Yeni Denetleyici Ekleme
tarafından Rick Anderson
Not
Visual Studio'nun en son sürümünü kullanarak bu öğreticinin güncelleştirilmiş bir sürümüne buradan ulaşabilirsiniz. Yeni öğreticide, bu öğreticide birçok geliştirme sağlayan ASP.NET Core MVC kullanılır.
Bu öğreticide, denetleyiciler ve görünümler ile ASP.NET Core MVC öğretmektedir. Razor Pages, web kullanıcı arabirimi oluşturmayı daha kolay ve daha üretken hale getiren sayfa tabanlı bir programlama modeli olan ASP.NET Core'de yeni bir alternatiftir. Razor Pages öğreticisini MVC sürümünden önce denemenizi öneririz. Razor Pages öğreticisi:
- Takip etmek daha kolaydır.
- Daha fazla özelliği kapsar.
- Yeni uygulama geliştirme için tercih edilen yaklaşımdır.
MVC, model-görünüm denetleyicisi anlamına gelir. MVC iyi tasarlanmış, test edilebilir ve bakımı kolay uygulamalar geliştirmeye yönelik bir desendir. MVC tabanlı uygulamalar:
- M odels: Uygulamanın verilerini temsil eden ve bu veriler için iş kurallarını zorlamak için doğrulama mantığı kullanan sınıflar.
- V iews: Uygulamanızın dinamik olarak HTML yanıtları oluşturmak için kullandığı şablon dosyaları.
- C ontrollers: Gelen tarayıcı isteklerini işleyen, model verilerini alan ve ardından tarayıcıya yanıt döndüren görünüm şablonlarını belirten sınıflar.
Bu öğretici serisindeki tüm bu kavramları kapsayan ve uygulama oluşturmak için bunları nasıl kullanacağınızı göstereceğiz.
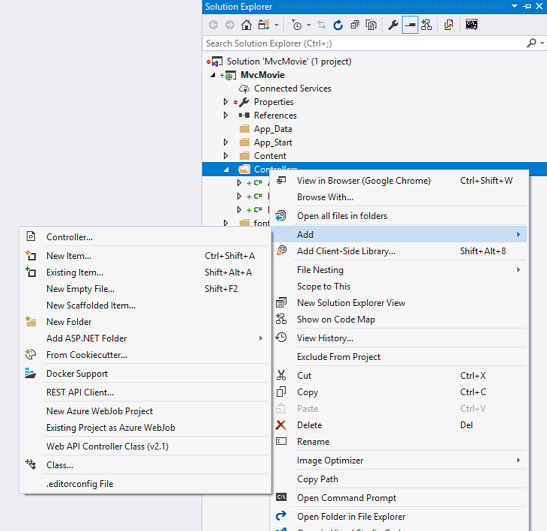
Bir denetleyici sınıfı oluşturarak başlayalım. Çözüm Gezgini'daDenetleyiciler klasörüne sağ tıklayın ve ardından Ekle'ye ve ardından Denetleyici'ye tıklayın.

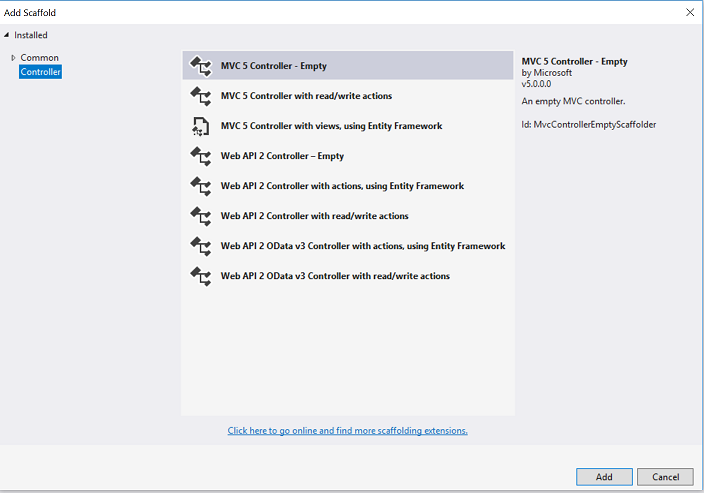
İskele Ekle iletişim kutusunda MVC 5 Denetleyici - Boş'a ve ardından Ekle'ye tıklayın.

Yeni denetleyicinize "HelloWorldController" adını verin ve Ekle'ye tıklayın.

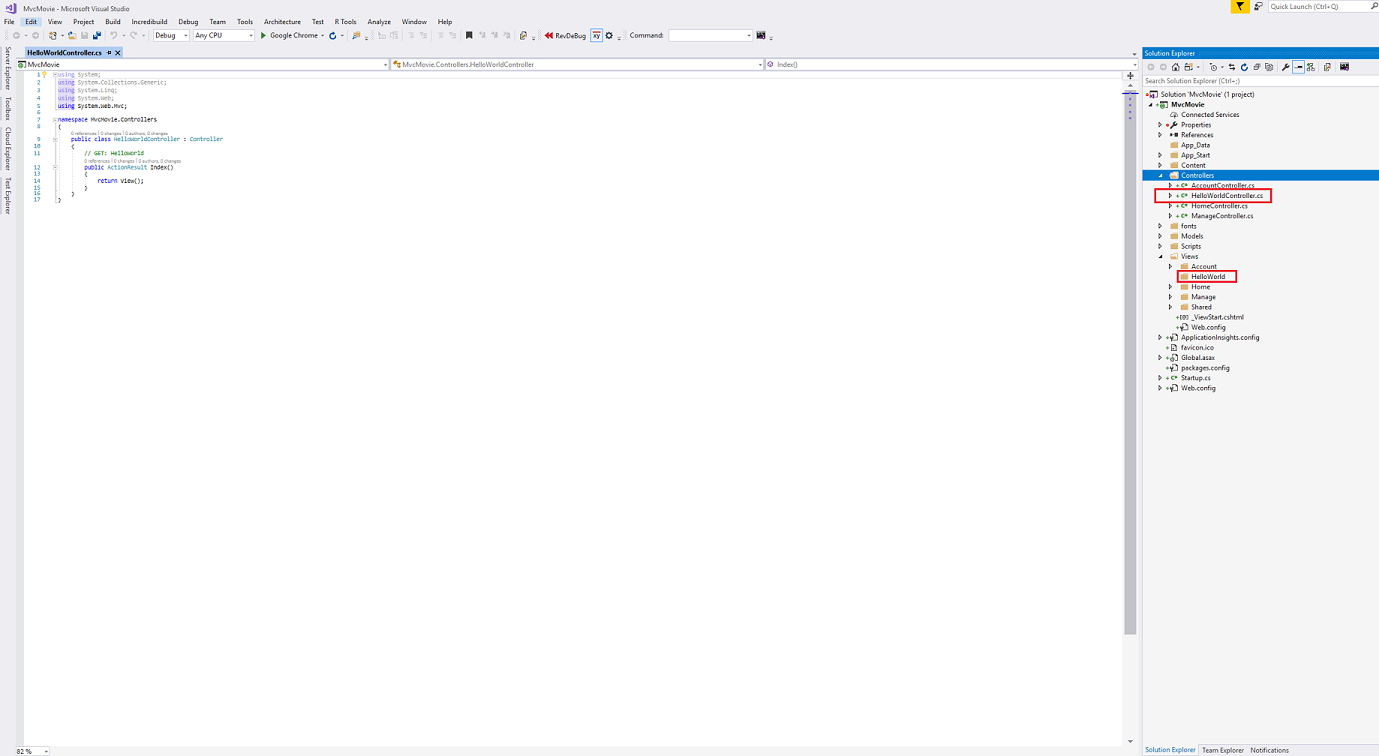
Çözüm Gezgini'deHelloWorldController.cs adlı yeni bir dosya ve Views\HelloWorld adlı yeni bir klasör oluşturulduğuna dikkat edin. Denetleyici IDE'de açık.

Dosyanın içeriğini aşağıdaki kodla değiştirin.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
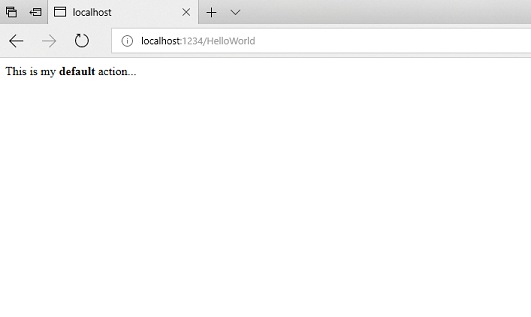
Denetleyici yöntemleri örnek olarak bir HTML dizesi döndürür. Denetleyici adlandırılmıştır HelloWorldController ve ilk yöntem olarak adlandırılır Index. Şimdi tarayıcıdan çağıralım. Uygulamayı çalıştırın (F5 veya Ctrl+F5 tuşlarına basın). Tarayıcıda, adres çubuğundaki yola "HelloWorld" ekleyin. (Örneğin, aşağıdaki çizimde verilmiştir http://localhost:1234/HelloWorld.) Tarayıcıdaki sayfa aşağıdaki ekran görüntüsüne benzer olacaktır. Yukarıdaki yöntemde kod doğrudan bir dize döndürdü. Sisteme yalnızca biraz HTML döndürmesini söylediniz ve döndüren de bu oldu!

ASP.NET MVC, gelen URL'ye bağlı olarak farklı denetleyici sınıflarını (ve içindeki farklı eylem yöntemlerini) çağırır. ASP.NET MVC tarafından kullanılan varsayılan URL yönlendirme mantığı, hangi kodun çağrıldığını belirlemek için aşağıdakine benzer bir biçim kullanır:
/[Controller]/[ActionName]/[Parameters]
yönlendirme biçimini App_Start/RouteConfig.cs dosyasında ayarlarsınız.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Uygulamayı çalıştırdığınızda ve herhangi bir URL kesimi sağlamadığınızda, varsayılan olarak yukarıdaki kodun defaults bölümünde belirtilen "Home" denetleyicisi ve "Dizin" eylem yöntemi kullanılır.
URL'nin ilk bölümü yürütülecek denetleyici sınıfını belirler. Bu nedenle /HelloWorld sınıfına eşler HelloWorldController . URL'nin ikinci bölümü, yürütülecek sınıftaki eylem yöntemini belirler. Bu nedenle /HelloWorld/Index sınıfının yönteminin HelloWorldController yürütülmesine neden Index olabilir. Yalnızca /HelloWorld'e göz atmak zorunda kaldığımıza ve yönteminin varsayılan olarak kullanıldığına Index dikkat edin. Bunun nedeni adlı Index yöntemin, açıkça belirtilmemişse denetleyicide çağrılacak varsayılan yöntem olmasıdır. URL kesiminin ( Parameters) üçüncü bölümü, yol verileri içindir. Yönlendirme verilerini bu öğreticinin ilerleyen bölümlerinde göreceğiz.
http://localhost:xxxx/HelloWorld/Welcome adresine gidin. Welcome yöntemi çalışır ve "Bu Hoş Geldiniz eylem yöntemidir..." dizesini döndürür. Varsayılan MVC eşlemesi şeklindedir /[Controller]/[ActionName]/[Parameters]. Bu URL için denetleyici ve HelloWorldWelcome eylem yöntemidir. URL'nin bölümünü henüz kullanmadınız [Parameters] .

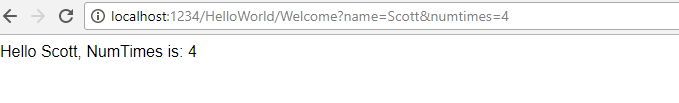
Örneği biraz değiştirerek URL'den denetleyiciye bazı parametre bilgilerini geçirelim (örneğin, /HelloWorld/Welcome?name=Scott&numtimes=4). Aşağıda gösterildiği gibi yönteminizi Welcome iki parametre içerecek şekilde değiştirin. Kodun C# isteğe bağlı-parametre özelliğini kullanarak parametre için hiçbir değer geçirilmemesi durumunda parametrenin numTimes varsayılan olarak 1 olması gerektiğini unutmayın.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Not
Güvenlik Notu: Yukarıdaki kod, uygulamayı kötü amaçlı girişlerden (JavaScript) korumak için HttpUtility.HtmlEncode kullanır. Daha fazla bilgi için bkz . How to: Protect Against Script Exploits in a Web Application by Applying HTML Encoding to Strings.
Uygulamanızı çalıştırın ve örnek URL'ye ()http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4 göz atın. URL'de ve numtimes için name farklı değerler deneyebilirsiniz. ASP.NET MVC model bağlama sistemi, adlandırılmış parametreleri adres çubuğundaki sorgu dizesinden yönteminizdeki parametrelere otomatik olarak eşler.

Yukarıdaki örnekte URL kesimi ( Parameters) kullanılmaz, name ve numTimes parametreleri sorgu dizesi olarak geçirilir. ? işareti (soru işareti) yukarıdaki URL'de bir ayırıcıdır ve sorgu dizeleri bunu izler. & karakteri sorgu dizelerini ayırır.
Welcome yöntemini aşağıdaki kodla değiştirin:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
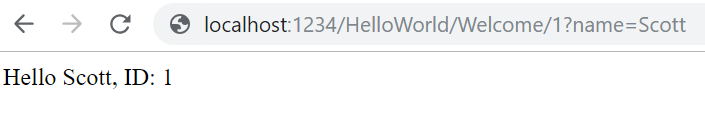
Uygulamayı çalıştırın ve aşağıdaki URL'yi girin: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Bu kez üçüncü URL kesimi yol parametresiyle ID.Welcome eşleşdi Eylem yöntemi, yöntemindeki URL belirtimi RegisterRoutes ile eşleşen bir parametre (ID) içeriyor.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
ASP.NET MVC uygulamalarında, parametreleri sorgu dizeleri olarak geçirmek yerine rota verileri (yukarıdaki kimlikle yaptığımız gibi) olarak geçirmek daha normaldir. Hem hem numtimes de name parametrelerini URL'de yol verileri olarak geçirmek için bir yol da ekleyebilirsiniz. App_Start\RouteConfig.cs dosyasına "Hello" yolunu ekleyin:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
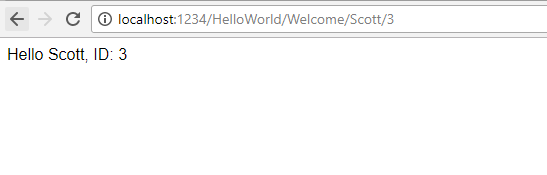
Uygulamayı çalıştırın ve adresine /localhost:XXX/HelloWorld/Welcome/Scott/3gidin.

Birçok MVC uygulaması için varsayılan yol düzgün çalışır. Bu öğreticinin ilerleyen bölümlerinde model bağlayıcısını kullanarak veri geçirmeyi öğreneceksiniz ve bunun için varsayılan yolu değiştirmeniz gerekmez.
Bu örneklerde denetleyici, MVC'nin "VC" bölümünü yapıyor, yani görünüm ve denetleyici çalışıyor. Denetleyici html'yi doğrudan döndürer. Normalde denetleyicilerin doğrudan HTML döndürmesini istemezsiniz, çünkü bu kod için çok hantal hale gelir. Bunun yerine, HTML yanıtının oluşturulmasına yardımcı olması için genellikle ayrı bir görünüm şablonu dosyası kullanacağız. Şimdi bunu nasıl yapabileceğimize bakalım.