Denetleyici Ekleme (2012)
tarafından Rick Anderson
Not
Bu öğreticinin ASP.NET MVC 5 ve Visual Studio 2013 kullanan güncelleştirilmiş bir sürümü burada bulunabilir. Daha güvenlidir, takip etmek çok daha kolaydır ve daha fazla özellik gösterir.
MVC, model-görünüm denetleyicisi anlamına gelir. MVC iyi tasarlanmış, test edilebilir ve bakımı kolay uygulamalar geliştirmeye yönelik bir desendir. MVC tabanlı uygulamalar:
- M odels: Uygulamanın verilerini temsil eden ve bu veriler için iş kurallarını zorlamak için doğrulama mantığı kullanan sınıflar.
- V iews: Uygulamanızın dinamik olarak HTML yanıtları oluşturmak için kullandığı şablon dosyaları.
- C ontrollers: Gelen tarayıcı isteklerini işleyen, model verilerini alan ve ardından tarayıcıya yanıt döndüren görünüm şablonlarını belirten sınıflar.
Bu öğretici serisindeki tüm bu kavramları kapsayan ve uygulama oluşturmak için bunları nasıl kullanacağınızı göstereceğiz.
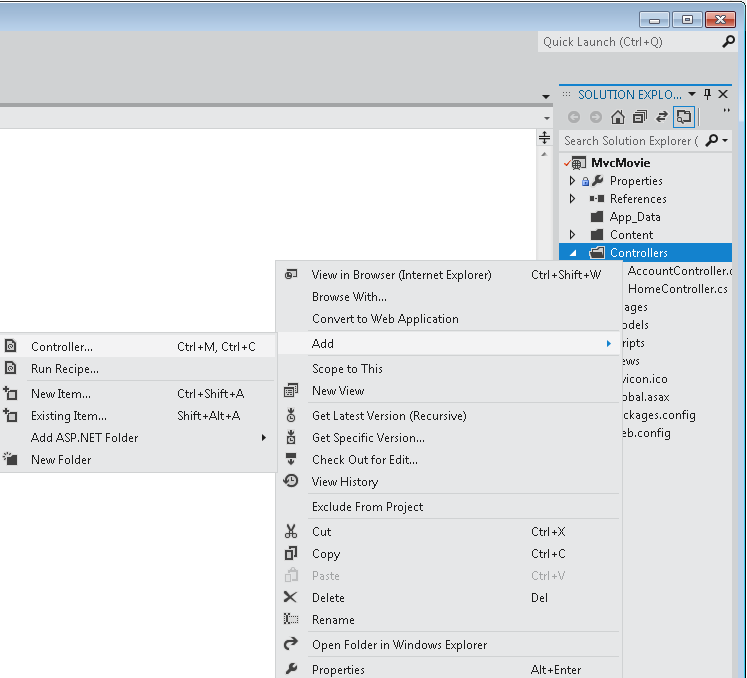
Bir denetleyici sınıfı oluşturarak başlayalım. Çözüm Gezgini'daDenetleyiciler klasörüne sağ tıklayın ve ardından Denetleyici Ekle'yi seçin.

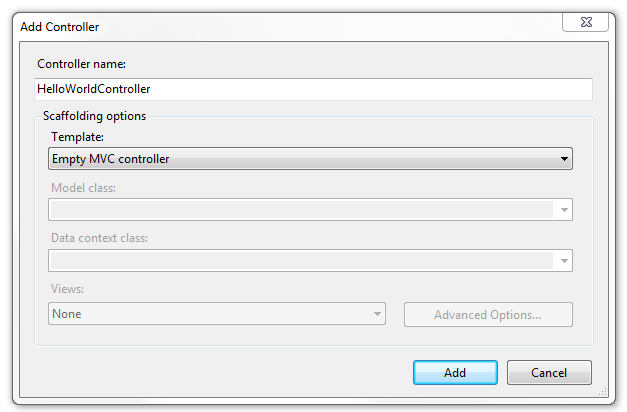
Yeni denetleyicinize "HelloWorldController" adını verin. Varsayılan şablonu Boş MVC denetleyicisi olarak bırakın ve Ekle'ye tıklayın.

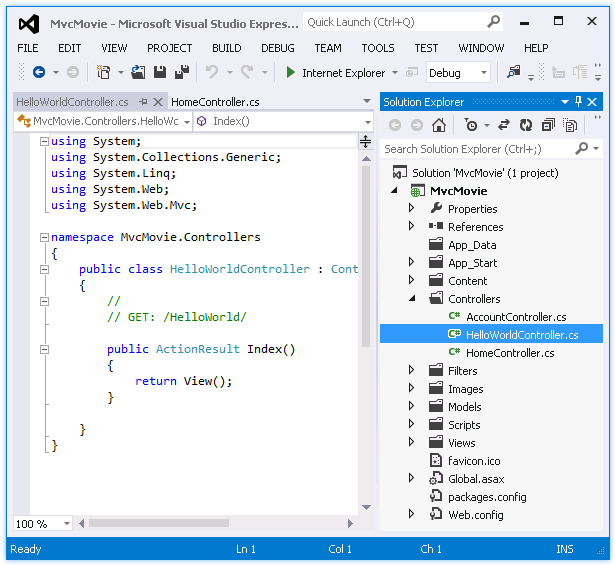
Çözüm Gezgini'daHelloWorldController.cs adlı yeni bir dosya oluşturulduğuna dikkat edin. Dosya IDE'de açık.

Dosyanın içeriğini aşağıdaki kodla değiştirin.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
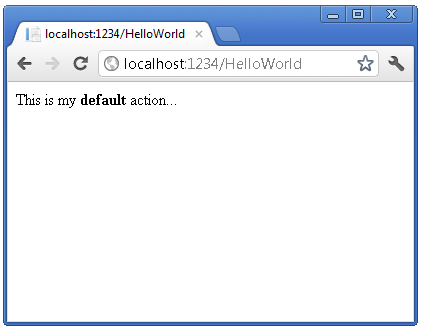
Denetleyici yöntemleri örnek olarak bir HTML dizesi döndürür. Denetleyici olarak adlandırılır HelloWorldController ve yukarıdaki ilk yöntem olarak adlandırılır Index. Şimdi tarayıcıdan çağıralım. Uygulamayı çalıştırın (F5 veya Ctrl+F5 tuşlarına basın). Tarayıcıda, adres çubuğundaki yola "HelloWorld" ekleyin. (Örneğin, aşağıdaki çizimde verilmiştir http://localhost:1234/HelloWorld.) Tarayıcıdaki sayfa aşağıdaki ekran görüntüsüne benzer olacaktır. Yukarıdaki yöntemde kod doğrudan bir dize döndürdü. Sisteme yalnızca biraz HTML döndürmesini söylediniz ve döndüren de bu oldu!

ASP.NET MVC, gelen URL'ye bağlı olarak farklı denetleyici sınıflarını (ve içindeki farklı eylem yöntemlerini) çağırır. ASP.NET MVC tarafından kullanılan varsayılan URL yönlendirme mantığı, hangi kodun çağrıldığını belirlemek için aşağıdakine benzer bir biçim kullanır:
/[Controller]/[ActionName]/[Parameters]
URL'nin ilk bölümü yürütülecek denetleyici sınıfını belirler. Bu nedenle /HelloWorld sınıfına eşler HelloWorldController . URL'nin ikinci bölümü, yürütülecek sınıftaki eylem yöntemini belirler. Bu nedenle /HelloWorld/Index sınıfının yönteminin HelloWorldController yürütülmesine neden Index olabilir. Yalnızca /HelloWorld'e göz atmak zorunda kaldığımıza ve yönteminin varsayılan olarak kullanıldığına Index dikkat edin. Bunun nedeni adlı Index yöntemin, açıkça belirtilmemişse denetleyicide çağrılacak varsayılan yöntem olmasıdır.
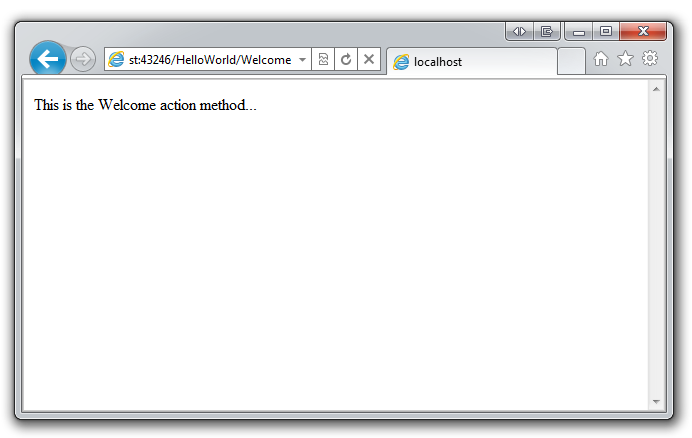
http://localhost:xxxx/HelloWorld/Welcome adresine gidin. Welcome yöntemi çalışır ve "Bu Hoş Geldiniz eylem yöntemidir..." dizesini döndürür. Varsayılan MVC eşlemesi şeklindedir /[Controller]/[ActionName]/[Parameters]. Bu URL için denetleyici ve HelloWorldWelcome eylem yöntemidir. URL'nin bölümünü henüz kullanmadınız [Parameters] .

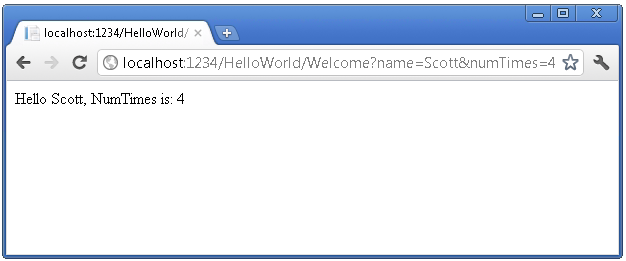
Örneği biraz değiştirerek URL'den denetleyiciye bazı parametre bilgilerini geçirelim (örneğin, /HelloWorld/Welcome?name=Scott&numtimes=4). Aşağıda gösterildiği gibi yönteminizi Welcome iki parametre içerecek şekilde değiştirin. Kodun C# isteğe bağlı-parametre özelliğini kullanarak parametre için hiçbir değer geçirilmemesi durumunda parametrenin numTimes varsayılan olarak 1 olması gerektiğini unutmayın.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Uygulamanızı çalıştırın ve örnek URL'ye (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4) göz atın. URL'de ve numtimes için name farklı değerler deneyebilirsiniz. ASP.NET MVC model bağlama sistemi, adlandırılmış parametreleri adres çubuğundaki sorgu dizesinden yönteminizdeki parametrelere otomatik olarak eşler.

Her iki örnekte de denetleyici MVC'nin "VC" kısmını yapıyor, yani görünüm ve denetleyici çalışıyor. Denetleyici html'yi doğrudan döndürer. Normalde denetleyicilerin doğrudan HTML döndürmesini istemezsiniz, çünkü bu kod için çok hantal hale gelir. Bunun yerine, HTML yanıtının oluşturulmasına yardımcı olması için genellikle ayrı bir görünüm şablonu dosyası kullanacağız. Şimdi bunu nasıl yapabileceğimize bakalım.