Facebook, Twitter, LinkedIn ve Google OAuth2 Oturum Açma Özellikli Bir ASP.NET MVC 5 Uygulaması Oluşturma (C#)
tarafından Rick Anderson
Bu öğreticide, kullanıcıların Facebook, Twitter, LinkedIn, Microsoft veya Google gibi bir dış kimlik doğrulama sağlayıcısının kimlik bilgileriyle OAuth 2.0 kullanarak oturum açmasına olanak tanıyan bir ASP.NET MVC 5 web uygulamasının nasıl derlendiğini gösterir. Kolaylık olması için, bu öğretici Facebook ve Google kimlik bilgileriyle çalışmaya odaklanır.
Milyonlarca kullanıcının zaten bu dış sağlayıcılarla hesapları olduğundan, web sitelerinizde bu kimlik bilgilerinin etkinleştirilmesi önemli bir avantaj sağlar. Bu kullanıcılar, yeni bir kimlik bilgileri kümesi oluşturmak ve hatırlamak zorunda kalmadıkları takdirde sitenize kaydolmaya daha eğilimli olabilir.
Ayrıca bkz . SMS ve e-posta Two-Factor Kimlik Doğrulaması ile MVC 5 uygulamasını ASP.NET.
Öğreticide ayrıca kullanıcı için profil verilerinin nasıl ekleneceği ve üyelik API'sinin rol eklemek için nasıl kullanılacağı gösterilmektedir. Bu öğretici Rick Anderson tarafından yazılmıştır ( Lütfen Twitter'da beni takip edin: @RickAndMSFT ).
Başlarken
Web veya Visual Studio 2013 için Visual Studio Express 2013'i yükleyip çalıştırarak başlayın. Visual Studio 2013 Güncelleştirme 3 veya üzerini yükleyin.
Not
Google OAuth 2'yi kullanmak ve SSL uyarıları olmadan yerel olarak hata ayıklamak için Visual Studio 2013 Güncelleştirme 3 veya üzerini yüklemeniz gerekir.
Başlangıç sayfasında Yeni Proje'ye tıklayın veya menüyü kullanıp Dosya'yı ve ardından Yeni Proje'yi seçebilirsiniz.

İlk Uygulamanızı Oluşturma
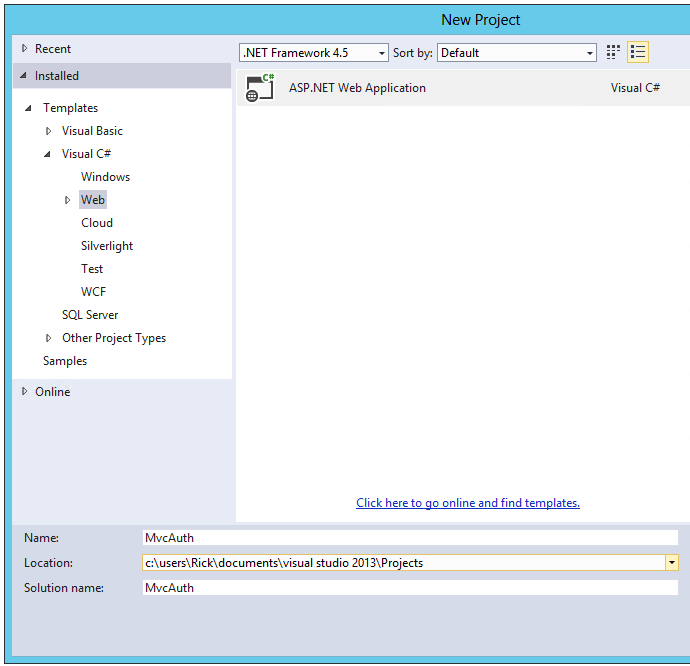
Yeni Proje'ye tıklayın, sol tarafta Visual C# öğesini, ardından Web'i ve ardından Web Uygulaması'nı ASP.NET'ı seçin. Projenizi "MvcAuth" olarak adlandırıp Tamam'a tıklayın.

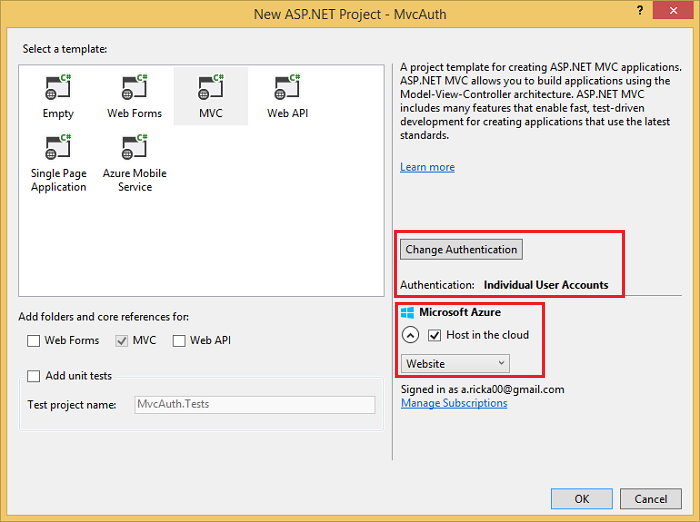
Yeni ASP.NET Projesi iletişim kutusunda MVC'ye tıklayın. Kimlik Doğrulaması Tek Tek Kullanıcı Hesapları değilse, Kimlik Doğrulamasını Değiştir düğmesine tıklayın ve Bireysel Kullanıcı Hesapları'nı seçin. Bulutta konak seçeneğini işaretleyerek uygulamanın Azure'da barındırılması çok kolay olacaktır.

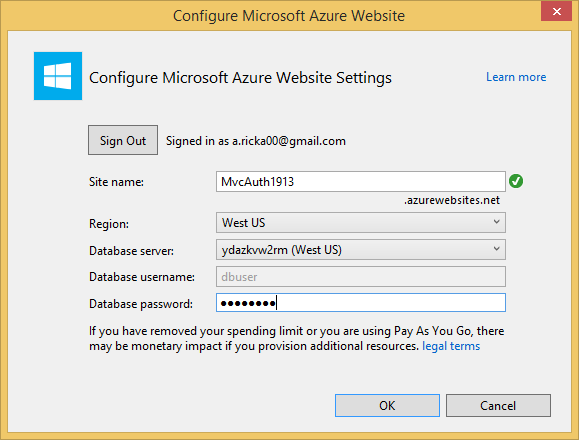
Bulutta Konak'ı seçtiyseniz yapılandır iletişim kutusunu tamamlayın.

En son OWIN ara yazılımına güncelleştirmek için NuGet kullanma
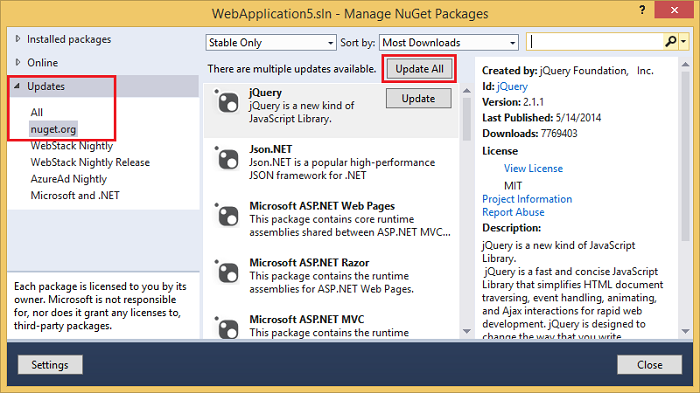
OWIN ara yazılımını güncelleştirmek için NuGet paket yöneticisini kullanın. Soldaki menüden Güncelleştirmeler'ı seçin. Tümünü Güncelleştir düğmesine tıklayabilir veya yalnızca OWIN paketlerini arayabilirsiniz (sonraki görüntüde gösterilmiştir):

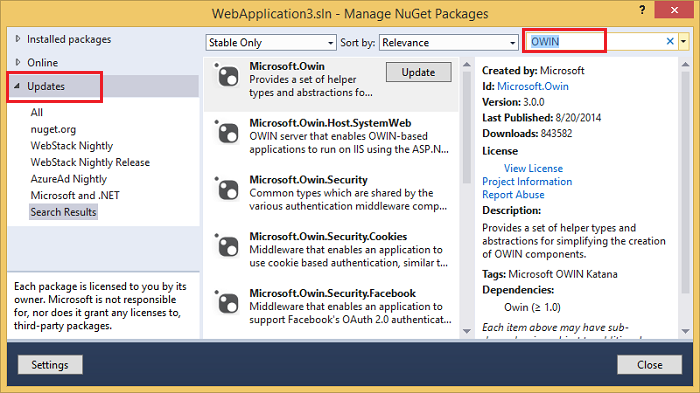
Aşağıdaki görüntüde yalnızca OWIN paketleri gösterilmiştir:

Paket Yöneticisi Konsolu'ndan (PMC), tüm paketleri güncelleştirecek komutu girebilirsiniz Update-Package .
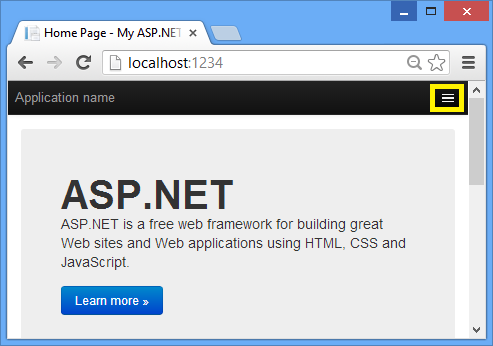
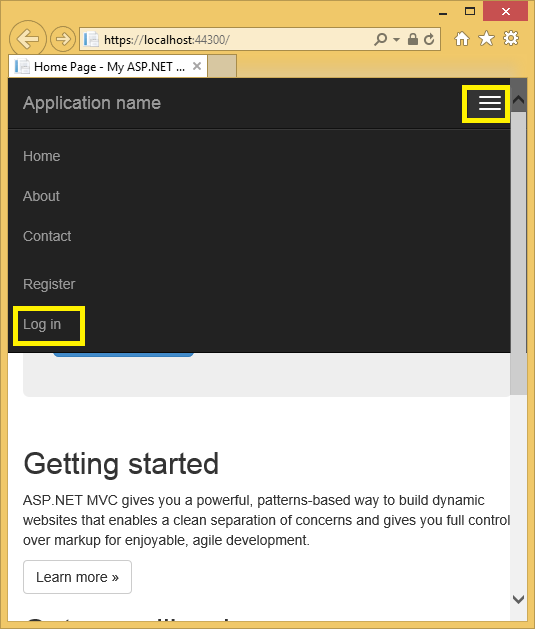
Uygulamayı çalıştırmak için F5 veya Ctrl+F5 tuşlarına basın. Aşağıdaki resimde bağlantı noktası numarası 1234'dür. Uygulamayı çalıştırdığınızda farklı bir bağlantı noktası numarası görürsünüz.
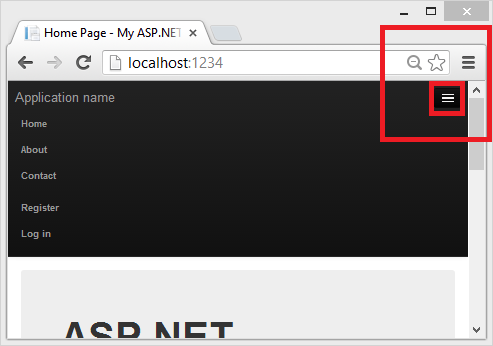
Tarayıcı pencerenizin boyutuna bağlı olarak Giriş, Hakkında, Kişi, Kaydet ve Oturum aç bağlantılarını görmek için gezinti simgesine tıklamanız gerekebilir.


Projede SSL'yi ayarlama
Google ve Facebook gibi kimlik doğrulama sağlayıcılarına bağlanmak için SSL kullanmak üzere IIS-Express ayarlamanız gerekir. Oturum açma işleminden sonra SSL kullanmaya devam etmek ve HTTP'ye geri dönmemek önemlidir; oturum açma tanımlama bilginiz kullanıcı adınız ve parolanız kadar gizlidir ve SSL kullanmadan kablo boyunca düz metin olarak gönderirsiniz. Ayrıca, MVC işlem hattı çalıştırılana kadar el sıkışmayı gerçekleştirmek ve kanalın güvenliğini sağlamak için zaten zaman ayırmıştınız (HTTPS'nin HTTP'den yavaşlamasına neden olan çoğu şey budur), bu nedenle oturum açtıktan sonra HTTP'ye yeniden yönlendirmek geçerli isteği veya gelecekteki istekleri çok daha hızlı yapmaz.
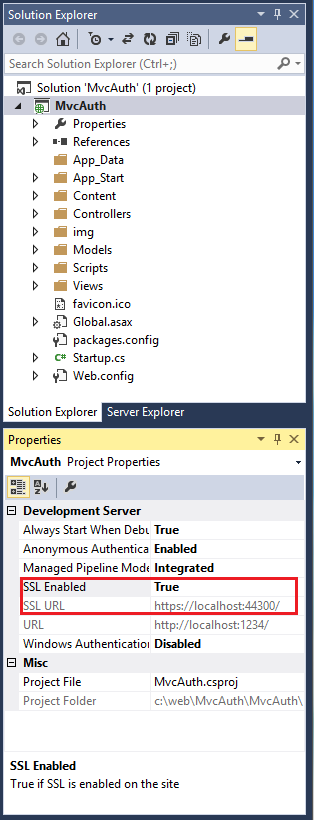
Çözüm Gezgini'daMvcAuth projesine tıklayın.
Proje özelliklerini göstermek için F4 tuşuna basın. Alternatif olarak, Görünümmenüsünden Özellikler Penceresi'ni seçebilirsiniz.
SSL Etkin ayarını True olarak değiştirin.

SSL URL'sini kopyalayın (diğer SSL projelerini oluşturmadığınız sürece kopyalanacaktır
https://localhost:44300/).Çözüm Gezgini'daMvcAuth projesine sağ tıklayın ve Özellikler'i seçin.
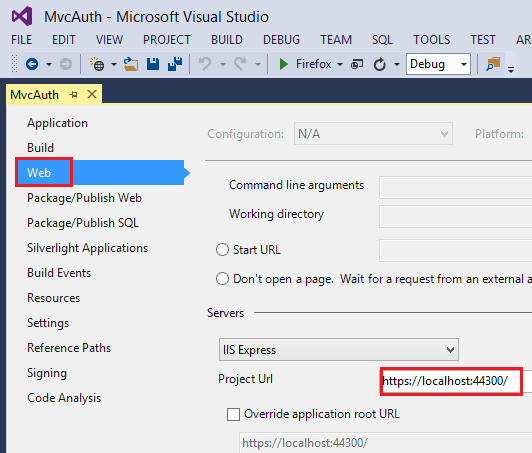
Web sekmesini seçin ve ardından SSL URL'sini Proje Url'si kutusuna yapıştırın. Dosyayı kaydedin (Ctl+S). Facebook ve Google kimlik doğrulama uygulamalarını yapılandırmak için bu URL'ye ihtiyacınız olacaktır.

Tüm isteklerin HTTPS kullanmasını istemek için denetleyiciye
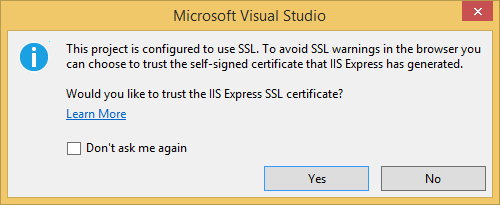
HomeRequireHttps özniteliğini ekleyin. Uygulamaya RequireHttps filtresini eklemek daha güvenli bir yaklaşımdır. Auth ve SQL DB ile ASP.NET MVC uygulaması oluşturma ve Azure App Service dağıtma öğreticimdeki "Uygulamayı SSL ve Yetkilendirme Özniteliği ile Koruma" bölümüne bakın. Giriş denetleyicisinin bir bölümü aşağıda gösterilmiştir.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Uygulamayı çalıştırmak için CTRL+F5'e basın. Sertifikayı daha önce yüklediyseniz, bu bölümün geri kalanını atlayabilir ve OAuth 2 için Google uygulaması oluşturma ve uygulamayı projeye bağlama bölümüne atlayabilirsiniz; aksi takdirde, IIS Express tarafından oluşturulan otomatik olarak imzalanan sertifikaya güvenme yönergelerini izleyin.

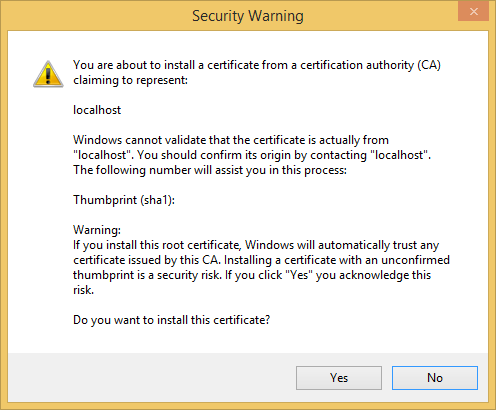
Güvenlik Uyarısı iletişim kutusunu okuyun ve localhost'u temsil eden sertifikayı yüklemek istiyorsanız Evet'e tıklayın.

IE Giriş sayfasını gösterir ve SSL uyarısı yoktur.

Google Chrome ayrıca sertifikayı kabul eder ve herhangi bir uyarı olmadan HTTPS içeriğini gösterir. Firefox kendi sertifika deposunu kullandığından bir uyarı görüntüler. Uygulamamız için Güvenli bir şekilde Riskleri Anlıyorum'a tıklayabilirsiniz.

OAuth 2 için Google uygulaması oluşturma ve uygulamayı projeye bağlama
Uyarı
Geçerli Google OAuth yönergeleri için bkz. ASP.NET Core'de Google kimlik doğrulamasını yapılandırma.
Google Developers Console'a gidin.
Daha önce proje oluşturmadıysanız, sol sekmede Kimlik Bilgileri'ni ve ardından Oluştur'u seçin.
Sol sekmede Kimlik Bilgileri'ne tıklayın.
Kimlik bilgileri oluştur'a ve ardından OAuth istemci kimliği'ne tıklayın.
- İstemci Kimliği Oluştur iletişim kutusunda, uygulama türü için varsayılan Web uygulamasını tutun.
- Yetkili JavaScript çıkış noktalarını yukarıda kullandığınız SSL URL'sine ayarlayın (
https://localhost:44300/başka SSL projeleri oluşturmadıysanız) - Yetkili yeniden yönlendirme URI'sini şu şekilde ayarlayın:
https://localhost:44300/signin-google
OAuth Onayı ekran menüsü öğesine tıklayın, ardından e-posta adresinizi ve ürün adınızı ayarlayın. Formu tamamladığınızda Kaydet'e tıklayın.
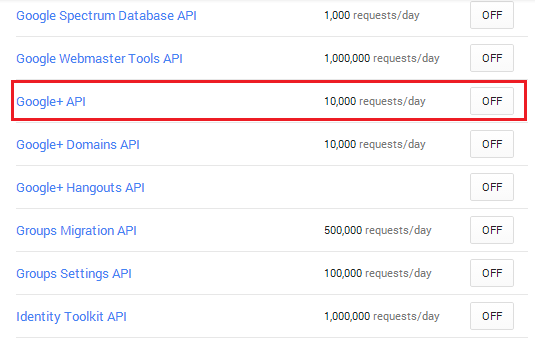
Kitaplık menü öğesine tıklayın, Google+ API'sinde arama yapın, tıklayın ve ardından Etkinleştir'e basın.

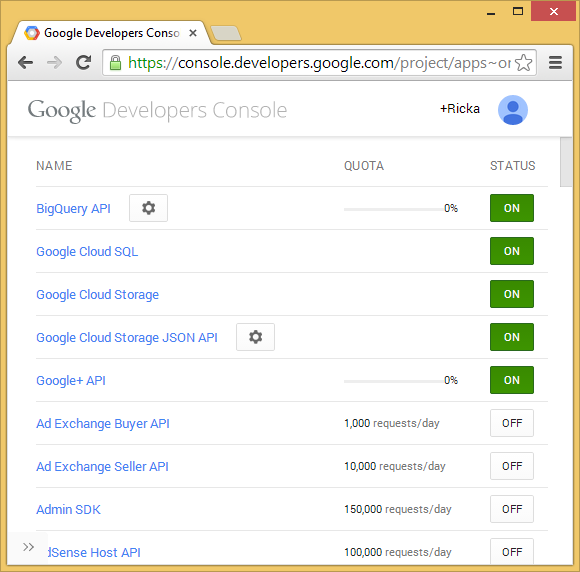
Aşağıdaki görüntüde etkinleştirilmiş API'ler gösterilmektedir.

Google API'leri API Manager'dan, İstemci Kimliğini almak için Kimlik Bilgileri sekmesini ziyaret edin. Uygulama gizli dizileri içeren bir JSON dosyasını kaydetmek için indirin. ClientId ve ClientSecret
UseGoogleAuthenticationdeğerlerini kopyalayıp App_Start klasöründeki Startup.Auth.cs dosyasında bulunan yönteme yapıştırın. Aşağıda gösterilen ClientId ve ClientSecret değerleri örneklerdir ve çalışmaz.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Uyarı
Güvenlik - Hassas verileri hiçbir zaman kaynak kodunuzda depolamayın. Hesap ve kimlik bilgileri, örneği basit tutmak için yukarıdaki koda eklenir. Bkz. parolaları ve diğer hassas verileri ASP.NET ve Azure App Service dağıtmak için en iyi yöntemler.
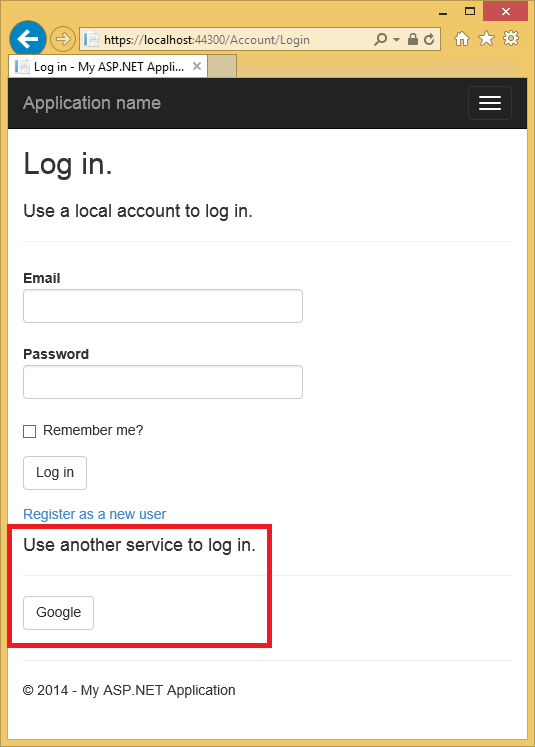
Uygulamayı derlemek ve çalıştırmak için CTRL+F5 tuşlarına basın. Oturum aç bağlantısına tıklayın.

Oturum açmak için başka bir hizmet kullan'ın altında Google'a tıklayın.

Not
Yukarıdaki adımlardan herhangi birini kaçırırsanız HTTP 401 hatası alırsınız. Yukarıdaki adımları yeniden denetleyin. Gerekli bir ayarı (örneğin ürün adı) kaçırırsanız eksik öğeyi ekleyin ve kaydedin; kimlik doğrulamasının çalışması birkaç dakika sürebilir.
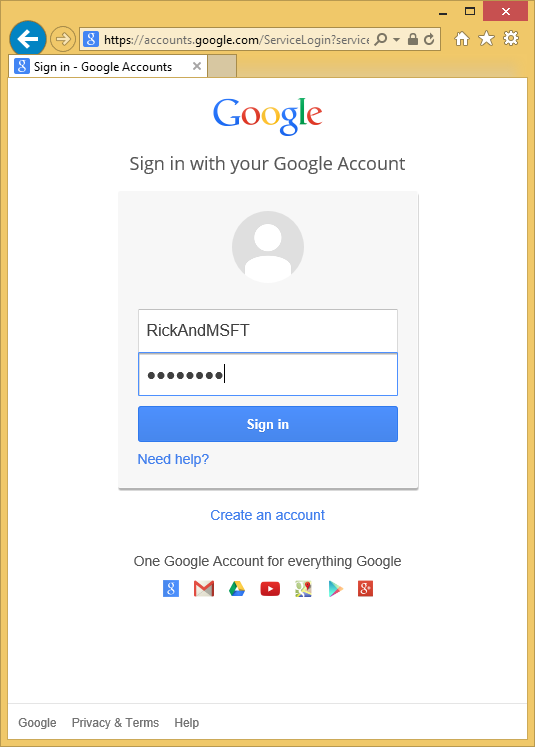
Kimlik bilgilerinizi gireceğiniz Google sitesine yönlendirilirsiniz.

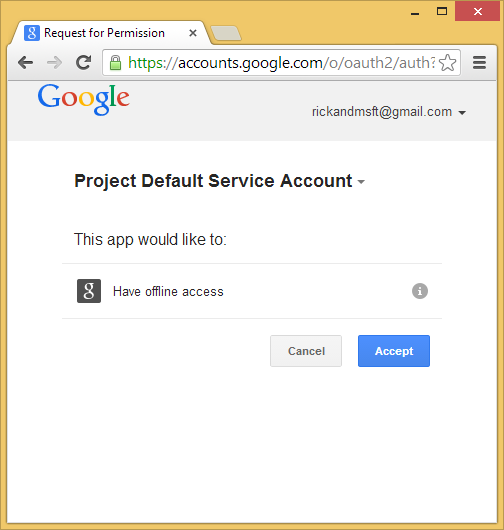
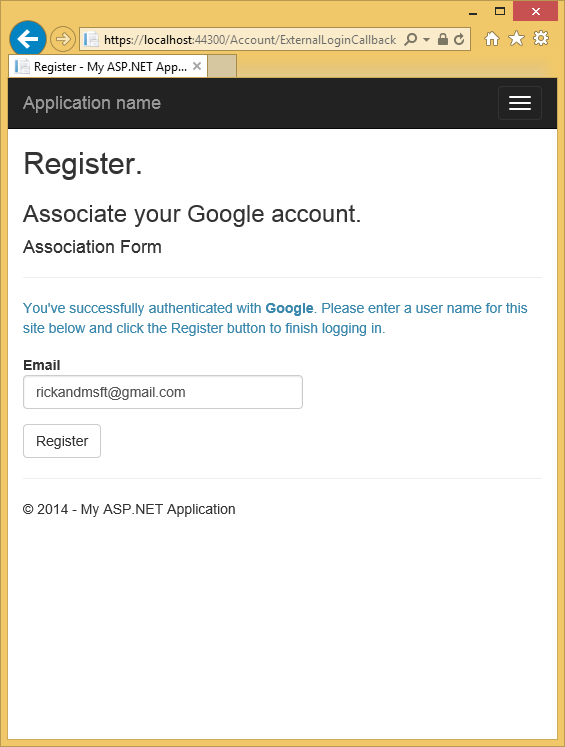
Kimlik bilgilerinizi girdikten sonra, yeni oluşturduğunuz web uygulamasına izin vermeniz istenir:

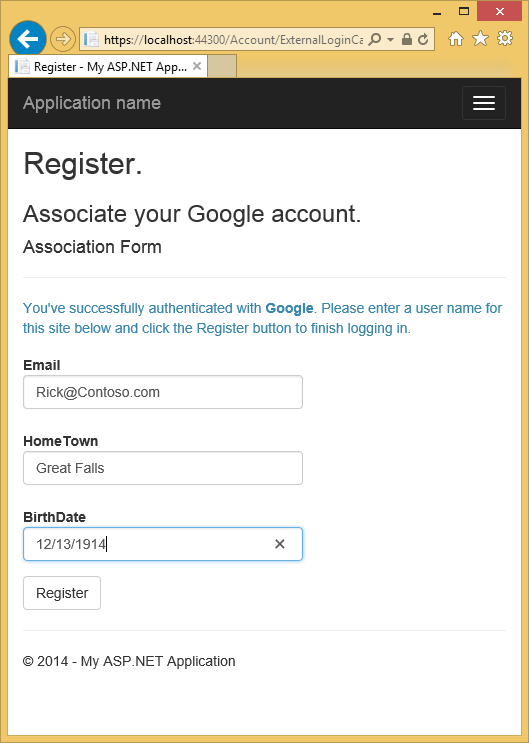
Kabul et'e tıklayın. Artık Google hesabınızı kaydedebileceğiniz MvcAuth uygulamasının Kayıt sayfasına geri yönlendirilirsiniz. Gmail hesabınız için kullanılan yerel e-posta kayıt adını değiştirme seçeneğiniz vardır, ancak genellikle varsayılan e-posta diğer adını (kimlik doğrulaması için kullandığınız diğer ad) tutmak istersiniz. Kaydet’e tıklayın.

Uygulamayı Facebook'ta oluşturma ve uygulamayı projeye bağlama
Uyarı
Geçerli Facebook OAuth2 kimlik doğrulama yönergeleri için bkz . Facebook kimlik doğrulamasını yapılandırma
Sunucu Gezgini'ni Kullanarak Üyelik Verilerini İnceleme
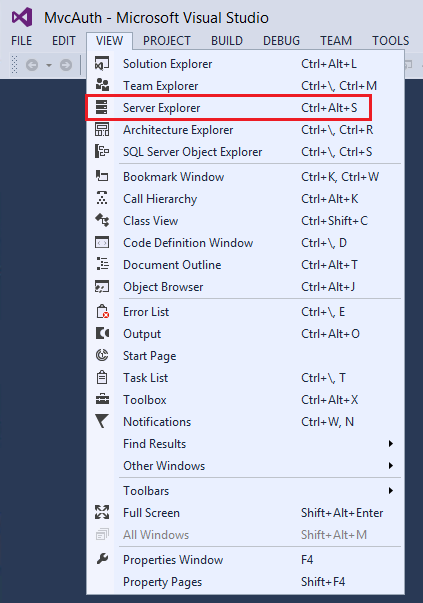
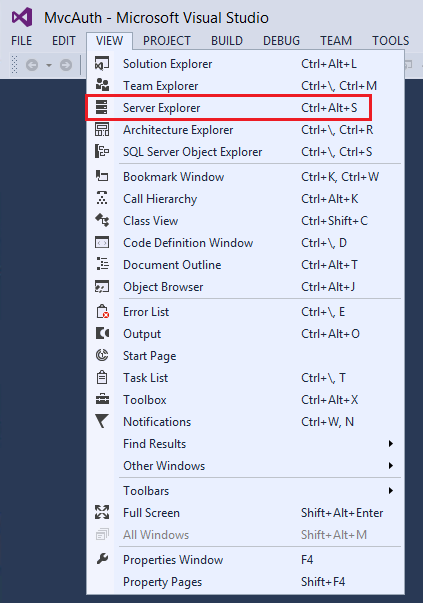
Görünüm menüsünde Sunucu Gezgini'ne tıklayın.

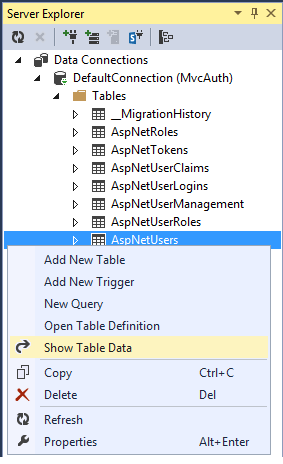
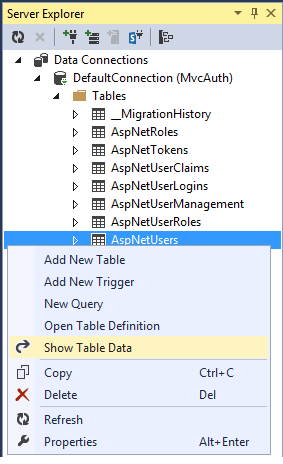
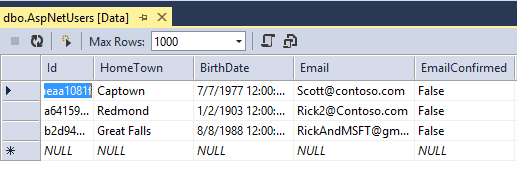
DefaultConnection (MvcAuth) öğesini genişletin, Tablolar'ı genişletin, AspNetUsers'a sağ tıklayın ve Tablo Verilerini Göster'e tıklayın.


Kullanıcı Sınıfına Profil Verileri Ekleme
Bu bölümde, aşağıdaki görüntüde gösterildiği gibi kayıt sırasında kullanıcı verilerine doğum tarihi ve giriş şehri ekleyeceksiniz.

Models\IdentityModels.cs dosyasını açın ve doğum tarihi ile ev şehri özelliklerini ekleyin:
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Models\AccountViewModels.cs dosyasını ve içinde doğum tarihini ve ev şehri özelliklerini ExternalLoginConfirmationViewModelayarlayın.
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Controllers\AccountController.cs dosyasını açın ve eylem yönteminde ExternalLoginConfirmation gösterildiği gibi doğum tarihi ve ev kasabası için kod ekleyin:
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Views\Account\ExternalLoginConfirmation.cshtml dosyasına doğum tarihi ve giriş şehri ekleyin:
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Facebook hesabınızı uygulamanıza yeniden kaydedip yeni doğum tarihi ve ev şehri profil bilgilerini ekleyebildiğinizi doğrulamak için üyelik veritabanını silin.
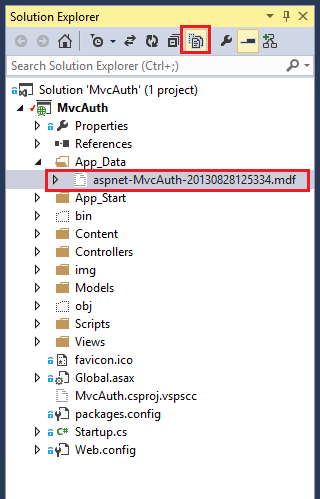
Çözüm GezginiTüm Dosyaları Göster simgesine tıklayın, ardından Add_Data\aspnet-MvcAuth-dateStamp.mdf<> öğesine sağ tıklayın ve Sil'e tıklayın.

Araçlar menüsünde NuGet Paket Yöneticisi'ne ve ardından Paket Yöneticisi Konsolu'na (PMC) tıklayın. PMC'de aşağıdaki komutları girin.
- Enable-Migrations
- Add-Migration Başlatma
- Update-Database
Uygulamayı çalıştırın ve oturum açıp bazı kullanıcıları kaydetmek için FaceBook ve Google'ı kullanın.
Üyelik Verilerini İnceleme
Görünüm menüsünde Sunucu Gezgini'ne tıklayın.

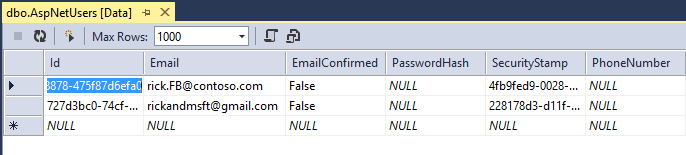
AspNetUsers'a sağ tıklayın ve Tablo Verilerini Göster'e tıklayın.

HomeTown ve BirthDate alanları aşağıda gösterilmiştir.

Uygulamanızı kapatma ve Başka Bir Hesapla Oturum Açma
Uygulamanızda Facebook ile oturum açarsanız ve ardından oturumu kapatıp farklı bir Facebook hesabıyla (aynı tarayıcıyı kullanarak) yeniden oturum açmayı denerseniz, kullandığınız önceki Facebook hesabında hemen oturumunuz açılır. Başka bir hesap kullanmak için Facebook'a gitmeniz ve Facebook'ta oturumunuzu kapatmanız gerekir. Aynı kural, diğer tüm üçüncü taraf kimlik doğrulama sağlayıcıları için de geçerlidir. Alternatif olarak, farklı bir tarayıcı kullanarak başka bir hesapla oturum açabilirsiniz.
Sonraki Adımlar
Bu öğreticiye devam eden ve aşağıdakileri gösteren auth ve SQL DB ile ASP.NET MVC uygulaması oluşturma ve Azure App Service dağıtma öğreticimi izleyin:
- Uygulamanızı Azure'a dağıtma.
- Uygulamanızın güvenliğini rollerle sağlama.
- GerektirHttps ve Yetki ver filtreleri ile uygulamanızın güvenliğini sağlama.
- Kullanıcı ve rol eklemek için üyelik API'sini kullanma.
ASP.NET Dış Kimlik Doğrulama Hizmetleri'nin nasıl çalıştığına ilişkin iyi bir açıklama için bkz. Robert McMurray'in Dış Kimlik Doğrulama Hizmetleri. Robert'ın makalesi, Microsoft ve Twitter kimlik doğrulamasını etkinleştirme konusunda da ayrıntılı olarak anlatıldı. Tom Dykstra'nın mükemmel EF/MVC öğreticisi Entity Framework ile nasıl çalışacağını gösterir.