Uygulamalı Laboratuvar: Visual Studio 2013 Web Araçları
Web Camps Ekibi tarafından
Web Camps Eğitim Setini indirin
Visual Studio, için mükemmel bir geliştirme ortamıdır. NET tabanlı Windows ve web projeleri. Tek başına dosyaları proje olmadan düzenlemek için kolayca kullanılabilen güçlü bir metin düzenleyicisi içerir.
Siz her dosyayı düzenlerken Visual Studio tam özellikli ayrıştırma ağacı tutar. Bu, Visual Studio'ya benzersiz otomatik tamamlama ve belge tabanlı eylemler sağlarken geliştirme deneyimini çok daha hızlı ve daha keyifli hale getirir. Bu özellikler özellikle HTML ve CSS belgelerinde güçlü bir özelliktir.
Tüm bu güç uzantılar için de kullanılabilir, böylece düzenleyicileri gereksinimlerinize uyacak şekilde güçlü yeni özelliklerle genişletmeyi basit hale getirir. Web Essentials, Visual Studio'da web ile ilgili iyileştirmelerden oluşan bir koleksiyondur. Birçok yeni IntelliSense tamamlaması (özellikle CSS için), yeni Tarayıcı Bağlantısı özellikleri, JavaScript dosyaları için otomatik JSHint, HTML ve CSS için yeni uyarılar ve modern web geliştirme için gerekli olan diğer birçok özelliği içerir.
Tüm örnek kod ve kod parçacıkları adresinde bulunan Web Camps Eğitim Seti'ne https://aka.ms/webcamps-training-kitdahildir.
Genel Bakış
Hedefler
Bu uygulamalı laboratuvarda şunların nasıl yapılacağını öğreneceksiniz:
- Zengin HTML5 kod parçacıkları ve Zen kodlama gibi Web Essentials'ta bulunan yeni HTML düzenleyicisi özelliklerini kullanma
- Renk seçici ve Tarayıcı matrisi araç ipucu gibi Web Temel Parçalar'da bulunan yeni CSS düzenleyicisi özelliklerini kullanma
- Tüm HTML öğeleri için Dosyaya Ayıkla ve IntelliSense gibi Web Temel Parçalar'da bulunan yeni JavaScript düzenleyicisi özelliklerini kullanın
- Tarayıcı Bağlantısını kullanarak tarayıcınızla Visual Studio arasında veri alışverişi yapın
Önkoşullar
Bu uygulamalı laboratuvarı tamamlamak için aşağıdakiler gereklidir:
Kurulum
Alıştırmaları bu uygulamalı laboratuvarda çalıştırmak için önce ortamınızı ayarlamanız gerekir.
- Bir Windows Gezgini penceresi açın ve laboratuvarın Kaynak klasörüne göz atın.
- Setup.cmd'ye sağ tıklayıp Yönetici olarak çalıştır'ı seçerek ortamınızı yapılandıracak kurulum işlemini başlatın ve bu laboratuvar için Visual Studio kod parçacıklarını yükleyin.
- Kullanıcı Hesabı Denetimi iletişim kutusu gösteriliyorsa, devam etmek için eylemi onaylayın.
Not
Kurulumu çalıştırmadan önce bu laboratuvar için tüm bağımlılıkları denetlediğinizden emin olun.
Kod Parçacıklarını Kullanma
Laboratuvar belgesinin tamamında kod blokları eklemeniz istenir. Size kolaylık olması için, bu kodun çoğu el ile eklemek zorunda kalmamak için Visual Studio 2013 içinden erişebileceğiniz Visual Studio Code Kod Parçacıkları olarak sağlanır.
Not
Her alıştırmaya, alıştırmanın Begin klasöründe bulunan ve her alıştırmayı diğerlerinden bağımsız olarak izlemenizi sağlayan bir başlangıç çözümü eşlik eder. Alıştırma sırasında eklenen kod parçacıklarının bu başlangıç çözümlerinde eksik olduğunu ve siz alıştırmayı tamamlayana kadar çalışmayabileceğini unutmayın. Bir alıştırmanın kaynak kodunun içinde, ilgili alıştırmadaki adımların tamamlanmasıyla sonuçlanacak kodu içeren visual studio çözümünü içeren bir End klasörü de bulacaksınız. Bu uygulamalı laboratuvarda çalışırken ek yardıma ihtiyacınız varsa bu çözümleri rehberlik olarak kullanabilirsiniz.
Egzersiz
Bu uygulamalı laboratuvar aşağıdaki alıştırmaları içerir:
- Tarayıcı Bağlantısı ve Web Temel Bileşenleri ile Çalışma
- Kod Parçacıklarından ve IntelliSense'in Avantajlarından Yararlanma
Not
Visual Studio'yu ilk kez başlattığınızda, önceden tanımlanmış ayarlar koleksiyonlarından birini seçmeniz gerekir. Önceden tanımlanmış her koleksiyon belirli bir geliştirme stiliyle eşleşecek şekilde tasarlanmıştır ve pencere düzenlerini, düzenleyici davranışını, IntelliSense kod parçacıklarını ve iletişim kutusu seçeneklerini belirler. Bu laboratuvardaki yordamlar, Genel Geliştirme Ayarları koleksiyonunu kullanırken Visual Studio'da belirli bir görevi gerçekleştirmek için gereken eylemleri açıklar. Geliştirme ortamınız için farklı bir ayar koleksiyonu seçerseniz, dikkate almanız gereken adımlarda farklılıklar olabilir.
Alıştırma 1: Tarayıcı Bağlantısı ve Web Temel Bileşenleri ile Çalışma
Web Essentials , çoğunlukla web geliştirme deneyimini çok daha hızlı ve daha keyifli hale getirmeye odaklanan modern web geliştirme için çeşitli yararlı özellikler ekleyen bir Visual Studio uzantısıdır. Visual Studio'daki Uzantı Galerisi'nden Web Essentials'ı yükleyebilirsiniz.
Tarayıcı Bağlantısı, web uygulamanızla Visual Studio arasında veri alışverişi yapmak için Visual Studio IDE ile herhangi bir açık tarayıcı arasında bir kanal sağlayan Visual Studio 2013 eklenen yeni bir özelliktir. Web Essentials, DoM nesne modelini ve web sayfalarınızın CSS stillerini doğrudan tarayıcıdan işlemek için Tarayıcı Bağlantısı'nı araçlarla genişletir.
Bu alıştırmada, basit bir test sayfasını geliştirmek için Web Essentials ve Tarayıcı Bağlantısı tarafından desteklenen bazı özellikleri keşfedeceksiniz.
Görev 1 - Projeyi Birden Çok Tarayıcıda Çalıştırma
Bu görevde, web uygulamanızı aynı anda birden çok tarayıcıda çalışacak şekilde yapılandıracaksınız. Bu, tarayıcılar arası test için kullanışlıdır.
Microsoft Visual Studio’yu açın.
Dosya menüsünde Aç | öğesini seçin Proje/Çözüm... ve laboratuvarın Kaynak klasöründe Ex1-WorkingwithBrowserLinkandWebEssentials\Begin konumuna gidin (C:\WebCampsTK\HOL\VSWebTooling\Source). Begin.sln öğesini seçin ve Aç'a tıklayın.
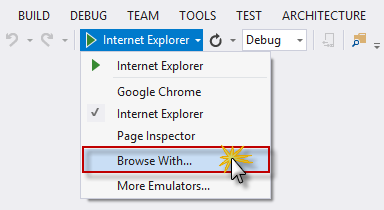
Visual Studio araç çubuğunda tarayıcı menüsünü genişletin ve Birlikte Gözat... seçeneğini belirleyin.

Gözat menü seçeneği
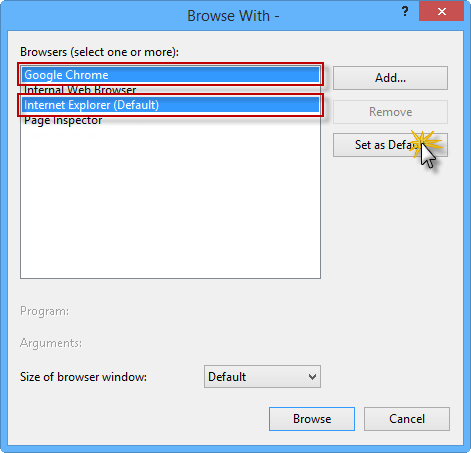
Birlikte Gözat iletişim kutusunda, CTRL tuşunu basılı tutarak hem Google Chrome'u hem de Internet Explorer'ı seçin ve Varsayılan Olarak Ayarla'ya tıklayın.

Birden çok varsayılan tarayıcı seçme
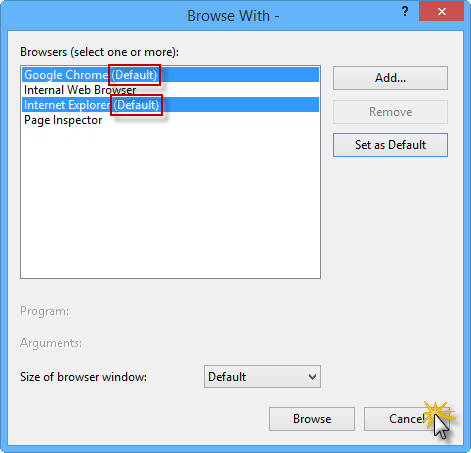
Hem Google Chrome hem de Internet Explorer artık varsayılan tarayıcılar olarak görünmelidir. İletişim kutusunu kapatmak için İptal'e tıklayın.

Varsayılan tarayıcılar olarak Google Chrome ve Internet Explorer
Not
Varsayılan tarayıcıları yapılandırdıktan sonra, tarayıcı menüsünde Birden Çok Tarayıcı seçeneği belirlenir.

Uygulamayı hata ayıklamadan çalıştırmak için CTRL + F5 tuşuna basın.
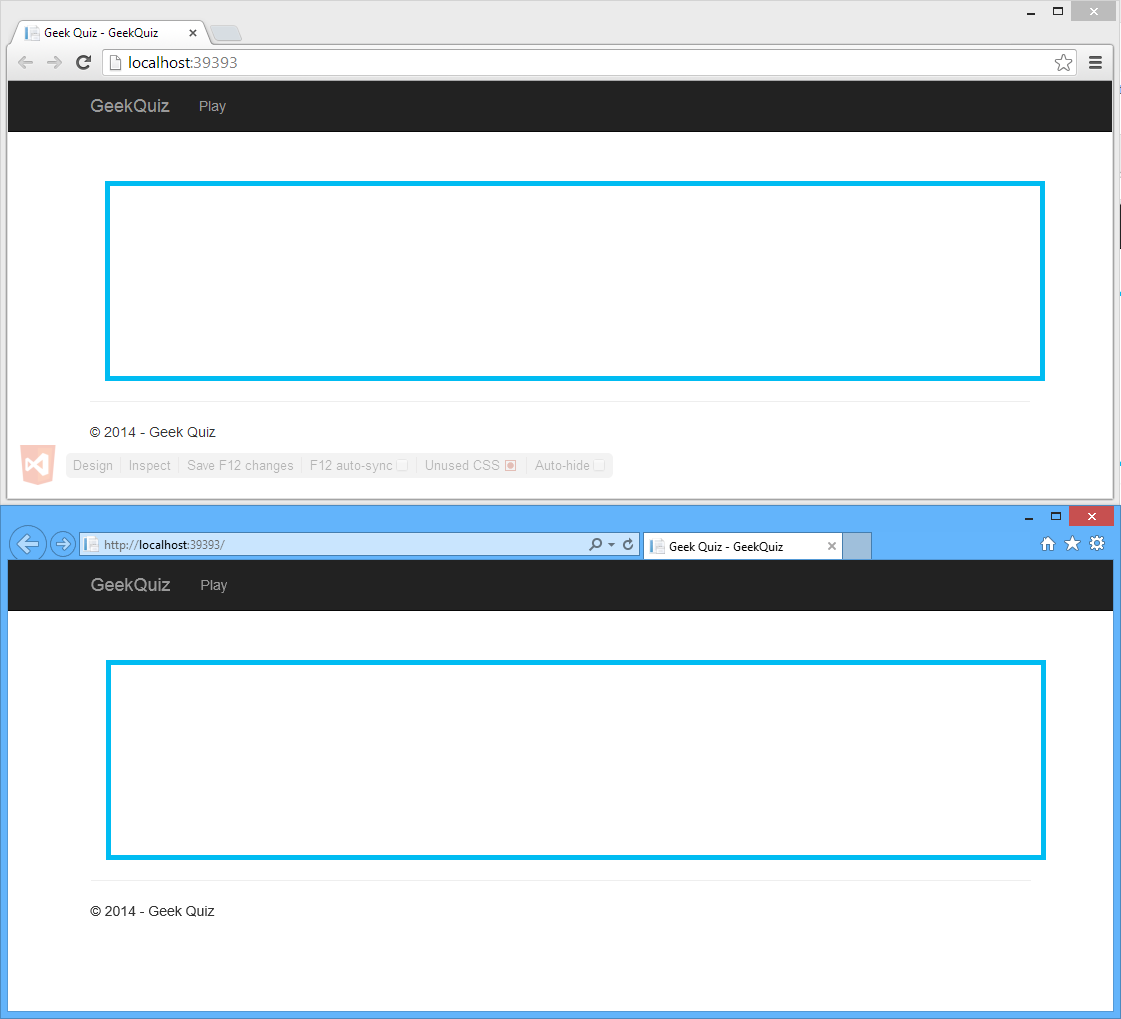
Her iki tarayıcı penceresi de açıldığında, her iki tarayıcıdaki güncelleştirmeleri aynı anda görmek için bunlardan birini diğerinin üzerine yerleştirin. Tarayıcılarda açık mavi dikdörtgen içeren bir web sayfası görüntülenmelidir.

Bir tarayıcıyı diğerinin üstüne yerleştirme
Tarayıcıları kapatmayın. Bunları bir sonraki görevde kullanacaksınız.
Görev 2 - HTML Öğeleri Oluşturmak için Zen Kodlama kullanma
Zen Coding yüksek hızlı HTML, XML, XSL (veya başka bir yapılandırılmış kod biçimi) kodlama ve düzenleme için bir düzenleyici eklentisidir. Bu eklentinin temeli, CSS seçicilerine benzer ifadeleri HTML koduna genişletmenizi sağlayan güçlü bir kısaltma altyapısıdır. Zen Coding, CSS stili seçici söz dizimi kullanarak HTML yazmanın hızlı bir yoludur.
Bu alıştırmada, sorunun seçeneklerini temsil eden HTML düğmelerini oluşturmak için Web Essentials tarafından sağlanan Zen Kodlama özelliğini kullanacaksınız.
Visual Studio’ya geri dönün.
Görünümler | Giriş klasöründe bulunan Index.cshtml dosyasını açın.
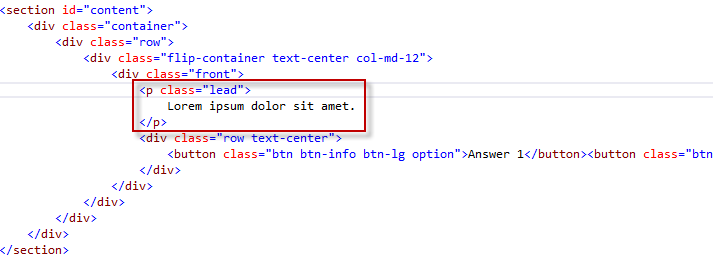
<!-- TODO değerini değiştirin: seçenekleri buraya ekleyin;> açıklamayı aşağıdaki kodla değiştirin ve SEKME tuşuna basın.
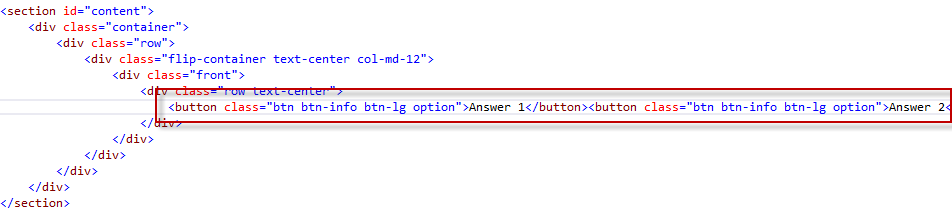
button.btn.btn-info.btn-lg.option{Answer $}*4Kod HTML olarak genişletilmelidir.

Genişletilmiş HTML
Not
Zen Kodlama söz dizimi hakkında daha fazla bilgi edinmek için aşağıdaki makaleye bakın.
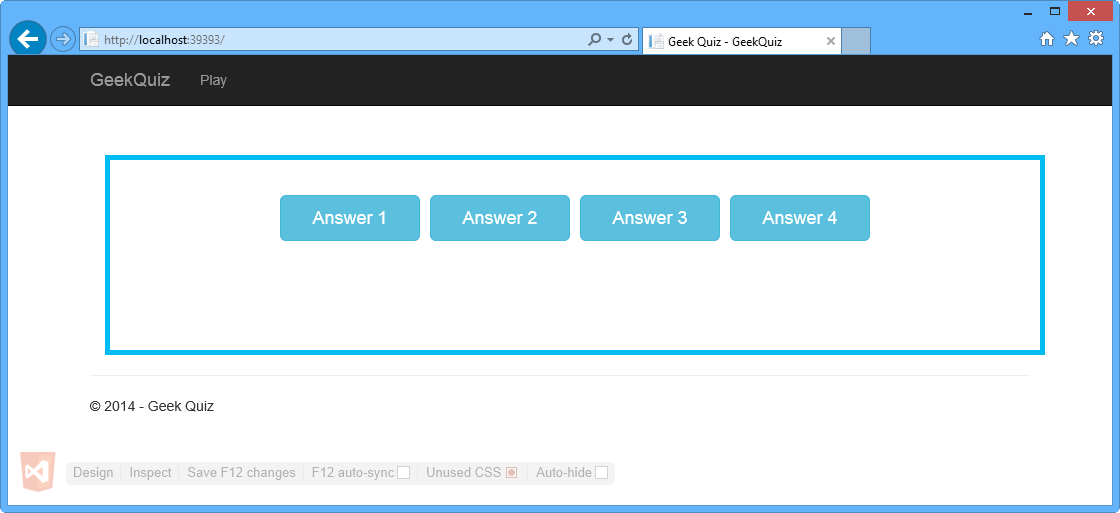
Her iki tarayıcıyı da güncelleştirmek için Bağlı tarayıcıları yenile düğmesine tıklayın.

Bağlı tarayıcıları yenileme

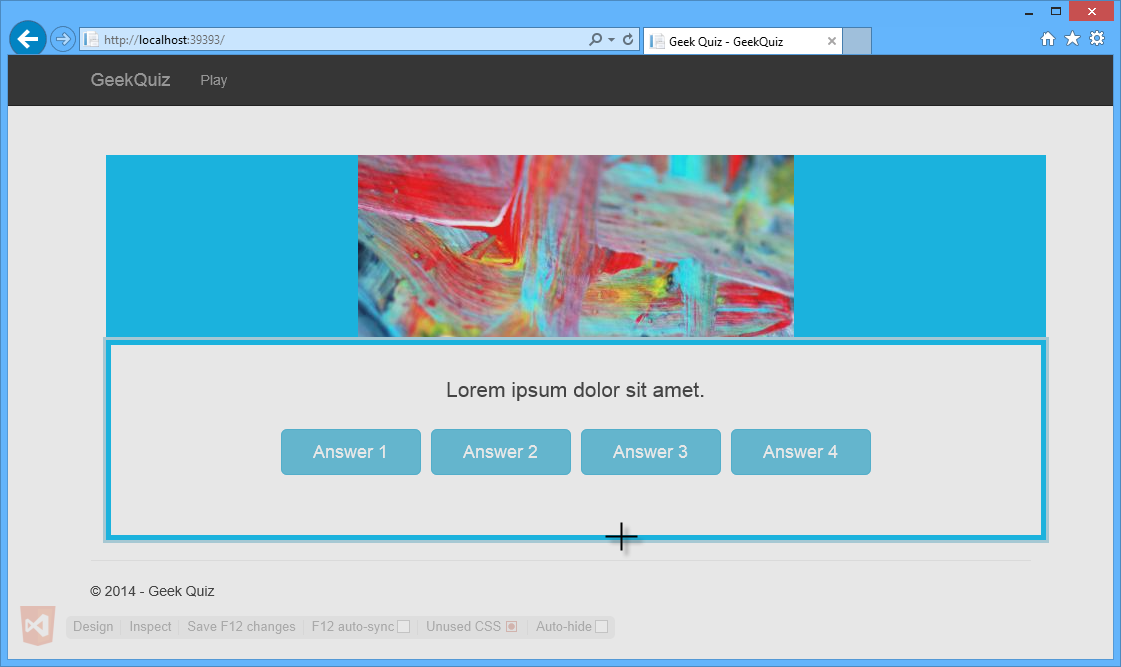
Internet Explorer - Sayfa dört düğmeyle güncelleştirildi

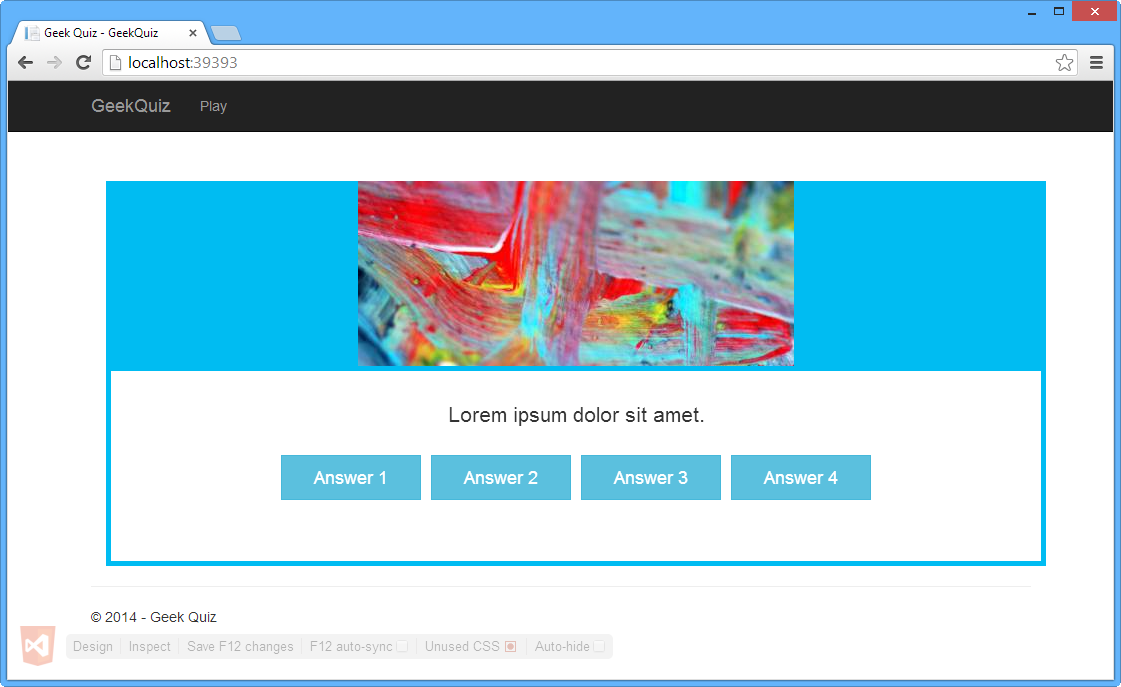
Google Chrome - Sayfa dört düğmeyle güncelleştirildi
Visual Studio’ya geri dönün.
Düğmeleri sayfaya eklediniz, ancak yine de şablon sorusu eklemeniz gerekiyor. Bunu yapmak için Web Essentials'ta Lorem Ipsum oluşturucu adlı yeni bir özellik kullanacaksınız. sınıf özniteliği ön ile div öğesini bulun.
Aşağıdaki kodu div'in ilk alt öğesi olarak ekleyin ve SEKME tuşuna basın.
p.lead>lorem5Kod HTML olarak genişletilmelidir.

Lorem Ipsum otomatik olarak oluşturulmuş
Not
Zen Kodlama'nın bir parçası olarak artık Lorem Ipsum kodunu doğrudan HTML düzenleyicisinde oluşturabilirsiniz. Lorem yazıp SEKME tuşuna basmanız yeterlidir; 30 sözcük lorem Ipsum metni eklenir. Örneğin lorem10 , 10 Lorem Ipsum sözcüğü ekler.
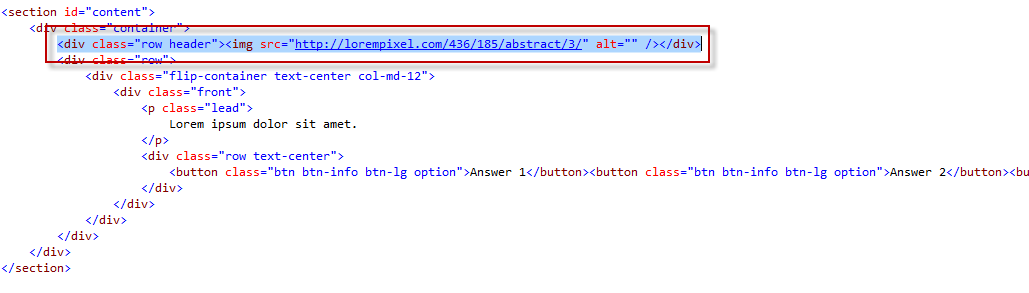
Web Essentials'ta Lorem Pixel generator adlı başka bir yeni özelliği kullanarak sorunun en üstüne bir logo ekleyebilirsiniz. Sınıf değeri olarakkapsayıcı içeren div öğesinin ilk alt öğesi olarak aşağıdaki kodu ekleyin ve SEKME tuşuna basın.
div.row.header>pix-436x185-abstractKod HTML olarak genişletilmelidir.

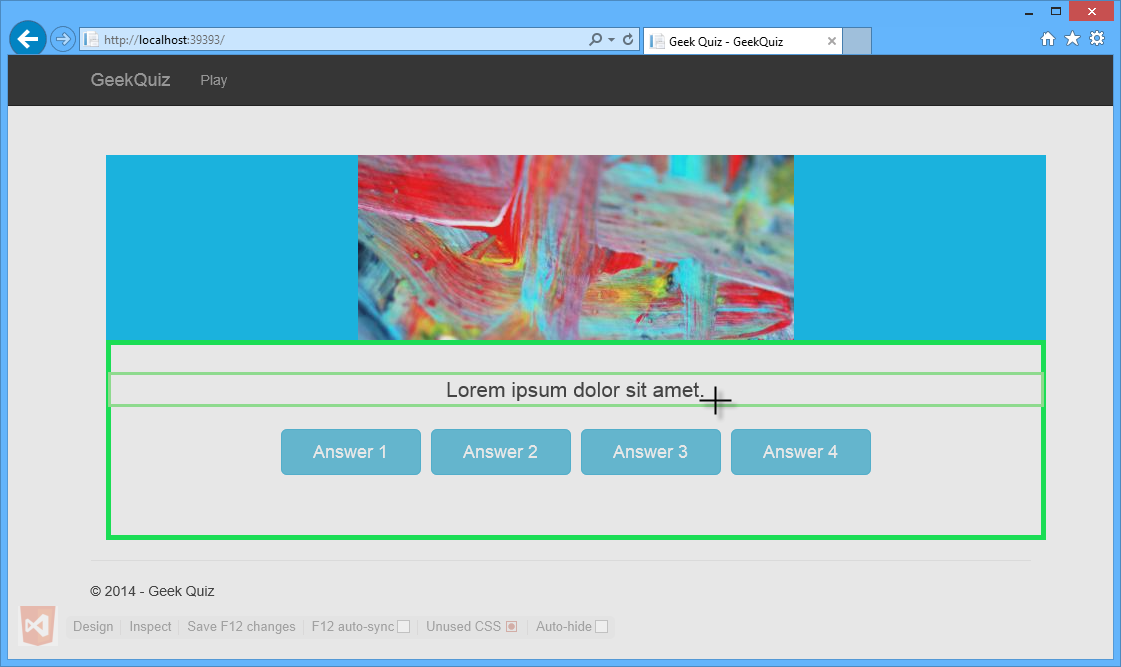
Lorem Pixel otomatik olarak oluşturulmuş
Not
Zen Kodlama'nın bir parçası olarak Lorem Pixel kodunu doğrudan HTML düzenleyicisinde de oluşturabilirsiniz. Sadece pix-200x200-animals yazın ve SEKME tuşuna basıp bir hayvanın 200x200 görüntüsünü içeren bir img etiketi eklenecektir.
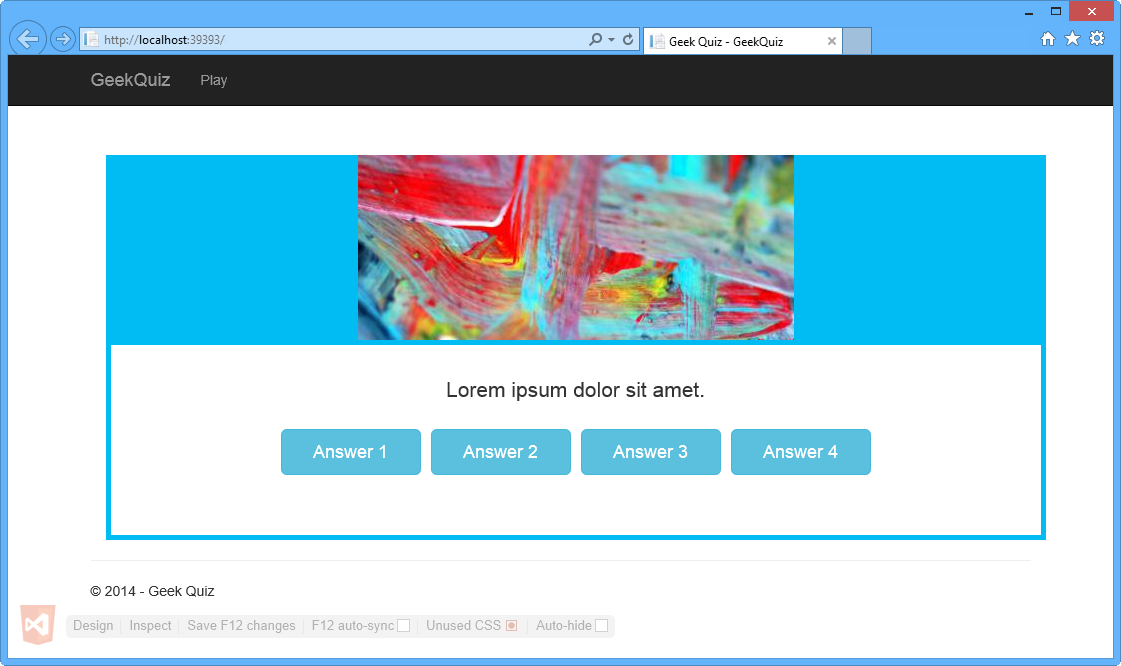
Her iki tarayıcıyı da güncelleştirmek için Bağlı tarayıcıları yenile düğmesine tıklayın.

Internet Explorer - Otomatik olarak oluşturulan görüntü ve metin

Google Chrome - Otomatik oluşturulan görüntü ve metin
Not
Kod parçacığı eklenirken görüntü rastgele seçildiğinden, tarayıcılarda gösterilen görüntü farklı olabilir.
Tarayıcıları kapatmayın. Bunları bir sonraki görevde kullanacaksınız.
Görev 3 - Stil Özelliğini Güncelleştirme
Bu görevde, Tarayıcı Bağlantısının İnceleme Modu özelliğini kullanarak belirli DOM öğesinin oluşturulduğu konumu tam olarak algılayacak ve ardından Web Essentials tarafından sağlanan bir renk seçici kullanarak bu öğenin renk özelliğini güncelleştireceksiniz.
Internet Explorer tarayıcısında, İnceleme Modu'nu etkinleştirmek için CTRL + ALT + I tuşlarına basın.
İşaretçiyi açık mavi kenarlık üzerinde hareket ettirin ve tıklayın.

İşaretçiyi açık mavi kenarlık üzerinde hareket ettirme
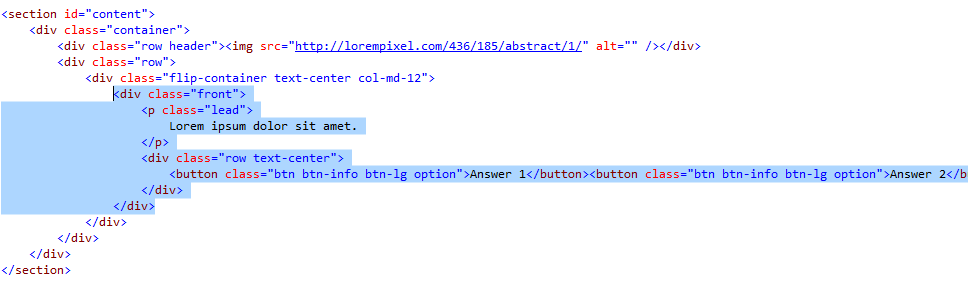
Visual Studio’ya geri dönün. Tarayıcıda seçtiğiniz HTML öğesinin Visual Studio HTML düzenleyicisinde de nasıl seçildiğine dikkat edin.

Visual Studio HTML düzenleyicisinde seçilen HTML öğesi
Şimdi seçili öğenin stillerini değiştirmek için ön CSS sınıfını güncelleştirebilirsiniz. Bunu yapmak için CTRL + tuşuna basarakGit arama kutusunu açın. site.css yazın ve enter tuşuna basarak dosyayı açın.

Site.css dosyasını açma
CSS seçicisini bulmak için CTRL + F tuşuna basın ve .flip-container .front yazın.
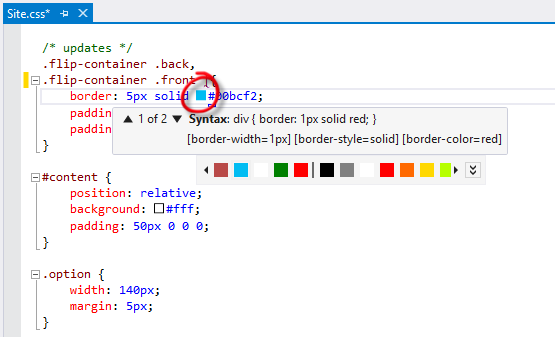
Renk Seçici'yi açmak için sınıfın kenarlık özelliğindeki açık mavi kareye tıklayın.

Renk Seçiciyi Açma
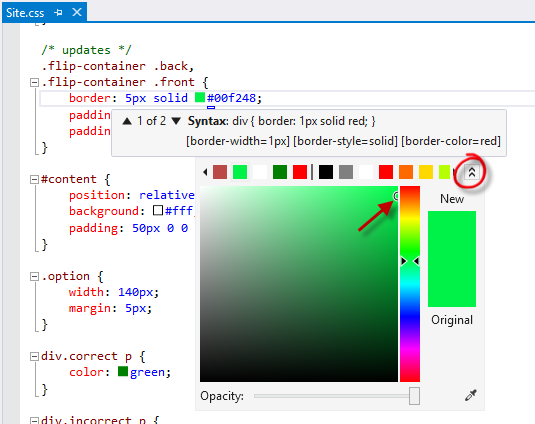
Köşeli çift ayraç düğmesine tıklayarak Renk Seçici'yi genişletin ve yeni bir renk seçin.

Renk Seçiciyi Genişletme
Bağlantılı tarayıcıları yenilemek için CTRL + ALT + ENTER tuşuna basın.
Internet Explorer'a geçin ve kenarlığı renginin nasıl değiştiğine dikkat edin.

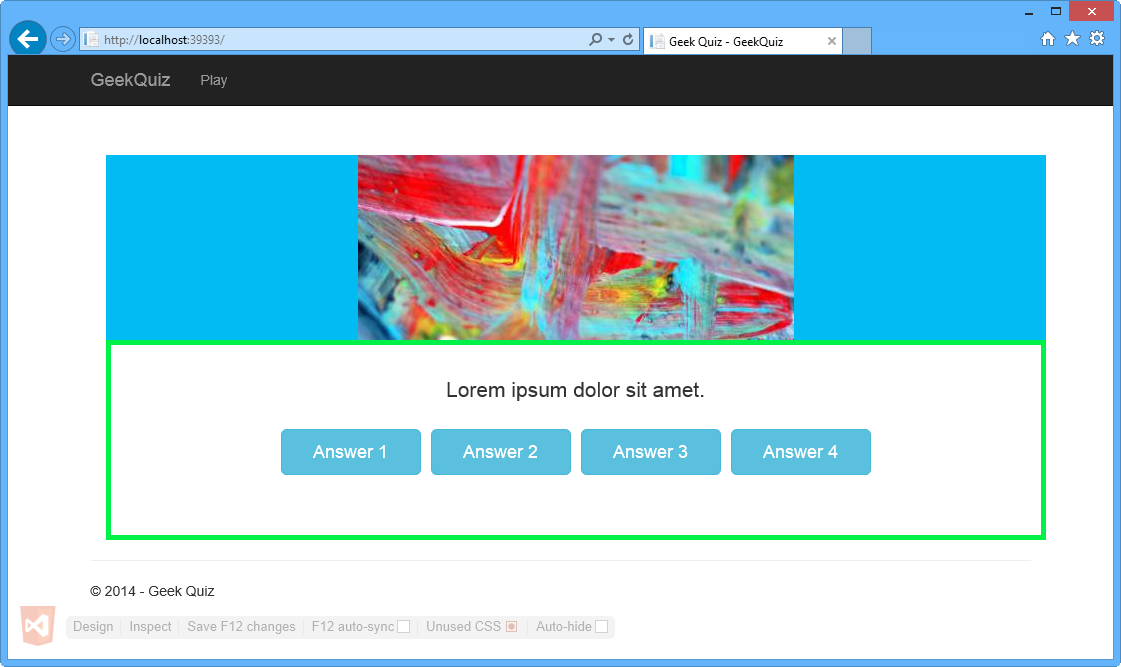
Internet Explorer - Kenarlık rengi güncelleştirildi
Google Chrome'a geçin ve kenarlığı renginin nasıl değiştiğine dikkat edin.

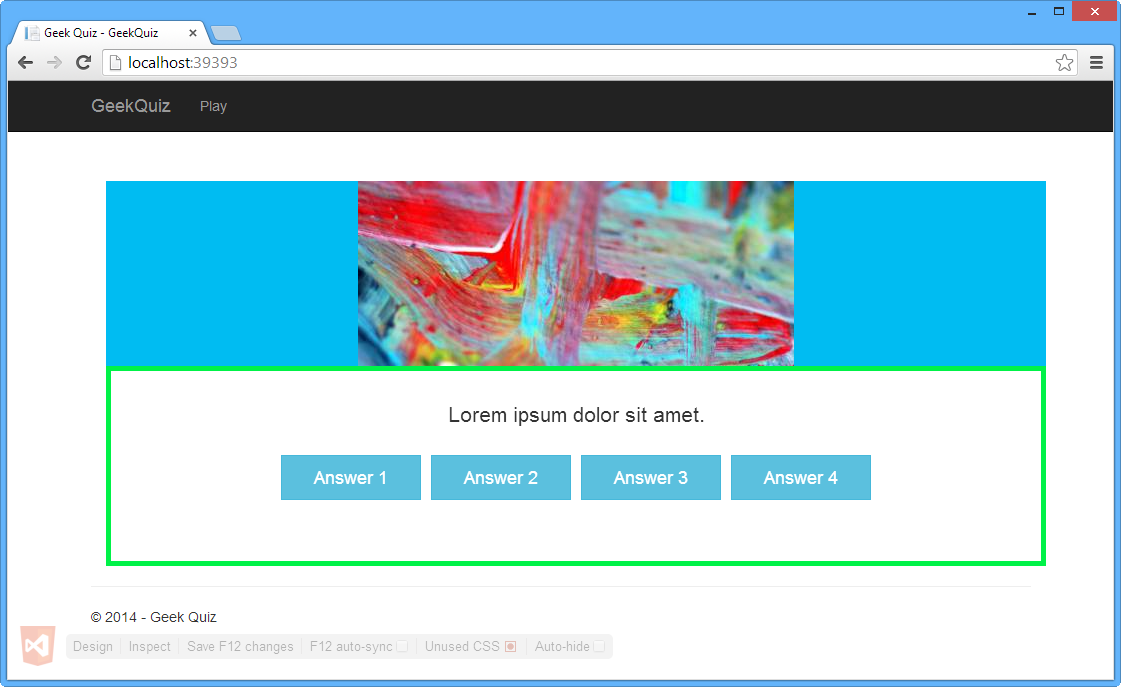
Google Chrome - Kenarlık rengi güncelleştirildi
Visual Studio’ya geri dönün.
Site.css dosyasının sonuna gidin ve .btn seçicisini bulmak için CTRL + F tuşuna basın.
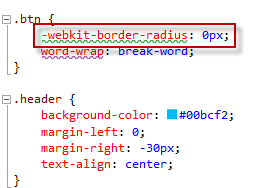
-webkit-border-radius özelliğinin yeşille altı çizili olduğuna dikkat edin.

btn seçicisinin -webkit-border-radius özelliği
Şapka işaretini -webkit-border-radius özelliğine yerleştirin. Özelliğin ilk sözcüğünün ilk harfinin altında mavi bir çizgi görünmelidir. Bu akıllı etikettir.
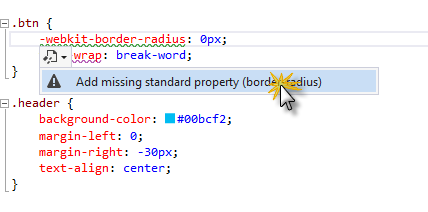
Öneriler menüsünü açmak için CTRL + tuşuna basın ve Eksik standart özellik ekle (kenarlık yarıçapı) seçeneğine tıklayın.

Eksik standart özellik önerisi ekleme
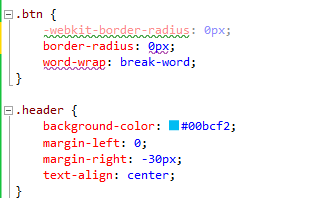
Border-radius özelliği CSS kuralına otomatik olarak eklenir.

Eksik standart özellik eklendi
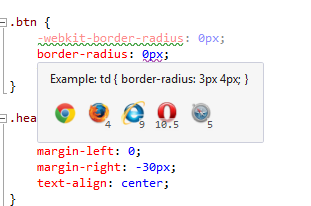
Tarayıcı matrisi araç ipucunun görüntülenmesi için işaretçiyi kenarlık yarıçapı özelliğinin üzerine getirin. Tarayıcı matrisi araç ipucu, özelliğin her tarayıcıda kullanılabilirliğini gösterir.

Tarayıcı matrisi araç ipucu
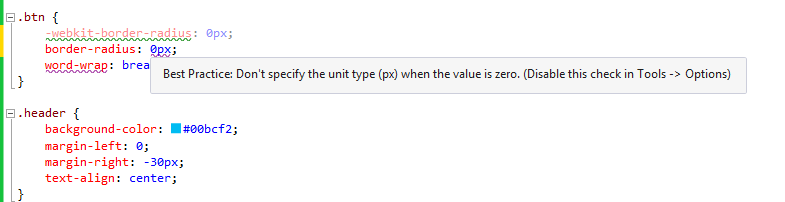
Border-radius özelliğinin değerinin hala altı çizili olduğuna dikkat edin. Uyarı iletisini görmek için işaretçiyi değerin üzerine getirin.

Kenarlık yarıçapı özellik değeri uyarısı
Araç ipucu tarafından önerilen kenarlık yarıçapı özellik değerinin birimini kaldırın.
Kenarlık yarıçapı, yuvarlatılmış kenarlık köşelerinin nasıl olduğunu tanımlamaya yönelik standart özellik olduğundan, CSS kuralından -webkit-border-radius özelliğini ve değerini kaldırabilirsiniz.
Şapka işaretini sözcük kaydırma özelliğine yerleştirin ve akıllı etiketin de aşağıda gösterildiğine dikkat edin.
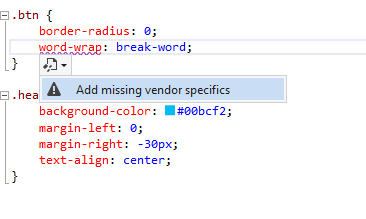
Menüyü açın ve Eksik satıcı ayrıntıları ekle'ye tıklayın.

Eksik satıcı ayrıntıları önerisi ekleme
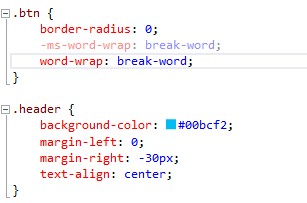
-ms-word-wrap özelliği CSS kuralına otomatik olarak eklenir.

Satıcıya özgü özellik eklendi
Görev 4 - HTML Kodunu Tarayıcıdan Güncelleştirme
Bu görevde Tarayıcı Bağlantısı'nın Tasarım Modu özelliğini kullanarak DOM nesnesini tarayıcıdan düzenleyecek ve değişiklikleri Visual Studio'daki HTML kaynak dosyasına aktaracaksınız.
Google Chrome'da Tasarım Modu'nu etkinleştirmek için CTRL + ALT + D tuşlarına basın.
İşaretçiyi Lorem Ipsum dolor sit amet etiketinin üzerine getirin ve tıklayın.

Soruyu düzenleme
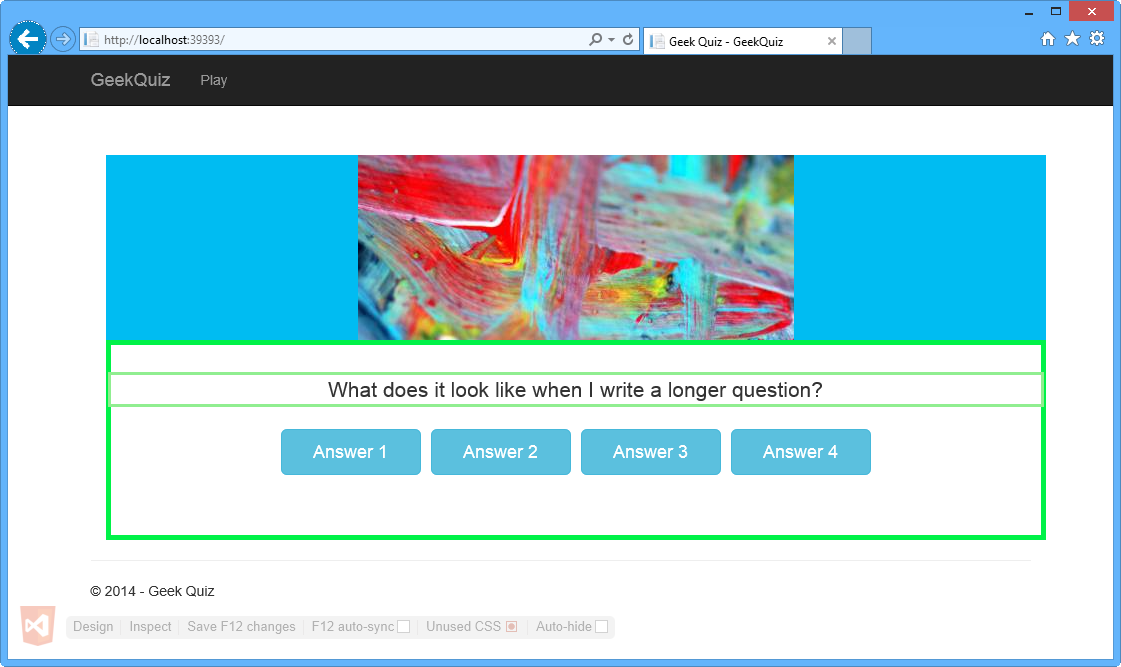
İmleç görünmelidir. Özgün metni Daha uzun bir soru yazdığımda nasıl görünüyor? ile değiştirin ve tasarım modundan çıkmak için ESC tuşuna basın.

Soru düzenlendi
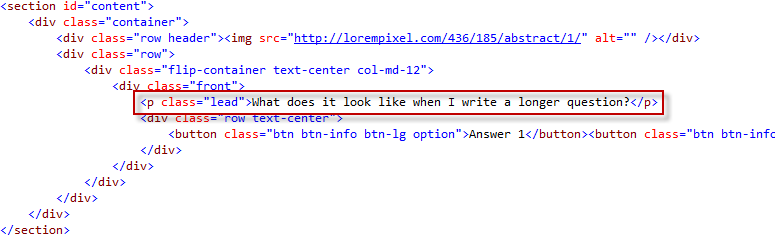
Visual Studio'ya dönün ve henüz açılmadıysa Index.cshtml dosyasını açın. p öğesinin iç metninin <güncelleştirilmiş olduğuna dikkat edin.>

HTML sayfasındaki güncelleştirilmiş soru
Görev 5 - SEO ile İlgili Uyarıları gözden geçirme
Arama Motoru İyileştirme (SEO), bir web sitesinin arama motorunun sonuç listesinde daha üst sırada yer alma sürecidir. Site ne kadar yüksek sıralanır ve ne kadar tutarlı bir şekilde listelenirse, site o arama motorundan o kadar fazla ziyaretçi alır. Web Essentials, HTML'yi inceleyen, bulunan sorunları bildiren ve bunları düzeltmek için yardım sağlayan bir analiz aracı içerir.
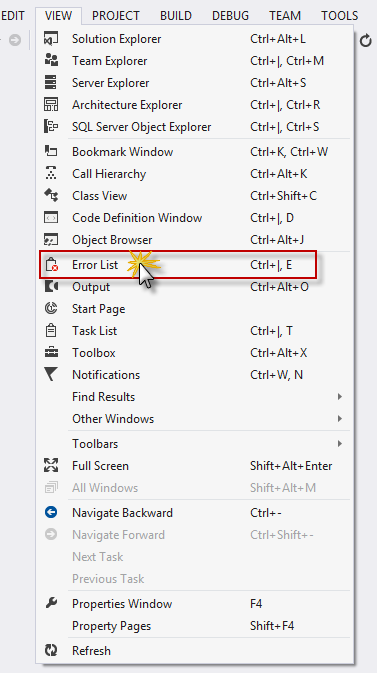
Görünüm menüsüne gidin ve Hata Listesi'ne tıklayarak Hata Listesi penceresini açın.

Görünüm menüsünde hata listesi
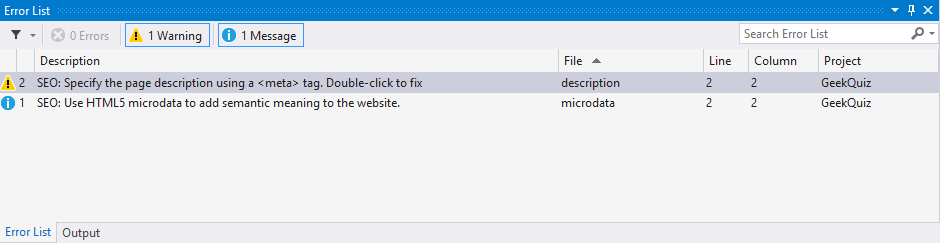
Sayfa açıklaması için meta etiketin eksik olduğunu bildiren bir <> SEO uyarısı olduğuna dikkat edin. Düzeltmek için SEO uyarı girdisine çift tıklayın.

Hata Listesi penceresi
Web Temel Parçalar iletişim kutusunda Evet'e tıklayarak açıklama <meta> etiketi ekleyin.

Web Temel Parçalar iletişim kutusu
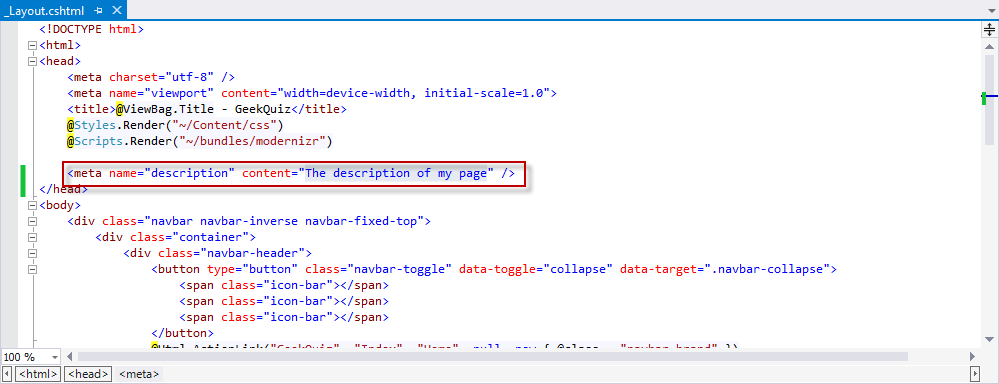
_Layout.cshtml düzenleyicisi açılır ve <meta> etiketi otomatik olarak HTML dosyasının head bölümüne eklenir.

Meta etiketi otomatik olarak _Layout sayfasına eklenir
İçerik özniteliğinin değerini GeekQuiz olarak değiştirin ve dosyayı kaydedin.
Alıştırma 2: Kod Parçacıklarından ve IntelliSense'in Avantajlarından Yararlanma
Web Essentials ile HTML düzenleyicisi ek işlevlerle genişletilmiştir. Bu alıştırmada, web uygulamaları geliştirirken yararlı olan bazı yeni özellikler göreceksiniz.
Görev 1 - HTML Belgelerinde IntelliSense Kullanma
Bu görevde göreceğiniz ilk yeni özellik Dinamik IntelliSense olarak adlandırılır. Dinamik IntelliSense, kullanacağınız olası kimlikleri çıkarsamak için diğer etiketleri ve öznitelikleri okur.
Bu görevde, etiket ve giriş alanı içeren yeni bir HTML form öğesi oluşturacaksınız. Ardından etikete girişe bağlamak için bir for özniteliği eklersiniz ve kapsamdaki girişlerin kimliklerine göre IntelliSense önerileri görürsünüz.
Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin klasöründe bulunan Web için Visual Studio Express 2013 ve Begin.sln çözümünü açın. Alternatif olarak, önceki alıştırmada elde ettiğiniz çözümle devam edebilirsiniz.
Çözüm Gezgini'da, Görünümler | Giriş klasöründe bulunan Index.cshtml dosyasını açın.
Bölüm> öğesinin içine< aşağıdaki formu ekleyin.
(Kod Parçacığı - VisualStudio2013WebTooling - Ex2 - Form)
<form> <input type="text" id="name" /> </form>Giriş etiketinden önce alanın açıklamasını içeren bir etiket bulunmalıdır. Giriş etiketinden önce aşağıdaki etiketi ekleyin.
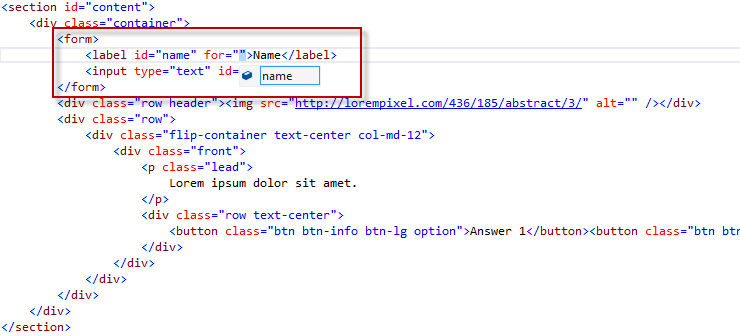
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>Etiketin for özniteliği, bir< etiketin> hangi form öğesine bağlı olduğunu belirtir. Özniteliğin değeri, ilgili öğenin kimliğine eşit olmalıdır. etiket> öğesine for özniteliğini< ekleyin. Aşağıdaki şekilde gösterildiği gibi, IntelliSense kutusunda aynı kapsamdaki öğelerin kimliğine (kapsayan <form>) göre "name" değeri açılır.

IntelliSense'te kimliği gösterme
Son eklenen <form> öğesini ve içeriğini silin.
Görev 2 - HTML Kod Parçacıklarını Kullanma
HTML5, 25'ten fazla yeni anlam etiketi kullanıma sunulmuştur. Visual Studio'da bu etiketler için IntelliSense desteği zaten vardı, ancak Visual Studio 2013 yeni kod parçacıkları ekleyerek işaretleme yazmanın daha hızlı ve kolay olmasını sağlar. Bu etiketler karmaşık olmasa da, ses etiketi için doğru codec geri dönüşlerini ekleme gibi birkaç küçük incelik içerir. Bu görevde, ses etiketi için HTML kod parçacıklarını göreceksiniz.
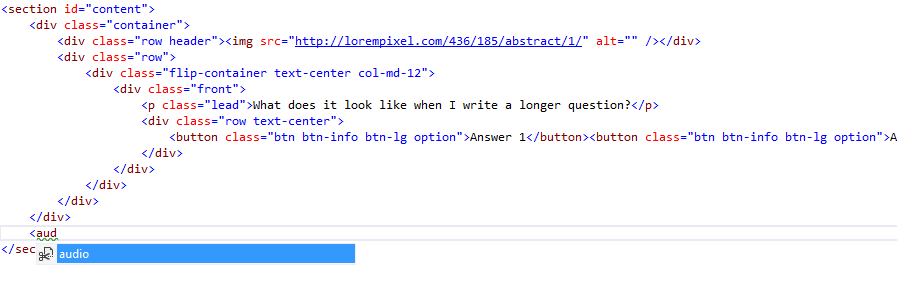
Index.cshtml dosyasında, aşağıdaki şekilde gösterildiği gibi bölüm> öğesinin< içine aud yazın<.

Ses öğesi ekleme
SEKME tuşuna iki kez basın ve aşağıdaki kodun sayfaya eklendiğine ve imlecin ilk kaynağın src özniteliğine yerleştirildiğine dikkat edin.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Not
SEKME tuşuna iki kez basıldığında kod parçacığı eklenir. Ses parçacığı, geliştirilmiş destek için iki kaynak dosyasıyla birlikte ses etiketinin standart kullanımını gösterir.
İkinci satırı silin ve yükleme ASP.NET and Web Tools şu bağlantıyla ilk satırın kaynağını güncelleştirin: https://video2.skills-academy.com/shows/asp-net-site-videos/installing-aspnet-web-tools. Elde edilen kod aşağıda gösterilmiştir.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Not
Örnek olarak kaynak dosya kullanılır. İsterseniz başka bir kaynak kullanabilirsiniz.
Dosyayı kaydetmek için CTRL + S tuşuna basın.
Uygulamayı başlatmak için CTRL + F5 tuşlarına basın.
Uygulamaya bir ses çalar eklendiğine dikkat edin.

Internet Explorer'da ses yürütücü

Google Chrome'da ses oynatıcı
Tarayıcıları kapatmayın. Bunları bir sonraki görevde kullanacaksınız.
Görev 3 - JavaScript Belgelerinde IntelliSense Kullanma
Web Essentials 2013 ile, stil sayfaları ve HTML sayfaları kimliklerin ve sınıf adlarının listesini oluşturur. Bu görevde, bu listelerin Web Essentials 2013'te JavaScript IntelliSense desteğini nasıl geliştirdiğini öğreneceksiniz.
Index.cshtml dosyasına aşağıdaki kodu ekleyerek JavaScript kodu için bir betik etiketi tanımlayın.
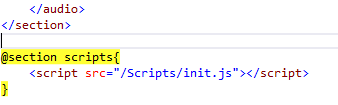
... </section> @section scripts{ <script type="text/javascript"> </script> }Hazır geri çağırma işlevini tanımlamak için betik etiketine aşağıdaki kodu ekleyin.
(Kod Parçacığı - VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());Şapka işaretini betik etiketine yerleştirin ve öneri menüsünü açmak içinCTRL + tuşuna basın.
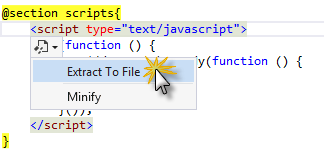
Dosyaya Ayıkla'ya tıklayın.

Dosyaya JavaScript ayıklama önerisi
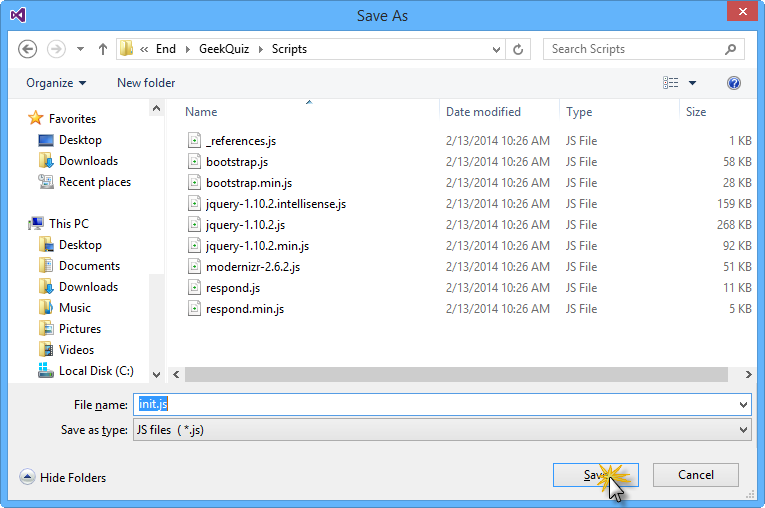
Farklı Kaydet penceresinde Betikler klasörünü seçin, dosyayı init.js adlandırın ve Kaydet'e tıklayın.

Farklı Kaydet penceresi
Not
init.js dosyası oluşturulur ve betiğin içeriği dosyaya taşınır.

dahil edilen içerikle oluşturulanInit.js dosyası
Index.cshtml dosyasını açın ve betik etiketinin init.js dosyasına bir başvuruyla değiştirilip değiştirilmediğini denetleyin.

html başvurusuInit.js
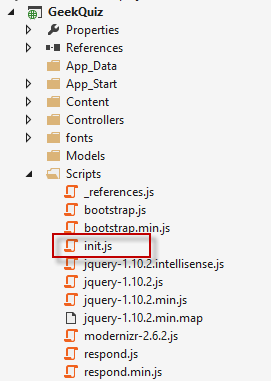
Çözüm Gezgini gidin ve init.js dosyasının çözüme otomatik olarak eklendiğine dikkat edin.

Çözüme eklenenInit.js dosyası
Hazır işlev geri çağırmasını güncelleştirmek için init.js dosyasına geri dönün.
Hazır olarak geçirilen işlev geri çağırma tanımının içine, tüm öğeleri belirli bir sınıf özniteliğine göre almak için aşağıdaki kodu ekleyin.
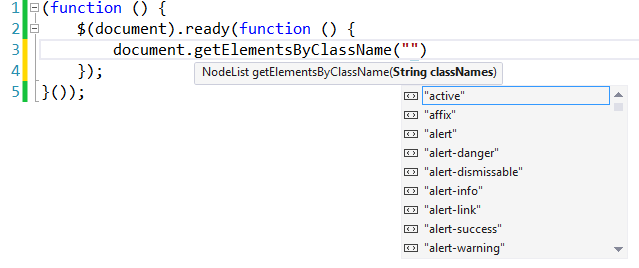
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());getElementsByClassName işlev çağrısının içindeki tırnak işaretleri arasında CTRL + Ara Çubuğu'na basın.

getElementsByClassName işlevi için IntelliSense gösteriliyor
Not
IntelliSense'in proje stili sayfalarında tanımlanan sınıfları gösterdiğine dikkat edin.
Oluşturduğunuz satırı aşağıdaki kodla değiştirin.
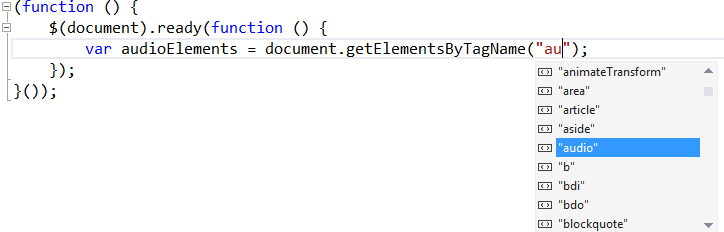
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());getElementsByTagName işlevindeki tırnak işaretleri içinde imleci au'dan sonra getirin ve CTRLAra Çubuğu'na + basın.

getElementsByTagName yöntemi için IntelliSense gösteriliyor
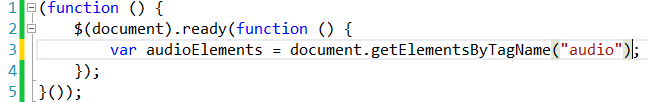
Listeden "ses" öğesini seçin ve ENTER tuşuna basın. Sonuç aşağıdaki şekilde gösterilmiştir.

Ses Öğelerini Alma
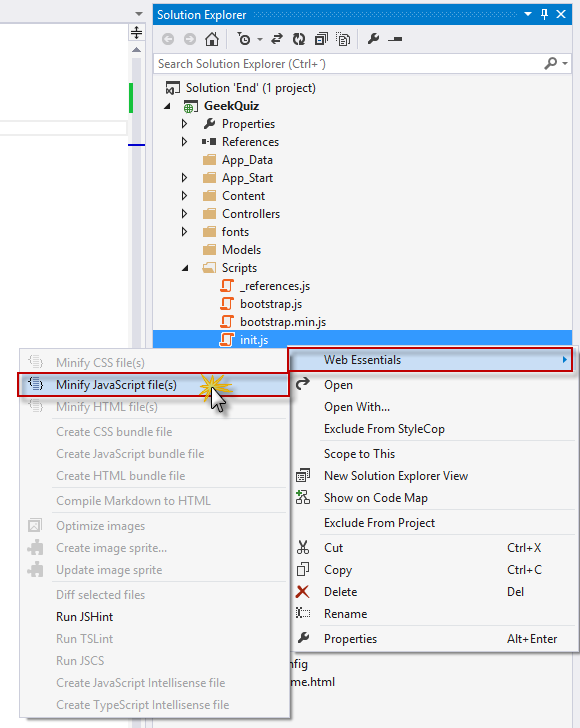
Çözüm Gezgini'daBetikler klasöründekiinit.js dosyasına sağ tıklayın ve Web Essentialsmenüsünden JavaScript dosyalarını küçültün'i seçin.

JavaScript dosyaları küçültme
Kaynak dosya değiştiğinde otomatik küçültmeyi etkinleştirmeniz istendiğinde Evet'e tıklayın.

Otomatik küçültme uyarısını etkinleştirme
Not
init.min.js oluşturulur ve init.js dosyasının bağımlılığı olarak eklenir.

Init.min.js dosyası oluşturuldu
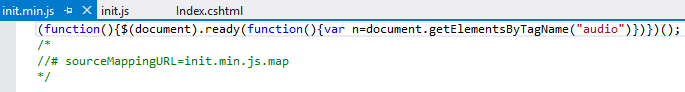
init.min.js dosyasını açın ve dosyanın küçültüldüğünü fark edin.

Dosya içeriğiniInit.min.js
init.js dosyasında, tüm ses öğelerini yürütmek için getElementsByTagName işlev çağrısının altına aşağıdaki kodu ekleyin.
(Kod Parçacığı - VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
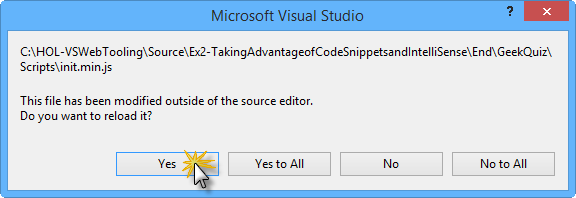
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Dosyayı kaydetmek için CTRL + S'ye tıklayın. Küçültülmüş dosya zaten açık olduğundan, dosyanın kaynak düzenleyici dışında değiştirildiğini belirten bir iletişim kutusu görürsünüz. Evet'e tıklayın.

Microsoft Visual Studio uyarısı
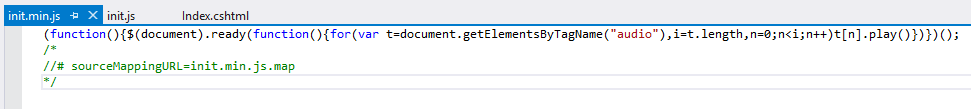
Dosyanın yeni kodla güncelleştirildiğini doğrulamak için init.min.js dosyasına geri dönün.

Init.min.js dosyası güncelleştirildi
Tarayıcı Bağlantısı Yenileme düğmesine tıklayın.
Her iki tarayıcı da yenilendiğinde, önceki görevde gördüğünüz ses yürütücüleri otomatik olarak yürütülmeye başlar.

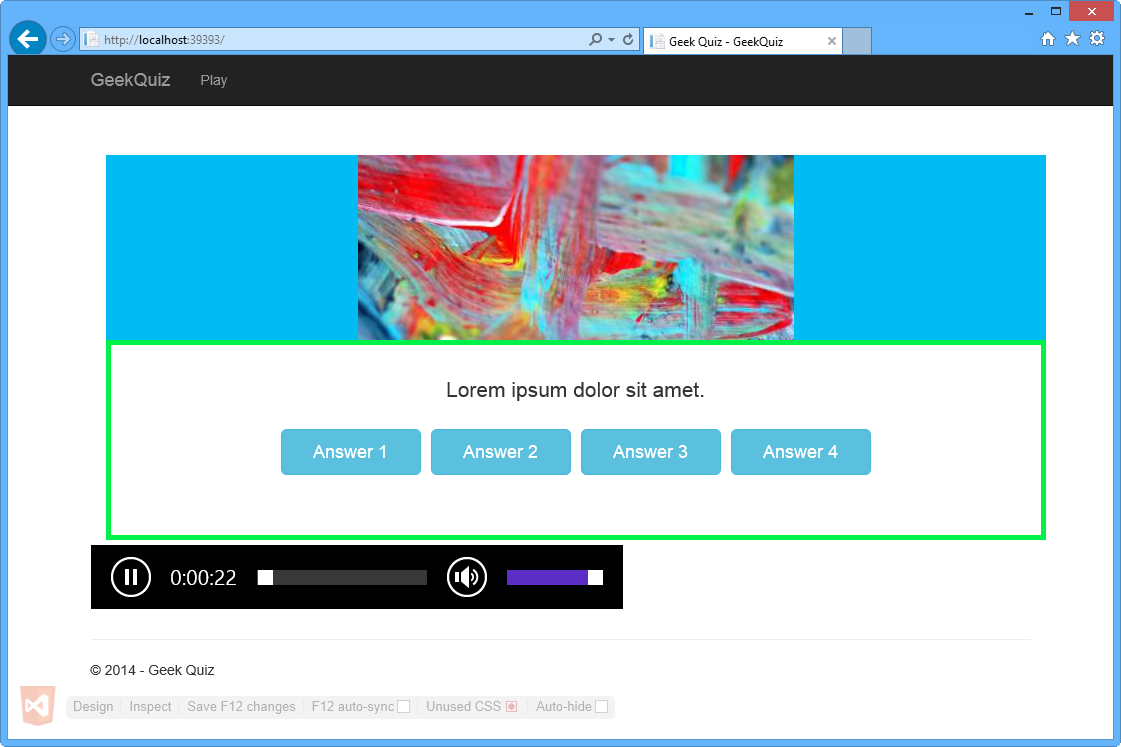
Görünüme dahil edilen ses yürütücü
Özet
Bu uygulamalı laboratuvarı tamamlayarak aşağıdakilerin nasıl yapılacağını öğrendiniz:
- Zengin HTML5 kod parçacıkları ve Zen kodlama gibi Web Essentials'ta bulunan yeni HTML düzenleyicisi özelliklerini kullanma
- Renk seçici ve Tarayıcı matrisi araç ipucu gibi Web Temel Parçalar'da bulunan yeni CSS düzenleyicisi özelliklerini kullanma
- Tüm HTML öğeleri için Dosyaya Ayıkla ve IntelliSense gibi Web Temel Parçalar'da bulunan yeni JavaScript düzenleyicisi özelliklerini kullanın
- Tarayıcı Bağlantısını kullanarak tarayıcınızla Visual Studio arasında veri alışverişi yapın