Görünümü (Kullanıcı Arabirimi) Oluşturma
Bu bölümde, uygulama için HTML tanımlamaya başlayacak ve HTML ile görünüm modeli arasında veri bağlaması ekleyacaksınız.
Views/Home/Index.cshtml dosyasını açın. Bu dosyanın tüm içeriğini aşağıdakilerle değiştirin.
@section scripts {
@Scripts.Render("~/bundles/app")
}
<div class="page-header">
<h1>BookService</h1>
</div>
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Books</h2>
</div>
<div class="panel-body">
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<small><a href="#">Details</a></small>
</li>
</ul>
</div>
</div>
<div class="alert alert-danger" data-bind="visible: error"><p data-bind="text: error"></p></div>
</div>
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
<div class="col-md-4">
<!-- TODO: Add new book -->
</div>
</div>
Öğelerin çoğu divBootstrap stili için vardır. Önemli öğeler, öznitelikleri olan data-bind öğelerdir. Bu öznitelik HTML'yi görünüm modeline bağlar.
Örnek:
<p data-bind="text: error">
Bu örnekte, "text" bağlaması öğesinin <p> görünüm modelindeki özelliğin error değerini göstermesine neden olur. error Bunun olarak ko.observablebildirildiğini hatırlayın:
self.error = ko.observable();
öğesine erroryeni bir değer atandığında, Knockout öğesindeki <p> metni güncelleştirir.
Bağlama, foreach Knockout'a dizinin içeriğinde döngü gerçekleştirmesini books söyler. Dizideki her öğe için Knockout yeni <bir li> öğesi oluşturur. bağlamının foreach içindeki bağlamalar, dizi öğesindeki özelliklere başvurur. Örnek:
<span data-bind="text: Author"></span>
Burada bağlama, text her kitabın Author özelliğini okur.
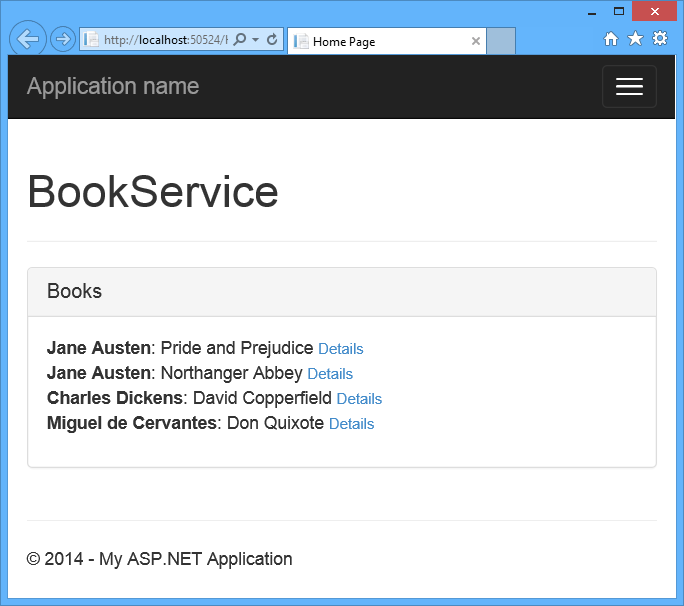
Uygulamayı şimdi çalıştırırsanız aşağıdaki gibi görünmelidir:

Kitap listesi, sayfa yüklendikten sonra zaman uyumsuz olarak yüklenir. Şu anda "Ayrıntılar" bağlantıları işlevsel değildir. Bu işlevi sonraki bölümde ekleyeceğiz.