Web API 2 ile OData v3 Uç Noktası Oluşturma
Tarafından Mike Wasson
Açık Veri Protokolü (OData), web için bir veri erişim protokolüdür. OData verileri yapılandırmak, verileri sorgulamak ve CRUD işlemleri (oluşturma, okuma, güncelleştirme ve silme) aracılığıyla veri kümesini işlemek için tekdüzen bir yol sağlar. OData hem AtomPub (XML) hem de JSON biçimlerini destekler. OData ayrıca veriler hakkındaki meta verileri kullanıma sunmanın bir yolunu tanımlar. İstemciler, veri kümesinin tür bilgilerini ve ilişkilerini bulmak için meta verileri kullanabilir.
ASP.NET Web API'si, bir veri kümesi için OData uç noktası oluşturmayı kolaylaştırır. Uç noktanın tam olarak hangi OData işlemlerini desteklediğini denetleyebilirsiniz. OData olmayan uç noktaların yanı sıra birden çok OData uç noktasını barındırabilirsiniz. Veri modeliniz, arka uç iş mantığınız ve veri katmanınız üzerinde tam denetime sahipsiniz.
Öğreticide kullanılan yazılım sürümleri
- Visual Studio 2013
- Web API 2
- OData Sürüm 3
- Entity Framework 6
- Fiddler Web Hata Ayıklama Ara Sunucusu (İsteğe Bağlı)
ASP.NET and Web Tools 2012.2 Güncelleştirmesi'nde Web API OData desteği eklendi. Ancak, bu öğreticide Visual Studio 2013 eklenen yapı iskelesi kullanılır.
Bu öğreticide, istemcilerin sorgulayabileceğiniz basit bir OData uç noktası oluşturacaksınız. Uç nokta için bir C# istemcisi de oluşturacaksınız. Bu öğreticiyi tamamladıktan sonra, sonraki öğretici kümesi varlık ilişkileri, eylemler ve $expand/$select gibi daha fazla işlevselliğin nasıl ekleneceğini gösterir.
- Visual Studio Projesi Oluşturma
- Varlık Modeli Ekleme
- OData Denetleyicisi Ekleme
- EDM ve Yol ekleme
- Veritabanının Tohumunu Oluşturma (İsteğe Bağlı)
- OData Uç Noktasını Keşfetme
- OData Serileştirme Biçimleri
Visual Studio Projesi Oluşturma
Bu öğreticide, temel CRUD işlemlerini destekleyen bir OData uç noktası oluşturacaksınız. Uç nokta tek bir kaynağı, bir ürün listesini kullanıma sunar. Sonraki öğreticilerde daha fazla özellik eklenecektir.
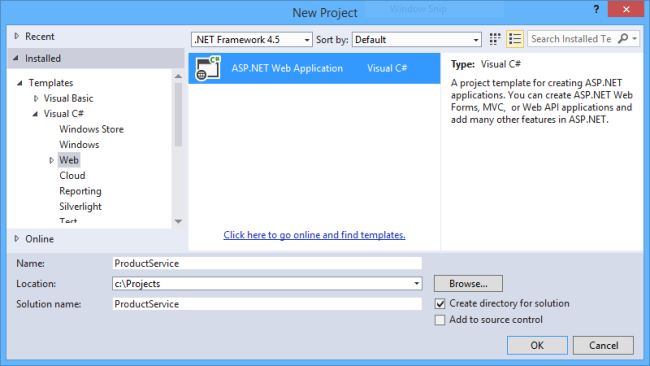
Visual Studio'yu başlatın ve Başlangıç sayfasından Yeni Proje'yi seçin. Alternatif olarak, Dosyamenüsünden Yeni'yi ve ardından Proje'yi seçin.
Şablonlar bölmesinde Yüklü Şablonlar'ı seçin ve Visual C# düğümünü genişletin. Visual C# altında Web'i seçin. ASP.NET Web Uygulaması şablonunu seçin.

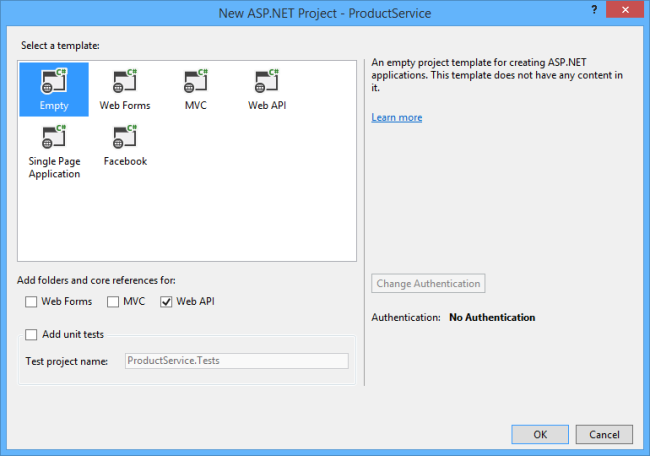
Yeni ASP.NET Projesi iletişim kutusunda Boş şablonu seçin. "...için klasör ve çekirdek başvuruları ekle" altında Web API'sini denetleyin. Tamam'a tıklayın.

Varlık Modeli Ekleme
Model, uygulamanızdaki verileri temsil eden bir nesnedir. Bu öğretici için bir ürünü temsil eden bir modele ihtiyacımız vardır. Model, OData varlık türümüze karşılık gelir.
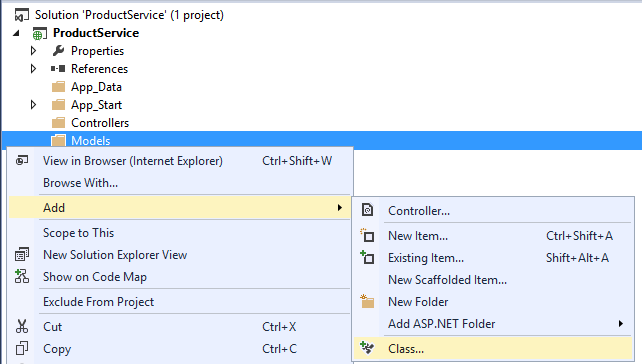
Çözüm Gezgini'da Modeller klasörüne sağ tıklayın. Bağlam menüsünde Ekle'yi ve ardından Sınıf'ı seçin.

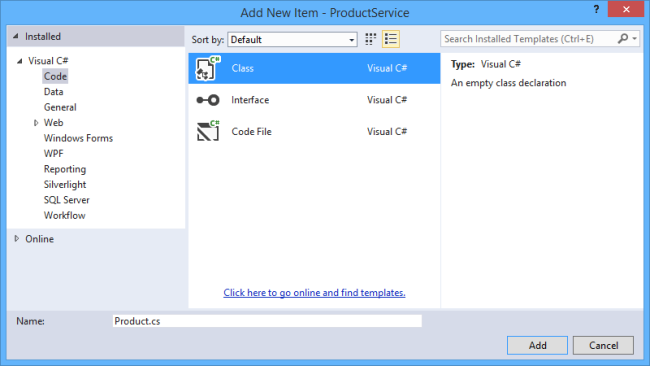
Yeni Öğe Ekle iletişim kutusunda sınıfı "Product" olarak adlandırın.

Not
Kural gereği, model sınıfları Modeller klasörüne yerleştirilir. Kendi projelerinizde bu kuralı izlemeniz gerekmez, ancak bu öğreticide bu kuralı kullanacağız.
Product.cs dosyasına aşağıdaki sınıf tanımını ekleyin:
public class Product
{
public int ID { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Id özelliği varlık anahtarı olacaktır. İstemciler ürünleri kimliklerine göre sorgulayabilir. Bu alan, arka uç veritabanındaki birincil anahtar da olacaktır.
Projeyi şimdi derleyin. Sonraki adımda, Ürün türünü bulmak için yansıma kullanan bazı Visual Studio yapı iskelelerini kullanacağız.
OData Denetleyicisi Ekleme
Denetleyici, HTTP isteklerini işleyen bir sınıftır. OData hizmetinizdeki her varlık kümesi için ayrı bir denetleyici tanımlarsınız. Bu öğreticide tek bir denetleyici oluşturacağız.
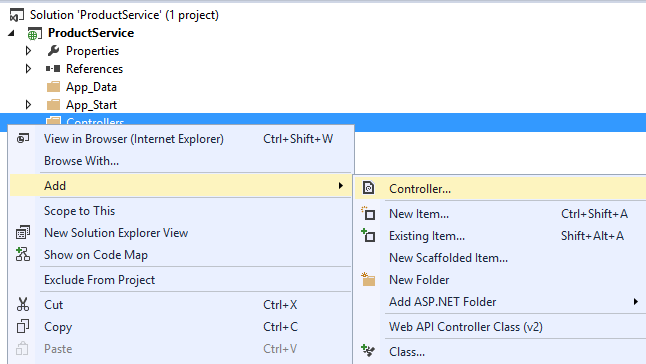
Çözüm Gezgini'da Denetleyiciler klasörüne sağ tıklayın. Ekle'yi ve ardından Denetleyici'yi seçin.

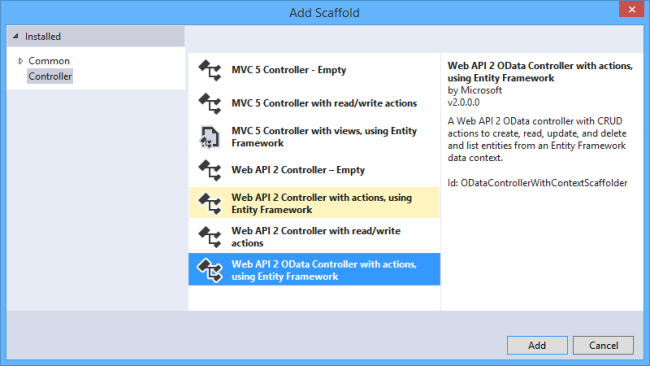
İskele Ekle iletişim kutusunda "Entity Framework kullanarak eylemlerle Web API 2 OData Denetleyicisi"ni seçin.

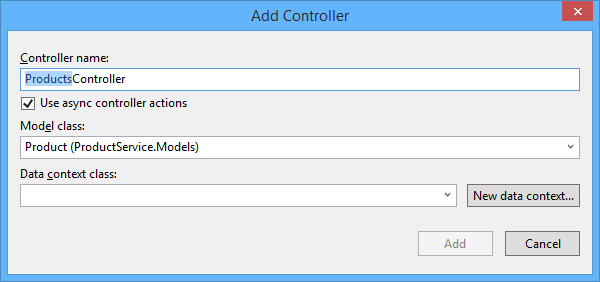
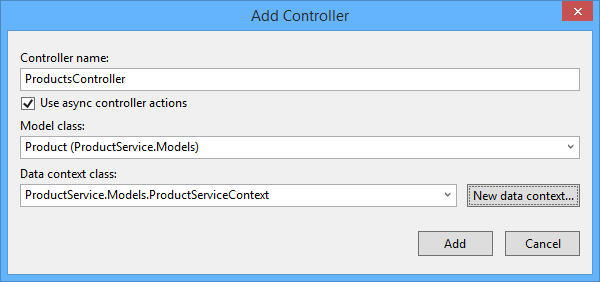
Denetleyici Ekle iletişim kutusunda denetleyiciyi "ProductsController" olarak adlandırın. "Zaman uyumsuz denetleyici eylemlerini kullan" onay kutusunu seçin. Model açılan listesinde Product sınıfını seçin.

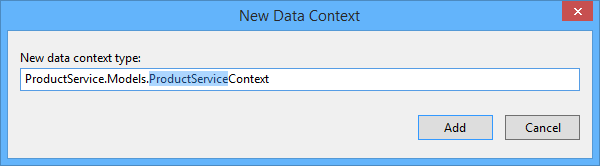
Yeni veri bağlamı... düğmesine tıklayın. Veri bağlamı türü için varsayılan adı bırakın ve Ekle'ye tıklayın.

Denetleyiciyi eklemek için Denetleyici Ekle iletişim kutusunda Ekle'ye tıklayın.

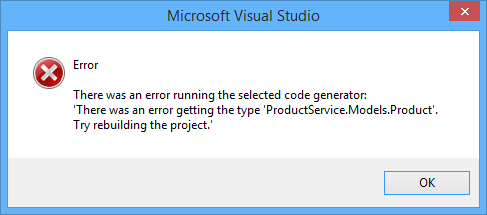
Not: "Türü alınırken bir hata oluştu..." hata iletisi alırsanız, Product sınıfını ekledikten sonra Visual Studio projesini oluşturduğunuzdan emin olun. yapı iskelesi sınıfını bulmak için yansıma kullanır.

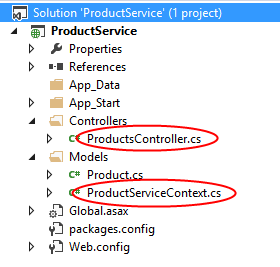
yapı iskelesi projeye iki kod dosyası ekler:
- Products.cs, OData uç noktasını uygulayan Web API denetleyicisini tanımlar.
- ProductServiceContext.cs, Entity Framework kullanarak temel alınan veritabanını sorgulamak için yöntemler sağlar.

EDM ve Yol ekleme
Çözüm Gezgini'da App_Start klasörünü genişletin ve WebApiConfig.cs adlı dosyayı açın. Bu sınıf, Web API'si için yapılandırma kodunu barındırıyor. Bu kodu aşağıdakiyle değiştirin:
using ProductService.Models;
using System.Web.Http;
using System.Web.Http.OData.Builder;
namespace ProductService
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
ODataConventionModelBuilder builder = new ODataConventionModelBuilder();
builder.EntitySet<Product>("Products");
config.Routes.MapODataRoute("odata", "odata", builder.GetEdmModel());
}
}
}
Bu kod iki işlem yapar:
- OData uç noktası için bir Varlık Veri Modeli (EDM) oluşturur.
- Uç nokta için bir yol ekler.
EDM, verilerin soyut bir modelidir. EDM, meta veri belgesini oluşturmak ve hizmetin URI'lerini tanımlamak için kullanılır. ODataConventionModelBuilder, bir dizi varsayılan adlandırma kuralı EDM kullanarak bir EDM oluşturur. Bu yaklaşım için en az kod gerekir. EDM üzerinde daha fazla denetim istiyorsanız, özellikleri, anahtarları ve gezinti özelliklerini açıkça ekleyerek EDM'yi oluşturmak için ODataModelBuilder sınıfını kullanabilirsiniz.
EntitySet yöntemi EDM'ye bir varlık kümesi ekler:
modelBuilder.EntitySet<Product>("Products");
"Products" dizesi varlık kümesinin adını tanımlar. Denetleyicinin adı, varlık kümesinin adıyla eşleşmelidir. Bu öğreticide, varlık kümesi "Ürünler" olarak, denetleyici ise olarak adlandırılır ProductsController. Varlık kümesini "ProductSet" olarak adlandırdıysanız denetleyiciyi ProductSetControllerolarak adlandırabilirsiniz. Bir uç noktanın birden çok varlık kümesi olabileceğini unutmayın. Her varlık kümesi için EntitySet<T'yi> çağırıp ilgili denetleyiciyi tanımlayın.
MapODataRoute yöntemi, OData uç noktası için bir yol ekler.
config.Routes.MapODataRoute("ODataRoute", "odata", model);
İlk parametre, yol için kolay bir addır. Hizmetinizin istemcileri bu adı görmüyor. İkinci parametre, uç noktanın URI ön ekidir. Bu kod göz önüne alındığında, Products varlık kümesinin URI'si http:// hostname/odata/Products şeklindedir. Uygulamanızın birden fazla OData uç noktası olabilir. Her uç nokta için MapODataRoute'u çağırıp benzersiz bir yol adı ve benzersiz bir URI ön eki sağlayın.
Veritabanının Tohumunu Oluşturma (İsteğe Bağlı)
Bu adımda Entity Framework kullanarak veritabanını bazı test verileriyle dağıtacaksınız. Bu adım isteğe bağlıdır, ancak OData uç noktanızı hemen test etmenizi sağlar.
Araçlar menüsünde NuGet Paket Yöneticisi'ni ve ardından Paket Yöneticisi Konsolu'nu seçin. Paket Yöneticisi Konsolu penceresinde aşağıdaki komutu girin:
Enable-Migrations
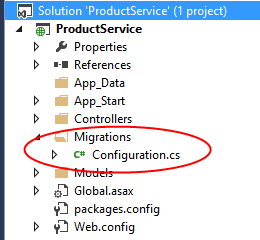
Bu, Migrations adlı bir klasör ve Configuration.cs adlı bir kod dosyası ekler.

Bu dosyayı açın ve yöntemine Configuration.Seed aşağıdaki kodu ekleyin.
protected override void Seed(ProductService.Models.ProductServiceContext context)
{
// New code
context.Products.AddOrUpdate(new Product[] {
new Product() { ID = 1, Name = "Hat", Price = 15, Category = "Apparel" },
new Product() { ID = 2, Name = "Socks", Price = 5, Category = "Apparel" },
new Product() { ID = 3, Name = "Scarf", Price = 12, Category = "Apparel" },
new Product() { ID = 4, Name = "Yo-yo", Price = 4.95M, Category = "Toys" },
new Product() { ID = 5, Name = "Puzzle", Price = 8, Category = "Toys" },
});
}
Paket Yöneticisi Konsol Penceresi'ne aşağıdaki komutları girin:
Add-Migration Initial
Update-Database
Bu komutlar veritabanını oluşturan ve ardından bu kodu yürüten bir kod oluşturur.
OData Uç Noktasını Keşfetme
Bu bölümde, uç noktaya istek göndermek ve yanıt iletilerini incelemek için Fiddler Web Hata Ayıklama Proxy'sini kullanacağız. Bu, OData uç noktasının özelliklerini anlamanıza yardımcı olur.
Visual Studio'da hata ayıklamayı başlatmak için F5 tuşuna basın. Varsayılan olarak, Visual Studio tarayıcınızı konumuna http://localhost:*port*açar; burada bağlantı noktası , proje ayarlarında yapılandırılan bağlantı noktası numarasıdır.
Bağlantı noktası numarasını proje ayarlarından değiştirebilirsiniz. Çözüm Gezgini'da projeye sağ tıklayın ve Özellikler'i seçin. Özellikler penceresinde Web'i seçin. Proje Url'si altına bağlantı noktası numarasını girin.
Hizmet Belgesi
Hizmet belgesi, OData uç noktası için varlık kümelerinin listesini içerir. Hizmet belgesini almak için hizmetin kök URI'sine bir GET isteği gönderin.
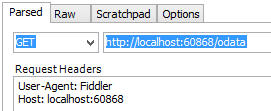
Fiddler'ı kullanarak Oluşturucu sekmesine şu URI'yi girin: http://localhost:port/odata/, burada bağlantı noktası, bağlantı noktası numarasıdır.

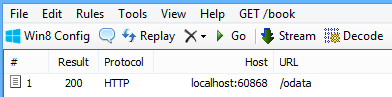
Yürüt düğmesine tıklayın. Fiddler, uygulamanıza bir HTTP GET isteği gönderir. Yanıtı Web Oturumları listesinde görmeniz gerekir. Her şey çalışıyorsa durum kodu 200 olur.

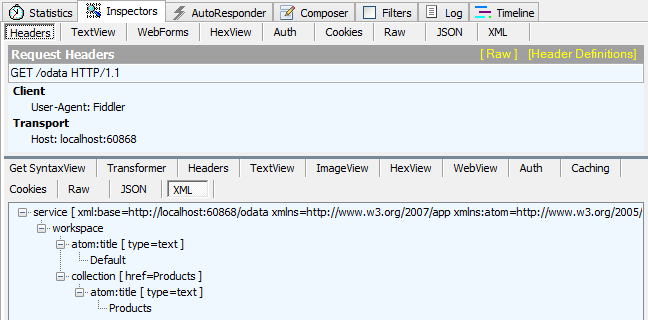
Denetçiler sekmesinde yanıt iletisinin ayrıntılarını görmek için Web Oturumları listesinde yanıtı çift tıklatın.

Ham HTTP yanıt iletisi aşağıdakine benzer görünmelidir:
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/atomsvc+xml; charset=utf-8
Expires: -1
Server: Microsoft-IIS/8.0
DataServiceVersion: 3.0
Date: Mon, 23 Sep 2013 17:51:01 GMT
Content-Length: 364
<?xml version="1.0" encoding="utf-8"?>
<service xml:base="http://localhost:60868/odata"
xmlns="http://www.w3.org/2007/app" xmlns:atom="http://www.w3.org/2005/Atom">
<workspace>
<atom:title type="text">Default</atom:title>
<collection href="Products">
<atom:title type="text">Products</atom:title>
</collection>
</workspace>
</service></pre>
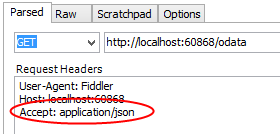
Varsayılan olarak, Web API hizmet belgesini AtomPub biçiminde döndürür. JSON isteğinde bulunmak için HTTP isteğine aşağıdaki üst bilgiyi ekleyin:
Accept: application/json

Şimdi HTTP yanıtı bir JSON yükü içeriyor:
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/json; charset=utf-8
Expires: -1
Server: Microsoft-IIS/8.0
DataServiceVersion: 3.0
Date: Mon, 23 Sep 2013 22:59:28 GMT
Content-Length: 136
{
"odata.metadata":"http://localhost:60868/odata/$metadata","value":[
{
"name":"Products","url":"Products"
}
]
}
Hizmet Meta Verileri Belgesi
Hizmet meta verileri belgesi, Kavramsal Şema Tanım Dili (CSDL) adlı bir XML dili kullanarak hizmetin veri modelini açıklar. Meta veri belgesi, hizmetteki verilerin yapısını gösterir ve istemci kodu oluşturmak için kullanılabilir.
Meta veri belgesini almak için adresine bir GET isteği http://localhost:port/odata/$metadatagönderin. Bu öğreticide gösterilen uç noktanın meta verileri aşağıdadır.
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/xml; charset=utf-8
Expires: -1
Server: Microsoft-IIS/8.0
DataServiceVersion: 3.0
Date: Mon, 23 Sep 2013 23:05:52 GMT
Content-Length: 1086
<?xml version="1.0" encoding="utf-8"?>
<edmx:Edmx Version="1.0" xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx">
<edmx:DataServices m:DataServiceVersion="3.0" m:MaxDataServiceVersion="3.0"
xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata">
<Schema Namespace="ProductService.Models" xmlns="http://schemas.microsoft.com/ado/2009/11/edm">
<EntityType Name="Product">
<Key>
<PropertyRef Name="ID" />
</Key>
<Property Name="ID" Type="Edm.Int32" Nullable="false" />
<Property Name="Name" Type="Edm.String" />
<Property Name="Price" Type="Edm.Decimal" Nullable="false" />
<Property Name="Category" Type="Edm.String" />
</EntityType>
</Schema>
<Schema Namespace="Default" xmlns="http://schemas.microsoft.com/ado/2009/11/edm">
<EntityContainer Name="Container" m:IsDefaultEntityContainer="true">
<EntitySet Name="Products" EntityType="ProductService.Models.Product" />
</EntityContainer>
</Schema>
</edmx:DataServices>
</edmx:Edmx>
Varlık Kümesi
Ürünler varlık kümesini almak için adresine bir GET isteği http://localhost:port/odata/Productsgönderin.
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/json; charset=utf-8
Expires: -1
Server: Microsoft-IIS/8.0
DataServiceVersion: 3.0
Date: Mon, 23 Sep 2013 23:01:31 GMT
Content-Length: 459
{
"odata.metadata":"http://localhost:60868/odata/$metadata#Products","value":[
{
"ID":1,"Name":"Hat","Price":"15.00","Category":"Apparel"
},{
"ID":2,"Name":"Socks","Price":"5.00","Category":"Apparel"
},{
"ID":3,"Name":"Scarf","Price":"12.00","Category":"Apparel"
},{
"ID":4,"Name":"Yo-yo","Price":"4.95","Category":"Toys"
},{
"ID":5,"Name":"Puzzle","Price":"8.00","Category":"Toys"
}
]
}
Varlık
Tek bir ürünü almak için adresine bir GET isteği http://localhost:port/odata/Products(1)gönderin. Burada "1" ürün kimliğidir.
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: application/json; charset=utf-8
Expires: -1
Server: Microsoft-IIS/8.0
DataServiceVersion: 3.0
Date: Mon, 23 Sep 2013 23:04:29 GMT
Content-Length: 140
{
"odata.metadata":"http://localhost:60868/odata/$metadata#Products/@Element","ID":1,
"Name":"Hat","Price":"15.00","Category":"Apparel"
}
OData Serileştirme Biçimleri
OData çeşitli serileştirme biçimlerini destekler:
- Atom Pub (XML)
- JSON "light" (OData v3'te tanıtıldı)
- JSON "ayrıntılı" (OData v2)
Web API'sinde varsayılan olarak AtomPubJSON "light" biçimi kullanılır.
AtomPub biçimini almak için Accept üst bilgisini "application/atom+xml" olarak ayarlayın. Örnek yanıt gövdesi aşağıda verilmiştir:
<?xml version="1.0" encoding="utf-8"?>
<entry xml:base="http://localhost:60868/odata" xmlns="http://www.w3.org/2005/Atom" xmlns:d="http://schemas.microsoft.com/ado/2007/08/dataservices" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" xmlns:georss="http://www.georss.org/georss" xmlns:gml="http://www.opengis.net/gml">
<id>http://localhost:60868/odata/Products(1)</id>
<category term="ProductService.Models.Product" scheme="http://schemas.microsoft.com/ado/2007/08/dataservices/scheme" />
<link rel="edit" href="http://localhost:60868/odata/Products(1)" />
<link rel="self" href="http://localhost:60868/odata/Products(1)" />
<title />
<updated>2013-09-23T23:42:11Z</updated>
<author>
<name />
</author>
<content type="application/xml">
<m:properties>
<d:ID m:type="Edm.Int32">1</d:ID>
<d:Name>Hat</d:Name>
<d:Price m:type="Edm.Decimal">15.00</d:Price>
<d:Category>Apparel</d:Category>
</m:properties>
</content>
</entry>
Atom biçiminin belirgin bir dezavantajını görebilirsiniz: JSON ışığından çok daha ayrıntılıdır. Ancak, AtomPub'u anlayan bir istemciniz varsa, istemci JSON yerine bu biçimi tercih edebilir.
Aynı varlığın JSON light sürümü aşağıdadır:
{
"odata.metadata":"http://localhost:60868/odata/$metadata#Products/@Element",
"ID":1,
"Name":"Hat",
"Price":"15.00",
"Category":"Apparel"
}
JSON ışık biçimi, OData protokolünün 3. sürümünde sunulmuştur. Geriye dönük uyumluluk için istemci eski "ayrıntılı" JSON biçimini isteyebilir. Ayrıntılı JSON istemek için Accept üst bilgisini olarak application/json;odata=verboseayarlayın. Ayrıntılı sürüm şu şekildedir:
{
"d":{
"__metadata":{
"id":"http://localhost:18285/odata/Products(1)",
"uri":"http://localhost:18285/odata/Products(1)",
"type":"ProductService.Models.Product"
},"ID":1,"Name":"Hat","Price":"15.00","Category":"Apparel"
}
}
Bu biçim yanıt gövdesinde daha fazla meta veri iletir ve bu da oturumun tamamına önemli ek yük getirebilir. Ayrıca, nesnesini "d" adlı bir özelliğe sarmalayarak bir dolaylılık düzeyi ekler.