ASP.NET Web API'siyle RESTful API'leri oluşturma
Web Camps Team tarafından
Uygulamalı laboratuvar: Kişi yöneticisi uygulaması için basit bir REST API oluşturmak üzere ASP.NET 4.x'te Web API'sini kullanın. Ayrıca API'yi kullanmak için bir istemci oluşturacaksınız.
Son yıllarda, HTTP'nin yalnızca HTML sayfalarını kullanıma sunmadığı açıkça ortaya çıktı. Ayrıca, bir dizi fiil (GET, POST vb.) ve URI'ler ve üst bilgiler gibi birkaç basit kavram kullanarak Web API'leri oluşturmaya yönelik güçlü bir platformdur. ASP.NET Web API'si, HTTP programlamayı basitleştiren bir bileşen kümesidir. ASP.NET MVC çalışma zamanının üzerine oluşturulduğundan, Web API'si HTTP'nin alt düzey aktarım ayrıntılarını otomatik olarak işler. Aynı zamanda, Web API'si doğal olarak HTTP programlama modelini kullanıma sunar. Aslında, Web API'sinin bir amacı HTTP gerçekliğini soyutlamamaktır . Sonuç olarak, Web API'sini hem esnek hem de genişletmesi kolaydır. REST mimari stili, HTTP'ye yönelik tek geçerli yaklaşım olmasa da, HTTP'yi kullanmak için etkili bir yol olduğunu kanıtlamıştır. Kişi yöneticisi, restful'ı diğer kişilerin arasında listelemek, eklemek ve kaldırmak için kullanıma sunar.
Bu laboratuvar HTTP, REST hakkında temel bir anlayış gerektirir ve HTML, JavaScript ve jQuery hakkında temel bir çalışma bilginize sahip olduğunuzu varsayar.
Not
ASP.NET Web sitesinin konumundaki https://asp.net/web-apiASP.NET Web API çerçevesine ayrılmış bir alanı vardır. Bu site, Web API'sine ilişkin en son bilgileri, örnekleri ve haberleri sağlamaya devam edecektir. Bu nedenle, neredeyse tüm cihazlar veya geliştirme çerçeveleri için kullanılabilen özel Web API'leri oluşturma sanatını daha ayrıntılı bir şekilde incelemek istiyorsanız bu siteyi sık sık denetleyin.
ASP.NET MVC 4'e benzer ASP.NET Web API'sinin, hizmet katmanını denetleyicilerden ayırma açısından büyük esnekliği vardır ve kullanılabilir Bağımlılık Ekleme çerçevelerinin birkaçını oldukça kolay bir şekilde kullanabilirsiniz.
Tüm örnek kod ve kod parçacıkları, adresinde bulunan Web Camps Eğitim Seti'ne https://github.com/Microsoft-Web/WebCampTrainingKit/releasesdahildir.
Hedefler
Bu uygulamalı laboratuvarda şunları nasıl yapacağınızı öğreneceksiniz:
- RESTful Web API'si uygulama
- BIR HTML istemcisinden API'yi çağırma
Önkoşullar
Bu uygulamalı laboratuvarı tamamlamak için aşağıdakiler gereklidir:
- Microsoft Visual Studio Express 2012 for Web veya superior (nasıl yükleneceğine ilişkin yönergeler için Ek B'yi okuyun).
Kurulum
Kod Parçacıkları Yükleme
Kolaylık olması için, bu laboratuvarda yöneteceğin kodun büyük bölümü Visual Studio kod parçacıkları olarak kullanılabilir. Kod parçacıklarını yüklemek için .\Source\Setup\CodeSnippets.vsi dosyasını çalıştırın.
Visual Studio Code Kod Parçacıkları hakkında bilgi sahibi değilseniz ve bunların nasıl kullanılacağını öğrenmek istiyorsanız, "Ek A: Kod Parçacıklarını Kullanma" belgesinde yer alan eke bakabilirsiniz.
Egzersiz
Bu uygulamalı laboratuvar aşağıdaki alıştırmayı içerir:
- Alıştırma 1: Read-Only Web API'si oluşturma
- Alıştırma 2: Okuma/Yazma Web API'si oluşturma
- Alıştırma 3: Html İstemcisinden Web API'sini Kullanma
Not
Her alıştırmaya, alıştırmaları tamamladıktan sonra elde ettiğiniz çözümü içeren bir End klasörü eşlik eder. Alıştırmalarda ek yardıma ihtiyacınız varsa bu çözümü kılavuz olarak kullanabilirsiniz.
Bu laboratuvarın tamamlanması için tahmini süre: 60 dakika.
Alıştırma 1: Read-Only Web API'si oluşturma
Bu alıştırmada, kişi yöneticisi için salt okunur GET yöntemlerini uygulayacaksınız.
Görev 1 - API Projesi Oluşturma
Bu görevde, yeni ASP.NET web projesi şablonlarını kullanarak bir Web API'si web uygulaması oluşturacaksınız.
Web için Visual Studio 2012 Express'i çalıştırın, bunu yapmak için Başlat'a gidin ve Web için VS Express yazıp Enter tuşuna basın.
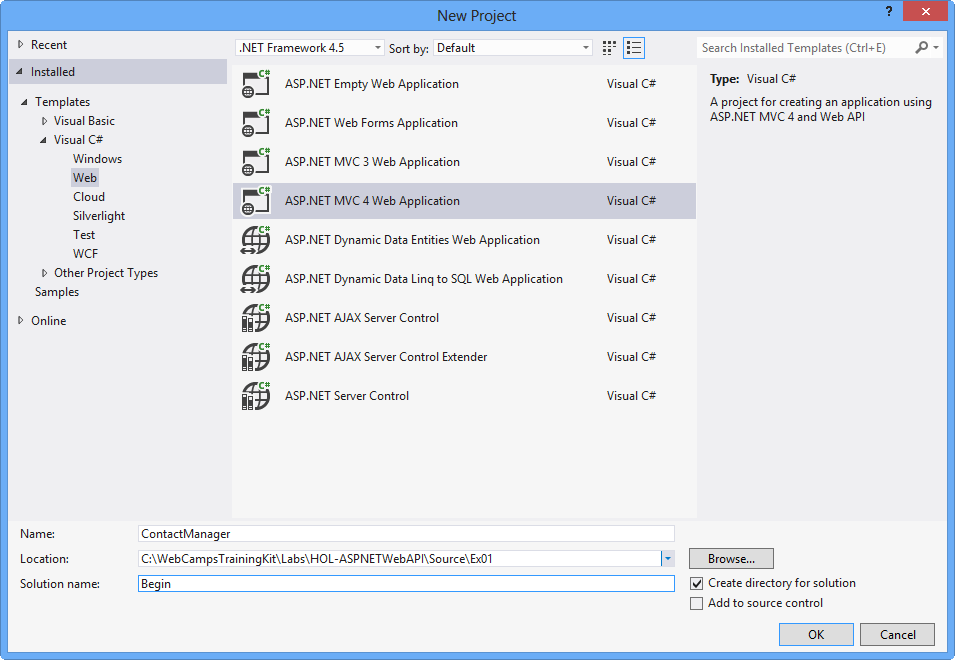
Dosyamenüsünden Yeni Proje'yi seçin. Visual C# | öğesini seçin Proje türü ağaç görünümünden web proje türü, ardından ASP.NET MVC 4 Web Uygulaması proje türünü seçin. Projenin Adı'nıContactManager olarak, Çözüm adını da Başlangıç olarak ayarlayın, ardından Tamam'a tıklayın.

Yeni ASP.NET MVC 4.0 Web Uygulaması Projesi Oluşturma
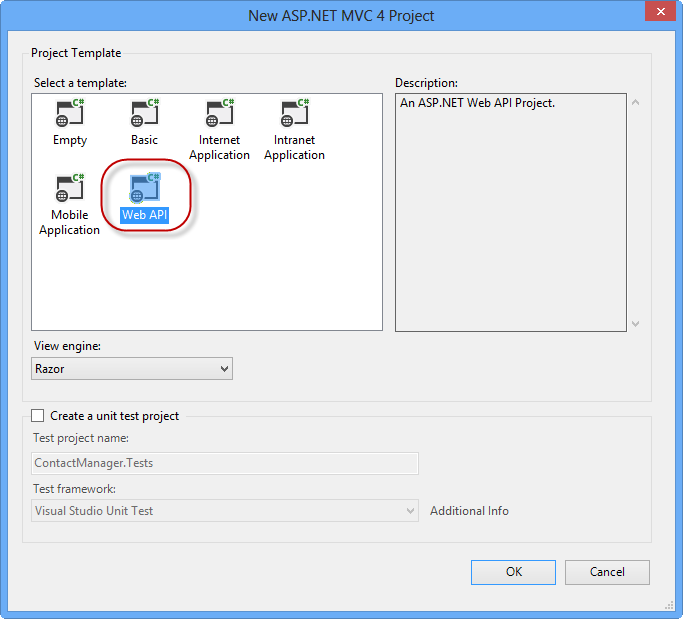
ASP.NET MVC 4 proje türü iletişim kutusunda Web API'sinin proje türünü seçin. Tamam'a tıklayın.

Web API proje türünü belirtme
Görev 2 - Contact Manager API Denetleyicilerini Oluşturma
Bu görevde, API yöntemlerinin bulunacağı denetleyici sınıflarını oluşturacaksınız.
Controllers klasöründeki ValuesController.cs adlı dosyayı projeden silin.
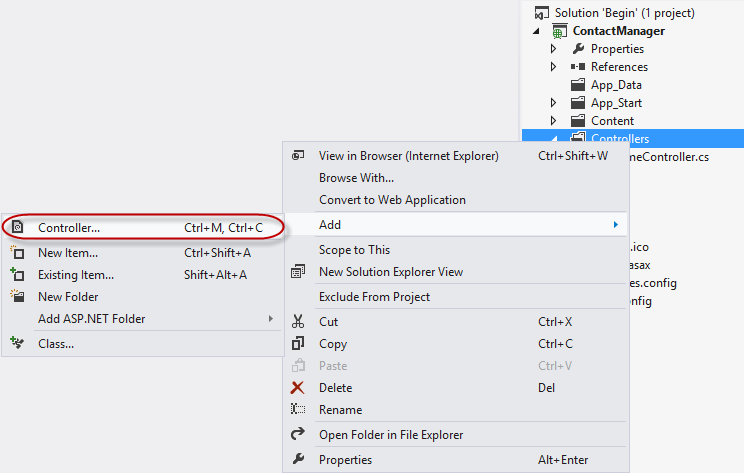
Projede Denetleyiciler klasörüne sağ tıklayın ve Ekle | öğesini seçin Bağlam menüsünden denetleyici.

Projeye yeni denetleyici ekleme
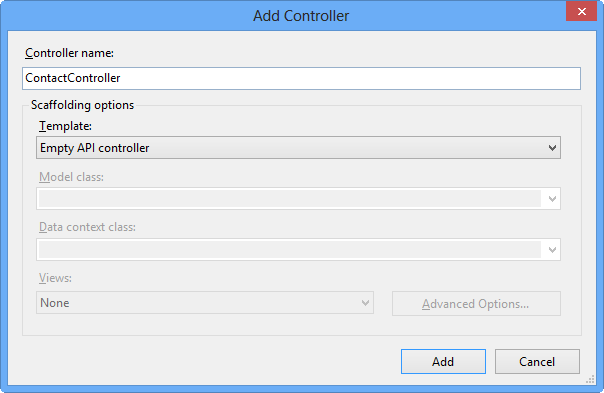
Görüntülenen Denetleyici Ekle iletişim kutusunda Şablon menüsünden Boş API Denetleyicisi'ni seçin. Denetleyici sınıfını ContactController olarak adlandırın. Ardından Ekle'ye tıklayın.

Yeni bir Web API denetleyicisi oluşturmak için Denetleyici Ekle iletişim kutusunu kullanma
ContactController'a aşağıdaki kodu ekleyin.
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - API Yöntemi Al)
public string[] Get() { return new string[] { "Hello", "World" }; }Uygulamada hata ayıklamak için F5’e basın. Bir Web API projesi için varsayılan giriş sayfası görünmelidir.

ASP.NET Web API'sinin varsayılan giriş sayfası
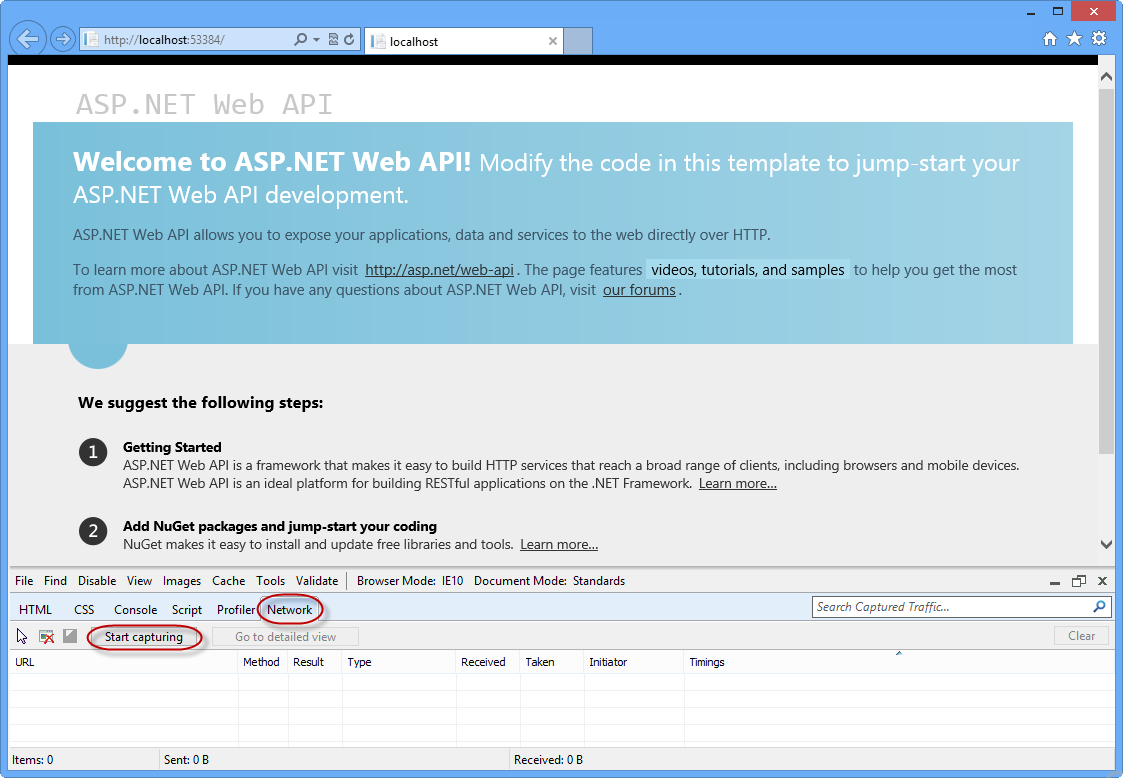
Internet Explorer penceresinde, Geliştirici Araçları penceresini açmak için F12 tuşuna basın. Ağ sekmesine tıklayın ve ardından Yakalamayı Başlat düğmesine tıklayarak pencereye ağ trafiğini yakalamaya başlayın.

Ağ sekmesini açma ve ağ yakalamayı başlatma
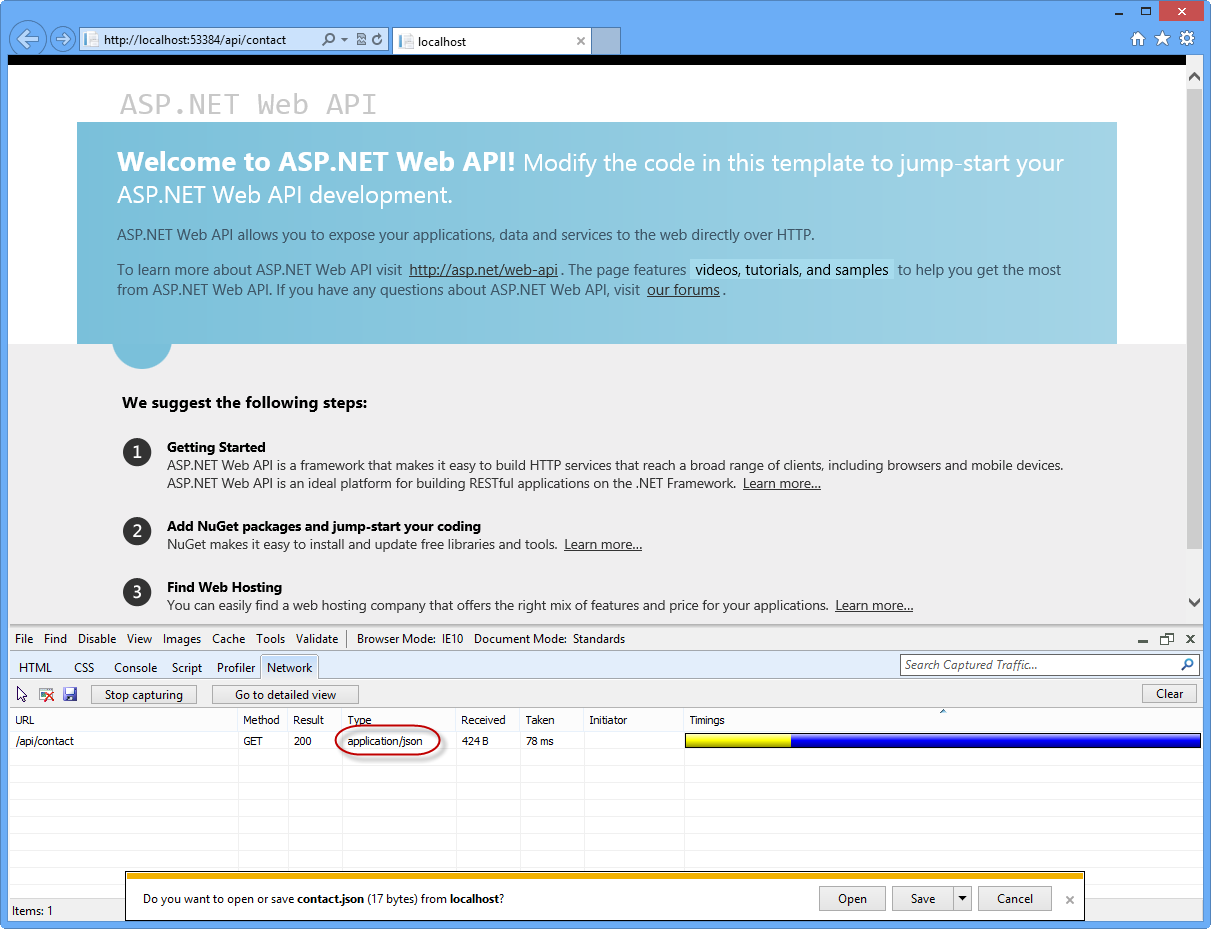
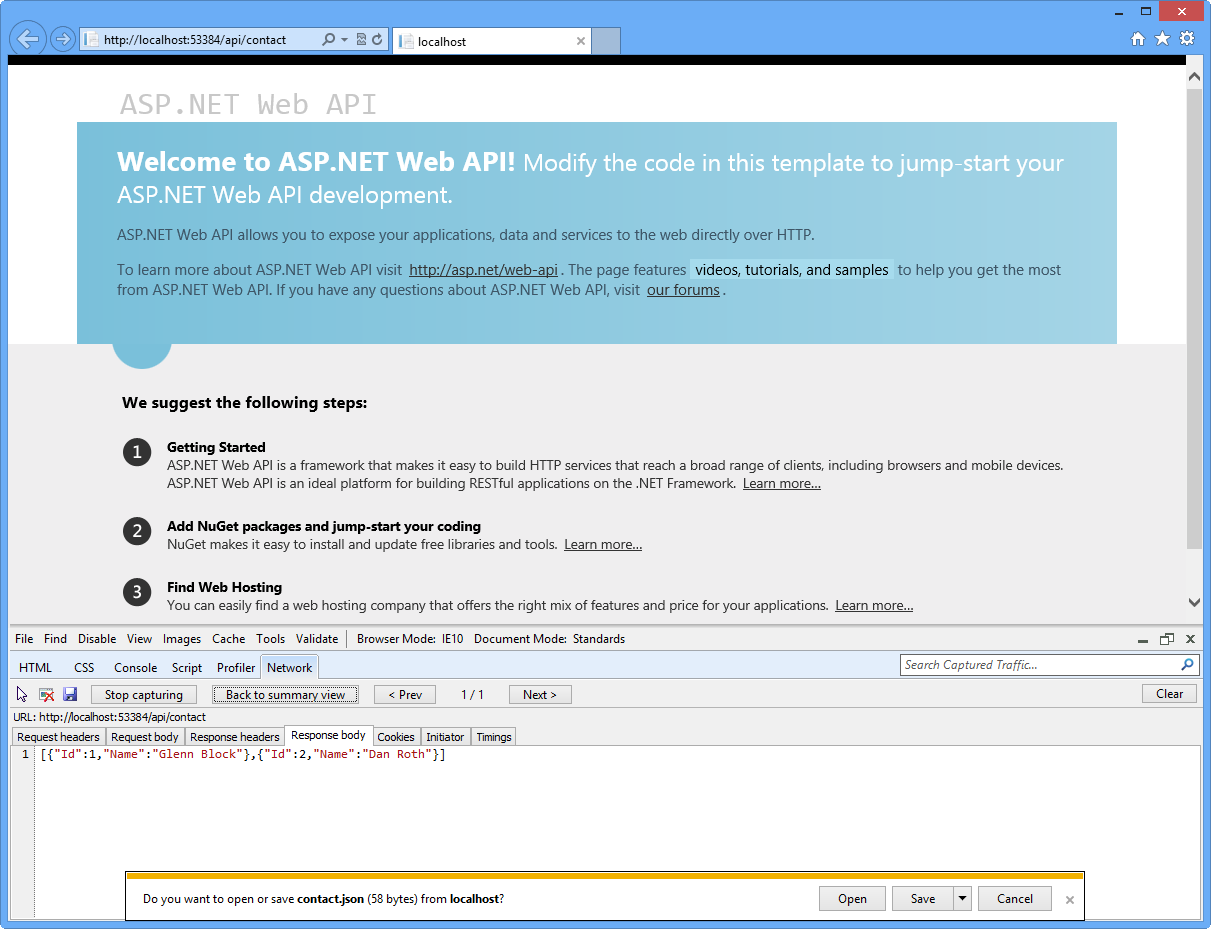
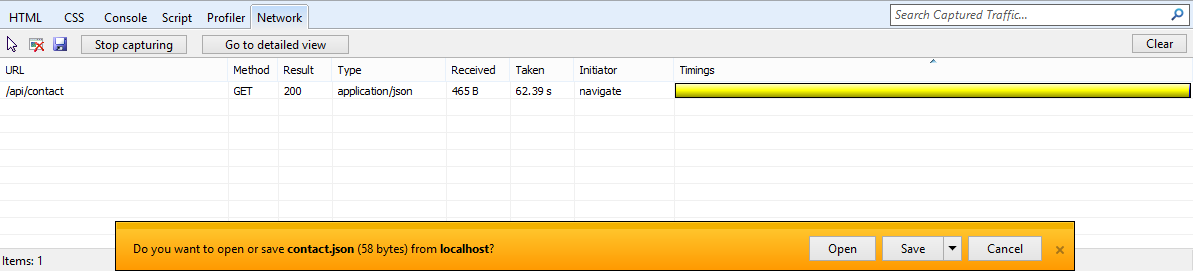
Tarayıcının adres çubuğunda url'yi /api/contact ile ekleyin ve Enter tuşuna basın. İletim ayrıntıları ağ yakalama penceresinde görüntülenir. Yanıtın MIME türünün application/json olduğunu unutmayın. Bu, varsayılan çıkış biçiminin nasıl JSON olduğunu gösterir.

Ağ görünümünde Web API'sinin isteğinin çıkışını görüntüleme
Not
Internet Explorer 10'un bu noktadaki varsayılan davranışı, kullanıcının Web API çağrısından kaynaklanan akışı kaydetmek veya açmak isteyip istemediğini sormak olacaktır. Çıktı, Web API'si URL çağrısının JSON sonucunu içeren bir metin dosyası olacaktır. Geliştirici Aracı penceresi aracılığıyla yanıtın içeriğini watch için iletişim kutusunu iptal etmeyin.
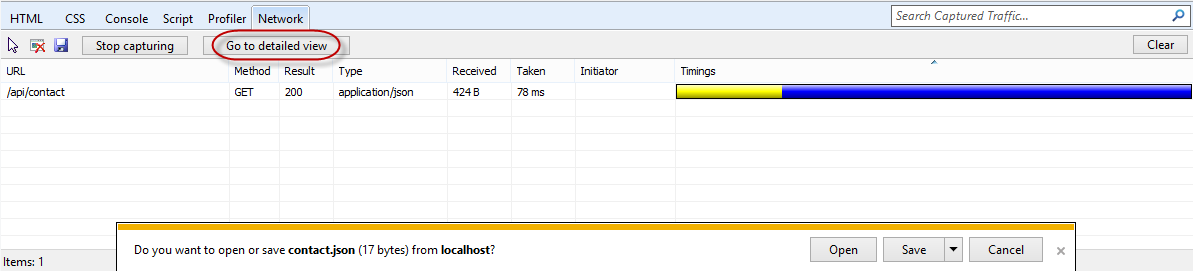
Bu API çağrısının yanıtı hakkında daha fazla ayrıntı görmek için Ayrıntılı görünüme git düğmesine tıklayın.

Ayrıntılı Görünüme Geçme
Gerçek JSON yanıt metnini görüntülemek için Yanıt gövdesi sekmesine tıklayın.

Ağ izleyicisinde JSON çıkış metnini görüntüleme
Görev 3 - Kişi Modellerini Oluşturma ve Kişi Denetleyicisini Artırma
Bu görevde, API yöntemlerinin bulunacağı denetleyici sınıflarını oluşturacaksınız.
Modeller klasörüne sağ tıklayın ve bağlam menüsünden Ekle | Sınıf... öğesini seçin.

Web uygulamasına yeni model ekleme
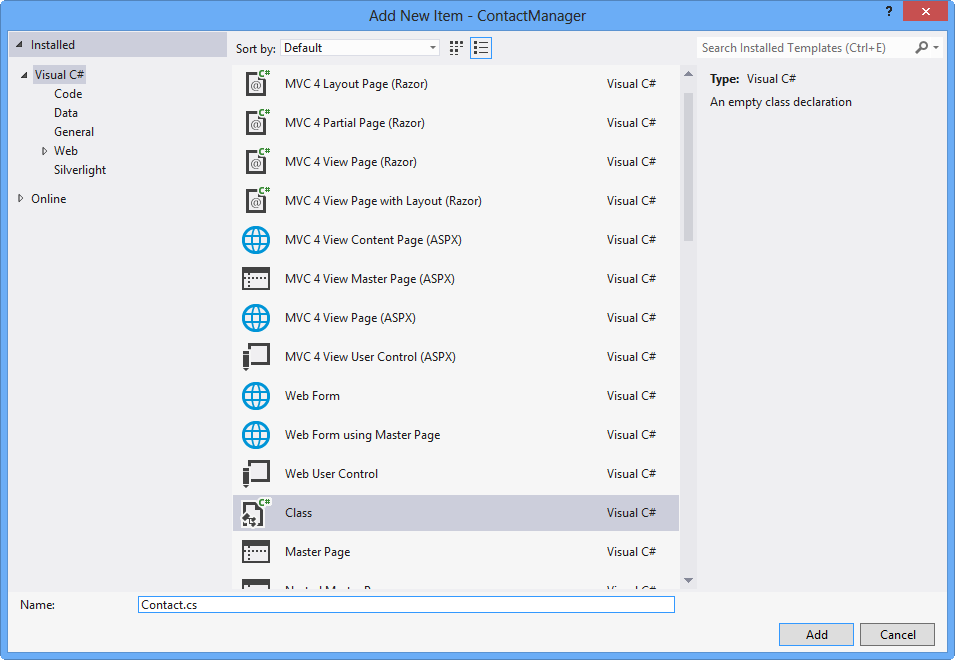
Yeni Öğe Ekle iletişim kutusunda yeni dosyayı Contact.cs olarak adlandırın ve Ekle'ye tıklayın.

Yeni Contact sınıf dosyasını oluşturma
Aşağıdaki vurgulanan kodu Contact sınıfına ekleyin.
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - Kişi Sınıfı)
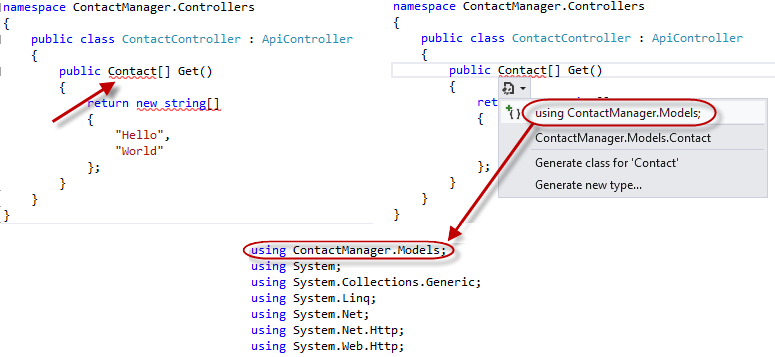
public class Contact { public int Id { get; set; } public string Name { get; set; } }ContactController sınıfında Get yönteminin yöntem tanımında dize sözcüğünü seçin ve Contact sözcüğünü yazın. Sözcük yazıldıktan sonra, Kişi sözcüğünün başında bir gösterge görüntülenir. Ctrl tuşunu basılı tutarak nokta (.) tuşuna basın veya farenizi kullanarak simgeye tıklayarak kod düzenleyicisinde yardım iletişim kutusunu açın ve Modeller ad alanının kullanım yönergesini otomatik olarak doldurun.

Ad alanı bildirimleri için Intellisense yardımı kullanma
Get yönteminin kodunu değiştirerek bir Contact modeli örnekleri dizisi döndürmesini sağlayın.
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - Kişi listesini döndürme)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }Tarayıcıda web uygulamasında hata ayıklamak için F5 tuşuna basın. API'nin yanıt çıkışında yapılan değişiklikleri görüntülemek için aşağıdaki adımları gerçekleştirin.
Tarayıcı açıldıktan sonra geliştirici araçları henüz açık değilse F12 tuşuna basın.
Ağ sekmesine tıklayın.
Yakalamayı Başlat düğmesine basın.
Adres çubuğunda url'ye /api/contact URL sonekini ekleyin ve Enter tuşuna basın.
Ayrıntılı görünüme git düğmesine basın.
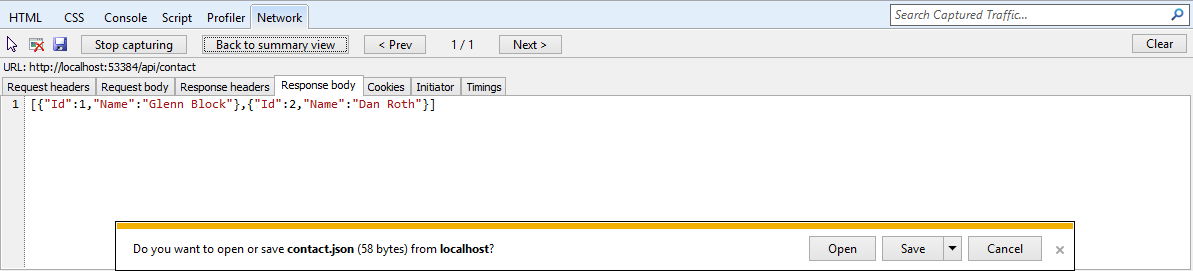
Yanıt gövdesi sekmesini seçin. Kişi örnekleri dizisinin serileştirilmiş biçimini temsil eden bir JSON dizesi görmeniz gerekir.

Karmaşık bir Web API'sinin yöntem çağrısının JSON serileştirilmiş çıktısı
Görev 4 - İşlevselliği Hizmet Katmanına Ayıklama
Bu görev, geliştiricilerin hizmet işlevlerini denetleyici katmanından ayırmasını kolaylaştırmak için işlevselliği bir Hizmet katmanına nasıl ayıklayacaklarını gösterir ve bu sayede işi gerçekten yerine getiren hizmetlerin yeniden kullanılabilir olmasını sağlar.
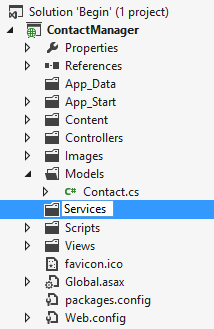
Çözüm kökünde yeni bir klasör oluşturun ve bunu Hizmetler olarak adlandırın. Bunu yapmak için ContactManager projesine sağ tıklayın,Yeni KlasörEkle'yi | seçin ve Hizmetler olarak adlandırabilirsiniz.

Hizmetler klasörü oluşturma
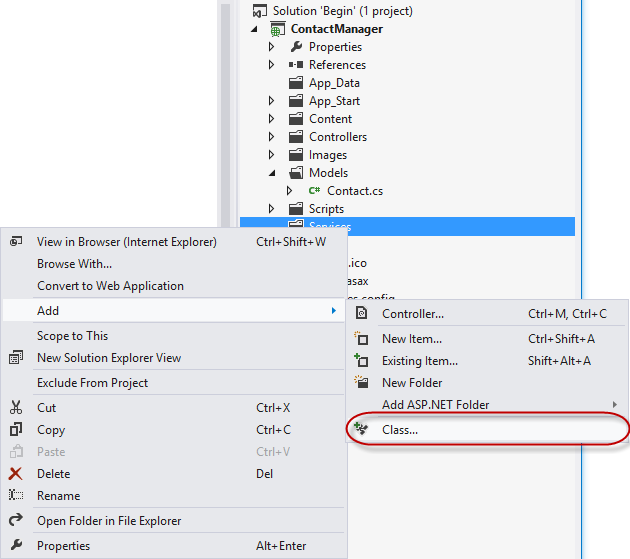
Hizmetler klasörüne sağ tıklayın ve bağlam menüsünden Ekle | Sınıf... öğesini seçin.

Hizmetler klasörüne yeni sınıf ekleme
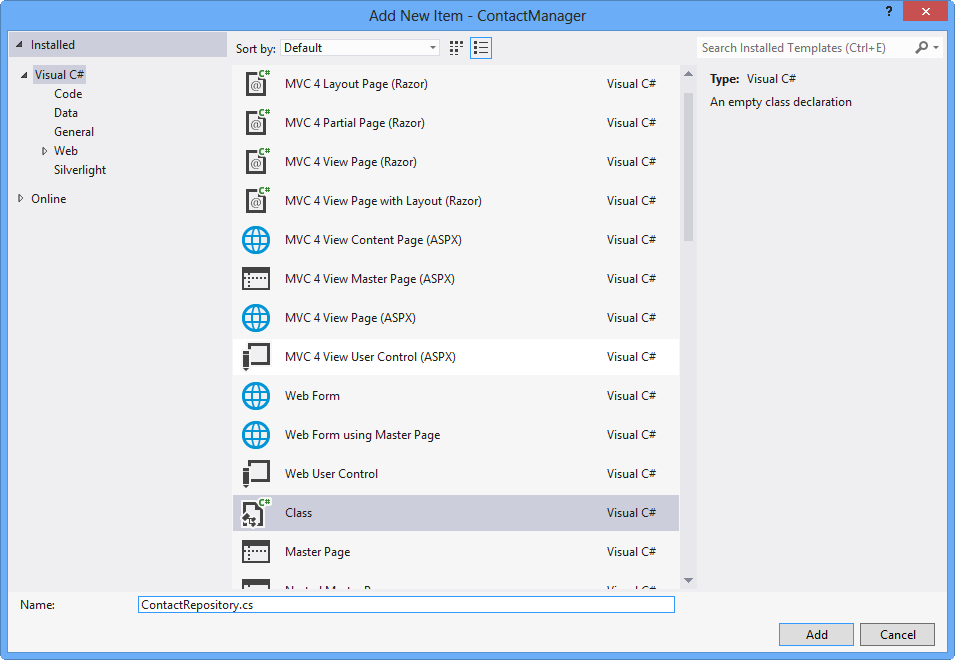
Yeni Öğe Ekle iletişim kutusu görüntülendiğinde, yeni sınıfı ContactRepository olarak adlandırın ve Ekle'ye tıklayın.
 Deposu
Deposu Kişi Deposu hizmet katmanının kodunu içerecek bir sınıf dosyası oluşturma
Model ad alanını eklemek için ContactRepository.cs dosyasına bir using yönergesi ekleyin.
using ContactManager.Models;GetAllContacts yöntemini uygulamak için ContactRepository.cs dosyasına aşağıdaki vurgulanmış kodu ekleyin.
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - Kişi Deposu)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }Henüz açık değilse ContactController.cs dosyasını açın.
Aşağıdaki using deyimini dosyanın ad alanı bildirimi bölümüne ekleyin.
using ContactManager.Services;Aşağıdaki vurgulanan kodu ContactController.cs sınıfına ekleyerek deponun örneğini temsil eden özel bir alan ekleyin; böylece sınıf üyelerinin geri kalanı hizmet uygulamasını kullanabilir.
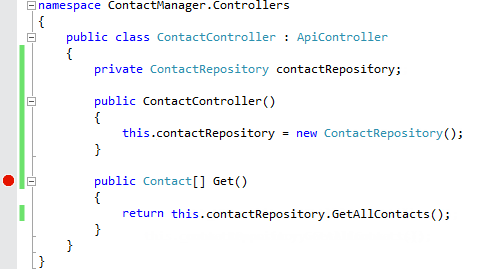
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - Kişi Denetleyicisi)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Get yöntemini, kişi deposu hizmetini kullanacak şekilde değiştirin.
(Kod Parçacığı - Web API Laboratuvarı - Ex01 - Depo aracılığıyla kişi listesini döndürme)
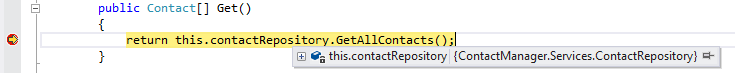
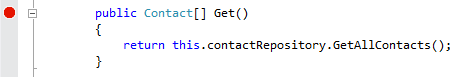
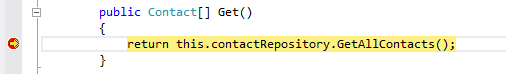
public Contact[] Get() { return contactRepository.GetAllContacts(); }ContactController'ınGet yöntemi tanımına bir kesme noktası yerleştirin.

Kişi denetleyicisi 11'e kesme noktaları ekleme . Uygulamayı çalıştırmak için F5 tuşuna basın. 12. Tarayıcı açıldığında, geliştirici araçlarını açmak için F12'ye basın. 13. Ağ sekmesine tıklayın. 14. Yakalamayı Başlat düğmesine tıklayın. 15. Adres çubuğundaki URL'yi /api/contact soneki ile ekleyin ve API denetleyicisini yüklemek için Enter tuşuna basın. 16. Get yöntemi yürütmeye başladıktan sonra Visual Studio 2012'nin bozulması gerekir.

Get yöntemi 17 içinde hata . Devam etmek için F5 tuşuna basın. 18. Henüz odakta değilse Internet Explorer'a Geri dön. Ağ yakalama penceresine dikkat edin.

Internet Explorer'da Web API çağrısı 19'un sonuçlarını gösteren ağ görünümü . Ayrıntılı görünüme git düğmesine tıklayın. 20. Yanıt gövdesi sekmesine tıklayın. API çağrısının JSON çıkışını ve hizmet katmanı tarafından alınan iki kişiyi nasıl temsil ettiğine dikkat edin.

Geliştirici araçları penceresinde Web API'sinden JSON çıkışını görüntüleme
Alıştırma 2: Okuma/Yazma Web API'si oluşturma
Bu alıştırmada, kişi yöneticisinin veri düzenleme özellikleriyle etkinleştirmesi için POST ve PUT yöntemlerini uygulayacaksınız.
Görev 1 - Web API Projesini Açma
Bu görevde, Kullanıcı girişini kabul edebilmesi için Alıştırma 1'de oluşturulan Web API projesini geliştirmeye hazırlayacaksınız.
Web için Visual Studio 2012 Express'i çalıştırın, bunu yapmak için Başlangıç'a gidin ve Web için VS Express yazın ve Enter tuşuna basın.
Source/Ex02-ReadWriteWebAPI/Begin/ klasöründe bulunan Begin çözümünü açın. Aksi takdirde, önceki alıştırmayı tamamlayarak elde edilen End çözümünü kullanmaya devam edebilirsiniz.
Sağlanan Başlangıç çözümünü açtıysanız, devam etmeden önce bazı eksik NuGet paketlerini indirmeniz gerekir. Bunu yapmak için Proje menüsüne tıklayın ve NuGet Paketlerini Yönet'i seçin.
Eksik paketleri indirmek için NuGet Paketlerini Yönet iletişim kutusunda Geri Yükle'ye tıklayın.
Son olarak, Derleme Çözümü Oluştur'a | tıklayarakçözümü derleyin.
Not
NuGet kullanmanın avantajlarından biri, projenizdeki tüm kitaplıkları göndermeniz gerekmesi ve proje boyutunun küçültülmesidir. NuGet Power Tools ile, Packages.config dosyasında paket sürümlerini belirterek, projeyi ilk kez çalıştırdığınızda gerekli tüm kitaplıkları indirebilirsiniz. Bu nedenle, bu laboratuvardan mevcut bir çözümü açtıktan sonra bu adımları çalıştırmanız gerekir.
Services/ContactRepository.cs dosyasını açın.
Görev 2 - Kişi Deposu Uygulamasına Data-Persistence Özellikleri Ekleme
Bu görevde, Alıştırma 1'de oluşturulan Web API projesinin ContactRepository sınıfını, kullanıcı girişini ve yeni Kişi örneklerini kalıcı hale gelecek ve kabul edecek şekilde artıracaksınız.
Bu alıştırmanın devamında web sunucusu önbellek öğesi anahtarı adını göstermek için ContactRepository sınıfına aşağıdaki sabiti ekleyin.
private const string CacheKey = "ContactStore";ContactRepository'ye aşağıdaki kodu içeren bir oluşturucu ekleyin.
(Kod Parçacığı - Web API'si Laboratuvarı - Ex02 - İlgili Kişi Deposu Oluşturucu)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }Aşağıda gösterildiği gibi GetAllContacts yönteminin kodunu değiştirin.
(Kod Parçacığı - Web API Laboratuvarı - Ex02 - Tüm Kişileri Al)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Not
Bu örnek tanıtım amaçlıdır ve web sunucusunun önbelleğini bir depolama ortamı olarak kullanır; böylece değerler Oturum depolama mekanizması veya İstek depolama ömrü kullanmak yerine aynı anda birden çok istemci tarafından kullanılabilir. Web sunucusu önbelleği yerine Entity Framework, XML depolama veya başka bir çeşit kullanılabilir.
Bir kişiyi kaydetme işini yapmak için ContactRepository sınıfına SaveContact adlı yeni bir yöntem uygulayın. SaveContact yöntemi tek bir Contact parametresi almalı ve başarılı veya başarısız olduğunu belirten bir Boole değeri döndürmelidir.
(Kod Parçacığı - Web API Laboratuvarı - Ex02 - SaveContact Yöntemini Uygulama)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
Alıştırma 3: Html İstemcisinden Web API'sini Kullanma
Bu alıştırmada, Web API'sini çağırmak için bir HTML istemcisi oluşturacaksınız. Bu istemci, JavaScript kullanarak Web API'siyle veri alışverişini kolaylaştırır ve sonuçları HTML işaretlemesi kullanarak bir web tarayıcısında görüntüler.
Görev 1 - Kişileri Görüntülemek için Gui Sağlamak üzere Dizin Görünümünü Değiştirme
Bu görevde, web uygulamasının varsayılan Dizin görünümünü, var olan kişilerin listesini bir HTML tarayıcısında görüntüleme gereksinimini destekleyecek şekilde değiştireceksiniz.
Henüz açık değilse Web için Visual Studio 2012 Express'i açın.
Source/Ex03-ConsumingWebAPI/Begin/ klasöründe bulunan Begin çözümünü açın. Aksi takdirde, önceki alıştırmayı tamamlayarak elde edilen End çözümünü kullanmaya devam edebilirsiniz.
Sağlanan Başlangıç çözümünü açtıysanız, devam etmeden önce bazı eksik NuGet paketlerini indirmeniz gerekir. Bunu yapmak için Proje menüsüne tıklayın ve NuGet Paketlerini Yönet'i seçin.
Eksik paketleri indirmek için NuGet Paketlerini Yönet iletişim kutusunda Geri Yükle'ye tıklayın.
Son olarak, Derleme Çözümü Oluştur'a | tıklayarakçözümü derleyin.
Not
NuGet kullanmanın avantajlarından biri, projenizdeki tüm kitaplıkları göndermeniz gerekmesi ve proje boyutunun küçültülmesidir. NuGet Power Tools ile, Packages.config dosyasındaki paket sürümlerini belirterek, projeyi ilk kez çalıştırdığınızda gerekli tüm kitaplıkları indirebilirsiniz. Bu nedenle, bu laboratuvardan mevcut bir çözümü açtıktan sonra bu adımları çalıştırmanız gerekir.
Views/Home klasöründe bulunan Index.cshtml dosyasını açın.
div öğesindeki HTML kodunu aşağıdaki kod gibi görünecek şekilde kimlik gövdesiyle değiştirin.
<div id="body"> <ul id="contacts"></ul> </div>Web API'sine HTTP isteğini gerçekleştirmek için dosyanın en altına aşağıdaki Javascript kodunu ekleyin.
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }Henüz açık değilse ContactController.cs dosyasını açın.
ContactController sınıfının Get yöntemine bir kesme noktası yerleştirin.

API denetleyicisinin Get yöntemine kesme noktası yerleştirme
Projeyi çalıştırmak için F5 tuşuna basın. Tarayıcı HTML belgesini yükler.
Not
Uygulamanızın kök URL'sine göz attığınızdan emin olun.
Sayfa yüklendikten ve JavaScript yürütülürse kesme noktasına isabet edilir ve kod yürütme denetleyicide duraklatılır.

Web için Visual Studio 2012 Express kullanarak Web API çağrısında hata ayıklama
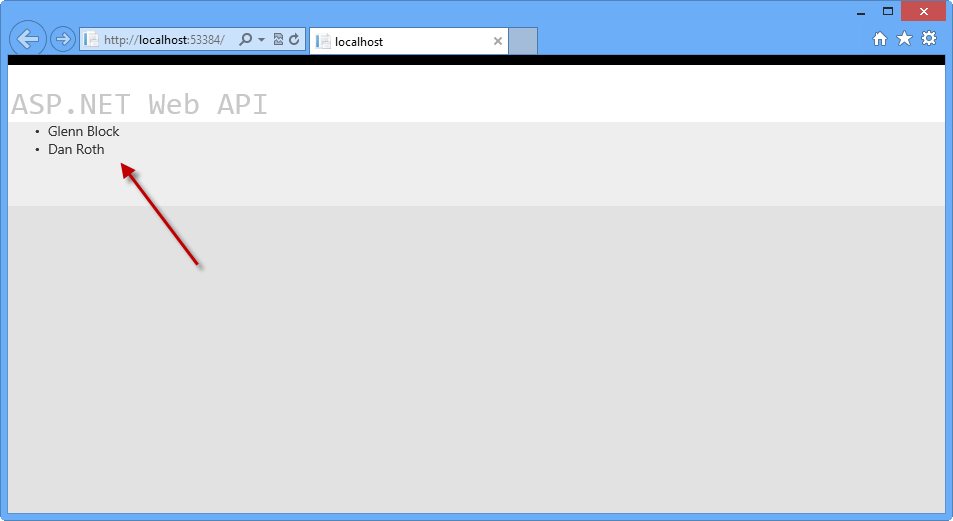
Görünümü tarayıcıda yüklemeye devam etmek için kesme noktasını kaldırın ve F5'e veya hata ayıklama araç çubuğunun Devam et düğmesine basın. Web API çağrısı tamamlandıktan sonra, Web API çağrısından döndürülen kişilerin tarayıcıda liste öğeleri olarak görüntülendiğini görmeniz gerekir.
 Tarayıcıda
Tarayıcıda Tarayıcıda liste öğeleri olarak görüntülenen API çağrısının sonuçları
Hata ayıklamayı durdurun.
Görev 2 - Dizin Görünümünü Kişi Oluşturmak için GUI Sağlayacak Şekilde Değiştirme
Bu görevde, MVC uygulamasının Dizin görünümünü değiştirmeye devam edeceksiniz. HTML sayfasına kullanıcı girişini yakalayacak ve yeni bir Kişi oluşturmak üzere Web API'sine gönderecek bir form eklenir ve GUI'den tarih toplamak için yeni bir Web API denetleyicisi yöntemi oluşturulur.
ContactController.cs dosyasını açın.
Aşağıdaki kodda gösterildiği gibi Post adlı denetleyici sınıfına yeni bir yöntem ekleyin.
(Kod Parçacığı - Web API Laboratuvarı - Ex03 - Post Yöntemi)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }Henüz açık değilse Index.cshtml dosyasını Visual Studio'da açın.
Önceki göreve eklediğiniz sıralanmamış listeden hemen sonra aşağıdaki HTML kodunu dosyaya ekleyin.
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>Belgenin en altındaki betik öğesinin içinde, düğme tıklama olaylarını işlemek için aşağıdaki vurgulanmış kodu ekleyin. Bu kod, verileri HTTP POST çağrısı kullanarak Web API'sine gönderecektir.
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>ContactController.cs dosyasındaPost yöntemine bir kesme noktası yerleştirin.
Uygulamayı tarayıcıda çalıştırmak için F5 tuşuna basın.
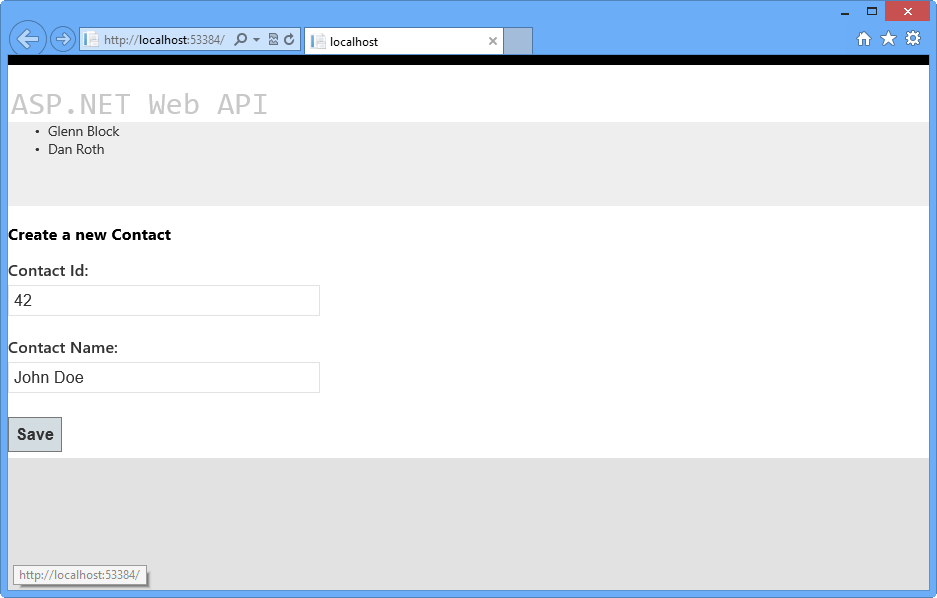
Sayfa tarayıcıda yüklendikten sonra, yeni bir kişi adı ve Kimlik yazın ve Kaydet düğmesine tıklayın.

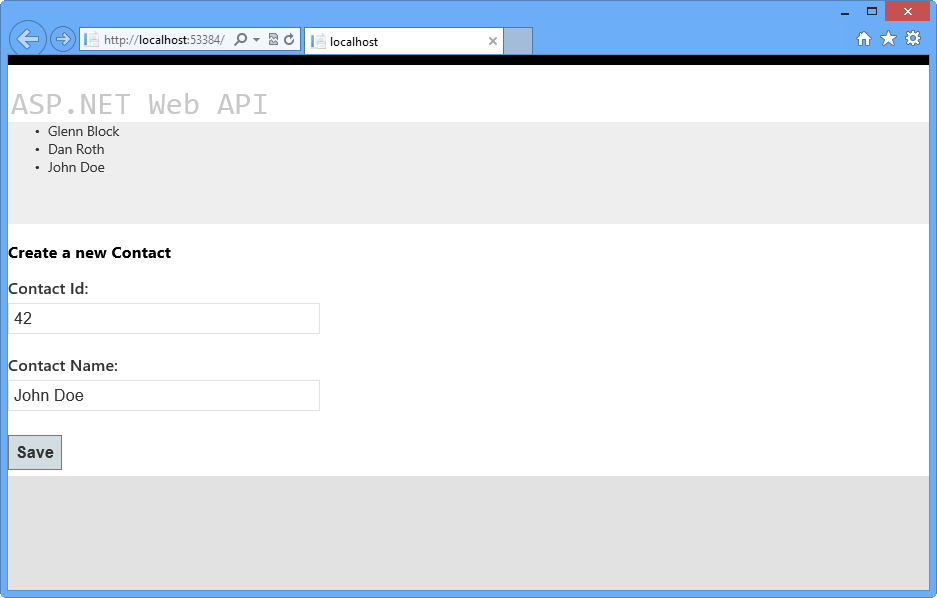
Tarayıcıda yüklenen istemci HTML belgesi
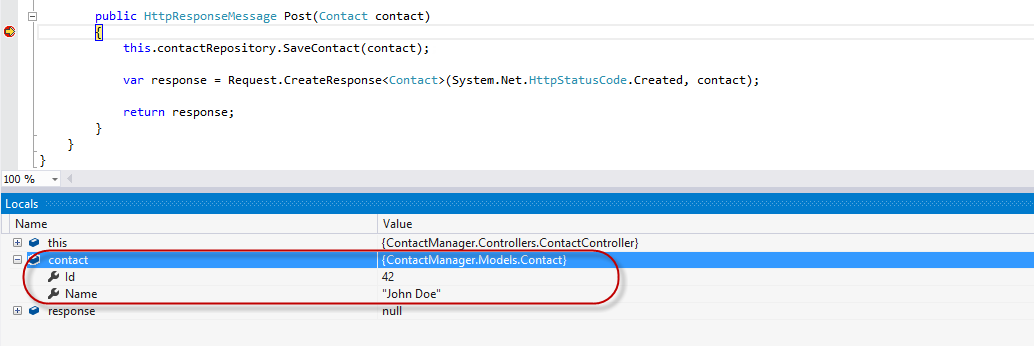
Post yönteminde hata ayıklayıcı penceresi kırıldığında, kişi parametresinin özelliklerine göz atın. Değerler forma girdiğiniz verilerle eşleşmelidir.

İstemciden Web API'sine gönderilen Contact nesnesi
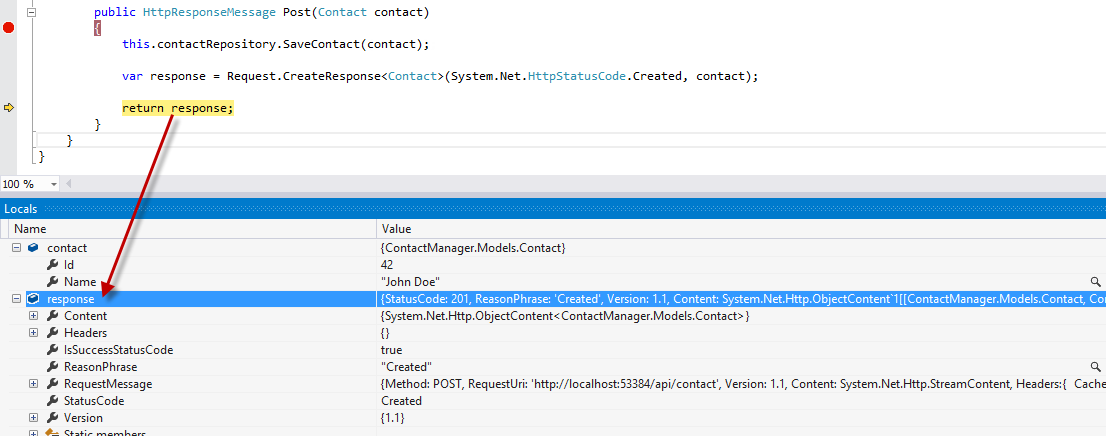
Yanıt değişkeni oluşturulana kadar hata ayıklayıcıdaki yönteminde ilerleyin. Hata ayıklayıcıdaki Yereller penceresinde incelemenin ardından tüm özelliklerin ayarlandığını görürsünüz.

Hata ayıklayıcı 11'de oluşturma sonrasında verilen yanıt . F5 tuşuna basarsanız veya hata ayıklayıcıda Devam'a tıklarsanız istek tamamlanır. Tarayıcıya geri döndüğünüzde, yeni kişi ContactRepository uygulaması tarafından depolanan kişiler listesine eklenir.

Tarayıcı, yeni kişi örneğinin başarıyla oluşturulmasını yansıtır
Not
Ayrıca bu uygulamayı Ek C: Web Dağıtımı kullanarak ASP.NET MVC 4 Uygulaması Yayımlama'yı izleyerek Azure'a dağıtabilirsiniz.
Özet
Bu laboratuvar size yeni ASP.NET Web API'sinin çerçevesini ve çerçeveyi kullanarak RESTful Web API'lerinin uygulanmasını tanıtır. Buradan, herhangi bir sayıda mekanizma kullanarak veri kalıcılığını kolaylaştıran yeni bir depo oluşturabilir ve bu laboratuvarda örnek olarak sağlanan basit düzenek yerine bu hizmete bağlı hale getirebilirsiniz. Web API'si, HTTP ve JSON veya XML destekleyen herhangi bir dilde yazılmış HTML olmayan istemcilerden iletişimi etkinleştirme gibi bir dizi ek özelliği destekler. Web API'sini tipik bir web uygulamasının dışında barındırma olanağının yanı sıra kendi serileştirme biçimlerinizi oluşturma özelliği de mümkündür.
ASP.NET Web sitesinin [https://asp.net/web-api]() konumundaki ASP.NET Web API çerçevesine ayrılmış bir alanı vardırhttps://asp.net/web-api. Bu site, Web API'sine ilişkin en son bilgileri, örnekleri ve haberleri sağlamaya devam edecektir. Bu nedenle, neredeyse tüm cihazlar veya geliştirme çerçeveleri için kullanılabilen özel Web API'leri oluşturma sanatını daha ayrıntılı bir şekilde incelemek istiyorsanız bu siteyi sık sık denetleyin.
Ek A: Kod Parçacıklarını Kullanma
Kod parçacıklarında ihtiyacınız olan tüm kodlar elinizin altındadır. Laboratuvar belgesi, aşağıdaki şekilde gösterildiği gibi bunları tam olarak ne zaman kullanabileceğinizi bildirir.

Projenize kod eklemek için Visual Studio kod parçacıklarını kullanma
Klavye kullanarak kod parçacığı eklemek için (yalnızca C# )
İmleci kodu eklemek istediğiniz yere getirin.
Kod parçacığı adını yazmaya başlayın (boşluk veya kısa çizgi olmadan).
IntelliSense'in eşleşen kod parçacıklarının adlarını görüntülemesini izleyin.
Doğru kod parçacığını seçin (veya kod parçacığının adı seçilene kadar yazmaya devam edin).
Kod parçacığını imleç konumuna eklemek için Sekme tuşuna iki kez basın.
 Kod
Kod Kod parçacığı adını yazmaya başlama
 tuşuna
tuşuna Vurgulanan kod parçacığını seçmek için Sekme tuşuna basın

Sekme tuşuna yeniden bastığında kod parçacığı genişler
Fare kullanarak kod parçacığı eklemek için (C#, Visual Basic ve XML)
Kod parçacığını eklemek istediğiniz yere sağ tıklayın.
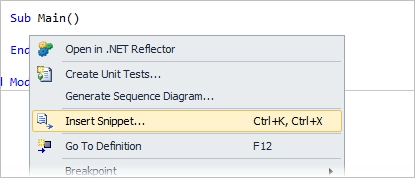
Kod Parçacığı Ekle'yi ve ardından Kod Parçacıklarım'ı seçin.
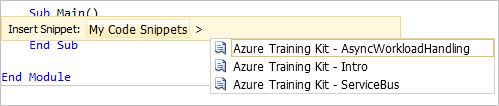
Listeden ilgili kod parçacığını tıklayarak seçin.
 Kod parçacığını
Kod parçacığını Kod parçacığını eklemek istediğiniz yere sağ tıklayın ve Kod Parçacığı Ekle'yi seçin
 seçin
seçinListeden ilgili kod parçacığına tıklayarak seçin
Ek B: Web için Visual Studio Express 2012'yi yükleme
Microsoft Web Platformu Yükleyicisi kullanarak Web için Microsoft Visual Studio Express 2012'yiveya başka bir "Express" sürümünü yükleyebilirsiniz. Aşağıdaki yönergeler, Microsoft Web Platformu Yükleyicisi kullanarak Web için Visual Studio Express 2012'yi yüklemek için gereken adımlarda size yol gösterir.
[https://go.microsoft.com/?linkid=9810169](https://go.microsoft.com/?linkid=9810169) adresine gidin. Alternatif olarak, Web Platformu Yükleyicisi'ni zaten yüklediyseniz, bunu açabilir ve "Azure SDK ile Web için Visual Studio Express 2012" ürününü arayabilirsiniz.
Şimdi Yükle'ye tıklayın. Web Platformu Yükleyicisi'niz yoksa önce indirmeye ve yüklemeye yönlendirilirsiniz.
Web Platformu Yükleyicisi açıldıktan sonra kurulumu başlatmak için Yükle'ye tıklayın.

yükleme Visual Studio Express
Tüm ürünlerin lisanslarını ve koşullarını okuyun ve devam etmek için Kabul Ediyorum'a tıklayın.

Lisans koşullarını kabul etme
İndirme ve yükleme işlemi tamamlanana kadar bekleyin.

Yükleme ilerleme durumu
Yükleme tamamlandığında Son'a tıklayın.

Yükleme tamamlandı
Web Platformu Yükleyicisi'nin kapatılması için Çıkış'a tıklayın.
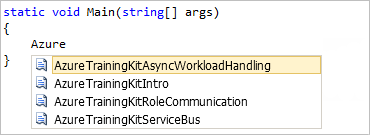
Web için Visual Studio Express açmak için Başlangıç ekranına gidin ve "VS Express" yazmaya başlayın, ardından Web için VS Express kutucuğuna tıklayın.

Web için VS Express kutucuğu
Ek C: Web Dağıtımı Kullanarak ASP.NET MVC 4 Uygulaması Yayımlama
Bu ek, Azure portalından yeni bir web sitesi oluşturmayı ve Azure tarafından sağlanan Web Dağıtımı yayımlama özelliğinden yararlanarak laboratuvarı izleyerek edindiğiniz uygulamayı yayımlamayı gösterir.
Görev 1 - Azure Portaldan Yeni Bir Web Sitesi Oluşturma
Azure Yönetim Portalı'na gidin ve aboneliğinizle ilişkili Microsoft kimlik bilgilerini kullanarak oturum açın.
Not
Azure ile 10 ASP.NET Web Sitesini ücretsiz olarak barındırabilir ve trafiğiniz arttıkça ölçeklendirin. Buradan kaydolabilirsiniz.

Portalda oturum açma
Komut çubuğunda Yeni'ye tıklayın.

Yeni Bir Web Sitesi Oluşturma
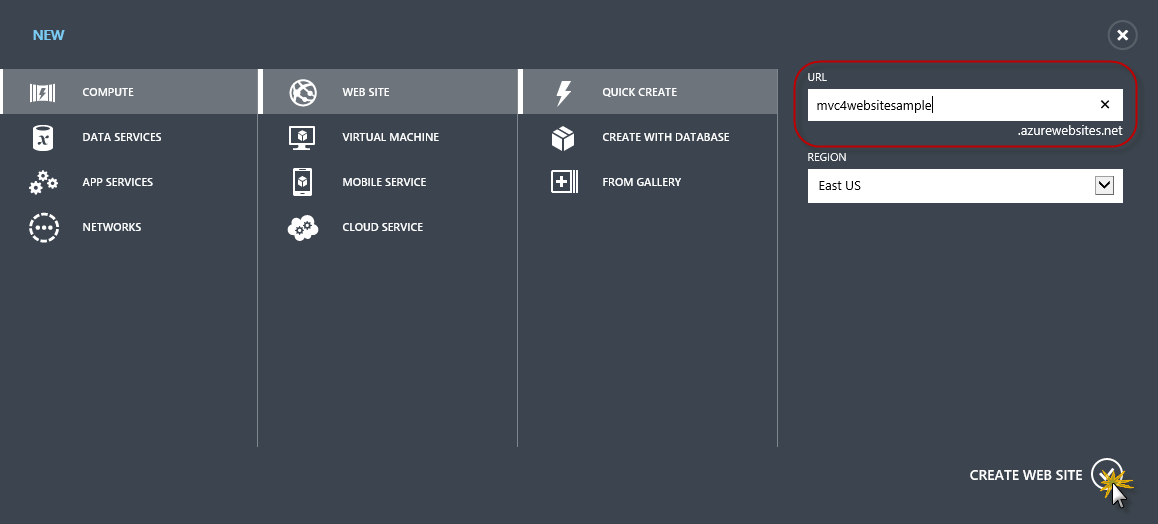
İşlem | Web Sitesi'ne tıklayın. Ardından Hızlı Oluştur seçeneğini belirleyin. Yeni web sitesi için kullanılabilir bir URL sağlayın ve Web Sitesi Oluştur'a tıklayın.
Not
Azure, bulutta çalışan ve denetleyebileceğiniz ve yönetebileceğiniz bir web uygulamasının konağıdır. Hızlı Oluştur seçeneği, tamamlanmış bir web uygulamasını portalın dışından Azure'a dağıtmanızı sağlar. Veritabanı ayarlama adımlarını içermez.

Hızlı Oluştur'u kullanarak yeni bir Web Sitesi oluşturma
Yeni Web Sitesi oluşturulana kadar bekleyin.
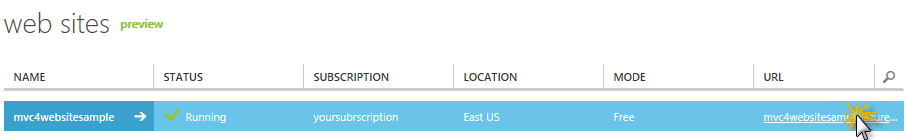
Web Sitesi oluşturulduktan sonra URL sütununun altındaki bağlantıya tıklayın. Yeni Web Sitesinin çalışıp çalışmadığını denetleyin.

Yeni web sitesine göz atma

Web sitesi çalışıyor
Portala Geri dön ve yönetim sayfalarını görüntülemek için Ad sütununun altındaki web sitesinin adına tıklayın.

Web Sitesi yönetim sayfalarını açma
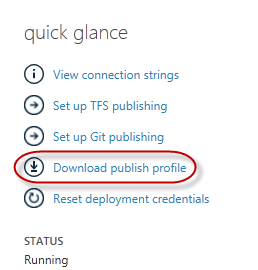
Pano sayfasındaki hızlı bakış bölümünün altında Yayımlama profilini indir bağlantısına tıklayın.
Not
Yayımlama profili, etkinleştirilen her yayın yöntemi için bir web uygulamasını Azure'da yayımlamak için gereken tüm bilgileri içerir. Yayımlama profili, yayın yönteminin etkinleştirildiği uç noktaların her birine bağlanmak ve bu uç noktalarda kimlik doğrulaması yapmak için gereken URL'leri, kullanıcı kimlik bilgilerini ve veritabanı dizelerini içerir. Microsoft WebMatrix 2, Web için Microsoft Visual Studio Express ve Microsoft Visual Studio 2012, web uygulamalarını Azure'da yayımlamak üzere bu programların yapılandırmasını otomatikleştirmek için yayımlama profillerini okumayı destekler.

Web Sitesi yayımlama profilini indirme
Profil yayımlama dosyasını bilinen bir konuma indirin. Bu alıştırmanın devamında, Visual Studio'dan Azure'da bir web uygulaması yayımlamak için bu dosyanın nasıl kullanılacağını göreceksiniz.

Yayımlama profili dosyasını kaydetme
Görev 2 - Veritabanı Sunucusunu Yapılandırma
Uygulamanız SQL Server veritabanlarını kullanıyorsa bir SQL Veritabanı sunucusu oluşturmanız gerekir. SQL Server kullanmayan basit bir uygulama dağıtmak istiyorsanız bu görevi atlayabilirsiniz.
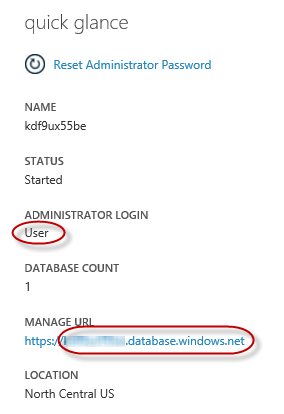
Uygulama veritabanını depolamak için bir SQL Veritabanı sunucusu gerekir. Aboneliğinizdeki SQL Veritabanı sunucularını Sql Veritabanı | Sunucuları | Sunucusu Panosu'ndaki Azure Yönetim portalında görüntüleyebilirsiniz. Oluşturulmuş bir sunucunuz yoksa, komut çubuğundaki Ekle düğmesini kullanarak bir sunucu oluşturabilirsiniz. Sonraki görevlerde kullanacağınız için sunucu adını ve URL'sini, yönetici oturum açma adını ve parolayı not alın. Veritabanını daha sonraki bir aşamada oluşturulacağı için henüz oluşturmayın.

sunucu panosunu SQL Veritabanı
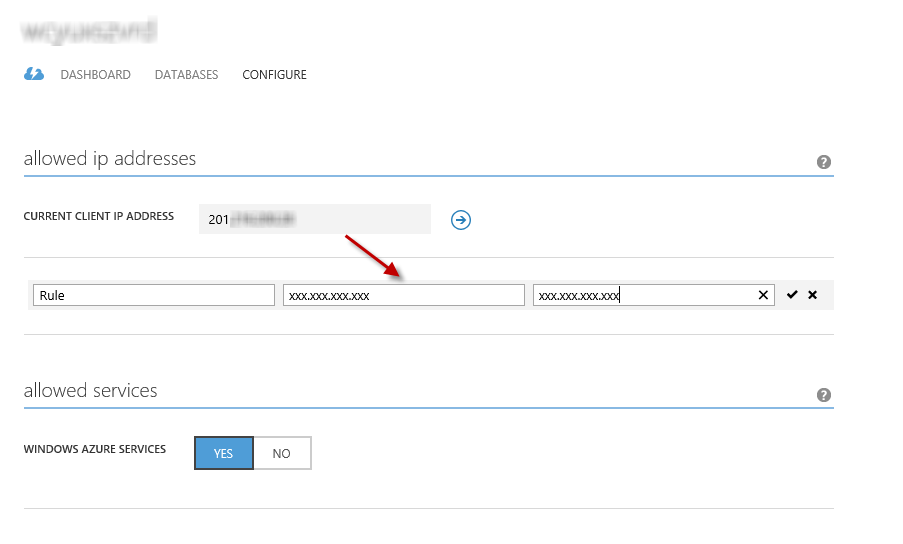
Sonraki görevde Visual Studio'dan veritabanı bağlantısını test edecek, bu nedenle sunucunun İzin Verilen IP Adresleri listesine yerel IP adresinizi eklemeniz gerekir. Bunu yapmak için Yapılandır'a tıklayın, Geçerli İstemci IP Adresi'nden IP adresini seçin ve Başlangıç IP Adresi ve Bitiş IP Adresi metin kutularına yapıştırın ve
 düğmesine tıklayın.
düğmesine tıklayın.
İstemci IP Adresi Ekleme
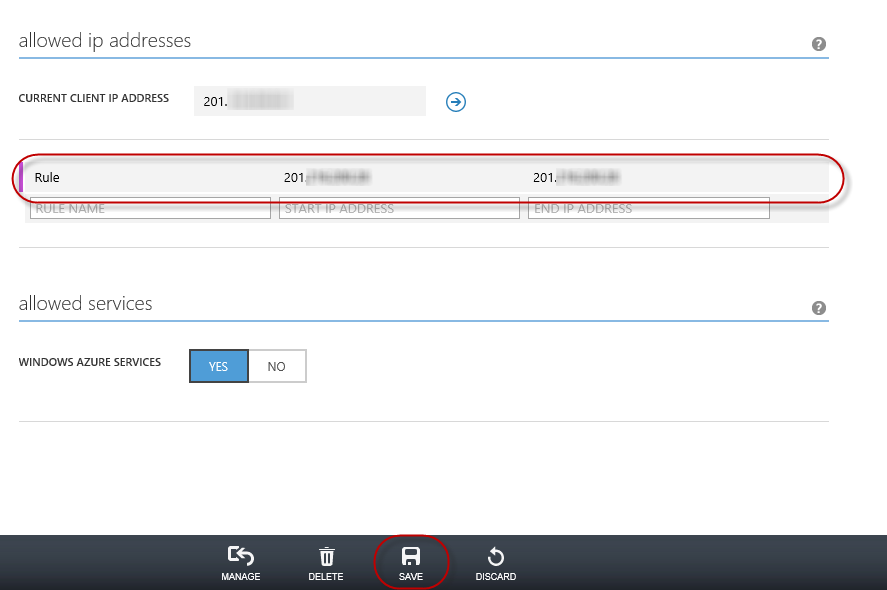
İstemci IP Adresi izin verilen IP adresleri listesine eklendikten sonra, değişiklikleri onaylamak için Kaydet'e tıklayın.

Değişiklikleri Onayla
Görev 3 - Web Dağıtımı kullanarak ASP.NET MVC 4 Uygulaması Yayımlama
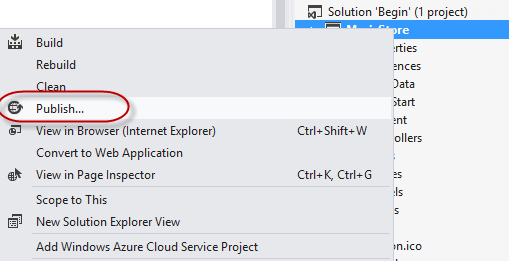
ASP.NET MVC 4 çözümüne Geri dön. Çözüm Gezgini web sitesi projesine sağ tıklayın ve Yayımla'yı seçin.

Web sitesini yayımlama
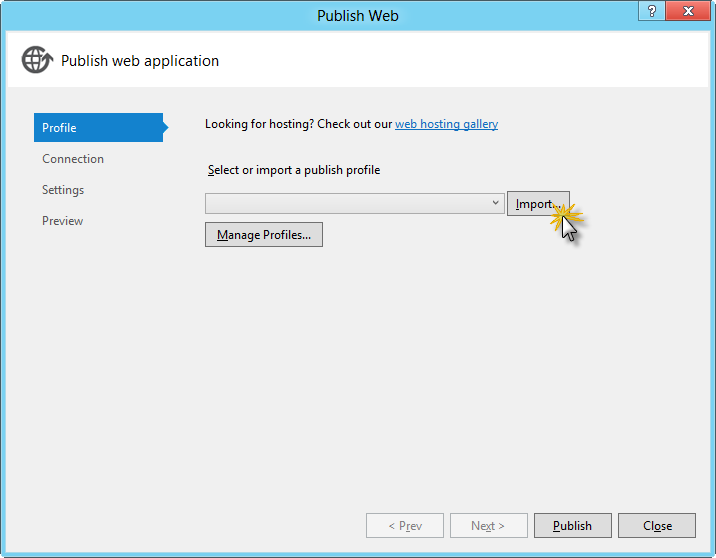
İlk göreve kaydettiğiniz yayımlama profilini içeri aktarın.

Yayımlama profilini içeri aktarma
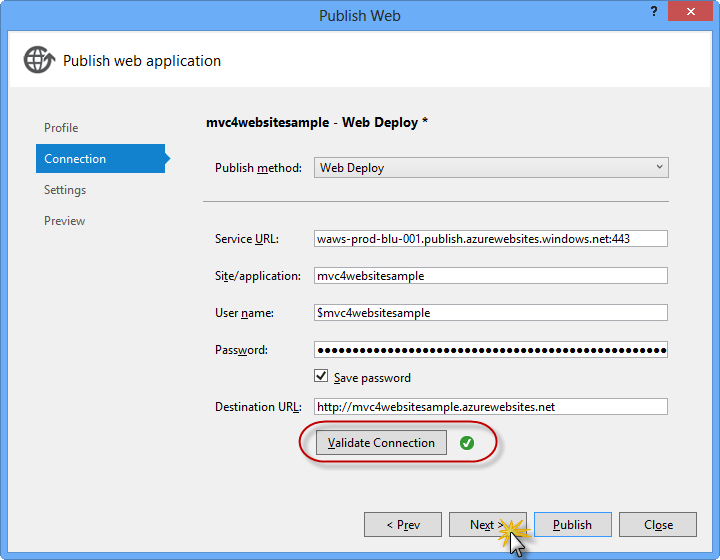
Bağlantıyı Doğrula'ya tıklayın. Doğrulama tamamlandıktan sonra İleri'ye tıklayın.
Not
Bağlantıyı Doğrula düğmesinin yanında yeşil bir onay işareti gördüğünüzde doğrulama tamamlanır.

Bağlantı doğrulanıyor
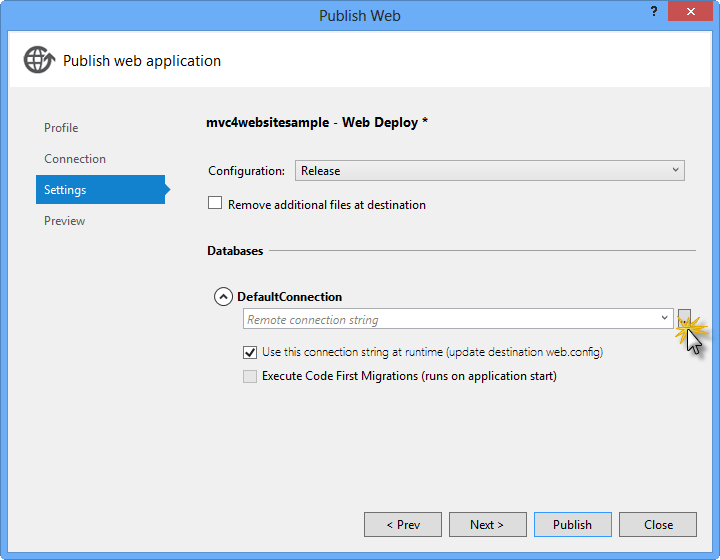
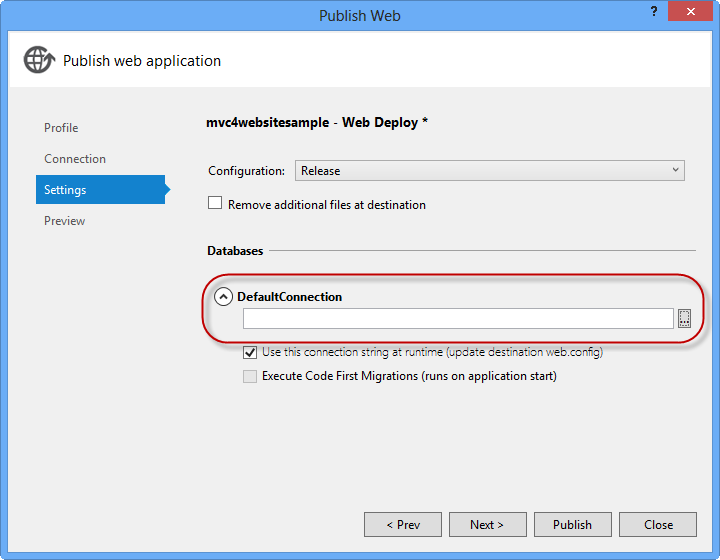
Ayarlar sayfasındaki Veritabanları bölümünün altında, veritabanı bağlantınızın metin kutusunun yanındaki düğmeye (defaultConnection gibi) tıklayın.

Web dağıtımı yapılandırması
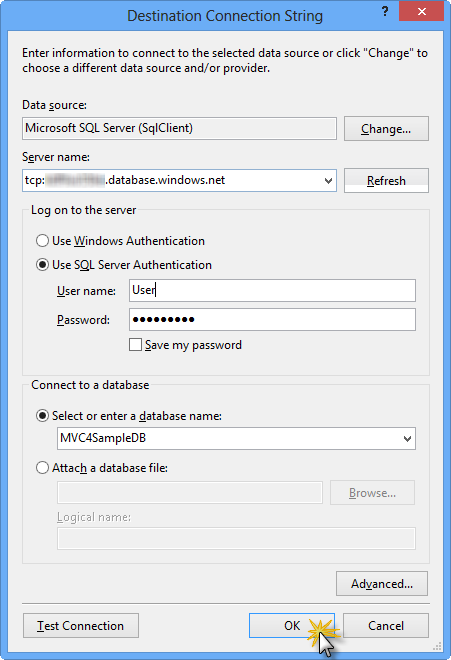
Veritabanı bağlantısını aşağıdaki gibi yapılandırın:
Sunucu adı alanına tcp: ön ekini kullanarak SQL Veritabanı sunucu URL'nizi yazın.
Kullanıcı adı alanına sunucu yöneticinizin oturum açma adını yazın.
Parola'ya sunucu yöneticinizin oturum açma parolasını yazın.
Yeni bir veritabanı adı yazın, örneğin: MVC4SampleDB.

Hedef bağlantı dizesini yapılandırma
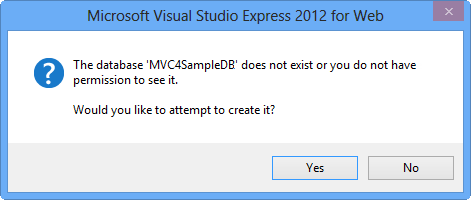
Daha sonra, Tamam'a tıklayın. Veritabanını oluşturmanız istendiğinde Evet'e tıklayın.

Veritabanı oluşturma
Windows Azure'da SQL Veritabanı bağlanmak için kullanacağınız bağlantı dizesi Varsayılan Bağlantı metin kutusunda gösterilir. Ardından İleri'ye tıklayın.

SQL Veritabanı işaret eden bağlantı dizesi
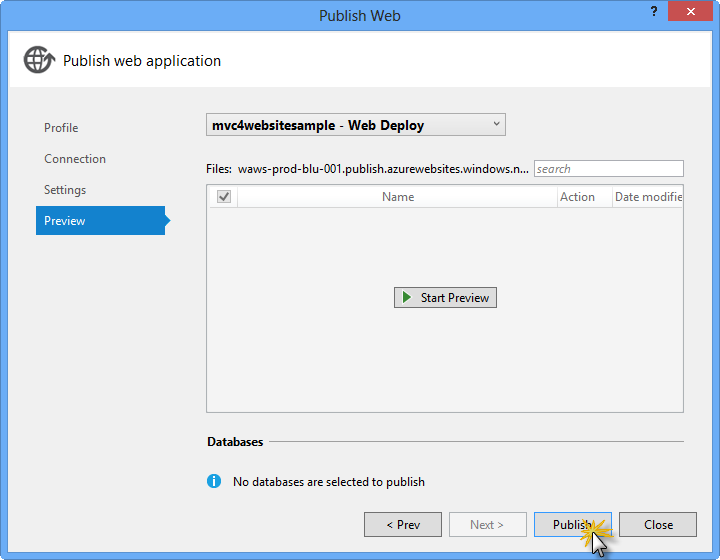
Önizleme sayfasında Yayımla'ya tıklayın.

Web uygulamasını yayımlama
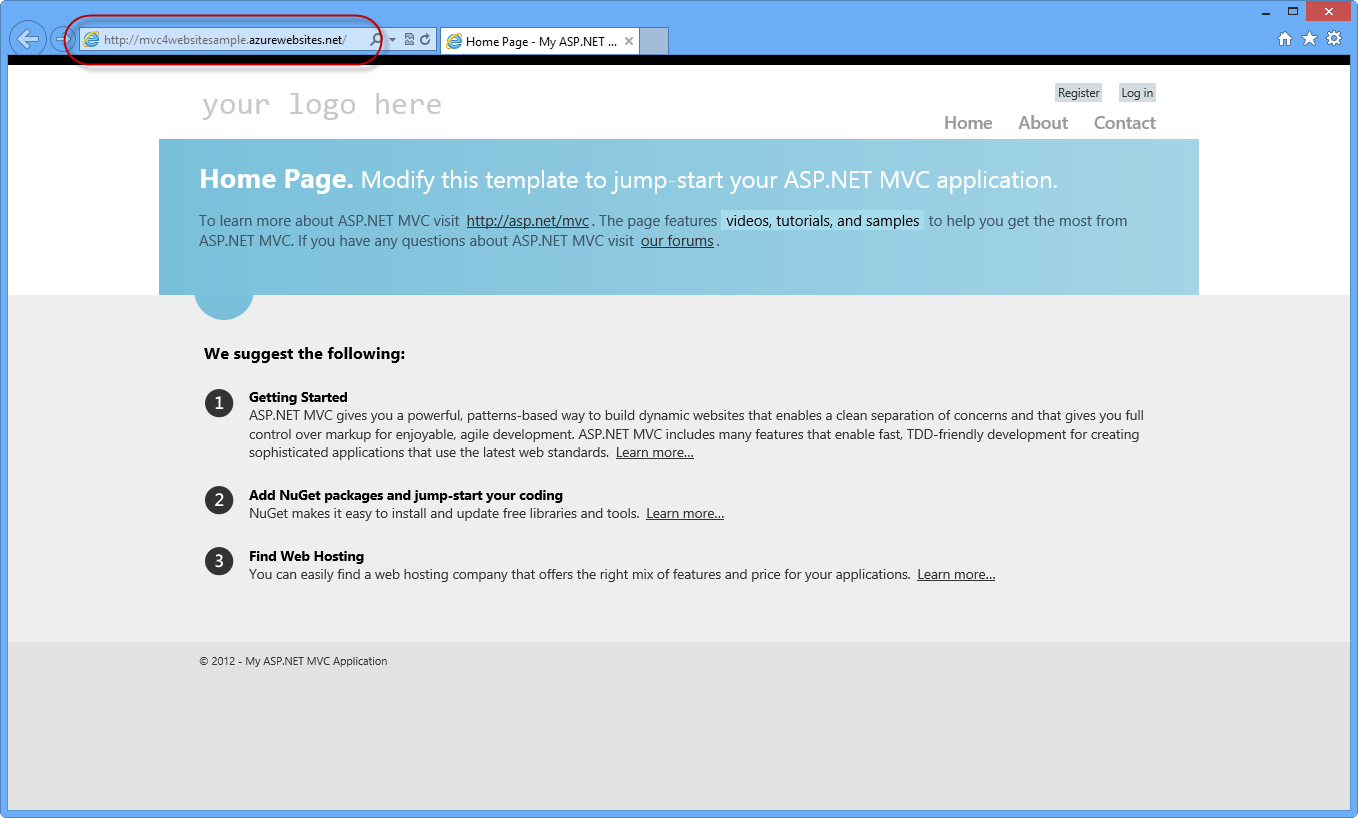
Yayımlama işlemi tamamlandıktan sonra, varsayılan tarayıcınız yayımlanan web sitesini açar.

Azure'da yayımlanan uygulama