Bölüm 1: Genel Bakış ve Projeyi Oluşturma
tarafından Rick Anderson
Entity Framework bir nesne/ilişkisel eşleme çerçevesidir. Kodunuzdaki etki alanı nesnelerini ilişkisel veritabanındaki varlıklarla eşler. Çoğunlukla veritabanı katmanı konusunda endişelenmeniz gerekmez çünkü Entity Framework bunu sizin için halleder. Kodunuz nesneleri işler ve değişiklikler veritabanında kalıcı hale.
Öğretici Hakkında
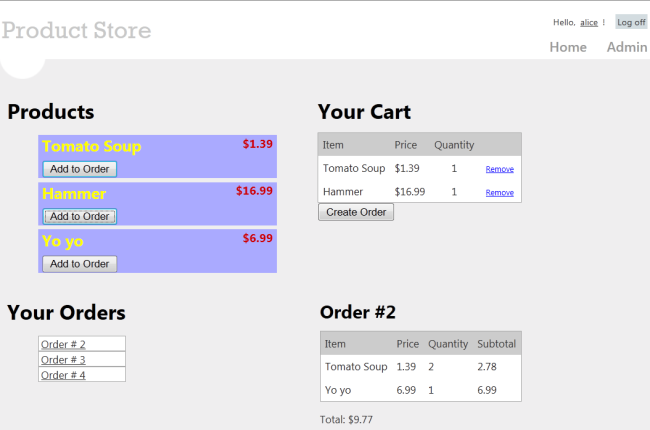
Bu öğreticide basit bir mağaza uygulaması oluşturacaksınız. Uygulamanın iki ana bölümü vardır. Normal kullanıcılar ürünleri görüntüleyebilir ve sipariş oluşturabilir:

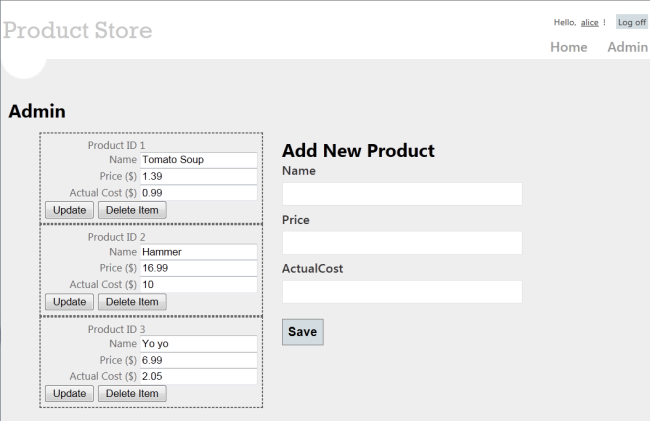
Yöneticiler ürünleri oluşturabilir, silebilir veya düzenleyebilir:

Öğreneceğiniz Beceriler
Şunları öğreneceksiniz:
- ASP.NET Web API'siyle Entity Framework kullanma.
- Dinamik istemci kullanıcı arabirimi oluşturmak için knockout.js kullanma.
- Kullanıcıların kimliğini doğrulamak için Web API'siyle form kimlik doğrulaması kullanma.
Bu öğretici kendi içinde olsa da, önce aşağıdaki öğreticileri okumak isteyebilirsiniz:
ASP.NET MVC hakkında bazı bilgiler de yararlıdır.
Genel Bakış
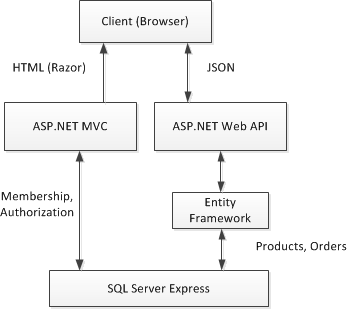
Üst düzeyde, uygulamanın mimarisi aşağıdadır:
- ASP.NET MVC, istemci için HTML sayfalarını oluşturur.
- ASP.NET Web API'sinde veriler (ürünler ve siparişler) üzerinde CRUD işlemleri gösterilir.
- Entity Framework, Web API'si tarafından kullanılan C# modellerini veritabanı varlıklarına çevirir.

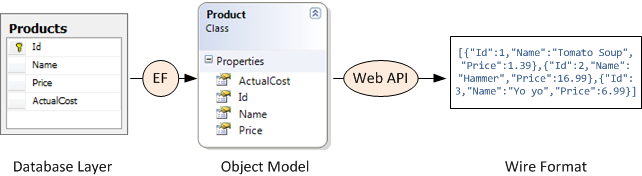
Aşağıdaki diyagramda, etki alanı nesnelerinin uygulamanın çeşitli katmanlarında nasıl gösterildiği gösterilmektedir: Veritabanı katmanı, nesne modeli ve son olarak http üzerinden istemciye veri aktarmak için kullanılan kablo biçimi.

Visual Studio Projesi Oluşturma
Öğretici projesini Visual Web Developer Express veya Visual Studio'nun tam sürümünü kullanarak oluşturabilirsiniz.
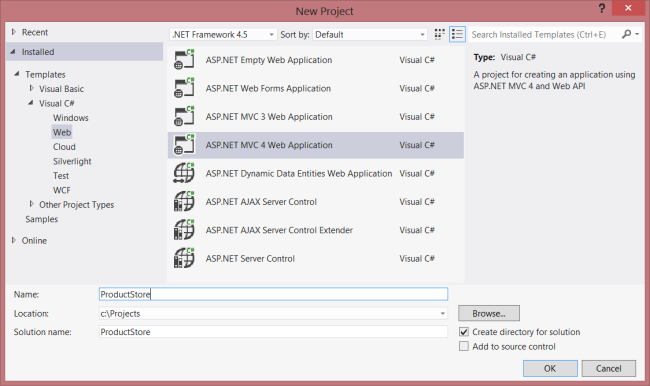
Başlangıç sayfasında Yeni Proje'ye tıklayın.
Şablonlar bölmesinde Yüklü Şablonlar'ı seçin ve Visual C# düğümünü genişletin. Visual C# altında Web'i seçin. Proje şablonları listesinde ASP.NET MVC 4 Web Uygulaması'nı seçin. Projeyi "ProductStore" olarak adlandırın ve Tamam'a tıklayın.

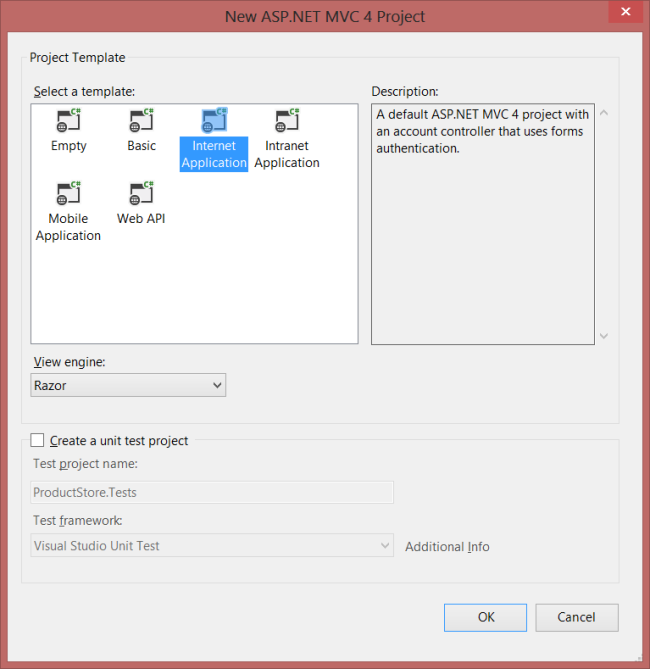
Yeni ASP.NET MVC 4 Projesi iletişim kutusunda İnternet Uygulaması'nı seçin ve Tamam'a tıklayın.

"İnternet Uygulaması" şablonu form kimlik doğrulamasını destekleyen bir ASP.NET MVC uygulaması oluşturur. Uygulamayı şimdi çalıştırırsanız, uygulamanın bazı özellikleri zaten vardır:
- Yeni kullanıcılar sağ üst köşedeki "Kaydol" bağlantısına tıklayarak kaydolabilir.
- Kayıtlı kullanıcılar "Oturum aç" bağlantısına tıklayarak oturum açabilir.
Üyelik bilgileri, otomatik olarak oluşturulan bir veritabanında kalıcı hale gelir. ASP.NET MVC'de form kimlik doğrulaması hakkında daha fazla bilgi için bkz . İzlenecek yol: ASP.NET MVC'de Form Kimlik Doğrulamasını Kullanma.
CSS Dosyasını Güncelleştirme
Bu adım kozmetiktir, ancak sayfaların önceki ekran görüntüleri gibi işlenmesini sağlar.
Çözüm Gezgini'da İçerik klasörünü genişletin ve Site.css adlı dosyayı açın. Aşağıdaki CSS stillerini ekleyin:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}