ASP.NET Web API 2'de çıkış noktaları arası istekleri etkinleştirme
Tarafından Mike Wasson
Bu içerik önceki bir .NET sürümüne yöneliktir. Yeni geliştirmede ASP.NET Core kullanılmalıdır. ASP.NET Core'da Web API'sini ve Çıkış Noktaları Arası İstekleri (CORS) kullanma hakkında daha fazla bilgi için bkz:
- Öğretici: ASP.NET Core ile web API'si oluşturma
- ASP.NET Core'da Çıkış Noktaları Arası İstekleri (CORS) Etkinleştirme
Tarayıcı güvenliği, bir web sitesinin başka bir etki alanına AJAX istekleri göndermesini engeller. Bu kısıtlama aynı kaynak ilkesi olarak adlandırılır ve kötü amaçlı bir sitenin başka bir siteden hassas verileri okumasını önler. Ancak, bazen diğer sitelerin web API'nizi çağırmasına izin vermek isteyebilirsiniz.
Çıkış Noktaları Arası Kaynak Paylaşımı (CORS), bir sunucunun aynı kaynak ilkesini gevşetmesini sağlayan bir W3C standardıdır. BIR sunucu CORS kullanarak bazı çıkış noktaları arası isteklere izin verirken diğerlerini reddedebilir. CORS, JSONP gibi önceki tekniklerden daha güvenli ve esnektir. Bu öğreticide, Web API uygulamanızda CORS'nin nasıl etkinleştirileceği gösterilmektedir.
Öğreticide kullanılan yazılım
- Visual Studio
- Web API 2.2
Giriş
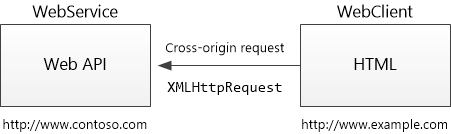
Bu öğreticide ASP.NET Web API'sindeki CORS desteği gösterilmektedir. İlk olarak biri "WebService" adlı, bir Web API denetleyicisini barındıran ve diğeri de WebService'i çağıran "WebClient" adlı iki ASP.NET projesi oluşturacağız. İki uygulama farklı etki alanlarında barındırıldığından, WebClient'tan WebService'e AJAX isteği çıkış noktaları arası bir istektir.

"Aynı kaynak" nedir?
Aynı şemalara, konaklara ve bağlantı noktalarına sahip olan iki URL'nin kaynağı aynıdır. (RFC 6454)
Bu iki URL'nin kaynağı aynıdır:
http://example.com/foo.htmlhttp://example.com/bar.html
Bu URL'lerin çıkış noktaları önceki iki url'den farklıdır:
http://example.net- Farklı etki alanıhttp://example.com:9000/foo.html- Farklı bağlantı noktasıhttps://example.com/foo.html- Farklı düzenhttp://www.example.com/foo.html- Farklı alt etki alanı
Not
Internet Explorer çıkış noktalarını karşılaştırırken bağlantı noktasını dikkate almaz.
WebService projesini oluşturma
Not
Bu bölümde Web API'si projelerinin nasıl oluşturulacağını zaten bildiğiniz varsayılır. Aksi takdirde bkz . ASP.NET Web API'sini Kullanmaya Başlama.
Visual Studio'yu başlatın ve yeni bir ASP.NET Web Uygulaması (.NET Framework) projesi oluşturun.
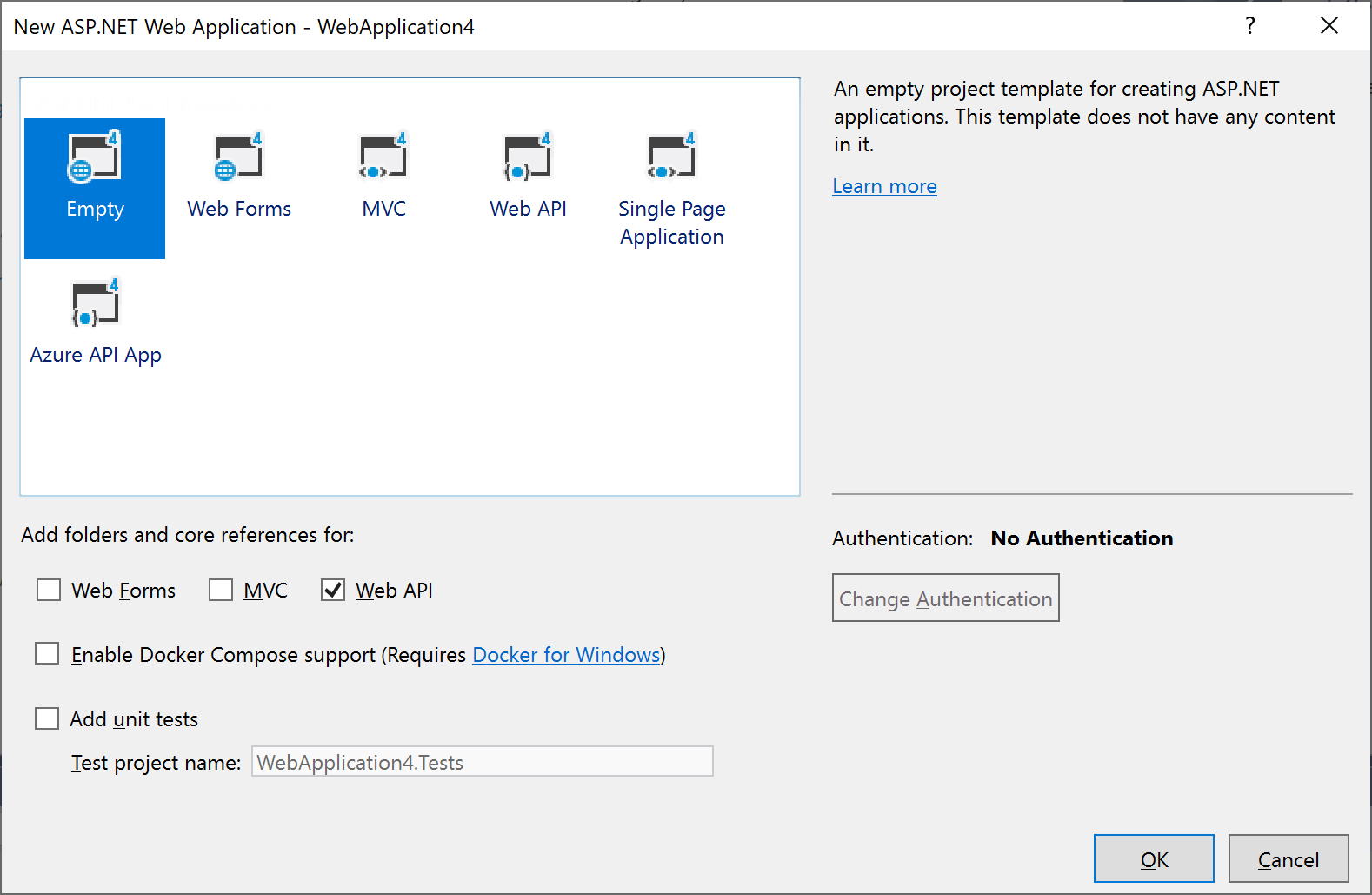
Yeni ASP.NET Web Uygulaması iletişim kutusunda Boş proje şablonunu seçin. Klasör ve çekirdek başvuruları ekle'nin altında Web API'sini onay kutusunu seçin.

Aşağıdaki kodla adlı
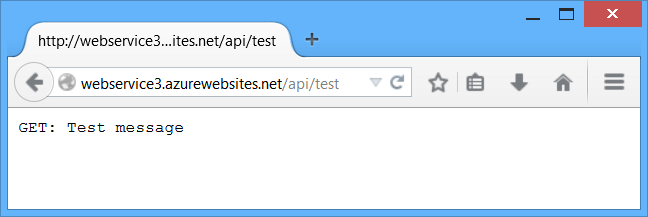
TestControllerbir Web API denetleyicisi ekleyin:using System.Net.Http; using System.Web.Http; namespace WebService.Controllers { public class TestController : ApiController { public HttpResponseMessage Get() { return new HttpResponseMessage() { Content = new StringContent("GET: Test message") }; } public HttpResponseMessage Post() { return new HttpResponseMessage() { Content = new StringContent("POST: Test message") }; } public HttpResponseMessage Put() { return new HttpResponseMessage() { Content = new StringContent("PUT: Test message") }; } } }Uygulamayı yerel olarak çalıştırabilir veya Azure'a dağıtabilirsiniz. (Bu öğreticideki ekran görüntüleri için uygulama Azure Uygulaması Service Web Apps'e dağıtılır.) Web API'sinin çalıştığını doğrulamak için adresine gidin
http://hostname/api/test/. Burada konak adı, uygulamayı dağıttığınız etki alanıdır. "GET: Test İletisi" yanıt metnini görmeniz gerekir.
WebClient projesini oluşturma
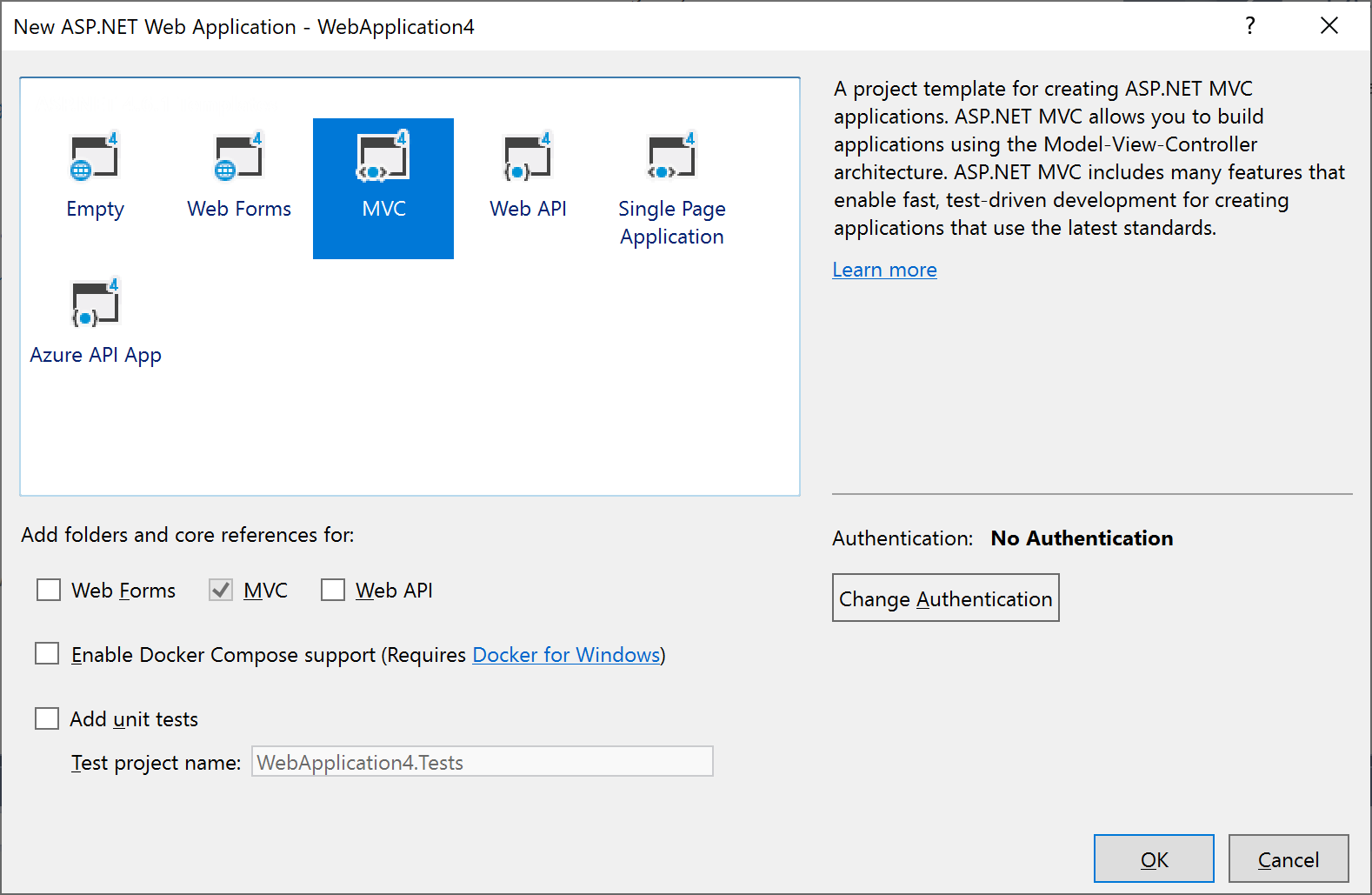
Başka bir ASP.NET Web Uygulaması (.NET Framework) projesi oluşturun ve MVC proje şablonunu seçin. İsteğe bağlı olarak Kimlik Doğrulamayı Değiştir Kimlik Doğrulaması> Yok'a tıklayın. Bu öğretici için kimlik doğrulamasına ihtiyacınız yoktur.

Çözüm Gezgini'da Views/Home/Index.cshtml dosyasını açın. Bu dosyadaki kodu aşağıdakilerle değiştirin:
<div> <select id="method"> <option value="get">GET</option> <option value="post">POST</option> <option value="put">PUT</option> </select> <input type="button" value="Try it" onclick="sendRequest()" /> <span id='value1'>(Result)</span> </div> @section scripts { <script> // TODO: Replace with the URL of your WebService app var serviceUrl = 'http://mywebservice/api/test'; function sendRequest() { var method = $('#method').val(); $.ajax({ type: method, url: serviceUrl }).done(function (data) { $('#value1').text(data); }).fail(function (jqXHR, textStatus, errorThrown) { $('#value1').text(jqXHR.responseText || textStatus); }); } </script> }serviceUrl değişkeni için WebService uygulamasının URI'sini kullanın.
WebClient uygulamasını yerel olarak çalıştırın veya başka bir web sitesinde yayımlayın.
"Deneyin" düğmesine tıkladığınızda, açılan kutuda listelenen HTTP yöntemi (GET, POST veya PUT) kullanılarak WebService uygulamasına bir AJAX isteği gönderilir. Bu, farklı çıkış noktaları arası istekleri incelemenize olanak tanır. Şu anda WebService uygulaması CORS'yi desteklemediğinden düğmeye tıklarsanız hata alırsınız.

Not
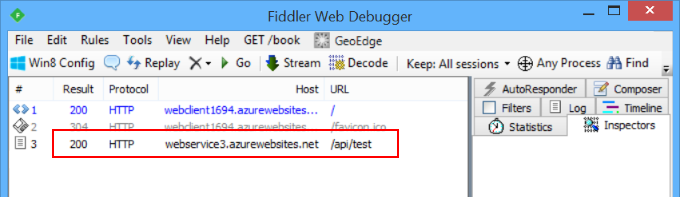
Fiddler gibi bir araçta HTTP trafiğini izlerseniz tarayıcının GET isteğini gönderdiğini ve isteğin başarılı olduğunu ancak AJAX çağrısının bir hata döndürdüğünü görürsünüz. Aynı kaynak ilkesinin tarayıcının isteği göndermesini engellemediğini anlamak önemlidir. Bunun yerine, uygulamanın yanıtı görmesini engeller.

CORS'yi etkinleştirme
Şimdi WebService uygulamasında CORS'yi etkinleştirelim. İlk olarak CORS NuGet paketini ekleyin. Visual Studio'da, Araçlar menüsünde NuGet Paket Yöneticisi'ı ve ardından Paket Yöneticisi Konsolu'nu seçin. Paket Yöneticisi Konsolu penceresinde aşağıdaki komutu yazın:
Install-Package Microsoft.AspNet.WebApi.Cors
Bu komut en son paketi yükler ve çekirdek Web API'si kitaplıkları da dahil olmak üzere tüm bağımlılıkları güncelleştirir. Belirli bir sürümü hedeflemek için bayrağını -Version kullanın. CORS paketi Için Web API 2.0 veya üzeri gerekir.
App_Start/WebApiConfig.cs dosyasını açın. WebApiConfig.Register yöntemine aşağıdaki kodu ekleyin:
using System.Web.Http;
namespace WebService
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// New code
config.EnableCors();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
Ardından sınıfına [EnableCors] özniteliğini TestController ekleyin:
using System.Net.Http;
using System.Web.Http;
using System.Web.Http.Cors;
namespace WebService.Controllers
{
[EnableCors(origins: "http://mywebclient.azurewebsites.net", headers: "*", methods: "*")]
public class TestController : ApiController
{
// Controller methods not shown...
}
}
origins parametresi için WebClient uygulamasını dağıttığınız URI'yi kullanın. Bu, WebClient'dan gelen çıkış noktaları arası isteklere izin verirken, diğer tüm etki alanları arası isteklere izin vermemektedir. Daha sonra [EnableCors ] parametrelerini daha ayrıntılı olarak açıklayacağım.
Kaynak URL'sinin sonuna eğik çizgi eklemeyin.
Güncelleştirilmiş WebService uygulamasını yeniden dağıtın. WebClient'ı güncelleştirmeniz gerekmez. Şimdi WebClient'dan AJAX isteği başarılı olmalıdır. GET, PUT ve POST yöntemlerinin tümüne izin verilir.

CORS Nasıl Çalışır?
Bu bölümde, BIR CORS isteğinde HTTP iletileri düzeyinde neler olduğu açıklanmaktadır. CORS'nin nasıl çalıştığını anlamak önemlidir; böylece [EnableCors] özniteliğini doğru yapılandırabilir ve işlerin beklediğiniz gibi çalışmaması durumunda sorun giderebilirsiniz.
CORS belirtimi, çıkış noktaları arası istekleri etkinleştiren birkaç yeni HTTP üst bilgisi sağlar. Tarayıcı CORS'yi destekliyorsa, çıkış noktaları arası istekler için bu üst bilgileri otomatik olarak ayarlar; JavaScript kodunuzda özel bir şey yapmanız gerekmez.
Çıkış noktaları arası istek örneği aşağıda verilmiştir. "Kaynak" üst bilgisi, isteği yapan sitenin etki alanını verir.
GET http://myservice.azurewebsites.net/api/test HTTP/1.1
Referer: http://myclient.azurewebsites.net/
Accept: */*
Accept-Language: en-US
Origin: http://myclient.azurewebsites.net
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)
Host: myservice.azurewebsites.net
Sunucu isteğe izin veriyorsa, Access-Control-Allow-Origin üst bilgisini ayarlar. Bu üst bilginin değeri Kaynak üst bilgisi ile eşleşir veya "*" joker karakter değeridir; başka bir deyişle herhangi bir çıkış noktası izin verilir.
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Type: text/plain; charset=utf-8
Access-Control-Allow-Origin: http://myclient.azurewebsites.net
Date: Wed, 05 Jun 2013 06:27:30 GMT
Content-Length: 17
GET: Test message
Yanıt Access-Control-Allow-Origin üst bilgisini içermiyorsa, AJAX isteği başarısız olur. Özellikle, tarayıcı isteğe izin vermemektedir. Sunucu başarılı bir yanıt döndürse bile, tarayıcı yanıtı istemci uygulaması için kullanılabilir hale getirmez.
Denetim Öncesi İstekleri
Bazı CORS istekleri için tarayıcı, kaynak için gerçek isteği göndermeden önce "denetim öncesi isteği" olarak adlandırılan ek bir istek gönderir.
Aşağıdaki koşullar doğruysa tarayıcı denetim öncesi isteğini atlayabilir:
İstek yöntemi GET, HEAD veya POST şeklindedir ve
Uygulama Accept, Accept-Language, Content-Language, Content-Type veya Last-Event-ID dışında herhangi bir istek üst bilgisi ayarlamaz ve
İçerik Türü üst bilgisi (ayarlandıysa) aşağıdakilerden biridir:
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
İstek üst bilgileriyle ilgili kural, XMLHttpRequest nesnesinde setRequestHeader çağrısı yaparak uygulamanın ayarladığı üst bilgiler için geçerlidir. (CORS belirtimi bu "yazar isteği üst bilgilerini" çağırır.) Kural, tarayıcının ayarlayabileceğiniz User-Agent, Host veya Content-Length gibi üst bilgiler için geçerli değildir.
Burada bir denetim öncesi isteği örneği verilmiştir:
OPTIONS http://myservice.azurewebsites.net/api/test HTTP/1.1
Accept: */*
Origin: http://myclient.azurewebsites.net
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: accept, x-my-custom-header
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)
Host: myservice.azurewebsites.net
Content-Length: 0
Uçuş öncesi isteği HTTP OPTIONS yöntemini kullanır. İki özel üst bilgi içerir:
- Access-Control-Request-Method: Gerçek istek için kullanılacak HTTP yöntemi.
- Access-Control-Request-Headers: Uygulamanın gerçek istekte ayarlandığı istek üst bilgilerinin listesi. (Bu, tarayıcının ayardığı üst bilgileri içermez.)
Sunucunun isteğe izin verdiği varsayılarak örnek bir yanıt aşağıda verilmiştir:
HTTP/1.1 200 OK
Cache-Control: no-cache
Pragma: no-cache
Content-Length: 0
Access-Control-Allow-Origin: http://myclient.azurewebsites.net
Access-Control-Allow-Headers: x-my-custom-header
Access-Control-Allow-Methods: PUT
Date: Wed, 05 Jun 2013 06:33:22 GMT
Yanıt, izin verilen yöntemleri listeleyen bir Access-Control-Allow-Methods üst bilgisi ve isteğe bağlı olarak izin verilen üst bilgileri listeleyen bir Access-Control-Allow-Headers üst bilgisi içerir. Denetim öncesi isteği başarılı olursa, tarayıcı daha önce açıklandığı gibi gerçek isteği gönderir.
Denetim öncesi SEÇENEKLER istekleriyle uç noktaları test etmek için yaygın olarak kullanılan araçlar varsayılan olarak gerekli OPTIONS üst bilgilerini göndermez. Access-Control-Request-Method ve Access-Control-Request-Headers üst bilgilerinin istekle birlikte gönderildiğini ve OPTIONS üst bilgilerinin IIS aracılığıyla uygulamaya ulaştığını onaylayın.
IIS'yi bir ASP.NET uygulamasının OPTION isteklerini almasına ve işlemesine izin verecek şekilde yapılandırmak için, bölümünde uygulamanın web.config dosyasına aşağıdaki yapılandırmayı <system.webServer><handlers> ekleyin:
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
öğesinin kaldırılması, IIS'nin OPTIONSVerbHandler OPTIONS isteklerini işlemesini engeller. varsayılan modül kaydı yalnızca uzantısız URL'ler ile GET, HEAD, POST ve DEBUG isteklerine izin verdiğinden, seçeneğinin değiştirilmesi ExtensionlessUrlHandler-Integrated-4.0 OPTIONS isteklerinin uygulamaya ulaşmasını sağlar.
[EnableCors] için Kapsam Kuralları
CorS'yi uygulamanızdaki tüm Web API denetleyicileri için eylem başına, denetleyici başına veya genel olarak etkinleştirebilirsiniz.
Eylem Başına
CORS'yi tek bir eylemde etkinleştirmek için eylem yönteminde [EnableCors] özniteliğini ayarlayın. Aşağıdaki örnek yalnızca yöntemi için CORS'yi GetItem etkinleştirir.
public class ItemsController : ApiController
{
public HttpResponseMessage GetAll() { ... }
[EnableCors(origins: "http://www.example.com", headers: "*", methods: "*")]
public HttpResponseMessage GetItem(int id) { ... }
public HttpResponseMessage Post() { ... }
public HttpResponseMessage PutItem(int id) { ... }
}
Denetleyici Başına
Denetleyici sınıfında [EnableCors] ayarını yaparsanız, denetleyicideki tüm eylemler için geçerlidir. Bir eylemde CORS'yi devre dışı bırakmak için eyleme [DisableCors] özniteliğini ekleyin. Aşağıdaki örnek, dışındaki PutItemher yöntem için CORS'yi etkinleştirir.
[EnableCors(origins: "http://www.example.com", headers: "*", methods: "*")]
public class ItemsController : ApiController
{
public HttpResponseMessage GetAll() { ... }
public HttpResponseMessage GetItem(int id) { ... }
public HttpResponseMessage Post() { ... }
[DisableCors]
public HttpResponseMessage PutItem(int id) { ... }
}
Genel
CorS'yi uygulamanızdaki tüm Web API denetleyicileri için etkinleştirmek için EnableCorsAttribute örneğini EnableCors yöntemine geçirin:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
var cors = new EnableCorsAttribute("www.example.com", "*", "*");
config.EnableCors(cors);
// ...
}
}
Özniteliği birden fazla kapsamda ayarlarsanız öncelik sırası şudur:
- Eylem
- Oyun kumandası
- Global
İzin verilen çıkış noktalarını ayarlama
[EnableCors] özniteliğinin origins parametresi kaynağa erişmesine izin verilen kaynakları belirtir. Değer, izin verilen çıkış noktalarının virgülle ayrılmış bir listesidir.
[EnableCors(origins: "http://www.contoso.com,http://www.example.com",
headers: "*", methods: "*")]
Herhangi bir kaynaktan gelen isteklere izin vermek için "*" joker karakter değerini de kullanabilirsiniz.
Herhangi bir kaynaktan gelen isteklere izin vermeden önce dikkatle düşünün. Bu, herhangi bir web sitesinin web API'nize AJAX çağrıları yapacağı anlamına gelir.
// Allow CORS for all origins. (Caution!)
[EnableCors(origins: "*", headers: "*", methods: "*")]
İzin verilen HTTP yöntemlerini ayarlama
[EnableCors] özniteliğinin methods parametresi, kaynağa erişmesine izin verilen HTTP yöntemlerini belirtir. Tüm yöntemlere izin vermek için "*" joker karakter değerini kullanın. Aşağıdaki örnek yalnızca GET ve POST isteklerine izin verir.
[EnableCors(origins: "http://www.example.com", headers: "*", methods: "get,post")]
public class TestController : ApiController
{
public HttpResponseMessage Get() { ... }
public HttpResponseMessage Post() { ... }
public HttpResponseMessage Put() { ... }
}
İzin verilen istek üst bilgilerini ayarlama
Bu makalede, bir denetim öncesi isteğinin, uygulama tarafından ayarlanan HTTP üst bilgilerini ("yazar isteği üst bilgileri") listeleyen bir Access-Control-Request-Headers üst bilgisini nasıl içerebileceği daha önce açıklanmıştır. [EnableCors] özniteliğinin headers parametresi hangi yazar isteği üst bilgilerine izin verileceği belirtir. Herhangi bir üst bilgiye izin vermek için üst bilgileri "*" olarak ayarlayın. Belirli üst bilgilere izin vermek için, üst bilgileri izin verilen üst bilgilerin virgülle ayrılmış bir listesine ayarlayın:
[EnableCors(origins: "http://example.com",
headers: "accept,content-type,origin,x-my-header", methods: "*")]
Ancak, tarayıcılar Access-Control-Request-Headers'ı ayarlama yöntemlerinde tamamen tutarlı değildir. Örneğin, Chrome şu anda "kaynak" içerir. FireFox, uygulama bunları betikte ayarlarken bile "Kabul Et" gibi standart üst bilgiler içermez.
Üst bilgileri "*" dışında bir değere ayarlarsanız, en azından "accept", "content-type" ve "origin" değerlerinin yanı sıra desteklemek istediğiniz özel üst bilgileri de eklemeniz gerekir.
İzin verilen yanıt üst bilgilerini ayarlama
Varsayılan olarak, tarayıcı tüm yanıt üst bilgilerini uygulamaya sunmaz. Varsayılan olarak kullanılabilen yanıt üst bilgileri şunlardır:
- Önbellek Denetimi
- İçerik Dili
- İçerik Türü
- Sona Erme Tarihi
- Son Değiştirme Tarihi
- Pragma
CORS belirtimi bu basit yanıt üst bilgilerini çağırır. Diğer üst bilgileri uygulamanın kullanımına açmak için [EnableCors] öğesinin exposedHeaders parametresini ayarlayın.
Aşağıdaki örnekte, denetleyicinin Get yöntemi 'X-Custom-Header' adlı özel bir üst bilgi ayarlar. Varsayılan olarak, tarayıcı bu üst bilgiyi çıkış noktaları arası bir istekte kullanıma sunmaz. Üst bilgiyi kullanılabilir hale getirmek için exposedHeaders'a 'X-Custom-Header' ekleyin.
[EnableCors(origins: "*", headers: "*", methods: "*", exposedHeaders: "X-Custom-Header")]
public class TestController : ApiController
{
public HttpResponseMessage Get()
{
var resp = new HttpResponseMessage()
{
Content = new StringContent("GET: Test message")
};
resp.Headers.Add("X-Custom-Header", "hello");
return resp;
}
}
Çıkış noktaları arası isteklerde kimlik bilgilerini geçirme
Kimlik bilgileri cors isteğinde özel işleme gerektirir. Varsayılan olarak, tarayıcı çıkış noktaları arası bir istekle hiçbir kimlik bilgisi göndermez. Kimlik bilgileri, tanımlama bilgilerinin yanı sıra HTTP kimlik doğrulama düzenlerini de içerir. Çıkış noktaları arası bir istekle kimlik bilgileri göndermek için istemcinin XMLHttpRequest.withCredentials değerini true olarak ayarlaması gerekir.
XMLHttpRequest'i doğrudan kullanma:
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://www.example.com/api/test');
xhr.withCredentials = true;
jQuery'de:
$.ajax({
type: 'get',
url: 'http://www.example.com/api/test',
xhrFields: {
withCredentials: true
}
Ayrıca, sunucunun kimlik bilgilerine izin vermesi gerekir. Web API'sinde çıkış noktaları arası kimlik bilgilerine izin vermek için, [EnableCors] özniteliğinde SupportsCredentials özelliğini true olarak ayarlayın:
[EnableCors(origins: "http://myclient.azurewebsites.net", headers: "*",
methods: "*", SupportsCredentials = true)]
Bu özellik true ise, HTTP yanıtı bir Access-Control-Allow-Credentials üst bilgisi içerir. Bu üst bilgi tarayıcıya sunucunun çıkış noktaları arası istek için kimlik bilgilerine izin verdiği bilgisini verir.
Tarayıcı kimlik bilgilerini gönderirse ancak yanıt geçerli bir Access-Control-Allow-Credentials üst bilgisi içermiyorsa, tarayıcı yanıtı uygulamaya sunmaz ve AJAX isteği başarısız olur.
SupportsCredentials'ı true olarak ayarlama konusunda dikkatli olun çünkü bu, başka bir etki alanındaki bir web sitesinin oturum açmış bir kullanıcının kimlik bilgilerini kullanıcı farkında olmadan kullanıcının adına Web API'nize gönderebileceği anlamına gelir. CORS belirtimi ayrıca SupportsCredentials true olduğunda çıkış noktalarını "*" olarak ayarlamanın geçersiz olduğunu belirtir.
Özel CORS ilke sağlayıcıları
[EnableCors] özniteliği ICorsPolicyProvider arabirimini uygular. Özniteliğinden türetilen ve ICorsPolicyProvider uygulayan bir sınıf oluşturarak kendi uygulamanızı sağlayabilirsiniz.
[AttributeUsage(AttributeTargets.Method | AttributeTargets.Class, AllowMultiple = false)]
public class MyCorsPolicyAttribute : Attribute, ICorsPolicyProvider
{
private CorsPolicy _policy;
public MyCorsPolicyAttribute()
{
// Create a CORS policy.
_policy = new CorsPolicy
{
AllowAnyMethod = true,
AllowAnyHeader = true
};
// Add allowed origins.
_policy.Origins.Add("http://myclient.azurewebsites.net");
_policy.Origins.Add("http://www.contoso.com");
}
public Task<CorsPolicy> GetCorsPolicyAsync(HttpRequestMessage request)
{
return Task.FromResult(_policy);
}
}
Artık özniteliğini [EnableCors] yerleştirebileceğiniz herhangi bir yere uygulayabilirsiniz.
[MyCorsPolicy]
public class TestController : ApiController
{
.. //
Örneğin, özel bir CORS ilke sağlayıcısı yapılandırma dosyasından ayarları okuyabilir.
Öznitelikleri kullanmaya alternatif olarak, ICorsPolicyProvider nesneleri oluşturan bir ICorsPolicyProviderFactory nesnesi kaydedebilirsiniz.
public class CorsPolicyFactory : ICorsPolicyProviderFactory
{
ICorsPolicyProvider _provider = new MyCorsPolicyProvider();
public ICorsPolicyProvider GetCorsPolicyProvider(HttpRequestMessage request)
{
return _provider;
}
}
ICorsPolicyProviderFactory'yi ayarlamak için başlangıçta aşağıdaki gibi SetCorsPolicyProviderFactory uzantısı yöntemini çağırın:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.SetCorsPolicyProviderFactory(new CorsPolicyFactory());
config.EnableCors();
// ...
}
}
Tarayıcı desteği
Web API CORS paketi, sunucu tarafı bir teknolojidir. Kullanıcının tarayıcısının da CORS'yi desteklemesi gerekir. Neyse ki tüm ana tarayıcıların geçerli sürümleri CORS desteğini içerir.