Başka bir Denetimde Animasyon Tetikleme (C#)
Christian Wenz tarafından
ASP.NET AJAX Denetim Araç Seti'ndeki Animasyon denetimi yalnızca bir denetim değil, bir denetime animasyon eklemek için bir çerçevenin tamamıdır. Genel olarak, animasyon başlatma işlemi aynı denetime sahip kullanıcı etkileşimi tarafından tetikler. Ancak, bir denetimle etkileşime geçmek ve ardından başka bir denetimi animasyonlandırmak da mümkündür.
Genel Bakış
ASP.NET AJAX Denetim Araç Seti'ndeki Animasyon denetimi yalnızca bir denetim değil, bir denetime animasyon eklemek için bir çerçevenin tamamıdır. Genel olarak, animasyon başlatma işlemi aynı denetime sahip kullanıcı etkileşimi tarafından tetikler. Ancak, bir denetimle etkileşime geçmek ve ardından başka bir denetimi animasyonlandırmak da mümkündür.
Adımlar
Her şeyden önce, sayfaya öğesini ScriptManager ekleyin; ardından ASP.NET AJAX kitaplığı yüklenerek Denetim Araç Seti'nin kullanılması mümkün olur:
<asp:ScriptManager ID="asm" runat="server" />
Animasyon, aşağıdakine benzer bir metin paneline uygulanır:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
Panelin ilişkili CSS sınıfında güzel bir arka plan rengi tanımlayın ve panel için sabit bir genişlik ayarlayın:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Panelin animini yapmaya başlamak için bir HTML düğmesi kullanılır. Kullanıcı bu <input type="button" /> düğmeye tıkladığında geri gönderme istemediğiniz için bu tercihin kabul edilir <asp:Button /> olduğunu unutmayın.
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
Ardından , özniteliğini ve zorunlu runat="server"olan öğesini sağlayarak TargetControlIDIDsayfasına ekleyinAnimationExtender. Panelin kimliğine (animasyonlu öğe) değil, düğmenin kimliğine (animasyonu tetikleyen öğe) ayarlamak TargetControlID önemlidir
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
Düğüm içinde <Animations> animasyonları her zamanki gibi yerleştirin. Düğmeyi değil paneli değiştirmelerini sağlamak için içindeki AnimationExtenderher animasyon öğesinin AnimationTarget özniteliğini ayarlayın. değeri AnimationTarget , elbette panelin kimliğidir. Bu şekilde animasyonlar tetikleme düğmesiyle değil panelde gerçekleşir. Bu senaryonun işaretlemesi AnimationExtender aşağıdadır:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Tek tek animasyonların görüntülendiği özel sırayı not edin. Her şeyden önce, animasyon çalıştırıldıktan sonra düğme devre dışı bırakılır. öğesinde <EnableAction> öznitelik olmadığındanAnimationTarget, bu animasyon kaynak denetime uygulanır: düğme. Sonraki iki animasyon adımı paralel (<Parallel> eleman) olarak gerçekleştirilecektir. Her ikisinin de öznitelikleri AnimationTarget olarak ayarlanmıştır "Panel1", bu nedenle düğmeyi değil paneli animating.
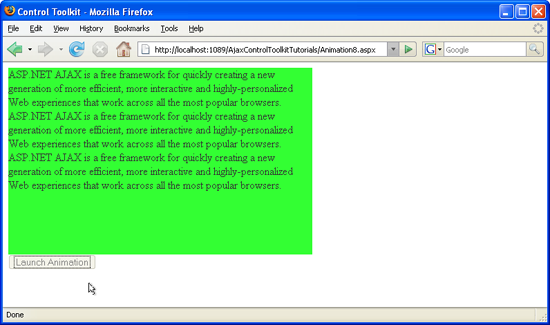
Düğmeye fare tıklaması panel animasyonunu başlatır (Tam boyutlu görüntüyü görüntülemek için tıklayın)