Özel AJAX Denetim Araç Seti Denetim Genişleticisi Oluşturma (VB)
Microsoft tarafından
Özel Genişleticiler, yeni sınıflar oluşturmak zorunda kalmadan ASP.NET denetimlerin özelliklerini özelleştirmenize ve genişletmenize olanak tanır.
Bu öğreticide özel bir AJAX Denetim Araç Seti denetim genişletici oluşturmayı öğreneceksiniz. TextBox'a metin yazdığınızda Düğmenin devre dışı olan durumunu etkin olarak değiştiren basit ama kullanışlı yeni bir genişletici oluşturuyoruz. Bu öğreticiyi okuduktan sonra ASP.NET AJAX Araç Seti'ni kendi denetim genişleticilerinizle genişletebileceksiniz.
Visual Studio veya Visual Web Developer kullanarak özel denetim genişleticileri oluşturabilirsiniz (Visual Web Developer'ın en son sürümüne sahip olduğunuzdan emin olun).
DisabledButton Genişleticisine Genel Bakış
Yeni denetim genişleticimiz DisabledButton genişletici olarak adlandırılır. Bu genişleticinin üç özelliği olacaktır:
- TargetControlID - Denetimin genişlettiğini TextBox.
- TargetButtonIID - Devre dışı bırakılan veya etkinleştirilen Düğme.
- DisabledText - Başlangıçta Düğme'de görüntülenen metin. Yazmaya başladığınızda Düğme, Düğme Metni özelliğinin değerini görüntüler.
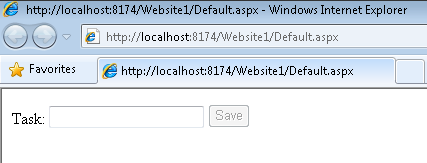
DisabledButton genişleticisini bir TextBox ve Button denetimine bağlarsınız. Herhangi bir metin yazmadan önce Düğme devre dışı bırakılır ve TextBox ve Düğme şöyle görünür:
(Tam boyutlu görüntüyü görüntülemek için tıklayın)
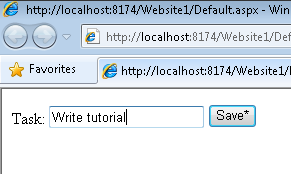
Metin yazmaya başladıktan sonra Düğme etkinleştirilir ve TextBox ve Düğme şöyle görünür:
(Tam boyutlu görüntüyü görüntülemek için tıklayın)
Denetim genişleticimizi oluşturmak için aşağıdaki üç dosyayı oluşturmamız gerekir:
- DisabledButtonExtender.vb - Bu dosya, genişleticinizi oluşturmayı yönetecek ve özellikleri tasarım zamanında ayarlamanıza olanak sağlayan sunucu tarafı denetim sınıfıdır. Ayrıca genişleticinizde ayarlanabilecek özellikleri de tanımlar. Bu özelliklere kod aracılığıyla ve tasarım zamanında erişilebilir ve DisableButtonBehavior.js dosyasında tanımlanan özellikler eşleştirilir.
- DisabledButtonBehavior.js -- Bu dosya, tüm istemci betik mantığınızı ekleyeceğiniz yerdir.
- DisabledButtonDesigner.vb - Bu sınıf tasarım zamanı işlevselliğini etkinleştirir. Denetim genişleticinin Visual Studio/Visual Web Developer Tasarım Aracı ile düzgün çalışmasını istiyorsanız bu sınıfa ihtiyacınız vardır.
Bu nedenle bir denetim genişleticisi sunucu tarafı denetimi, istemci tarafı davranışı ve sunucu tarafı tasarımcı sınıfından oluşur. Aşağıdaki bölümlerde bu dosyaların üçünü de oluşturmayı öğreneceksiniz.
Özel Genişletici Web Sitesi ve Projesi Oluşturma
İlk adım, Visual Studio/Visual Web Developer'da bir sınıf kitaplığı projesi ve web sitesi oluşturmaktır. Sınıf kitaplığı projesinde özel genişleticiyi oluşturacak ve web sitesinde özel genişleticiyi test edeceğiz.
Web sitesiyle başlayalım. Web sitesini oluşturmak için şu adımları izleyin:
- Dosya, Yeni Web Sitesi menü seçeneğini belirleyin.
- ASP.NET Web Sitesi şablonunu seçin.
- Yeni web sitesine Web sitesi1 adını verin.
- Tamam düğmesine tıklayın.
Ardından, denetim genişleticisinin kodunu içerecek sınıf kitaplığı projesini oluşturmamız gerekir:
- Dosya, Ekle, Yeni Proje menü seçeneğini belirleyin.
- Sınıf Kitaplığı şablonunu seçin.
- Yeni sınıf kitaplığını CustomExtenders adıyla adlandırın.
- Tamam düğmesine tıklayın.
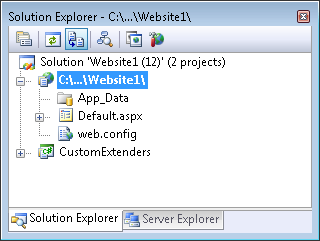
Bu adımları tamamladıktan sonra Çözüm Gezgini pencereniz Şekil 1 gibi görünmelidir.
Şekil 01: Web sitesi ve sınıf kitaplığı projesiyle çözüm (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından, sınıf kitaplığı projesine tüm gerekli derleme başvurularını eklemeniz gerekir:
CustomExtenders projesine sağ tıklayın ve Başvuru Ekle menü seçeneğini belirleyin.
.NET sekmesini seçin.
Aşağıdaki derlemelere başvurular ekleyin:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
Gözat sekmesini seçin.
AjaxControlToolkit.dll derlemesine bir başvuru ekleyin. Bu derleme, AJAX Denetim Araç Seti'ni indirdiğiniz klasörde bulunur.
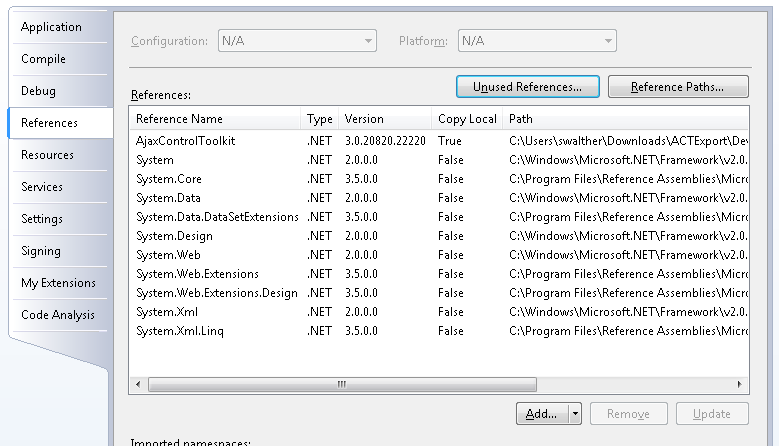
Projenize sağ tıklayıp Özellikler'i seçerek ve Başvurular sekmesine tıklayarak tüm doğru başvuruları eklediğinizi doğrulayabilirsiniz (bkz. Şekil 2).
Şekil 02: Gerekli başvurulara sahip Başvurular klasörü (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özel Denetim Genişletici oluşturma
Artık sınıf kitaplığımız olduğuna göre genişletici denetimimizi oluşturmaya başlayabiliriz. Özel bir genişletici denetim sınıfının çıplak kemikleriyle başlayalım (bkz. Listeleme 1).
Liste 1 - MyCustomExtender.vb
Imports AjaxControlToolkit
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
<Assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")>
<ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class MyControlExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
Public Property MyProperty() As String
Get
Return GetPropertyValue("MyProperty", "")
End Get
Set(ByVal value As String)
SetPropertyValue("MyProperty", value)
End Set
End Property
End Class
Liste 1'de denetim genişletici sınıfı hakkında fark ettiğiniz birkaç şey vardır. İlk olarak, sınıfının temel ExtenderControlBase sınıfından devralındığını fark edin. Tüm AJAX Denetim Araç Seti genişletici denetimleri bu temel sınıftan türetilir. Örneğin, temel sınıf, her denetim genişleticisinin gerekli özelliği olan TargetID özelliğini içerir.
Ardından, sınıfının istemci betiğiyle ilgili aşağıdaki iki özniteliği içerdiğine dikkat edin:
- WebResource - Bir dosyanın bir derlemeye ekli kaynak olarak eklenmesine neden olur.
- ClientScriptResource - Bir betik kaynağının bir derlemeden alınmasına neden olur.
WebResource özniteliği, özel genişletici derlendiğinde MyControlBehavior.js JavaScript dosyasını derlemeye eklemek için kullanılır. ClientScriptResource özniteliği, özel genişletici bir web sayfasında kullanıldığında derlemeden MyControlBehavior.js betiğini almak için kullanılır.
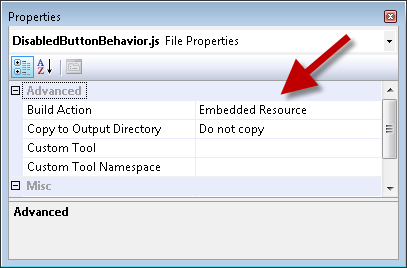
WebResource ve ClientScriptResource özniteliklerinin çalışması için JavaScript dosyasını ekli kaynak olarak derlemeniz gerekir. Çözüm Gezgini penceresinde dosyayı seçin, özellik sayfasını açın ve Ekli Kaynak değerini Derleme Eylemi özelliğine atayın.
Denetim genişleticisinin bir TargetControlType özniteliği de içerdiğine dikkat edin. Bu öznitelik, denetim genişleticisi tarafından genişletilmiş denetim türünü belirtmek için kullanılır. Liste 1 söz konusu olduğunda, bir TextBox'ı genişletmek için denetim genişletici kullanılır.
Son olarak, özel genişleticinin MyProperty adlı bir özellik içerdiğine dikkat edin. özelliği ExtenderControlProperty özniteliğiyle işaretlenir. Sunucu tarafı denetim genişleticisindeki özellik değerini istemci tarafı davranışına geçirmek için GetPropertyValue() ve SetPropertyValue() yöntemleri kullanılır.
Devam edelim ve DisabledButton genişleticimizin kodunu uygulayalım. Bu genişleticinin kodu Listeleme 2'de bulunabilir.
Liste 2 - DisabledButtonExtender.vb
Imports System.ComponentModel
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports AjaxControlToolkit
<Assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")>
<Designer(GetType(DisabledButtonExtender))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
<ExtenderControlProperty()> _
<DefaultValue("")> _
<IDReferenceProperty(GetType(Button))> _
Public Property TargetButtonID() As String
Get
Return GetPropertyValue("TargetButtonID", "")
End Get
Set(ByVal value As String)
SetPropertyValue("TargetButtonID", value)
End Set
End Property
<ExtenderControlProperty(), DefaultValue("")> _
Public Property DisabledText() As String
Get
Return GetPropertyValue("DisabledText", "")
End Get
Set(ByVal value As String)
SetPropertyValue("DisabledText", value)
End Set
End Property
End Class
Liste 2'deki DisabledButton genişleticisinin TargetButtonID ve DisabledText adlı iki özelliği vardır. TargetButtonID özelliğine uygulanan IDReferenceProperty, bu özelliğe Düğme denetiminin kimliği dışında bir şey atamanızı engeller.
WebResource ve ClientScriptResource öznitelikleri, DisabledButtonBehavior.js adlı bir dosyada bulunan istemci tarafı davranışını bu genişleticiyle ilişkilendirir. Bu JavaScript dosyasını sonraki bölümde ele aacağız.
Özel Genişletici Davranışını Oluşturma
Denetim genişleticinin istemci tarafı bileşenine davranış adı verilir. Düğmeyi devre dışı bırakmak ve etkinleştirmek için gerçek mantık DisabledButton davranışında yer alır. Davranış için JavaScript kodu, Listeleme 3'e dahil edilir.
Listeleme 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
Listing 3'teki JavaScript dosyası DisabledButtonBehavior adlı bir istemci tarafı sınıfı içerir. Sunucu tarafı ikizi gibi bu sınıf da get_TargetButtonID/set_TargetButtonID ve get_DisabledText/set_DisabledText kullanarak erişebileceğiniz TargetButtonID ve DisabledText adlı iki özellik içerir.
initialize() yöntemi, bir keyup olay işleyicisini davranışın hedef öğesiyle ilişkilendirir. Bu davranışla ilişkili TextBox'a her harf yazdığınızda, keyup işleyicisi yürütülür. Keyup işleyicisi, davranışla ilişkili TextBox'ın herhangi bir metin içerip içermediğine bağlı olarak Düğmeyi etkinleştirir veya devre dışı bırakır.
Liste 3'teki JavaScript dosyasını ekli kaynak olarak derlemeniz gerektiğini unutmayın. Çözüm Gezgini penceresinde dosyayı seçin, özellik sayfasını açın ve Ekli Kaynak değerini Derleme Eylemi özelliğine atayın (bkz. Şekil 3). Bu seçenek hem Visual Studio'da hem de Visual Web Developer'da kullanılabilir.
Şekil 03: Ekli kaynak olarak JavaScript dosyası ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özel Genişletici Tasarım Aracı Oluşturma
Genişleticimizi tamamlamak için oluşturmamız gereken son bir sınıf vardır. Liste 4'te tasarımcı sınıfını oluşturmamız gerekiyor. Bu sınıf, genişleticinin Visual Studio/Visual Web Developer Tasarım Aracı ile doğru şekilde davranmasını sağlamak için gereklidir.
Liste 4 - DisabledButtonDesigner.vb
Imports AjaxControlToolkit.Design
Public Class DisabledButtonDesigner
Inherits ExtenderControlBaseDesigner(Of DisabledButtonExtender)
End Class
Liste 4'teki tasarımcıyı DisabledButton genişleticisiyle Tasarım Aracı özniteliğiyle ilişkilendirirsiniz. DisabledButtonExtender sınıfına aşağıdaki gibi Tasarım Aracı özniteliğini uygulamanız gerekir:
<Designer(GetType(DisabledButtonDesigner))> _
<ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")> _
<TargetControlType(GetType(TextBox))> _
Public Class DisabledButtonExtender
Inherits ExtenderControlBase
Özel Genişleticiyi Kullanma
DisabledButton denetim genişleticisini oluşturmayı tamamladığımıza göre, bunu ASP.NET web sitemizde kullanmanın zamanı geldi. İlk olarak, araç kutusuna özel genişleticiyi eklememiz gerekir. Şu adımları izleyin:
- Çözüm Gezgini penceresinde sayfaya çift tıklayarak bir ASP.NET sayfası açın.
- Araç kutusuna sağ tıklayın ve Öğeleri Seç menü seçeneğini belirleyin.
- Araç Kutusu Öğeleri Seç iletişim kutusunda CustomExtenders.dll derlemesine göz atın.
- İletişim kutusunu kapatmak için Tamam düğmesine tıklayın.
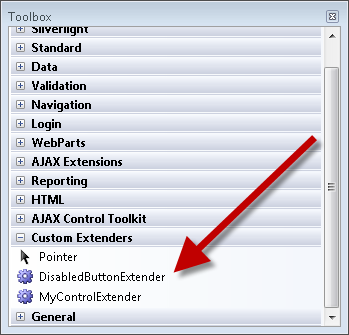
Bu adımları tamamladıktan sonra, araç kutusunda DisabledButton denetim genişleticisi görünmelidir (bkz. Şekil 4).
Şekil 04: Araç kutusunda DisabledButton (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ardından yeni bir ASP.NET sayfası oluşturmalıyız. Şu adımları izleyin:
- ShowDisabledButton.aspx adlı yeni bir ASP.NET sayfası oluşturun.
- ScriptManager öğesini sayfaya sürükleyin.
- TextBox denetimini sayfaya sürükleyin.
- Düğme denetimini sayfaya sürükleyin.
- Özellikler penceresi Düğme Kimliği özelliğini btnSave, Text özelliğini de Kaydet* değeriyle değiştirin.
Standart ASP.NET TextBox ve Düğme denetimine sahip bir sayfa oluşturduk.
Ardından, DisabledButton genişleticisi ile TextBox denetimini genişletmemiz gerekir:
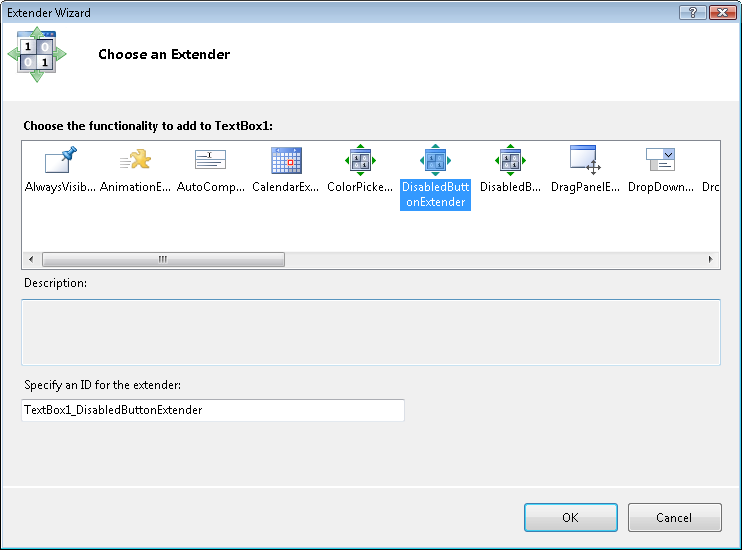
- Genişletici Sihirbazı iletişim kutusunu açmak için Genişletici Görev Ekle seçeneğini belirleyin (bkz. Şekil 5). İletişim kutusunun özel DisabledButton genişleticimizi içerdiğine dikkat edin.
- DisabledButton genişleticisini seçin ve Tamam düğmesine tıklayın.
Şekil 05: Genişletici Sihirbazı iletişim kutusu (Tam boyutlu görüntüyü görüntülemek için tıklayın)
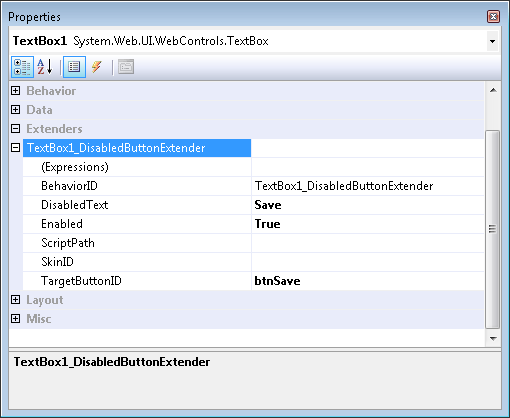
Son olarak DisabledButton genişleticisinin özelliklerini ayarlayabiliriz. TextBox denetiminin özelliklerini değiştirerek DisabledButton genişleticisinin özelliklerini değiştirebilirsiniz:
- Tasarım Aracı TextBox'ı seçin.
- Özellikler penceresi Genişleticiler düğümünü genişletin (bkz. Şekil 6).
- Save değerini DisabledText özelliğine ve btnSave değerini TargetButtonID özelliğine atayın.
Şekil 06: Genişletici özelliklerini ayarlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sayfayı çalıştırdığınızda (F5'e basarak), Düğme denetimi başlangıçta devre dışı bırakılır. TextBox'a metin girmeye başladığınızda Düğme denetimi etkinleştirilir (bkz. Şekil 7).
Şekil 07: DisabledButton genişleticisi iş başında (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticinin amacı, AJAX Denetim Araç Seti'ni özel genişletici denetimleriyle nasıl genişletebileceğinizi açıklamaktı. Bu öğreticide, basit bir DisabledButton denetim genişleticisi oluşturduk. DisabledButtonExtender sınıfı, DisabledButtonBehavior JavaScript davranışı ve DisabledButtonDesigner sınıfı oluşturarak bu genişleticiyi uyguladık. Özel bir denetim genişletici oluşturduğunuzda benzer bir adım kümesini izlersiniz.