Repeater Denetimiyle HoverMenu Kullanma (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki HoverMenu denetimi basit bir açılır pencere efekti sağlar: Fare işaretçisi bir öğenin üzerine geldiğinde, belirtilen konumda bir açılır pencere görüntülenir. Bu denetimi yineleyici içinde kullanmak da mümkündür.
Genel Bakış
HoverMenu AJAX Denetim Araç Seti'ndeki denetim basit bir açılır pencere efekti sağlar: Fare işaretçisi bir öğenin üzerine geldiğinde, belirtilen konumda bir açılır pencere görüntülenir. Bu denetimi yineleyici içinde kullanmak da mümkündür.
Adımlar
Her şeyden önce, bir veri kaynağı gereklidir. Bu örnekte AdventureWorks veritabanı ve Microsoft SQL Server 2005 Express Sürüm kullanılmaktadır. Veritabanı, Visual Studio yüklemesinin (express edition dahil) isteğe bağlı bir parçasıdır ve altında https://go.microsoft.com/fwlink/?LinkId=64064ayrı bir indirme olarak da kullanılabilir. AdventureWorks veritabanı, SQL Server 2005 Örnekleri ve Örnek Veritabanlarının bir parçasıdır (adresinden https://www.microsoft.com/download/details.aspx?id=10679indirin). Veritabanını ayarlamanın en kolay yolu, Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) kullanmak ve veritabanı dosyasını eklemektirAdventureWorks.mdf.
Bu örnek için, SQL Server 2005 Express Sürüm örneğinin çağrıldığını SQLEXPRESS ve web sunucusuyla aynı makinede bulunduğunu varsayarız; bu aynı zamanda varsayılan kurulumdur. Kurulumunuz farklıysa, veritabanı için bağlantı bilgilerini uyarlamanız gerekir.
ASP.NET AJAX ve Denetim Araç Seti'nin işlevselliğini etkinleştirmek için, ScriptManager denetim sayfanın herhangi bir yerine (ancak öğesi içinde <form> ) yerleştirilmelidir:
<asp:ScriptManager ID="asm" runat="server" />
Ardından sayfaya bir veri kaynağı ekleyin. Sınırlı miktarda veri kullanmak için AdventureWorks veritabanının Vendor tablosunda yalnızca ilk beş girdiyi seçiyoruz. Veri kaynağını oluşturmak için Visual Studio yardımcı kullanıyorsanız, geçerli sürümdeki bir hatanın tablo adına () ön Purchasingekini eklemediğiniVendor unutmayın. Aşağıdaki işaretleme doğru söz dizimini gösterir:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Ardından, kalıcı açılan pencere olarak hizmet veren bir panel ekleyin:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
Şimdi, devreye HoverMenuExtender giriyor. Veri kaynağındaki her öğenin kendi açılan menüsüne sahip olması için genişleticinin yineleyicinin <ItemTemplate> bölümüne konması gerekir. İşaretlemeyi aşağıda bulabilirsiniz:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
Artık veri kaynağındaki her öğe, 50 milisaniyelik ( öznitelik) bir gecikmeden sonra sağda bir açılan pencere (PopupPositionPopDelayöznitelik) görüntüler.
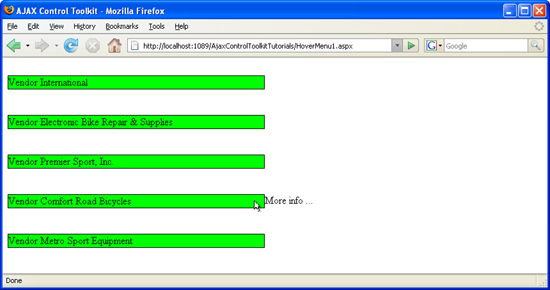
Vurgulama menüsü yineleyicideki her öğenin yanında görünür (Tam boyutlu resmi görüntülemek için tıklayın)