HTML Düzenleyicisi Denetimi Nasıl yaparım? kullanılır? (VB)
Microsoft tarafından
HTMLEditor, bir araç çubuğundaki düğmeler aracılığıyla KOLAYCA HTML içeriği oluşturmanızı ve düzenlemenizi sağlayan bir ASP.NET AJAX Denetimidir.
Bu öğreticinin amacı, AJAX Denetim Araç Seti'ne dahil edilen HTML Düzenleyicisi denetimine genel bir bakış sağlamaktır. HTML Düzenleyicisi yazı tipi boyutunu değiştirme, yazı tipi seçme, arka plan rengini değiştirme, ön plan rengini değiştirme, bağlantı ekleme, resim ekleme, metin hizalamasını değiştirme ve kesme, kopyalama ve yapıştırma işlemlerini gerçekleştirme seçeneklerini içerir (bkz. Şekil 1).
Şekil 01: HTML Düzenleyicisi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
HTML düzenleyicisi, tasarım modunu kullanarak içerik girmenizi sağlar veya doğrudan HTML girebilirsiniz. Ayrıca HTML içeriğinizin önizlemesini görüntüleme seçeneği de sağlanır (bkz. Şekil 2).
Şekil 02: Tasarım, HTML ve Önizleme düğmeleri (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide, HTML Düzenleyicisi'ni görüntülemeyi, HTML Düzenleyicisi'nde görünen araç çubuğu düğmelerini özelleştirmeyi ve Siteler Arası Betik Saldırılarından kaçınmayı öğreneceksiniz.
HTML Düzenleyicisi'ni görüntüleme
bir ASP.NET sayfasında HTML Düzenleyicisi'ni kullanabilmeniz için önce sayfaya bir ScriptManager denetimi eklemeniz gerekir. ScriptManager denetimi, Visual Studio/Visual Web Developer Express araç kutusundaki AJAX Uzantıları sekmesinin altında bulunur.
ScriptManager denetimini sayfadaki diğer denetimlerden önce sayfanın en üstüne yerleştirmelisiniz. Örneğin, sunucu tarafı <form> etiketinin hemen altına yerleştirebilirsiniz.
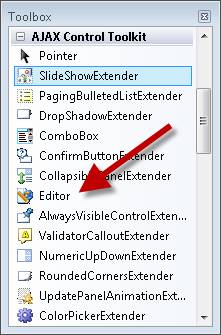
HTML Düzenleyicisi denetimi, AJAX Denetim Araç Seti denetimlerinin geri kalanıyla birlikte araç kutusunda bulunur. Düzenleyici denetimi olarak adlandırılır (bkz. Şekil 3).
Şekil 03: HTML Düzenleyicisi denetimi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
HTML Düzenleyicisi'ni bir sayfaya sürükledikten sonra özelliklerini özellik sayfasında ayarlayabilirsiniz. Örneğin, normalde Genişlik ve Yükseklik özelliklerini ayarlamak istersiniz. Liste 1, HTML düzenleyicisi içeren bir ASP.NET sayfasının kaynağını içerir.
Liste 1 - SimpleEditor.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc2" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
ltlResult.Text = Editor1.Content
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
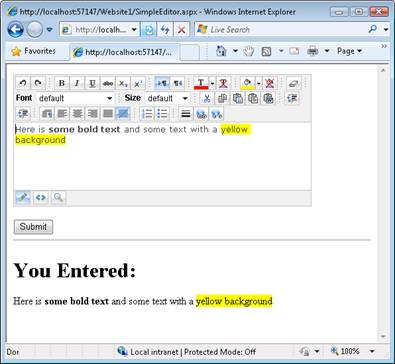
Liste 1'deki sayfada HTML Düzenleyicisi denetimi, Düğme denetimi ve Değişmez Değer denetimi bulunur. Düğmeye tıkladığınızda, HTML Düzenleyicisi'nin içeriği Değişmez Değer denetiminde görünür (bkz. Şekil 4).
Şekil 04: HTML Düzenleyicisi ile form gönderme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
HTML Düzenleyicisi İçerik özelliği, HTML Düzenleyicisi'ne girilen HTML içeriğini almak için kullanılır. Bu HTML içeriğinin JavaScript içerebileceğini unutmayın. Sonraki bölümde JavaScript Ekleme Saldırılarını nasıl önleyebileceğinizi anlatacağız.
HTML Düzenleyicisi Araç Çubuğunu Özelleştirme
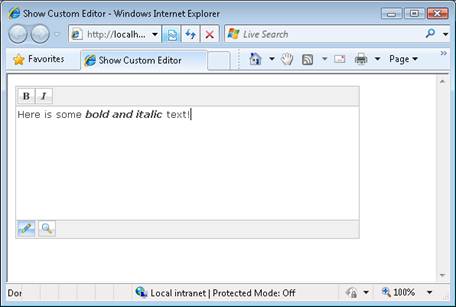
Düzenleyicide hangi düğmelerin görüneceğini tam olarak özelleştirebilirsiniz. Örneğin, kullanıcıların HTML Düzenleyicisi'ni HTML moduna geçirmesini önlemek için HTML sekmesini kaldırmak isteyebilirsiniz. Alternatif olarak, kullanıcıların forum iletisi gönderisinde aşırı büyük metin oluşturmasını önlemek için yazı tipi boyutu açılan listesini kaldırmak isteyebilirsiniz (bkz. Şekil 5).
Şekil 05: Özelleştirilmiş BIR HTML Düzenleyicisi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Temel Düzenleyici sınıfından yeni bir HTML Düzenleyicisi türeterek araç çubuğu düğmelerini özelleştirebilirsiniz. Örneğin, Liste 2'deki özel düzenleyici yalnızca kalın ve italik araç çubuğu düğmelerini içerir. Diğer tüm araç çubuğu düğmeleri kaldırıldı. Ayrıca, HTML sekmesi düzenleyicinin alt kısmından kaldırılmıştır (ancak Tasarım ve Önizleme sekmeleri hala oradadır).
Liste 2 - App_Code\CustomEditor.vb
Imports AjaxControlToolkit.HTMLEditor
Namespace MyControls
Public Class CustomEditor
Inherits Editor
Protected Overrides Sub FillTopToolbar()
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold())
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic())
End Sub
Protected Overrides Sub FillBottomToolbar()
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode())
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode())
End Sub
End Class
End Namespace
Sınıfın otomatik olarak derlenmesi için Listeleme 2'deki sınıfını App_Code klasörünüze eklemeniz gerekir. App_Code klasörü web sitenizde yoksa, klasörü eklemeniz yeterlidir.
Özel bir düzenleyici oluşturduktan sonra, bunu normal HTML Düzenleyicisi'ni eklediğiniz gibi bir ASP.NET sayfasına ekleyebilirsiniz (bkz. Listeleme 3).
Listeleme 3 - ShowCustomEditor.aspx
<%@ Page Language="VB" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor ID="CustomEditor1"
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
Siteler Arası Betik (XSS) Saldırılarını Önleme
Bir kullanıcıdan gelen girişleri kabul edip bu girişi web sitenizde yeniden dağıttığınız her zaman, potansiyel olarak web sitenizi Siteler Arası Betik Oluşturma (XSS) Saldırıları'na açarsınız. Teoride, kötü amaçlı bir bilgisayar korsanı giriş yeniden görüntülendiğinde yürütülen JavaScript kodunu gönderebilir. JavaScript, kullanıcı parolalarını veya diğer hassas bilgileri çalmak için kullanılabilir.
Normalde, web sayfasında görüntülemeden önce bir kullanıcıdan aldığınız girişi HTML kodlama yoluyla XSS saldırılarını yenebilirsiniz. Ancak, HTML Düzenleyicisi'nin çıkışını HTML kodlaması betik> etiketlerini kodlamakla <kalmaz, aynı zamanda tüm HTML etiketlerini de kodlar. Başka bir deyişle, yazı tipi türü, yazı tipi boyutu ve arka plan rengi gibi tüm biçimlendirmeyi kaybedersiniz.
Kullanıcılarınızdan parolalar, kredi kartı numaraları ve sosyal güvenlik numaraları gibi hassas bilgiler topluyorsanız, HTML Düzenleyicisi'ne sahip bir kullanıcıdan aldığınız kodlanmamış içeriği görüntülememelisiniz. HTML Düzenleyicisi'ni yalnızca HTML içeriğini yeniden dağıtmadığınız veya HTML içeriğinin güvenilir bir taraf tarafından web sitenize gönderildiği durumlarda kullanmalısınız.
Örneğin, bir blog uygulaması oluşturduğunuzu düşünün. Bu durumda, blog gönderileri oluştururken HTML Düzenleyicisi'ni kullanmak mantıklıdır. Blog gönderisi gönderen tek kişi sizsiniz ve muhtemelen kötü amaçlı JavaScript göndermemeye güvenebilirsiniz. Ancak, anonim kullanıcıların açıklama göndermesine izin vermek için HTML Düzenleyicisi'ni kullanmak mantıklı değildir. Kullanıcıların parola gibi hassas bilgileri gönderdiği durumlarda özellikle dikkatli olmanız gerekir. Kötü amaçlı bir kullanıcı parola çalmak için doğru JavaScript'i içeren bir açıklama gönderebilir.
Özet
Bu öğreticide, AJAX Denetim Araç Seti'nde yer alan HTML Düzenleyicisi denetimine kısa bir genel bakış sağlanmıştır. Bir kullanıcının zengin içeriğini kabul etmek ve içeriği sunucuya göndermek için HTML Düzenleyicisi'ni kullanmayı öğrendiniz. Ayrıca, HTML Düzenleyicisi tarafından görüntülenen araç çubuğu düğmelerini nasıl özelleştirebileceğinizi de ele aldık. Son olarak, kötü amaçlı olabilecek girişleri kabul etmek için HTML Düzenleyicisi'ni kullanırken Siteler Arası Betik Oluşturma Saldırılarından nasıl kaçınabileceğinizi öğrendiniz.