Sunucu Kodundan Kalıcı Açılan Pencere Başlatma (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Ancak bazı senaryolar, sunucu tarafında kalıcı açılan pencere açılmasını tetiklemektedir.
Genel Bakış
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Ancak bazı senaryolar, sunucu tarafında kalıcı açılan pencere açılmasını tetiklemektedir.
Adımlar
Her şeyden önce, ModalPopup denetiminin nasıl çalıştığını göstermek için bir ASP.NET Düğmesi web denetimi gereklidir. Form> öğesinin <içine yeni bir sayfada böyle bir düğme ekleyin:
<asp:Button ID="ClientButton" runat="server" Text="Launch
Modal Popup (Client)" />
Ardından, oluşturmak istediğiniz açılır pencere için işaretlemeye ihtiyacınız vardır. Bunu bir <asp:Panel> denetim olarak tanımlayın ve düğme denetimi içerdiğine emin olun. ModalPopup denetimi, böyle bir düğmenin açılan pencereyi kapatmasını sağlamak için işlevsellik sunar; aksi takdirde ortadan kaybolmasına izin vermenin kolay bir yolu yoktur.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Ardından ASP.NET AJAX Araç Seti'nden ModalPopup denetimini sayfaya ekleyin. Denetimi yükleyen düğmenin özelliklerini, onu ortadan kaldıran düğmeyi ve gerçek açılan pencere kimliğini ayarlayın.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="ClientButton" PopupControlID="ModalPanel"
OkControlID="OKButton" />
ASP.NET AJAX tabanlı tüm web sayfalarında olduğu gibi; Farklı hedef tarayıcılar için gerekli JavaScript kitaplıklarını yüklemek için Betik Yöneticisi gereklidir:
<asp:ScriptManager ID="asm" runat="server" />
Örneği tarayıcıda çalıştırın. Düğmeye tıkladığınızda kalıcı açılır pencere görüntülenir. Sunucu tarafı kodu kullanarak aynı etkiyi elde etmek için yeni bir düğme gerekir:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Gördüğünüz gibi düğmeye tıklamak bir geri gönderme oluşturur ve yöntemi sunucuda yürütür ServerButton_Click() . Bu yöntemde adlı launchModal() bir JavaScript işlevi tam olarak yürütülür ve sayfa yüklendikten sonra JavaScript işlevi yürütülür:
<script runat="server">
Sub ServerButton_Click(ByVal sender As Object, ByVal e As EventArgs)
ClientScript.RegisterStartupScript(Me.GetType(), "key", "launchModal();", True)
End Sub
</script>
işi launchModal() ModalPopup'ı görüntülemektir. İşlev launchModal() , tam HTML sayfası yüklendikten sonra yürütülür. Ancak o anda ASP.NET AJAX çerçevesi henüz tam olarak yüklenmemiştir. Bu nedenle işlev, launchModal() ModalPopup denetiminin daha sonra gösterilmesi gereken bir değişken ayarlar:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
pageLoad() JavaScript işlevi, AJAX tamamen yüklendikten ASP.NET yürütülen özel bir işlevdir. Bu nedenle, Bu işleve ModalPopup denetimini göstermek için kod ekleriz, ancak yalnızca daha önce çağrıldıysa launchModal() :
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
$find() İşlev, sayfada adlandırılmış bir öğe arıyor ve sunucu tarafı kimliğini parametre olarak bekliyor. Bu nedenle, $find("mpe") ModalPopup denetiminin istemci gösterimini show() döndürür; yöntemi açılır pencereye izin verir.
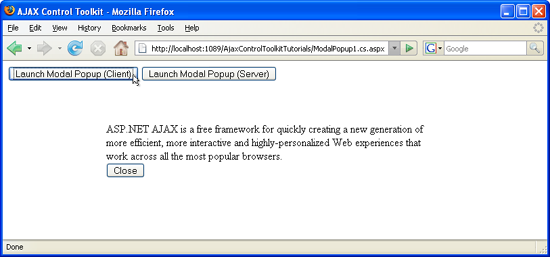
Düğmelerden herhangi biri tıklandığında kalıcı açılan pencere görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)