Bir ModalPopup’ı Konumlandırma (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Ancak denetim, açılan öğeyi konumlandırmak için yerleşik bir işlev sunmaz.
Genel Bakış
AJAX Denetim Araç Seti'ndeki ModalPopup denetimi, istemci tarafı araçlarını kullanarak kalıcı bir açılır pencere oluşturmak için basit bir yol sunar. Ancak denetim, açılan öğeyi konumlandırmak için yerleşik bir işlev sunmaz.
Adımlar
ASP.NET AJAX ve Denetim Araç Seti işlevlerini etkinleştirmek için, ScriptManager. denetimi sayfanın herhangi bir yerine (ancak öğesinin <form> içine) yerleştirilmelidir:
<asp:ScriptManager ID="asm" runat="server" />
Ardından, kalıcı açılan pencere olarak hizmet veren bir panel ekleyin. Açılan pencere kapatmak için bir düğme kullanılır:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Açılan pencere her gösterildiğinde, sayfada belirli bir yere konumlandırılır. Bu görev için bir istemci tarafı JavaScript işlevi oluşturulur. Önce panele erişmeye çalışır. Başarılı olursa, panelin konumu CSS ve JavaScript kullanılarak ayarlanır (açılır pencere konumunu istediğiniz zaman değiştirin). ModalPopupExtender Ancak denetim de açılan pencere konumlandırmaya çalışır. Bu nedenle JavaScript kodu, açılan pencereye saniyenin onda birinde art arda konumlar.
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
Gördüğünüz gibi, JavaScript yönteminin setTimeout() dönüş değeri genel değişkene kaydedilir. Bu, yöntemini kullanarak isteğe bağlı olarak açılan pencereye yinelenen konumlandırmayı durdurmanıza clearTimeout() olanak tanır:
function stopMoving()
{
clearTimeout(id);
}
</script>
Şimdi tek yapmanız gereken, tarayıcının uygun olduğunda bu işlevleri çağırmasını sağlamaktır. Paneli movePanel() tetikleyen düğmeye tıklandığında JavaScript işlevi çağrılmalıdır:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
stopMoving() Açılan pencere kapatıldığında işlev devreye girer ve bu denetimde ModalPopupExtender tetiklenebilir:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
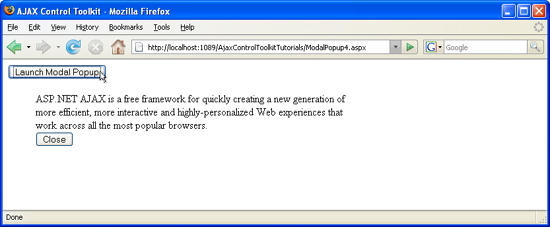
Kalıcı açılan pencere belirlenen konumda görünür (Tam boyutlu görüntüyü görüntülemek için tıklayın)