UpdatePanel ile Bir Açılan Denetimden Gelen Geri Göndermeleri İşleme (VB)
Christian Wenz tarafından
AJAX Denetim Araç Seti'ndeki PopupControl genişleticisi, başka bir denetim etkinleştirildiğinde açılır pencere tetiklemenin kolay bir yolunu sunar. Böyle bir açılır pencere içinde bir geri gönderme gerçekleştiğinde özel özen gösterilmelidir.
Genel Bakış
AJAX Denetim Araç Seti'ndeki PopupControl genişleticisi, başka bir denetim etkinleştirildiğinde açılır pencere tetiklemenin kolay bir yolunu sunar. Böyle bir açılır pencere içinde bir geri gönderme gerçekleştiğinde özel özen gösterilmelidir.
Adımlar
geri gönderme ile kullanırken PopupControl , UpdatePanel geri göndermenin neden olduğu sayfa yenilemesini engelleyebilir. Aşağıdaki işaretleme birkaç önemli öğeyi tanımlar:
ScriptManagerASP.NET AJAX Denetim Araç Seti'nin çalışması için bir denetim- Her ikisi de açılan menü tetikleyecek iki
TextBoxdenetim PanelAçılan pencere olarak görev yapacak bir denetim- Panelde denetim, bir
Calendardenetimin içineUpdatePaneleklenir - Paneli metin kutularına atayan iki
PopupControlExtenderdenetim
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Denetimin OnSelectionChanged özniteliğinin Calendar ayarlandığını unutmayın. Bu nedenle, kullanıcı takvim içinde bir tarih seçtiğinde bir geri gönderme gerçekleşir ve sunucu tarafı yöntemi c1_SelectionChanged() yürütülür. Bu yöntemde geçerli tarih alınmalı ve metin kutusuna geri yazılmalıdır.
Bunun söz dizimi aşağıdaki gibidir: Her şeyden önce, sayfadaki için PopupControlExtender bir proxy nesnesi oluşturulmalıdır. ASP.NET AJAX Denetim Araç Seti yöntemini sunar GetProxyForCurrentPopup() . Bu yöntemin döndürdüğü nesne, açılan öğeyi Commit() tetikleyen denetime (yöntem çağrısını tetikleyen denetime değil!) bir değer gönderen yöntemini destekler. Aşağıdaki kod, yöntemin Commit() bağımsız değişkeni olarak seçili tarihi sağlar ve bu da kodun seçili tarihi metin kutusuna geri yazmasına neden olur:
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim pce As PopupControlExtender = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page)
pce.Commit(CType(sender, Calendar).SelectedDate.ToShortDateString())
End Sub
</script>
Artık bir takvim tarihine her tıkladığınızda, seçili tarih ilişkili metin kutusunda görünür ve şu anda birçok web sitesinde bulunabilecek bir tarih seçici denetimi oluşturur.
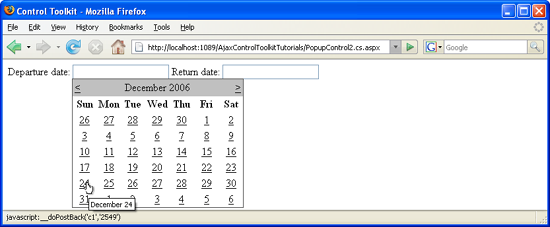
Kullanıcı metin kutusuna tıkladığında Takvim görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bir tarihe tıklanması, bu tarihi metin kutusuna yerleştirir (Tam boyutlu resmi görüntülemek için tıklayın)