DataList ve Repeater’daki Özel Düğmeler (VB)
tarafından Scott Mitchell
Bu öğreticide, sistemdeki kategorileri listelemek için Repeater kullanan bir arabirim oluşturacağız ve her kategori bir BulletedList denetimi kullanarak ilişkili ürünlerini göstermek için bir düğme sağlar.
Giriş
Son on yedi DataList ve Repeater öğreticisi boyunca hem salt okunur örnekler oluşturduk hem de örnekleri düzenledik ve sildik. DataList içindeki özellikleri düzenlemeyi ve silmeyi kolaylaştırmak için DataList'e ItemTemplate tıklandığında geri göndermeye neden olan ve düğmenin CommandName özelliğine karşılık gelen bir DataList olayı oluşturan düğmeler ekledik. Örneğin, özelliği Edit olan bir düğmeye ItemTemplate eklendiğinde DataLists EditCommand geri göndermede tetikleniyor; Delete ile bir CommandName düğme tetikleniyorDeleteCommand.CommandName
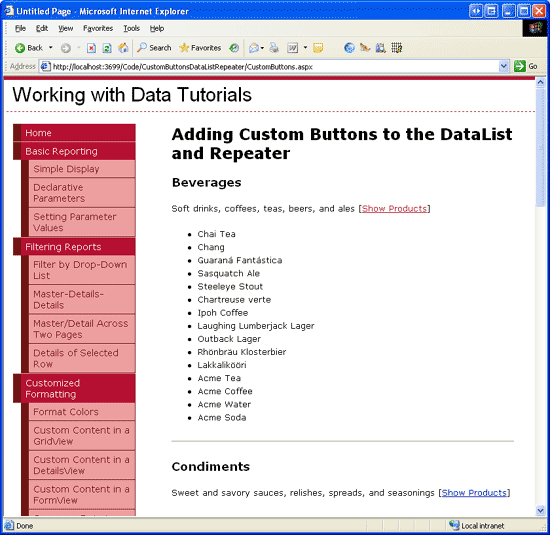
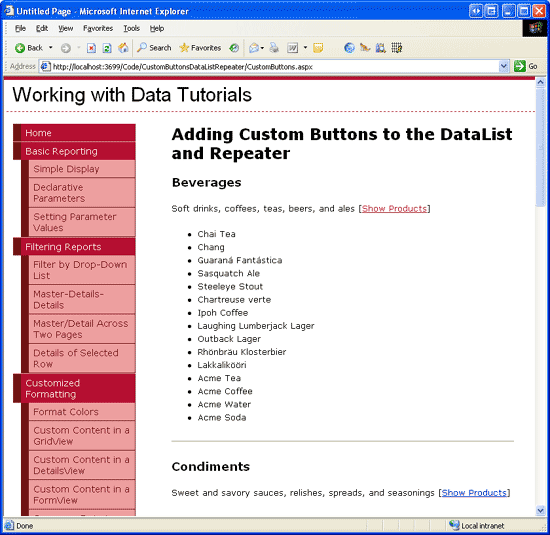
Düzenle ve Sil düğmelerine ek olarak DataList ve Repeater denetimleri, tıklandığında bazı özel sunucu tarafı mantığı gerçekleştiren Düğmeler, LinkButton'lar veya ImageButton'lar da içerebilir. Bu öğreticide, sistemdeki kategorileri listelemek için Repeater kullanan bir arabirim oluşturacağız. Her kategori için Repeater, BulletedList denetimi kullanarak kategoriyle ilişkili ürünleri gösteren bir düğme içerir (bkz. Şekil 1).
Şekil 1: Ürünleri Göster Bağlantısına Tıklanması Kategorinin Ürünlerini Madde İşaretli Listede Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Özel Düğme Öğreticisi Web Sayfalarını Ekleme
Özel düğme ekleme konusuna bakmadan önce, bu öğretici için gerek duyacağımız web sitesi projemizde ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. adlı CustomButtonsDataListRepeateryeni bir klasör ekleyerek başlayın. Ardından, aşağıdaki iki ASP.NET sayfayı bu klasöre ekleyerek her sayfayı ana sayfayla ilişkilendirdiğinizden Site.master emin olun:
Default.aspxCustomButtons.aspx

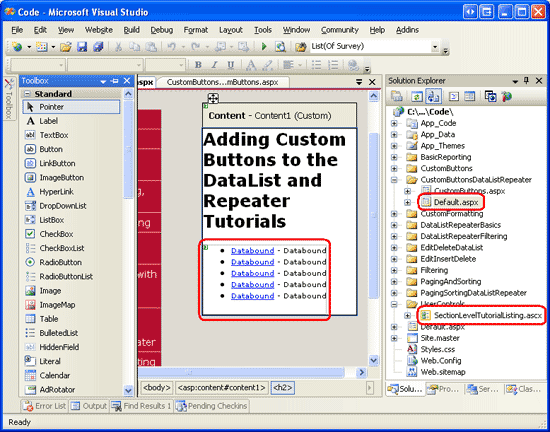
Şekil 2: Özel Buttons-Related Öğreticileri için ASP.NET Sayfaları Ekleme
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de CustomButtonsDataListRepeater kendi bölümündeki öğreticiler listelenecektir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu Kullanıcı Denetimini Çözüm Gezgini Default.aspx sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 3: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascxDefault.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, sayfaları dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, DataList ve Repeater <siteMapNode>ile Disk Belleği ve Sıralama'nın ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Sol taraftaki menüde artık düzenleme, ekleme ve silme öğreticileri için öğeler bulunur.

Şekil 4: Site Haritası Artık Özel Düğmeler Öğreticisi girdisini içeriyor
2. Adım: Kategori Listesini Ekleme
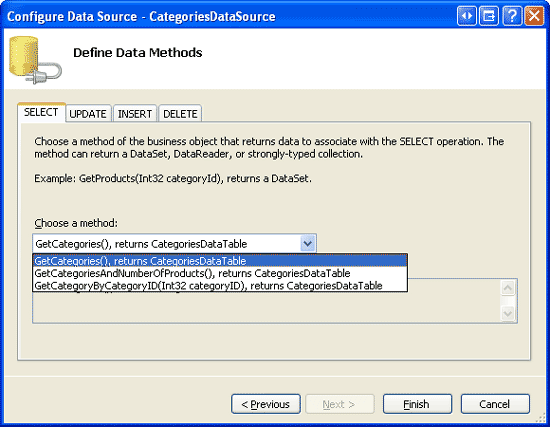
Bu öğretici için, tüm kategorilerin yanı sıra, tıklandığında ilişkili kategorinin ürünlerini madde işaretli bir listede görüntüleyen Ürünleri Göster LinkButton öğesini listeleyen bir Repeater oluşturmamız gerekir. İlk olarak sistemdeki kategorileri listeleyen basit bir Repeater oluşturalım. Klasördeki CustomButtonsDataListRepeater sayfayı CustomButtons.aspx açarak başlayın. Bir Repeater'ı Araç Kutusundan Tasarım Aracı sürükleyin ve özelliğini olarak CategoriesayarlayınID. Ardından Repeater'ın akıllı etiketinden yeni bir veri kaynağı denetimi oluşturun. Özellikle, sınıfının GetCategories() yönteminden CategoriesBLL verilerini seçen adlı CategoriesDataSource yeni bir ObjectDataSource denetimi oluşturun.
Şekil 5: ObjectDataSource'ı GetCategories() Sınıf Yöntemini Kullanacak CategoriesBLL Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Visual Studio'nun veri kaynağını temel alan bir varsayılan ItemTemplate oluşturduğu DataList denetiminden farklı olarak Repeater şablonlarının el ile tanımlanması gerekir. Ayrıca Repeater şablonları bildirim temelli olarak oluşturulup düzenlenmelidir (yani Repeater akıllı etiketinde Şablonları Düzenle seçeneği yoktur).
Sol alt köşedeki Kaynak sekmesine tıklayın ve bir öğede kategori adını ve açıklamasını paragraf etiketinde <h3> görüntüleyen bir ekleyinItemTemplate; her kategori arasında yatay bir kural (<hr />) görüntüleyen bir SeparatorTemplate ekleyin. Ayrıca, özelliği Ürünleri Göster olarak ayarlanmış bir LinkButton Text ekleyin. Bu adımları tamamladıktan sonra sayfanızın bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Şekil 6'da, bir tarayıcı üzerinden görüntülendiğinde sayfa gösterilir. Her kategori adı ve açıklaması listelenir. Ürünleri Göster düğmesi tıklandığında geri göndermeye neden olur ancak henüz herhangi bir eylem gerçekleştirmez.
Şekil 6: Her Kategorinin Adı ve Açıklaması, Ürünleri Göster BağlantıDüğmesi ile Birlikte Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Ürünleri Göster Bağlantı Düğmesi Tıklatıldığında Server-Side Mantığı Yürütme
DataList veya Repeater'daki bir şablondaki Button, LinkButton veya ImageButton öğesine her tıklandığında bir geri gönderme gerçekleşir ve DataList veya Repeater ItemCommand olayı tetiklenir. Olaya ek olarak ItemCommand , düğmenin CommandName özelliği ayrılmış dizelerden birine ayarlanırsa (Sil, Düzenle, İptal Et, Güncelleştir veya Seç ) DataList denetimi de başka, daha belirgin bir olay tetikler, ancak ItemCommand olay her zaman tetiklenir.
DataList veya Repeater içinde bir düğmeye tıklandığında, çoğu zaman hangi düğmeye tıklandığını (denetimde hem Düzenle hem de Sil düğmesi gibi birden çok düğme olması durumunda) ve belki de bazı ek bilgileri (düğmesine tıklanan öğenin birincil anahtar değeri gibi) geçirmemiz gerekir. Button, LinkButton ve ImageButton değerleri olay işleyicisine ItemCommand geçirilen iki özellik sağlar:
CommandNameGenellikle şablondaki her düğmeyi tanımlamak için kullanılan bir dizeCommandArgumentgenellikle birincil anahtar değeri gibi bazı veri alanlarının değerini tutmak için kullanılır
Bu örnekte LinkButton s CommandName özelliğini ShowProducts olarak ayarlayın ve veri bağlama söz dizimini CategoryArgument='<%# Eval("CategoryID") %>'kullanarak geçerli kaydın CommandArgument birincil anahtar değerini CategoryID özelliğine bağlayın. Bu iki özelliği belirttikten sonra LinkButton bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Düğmeye tıklandığında bir geri gönderme gerçekleşir ve DataList veya Repeater olayı ItemCommand tetiklenir. Olay işleyicisine düğme ve CommandNameCommandArgument değerleri geçirilir.
Repeater ItemCommand olayı için bir olay işleyicisi oluşturun ve olay işleyicisine (adlı) egeçirilen ikinci parametreyi not edin. Bu ikinci parametre türündedir RepeaterCommandEventArgs ve aşağıdaki dört özelliğe sahiptir:
CommandArgumenttıklanan düğme sCommandArgumentözelliğinin değeriCommandNamedüğme sCommandNameözelliğinin değeriCommandSourcetıklanan düğme denetimine başvuruItemtıklanan düğmeyi içeren öğesine bir başvuruRepeaterItem; Repeater'a bağlı her kayıt birRepeaterItem
Seçilen kategori özellikleri CategoryID aracılığıyla geçirildiğinden CommandArgument , olay işleyicisinde ItemCommand seçili kategoriyle ilişkili ürün kümesini alacağız. Bu ürünler daha sonra içinde bir BulletedList denetimine ItemTemplate bağlanabilir (henüz eklemedik). Geriye kalan tek şey BulletedList'i eklemek, olay işleyicisinde ItemCommand buna başvurmak ve 4. Adımda ele alacağımız seçili kategori için ürün kümesini bağlamaktır.
Not
DataList'in ItemCommand olay işleyicisi, sınıfıyla aynı dört özelliği sunan türünde DataListCommandEventArgsbir nesnesi geçirilir RepeaterCommandEventArgs .
4. Adım: Seçili Kategorinin Ürünlerini Madde İşaretli Listede Görüntüleme
Seçilen kategorinin ürünleri, herhangi bir sayıda denetim kullanılarak Yineleyici içinde ItemTemplate görüntülenebilir. Başka bir iç içe Repeater, DataList, DropDownList, GridView vb. ekleyebiliriz. Ürünleri madde işaretli liste olarak görüntülemek istediğimizden Madde İşaretli Liste denetimini kullanacağız. Sayfanın bildirim temelli işaretlemesine CustomButtons.aspx döndüğünüzde, Ürünleri Göster BağlantıDüğmesinin ItemTemplate arkasına madde işaretli liste denetimi ekleyin. BulletedLists s ID değerini olarak ProductsInCategoryayarlayın. BulletedList özelliği aracılığıyla DataTextField belirtilen veri alanının değerini görüntüler; bu denetime bağlı ürün bilgileri olacağından, özelliğini olarak ProductNameayarlayınDataTextField.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
Olay işleyicisinde ItemCommand , kullanarak e.Item.FindControl("ProductsInCategory") bu denetime başvurun ve seçili kategoriyle ilişkili ürün kümesine bağlayın.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Olay işleyicisinde ItemCommand herhangi bir eylem gerçekleştirmeden önce gelen CommandNamedeğerini denetlemek akıllıca olur. ItemCommandHerhangi bir düğmeye tıklandığında olay işleyicisi tetiklendiğinden, şablonda birden çok düğme varsa, hangi eylemin gerçekleştirdiğini ayırt etmek için değerini kullanınCommandName. CommandName Burada kontrol etmek moot, çünkü tek bir düğmemiz var, ancak oluşturmak iyi bir alışkanlıktır. Ardından, CategoryID seçilen kategorinin öğesi özelliğinden CommandArgument alınır. Şablondaki BulletedList denetimine daha sonra başvurulur ve sınıfın GetProductsByCategoryID(categoryID) yönteminin sonuçlarına ProductsBLL bağlanır.
DataList'teki Verileri Düzenlemeye ve Silmeye Genel Bakış gibi Bir DataList içindeki düğmeleri kullanan önceki öğreticilerde, koleksiyon aracılığıyla DataKeys belirli bir öğenin birincil anahtar değerini belirledik. Bu yaklaşım DataList ile iyi çalışsa da Repeater'ın özelliği DataKeys yoktur. Bunun yerine, düğmenin CommandArgument özelliği aracılığıyla veya birincil anahtar değerini şablon içindeki gizli bir Label Web denetimine atayarak ve kullanarak e.Item.FindControl("LabelID")olay işleyicisinde ItemCommand değerini yeniden okuyarak birincil anahtar değerini sağlamak için alternatif bir yaklaşım kullanmalıyız.
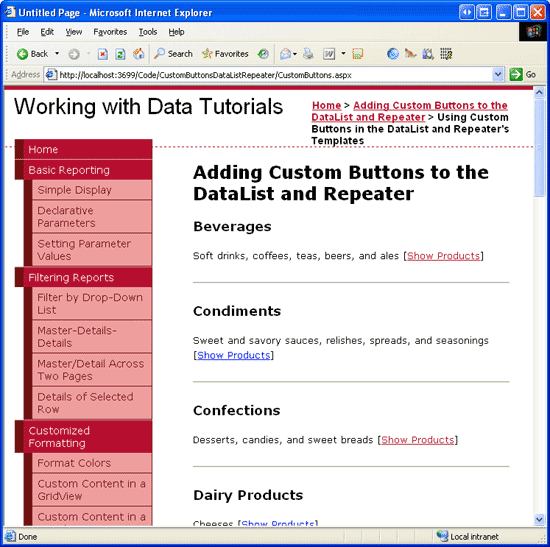
Olay işleyicisini ItemCommand tamamladıktan sonra, bu sayfayı bir tarayıcıda test etmek için biraz zaman ayırın. Şekil 7'de gösterildiği gibi, Ürünleri Göster bağlantısına tıklanması geri göndermeye neden olur ve seçili kategoriye ilişkin ürünleri BulletedList içinde görüntüler. Ayrıca, diğer kategorilerde Ürünleri Göster bağlantılarına tıklanmış olsa bile bu ürün bilgilerinin kaldığını unutmayın.
Not
Bu raporun davranışını, aynı anda tek bir kategori ürünü listelenecek şekilde değiştirmek istiyorsanız BulletedList denetimi s EnableViewState özelliğini olarak Falseayarlamanız yeterlidir.
Şekil 7: Seçili Kategorinin Ürünlerini Görüntülemek için BulletedList kullanılır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
DataList ve Repeater denetimleri, şablonlarında herhangi bir sayıda Düğme, LinkButton veya ImageButton içerebilir. Tıklandığında bu tür düğmeler geri göndermeye neden olur ve olayı tetikler ItemCommand . Özel sunucu tarafı eylemini tıklanan bir düğmeyle ilişkilendirmek için olay için bir olay işleyicisi ItemCommand oluşturun. Bu olay işleyicisinde, hangi düğmeye tıklandığını belirlemek için önce gelen CommandName değeri denetleyin. İsteğe bağlı olarak düğmenin özelliği CommandArgument aracılığıyla ek bilgiler sağlanabilir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Dennis Patterson'dı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.