GridView’a Düğme Ekleme ve Bunları Yanıtlama (C#)
tarafından Scott Mitchell
Bu öğreticide, hem şablona hem de GridView veya DetailsView denetiminin alanlarına özel düğmelerin nasıl ekleneceğini inceleyeceğiz. Özellikle, kullanıcının tedarikçiler arasında sayfa oluşturmasına olanak tanıyan bir FormView'a sahip bir arabirim oluşturacağız.
Giriş
Birçok raporlama senaryosunda rapor verilerine salt okunur erişim olsa da, raporların görüntülenen verilere göre eylem gerçekleştirme özelliğini içermesi sık karşılaşılan bir durum değildir. Bu genellikle raporda görüntülenen her kayıtla birlikte bir Button, LinkButton veya ImageButton Web denetimi eklenmesini içerir. Bu denetim tıklandığında geri göndermeye neden olur ve bazı sunucu tarafı kodu çağırır. Verileri kayıt temelinde düzenlemek ve silmek en yaygın örnektir. Aslında, Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisiyle başladığımızda gördüğümüz gibi, GridView, DetailsView ve FormView denetimlerinin tek bir kod satırı yazmaya gerek kalmadan bu tür işlevleri destekleyebilecek şekilde düzenlenmesi ve silinmesi çok yaygındır.
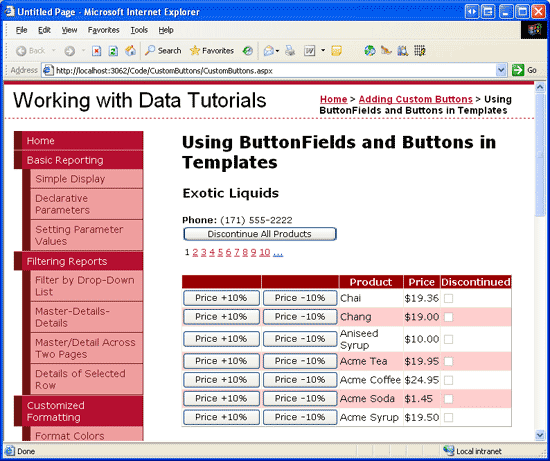
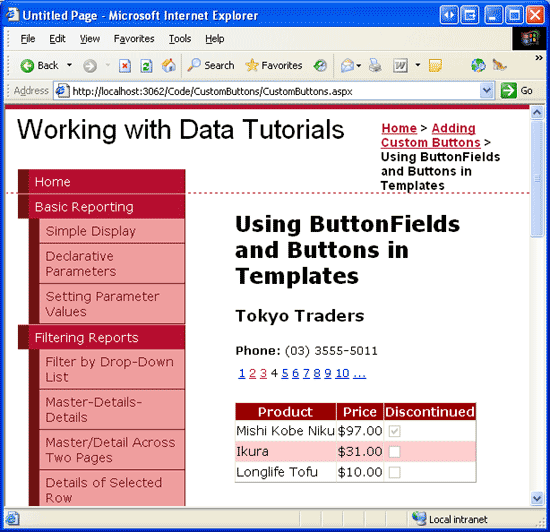
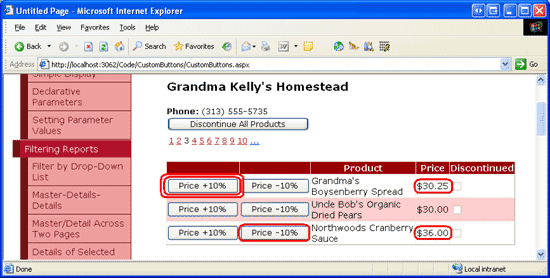
Düzenle ve Sil düğmelerine ek olarak GridView, DetailsView ve FormView denetimleri, tıklandığında bazı özel sunucu tarafı mantığı gerçekleştiren Düğmeler, LinkButton'lar veya ImageButton'lar da içerebilir. Bu öğreticide, hem şablona hem de GridView veya DetailsView denetiminin alanlarına özel düğmelerin nasıl ekleneceğini inceleyeceğiz. Özellikle, kullanıcının tedarikçiler arasında sayfa oluşturmasına olanak tanıyan bir FormView'a sahip bir arabirim oluşturacağız. Belirli bir sağlayıcı için FormView, sağlayıcı hakkındaki bilgileri düğme web denetimiyle birlikte gösterir ve tıklanırsa ilişkili tüm ürünlerini sonlandırıldı olarak işaretler. Buna ek olarak, GridView seçilen sağlayıcı tarafından sağlanan ürünleri listeler ve her satırda, tıklanırsa ürünün UnitPrice fiyatını %10 artıran veya azaltan Fiyat ve İndirim Fiyatı Düğmelerini içerir (bkz. Şekil 1).
Şekil 1: Hem FormView hem de GridView Özel Eylemler Gerçekleştiren Düğmeler İçeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Düğme Öğreticisi Web Sayfalarını Ekleme
Özel düğmelerin nasıl ekleneceğine bakmadan önce, web sitesi projemizde bu öğretici için ihtiyacımız olacak ASP.NET sayfalarını oluşturmak için biraz zaman ayıralım. adlı CustomButtonsyeni bir klasör ekleyerek başlayın. Ardından, aşağıdaki iki ASP.NET sayfayı bu klasöre ekleyin ve her sayfayı ana sayfayla ilişkilendirdiğinizden Site.master emin olun:
Default.aspxCustomButtons.aspx

Şekil 2: Özel Düğmelerle İlgili Öğreticiler için ASP.NET Sayfaları Ekleme
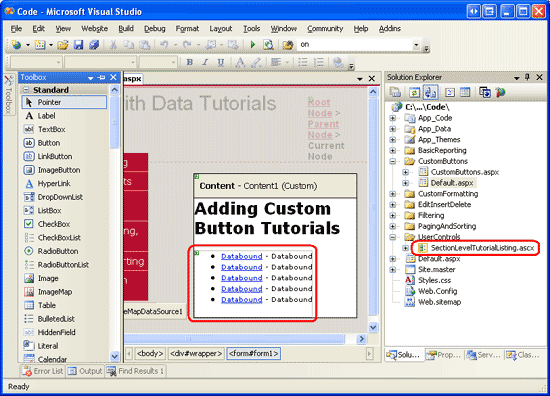
Diğer klasörlerde olduğu gibi klasöründe Default.aspx de CustomButtons kendi bölümündeki öğreticiler listelenir. Kullanıcı Denetimi'nin SectionLevelTutorialListing.ascx bu işlevi sağladığını hatırlayın. Bu nedenle, bu Kullanıcı Denetimini Default.aspx Çözüm Gezgini sayfanın Tasarım görünümüne sürükleyerek öğesine ekleyin.
Şekil 3: Kullanıcı Denetimini ekleme SectionLevelTutorialListing.ascx Default.aspx (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Son olarak, sayfaları dosyaya Web.sitemap girdi olarak ekleyin. Özellikle, Sayfalama ve Sıralama'nın <siteMapNode>ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode
title="Adding Custom Buttons"
description="Samples of Reports that Include Buttons for Performing
Server-Side Actions"
url="~/CustomButtons/Default.aspx">
<siteMapNode
title="Using ButtonFields and Buttons in Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons as ButtonFields or within templates."
url="~/CustomButtons/CustomButtons.aspx" />
</siteMapNode>
güncelleştirdikten Web.sitemapsonra, öğreticiler web sitesini bir tarayıcı üzerinden görüntülemek için biraz bekleyin. Soldaki menüde artık düzenleme, ekleme ve silme öğreticileri için öğeler bulunur.

Şekil 4: Site Haritası Artık Özel Düğmeler Öğreticisi girdisini içerir
2. Adım: Tedarikçileri Listeleyen Bir FormView Ekleme
Şimdi tedarikçileri listeleyen FormView'ı ekleyerek bu öğreticiyi kullanmaya başlayalım. Giriş bölümünde açıklandığı gibi, bu FormView kullanıcının tedarikçiler arasında sayfa oluşturmasına olanak tanır ve tedarikçi tarafından sağlanan ürünleri gridView'da gösterir. Buna ek olarak, bu FormView tıklandığında tedarikçinin tüm ürünlerini sonlandırıldı olarak işaretleyen bir Düğme içerir. Özel düğmeyi FormView'a ekleme konusunda endişe etmeden önce, önce sağlayıcı bilgilerini görüntülemesi için FormView'u oluşturalım.
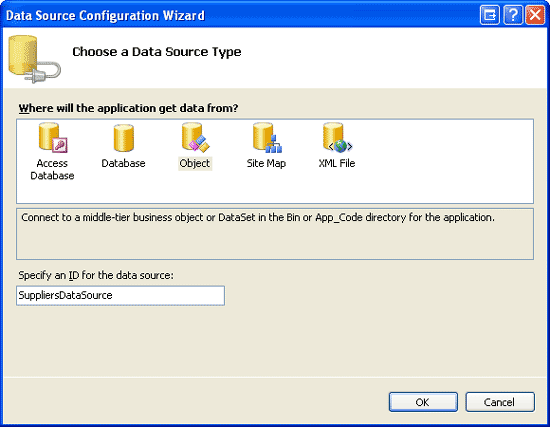
Klasördeki CustomButtons sayfayı CustomButtons.aspx açarak başlayın. FormView'ı Araç Kutusu'ndan Tasarımcı'ya sürükleyerek sayfaya ekleyin ve özelliğini olarak SuppliersayarlayınID. FormView'un akıllı etiketinden adlı SuppliersDataSourceyeni bir ObjectDataSource oluşturmayı tercih edin.
Şekil 5: Adlı SuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
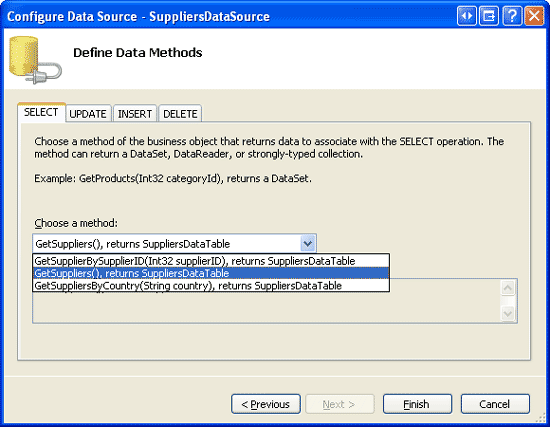
Bu yeni ObjectDataSource'ı sınıfın SuppliersBLL GetSuppliers() yönteminden sorgular olacak şekilde yapılandırın (bkz. Şekil 6). Bu FormView sağlayıcı bilgilerini güncelleştirmek için bir arabirim sağlamadığından, GÜNCELLEŞTIR sekmesindeki açılan listeden (Yok) seçeneğini belirleyin.
Şekil 6: Veri Kaynağını Sınıfın SuppliersBLL GetSuppliers() Yöntemini kullanacak şekilde yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource yapılandırıldıktan sonra Visual Studio, FormView için bir InsertItemTemplate, EditItemTemplateve ItemTemplate oluşturur. ve EditItemTemplate öğesini InsertItemTemplate kaldırın ve yalnızca sağlayıcının şirket adını ve telefon numarasını görüntüleyebilecek şekilde değiştirinItemTemplate. Son olarak, akıllı etiketinden Sayfalandırmayı Etkinleştir onay kutusunu işaretleyerek (veya özelliğini Trueolarak ayarlayarakAllowPaging) FormView için disk belleği desteğini açın. Bu değişikliklerden sonra sayfanızın bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False" AllowPaging="True">
<ItemTemplate>
<h3>
<asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>' />
</h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
</ItemTemplate>
</asp:FormView>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Şekil 7'de tarayıcı üzerinden görüntülendiğinde CustomButtons.aspx sayfası gösterilmektedir.
Şekil 7: FormView, Seçili Durumdaki CompanyName Sağlayıcıdan ve Phone Alanlarını Listeler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Seçili Tedarikçinin Ürünlerini Listeleyen Bir GridView Ekleme
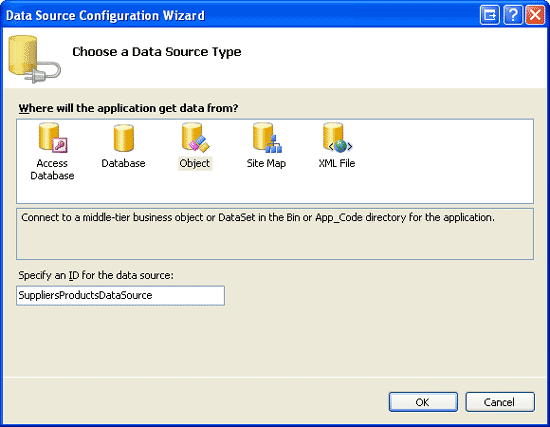
FormView şablonuna Tüm Ürünleri Sonlandır Düğmesini eklemeden önce, önce Seçilen sağlayıcı tarafından sağlanan ürünleri listeleyen FormView'un altına bir GridView ekleyelim. Bunu yapmak için sayfaya bir GridView ekleyin, özelliğini olarak SuppliersProductsayarlayın ID ve adlı SuppliersProductsDataSourceyeni bir ObjectDataSource ekleyin.
Şekil 8: Adlı SuppliersProductsDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
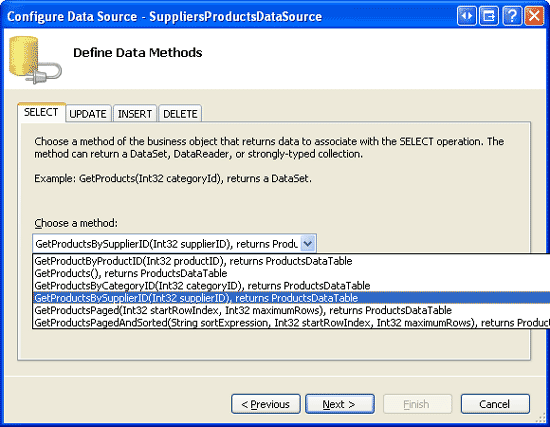
Bu ObjectDataSource'ı ProductsBLL sınıfının GetProductsBySupplierID(supplierID) yöntemini kullanacak şekilde yapılandırın (bkz. Şekil 9). Bu GridView, bir ürünün fiyatının ayarlanmasını sağlayacak olsa da, GridView'daki yerleşik düzenleme veya silme özelliklerini kullanmaz. Bu nedenle, ObjectDataSource'un UPDATE, INSERT ve DELETE sekmeleri için açılan listeyi (Yok) olarak ayarlayabiliriz.
Şekil 9: Veri Kaynağını Sınıfın ProductsBLL GetProductsBySupplierID(supplierID) Yöntemini kullanacak şekilde yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
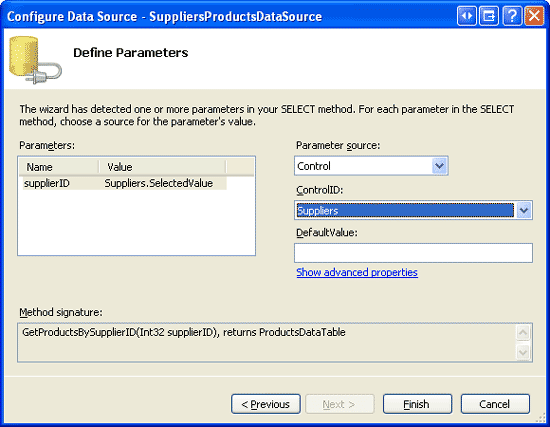
GetProductsBySupplierID(supplierID) yöntemi bir giriş parametresi kabul ettiğinden, ObjectDataSource sihirbazı bu parametre değerinin kaynağını sorar. Değeri FormView'dan SupplierID geçirmek için Parametre kaynağı açılan listesini Control ve ControlID açılan listesini Suppliers (2. Adımda oluşturulan FormView kimliği) olarak ayarlayın.
Şekil 10: Parametrenin supplierID FormView Denetiminden Suppliers Gelmesi Gerektiğini Belirtin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource sihirbazı tamamlandıktan sonra GridView, ürünün veri alanlarının her biri için bir BoundField veya CheckBoxField içerir. Bunu checkBoxField ile Discontinued birlikte yalnızca ProductName ve UnitPrice BoundField değerlerini gösterecek şekilde kırpalım. Ayrıca, BoundField'i metni para birimi olarak biçimlendirecek şekilde biçimlendirelimUnitPrice. GridView ve SuppliersProductsDataSource ObjectDataSource'unuzun bildirim temelli işaretlemesi aşağıdaki işaretlemeye benzer olmalıdır:
<asp:GridView ID="SuppliersProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsBySupplierID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Suppliers" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Bu noktada öğreticimizde, kullanıcının üstteki FormView'dan bir sağlayıcı seçmesine ve alttaki GridView aracılığıyla bu sağlayıcı tarafından sağlanan ürünleri görüntülemesine olanak sağlayan bir ana/ayrıntılar raporu görüntülenir. Şekil 11'de, FormView'dan Tokyo Traders sağlayıcısı seçilirken bu sayfanın ekran görüntüsü gösterilmektedir.
Şekil 11: Seçili Sağlayıcının Ürünleri GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Bir Sağlayıcı için Tüm Ürünleri Sona Erdirmek için DAL ve BLL Yöntemleri Oluşturma
FormView'a tıklandığında tedarikçinin tüm ürünlerini sonlandıran bir Düğme ekleyebilmek için önce bu eylemi gerçekleştiren DAL ve BLL'ye bir yöntem eklememiz gerekir. Özellikle, bu yöntem olarak adlandırılır DiscontinueAllProductsForSupplier(supplierID). FormView'un Düğmesi'ne tıklandığında, seçilen sağlayıcının SupplierIDürünlerini geçirerek İş Mantığı Katmanı'nda bu yöntemi çağıracağız; BLL daha sonra ilgili Veri Erişim Katmanı yöntemine çağrı yapar ve bu yöntem, belirtilen sağlayıcının ürünlerini sonlandıran veritabanına bir UPDATE bildirim verir.
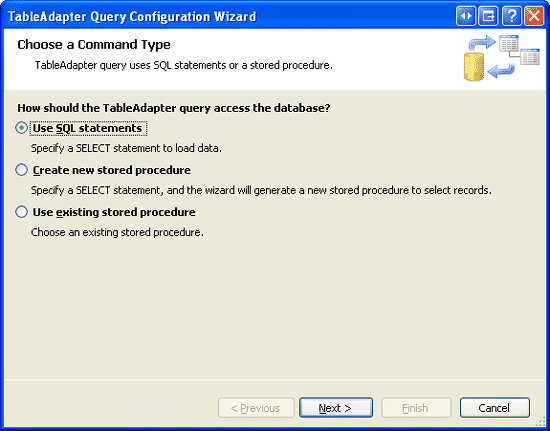
Önceki öğreticilerimizde yaptığımız gibi DAL yöntemini, ardından BLL yöntemini oluşturma ve son olarak ASP.NET sayfasında işlevselliği uygulama ile başlayan bir alt düzey yaklaşımı kullanacağız. Northwind.xsd Klasörde Yazılan Veri Kümesi'ni App_Code/DAL açın ve öğesine yeni bir yöntem ProductsTableAdapter ekleyin (öğesine sağ tıklayın ProductsTableAdapter ve Sorgu Ekle'yi seçin). Bunu yaptığınızda, yeni yöntemi ekleme işleminde bize yol gösteren TableAdapter Sorgu Yapılandırması sihirbazı açılır. DAL yöntemimizin geçici bir SQL deyimi kullanacağını belirterek başlayın.
Şekil 12: Geçici SQL Deyimi Kullanarak DAL Yöntemi Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
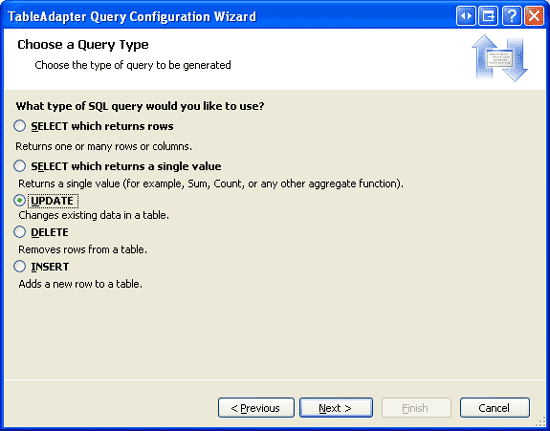
Ardından sihirbaz, ne tür bir sorgu oluşturulacağını sorar. Yöntemin DiscontinueAllProductsForSupplier(supplierID) veritabanı tablosunu güncelleştirmesi Products gerekeceğinden, belirtilen supplierIDtarafından sağlanan tüm ürünler için alanı 1 olarak ayarlamamız Discontinued ve verileri güncelleştiren bir sorgu oluşturmamız gerekir.
Şekil 13: UPDATE Sorgu Türünü seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sonraki sihirbaz ekranı, DataTable'da tanımlanan alanların her birini güncelleştiren TableAdapter'ın mevcut UPDATE deyimini Products sağlar. Bu sorgu metnini aşağıdaki deyimle değiştirin:
UPDATE [Products] SET
Discontinued = 1
WHERE SupplierID = @SupplierID
Bu sorguyu girip İleri'ye tıkladıktan sonra, son sihirbaz ekranında yeni yöntemin adını kullanmak DiscontinueAllProductsForSupplieristenir. Son düğmesine tıklayarak sihirbazı tamamlayın. DataSet Designer'a döndükten sonra adlı DiscontinueAllProductsForSupplier(@SupplierID)içinde ProductsTableAdapter yeni bir yöntem görmeniz gerekir.
Şekil 14: Yeni DAL Yöntemini DiscontinueAllProductsForSupplier Adlandırın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DiscontinueAllProductsForSupplier(supplierID) Veri Erişim Katmanı'nda oluşturulan yöntemle, sonraki görevimiz İş Mantığı Katmanı'nda yöntemi oluşturmaktırDiscontinueAllProductsForSupplier(supplierID). Bunu yapmak için sınıf dosyasını açın ProductsBLL ve aşağıdakileri ekleyin:
public int DiscontinueAllProductsForSupplier(int supplierID)
{
return Adapter.DiscontinueAllProductsForSupplier(supplierID);
}
Bu yöntem, sağlanan supplierID parametre değerini geçirerek DAL'deki yöntemine çağrırDiscontinueAllProductsForSupplier(supplierID). Belirli koşullar altında yalnızca bir tedarikçinin ürünlerinin kesilmesine izin veren herhangi bir iş kuralı varsa, bu kurallar burada, BLL'de uygulanmalıdır.
Not
sınıfındaki UpdateProduct aşırı yüklemelerden ProductsBLL farklı olarak, DiscontinueAllProductsForSupplier(supplierID) yöntem imzası özniteliğini DataObjectMethodAttribute (<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, Boolean)>) içermez. DiscontinueAllProductsForSupplier(supplierID) Bu, objectDataSource'un Update sekmesindeki Veri Kaynağını Yapılandırma sihirbazının açılan listesinden yöntemini engeller. Yöntemini doğrudan ASP.NET sayfamızdaki DiscontinueAllProductsForSupplier(supplierID) bir olay işleyicisinden çağıracağımız için bu özniteliği atlamıştım.
5. Adım: FormView'a Tüm Ürünleri Sonlandır Düğmesi Ekleme
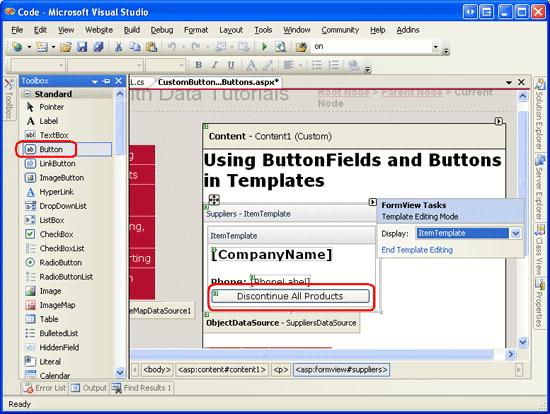
DiscontinueAllProductsForSupplier(supplierID) BLL ve DAL'deki yöntem tamamlandıktan sonra, seçilen sağlayıcı için tüm ürünleri sona erdirebilme özelliğini eklemenin son adımı, FormView'un ItemTemplateöğesine bir Düğme Web denetimi eklemektir. Tedarikçinin telefon numarasının altına düğme metni, Tüm Ürünleri Sonlandır ve özellik değeri DiscontinueAllProductsForSupplierile böyle bir ID Düğme ekleyelim. Bu Düğme Web denetimini, FormView'un akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayarak (bkz. Şekil 15) veya doğrudan bildirim temelli söz dizimi aracılığıyla Tasarımcı aracılığıyla ekleyebilirsiniz.
Şekil 15: FormView'lara ItemTemplate Tüm Ürünleri Sonlandır Düğmesi Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sayfayı ziyaret eden bir kullanıcı Düğme'ye tıkladığında, bir geri gönderme başlatılır ve FormView'un ItemCommand olayı tetiklenir. Tıklanan bu Düğmeye yanıt olarak özel kod yürütmek için bu olay için bir olay işleyicisi oluşturabiliriz. Ancak, ItemCommand FormView içinde herhangi bir Button, LinkButton veya ImageButton Web denetimi tıklatıldığında olayın tetiklendiğini anlayın. Bu, kullanıcı FormView'da ItemCommand bir sayfadan diğerine geçtiğinde olayın tetiklenmesi anlamına gelir; kullanıcı ekleme, güncelleştirme veya silmeyi destekleyen bir FormView'da Yeni, Düzenle veya Sil'e tıkladığında aynı şey olur.
Hangi düğmeye ItemCommand tıklandığından bağımsız olarak tetiklendiğinden, olay işleyicisinde Tüm Ürünleri Sonlandır Düğmesine tıklandığını veya başka bir düğme olup olmadığını belirlemek için bir yönteme ihtiyacımız vardır. Bunu başarmak için Düğme Web denetiminin CommandName özelliğini belirli bir tanımlayıcı değere ayarlayabiliriz. Düğmeye tıklandığında, bu CommandName değer olay işleyicisine ItemCommand geçirilir ve tüm ürünleri sonlandır düğmesinin tıklanan düğme olup olmadığını belirlememize olanak tanır. Tüm Ürünleri Sonlandır Düğmesinin CommandName özelliğini DiscontinueProducts olarak ayarlayın.
Son olarak, kullanıcının seçili sağlayıcının ürünlerini gerçekten sonlandırmak istediğinden emin olmak için istemci tarafı onay iletişim kutusunu kullanalım. Silme sırasında İstemci Tarafı Onayı Ekleme öğreticisinde gördüğümüz gibi, bu işlem biraz JavaScript ile gerçekleştirilebilir. Özellikle, Düğme Web denetiminin OnClientClick özelliğini olarak ayarlayın return confirm('This will mark _all_ of this supplier\'s products as discontinued. Are you certain you want to do this?');
Bu değişiklikleri yaptıktan sonra, FormView'un bildirim temelli söz dizimi aşağıdaki gibi görünmelidir:
<asp:FormView ID="Suppliers" runat="server" DataKeyNames="SupplierID"
DataSourceID="SuppliersDataSource" EnableViewState="False"
AllowPaging="True">
<ItemTemplate>
<h3><asp:Label ID="CompanyName" runat="server"
Text='<%# Bind("CompanyName") %>'></asp:Label></h3>
<b>Phone:</b>
<asp:Label ID="PhoneLabel" runat="server" Text='<%# Bind("Phone") %>' />
<br />
<asp:Button ID="DiscontinueAllProductsForSupplier" runat="server"
CommandName="DiscontinueProducts" Text="Discontinue All Products"
OnClientClick="return confirm('This will mark _all_ of this supplier\'s
products as discontinued. Are you certain you want to do this?');" />
</ItemTemplate>
</asp:FormView>
Ardından, FormView'un ItemCommand olayı için bir olay işleyicisi oluşturun. Bu olay işleyicisinde önce Tüm Ürünleri Sonlandır Düğmesine tıklanıp tıklanmadığını belirlememiz gerekir. Bu durumda, sınıfın bir örneğini ProductsBLL oluşturmak ve seçilen FormView'u SupplierID geçirerek yöntemini çağırmak DiscontinueAllProductsForSupplier(supplierID) istiyoruz:
protected void Suppliers_ItemCommand(object sender, FormViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("DiscontinueProducts") == 0)
{
// The "Discontinue All Products" Button was clicked.
// Invoke the ProductsBLL.DiscontinueAllProductsForSupplier(supplierID) method
// First, get the SupplierID selected in the FormView
int supplierID = (int)Suppliers.SelectedValue;
// Next, create an instance of the ProductsBLL class
ProductsBLL productInfo = new ProductsBLL();
// Finally, invoke the DiscontinueAllProductsForSupplier(supplierID) method
productInfo.DiscontinueAllProductsForSupplier(supplierID);
}
}
SupplierID FormView'da seçilen geçerli sağlayıcının öğesine FormView'un SelectedValue özelliği kullanılarak erişilebileceğini unutmayın. özelliği, SelectedValue FormView'da görüntülenen kaydın ilk veri anahtarı değerini döndürür. Veri anahtarı değerlerinin çekildiği veri alanlarını gösteren FormView DataKeyNames özelliği, ObjectDataSource 2. Adımda FormView'a SupplierID bağlanırken Visual Studio tarafından otomatik olarak olarak ayarlanmıştır.
Olay işleyicisi ItemCommand oluşturulduğunda, sayfayı test etmek için biraz bekleyin. Cooperativa de Quesos 'Las Cabras' sağlayıcısına göz atın (benim için FormView'daki beşinci tedarikçidir). Bu tedarikçi Queso Cabrales ve Queso Manchego La Pastora olmak üzere her ikisi de sonlandırılmayan iki ürün sağlar.
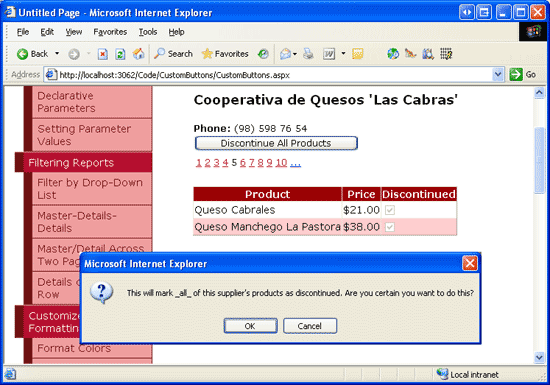
Cooperativa de Quesos 'Las Cabras'ın işlerinden çıktığını ve bu nedenle ürünlerinin durdurulduğunu düşünün. Tüm Ürünleri Sonlandır düğmesine tıklayın. Bu, istemci tarafı onay iletişim kutusunu görüntüler (bkz. Şekil 16).
Şekil 16: Cooperativa de Quesos Las Cabras İki Aktif Ürün Tedarik Ediyor (Tam boyutlu görüntüyü görüntülemek için tıklayınız)
İstemci tarafı onaylama iletişim kutusunda Tamam'a tıklarsanız, form gönderimi devam eder ve FormView ItemCommand olayının tetiklendiği bir geri gönderme işlemine neden olur. Daha sonra oluşturduğumuz olay işleyicisi, yöntemini çağırarak DiscontinueAllProductsForSupplier(supplierID) ve hem Queso Cabrales hem de Queso Manchego La Pastora ürünlerini sonlandırarak yürütür.
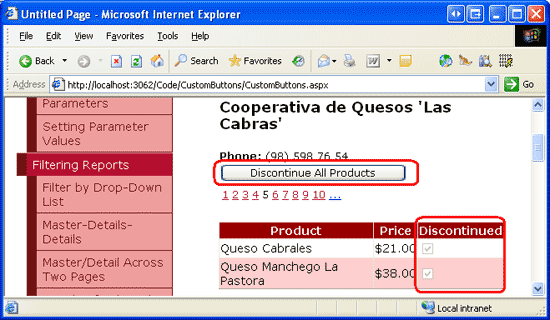
GridView'un görünüm durumunu devre dışı bırakmışsanız, GridView her geri göndermede temel alınan veri deposuna yeniden bağlanıyor demektir ve bu nedenle bu iki ürünün artık kullanımdan kaldırıldığını yansıtacak şekilde hemen güncelleştirilir (bkz. Şekil 17). Ancak GridView'da görünüm durumunu devre dışı bırakmıyorsanız, bu değişikliği yaptıktan sonra verileri GridView'a el ile yeniden bağlamanız gerekir. Bunu başarmak için, yöntemini çağırdıktan hemen sonra GridView'un DataBind() yöntemine bir çağrı yapmanız yeterlidir DiscontinueAllProductsForSupplier(supplierID) .
Şekil 17: Tüm Ürünleri Sonlandır düğmesine tıkladıktan sonra, Tedarikçinin Ürünleri Buna Göre Güncelleştirilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
6. Adım: Bir Ürünün Fiyatını Ayarlamak için İş Mantığı Katmanında UpdateProduct Aşırı Yüklemesi Oluşturma
FormView'daki Tüm Ürünleri Sonlandır Düğmesinde olduğu gibi, GridView'da bir ürünün fiyatını artırmaya ve azaltmaya yönelik düğmeler eklemek için önce uygun Veri Erişim Katmanı ve İş Mantığı Katmanı yöntemlerini eklememiz gerekir. DAL'de tek bir ürün satırını güncelleştiren bir yöntemimiz olduğundan, BLL'de yöntem için UpdateProduct yeni bir aşırı yükleme oluşturarak bu işlevi sağlayabiliriz.
Geçmişteki UpdateProduct aşırı yüklemelerimiz, ürün alanlarının bir bileşimini skaler giriş değerleri olarak aldı ve belirtilen ürün için yalnızca bu alanları güncelleştirdi. Bu aşırı yükleme için bu standarttan biraz farklı olacağız ve bunun yerine ürünün ProductID yüzdesini ve değerinin ayarlandığı yüzdeyi UnitPrice (yeniyi geçirmenin aksine, kendi kendini ayarlamış UnitPrice ) geçireceğiz. Bu yaklaşım, geçerli ürünün UnitPricedeğerini belirleme zahmetine gerek duymadığımız için arka planda kod ASP.NET sayfasında yazmamız gereken kodu basitleştirir.
UpdateProduct Bu öğreticinin aşırı yüklemesi aşağıda gösterilmiştir:
public bool UpdateProduct(decimal unitPriceAdjustmentPercentage, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
// Adjust the UnitPrice by the specified percentage (if it's not NULL)
if (!product.IsUnitPriceNull())
product.UnitPrice *= unitPriceAdjustmentPercentage;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Bu aşırı yükleme, DAL'nin GetProductByProductID(productID) yöntemi aracılığıyla belirtilen ürün hakkındaki bilgileri alır. Ardından ürüne UnitPrice bir veritabanı NULL değeri atanıp atanmadığını denetler. Eğer öyleyse, fiyat değişmeden bırakılır. Ancak değer olmayanNULL UnitPrice bir değer varsa, yöntemi ürünün UnitPrice değerini belirtilen yüzdeye (unitPriceAdjustmentPercent) göre güncelleştirir.
7. Adım: GridView'a Artır ve Azalt Düğmelerini Ekleme
GridView (ve DetailsView) bir alan koleksiyonundan oluşur. BoundFields, CheckBoxFields ve TemplateField'lere ek olarak, ASP.NET, adından da anlaşılacağı gibi, her satır için Button, LinkButton veya ImageButton içeren bir sütun olarak işlenen ButtonField'ı içerir. FormView'a benzer şekilde, GridView sayfalama düğmeleri, Düzenle veya Sil düğmeleri, sıralama düğmeleri vb. içindeki herhangi bir düğmeye tıklanması geri göndermeye neden olur ve GridView'un RowCommand olayını tetikler.
ButtonField, Belirtilen değeri Düğmeler CommandName özelliklerinin her birine atayan bir CommandName özelliğe sahiptir. FormView'da olduğu gibi, CommandName değer olay işleyicisi tarafından RowCommand hangi düğmeye tıklandığını belirlemek için kullanılır.
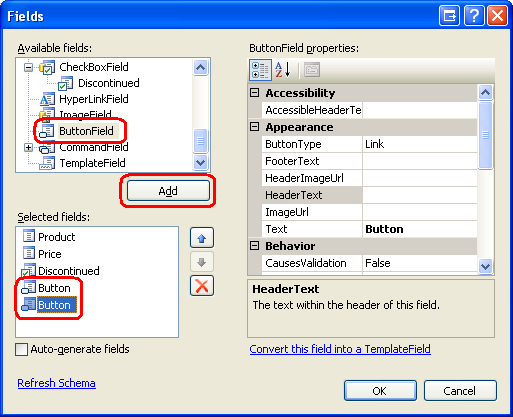
GridView'a iki yeni ButtonField ekleyelim. Bunlardan biri Price +%10 düğme metni, diğeri ise Price -10%. Bu ButtonField'leri eklemek için GridView'un akıllı etiketinden Sütunları Düzenle bağlantısına tıklayın, sol üstteki listeden ButtonField alan türünü seçin ve Ekle düğmesine tıklayın.

Şekil 18: GridView'a İki Düğme Alanı Ekleme
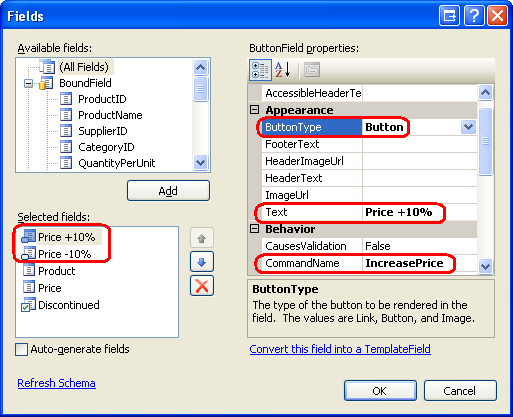
İki ButtonField öğesini ilk iki GridView alanı olarak görünecek şekilde taşıyın. Ardından, bu iki ButtonField öğesinin özelliklerini sırasıyla Price +%10 ve Price -%10 olarak, CommandName özellikleri ise IncreasePrice ve DecreasePrice olarak ayarlayınText. Varsayılan olarak, ButtonField düğme sütununu LinkButtons olarak işler. Ancak bu, ButtonField'in ButtonType özelliği aracılığıyla değiştirilebilir. Şimdi bu iki ButtonField'ın normal basma düğmeleri olarak işlenmesini sağlarız; bu nedenle özelliğini olarak ButtonayarlayınButtonType. Şekil 19'da, bu değişiklikler yapıldıktan sonra Alanlar iletişim kutusu gösterilir; GridView'un bildirim temelli işaretlemesi aşağıdadır.

Şekil 19: ButtonFields Text, CommandNameve ButtonType Özelliklerini Yapılandırma
<asp:GridView ID="SuppliersProducts" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SuppliersProductsDataSource"
EnableViewState="False">
<Columns>
<asp:ButtonField ButtonType="Button" CommandName="IncreasePrice"
Text="Price +10%" />
<asp:ButtonField ButtonType="Button" CommandName="DecreasePrice"
Text="Price -10%" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
Bu ButtonField'ler oluşturulduktan sonra, son adım GridView'un RowCommand olayı için bir olay işleyicisi oluşturmaktır. Bu olay işleyicisi, Price +%10 veya Price -%10 düğmeleri tıklandığı için tetiklendiyse, düğmesine tıklanan satır için öğesini belirlemesi ProductID ve ardından ile birlikte uygun UnitPrice yüzde ayarlamasını geçirerek sınıfın UpdateProduct yöntemini çağırması ProductsBLL ProductIDgerekir. Aşağıdaki kod şu görevleri gerçekleştirir:
protected void SuppliersProducts_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.CompareTo("IncreasePrice") == 0 ||
e.CommandName.CompareTo("DecreasePrice") == 0)
{
// The Increase Price or Decrease Price Button has been clicked
// Determine the ID of the product whose price was adjusted
int productID =
(int)SuppliersProducts.DataKeys[Convert.ToInt32(e.CommandArgument)].Value;
// Determine how much to adjust the price
decimal percentageAdjust;
if (e.CommandName.CompareTo("IncreasePrice") == 0)
percentageAdjust = 1.1M;
else
percentageAdjust = 0.9M;
// Adjust the price
ProductsBLL productInfo = new ProductsBLL();
productInfo.UpdateProduct(percentageAdjust, productID);
}
}
Fiyat +%10 veya Fiyat -%10 düğmesine tıklanan satırı belirlemek ProductID için GridView'un DataKeys koleksiyonuna başvurmamız gerekir. Bu koleksiyon, her GridView satırı için özelliğinde DataKeyNames belirtilen alanların değerlerini tutar. ObjectDataSource GridView'a bağlanırken GridView özelliği DataKeyNames Visual Studio tarafından ProductID olarak ayarlandığından, DataKeys(rowIndex).Value belirtilen rowIndex için öğesini ProductID sağlar.
ButtonField, parametresinde düğmesine tıklanan satırın rowIndex'ini e.CommandArgument otomatik olarak geçirir. Bu nedenle, Fiyat +%10 veya Fiyat -%10 düğmesine tıklanan satırı belirlemek ProductID için şunu kullanırız: Convert.ToInt32(SuppliersProducts.DataKeys(Convert.ToInt32(e.CommandArgument)).Value).
Tüm Ürünleri Sonlandır düğmesinde olduğu gibi, GridView'un görünüm durumunu devre dışı bırakmışsanız, GridView her geri göndermede temel alınan veri deposuna yeniden bağlanıyor demektir ve bu nedenle düğmelerden herhangi biri tıklandığında oluşan fiyat değişikliğini yansıtacak şekilde hemen güncelleştirilir. Ancak GridView'da görünüm durumunu devre dışı bırakmıyorsanız, bu değişikliği yaptıktan sonra verileri GridView'a el ile yeniden bağlamanız gerekir. Bunu başarmak için, yöntemini çağırdıktan hemen sonra GridView'un DataBind() yöntemine bir çağrı yapmanız yeterlidir UpdateProduct .
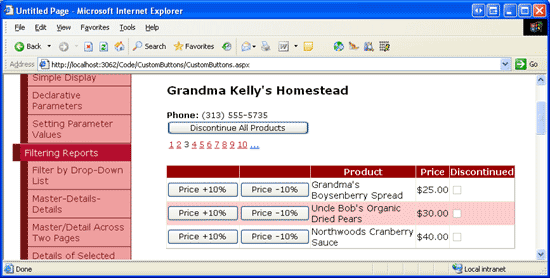
Şekil 20'de Büyükanne Kelly'nin Ev Sahibi tarafından sağlanan ürünler görüntülenirken sayfa gösterilmektedir. Şekil 21'de Büyükannenin Boysenberry Spread'i için Fiyat +%10 düğmesi iki kez tıklandıktan sonra elde edilen sonuçlar ve Northwoods Kızılcık Sosu için bir kez Fiyat -%10 düğmesi gösterilmiştir.
Şekil 20: GridView Fiyat +%10 ve Fiyat -%10 Düğmelerini içerir (tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 21: Birinci ve Üçüncü Ürünün Fiyatları Fiyat +%10 ve Fiyat -%10 Düğmeleriyle Güncelleştirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
GridView 'da (ve DetailsView) TemplateField'lerine Düğmeler, BağlantıDüğmesi veya ImageButton'lar da eklenebilir. BoundField'da olduğu gibi, tıklandığında bu Düğmeler bir geri göndermeye neden olur ve GridView'un RowCommand olayını oluşturur. Ancak, bir TemplateField'a düğme eklerken, ButtonFields kullanılırken olduğu gibi Düğme'ler CommandArgument otomatik olarak satırın dizinine ayarlanmaz. Olay işleyicisinde tıklanan RowCommand düğmenin satır dizinini belirlemeniz gerekiyorsa, Button CommandArgument özelliğini TemplateField içindeki bildirim temelli söz diziminde aşağıdaki gibi bir kod kullanarak el ile ayarlamanız gerekir:
<asp:Button runat="server" ... CommandArgument='<%# ((GridViewRow) Container).RowIndex %>'.
Özet
GridView, DetailsView ve FormView denetimlerinin tümü Düğmeler, LinkButton'lar veya ImageButton'lar içerebilir. Bu tür düğmeler tıklandığında bir geri göndermeye ItemCommand neden olur ve Olayı FormView ve DetailsView denetimlerinde ve RowCommand GridView'daki olayda tetikler. Bu veri Web denetimleri, kayıtları silme veya düzenleme gibi komutla ilgili yaygın eylemleri işlemek için yerleşik işlevlere sahiptir. Ancak, tıklandığında kendi özel kodumuzu yürüterek yanıt veren düğmeleri de kullanabiliriz.
Bunu başarmak için veya RowCommand olayı için bir olay işleyicisi ItemCommand oluşturmamız gerekir. Bu olay işleyicisinde önce gelen CommandName değeri denetleyeceğiz ve hangi düğmeye tıklandığını belirleyip uygun özel eylemi gerçekleştireceğiz. Bu öğreticide, belirli bir tedarikçiye ait tüm ürünleri sonlandırmak veya belirli bir ürünün fiyatını %10 artırmak veya azaltmak için düğmelerin ve ButtonField'lerin nasıl kullanılacağını gördük.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET