DetailsView Denetiminde TemplateField Kullanma (VB)
tarafından Scott Mitchell
GridView ile kullanılabilen TemplateFields özellikleri DetailsView denetimiyle de kullanılabilir. Bu öğreticide, TemplateFields içeren bir DetailsView kullanarak bir kerede bir ürün görüntüleyeceğiz.
Giriş
TemplateField verileri işlemede BoundField, CheckBoxField, HyperLinkField ve diğer veri alanı denetimlerinden daha yüksek bir esneklik sunar. Önceki öğreticide, GridView'da TemplateField kullanarak şunları yaptık:
- Bir sütunda birden çok veri alanı değeri görüntüleme. Özellikle, hem ve
FirstNameLastNamealanları tek bir GridView sütununda birleştirildi. - Veri alanı değerini ifade etmek için alternatif bir Web denetimi kullanın. Takvim denetimi kullanarak değerin nasıl göstereceğini
HiredDategördük. - Temel alınan verilere göre durum bilgilerini gösterin. Tabloda bir çalışanın
Employeesişte olduğu gün sayısını döndüren bir sütun olmasa da, önceki öğreticideki GridView örneğinde TemplateField ve biçimlendirme yöntemi kullanılarak bu tür bilgileri görüntüleyebildik.
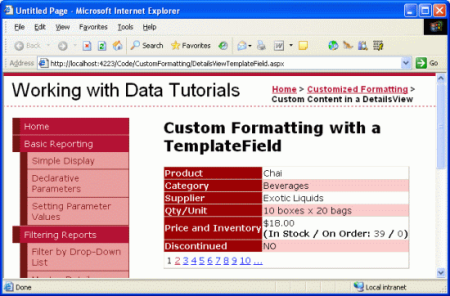
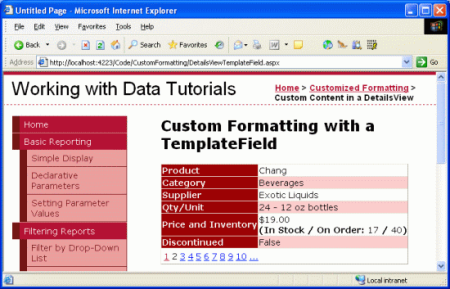
GridView ile kullanılabilen TemplateFields özellikleri DetailsView denetimiyle de kullanılabilir. Bu öğreticide, iki TemplateField içeren bir DetailsView kullanarak bir kerede bir ürün görüntüleyeceğiz. İlk TemplateField, , UnitsInStockve UnitsOnOrder veri alanlarını tek bir DetailsView satırında birleştirirUnitPrice. İkinci TemplateField alanın değerini Discontinued görüntüler, ancak ise "EVET" ve aksi takdirde Discontinued True"HAYIR" değerini görüntülemek için bir biçimlendirme yöntemi kullanır.
Şekil 1: Görüntüyü Özelleştirmek için İki TemplateField Kullanılır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Haydi başlayalım!
1. Adım: Verileri DetailsView'a Bağlama
Önceki öğreticide açıklandığı gibi, TemplateFields ile çalışırken yalnızca BoundFields içeren DetailsView denetimini oluşturup yeni TemplateField'ler ekleyerek veya mevcut BoundField'leri gerektiği gibi TemplateFields'e dönüştürerek başlamak genellikle en kolayıdır. Bu nedenle, tasarımcı aracılığıyla sayfaya bir DetailsView ekleyerek ve bunu ürün listesini döndüren bir ObjectDataSource'a bağlayarak bu öğreticiyi başlatın. Bu adımlar, ürünün Boole olmayan değer alanlarının her biri için BoundFields ile bir DetailsView ve bir Boole değeri alanı için bir CheckBoxField (Sonlandırıldı) oluşturur.
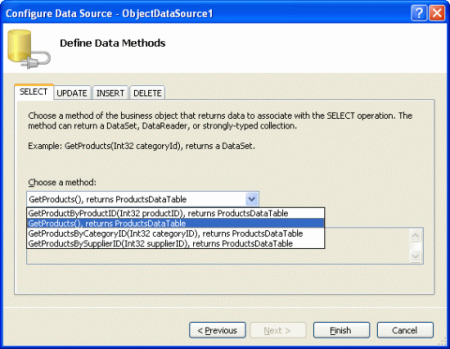
Sayfayı DetailsViewTemplateField.aspx açın ve Araç Kutusundan Bir DetailsView öğesini Tasarımcı'ya sürükleyin. DetailsView'un akıllı etiketinden, sınıfın GetProducts() yöntemini çağıran ProductsBLL yeni bir ObjectDataSource denetimi eklemeyi seçin.
Şekil 2: Yöntemi Çağıran GetProducts() Yeni Bir ObjectDataSource Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu rapor için ProductID, SupplierID, CategoryIDve ReorderLevel BoundField değerlerini kaldırın. Ardından, ve SupplierName BoundField değerlerinin BoundField'ın CategoryName hemen ardından ProductName görünmesi için BoundField'leri yeniden sırala. BoundField'ların HeaderText özelliklerini ve biçimlendirme özelliklerini uygun gördüğünüz şekilde ayarlayabilirsiniz. GridView'da olduğu gibi, bu BoundField düzeyindeki düzenlemeler Alanlar iletişim kutusu aracılığıyla (DetailsView'un akıllı etiketindeki Alanları Düzenle bağlantısına tıklanarak erişilebilir) veya bildirim temelli söz dizimi aracılığıyla gerçekleştirilebilir. Son olarak, DetailsView denetiminin görüntülenen verilere göre genişletilmesine izin vermek için DetailsView'ın Height ve Width özellik değerlerini temizleyin ve akıllı etikette Sayfalandırmayı Etkinleştir onay kutusunu işaretleyin.
Bu değişiklikleri yaptıktan sonra DetailsView denetiminizin bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
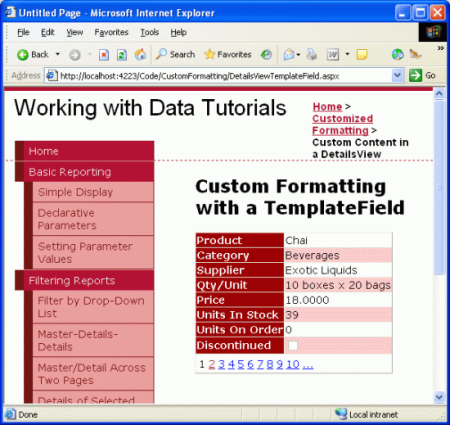
Sayfayı bir tarayıcı üzerinden görüntülemek için biraz zaman ayırın. Bu noktada, ürünün adını, kategorisini, tedarikçisini, fiyatını, stoktaki birimleri, siparişteki birimleri ve kullanımdan kaldırılan durumunu gösteren satırları içeren tek bir ürün (Chai) görmeniz gerekir.
Şekil 3: Ürünün Ayrıntıları Bir BoundField Serisi Kullanılarak Gösteriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Fiyatı, Stoktaki Birimleri ve SiparişTeki Birimleri Tek Satırda Birleştirme
DetailsView'da , UnitsInStockve UnitsOnOrder alanları için UnitPricebir satır bulunur. Yeni bir TemplateField ekleyerek veya mevcut UnitPrice, UnitsInStockve UnitsOnOrder BoundField'lerden birini TemplateField'a dönüştürerek bu veri alanlarını TemplateField ile tek bir satırda birleştirebiliriz. Kişisel olarak mevcut BoundField'leri dönüştürmeyi tercih etsem de, yeni bir TemplateField ekleyerek alıştırma yapalım.
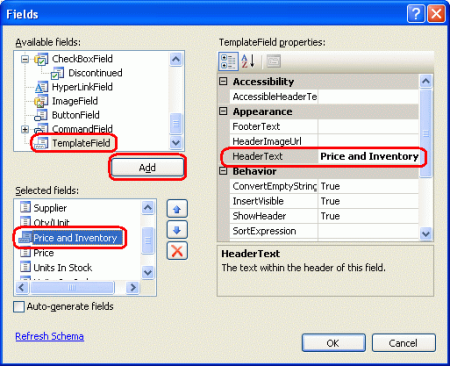
Alanlar iletişim kutusunu açmak için DetailsView'un akıllı etiketindeki Alanları Düzenle bağlantısına tıklayarak başlayın. Ardından, yeni bir TemplateField ekleyin ve özelliğini "Fiyat ve Stok" olarak ayarlayın HeaderText ve yeni TemplateField'i BoundField'ın üzerine UnitPrice yerleştirecek şekilde taşıyın.
Şekil 4: DetailsView Denetimine Yeni TemplateField Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu yeni TemplateField, , UnitsInStockve UnitsOnOrder BoundField'lerde UnitPriceşu anda görüntülenen değerleri içereceğinden, bunları kaldıralım.
Bu adımın son görevi, Price ve Inventory TemplateField için işaretlemeyi tanımlamaktır ItemTemplate . Bu işaretleme, Tasarımcı'daki DetailsView şablon düzenleme arabirimi aracılığıyla veya denetimin bildirim temelli söz dizimi aracılığıyla el ile gerçekleştirilebilir. GridView'da olduğu gibi DetailsView şablonu düzenleme arabirimine akıllı etiketteki Şablonları Düzenle bağlantısına tıklayarak erişilebilir. Buradan, açılan listeden düzenlemek üzere şablonu seçebilir ve ardından Araç Kutusu'ndan herhangi bir Web denetimi ekleyebilirsiniz.
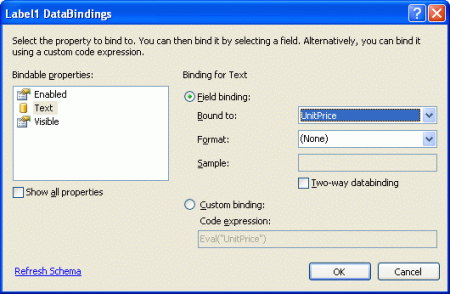
Bu öğretici için, Price ve Inventory TemplateField'ın ItemTemplateöğesine bir Etiket denetimi ekleyerek başlayın. Ardından, Label Web denetiminin akıllı etiketinden DataBindings'i Düzenle bağlantısına Text tıklayın ve özelliği UnitPrice alana bağlayın.
Şekil 5: Etiketin Text Özelliğini UnitPrice Veri Alanına Bağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Fiyatı Para Birimi Olarak Biçimlendirme
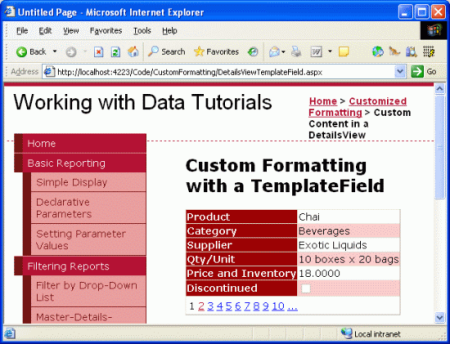
Bu eklemeyle, Etiket Web denetimi Price ve Inventory TemplateField artık yalnızca seçili ürünün fiyatını görüntüler. Şekil 6'da, tarayıcı üzerinden görüntülendiğinde ilerleme durumumuzun ekran görüntüsü gösterilmektedir.
Şekil 6: Fiyat ve Stok ŞablonuAlanı Fiyatı Gösterir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ürünün fiyatının para birimi olarak biçimlendirilmediğini unutmayın. BoundField ile, özelliği olarak ve DataFormatString özelliğini False {0:formatSpecifier}olarak ayarlayarak HtmlEncode biçimlendirme mümkündür. Ancak TemplateField için, tüm biçimlendirme yönergeleri veri bağlama söz diziminde veya uygulama kodunun içinde bir yerde tanımlanan bir biçimlendirme yöntemi kullanılarak belirtilmelidir (örneğin, ASP.NET sayfasının arka planda kod sınıfı).
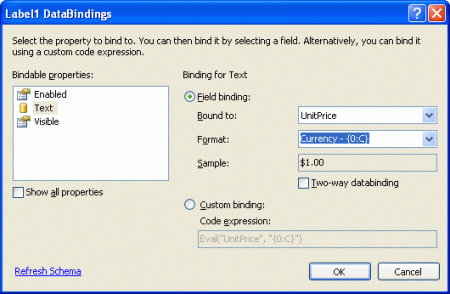
Etiket Web denetiminde kullanılan veri bağlama söz diziminin biçimlendirmesini belirtmek için, Etiketin akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayarak DataBindings iletişim kutusuna dönün. Biçimlendirme yönergelerini doğrudan Biçim açılan listesine yazabilir veya tanımlı biçim dizelerinden birini seçebilirsiniz. BoundField'in DataFormatString özelliğinde olduğu gibi, biçimlendirme kullanılarak {0:formatSpecifier}belirtilir.
UnitPrice Alan için, uygun açılan liste değerini seçerek veya el ile yazarak {0:C} belirtilen para birimi biçimlendirmesini kullanın.
Şekil 7: Fiyatı Para Birimi Olarak Biçimlendirme (Tam boyutlu resmi görüntülemek için tıklayın)
Bildirim temelli olarak, biçimlendirme belirtimi veya Eval yöntemlerine Bind ikinci bir parametre olarak belirtilir. Az önce Tasarımcı aracılığıyla yapılan ayarlar bildirim temelli işaretlemede aşağıdaki veri bağlama ifadesiyle sonuçlanır:
<asp:Label ID="Label1" runat="server" Text='<%# Eval("UnitPrice", "{0:C}") %>'/>
TemplateField'a Kalan Veri Alanlarını Ekleme
Bu noktada Price ve Inventory TemplateField içinde veri alanını görüntüledik ve biçimlendirdikUnitPrice, ancak yine de ve UnitsOnOrder alanlarını görüntülememiz UnitsInStock gerekiyor. Şimdi bunları fiyatın altında ve parantez içinde bir satırda görüntüleyelim. Tasarımcı'daki şablon düzenleme arabiriminden, imlecinizi şablon içinde konumlandırıp görüntülenecek metni yazarak bu tür işaretlemeler eklenebilir. Alternatif olarak, bu işaretleme doğrudan bildirim temelli söz dizimine girilebilir.
Price ve Inventory TemplateField öğesinin fiyat ve stok bilgilerini şöyle görüntülemesi için statik işaretleme, Etiket Web denetimleri ve veri bağlama söz dizimini ekleyin:
UnitPrice
(Stokta / SiparişTe: UnitsInStock / UnitsOnOrder)
Bu görevi gerçekleştirdikten sonra DetailsView'unuzun bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:TemplateField HeaderText="Price and Inventory">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:Label>
<br />
<strong>
(In Stock / On Order: </strong>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("UnitsInStock") %>'></asp:Label>
<strong>/</strong>
<asp:Label ID="Label3" runat="server"
Text='<%# Eval("UnitsOnOrder") %>'>
</asp:Label><strong>)</strong>
</ItemTemplate>
</asp:TemplateField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
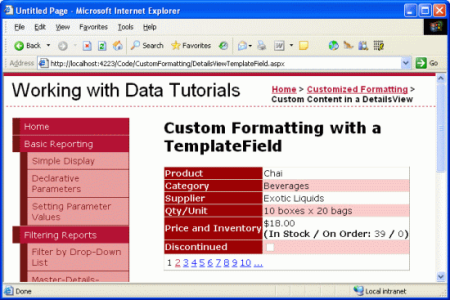
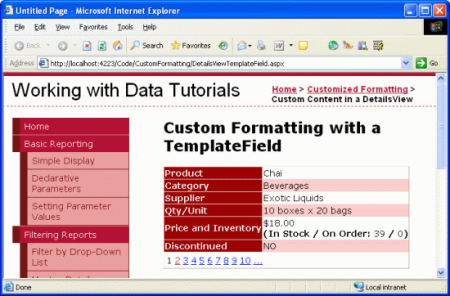
Bu değişikliklerle fiyat ve stok bilgilerini tek bir DetailsView satırında birleştirdik.
Şekil 8: Fiyat ve Stok Bilgileri Tek Satırda Görüntüleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Sonlandırılan Alan Bilgilerini Özelleştirme
Tablonun Products Discontinued sütunu, ürünün kullanımdan kaldırılıp kaldırılmadığını gösteren bit değeridir. DetailsView (veya GridView) veri kaynağı denetimine bağlanırken, gibi DiscontinuedBoole değeri alanları CheckBoxFields olarak uygulanırken, , ProductNameve gibi ProductIDBoole olmayan değer alanları BoundFields olarak uygulanır. CheckBoxField, veri alanının değeri True ise ve aksi takdirde işaretlenmemişse denetlenen devre dışı bir onay kutusu olarak işlenir.
CheckBoxField'ı görüntülemek yerine, ürünün kullanımdan kaldırılıp kaldırılmadığını belirten bir metin görüntülemek isteyebiliriz. Bunu yapmak için DetailsView'dan CheckBoxField'i kaldırabilir ve ardından özelliği olarak Discontinuedayarlanmış bir BoundField DataField ekleyebiliriz. Bunu yapmak için biraz bekleyin. Bu değişiklik sonrasında DetailsView, devam eden ürünler için "True" ve hala etkin olan ürünler için "False" metnini gösterir.
Şekil 9: Devam Eden Durumu Görüntülemek için Doğru ve Yanlış Dizeleri Kullanılır (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bunun yerine "True" veya "False" dizelerinin kullanılmasını değil, "EVET" ve "HAYIR" dizelerinin kullanılmasını istediğimizi düşünün. Bu özelleştirme bir TemplateField ve biçimlendirme yöntemi yardımıyla gerçekleştirilebilir. Biçimlendirme yöntemi herhangi bir sayıda giriş parametresi alabilir, ancak şablona eklemek için HTML'yi (dize olarak) döndürmesi gerekir.
Bir nesneyi giriş parametresi olarak kabul eden ve dize Northwind.ProductsRow döndüren adlı DisplayDiscontinuedAsYESorNO sayfanın arka planda kod sınıfına bir biçimlendirme yöntemi DetailsViewTemplateField.aspx ekleyin. Önceki öğreticide açıklandığı gibi, şablondan erişilebilir olması için bu yöntemin olarak veya Public olarak Protected işaretlenmesi gerekir.
Protected Function DisplayDiscontinuedAsYESorNO(discontinued As Boolean) As String
If discontinued Then
Return "YES"
Else
Return "NO"
End If
End Function
Bu yöntem giriş parametresini (discontinued) denetler ve değilse "HAYIR" ise True"EVET" döndürür.
Not
Önceki öğreticide incelenen biçimlendirme yönteminde, öğesini içerebilecek NULL bir veri alanına geçtiğimizi ve bu nedenle çalışanın özelliğine erişmeden EmployeesRowHiredDate önce çalışanın HiredDate özellik değerinin veritabanı NULL değerine sahip olup olmadığını denetlememiz gerektiğini hatırlayın. Sütunda hiçbir zaman veritabanı NULL değerleri atanamayacağından Discontinued burada böyle bir denetime gerek yoktur. Ayrıca, bu nedenle yöntemi bir örneği veya türündeki Objectbir parametreyi kabul etmek yerine Boole ProductsRow giriş parametresini kabul edebilir.
Bu biçimlendirme yöntemi tamamlandığında, kalan tek şey TemplateField'ın ItemTemplateiçinden çağırmaktır. TemplateField oluşturmak için BoundField'i Discontinued kaldırın ve yeni bir TemplateField ekleyin veya BoundField'i Discontinued TemplateField'e dönüştürün. Ardından, bildirim temelli işaretleme görünümünde TemplateField'ı düzenleyerek yalnızca yöntemini çağıran bir ItemTemplate içermesini DisplayDiscontinuedAsYESorNO sağlayın ve geçerli ProductRow örneğin Discontinued özelliğinin değerini geçirin. Bu yöntem aracılığıyla Eval erişilebilir. Özellikle TemplateField'in işaretlemesi şöyle görünmelidir:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<%#DisplayDiscontinuedAsYESorNO(Convert.ToBoolean(Eval("Discontinued")))%>
</ItemTemplate>
</asp:TemplateField>
Bu, örneğin Discontinued değerini geçirerek DetailsView işlenirken yönteminin ProductRow çağrılmasına neden olurDisplayDiscontinuedAsYESorNO. Eval yöntemi türünde Objectbir değer döndürdüğünden ancak DisplayDiscontinuedAsYESorNO yöntemi türünde bir giriş parametresi Booleanbeklediğinden, metotların dönüş değerini değerine BooleandönüştürürizEval. Yöntem DisplayDiscontinuedAsYESorNO daha sonra aldığı değere bağlı olarak "EVET" veya "HAYIR" döndürür. Döndürülen değer, bu DetailsView satırında görüntülenen değerdir (bkz. Şekil 10).
Şekil 10: EVET veya HAYIR Değerleri Artık Sona Erdirilen Satırda Gösteriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
DetailsView denetimindeki TemplateField, verileri görüntülemede diğer alan denetimleriyle sağlanandan daha yüksek esneklik sağlar ve aşağıdaki durumlar için idealdir:
- Bir GridView sütununda birden çok veri alanının görüntülenmesi gerekir
- Veriler düz metin yerine web denetimi kullanılarak en iyi şekilde ifade edilir
- Çıktı, meta verileri görüntüleme veya verileri yeniden biçimlendirme gibi temel verilere bağlıdır
TemplateFields, DetailsView'un temel alınan verilerinin işlenmesinde daha fazla esneklik sağlarken, her alan bir HTML'de <table>satır olarak işlendiğinden DetailsView çıktısı yine de biraz karmaşıktır.
FormView denetimi, işlenen çıkışı yapılandırma konusunda daha fazla esneklik sunar. FormView alanları içermez, yalnızca bir dizi şablon (ItemTemplate, EditItemTemplate, HeaderTemplatevb.) içerir. Sonraki öğreticimizde işlenen düzende daha fazla denetim elde etmek için FormView'un nasıl kullanılacağını göreceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Dan Jagers'dı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.