DataList’in Düzenleme Arabirimine Doğrulama Denetimleri Ekleme (C#)
tarafından Scott Mitchell
Bu öğreticide, daha kusursuz bir düzenleme kullanıcı arabirimi sağlamak için DataList'in EditItemTemplate'sine doğrulama denetimleri eklemenin ne kadar kolay olduğunu göreceğiz.
Giriş
DataList düzenleme öğreticilerinde şu ana kadar DataLists düzenleme arabirimleri, eksik ürün adı veya negatif fiyat gibi geçersiz kullanıcı girişi bir özel durumla sonuçlanmasa bile herhangi bir proaktif kullanıcı girişi doğrulaması eklemedi. Önceki öğreticide, oluşan özel durumlar hakkındaki bilgileri yakalamak ve düzgün bir şekilde görüntülemek için DataList UpdateCommand olay işleyicisine özel durum işleme kodunun nasıl ekleneceğini inceledik. Bununla birlikte, ideal olarak, düzenleme arabirimi bir kullanıcının bu tür geçersiz verileri girmesini ilk etapta engellemek için doğrulama denetimleri içerir.
Bu öğreticide, daha kusursuz bir düzenleme kullanıcı arabirimi sağlamak için DataList'lere EditItemTemplate doğrulama denetimleri eklemenin ne kadar kolay olduğunu göreceğiz. Özellikle, bu öğretici önceki öğreticide oluşturulan örneği alır ve düzenleme arabirimini uygun doğrulamayı içerecek şekilde genişletmektedir.
1. Adım: BLL ve DAL Düzeyi Özel Durumlarını İşlemedenÖrneği Çoğaltma
BLL ve DAL Düzeyinde Özel Durumları İşleme öğreticisinde, iki sütunlu, düzenlenebilir bir DataList'te ürünlerin adlarını ve fiyatlarını listeleyen bir sayfa oluşturduk. Bu öğreticide hedefimiz DataList'in düzenleme arabirimini doğrulama denetimlerini içerecek şekilde artırmaktır. Özellikle doğrulama mantığımız şunları yapacaktır:
- Ürün adının sağlanmasını gerektir
- Fiyat için girilen değerin geçerli bir para birimi biçimi olduğundan emin olun
- Negatif
UnitPricebir değer geçersiz olduğundan fiyat için girilen değerin sıfırdan büyük veya sıfıra eşit olduğundan emin olun
Önceki örneği doğrulamayı içerecek şekilde artırma konusuna bakmadan önce, örneği klasördeki EditDeleteDataList sayfadan ErrorHandling.aspx bu öğreticinin sayfasına çoğaltmamız gerekir. UIValidation.aspx Bunu başarmak için hem sayfanın bildirim temelli işaretlemesinin hem de kaynak kodunun ErrorHandling.aspx üzerine kopyalamamız gerekir. İlk olarak aşağıdaki adımları uygulayarak bildirim temelli işaretlemenin üzerine kopyalayın:
- Visual Studio'da sayfayı
ErrorHandling.aspxaçma - Sayfanın bildirim temelli işaretlemesine gidin (sayfanın altındaki Kaynak düğmesine tıklayın)
- Şekil 1'de gösterildiği gibi ve
</asp:Content>etiketlerinin<asp:Content>(3 ile 32. satırlar) içindeki metni kopyalayın.
Şekil 1: Denetimdeki <asp:Content> Metni Kopyalama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
- Sayfayı
UIValidation.aspxaçma - Sayfanın bildirim temelli işaretlemesine gitme
- Denetimin içine metni yapıştırın
<asp:Content>.
Kaynak kodun üzerine kopyalamak için sayfayı ErrorHandling.aspx.vb açın ve yalnızca sınıfın EditDeleteDataList_ErrorHandling içindeki metni kopyalayın. Yöntemiyle birlikte üç olay işleyicisini (Products_EditCommand, Products_CancelCommandve Products_UpdateCommand) kopyalayın, ancak sınıf bildirimini veya using deyimlerini kopyalamayın.DisplayExceptionDetails Kopyalanan metni sınıfına EditDeleteDataList_UIValidation UIValidation.aspx.vbyapıştırın.
uygulamasından öğesine içerik ve kod üzerinden geçtikten ErrorHandling.aspx UIValidation.aspxsonra, tarayıcıdaki sayfaları test etmek için biraz zaman ayırın. Aynı çıkışı görmeniz ve bu iki sayfanın her birinde aynı işlevi görmeniz gerekir (bkz. Şekil 2).
Şekil 2: Sayfa İşlevselliği UIValidation.aspx ErrorHandling.aspx Taklit Eder (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Doğrulama Denetimlerini DataList'in EditItemTemplate'sine Ekleme
Veri girişi formları oluştururken, kullanıcıların gerekli alanları girmesi ve sağlanan tüm girişlerin yasal, düzgün biçimlendirilmiş değerler olması önemlidir. Bir kullanıcının girişlerinin geçerli olduğundan emin olmak için ASP.NET, tek bir giriş Web denetiminin değerini doğrulamak için tasarlanmış beş yerleşik doğrulama denetimi sağlar:
- RequiredFieldValidator bir değerin sağlanmasını sağlar
- CompareValidator bir değeri başka bir Web denetimi değeriyle veya sabit bir değerle doğrular veya değerin biçiminin belirtilen veri türü için yasal olmasını sağlar
- RangeValidator , bir değerin bir değer aralığı içinde olmasını sağlar
- RegularExpressionValidator bir değeri normal ifadeye göre doğrular
- CustomValidator , bir değeri özel, kullanıcı tanımlı bir yöntemle doğrular
Bu beş denetim hakkında daha fazla bilgi için, Arabirimleri Düzenleme ve Ekleme öğreticisine Doğrulama Denetimleri Ekleme öğreticisine veya ASP.NET Hızlı Başlangıç Öğreticileri'nin Doğrulama Denetimleri bölümüne bakın.
Öğreticimizde, ürün adı için bir değerin sağlandığından emin olmak için RequiredFieldValidator ve girilen fiyatın 0'dan büyük veya buna eşit bir değere sahip olduğundan ve geçerli bir para birimi biçiminde sunulduğundan emin olmak için bir CompareValidator kullanmanız gerekir.
Not
ASP.NET 1.x aynı beş doğrulama denetimine sahip olsa da, ASP.NET 2.0 bir dizi iyileştirme eklemiştir; ana ikisi Internet Explorer'a ek olarak tarayıcılar için istemci tarafı betik desteği ve sayfadaki doğrulama denetimlerini doğrulama gruplarına bölümleme özelliğidir. 2.0 sürümündeki yeni doğrulama denetimi özellikleri hakkında daha fazla bilgi için bkz. ASP.NET 2.0'da Doğrulama Denetimlerini Kesme.
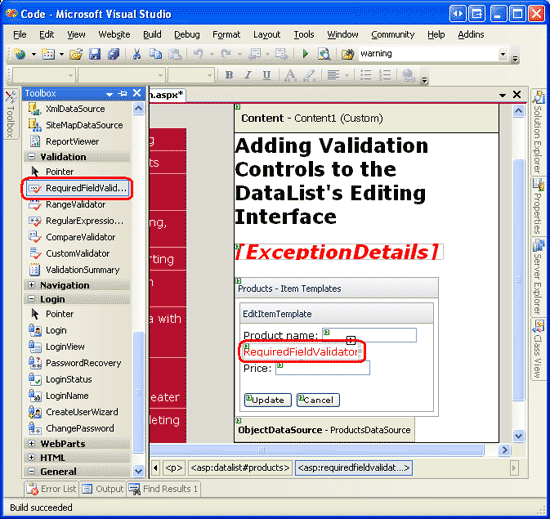
DataList'in öğesine gerekli doğrulama denetimlerini ekleyerek başlayalım EditItemTemplate. Bu görev, DataList'in akıllı etiketindeki Şablonları Düzenle bağlantısına tıklayarak veya bildirim temelli söz dizimi aracılığıyla Tasarımcı aracılığıyla gerçekleştirilebilir. Şimdi Tasarım görünümündeki Şablonları Düzenle seçeneğini kullanarak işlemde adım adım ilerleyelim. DataList'leri EditItemTemplatedüzenlemeyi seçtikten sonra, Toolbox'tan şablon düzenleme arabirimine sürükleyip TextBox'ın arkasına ProductName yerleştirerek bir RequiredFieldValidator ekleyin.
Şekil 3: TextBox'a EditItemTemplate After ProductName RequiredFieldValidator ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
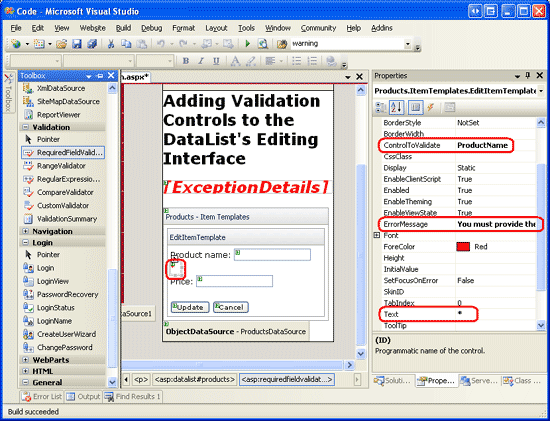
Tüm doğrulama denetimleri, tek bir ASP.NET Web denetiminin girişini doğrulayarak çalışır. Bu nedenle, yeni eklediğimiz RequiredFieldValidator'ın TextBox'a göre ProductName doğrulanması gerektiğini belirtmemiz gerekir; bu, doğrulama denetimi sControlToValidate özelliğini ID uygun Web denetiminin (ProductNamebu örnekte) ayarlanarak yapılır. Ardından, özelliği Olarak ayarlayın Ürün adını sağlamanız gerekir ve Text özelliği * olarak ayarlayınErrorMessage. Text Sağlanan özellik değeri, doğrulama başarısız olursa doğrulama denetimi tarafından görüntülenen metindir. ErrorMessage Gerekli özellik değeri ValidationSummary denetimi tarafından kullanılır; Text özellik değeri atlanırsa, ErrorMessage özellik değeri geçersiz girişte doğrulama denetimi tarafından görüntülenir.
RequiredFieldValidator'ın bu üç özelliğini ayarladıktan sonra ekranınız Şekil 4'e benzer görünmelidir.
Şekil 4: RequiredFieldValidator'ın ControlToValidate, ErrorMessageve Text Özelliklerini ayarlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
RequiredFieldValidator öğesine eklendikten EditItemTemplatesonra kalan tek şey, ürünün fiyatı textBox için gerekli doğrulamayı eklemektir. UnitPrice bir kaydı düzenlerken isteğe bağlı olduğundan RequiredFieldValidator eklememiz gerekmez. Ancak, sağlanırsa, para birimi olarak düzgün biçimlendirildiğinden UnitPriceve 0'dan büyük veya buna eşit olduğundan emin olmak için bir CompareValidator eklememiz gerekir.
içine CompareValidator EditItemTemplate ekleyin ve özelliğini olarak UnitPriceayarlayınControlToValidate. ErrorMessage Özelliği Sıfırdan büyük veya sıfıra eşit olmalıdır ve para birimi simgesini ve Text özelliğini * olarak içeremez. Değerin UnitPrice 0'dan büyük veya buna eşit olması gerektiğini belirtmek için CompareValidator s Operator özelliğini GreaterThanEqualolarak, ValueToCompare özelliğini 0 veType özelliğini olarak Currencyayarlayın.
Bu iki doğrulama denetimini ekledikten sonra DataList'in EditItemTemplate bildirim temelli söz dizimi aşağıdakine benzer olmalıdır:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
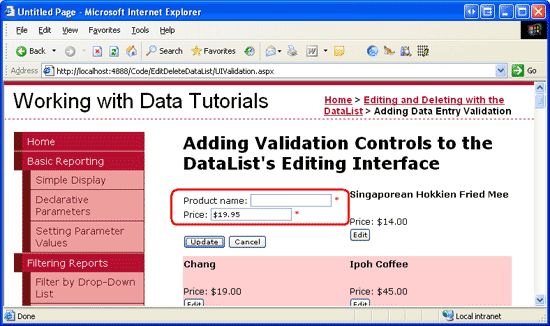
Bu değişiklikleri yaptıktan sonra sayfayı tarayıcıda açın. Bir ürünü düzenlerken adı atlamayı veya geçersiz bir fiyat değeri girmeyi denerseniz, metin kutusunun yanında bir yıldız işareti görünür. Şekil 5'te gösterildiği gibi, 19,95 ABD doları gibi para birimi simgesini içeren bir fiyat değeri geçersiz kabul edilir. CompareValidator s Currency Type, basamak ayırıcılarına (kültür ayarlarına bağlı olarak virgül veya nokta gibi) ve baştaki artı veya eksi işaretine izin verir, ancak para birimi simgesine izin vermez. Düzenleme arabirimi şu anda para birimi biçimini kullanarak işledikçe UnitPrice bu davranış kullanıcıları saptırabilir.
Şekil 5: Geçersiz Girişli Metin Kutularının Yanında Yıldız Işareti Görünüyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Doğrulama olduğu gibi çalışsa da, kayıt düzenlenirken kullanıcının para birimi simgesini el ile kaldırması gerekir ve bu kabul edilebilir değildir. Ayrıca, düzenleme arabiriminde geçersiz girişler varsa Ne Güncelleştir ne de İptal düğmeleri tıklandığında geri göndermeyi çağırmayacak. İdeal olarak İptal düğmesi, kullanıcı girişlerinin geçerliliğinden bağımsız olarak DataList'i ön düzenleme durumuna döndürür. Ayrıca, doğrulama denetimleri istemci tarafı mantığı tarayıcıları JavaScript'i desteklemeyen veya desteği devre dışı bırakılmış kullanıcılar tarafından atlanabildiği için DataList UpdateCommand olay işleyicisindeki ürün bilgilerini güncelleştirmeden önce sayfa verilerinin geçerli olduğundan emin olmamız gerekir.
EditItemTemplate'ın UnitPrice TextBox'ından Para Birimi Simgesini Kaldırma
CompareValidator'ı Currency``Typekullanırken, doğrulanan giriş herhangi bir para birimi simgesi içermemelidir. Bu tür simgelerin varlığı CompareValidator'ın girişi geçersiz olarak işaretlemesine neden olur. Ancak, düzenleme arabirimimiz şu anda TextBox'ta UnitPrice bir para birimi simgesi içeriyor, yani kullanıcının değişikliklerini kaydetmeden önce para birimi simgesini açıkça kaldırması gerekiyor. Bunu düzeltmek için üç seçeneğimiz vardır:
EditItemTemplateUnitPriceTextBox değerinin para birimi olarak biçimlendirilmemesi için öğesini yapılandırın.- CompareValidator'ı kaldırıp düzgün biçimlendirilmiş bir para birimi değerini denetleyen bir RegularExpressionValidator ile değiştirerek kullanıcının bir para birimi simgesi girmesine izin verin. Buradaki zorluk, bir para birimi değerini doğrulamaya ilişkin normal ifadenin CompareValidator kadar basit olmaması ve kültür ayarlarını birleştirmek istiyorsak kod yazmanız gerekmesidir.
- Doğrulama denetimini tamamen kaldırın ve GridView
RowUpdatingolay işleyicisinde özel sunucu tarafı doğrulama mantığına güvenin.
Bu öğretici için 1. seçeneği kullanalım. Şu anda içindeki UnitPrice TextBox EditItemTemplateiçin veri bağlama ifadesi nedeniyle para birimi değeri olarak biçimlendirilmiştir: <%# Eval("UnitPrice", "{0:c}") %>. deyimini Eval Eval("UnitPrice", "{0:n2}")olarak değiştirin. Bu, sonucu iki basamaklı duyarlıklı bir sayı olarak biçimlendirir. Bu doğrudan bildirim temelli söz dizimi aracılığıyla veya DataList'in EditItemTemplateiçindeki TextBox'tan UnitPrice DataBindings'i Düzenle bağlantısına tıklanarak yapılabilir.
Bu değişiklikle, düzenleme arabirimindeki biçimlendirilmiş fiyat grup ayırıcısı olarak virgül ve ondalık ayırıcı olarak nokta içerir, ancak para birimi simgesini bırakır.
Not
Düzenlenebilir arabirimden para birimi biçimini kaldırırken, para birimi simgesini TextBox'ın dışına metin olarak yerleştirmeyi yararlı buluyorum. Bu, kullanıcıya para birimi simgesini sağlaması gerekmediğine dair bir ipucu görevi görür.
İptal Düğmesini Düzeltme
Varsayılan olarak, doğrulama Web denetimleri istemci tarafında doğrulama gerçekleştirmek için JavaScript yayar. Düğme, LinkButton veya ImageButton tıklandığında, geri gönderme gerçekleşmeden önce sayfadaki doğrulama denetimleri istemci tarafında denetleniyor. Geçersiz veri varsa geri gönderme iptal edilir. Ancak bazı Düğmeler için verilerin geçerliliği önemli olmayabilir; böyle bir durumda, geçersiz veriler nedeniyle geri göndermenin iptal edilmesi sıkıntı vericidir.
İptal düğmesi bu tür bir örnektir. Bir kullanıcının, ürünün adını atlayarak geçersiz veriler girdiğinizi ve ardından ürünü kaydetmek istemediğinize karar vereceğini ve İptal düğmesine bastığını düşünün. Şu anda İptal düğmesi, ürün adının eksik olduğunu bildiren ve geri göndermeyi önleyen sayfadaki doğrulama denetimlerini tetikler. Kullanıcımızın düzenleme işlemini iptal etmek için TextBox'a metin ProductName yazması gerekiyor.
Neyse ki Button, LinkButton ve ImageButton düğmelerinin, Düğme'ye tıklamanın doğrulama mantığını başlatıp başlatmayacağını belirtebilecek bir CausesValidation özelliği vardır (varsayılan olarak Trueolarak olur). İptal Düğmesi özelliğini CausesValidation olarak Falseayarlayın.
Girişlerin UpdateCommand Olay İşleyicisinde Geçerli Olduğundan Emin Etme
Doğrulama denetimleri tarafından yayılan istemci tarafı betiği nedeniyle, kullanıcı geçersiz giriş girerse, doğrulama denetimleri Button, LinkButton veya ImageButton denetimleri tarafından başlatılan ve özellikleri True (varsayılan) olan CausesValidation geri göndermeleri iptal eder. Ancak, bir kullanıcı eski bir tarayıcıyla veya JavaScript desteği devre dışı bırakılmış bir tarayıcıyla ziyaret ederse, istemci tarafı doğrulama denetimleri yürütülmeyecektir.
Tüm ASP.NET doğrulama denetimleri geri gönderme sonrasında doğrulama mantığını hemen yineler ve özellik aracılığıyla Page.IsValid sayfa girişlerinin genel geçerliliğini bildirir. Ancak, sayfa akışı değerine göre herhangi bir şekilde kesilmez veya durdurulmaz Page.IsValid. Geliştiriciler olarak, geçerli giriş verilerini kabul eden koda geçmeden önce özelliğin True değerine sahip olduğundan emin olmak Page.IsValid bizim sorumluluğumuzdadır.
Bir kullanıcı JavaScript'i devre dışı bırakmışsa sayfamızı ziyaret eder, bir ürünü düzenler, Çok pahalı bir fiyat değeri girer ve Güncelleştir düğmesine tıklar, istemci tarafı doğrulaması atlanır ve geri gönderme uygulanır. Geri göndermede, ASP.NET sayfasının UpdateCommand olay işleyicisi yürütülür ve bir için çok pahalı ayrıştırmaya çalışılırken bir Decimalözel durum oluşur. Özel durum işlememiz olduğundan, böyle bir özel durum düzgün bir şekilde işlenir, ancak geçersiz verilerin ilk etapta yalnızca değerine Truesahipse Page.IsValid olay işleyicisiyle UpdateCommand ilerleyerek kaymasını engelleyebiliriz.
Aşağıdaki kodu bloğun hemen önüne olay işleyicisinin UpdateCommand başlangıcına Try ekleyin:
if (!Page.IsValid)
return;
Bu eklemeyle, ürün yalnızca gönderilen veriler geçerli olduğunda güncelleştirilmeye çalışılır. Doğrulama denetimleri istemci tarafı betikleri nedeniyle kullanıcıların çoğu geçersiz verileri geri gönderemez, ancak tarayıcıları JavaScript'i desteklemeyen veya JavaScript desteği devre dışı bırakılmış kullanıcılar istemci tarafı denetimlerini atlayabilir ve geçersiz veri gönderebilir.
Not
Astute okuyucusu, GridView ile verileri güncelleştirirken sayfamızın arka planda kod sınıfındaki özelliği açıkça denetlememize Page.IsValid gerek olmadığını hatırlayacaktır. Bunun nedeni GridView'un özelliğine bizim için başvurması Page.IsValid ve yalnızca değerini döndürmesi durumunda güncelleştirmeyle devam ediyor olmasıdır True.
3. Adım: Veri Girişi Sorunlarını Özetleme
Beş doğrulama denetimine ek olarak, ASP.NET geçersiz veri algılayan doğrulama denetimlerinin s'lerini görüntüleyen ErrorMessage ValidationSummary denetimini içerir. Bu özet verileri web sayfasında veya kalıcı, istemci tarafı ileti kutusu aracılığıyla metin olarak görüntülenebilir. Bu öğreticiyi, doğrulama sorunlarını özetleyen bir istemci tarafı ileti kutusu içerecek şekilde geliştirelim.
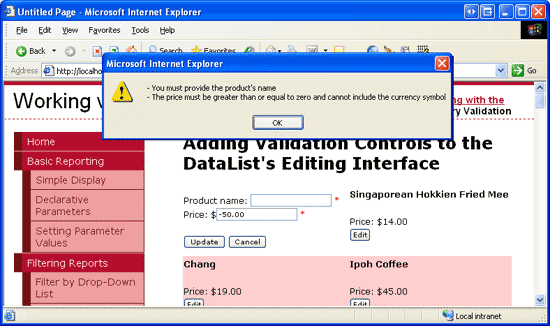
Bunu yapmak için Bir ValidationSummary denetimini Araç Kutusu'ndan Tasarımcı'ya sürükleyin. ValidationSummary denetiminin konumu önemli değildir, çünkü bunu yalnızca özeti ileti kutusu olarak görüntüleyecek şekilde yapılandıracağız. Denetimi ekledikten sonra, özelliğini olarak False ve ShowMessageBox özelliğini olarak TrueayarlayınShowSummary. Bu eklemeyle, tüm doğrulama hataları istemci tarafı ileti kutusunda özetlenir (bkz. Şekil 6).
Şekil 6: Doğrulama Hataları İstemci Tarafı İleti Kutusunda Özetlenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide, güncelleştirme iş akışında kullanmaya çalışmadan önce kullanıcı girişlerimizin geçerli olduğundan emin olmak için doğrulama denetimlerini kullanarak özel durum olasılığının nasıl azaltıldığını gördük. ASP.NET, belirli bir Web denetiminin girişini incelemek ve girişin geçerliliğini yeniden raporlamak için tasarlanmış beş doğrulama Web denetimi sağlar. Bu öğreticide, ürünün adının sağlandığından ve fiyatın sıfırdan büyük veya sıfıra eşit bir değere sahip bir para birimi biçimine sahip olduğundan emin olmak için RequiredFieldValidator ve CompareValidator denetimlerinden ikisini kullandık.
DataList'in düzenleme arabirimine doğrulama denetimleri eklemek, bunları Araç Kutusu'ndan üzerine EditItemTemplate sürükleyip birkaç özellik ayarlamak kadar basittir. Varsayılan olarak, doğrulama denetimleri istemci tarafı doğrulama betiğini otomatik olarak yayar; ayrıca geri göndermede sunucu tarafı doğrulama sağlar ve kümülatif sonucu özelliğinde Page.IsValid depolar. Düğme, LinkButton veya ImageButton tıklatıldığında istemci tarafı doğrulamasını atlamak için düğmenin CausesValidation özelliğini olarak Falseayarlayın. Ayrıca, geri göndermede gönderilen verilerle herhangi bir görev gerçekleştirmeden önce özelliğinin döndürdüğünden Page.IsValid Trueemin olun.
Şimdiye kadar incelediğimiz tüm DataList düzenleme öğreticileri, ürün adı için bir TextBox ve fiyat için başka bir metin kutusu çok basit düzenleme arabirimleri vardı. Ancak düzenleme arabirimi DropDownLists, Calendars, RadioButtons, CheckBoxes gibi farklı Web denetimlerinin bir karışımını içerebilir. Sonraki öğreticimizde çeşitli Web denetimleri kullanan bir arabirim oluşturmayı inceleyeceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Dennis Patterson, Ken Pespisa ve Liz Shulok oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.