Toplu Güncelleştirmeler Gerçekleştirme (C#)
tarafından Scott Mitchell
Tüm öğelerinin düzenleme modunda olduğu ve sayfadaki bir "Tümünü Güncelleştir" düğmesine tıklayarak değerleri kaydedilebilen tam olarak düzenlenebilir bir DataList oluşturmayı öğrenin.
Giriş
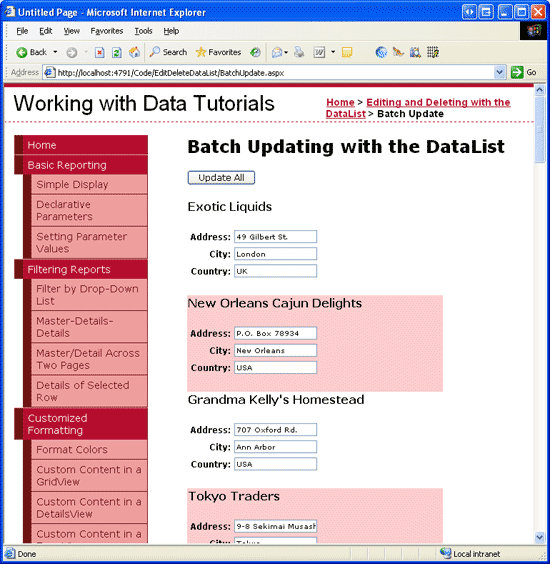
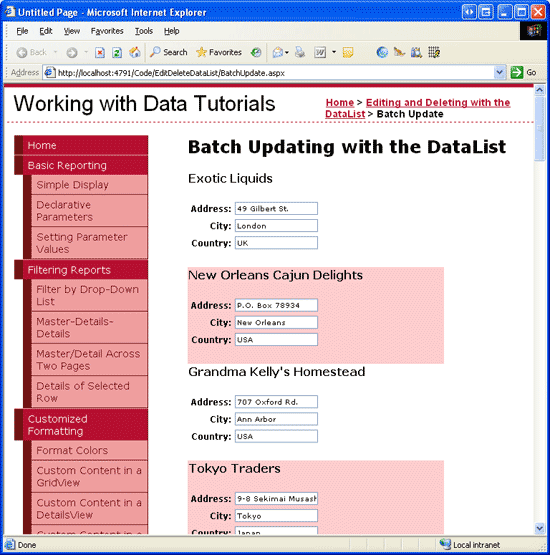
Önceki öğreticide, öğe düzeyi DataList oluşturmayı inceledik. Standart düzenlenebilir GridView'da olduğu gibi DataList'teki her öğe, tıklandığında öğeyi düzenlenebilir hale getiren bir Düzenle düğmesi içeriyor. Bu öğe düzeyinde düzenleme yalnızca zaman zaman güncelleştirilen veriler için iyi çalışsa da, bazı kullanım örneği senaryoları kullanıcının birçok kaydı düzenlemesini gerektirir. Bir kullanıcının onlarca kaydı düzenlemesi gerekiyorsa ve Düzenle'ye tıklamaya, değişiklik yapmaya ve her biri için Güncelleştir'e tıklamaya zorlanırsa, tıklama miktarı üretkenliğini artırabilir. Böyle durumlarda, tüm öğelerinin düzenleme modunda olduğu ve sayfadaki Tümünü Güncelleştir düğmesine tıklayarak değerleri düzenlenebilen tam olarak düzenlenebilir bir DataList sağlamak daha iyi bir seçenektir (bkz. Şekil 1).
Şekil 1: Tam Olarak Düzenlenebilir Veri Listesindeki Her Öğe Değiştirilebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide, kullanıcıların tamamen düzenlenebilir bir DataList kullanarak sağlayıcı adres bilgilerini güncelleştirmesini sağlamayı inceleyeceğiz.
1. Adım: DataList'in ItemTemplate öğesinde Düzenlenebilir Kullanıcı Arabirimi oluşturma
Standart, öğe düzeyinde düzenlenebilir bir DataList oluşturduğumuz önceki öğreticide iki şablon kullandık:
ItemTemplatesalt okunur kullanıcı arabirimini içeriyordu (her ürünün adını ve fiyatını görüntülemek için Etiket Web denetimleri).EditItemTemplatedüzenleme modu kullanıcı arabirimini (iki TextBox Web denetimi) içeriyordu.
DataList özelliği EditItemIndex , kullanılarak hangi DataListItem (varsa) işlendiğini EditItemTemplatebelirler. Özellikle değeri DataListItemItemIndex DataList özelliğiyle EditItemIndex eşleşen değeri kullanılarak EditItemTemplateişlenir. Bu model, aynı anda yalnızca bir öğe düzenlenebiliyorsa ancak tam olarak düzenlenebilir bir DataList oluşturulurken dağıldığında iyi çalışır.
Tamamen düzenlenebilir bir DataList için , tüm sn'nin DataListItem düzenlenebilir arabirim kullanılarak işlenmesini istiyoruz. Bunu yapmanın en basit yolu, içinde düzenlenebilir arabirimi tanımlamaktır ItemTemplate. Sağlayıcıların adres bilgilerini değiştirmek için düzenlenebilir arabirim, sağlayıcı adını metin olarak ve ardından adres, şehir ve ülke/bölge değerleri için TextBoxes'ı içerir.
Başlangıç olarak sayfayı BatchUpdate.aspx açın, bir DataList denetimi ekleyin ve özelliğini olarak SuppliersayarlayınID. DataList'in akıllı etiketinden adlı SuppliersDataSourceyeni bir ObjectDataSource denetimi eklemeyi tercih edin.
Şekil 2: Adlı SuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
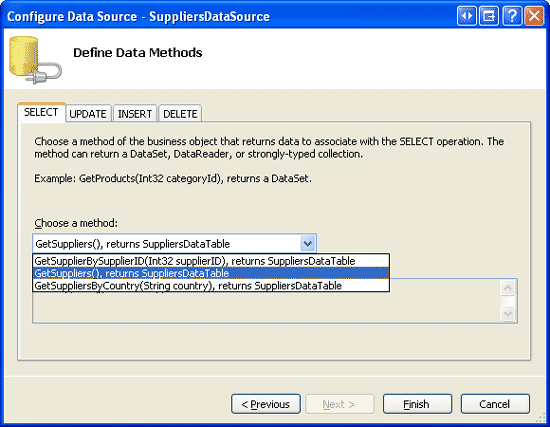
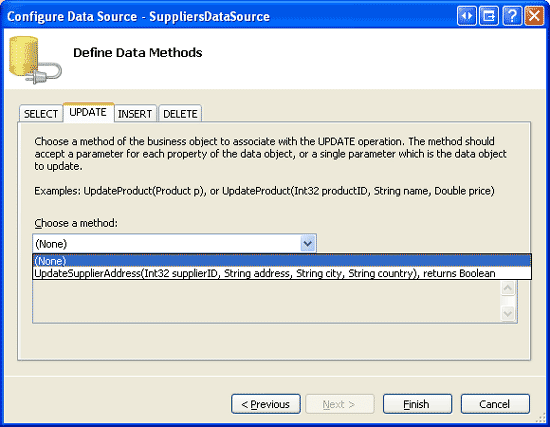
Sınıfın yöntemini kullanarak SuppliersBLL verileri almak için ObjectDataSource'ı GetSuppliers() yapılandırın (bkz. Şekil 3). Önceki öğreticide olduğu gibi, ObjectDataSource aracılığıyla sağlayıcı bilgilerini güncelleştirmek yerine doğrudan İş Mantığı Katmanı ile çalışacağız. Bu nedenle, GÜNCELLEŞTIR sekmesinde açılan listeyi (Yok) olarak ayarlayın (bkz. Şekil 4).
Şekil 3: Yöntemini Kullanarak GetSuppliers() Sağlayıcı Bilgilerini Alma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: GÜNCELLEŞTIR Sekmesinde Drop-Down Listesi'ni (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sihirbazı tamamladıktan sonra Visual Studio, veri kaynağı tarafından döndürülen her veri alanını bir Etiket Web denetiminde görüntülemek için DataList'leri ItemTemplate otomatik olarak oluşturur. Bunun yerine düzenleme arabirimini sağlaması için bu şablonu değiştirmemiz gerekir. ItemTemplate, DataList'in akıllı etiketindeki Şablonları Düzenle seçeneği kullanılarak veya doğrudan bildirim temelli söz dizimi aracılığıyla Tasarım Aracı özelleştirilebilir.
Sağlayıcının adını metin olarak görüntüleyen, ancak sağlayıcının adresi, şehri ve ülke/bölge değerleri için TextBoxes içeren bir düzenleme arabirimi oluşturmak için biraz zaman ayırın. Bu değişiklikleri yaptıktan sonra sayfanızın bildirim temelli söz dizimi aşağıdakine benzer olmalıdır:
<asp:DataList ID="Suppliers" runat="server" DataKeyField="SupplierID"
DataSourceID="SuppliersDataSource">
<ItemTemplate>
<h4><asp:Label ID="CompanyNameLabel" runat="server"
Text='<%# Eval("CompanyName") %>' /></h4>
<table border="0">
<tr>
<td class="SupplierPropertyLabel">Address:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Address" runat="server"
Text='<%# Eval("Address") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">City:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="City" runat="server"
Text='<%# Eval("City") %>' />
</td>
</tr>
<tr>
<td class="SupplierPropertyLabel">Country:</td>
<td class="SupplierPropertyValue">
<asp:TextBox ID="Country" runat="server"
Text='<%# Eval("Country") %>' />
</td>
</tr>
</table>
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="SuppliersDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
Not
Önceki öğreticide olduğu gibi, bu öğreticideki DataList'in görünüm durumunun etkinleştirilmiş olması gerekir.
ItemTemplate I iki yeni CSS sınıfını kullanıyorum ve sınıfına Styles.css eklenmiş ve ve ProductPropertyValue CSS sınıfları SupplierPropertyLabelSupplierPropertyValueile ProductPropertyLabel aynı stil ayarlarını kullanacak şekilde yapılandırılmış.
.ProductPropertyLabel, .SupplierPropertyLabel
{
font-weight: bold;
text-align: right;
}
.ProductPropertyValue, .SupplierPropertyValue
{
padding-right: 35px;
}
Bu değişiklikleri yaptıktan sonra bu sayfayı bir tarayıcı üzerinden ziyaret edin. Şekil 5'te gösterildiği gibi, her DataList öğesi sağlayıcı adını metin olarak görüntüler ve adresi, şehri ve ülkeyi/bölgeyi görüntülemek için TextBoxes kullanır.
Şekil 5: DataList'teki her Sağlayıcı Düzenlenebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
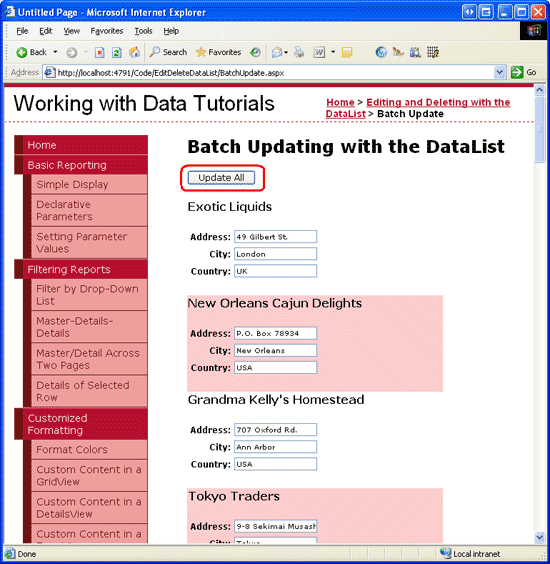
2. Adım: Tümünü Güncelleştir Düğmesi Ekleme
Şekil 5'teki her sağlayıcının bir TextBox'ta görüntülenen adresi, şehri ve ülke/bölge alanları olsa da, şu anda Kullanılabilir Güncelleştir düğmesi yoktur. Öğe başına bir Güncelleştir düğmesi olması yerine, tamamen düzenlenebilir DataLists içeren sayfada genellikle tıklandığında DataList'teki tüm kayıtları güncelleştiren tek bir Tümünü Güncelleştir düğmesi bulunur. Bu öğretici için, biri sayfanın en üstünde, diğeri de altta olmak üzere iki Tümünü Güncelleştir düğmesi ekleyelim (her iki düğmeye tıklanması da aynı etkiye sahip olacaktır).
DataList'in üzerine bir Button Web denetimi ekleyerek başlayın ve özelliğini olarak UpdateAll1ayarlayınID. Ardından, DataList'in altına ikinci Button Web denetimini ekleyin ve bu ID denetimi olarak UpdateAll2ayarlayın. Text İki Düğmenin özelliklerini Tümünü Güncelleştir olarak ayarlayın. Son olarak, her iki Düğme Click olayı için de olay işleyicileri oluşturun. Olay işleyicilerinin her birinde güncelleştirme mantığını yinelemek yerine, olay işleyicilerinin yalnızca bu üçüncü yöntemi çağırmasını sağlamak için bu mantığı üçüncü bir yöntem UpdateAllSupplierAddressesolarak yeniden düzenleyelim.
protected void UpdateAll1_Click(object sender, EventArgs e)
{
UpdateAllSupplierAddresses();
}
protected void UpdateAll2_Click(object sender, EventArgs e)
{
UpdateAllSupplierAddresses();
}
private void UpdateAllSupplierAddresses()
{
// TODO: Write code to update _all_ of the supplier addresses in the DataList
}
Şekil 6'da Tümünü Güncelleştir düğmeleri eklendikten sonra sayfa gösterilir.
Şekil 6: Sayfaya İki Tümünü Güncelleştir Düğmesi Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Tüm Sağlayıcıların Adres Bilgilerini Güncelleştirme
DataList öğelerinin tümü düzenleme arabirimini görüntülerken ve Tümünü Güncelleştir düğmelerinin eklenmesiyle, geriye kalan tek şey toplu güncelleştirmeyi gerçekleştirmek için kodu yazmaktır. Özellikle, DataList öğelerini döngüye alıp her biri için sınıfın SuppliersBLLUpdateSupplierAddress yöntemini çağırmamız gerekir.
DataList'i DataListItem oluşturan örneklerin koleksiyonuna DataList özelliğiItems aracılığıyla erişilebilir. başvurusuylaDataListItem, koleksiyonundan DataKeys karşılık geleni SupplierID alabilir ve aşağıdaki kodda gösterildiği gibi içindeki ItemTemplate TextBox Web denetimlerine program aracılığıyla başvurabiliriz:
private void UpdateAllSupplierAddresses()
{
// Create an instance of the SuppliersBLL class
SuppliersBLL suppliersAPI = new SuppliersBLL();
// Iterate through the DataList's items
foreach (DataListItem item in Suppliers.Items)
{
// Get the supplierID from the DataKeys collection
int supplierID = Convert.ToInt32(Suppliers.DataKeys[item.ItemIndex]);
// Read in the user-entered values
TextBox address = (TextBox)item.FindControl("Address");
TextBox city = (TextBox)item.FindControl("City");
TextBox country = (TextBox)item.FindControl("Country");
string addressValue = null, cityValue = null, countryValue = null;
if (address.Text.Trim().Length > 0)
addressValue = address.Text.Trim();
if (city.Text.Trim().Length > 0)
cityValue = city.Text.Trim();
if (country.Text.Trim().Length > 0)
countryValue = country.Text.Trim();
// Call the SuppliersBLL class's UpdateSupplierAddress method
suppliersAPI.UpdateSupplierAddress
(supplierID, addressValue, cityValue, countryValue);
}
}
Kullanıcı Tümünü Güncelleştir düğmelerinden birine tıkladığında, UpdateAllSupplierAddresses yöntem DataList içindeki Suppliers her DataListItem biri arasında yinelenir ve sınıfın SuppliersBLLUpdateSupplierAddress yöntemini çağırarak ilgili değerleri geçirir. Adres, şehir veya ülke/bölge geçişleri için girilmeyen bir değer, değerinin NothingUpdateSupplierAddress değeridir (boş dize yerine), temel alınan kaydın alanları için bir veritabanı NULL elde edilir.
Not
Geliştirme olarak, toplu güncelleştirme gerçekleştirildikten sonra sayfaya bir onay iletisi sağlayan bir Durum Etiketi Web denetimi eklemek isteyebilirsiniz.
Yalnızca değiştirilmiş olan adresleri güncelleştirme
Bu öğretici için kullanılan toplu güncelleştirme algoritması, adres bilgilerinin değiştirilip değiştirilmediğine bakılmaksızın DataList'teki her sağlayıcı için yöntemini çağırırUpdateSupplierAddress. Bu tür kör güncelleştirmeler genellikle bir performans sorunu olmasa da, veritabanı tablosundaki değişiklikleri denetlediğinizde gereksiz kayıtlara yol açabilir. Örneğin, tablodaki tüm UPDATE değerleri bir denetim tablosuna Suppliers kaydetmek için tetikleyiciler kullanırsanız, bir kullanıcı Tümünü Güncelleştir düğmesine her tıkladığınızda, kullanıcının herhangi bir değişiklik yapıp yapmadığına bakılmaksızın sistemdeki her sağlayıcı için yeni bir denetim kaydı oluşturulur.
ADO.NET DataTable ve DataAdapter sınıfları yalnızca değiştirilen, silinen ve yeni kayıtların herhangi bir veritabanı iletişimine neden olduğu toplu güncelleştirmeleri destekleyecek şekilde tasarlanmıştır. DataTable'daki her satır, satırın DataTable'a eklenip eklenmediğini, bu satırdan silindiğini, değiştirildiğini veya değişmediğini belirten bir RowState özelliğe sahiptir. DataTable başlangıçta doldurulduğunda, tüm satırlar değişmeden işaretlenir. Satır sütunlarından herhangi birinin değerinin değiştirilmesi, satırı değiştirilmiş olarak işaretler.
SuppliersBLL sınıfında, belirtilen sağlayıcının adres bilgilerini güncelleştirmek için önce tek sağlayıcı kaydında öğesini SuppliersDataTable okuyup ardından aşağıdaki kodu kullanarak , Cityve Country sütun değerlerini ayarlayacağızAddress:
public bool UpdateSupplierAddress
(int supplierID, string address, string city, string country)
{
Northwind.SuppliersDataTable suppliers =
Adapter.GetSupplierBySupplierID(supplierID);
if (suppliers.Count == 0)
// no matching record found, return false
return false;
else
{
Northwind.SuppliersRow supplier = suppliers[0];
if (address == null)
supplier.SetAddressNull();
else
supplier.Address = address;
if (city == null)
supplier.SetCityNull();
else
supplier.City = city;
if (country == null)
supplier.SetCountryNull();
else
supplier.Country = country;
// Update the supplier Address-related information
int rowsAffected = Adapter.Update(supplier);
// Return true if precisely one row was updated,
// otherwise false
return rowsAffected == 1;
}
}
Bu kod, değerlerin değişip değişmediğine bakılmaksızın içindeki öğesine geçirilen adres, şehir ve ülke/bölge değerlerini SuppliersRowSuppliersDataTable atar. Bu değişiklikler, s RowState özelliğinin SuppliersRow değiştirilmiş olarak işaretlenmesine neden olur. Veri Erişim Katmanı Update yöntemi çağrıldığında, öğesinin SupplierRow değiştirildiğini görür ve bu nedenle veritabanına bir UPDATE komut gönderir.
Öte yandan, bu yönteme yalnızca mevcut değerlerden farklıysa geçirilen adres, şehir ve ülke/bölge değerlerini atamak için kod eklediğimizi SuppliersRow düşünün. Adresin, şehrin ve ülkenin/bölgenin mevcut veriyle aynı olması durumunda hiçbir değişiklik yapılmaz ve SupplierRow bunlar RowState değişmemiş olarak işaretlenir. Net sonuç, DAL yöntemi Update çağrıldığında değiştirilmediğinden veritabanı çağrısı yapılmamasıdır SuppliersRow .
Bu değişikliği uygulamak için, geçirilen adres, şehir ve ülke/bölge değerlerini körü körüne atayan deyimleri aşağıdaki kodla değiştirin:
// Only assign the values to the SupplierRow's column values if they differ
if (address == null && !supplier.IsAddressNull())
supplier.SetAddressNull();
else if ((address != null && supplier.IsAddressNull()) ||
(!supplier.IsAddressNull() &&
string.Compare(supplier.Address, address) != 0))
supplier.Address = address;
if (city == null && !supplier.IsCityNull())
supplier.SetCityNull();
else if ((city != null && supplier.IsCityNull()) ||
(!supplier.IsCityNull() && string.Compare(supplier.City, city) != 0))
supplier.City = city;
if (country == null && !supplier.IsCountryNull())
supplier.SetCountryNull();
else if ((country != null && supplier.IsCountryNull()) ||
(!supplier.IsCountryNull() &&
string.Compare(supplier.Country, country) != 0))
supplier.Country = country;
Bu eklenen kodla, DAL Update yöntemi veritabanına yalnızca adresle ilgili değerleri değiştirilmiş olan kayıtlar için bir UPDATE deyim gönderir.
Alternatif olarak, geçirilen adres alanları ile veritabanı verileri arasında herhangi bir fark olup olmadığını izleyebilir ve yoksa DAL'nin Update yöntemine yapılan çağrıyı atlayabiliriz. Veritabanı doğrudan yöntemini kullanıyorsanız, veritabanı doğrudan yöntemi bir veritabanı çağrısının gerçekten gerekli olup olmadığını belirlemek için denetlenebilen bir SuppliersRow örneğe RowState geçirilmediği için bu yaklaşım iyi çalışır.
Not
UpdateSupplierAddress Yöntem her çağrıldığında, güncelleştirilmiş kayıt hakkındaki bilgileri almak için veritabanına bir çağrı yapılır. Ardından, verilerde herhangi bir değişiklik olursa, tablo satırını güncelleştirmek için veritabanına başka bir çağrı yapılır. Bu iş akışı, sayfadaki tüm değişiklikleri BatchUpdate.aspx içeren bir UpdateSupplierAddress örneği kabul eden bir EmployeesDataTable yöntem aşırı yüklemesi oluşturularak iyileştirilebilir. Ardından, tablodan tüm kayıtları Suppliers almak için veritabanına bir çağrı yapabilir. Daha sonra iki sonuç kümeleri numaralandırılabilir ve yalnızca değişikliklerin gerçekleştiği kayıtlar güncelleştirilebilir.
Özet
Bu öğreticide, kullanıcının birden çok sağlayıcının adres bilgilerini hızlı bir şekilde değiştirmesine olanak sağlayan, tam olarak düzenlenebilir bir DataList oluşturmayı gördük. DataList'in ItemTemplateiçindeki sağlayıcı adresi, şehir ve ülke/bölge değerleri için düzenleme arabirimini bir TextBox Web denetimi tanımlayarak başladık. Ardından DataList'in üstüne ve altına Tümünü Güncelleştir düğmelerini ekledik. Kullanıcı değişikliklerini yaptıktan ve Tümünü Güncelleştir düğmelerinden birine tıkladıktan sonra, DataListItem s numaralandırılır ve sınıfın SuppliersBLLUpdateSupplierAddress yöntemine bir çağrı yapılır.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Zack Jones ve Ken Pespisa'ydı. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresinden bir satır mitchell@4GuysFromRolla.combırakın.