Veri Değişikliği Arabirimini Özelleştirme (VB)
tarafından Scott Mitchell
Bu öğreticide, standart TextBox ve CheckBox denetimlerini alternatif giriş Web denetimleriyle değiştirerek düzenlenebilir bir GridView arabiriminin nasıl özelleştirileceğine bakacağız.
Giriş
GridView ve DetailsView denetimleri tarafından kullanılan BoundFields ve CheckBoxFields, salt okunur, düzenlenebilir ve eklenebilir arabirimleri işleyebilmeleri nedeniyle verileri değiştirme işlemini basitleştirir. Bu arabirimler, ek bildirim temelli işaretleme veya kod eklemeye gerek kalmadan işlenebilir. Bununla birlikte, BoundField ve CheckBoxField arabirimleri genellikle gerçek dünya senaryolarında gereken özelleştirilebilirlikten yoksundur. GridView veya DetailsView'da düzenlenebilir veya eklenebilir arabirimi özelleştirmek için bunun yerine bir TemplateField kullanmamız gerekir.
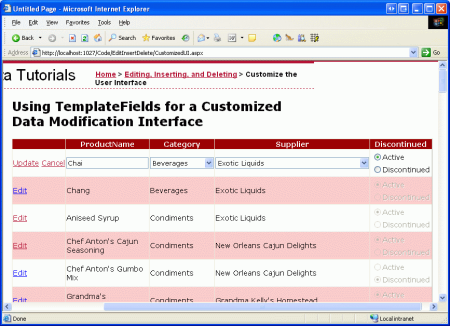
Önceki öğreticide doğrulama Web denetimleri ekleyerek veri değişikliği arabirimlerini özelleştirmeyi gördük. Bu öğreticide, BoundField ve CheckBoxField'in standart TextBox ve CheckBox denetimlerini alternatif giriş Web denetimleriyle değiştirerek gerçek veri toplama Web denetimlerini özelleştirmeyi inceleyeceğiz. Özellikle, bir ürünün adının, kategorisinin, tedarikçinin ve kullanımdan kaldırılan durumunun güncelleştirilmesini sağlayan düzenlenebilir bir GridView oluşturacağız. Belirli bir satırı düzenlerken, kategori ve sağlayıcı alanları, aralarından seçim yapabileceğiniz kullanılabilir kategoriler ve sağlayıcılar kümesini içeren DropDownLists olarak işlenir. Ayrıca, CheckBoxField'in varsayılan CheckBox değerini iki seçenek sunan bir RadioButtonList denetimiyle değiştireceğiz: "Etkin" ve "Sonlandırıldı".
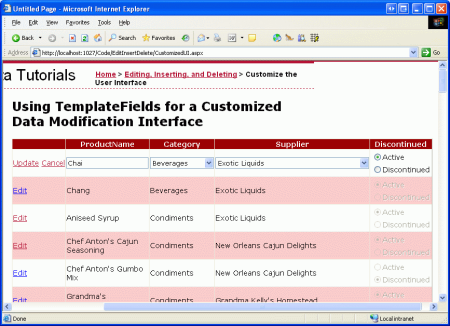
Şekil 1: GridView'un Düzenleme Arabirimi DropDownLists ve RadioButton'ları içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: UygunUpdateProductAşırı Yüklemeyi Oluşturma
Bu öğreticide, bir ürünün adının, kategorisinin, sağlayıcısının ve kullanımdan kaldırılan durumunun düzenlenmesine izin veren düzenlenebilir bir GridView oluşturacağız. Bu nedenle, bu dört ürün değerinin yanı sıra ProductIDbeş giriş parametresi kabul eden bir UpdateProduct aşırı yüklemeye ihtiyacımız vardır. Önceki aşırı yüklemelerimizde olduğu gibi, bu da şunları yapacaktır:
- Belirtilen
ProductIDiçin veritabanından ürün bilgilerini alın. ProductName, ,CategoryIDSupplierIDve alanlarını güncelleştirin veDiscontinued- Güncelleştirme isteğini TableAdapter'ın yöntemi aracılığıyla DAL'ye
Update()gönderin.
Kısa olması açısından, bu özel aşırı yükleme için, bir ürünün üretimden kaldırıldı olarak işaretlenmesini sağlayan iş kuralı denetimini atladım. İsterseniz bunu ekleyebilirsiniz veya ideal olarak mantığı ayrı bir yöntemle yeniden düzenlemeyi tercih edebilirsiniz.
Aşağıdaki kod, sınıfındaki yeni UpdateProduct aşırı yüklemeyi ProductsBLL gösterir:
<System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, False)>
Public Function UpdateProduct(
ByVal productName As String, ByVal categoryID As Nullable(Of Integer),
ByVal supplierID As Nullable(Of Integer), ByVal discontinued As Boolean,
ByVal productID As Integer)
As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If Not supplierID.HasValue Then
product.SetSupplierIDNull()
Else
product.SupplierID = supplierID.Value
End If
If Not categoryID.HasValue Then
product.SetCategoryIDNull()
Else
product.CategoryID = categoryID.Value
End If
product.Discontinued = discontinued
Dim rowsAffected As Integer = Adapter.Update(product)
Return rowsAffected = 1
End Function
2. Adım: Düzenlenebilir GridView'ı Oluşturma
UpdateProduct Aşırı yükleme eklendikten sonra düzenlenebilir GridView'umuzu oluşturmaya hazırız. Klasördeki EditInsertDelete sayfayı CustomizedUI.aspx açın ve Tasarımcı'ya bir GridView denetimi ekleyin. Ardından GridView'un akıllı etiketinden yeni bir ObjectDataSource oluşturun. Sınıfın yöntemi aracılığıyla ProductBLL GetProducts() ürün bilgilerini almak ve yeni oluşturduğumuz aşırı yüklemeyi kullanarak UpdateProduct ürün verilerini güncelleştirmek için ObjectDataSource'u yapılandırın. EKLE ve Sİl sekmelerinden, açılan listelerden (Yok) öğesini seçin.
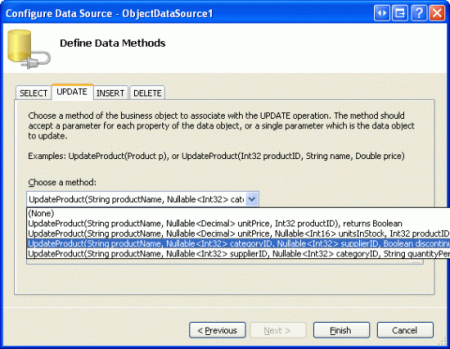
Şekil 2: ObjectDataSource'un Yeni Oluşturulan Aşırı Yüklemeyi Kullanacak UpdateProduct Şekilde Yapılandırılması (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri değiştirme öğreticileri boyunca gördüğümüz gibi, Visual Studio tarafından oluşturulan ObjectDataSource için bildirim temelli söz dizimi özelliğini öğesine original_{0}atarOldValuesParameterFormatString. Yöntemlerimiz özgün ProductID değerin geçirilmesini beklemediğinden bu elbette İş Mantığı Katmanımızla çalışmaz. Bu nedenle, önceki öğreticilerde yaptığımız gibi, bildirim temelli söz diziminden bu özellik atamasını kaldırmak için biraz zaman ayırın veya bunun yerine bu özelliğin değerini olarak {0}ayarlayın.
Bu değişiklik sonrasında ObjectDataSource'un bildirim temelli işaretlemesi aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
özelliğinin OldValuesParameterFormatString kaldırıldığını ve aşırı yüklememiz UpdateProduct tarafından beklenen giriş parametrelerinin her biri için koleksiyonda UpdateParameters bir Parameter olduğunu unutmayın.
ObjectDataSource, ürün değerlerinin yalnızca bir alt kümesini güncelleştirecek şekilde yapılandırılmış olsa da, GridView şu anda tüm ürün alanlarını gösterir. GridView'ı şu şekilde düzenlemek için biraz zaman ayırın:
- Yalnızca , ,
CategoryNameSupplierNameBoundFields veDiscontinuedCheckBoxField değerlerini içerirProductName CategoryNameCheckBoxField'den önce görünecek veSupplierNamealanları (sol tarafta)DiscontinuedCategoryNameveSupplierNameBoundFields'inHeaderTextözelliği sırasıyla "Category" ve "Supplier" olarak ayarlanır- Düzenleme desteği etkinleştirildi (GridView'un akıllı etiketinde Düzenlemeyi Etkinleştir onay kutusunu işaretleyin)
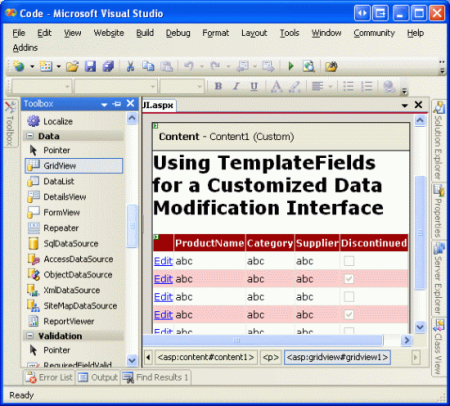
Bu değişikliklerden sonra Tasarımcı Şekil 3'e benzer ve GridView'un bildirim temelli söz dizimi aşağıda gösterilmiştir.
Şekil 3: GridView'dan Gereksiz Alanları Kaldırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
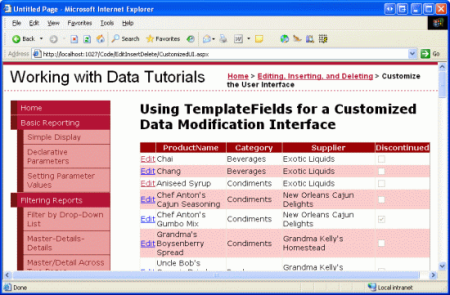
Bu noktada GridView'un salt okunur davranışı tamamlanır. Veriler görüntülenirken, her ürün GridView'da bir satır olarak işlenir ve ürünün adı, kategorisi, sağlayıcı ve kullanımdan kaldırılan durumu gösterilir.
Şekil 4: GridView'un Salt Okunur Arabirimi Tamamlandı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi, GridView görünüm durumunun (varsayılan davranış) etkinleştirilmesi çok önemlidir. GridView s EnableViewState özelliğini olarak falseayarlarsanız, eşzamanlı kullanıcıların istemeden kayıtları silmesini veya düzenlemesini sağlarsınız.
3. Adım: Kategori ve Sağlayıcı Düzenleme Arabirimleri için DropDownList Kullanma
NesneninProductsRow, veritabanı tablosundaki gerçek yabancı anahtar kimliği değerlerini ve ve SupplierName tablolarındaki Products karşılık gelen Name değerleri sağlayan , SupplierIDCategoryName, ve Suppliers özelliklerini içerdiğini CategoryIDCategories hatırlayın. ProductRowve CategoryID SupplierID özellikleri salt okunur olarak işaretlenirken CategoryName SupplierName hem 'ler hem de 'den okunabilir ve 'a yazılabilir.
ve SupplierName özelliklerinin salt okunur durumu CategoryName nedeniyle, karşılık gelen BoundField'ların ReadOnly özelliği olarak Trueayarlanmıştır ve bu da bir satır düzenlendiğinde bu değerlerin değiştirilmesini önlemektedir. özelliğini olarak ayarlayabiliriz ReadOnly ancak düzenleme sırasında ve SupplierName BoundFields öğelerini TextBoxes olarak işleyebiliriz CategoryName ancak kullanıcı ve girişlerini alan SupplierName CategoryName bir aşırı yükleme olmadığından UpdateProduct ürünü güncelleştirmeye çalıştığında böyle bir yaklaşım özel durumla sonuçlanır.False Aslında, iki nedenden dolayı böyle bir aşırı yükleme oluşturmak istemeyiz:
- Tabloda
ProductsveyaCategoryNamealanları yokturSupplierName, ancakSupplierIDveCategoryID. Bu nedenle, yöntemimizin arama tablolarının değerlerini değil bu belirli kimlik değerlerinin geçirilmesini istiyoruz. - Kullanıcının tedarikçinin veya kategorinin adını yazmasını istemek, kullanıcının kullanılabilir kategorileri ve tedarikçileri ve doğru yazımlarını bilmesini gerektirdiğinden ideal değildir.
Sağlayıcı ve kategori alanları, salt okunur moddayken (şu anda olduğu gibi) kategoriyi ve tedarikçilerin adlarını ve düzenlenirken geçerli seçeneklerin açılan listesini görüntülemelidir. Açılan listeyi kullanarak, son kullanıcı aralarından seçim yapmak için hangi kategorilerin ve tedarikçilerin kullanılabilir olduğunu hızlı bir şekilde görebilir ve seçimini daha kolay yapabilir.
Bu davranışı sağlamak için ve CategoryName BoundField değerlerini yayan SupplierName ItemTemplate CategoryName ve kullanılabilir kategorileri ve EditItemTemplate tedarikçileri listelemek için DropDownList denetimi kullanan TemplateField'lere dönüştürmemiz SupplierName gerekir.
CategoriesveSuppliersDropDownLists ekleme
ve CategoryName BoundFields öğelerini TemplateFields'e dönüştürerek SupplierName başlayın: GridView'un akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayın; sol alttaki listeden BoundField'ı seçin ve "Bu alanı TemplateField'a dönüştür" bağlantısına tıklayın. Dönüştürme işlemi, aşağıdaki bildirim temelli söz diziminde gösterildiği gibi hem hem ItemTemplate de ile bir EditItemTemplateTemplateField oluşturur:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
BoundField salt okunur olarak işaretlendiğindenItemTemplate, hem ve EditItemTemplate hem de özelliği geçerli veri alanına (CategoryNameyukarıdaki söz diziminde) bağlı olan Text bir Etiket Web denetimi içerir. Etiket Web denetimini DropDownList denetimiyle değiştirerek üzerinde değişiklik EditItemTemplateyapmamız gerekir.
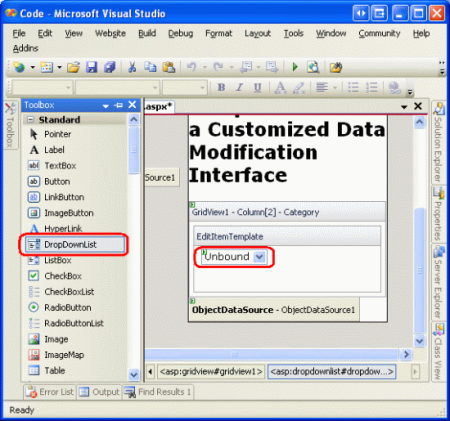
Önceki öğreticilerde gördüğümüz gibi, şablon Tasarımcı aracılığıyla veya doğrudan bildirim temelli söz diziminden düzenlenebilir. Tasarımcı aracılığıyla düzenlemek için GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve Kategori alanının EditItemTemplateile çalışmayı seçin. Label Web denetimini kaldırın ve DropDownList'in Id özelliğini Categoriesolarak ayarlayarak bir DropDownList denetimiyle değiştirin.
Şekil 5: TexBox'ı kaldırma ve Öğesine DropDownList EditItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
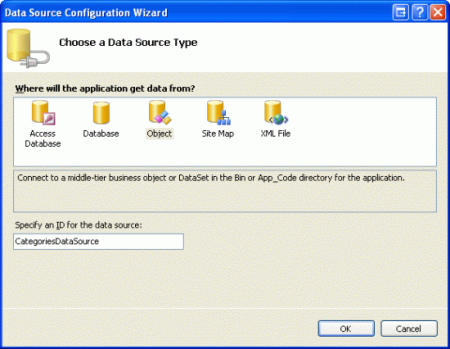
Bir sonraki adımda DropDownList'i kullanılabilir kategorilerle doldurmamız gerekiyor. DropDownList'in akıllı etiketinden Veri Kaynağı Seç bağlantısına tıklayın ve adlı CategoriesDataSourceyeni bir ObjectDataSource oluşturmayı tercih edin.
Şekil 6: Adlı CategoriesDataSource Yeni Bir ObjectDataSource Denetimi Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
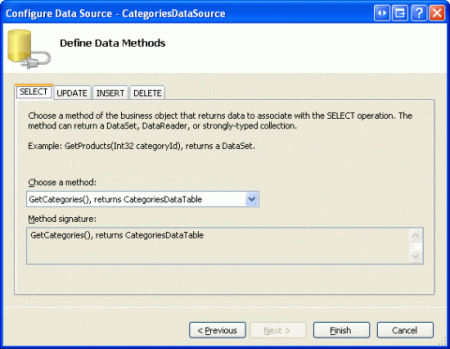
Bu ObjectDataSource'un tüm kategorileri döndürmesini sağlamak için sınıfın yöntemine CategoriesBLL GetCategories() bağlayın.
Şekil 7: ObjectDataSource'un 's GetCategories() Yöntemine CategoriesBLLbağlama (Tam boyutlu görüntüyü görüntülemek için tıklayın)
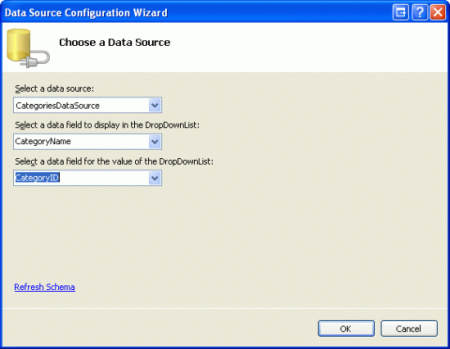
Son olarak, DropDownList'in ayarlarını CategoryName , alanın her DropDownList'te ListItem değer olarak kullanılan alanla CategoryID görüntüleneceği şekilde yapılandırın.
Şekil 8: CategoryName Alanın Görüntülenmesini ve CategoryID Değer Olarak Kullanılmasını Sağlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişiklikleri yaptıktan sonra TemplateField içindeki CategoryName için EditItemTemplate bildirim temelli işaretleme hem DropDownList hem de ObjectDataSource içerir:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Not
içindeki DropDownList öğesinin EditItemTemplate görünüm durumunun etkinleştirilmiş olması gerekir. Yakında DropDownList'in bildirim temelli söz dizimine ve gibi Eval() veri bağlama komutlarına veri bağlama söz dizimi ekleyeceğiz ve Bind() yalnızca görüntüleme durumu etkin olan denetimlerde görüntülenebilir.
TemplateField'ın öğesine adlı Suppliers bir DropDownList eklemek için SupplierName bu adımları yineleyin.EditItemTemplate Bu, öğesine DropDownList EditItemTemplate eklemeyi ve başka bir ObjectDataSource oluşturmayı içerir. Suppliers Ancak DropDownList'in ObjectDataSource'un sınıfın SuppliersBLL yöntemini çağıracak şekilde yapılandırılması GetSuppliers() gerekir. Ayrıca DropDownList'i alanını görüntüleyecek şekilde yapılandırın Suppliers ve alanını kendi alanlarının değeri ListItem olarak kullanınSupplierID.CompanyName
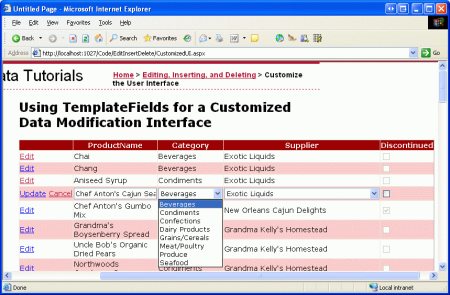
DropDownLists'i iki EditItemTemplate öğeye ekledikten sonra sayfayı bir tarayıcıda yükleyin ve Chef Anton'un Cajun Seasoning ürününün Düzenle düğmesine tıklayın. Şekil 9'da gösterildiği gibi, ürünün kategorisi ve sağlayıcı sütunları, aralarından seçim yapabileceğiniz kategorileri ve tedarikçileri içeren açılan listeler olarak işlenir. Ancak, Chef Anton'un Cajun Baharatı New Orleans Cajun Delights tarafından sağlanan bir Çeşit olmasına rağmen, her iki açılan listede de ilk öğelerin varsayılan olarak seçildiğini unutmayın (kategori için içecekler ve sağlayıcı olarak Egzotik Sıvılar).
Şekil 9: Açılan Listelerdeki İlk Öğe Varsayılan Olarak Seçilidir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ayrıca, Güncelleştir'e tıklarsanız ürünün CategoryID ve SupplierID değerlerinin olarak ayarlandığını NULLgörürsünüz. Bu istenmeyen davranışların her ikisi de, içindeki DropDownLists'in EditItemTemplate temel alınan ürün verilerinden herhangi bir veri alanına bağlı olmamasından kaynaklanıyor.
DropDownLists'iCategoryIDveSupplierIDVeri Alanlarına Bağlama
Düzenlenen ürünün kategorisini ve sağlayıcı açılan listelerini uygun değerlere ayarlamak ve Bu değerleriN Güncelleştir'e tıklandıktan sonra BLL'nin UpdateProduct yöntemine geri gönderilmesini sağlamak için, iki yönlü veri bağlama kullanarak DropDownLists'in SelectedValue özelliklerini CategoryID ve SupplierID veri alanlarına bağlamamız gerekir. Bunu DropDownList ile Categories gerçekleştirmek için bildirim temelli söz dizimine doğrudan ekleyebilirsiniz SelectedValue='<%# Bind("CategoryID") %>' .
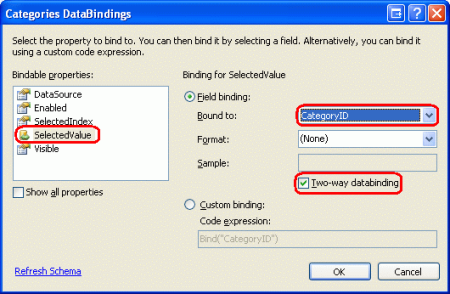
Alternatif olarak, Şablonu Tasarımcı aracılığıyla düzenleyip DropDownList'in akıllı etiketinden DataBindings'i Düzenle bağlantısına tıklayarak DropDownList'in veri bağlamalarını ayarlayabilirsiniz. Ardından, özelliğin SelectedValue iki yönlü veri bağlama kullanılarak alana bağlanması CategoryID gerektiğini belirtin (bkz. Şekil 10). Veri alanını Suppliers DropDownList'e bağlamak SupplierID için bildirim temelli veya Tasarımcı işlemini yineleyin.
Şekil 10: İki Yönlü Veri Bağlama kullanarak DropDownList'in SelectedValue Özelliğine bağlama CategoryID (tam boyutlu görüntüyü görüntülemek için tıklayın)
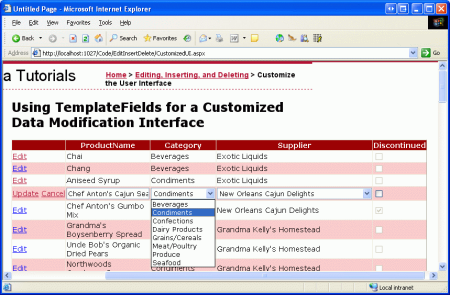
Bağlamalar iki DropDownLists'in özelliklerine SelectedValue uygulandıktan sonra, düzenlenen ürünün kategorisi ve sağlayıcı sütunları varsayılan olarak geçerli ürünün değerlerine ayarlanır. Güncelleştir'e tıklanması üzerine CategoryID , seçilen açılan liste öğesinin ve SupplierID değerleri yöntemine UpdateProduct geçirilir. Şekil 11'de veri bağlama deyimleri eklendikten sonra öğretici gösterilmektedir; Chef Anton'un Cajun Seasoning'i için seçilen açılan liste öğelerinin doğru Şekilde Çeşit ve New Orleans Cajun Delights olduğunu not edin.
Şekil 11: Düzenlenen Ürünün Geçerli Kategorisi ve Sağlayıcı Değerleri Varsayılan Olarak Seçilidir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Değerleri İşlemeNULL
CategoryID Tablodaki Products ve SupplierID sütunları olabilirNULL, ancak içindeki DropDownLists EditItemTemplate değeri temsil NULL eden bir liste öğesi içermez. Bunun iki sonucu vardır:
- Kullanıcı, bir ürünün kategorisini veya tedarikçisini değer olmayan
NULLbir kategoriden bir ürüne dönüştürmek içinNULLarabirimimizi kullanamaz - Bir ürünün veya
SupplierIDdeğeriNULLCategoryIDvarsa, Düzenle düğmesine tıklanması bir özel durumla sonuçlanır. Bunun nedeniNULL, deyiminde (veyaSupplierID) tarafındanCategoryIDdöndürülen değerinBind()DropDownList içindeki bir değerle eşlenmemesidir (özelliği liste öğeleri koleksiyonunda olmayan bir değere ayarlandığında DropDownList bir özel durumSelectedValueoluşturur).
Ve SupplierID değerlerini desteklemek NULL CategoryID için, değeri temsil NULL etmek için her DropDownList'e başka bir ListItem eklememiz gerekir. DropDownList ile Ana/Ayrıntı Filtreleme öğreticisinde, DropDownList'in AppendDataBoundItems özelliğini olarak ayarlamayı ve ekini el ile eklemeyi içeren bir databound DropDownList'e True nasıl ekleyebileceğinizi ListItem ListItemgördük. Ancak önceki öğreticide ile öğesini ekledik ListItem Value -1. Ancak ASP.NET'daki veri bağlama mantığı, boş bir dizeyi otomatik olarak bir NULL değere dönüştürür ve tam tersi de geçerlidir. Bu nedenle, bu öğretici için 'Valuelerinin ListItemboş bir dize olmasını istiyoruz.
DropDownLists'in AppendDataBoundItems özelliğini olarak Trueayarlayarak başlayın. Ardından, bildirim temelli işaretlemenin NULL ListItem şöyle görünmesi için her DropDownList öğesine aşağıdaki <asp:ListItem> öğeyi ekleyerek öğesini ekleyin:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Bunun Metin ListItemdeğeri olarak "(Hiçbiri)" kullanmayı seçtim, ancak isterseniz bunu boş bir dize olarak da değiştirebilirsiniz.
Not
DropDownList ile Ana/Ayrıntı Filtreleme öğreticisinde gördüğümüz gibi, ListItem Özellikler penceresi DropDownList'in Items özelliğine (Koleksiyon Düzenleyicisi görüntülenirListItem) tıklayarak Tasarımcı aracılığıyla DropDownList'e eklenebilir. Ancak, bildirim temelli söz dizimi aracılığıyla bu öğretici için öğesini eklediğinizden NULL ListItem emin olun. Koleksiyon Düzenleyicisi'ni ListItem kullanırsanız, oluşturulan bildirim temelli söz dizimi boş bir dize atandığında ayarı tamamen atlar Value ve şöyle bildirim temelli işaretleme oluşturur: <asp:ListItem>(None)</asp:ListItem>. Bu zararsız görünse de, eksik Değer DropDownList'in özellik değerini kendi yerine kullanmasına Text neden olur. Bu, bu seçilirse NULL ListItem "(Hiçbiri)" değerinin öğesine atanmaya CategoryIDçalışılacağı ve bunun bir özel durumla sonuçlanacağı anlamına gelir. açıkça ayarlayarakValue="", seçildiğinde değerine CategoryID NULL ListItem bir NULL değer atanır.
Tedarikçiler DropDownList için bu adımları yineleyin.
Bu ek ListItemile düzenleme arabirimi artık Şekil 12'de CategoryID gösterildiği gibi bir Ürünün ve SupplierID alanlarının değerlerini atayabilirNULL.
Şekil 12: Bir Ürünün Kategorisine veya Sağlayıcısına Değer Atamak NULL için (Hiçbiri) Seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Durdurulan Durum için RadioButton'ları Kullanma
Şu anda ürünlerin Discontinued veri alanı, salt okunur satırlar için devre dışı bırakılmış bir onay kutusunu ve düzenlenen satır için etkin bir onay kutusunu işleyen bir CheckBoxField kullanılarak ifade edilir. Bu kullanıcı arabirimi genellikle uygun olsa da, gerekirse TemplateField kullanarak özelleştirebiliriz. Bu öğretici için CheckBoxField'i, kullanıcının ürünün Discontinued değerini belirtebileceği iki "Etkin" ve "Sonlandırıldı" seçeneğiyle RadioButtonList denetimi kullanan bir TemplateField olarak değiştirelim.
Başlangıç olarak CheckBoxField'i Discontinued bir TemplateField'e dönüştürerek başlayın. Bu, ve EditItemTemplateile ItemTemplate bir TemplateField oluşturur. Her iki şablon da özelliği veri alanına bağlı Discontinued olan bir CheckBox Checked içerir; ikisi arasındaki tek fark CheckBox'ın Enabled özelliğinin ItemTemplateolarak Falseayarlanmasıdır.
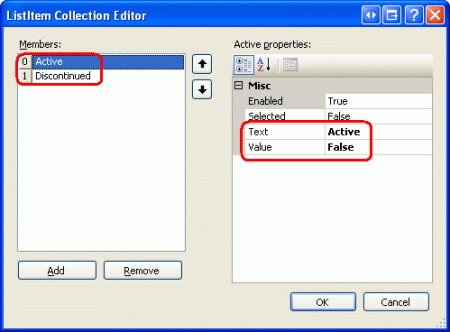
Hem hem de ItemTemplate EditItemTemplate içindeki CheckBox değerini RadioButtonList denetimiyle değiştirin ve her iki RadioButtonLists'in ID özelliklerini olarak DiscontinuedChoiceayarlayın. Ardından, RadioButtonLists'in her biri "False" değerine sahip "Etkin" ve biri "True" değeriyle "Sonlandırıldı" olarak etiketlenmiş iki radyo düğmesi içermesi gerektiğini belirtin. Bunu yapmak için öğeleri doğrudan bildirim temelli söz dizimi aracılığıyla girebilir <asp:ListItem> veya Tasarımcı'dan Koleksiyon Düzenleyicisi'ni kullanabilirsiniz ListItem . Şekil 13'de ListItem , iki radyo düğmesi seçeneği belirtildikten sonra Koleksiyon Düzenleyicisi gösterilmektedir.
Şekil 13: RadioButtonList'e Etkin ve Sonlandırılmış Seçenekler Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
içindeki ItemTemplate RadioButtonList öğesinin düzenlenebilir olmaması gerektiğinden, özelliğini Falseolarak ayarlayın ve özelliğini True içinde EditItemTemplateRadioButtonList için (varsayılan) olarak bırakın Enabled Enabled. Bu, düzenlenemeyen satırdaki radyo düğmelerini salt okunur yapar, ancak kullanıcının düzenlenen satır için RadioButton değerlerini değiştirmesine izin verir.
Ürünün veri alanına göre Discontinued uygun radyo düğmesinin seçilmesi için RadioButtonList denetimlerinin SelectedValue özelliklerini atamamız gerekir. Bu öğreticinin önceki bölümlerinde incelenen DropDownLists'te olduğu gibi, bu veri bağlama söz dizimi doğrudan bildirim temelli işaretlemeye veya RadioButtonLists'in akıllı etiketlerindeki DataBindings'i Düzenle bağlantısı aracılığıyla eklenebilir.
İki RadioButtonList ekledikten ve yapılandırdıktan sonra TemplateField'in Discontinued bildirim temelli işaretlemesi şöyle görünmelidir:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
Bu değişikliklerle Discontinued , sütun onay kutuları listesinden radyo düğmesi çiftleri listesine dönüştürülmüştür (bkz. Şekil 14). Bir ürün düzenlenirken uygun radyo düğmesi seçilir ve ürünün kullanımdan kaldırılan durumu, diğer radyo düğmesi seçilerek ve Güncelleştir'e tıklanarak güncelleştirilebilir.
Şekil 14: Sonlandırılan Onay Kutuları Radyo Düğmesi Çiftleri ile Değiştirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Veritabanındaki Discontinued sütunda Products değerler olmadığından NULL , arabirimdeki bilgileri yakalama NULL konusunda endişelenmemiz gerekmez. Ancak sütunda değerler varsaNULL, Discontinued aynı kategori ve sağlayıcı DropDownLists gibi boş bir dize ()Value="" olarak ayarlanmış listeye Value üçüncü bir radyo düğmesi eklemek isteyebiliriz.
Özet
BoundField ve CheckBoxField otomatik olarak salt okunur, düzenleme ve ekleme arabirimleri oluştururken, özelleştirme yeteneğine sahip değil. Ancak genellikle düzenleme veya ekleme arabirimini özelleştirmemiz, belki de doğrulama denetimleri eklememiz (önceki öğreticide gördüğümüz gibi) veya veri toplama kullanıcı arabirimini özelleştirerek (bu öğreticide gördüğümüz gibi) yapmamız gerekir. TemplateField ile arabirimi özelleştirme aşağıdaki adımlarda toplanabilir:
- TemplateField ekleme veya var olan bir BoundField veya CheckBoxField'i TemplateField'a dönüştürme
- Arabirimi gerektiği gibi büyütme
- İki yönlü veri bağlamayı kullanarak uygun veri alanlarını yeni eklenen Web denetimlerine bağlama
Yerleşik ASP.NET Web denetimlerini kullanmanın yanı sıra, templateField şablonlarını özel, derlenmiş sunucu denetimleri ve Kullanıcı Denetimleri ile de özelleştirebilirsiniz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET