Ekleme, Güncelleştirme ve Silme ile İlişkili Olayları İnceleme (VB)
tarafından Scott Mitchell
Bu öğreticide, ASP.NET veri Web denetiminin ekleme, güncelleştirme veya silme işleminden önce, sırasında ve sonrasında gerçekleşen olayları kullanmayı inceleyeceğiz. Ayrıca düzenleme arabirimini ürün alanlarının yalnızca bir alt kümesini güncelleştirecek şekilde nasıl özelleştirebileceğinizi de göreceğiz.
Giriş
GridView, DetailsView veya FormView denetimlerinin yerleşik ekleme, düzenleme veya silme özelliklerini kullanırken, son kullanıcı yeni kayıt ekleme veya mevcut bir kaydı güncelleştirme veya silme işlemini tamamladığında çeşitli adımlar gerçekleştirilir. Önceki öğreticide ele aldığımız gibi, GridView'da bir satır düzenlendiğinde Düzenle düğmesinin yerini Güncelleştir ve İptal düğmeleri alır ve BoundField'ler TextBoxes'a dönüşür. Son kullanıcı verileri güncelleştirdikten ve Güncelleştir'e tıkladıktan sonra, geri göndermede aşağıdaki adımlar gerçekleştirilir:
- GridView, ObjectDataSource'larını
UpdateParametersdüzenlenmiş kaydın benzersiz tanımlayıcı alanlarıyla (özellik aracılığıylaDataKeyNames) ve kullanıcı tarafından girilen değerlerle doldurur - GridView, ObjectDataSource'un
Update()yöntemini çağırır ve bu yöntem de temel alınan nesnede uygun yöntemi çağırır (ProductsDAL.UpdateProductönceki öğreticimizde) - Artık güncelleştirilmiş değişiklikleri içeren temel alınan veriler GridView'a yöneliktir
Bu adım dizisi sırasında, gerektiğinde özel mantık eklemek için olay işleyicileri oluşturmamıza olanak tanıyan bir dizi olay tetikler. Örneğin, 1. Adım'ın öncesinde GridView'un RowUpdating olayı tetikler. Bu noktada, bir doğrulama hatası varsa güncelleştirme isteğini iptal edebiliriz. Update() yöntemi çağrıldığında ObjectDataSource'un Updating olayı tetiklendiğinden, herhangi UpdateParametersbir öğesinin değerlerini ekleme veya özelleştirme fırsatı sağlar. ObjectDataSource'un temel nesnesinin yönteminin yürütülmesi tamamlandıktan sonra ObjectDataSource'un Updated olayı oluşturulur. Olay işleyicisi, kaç satırın Updated etkilendiği ve özel durumun oluşup oluşmadığı gibi güncelleştirme işlemiyle ilgili ayrıntıları inceleyebilir. Son olarak, 2. Adımdan sonra GridView'un RowUpdated olayı tetiklendi; bu olay için bir olay işleyicisi yeni gerçekleştirilen güncelleştirme işlemi hakkında ek bilgileri inceleyebilir.
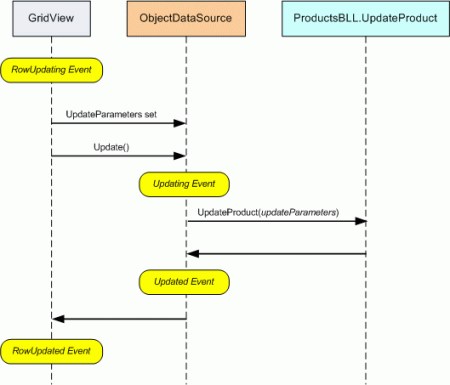
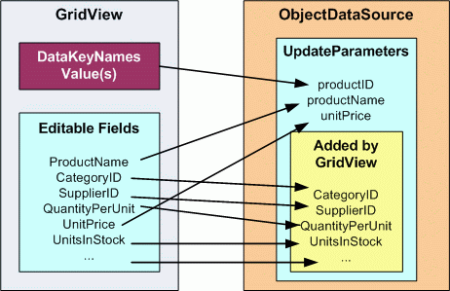
Şekil 1'de bir GridView güncelleştirilirken bu dizi olay ve adım gösterilmektedir. Şekil 1'deki olay deseni, GridView ile güncelleştirilmesi için benzersiz değildir. GridView, DetailsView veya FormView'dan veri eklemek, güncelleştirmek veya silmek, hem veri Web denetimi hem de ObjectDataSource için aynı ön ve son düzey olay dizisini çökeltir.
Şekil 1: GridView'da Verileri Güncelleştirirken Bir Dizi Ön ve Son Olay Tetikleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu öğreticide, ASP.NET veri Web denetimlerinin yerleşik ekleme, güncelleştirme ve silme özelliklerini genişletmek için bu olayları kullanmayı inceleyeceğiz. Ayrıca düzenleme arabirimini ürün alanlarının yalnızca bir alt kümesini güncelleştirecek şekilde nasıl özelleştirebileceğinizi de göreceğiz.
1. Adım: Bir ÜrününProductNameveUnitPriceAlanların Güncelleştirilmesi
Önceki öğreticideki düzenleme arabirimlerinde salt okunur olmayan tüm ürün alanlarının dahil edilmesi gerekiyordu. Verileri güncelleştirirken GridView'dan QuantityPerUnit bir alanı kaldırırsak, Veri Web denetimi ObjectDataSource değerini QuantityPerUnit UpdateParameters ayarlamaz. ObjectDataSource daha sonra değerini İş Mantığı Katmanı (BLL) yöntemine UpdateProduct geçirir Nothing ve bu da düzenlenen veritabanı kaydının QuantityPerUnit sütununu bir NULL değer olarak değiştirir. Benzer şekilde, gibi ProductNamegerekli bir alan düzenleme arabiriminden kaldırılırsa, güncelleştirme "'ProductName' Sütunu null'lara izin vermiyor" özel durumuyla başarısız olur. Bu davranışın nedeni ObjectDataSource'un UpdateProduct sınıfın ProductsBLL yöntemini çağıracak şekilde yapılandırılmış olması ve bu nedenle ürün alanlarının her biri için bir giriş parametresi beklenmektedir. Bu nedenle, ObjectDataSource'un UpdateParameters koleksiyonu yöntemin giriş parametrelerinin her biri için bir parametre içeriyordu.
Son kullanıcının alanların yalnızca bir alt kümesini güncelleştirmesine olanak tanıyan bir veri Web denetimi sağlamak istiyorsak, ObjectDataSource'un Updating olay işleyicisinde eksik UpdateParameters değerleri program aracılığıyla ayarlamamız veya alanların yalnızca bir alt kümesini bekleyen bir BLL yöntemi oluşturup çağırmamız gerekir. Şimdi bu ikinci yaklaşımı inceleyelim.
Özellikle, düzenlenebilir bir GridView'da yalnızca ProductName ve UnitPrice alanlarını görüntüleyen bir sayfa oluşturalım. Bu GridView'un düzenleme arabirimi yalnızca kullanıcının görüntülenen iki alanı ProductName ve UnitPricegüncelleştirmesine izin verir. Bu düzenleme arabirimi bir ürünün alanlarının yalnızca bir alt kümesini sağladığından, mevcut BLL'nin UpdateProduct yöntemini kullanan ve eksik ürün alanı değerlerini olay işleyicisinde program aracılığıyla ayarlayan bir ObjectDataSource oluşturmamız veya GridView'da Updating tanımlanan alanların yalnızca alt kümesini bekleyen yeni bir BLL yöntemi oluşturmamız gerekir. Bu öğreticide, ikinci seçeneği kullanalım ve yöntemin UpdateProduct yalnızca üç giriş parametresini alan bir aşırı yüklemesini oluşturalım: productName, unitPriceve productID:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(productName As String, _
unitPrice As Nullable(Of Decimal), productID As Integer) _
As Boolean
Dim products As Northwind.ProductsDataTable = _
Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If Not unitPrice.HasValue Then
product.SetUnitPriceNull()
Else
product.UnitPrice = unitPrice.Value
End If
Dim rowsAffected As Integer = Adapter.Update(product)
Return rowsAffected = 1
End Function
Özgün UpdateProduct yöntemde olduğu gibi bu aşırı yükleme de veritabanında belirtilen ProductIDile bir ürün olup olmadığını denetleyerek başlar. Aksi takdirde, ürün bilgilerini güncelleştirme isteğinin başarısız olduğunu belirten değerini döndürür False. Aksi takdirde mevcut ürün kaydının ProductName ve UnitPrice alanlarını uygun şekilde güncelleştirir ve TableAdapter'ın Update() yöntemini çağırarak güncelleştirmeyi işler ve örneği geçirir ProductsRow .
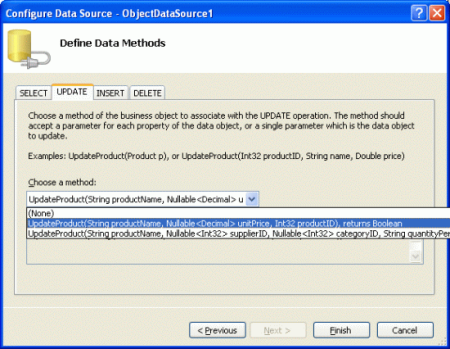
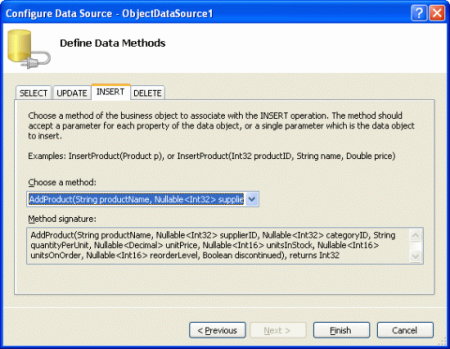
Sınıfımıza ProductsBLL ek olarak basitleştirilmiş GridView arabirimini oluşturmaya hazırız. DataModificationEvents.aspx klasöründe öğesini EditInsertDelete açın ve sayfaya bir GridView ekleyin. Yeni bir ObjectDataSource oluşturun ve yalnızca , unitPriceve productID giriş parametrelerini alan productNameaşırı yüklemeyle Select() yöntemi eşlemesi GetProducts UpdateProduct ile Update() sınıfını kullanacak ProductsBLL şekilde yapılandırın. Şekil 2'de ObjectDataSource'un Update() yöntemi sınıfın yeni UpdateProduct yöntem ProductsBLL aşırı yüklemesine eşlendiğinde Veri Kaynağı Oluşturma sihirbazı gösterilmektedir.
Şekil 2: ObjectDataSource'un Update() Yöntemini Yeni UpdateProduct Aşırı Yükleme ile Eşleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
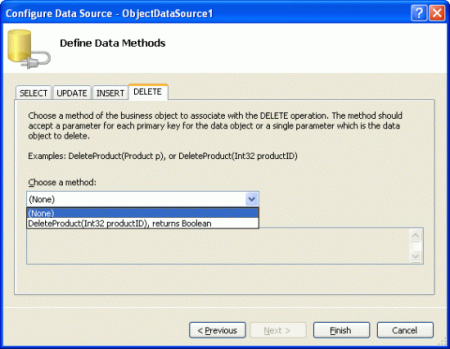
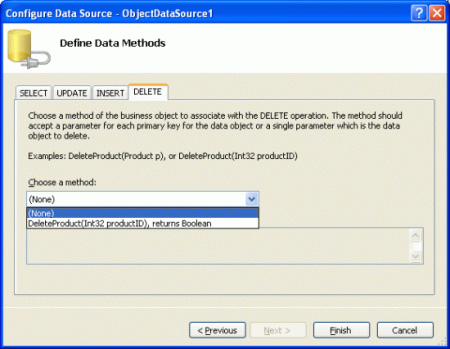
Örneğimiz başlangıçta yalnızca verileri düzenleme özelliğine ihtiyaç duyacağından, ancak kayıtları ekleme veya silmeye gerek duymayacağı için, INSERT ve DELETE sekmelerine gidip açılan listeden (Hiçbiri) öğesini seçerek ObjectDataSource'un Insert() ve Delete() yöntemlerinin sınıfın ProductsBLL yöntemlerinden hiçbirine eşlenmemesi gerektiğini açıkça belirtmek için bir dakikanızı ayırın.
Şekil 3: INSERT ve DELETE Sekmeleri için Açılan Listeden (Hiçbiri) öğesini seçin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu sihirbazı tamamladıktan sonra GridView'un akıllı etiketinden Düzenlemeyi Etkinleştir onay kutusunu işaretleyin.
Veri Kaynağı Oluşturma sihirbazının tamamlanması ve bunu GridView'a bağlamasıyla, Visual Studio her iki denetim için bildirim temelli söz dizimini oluşturmuştur. Aşağıda gösterilen ObjectDataSource bildirim temelli işaretlemesini incelemek için Kaynak görünümüne gidin:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
ObjectDataSource'un Insert() ve Delete() yöntemleri için eşleme olmadığından veya DeleteParameters bölümleri yokturInsertParameters. Ayrıca, Update() yöntem yalnızca üç giriş parametresi kabul eden yöntem aşırı yüklemesine eşlendiğinden UpdateProduct UpdateParameters , bölümde yalnızca üç Parameter örnek vardır.
ObjectDataSource özelliğinin OldValuesParameterFormatString olarak original_{0}ayarlandığını unutmayın. Bu özellik, Veri Kaynağını Yapılandırma sihirbazı kullanılırken Visual Studio tarafından otomatik olarak ayarlanır. Ancak, BLL yöntemlerimiz özgün ProductID değerin geçirilmesini beklemediğinden, objectDataSource'un bildirim temelli söz diziminden bu özellik atamasını tamamen kaldırın.
Not
Özellik değerini Tasarım görünümündeki OldValuesParameterFormatString Özellikler penceresi temizlerseniz, özellik bildirim temelli söz diziminde bulunmaya devam eder, ancak boş bir dizeye ayarlanır. Özelliği bildirim temelli söz diziminden tamamen kaldırın veya Özellikler penceresi değerini varsayılan {0}olarak ayarlayın.
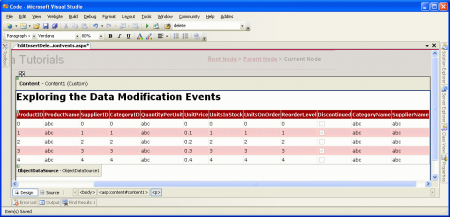
ObjectDataSource yalnızca ürünün adı, fiyatı ve kimliği için olsa UpdateParameters da Visual Studio, ürünün alanlarının her biri için GridView'a bir BoundField veya CheckBoxField eklemiştir.
Şekil 4: GridView, Ürün Alanlarının Her Biri için Bir BoundField veya CheckBoxField İçerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
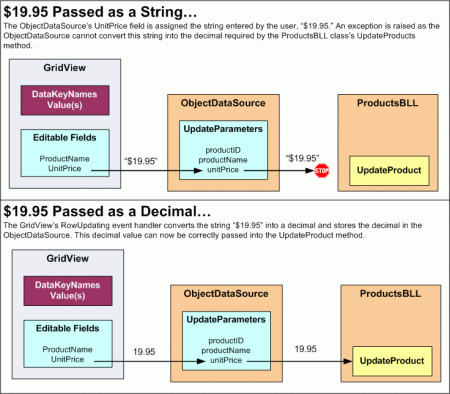
Son kullanıcı bir ürünü düzenlediğinde ve Güncelleştir düğmesine tıkladığında, GridView salt okunur olmayan alanları numaralandırır. Ardından ObjectDataSource UpdateParameters koleksiyonundaki ilgili parametrenin değerini kullanıcı tarafından girilen değere ayarlar. Karşılık gelen bir parametre yoksa GridView koleksiyona bir parametre ekler. Bu nedenle, GridView'umuz ürünün tüm alanları için BoundFields ve CheckBoxFields içeriyorsa, ObjectDataSource'un bildirim temelli işaretlemesinin yalnızca üç giriş parametresi belirtmesine rağmen ObjectDataSource bu parametrelerin tümünü alan aşırı yüklemeyi çağıracaktır UpdateProduct (bkz. Şekil 5). Benzer şekilde, GridView'da aşırı yükleme için giriş parametrelerine karşılık gelen salt okunur olmayan ürün alanlarının bir UpdateProduct bileşimi varsa, güncelleştirmeye çalışılırken bir özel durum oluşur.
Şekil 5: GridView, ObjectDataSource UpdateParameters Koleksiyonuna Parametreler Ekleyecektir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'un yalnızca ürünün adını, fiyatını ve kimliğini alan aşırı yüklemeyi çağırdığından UpdateProduct emin olmak için GridView'u yalnızca ProductName ve UnitPriceiçin düzenlenebilir alanlara sahip olacak şekilde kısıtlamamız gerekir. Bu, diğer BoundField'leri ve CheckBoxField'leri kaldırarak, diğer alanların ReadOnly özelliğini olarak Trueayarlayarak veya ikisinin bir bileşimiyle gerçekleştirilebilir. Bu öğretici için, ve UnitPrice BoundFields dışındaki ProductName tüm GridView alanlarını kaldıralım; bundan sonra GridView'un bildirim temelli işaretlemesi şöyle görünür:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Aşırı yükleme üç giriş parametresi beklese UpdateProduct de GridView'umuzda yalnızca iki BoundField vardır. Bunun nedeni giriş parametresinin productID birincil anahtar değeri olması ve düzenlenen satır için özelliğin DataKeyNames değeri üzerinden geçirilmesidir.
GridView'umuz aşırı yüklemeyle UpdateProduct birlikte kullanıcının diğer ürün alanlarından hiçbirini kaybetmeden yalnızca ürünün adını ve fiyatını düzenlemesine olanak tanır.
Şekil 6: Arabirim Yalnızca Ürünün Adını ve Fiyatını Düzenlemeye İzin Verir (tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Önceki öğreticide açıklandığı gibi GridView görünüm durumunun (varsayılan davranış) etkinleştirilmesi çok önemlidir. GridView s EnableViewState özelliğini olarak falseayarlarsanız, eşzamanlı kullanıcıların istemeden kayıtları silmesini veya düzenlemesini sağlarsınız.
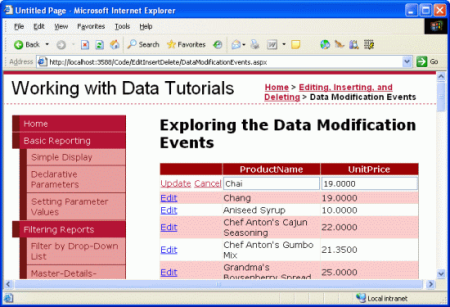
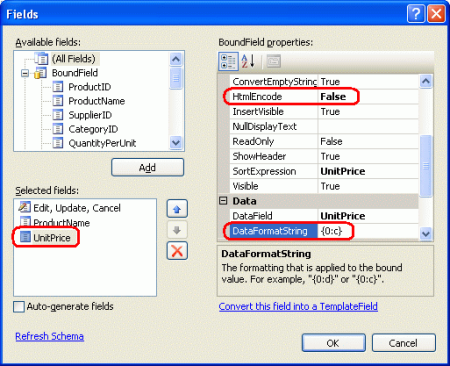
BiçimlendirmeyiUnitPriceGeliştirme
Şekil 6'da gösterilen GridView örneği işe yarasa da, UnitPrice alan hiç biçimlendirilmediğinden, herhangi bir para birimi simgesi olmayan ve dört ondalık basamayı içeren bir fiyat görünümü elde edilir. Düzenlenemez satırlara para birimi biçimlendirmesi uygulamak için, BoundField özelliğini {0:c} olarak ve özelliğini olarak ayarlamanız UnitPrice yeterlidir HtmlEncode False.DataFormatString
Şekil 7: 'DataFormatStringleri UnitPriceve HtmlEncode Özellikleri Uygun Şekilde Ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
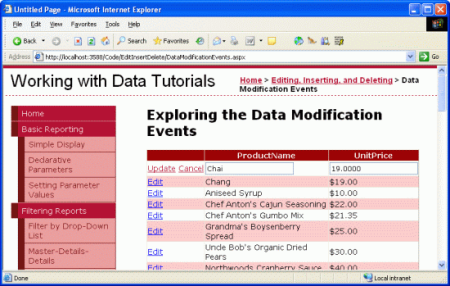
Bu değişiklikle, düzenlenemez satırlar fiyatı para birimi olarak biçimlendirir; ancak, düzenlenen satır yine de değeri para birimi simgesi olmadan ve dört ondalık basamakla görüntüler.
Şekil 8: Düzenlenemez Satırlar Artık Para Birimi Değerleri Olarak Biçimlendiriliyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
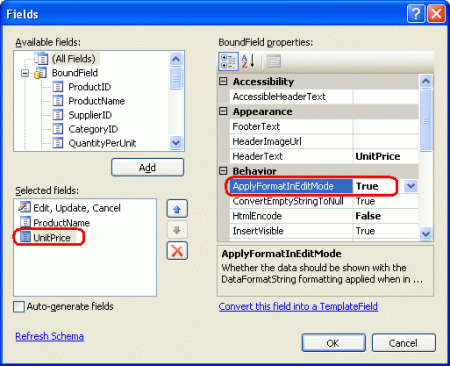
özelliğinde DataFormatString belirtilen biçimlendirme yönergeleri, BoundField'in ApplyFormatInEditMode özelliği olarak ayarlanarak düzenleme arabirimine True uygulanabilir (varsayılan olarak ).False Bu özelliği Trueolarak ayarlamak için biraz bekleyin.
Şekil 9: BoundField özelliğini ApplyFormatInEditMode olarak True ayarlayın UnitPrice (Tam boyutlu görüntüyü görüntülemek için tıklayın)
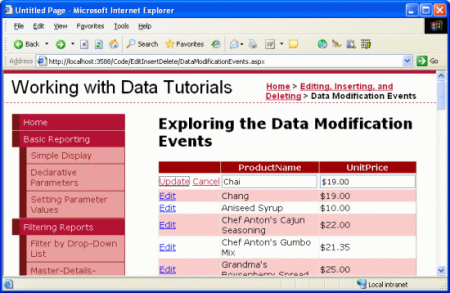
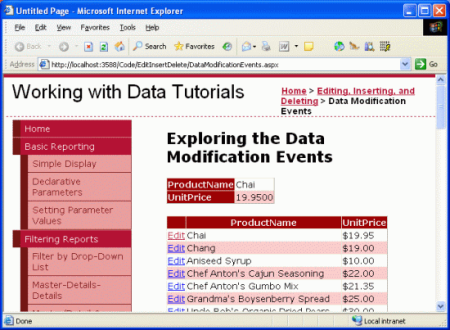
Bu değişiklikle, düzenlenen satırda görüntülenen değerinin değeri UnitPrice de para birimi olarak biçimlendirilir.
Şekil 10: Düzenlenen Satırın UnitPrice Değeri Artık Para Birimi Olarak Biçimlendirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Ancak, metin kutusunda 19,00 TL gibi para birimi simgesiyle bir ürünün güncelleştirilmesi bir FormatExceptionoluşturur. GridView, kullanıcı tarafından sağlanan değerleri ObjectDataSource'un UpdateParameters koleksiyonuna atamaya çalıştığında, "$19,00" dizesini parametresinin gerektirdiğine Decimal dönüştüremez UnitPrice (bkz. Şekil 11). Bunu düzeltmek için GridView'un RowUpdating olayı için bir olay işleyicisi oluşturabilir ve kullanıcı tarafından sağlanan UnitPrice para birimi biçimli Decimalolarak ayrıştırmasını sağlayabiliriz.
GridView'un RowUpdating olayı, ikinci parametresi olarak ObjectDataSource UpdateParameters koleksiyonuna atanmaya hazır kullanıcı tarafından sağlanan değerleri tutan özelliklerden biri olarak bir sözlük içeren GridViewUpdateEventArgs türünde bir NewValues nesnesi kabul eder. Olay işleyicisinde NewValues aşağıdaki kod satırlarıyla para birimi biçimi kullanılarak ayrıştırılmış ondalık değerle koleksiyondaki mevcut UnitPrice değerin RowUpdating üzerine yazabiliriz:
Protected Sub GridView1_RowUpdating(sender As Object, e As GridViewUpdateEventArgs) _
Handles GridView1.RowUpdating
If e.NewValues("UnitPrice") IsNot Nothing Then
e.NewValues("UnitPrice") = _
Decimal.Parse(e.NewValues("UnitPrice").ToString(), _
System.Globalization.NumberStyles.Currency)
End If
End Sub
Kullanıcı bir UnitPrice değer ("$19,00" gibi) sağladıysa, değeri para birimi olarak ayrıştırarak Decimal.Parse tarafından hesaplanan ondalık değerle bu değerin üzerine yazılır. Bu, para birimi simgeleri, virgüller, ondalık noktalar vb. durumunda ondalık ayırıcıyı doğru ayrıştırır ve System.Globalization ad alanındaki NumberStyles numaralandırmasını kullanır.
Şekil 11'de, kullanıcı tarafından sağlanan UnitPriceiçindeki para birimi simgelerinin neden olduğu sorunun yanı sıra GridView'un RowUpdating olay işleyicisinin bu tür girişleri doğru ayrıştırmak için nasıl kullanabildiği gösterilmektedir.
Şekil 11: Düzenlenen Satırın UnitPrice Değeri Artık Para Birimi Olarak Biçimlendirildi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: YasaklamaNULL UnitPrices
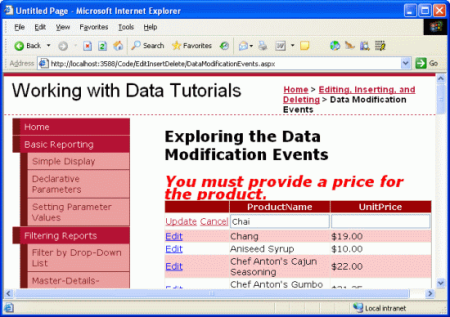
Veritabanı, tablonun UnitPrice sütunundaki değerlere izin verecek NULL şekilde yapılandırılmış olsa daProducts, bu sayfayı ziyaret eden kullanıcıların bir NULL UnitPrice değer belirtmesini engellemek isteyebiliriz. Başka bir ifadeyle, bir kullanıcı ürün satırını düzenlerken bir değer giremezse UnitPrice , sonuçları veritabanına kaydetmek yerine, kullanıcıya bu sayfa aracılığıyla düzenlenen tüm ürünlerin bir fiyatı olması gerektiğini bildiren bir ileti görüntülemek isteriz.
GridViewUpdateEventArgs GridView'un RowUpdating olay işleyicisine geçirilen nesne, olarak ayarlanırsa Truegüncelleştirme işlemini sonlandıran bir Cancel özellik içerir. Olay işleyicisini RowUpdating olarak ayarlayacak True e.Cancel şekilde genişletelim ve koleksiyondaki NewValues değerin UnitPrice değerine sahip olup olmadığını açıklayan bir Nothingileti görüntüleyelim.
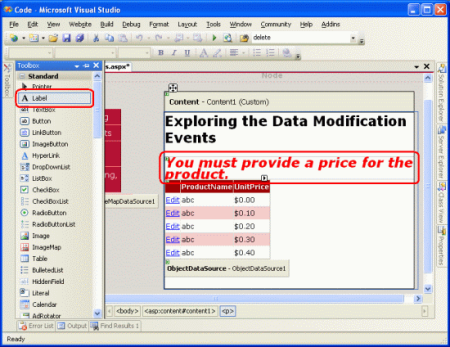
adlı MustProvideUnitPriceMessagesayfaya bir Etiket Web denetimi ekleyerek başlayın. Kullanıcı bir ürünü güncelleştirirken bir UnitPrice değer belirtemezse bu Etiket denetimi görüntülenir. Etiketin Text özelliğini "Ürün için bir fiyat sağlamanız gerekir" olarak ayarlayın. adlı adlı yeni bir CSS sınıfı Styles.css Warning da oluşturdum ve şu tanımı aldım:
.Warning
{
color: Red;
font-style: italic;
font-weight: bold;
font-size: x-large;
}
Son olarak, Label CssClass özelliğini olarak Warningayarlayın. Bu noktada Tasarımcı, uyarı iletisini Şekil 12'de gösterildiği gibi GridView'un üzerinde kırmızı, kalın, italik, fazladan büyük bir yazı tipi boyutuyla göstermelidir.
Şekil 12: GridView'un Üzerine Bir Etiket Eklendi (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Varsayılan olarak, bu Etiket gizlenmelidir, bu nedenle özelliğini olay işleyicisinde Page_Load olarak False ayarlayınVisible:
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
MustProvideUnitPriceMessage.Visible = False
End Sub
Kullanıcı, belirtmeden UnitPricebir ürünü güncelleştirmeyi denerse, güncelleştirmeyi iptal etmek ve uyarı etiketini görüntülemek istiyoruz. GridView'un RowUpdating olay işleyicisini aşağıdaki gibi genişletin:
Protected Sub GridView1_RowUpdating(sender As Object, e As GridViewUpdateEventArgs) _
Handles GridView1.RowUpdating
If e.NewValues("UnitPrice") IsNot Nothing Then
e.NewValues("UnitPrice") = _
Decimal.Parse(e.NewValues("UnitPrice").ToString(), _
System.Globalization.NumberStyles.Currency)
Else
MustProvideUnitPriceMessage.Visible = True
e.Cancel = True
End If
End Sub
Bir kullanıcı fiyat belirtmeden bir ürünü kaydetmeye çalışırsa güncelleştirme iptal edilir ve yararlı bir ileti görüntülenir. Veritabanı (ve iş mantığı) izin verirken NULL UnitPrice , bu belirli ASP.NET sayfası izin vermez.
Şekil 13: Kullanıcı Boş Bırakamıyor UnitPrice (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdiye kadar, ObjectDataSource'un RowUpdating UpdateParameters koleksiyonuna atanan parametre değerlerini program aracılığıyla değiştirmek için GridView olayının nasıl kullanılacağını ve güncelleştirme işleminin nasıl tamamen iptal edileceğini gördük. Bu kavramlar DetailsView ve FormView denetimlerine taşınır ve ekleme ve silme için de geçerlidir.
Bu görevler, , Updatingve Deleting olaylarının olay işleyicileri Insertingaracılığıyla ObjectDataSource düzeyinde de gerçekleştirilebilir. Bu olaylar, temel alınan nesnenin ilişkili yöntemi çağrılmadan önce tetikler ve giriş parametreleri koleksiyonunu değiştirmek veya işlemi hemen iptal etmek için son şans fırsatı sağlar. Bu üç olayın olay işleyicilerine, ilgilendiğiniz iki özelliğe sahip ObjectDataSourceMethodEventArgs türünde bir nesne geçirilir:
- İptal, olarak ayarlanırsa
Truegerçekleştirilmekte olan işlemi iptal eder - Olay işleyicisinin
InsertParameters, veya olayı içinInsertingUpdatingDeletingolmasına bağlı olarak ,UpdateParametersveyaDeleteParameterskoleksiyonu olan InputParameters
ObjectDataSource düzeyinde parametre değerleriyle çalışmayı göstermek için sayfamıza kullanıcıların yeni bir ürün eklemesine olanak tanıyan bir DetailsView ekleyelim. Bu DetailsView, veritabanına hızla yeni bir ürün eklemeye yönelik bir arabirim sağlamak için kullanılır. Yeni bir ürün eklerken tutarlı bir kullanıcı arabirimini korumak için kullanıcının yalnızca ve UnitPrice alanları için ProductName değer girmesine izin verelim. Varsayılan olarak, DetailsView'un ekleme arabiriminde sağlanmayan değerler bir NULL veritabanı değerine ayarlanır. Ancak, objectDataSource'un Inserting olayını kullanarak kısa süre içinde göreceğimiz gibi farklı varsayılan değerler ekleyebiliriz.
3. Adım: Yeni Ürünler Eklemek için Arabirim Sağlama
Bir DetailsView'u Araç Kutusu'ndan GridView'un üzerindeki Tasarımcı'ya sürükleyin, ve Width özelliklerini temizleyin Height ve sayfada zaten var olan ObjectDataSource'a bağlayın. Bu işlem, ürün alanlarının her biri için bir BoundField veya CheckBoxField ekler. Yeni ürünler eklemek için bu DetailsView'ı kullanmak istediğimiz için akıllı etiketten Eklemeyi Etkinleştir seçeneğini işaretlememiz gerekir; ancak ObjectDataSource'un Insert() yöntemi sınıftaki ProductsBLL bir yöntemle eşlenmediğinden böyle bir seçenek yoktur (veri kaynağını yapılandırırken bu eşlemeyi (Yok) olarak ayarladığımızdan emin olmak için Bkz. Şekil 3).
ObjectDataSource'ı yapılandırmak için akıllı etiketinden Veri Kaynağını Yapılandır bağlantısını seçerek sihirbazı başlatın. İlk ekran, ObjectDataSource'un bağlı olduğu temel nesneyi değiştirmenize olanak tanır; olarak bırakın ProductsBLL. Sonraki ekranda ObjectDataSource'un yöntemlerinden temel alınan nesnenin yöntemlerine yapılan eşlemeler listelenir. ve Delete() yöntemlerinin hiçbir yöntemle Insert() eşlenmemesi gerektiğini açıkça belirtmiş olsak da, INSERT ve DELETE sekmelerine giderseniz eşlemenin orada olduğunu görürsünüz. Bunun nedeni, ve DeleteProduct AddProduct yöntemlerinin ProductsBLLsırasıyla ve Delete()için varsayılan yöntemler olduğunu belirtmek için Insert() özniteliğini kullanmasıdırDataObjectMethodAttribute. Bu nedenle, ObjectDataSource sihirbazı, açıkça belirtilen başka bir değer olmadığı sürece sihirbazı her çalıştırdığınızda bunları seçer.
yöntemine Insert() işaret eden AddProduct yöntemi bırakın, ancak DELETE sekmesinin açılan listesini yeniden (Yok) olarak ayarlayın.
Şekil 14: INSERT Sekmesinin Açılan Listesini Yöntem olarak AddProduct ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: DELETE Sekmesinin Açılan Listesini (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu değişiklikleri yaptıktan sonra ObjectDataSource'un bildirim temelli söz dizimi aşağıda gösterildiği gibi bir InsertParameters koleksiyon içerecek şekilde genişletilecektir:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct" OnUpdating="ObjectDataSource1_Updating"
InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
Sihirbazı yeniden çalıştırma özelliğine geri OldValuesParameterFormatString eklendi. Bu özelliği varsayılan değere ({0}) ayarlayarak veya bildirim temelli söz diziminden tamamen kaldırarak temizlemek için bir dakikanızı ayırın.
ObjectDataSource ekleme özellikleri sağladığından, DetailsView'un akıllı etiketi artık Eklemeyi Etkinleştir onay kutusunu içerir; Tasarımcı'ya dönün ve bu seçeneği işaretleyin. Ardından, DetailsView'un yalnızca iki BoundField değeri ( ProductName ve - ve - ve UnitPrice CommandField) olması için aşağı doğru ayrıştırın. Bu noktada DetailsView'un bildirim temelli söz dizimi şöyle görünmelidir:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Fields>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
Şekil 16'da bu sayfa, bu noktada bir tarayıcı üzerinden görüntülendiğinde gösterilmektedir. Gördüğünüz gibi DetailsView'da ilk ürünün (Chai) adı ve fiyatı listelenir. Ancak istediğimiz, kullanıcının veritabanına hızla yeni bir ürün eklemesi için bir araç sağlayan bir ekleme arabirimidir.
Şekil 16: DetailsView Şu Anda Salt Okunur Modda İşleniyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
DetailsView'ı ekleme modunda göstermek için özelliğini olarak Insertingayarlamamız DefaultMode gerekir. Bu, DetailsView'u ilk ziyaret edildiğinde ekleme modunda işler ve yeni bir kayıt ekledikten sonra orada tutar. Şekil 17'de gösterildiği gibi, detailsView yeni kayıt eklemek için hızlı bir arabirim sağlar.
Şekil 17: DetailsView Hızlı Bir Şekilde Yeni Ürün Eklemek için Bir Arabirim Sağlar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
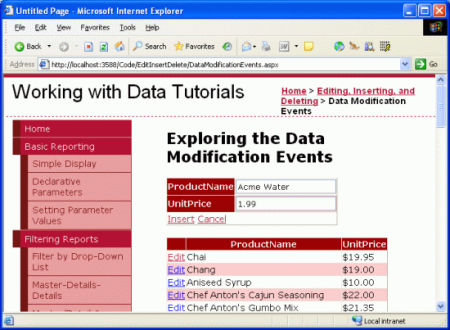
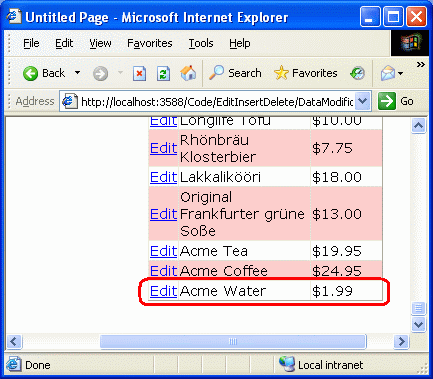
Kullanıcı bir ürün adı ve fiyatı (Şekil 17'de olduğu gibi "Acme Su" ve 1,99 gibi) girip Ekle'ye tıkladığında, veritabanına yeni bir ürün kaydının eklenmesiyle sonuçlanıp geri gönderme ve ekleme iş akışı başlar. DetailsView ekleme arabirimini korur ve Şekil 18'de gösterildiği gibi GridView yeni ürünü eklemek için veri kaynağına otomatik olarak yeniden bağlanır.

Şekil 18: Veritabanına "Acme Suyu" Ürünü Eklendi
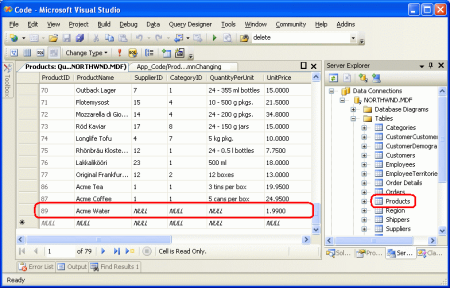
Şekil 18'deki GridView bunu göstermese de DetailsView arabiriminde CategoryID, SupplierID, QuantityPerUnitvb. eksik olan ürün alanlarına veritabanı değerleri atanır NULL . Aşağıdaki adımları uygulayarak bunu görebilirsiniz:
- Visual Studio'da Sunucu Gezgini'ne gidin
- Veritabanı düğümünü
NORTHWND.MDFgenişletme - Veritabanı tablosu düğümüne
Productssağ tıklayın - Tablo Verilerini Göster'i seçin
Bu, tablodaki tüm kayıtları Products listeler. Şekil 19'da gösterildiği gibi, yeni ürünümüzün , ProductNameve UnitPrice dışındaki ProductIDtüm sütunların değerleri vardırNULL.
Şekil 19: DetailsView'da Sağlanmayan Ürün Alanları Atanan NULL Değerlerdir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
En iyi varsayılan seçenek olmadığından veya veritabanı sütununun izin vermediğinden NULL bu sütun değerlerinden biri veya daha fazlası için dışında NULL bir varsayılan değer NULL sağlamak isteyebiliriz. Bunu başarmak için DetailsView InputParameters koleksiyonunun parametrelerinin değerlerini program aracılığıyla ayarlayabiliriz. Bu atama, DetailsView ItemInserting olayının olay işleyicisinde veya ObjectDataSource'un Inserting olayında yapılabilir. Veri Web denetimi düzeyindeki ön ve son düzey olayları kullanmayı incelediğimizden bu kez ObjectDataSource'un olaylarını kullanmayı inceleyelim.
4. Adım: veSupplierIDParametrelerineCategoryIDDeğer Atama
Bu öğreticide, bu arabirim aracılığıyla yeni bir ürün eklerken uygulamamıza 1 ve SupplierID değeri atanması CategoryID gerektiğini düşünelim. Daha önce belirtildiği gibi, ObjectDataSource'ta veri değiştirme işlemi sırasında tetiklenen bir çift ön ve son düzey olay vardır. Insert() Yöntemi çağrıldığında, ObjectDataSource önce olayını başlatırInserting, ardından yönteminin Insert() eşlendiği yöntemi çağırır ve son olarak olayı başlatırInserted. Olay işleyicisi Inserting , giriş parametrelerini ayarlamamız veya işlemi hemen iptal etmemiz için son bir fırsat sağlar.
Not
Gerçek dünyadaki bir uygulamada, kullanıcının kategoriyi ve sağlayıcıyı belirtmesine izin vermek ya da bazı ölçütlere veya iş mantığına göre (1 kimliğini kör bir şekilde seçmek yerine) onlar için bu değeri seçmenizi isteyebilirsiniz. Ne olursa olsun, örnekte ObjectDataSource'un ön düzey olayından bir giriş parametresinin değerinin program aracılığıyla nasıl ayarlanacağı gösterilmektedir.
ObjectDataSource'un Inserting olayı için bir olay işleyicisi oluşturmak için biraz bekleyin. Olay işleyicisinin ikinci giriş parametresinin, parametre koleksiyonuna () erişmek için bir özelliğe ve işlemiCancel (InputParameters) iptal etmek için bir özelliğe sahip olan türünde ObjectDataSourceMethodEventArgsbir nesnesi olduğuna dikkat edin.
Protected Sub ObjectDataSource1_Inserting _
(sender As Object, e As ObjectDataSourceMethodEventArgs) _
Handles ObjectDataSource1.Inserting
End Sub
Bu noktada özelliği, InputParameters DetailsView'dan atanan değerlerle ObjectDataSource InsertParameters koleksiyonunu içerir. Bu parametrelerden birinin değerini değiştirmek için şunu kullanmanız yeterlidir: e.InputParameters("paramName") = value. Bu nedenle, ve SupplierID değerini 1 olarak ayarlamak CategoryID için olay işleyicisini Inserting aşağıdaki gibi görünecek şekilde ayarlayın:
Protected Sub ObjectDataSource1_Inserting _
(sender As Object, e As ObjectDataSourceMethodEventArgs) _
Handles ObjectDataSource1.Inserting
e.InputParameters("CategoryID") = 1
e.InputParameters("SupplierID") = 1
End Sub
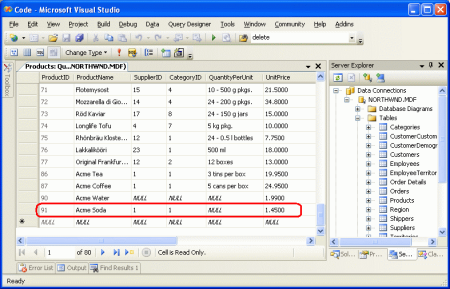
Bu kez yeni bir ürün eklerken (Acme Soda gibi), CategoryID yeni ürünün ve SupplierID sütunları 1 olarak ayarlanır (bkz. Şekil 20).
Şekil 20: Yeni Ürünlerin Ve SupplierID Değerlerinin CategoryID 1 Olarak Ayarlanmış Olması (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Düzenleme, ekleme ve silme işlemi sırasında hem veri Web denetimi hem de ObjectDataSource bir dizi ön ve son düzey olayla devam eder. Bu öğreticide, ön düzey olayları inceledik ve giriş parametrelerini özelleştirmek veya veri değiştirme işlemini hem veri Web denetiminden hem de ObjectDataSource'un olaylarından tamamen iptal etmek için bunların nasıl kullanılacağını gördük. Sonraki öğreticide, son düzey olaylar için olay işleyicileri oluşturma ve kullanma adımlarını inceleyeceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz blogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.http://ScottOnWriting.NET
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçirenleri Jackie Goor ve Liz Shulok oldu. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana adresine mitchell@4GuysFromRolla.combir satır bırakın.