Kullanıcıya Bağlı Olarak Veri Değişikliği İşlevselliğini Sınırlama (C#)
tarafından Scott Mitchell
Kullanıcıların verileri düzenlemesine olanak tanıyan bir web uygulamasında, farklı kullanıcı hesaplarının farklı veri düzenleme ayrıcalıkları olabilir. Bu öğreticide, ziyaret eden kullanıcıya göre veri değiştirme özelliklerini dinamik olarak ayarlamayı inceleyeceğiz.
Giriş
Bir dizi web uygulaması kullanıcı hesaplarını destekler ve oturum açmış kullanıcıya göre farklı seçenekler, raporlar ve işlevler sağlar. Örneğin, öğreticilerimizle, tedarikçi şirketlerinden kullanıcıların sitede oturum açmasına ve ürünleriyle ilgili genel bilgileri (birim başına adları ve miktarları) şirket adı, adresi, ilgili kişinin bilgileri vb. gibi tedarikçi bilgileriyle birlikte güncelleştirmelerine izin vermek isteyebiliriz. Ayrıca, stokta birimler, yeniden sipariş düzeyi vb. gibi ürün bilgilerine oturum açabilmeleri ve bu bilgileri güncelleştirebilmeleri için şirketimizdeki kişiler için bazı kullanıcı hesapları eklemek isteyebiliriz. Web uygulamamız anonim kullanıcıların ziyaret etmelerine de izin verebilir (oturum açmamış kişiler), ancak bunları yalnızca verileri görüntülemeyle sınırlandırabilir. Böyle bir kullanıcı hesabı sistemi mevcutken, ASP.NET sayfalarımızdaki veri Web denetimlerinin şu anda oturum açmış olan kullanıcıya uygun ekleme, düzenleme ve silme özelliklerini sunmasını isteriz.
Bu öğreticide, ziyaret eden kullanıcıya göre veri değiştirme özelliklerini dinamik olarak ayarlamayı inceleyeceğiz. Özellikle, sağlayıcı bilgilerini düzenlenebilir bir DetailsView'da ve sağlayıcı tarafından sağlanan ürünleri listeleyen bir GridView'da görüntüleyen bir sayfa oluşturacağız. Sayfayı ziyaret eden kullanıcı şirketimizden geliyorsa, herhangi bir tedarikçinin bilgilerini görüntüleyebilir; adreslerini düzenleyin; ve sağlayıcı tarafından sağlanan herhangi bir ürünün bilgilerini düzenleyin. Ancak kullanıcı belirli bir şirkettense yalnızca kendi adres bilgilerini görüntüleyebilir ve düzenleyebilir ve yalnızca sonlandırıldı olarak işaretlenmemiş ürünlerini düzenleyebilir.
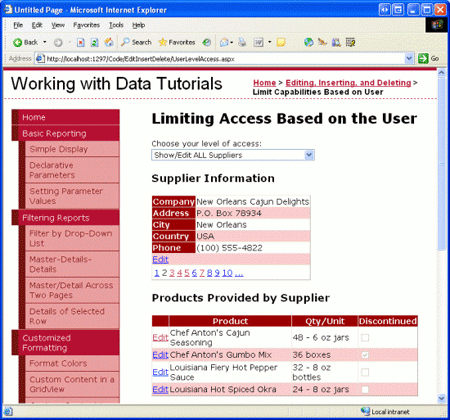
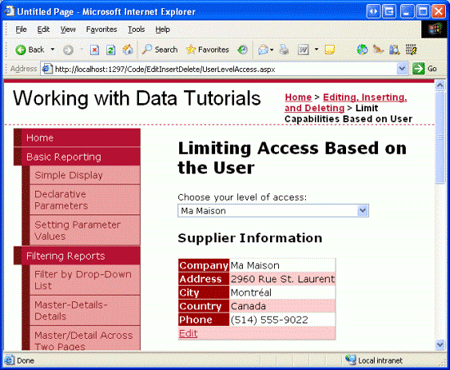
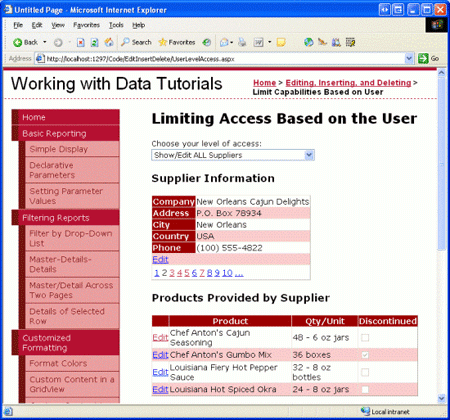
Şekil 1: Şirketimizden Bir Kullanıcı Herhangi Bir TedarikçiNin Bilgilerini Düzenleyebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
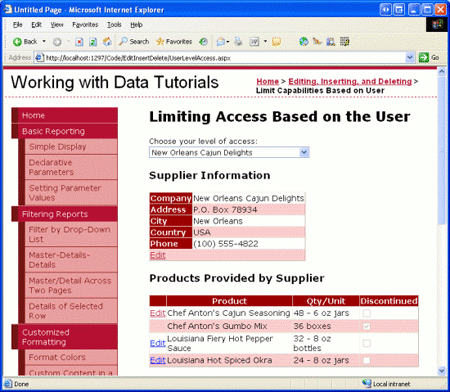
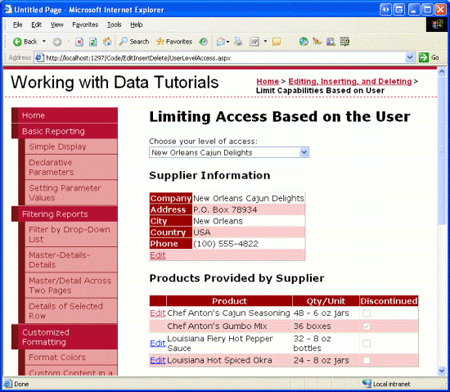
Şekil 2: Belirli bir Sağlayıcıdan Bir Kullanıcı Bilgilerini Yalnızca Görüntüleyebilir ve Düzenleyebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Haydi başlayalım!
Not
ASP.NET 2.0 s üyelik sistemi, kullanıcı hesaplarını oluşturmak, yönetmek ve doğrulamak için standartlaştırılmış, genişletilebilir bir platform sağlar. Üyelik sisteminin incelenmesi bu öğreticilerin kapsamının dışında olduğundan, bu öğretici anonim ziyaretçilerin belirli bir tedarikçiden mi yoksa şirketimizden mi olduklarını seçmelerine izin vererek üyeliği "taklit eder". Üyelik hakkında daha fazla bilgi için ASP.NET 2.0 s Üyelik, Roller ve Profil makale serilerimi inceleyin.
1. Adım: Kullanıcının Erişim Haklarını Belirtmesine İzin Verme
Gerçek bir web uygulamasında, bir kullanıcının hesap bilgileri, şirket için mi yoksa belirli bir tedarikçi için mi çalıştığını içerir ve kullanıcı sitede oturum açtıktan sonra bu bilgilere ASP.NET sayfalarımızdan program aracılığıyla erişilebilir. Bu bilgiler ASP.NET 2.0 sn rol sistemi aracılığıyla, profil sistemi aracılığıyla veya bazı özel yollarla kullanıcı düzeyinde hesap bilgileri olarak yakalanabilir.
Bu öğreticinin amacı, oturum açan kullanıcıya göre veri değişikliği özelliklerini ayarlamayı göstermek olduğundan ve ASP.NET 2.0'ın üyeliğini, rollerini ve profil sistemlerini göstermeyi amaçlamadığından, sayfayı ziyaret eden kullanıcının özelliklerini belirlemek için çok basit bir mekanizma kullanacağız- kullanıcının sağlayıcı bilgilerinden herhangi birini görüntüleyip düzenleyebilmesi veya düzenleyebilmesinin gerekip gerekmediğini belirtebileceği bir DropDownList alternatif olarak, belirli bir sağlayıcının görüntüleyebileceği ve düzenleyebileceği bilgiler. Kullanıcı tüm tedarikçi bilgilerini görüntüleyebileceğini ve düzenleyebileceğini belirtirse (varsayılan), tüm tedarikçiler arasında sayfa oluşturabilir, tedarikçinin adres bilgilerini düzenleyebilir ve seçilen sağlayıcı tarafından sağlanan herhangi bir ürün için birim başına ad ve miktarı düzenleyebilir. Ancak kullanıcı belirli bir sağlayıcıyı yalnızca görüntüleyebileceğini ve düzenleyebileceğini belirtirse, yalnızca bu sağlayıcının ayrıntılarını ve ürünlerini görüntüleyebilir ve sonlandırılmayan ürünler için birim başına yalnızca ad ve miktar bilgilerini güncelleştirebilir.
Bu öğreticideki ilk adımımız, bu DropDownList'i oluşturmak ve sistemdeki sağlayıcılarla doldurmaktır. klasöründeki sayfayı UserLevelAccess.aspxEditInsertDelete açın, özelliği olarak Suppliersayarlanmış bir DropDownList ID ekleyin ve bu DropDownList öğesini adlı AllSuppliersDataSourceyeni bir ObjectDataSource'a bağlayın.
Şekil 3: Adlı AllSuppliersDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu DropDownList öğesinin tüm sağlayıcıları içermesini istediğimiz için ObjectDataSource'ı sınıfın SuppliersBLLGetSuppliers() yöntemini çağıracak şekilde yapılandırın. Ayrıca ObjectDataSource Update() yönteminin sınıf UpdateSupplierAddress yöntemiyle eşlendiğinden SuppliersBLL emin olun çünkü bu ObjectDataSource, 2. Adımda ekleyeceğiniz DetailsView tarafından da kullanılacaktır.
ObjectDataSource sihirbazını tamamladıktan sonra DropDownList'i veri alanını göstermek CompanyName ve her ListItembiri için değer olarak veri alanını kullanması SupplierID için yapılandırarak Suppliers adımları tamamlayın.
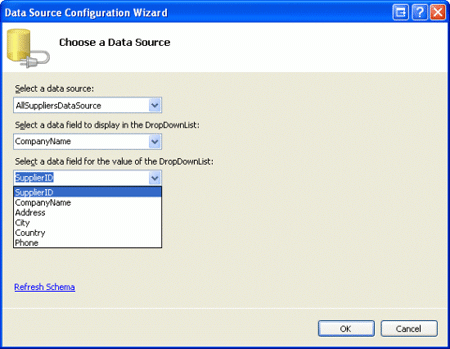
Şekil 4: DropDownList'i Suppliers ve SupplierID Veri Alanlarını Kullanacak CompanyName Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu noktada DropDownList veritabanındaki sağlayıcıların şirket adlarını listeler. Ancak DropDownList'e "TÜM Sağlayıcıları Göster/Düzenle" seçeneğini de eklememiz gerekir. Bunu yapmak için DropDownList s AppendDataBoundItems özelliğini olarak true ayarlayın Suppliers ve ardından özelliği "TÜM Sağlayıcıları Göster/Düzenle" olan ve değeri -1olan bir ListItemText ekleyin. Bu, doğrudan bildirim temelli işaretleme yoluyla veya Özellikler penceresi gidip DropDownList Items özelliğindeki üç noktaya tıklayarak Tasarım Aracı aracılığıyla eklenebilir.
Not
Databound DropDownList'e Tümünü Seç öğesi ekleme hakkında daha ayrıntılı bir tartışma için DropDownList ile Ana/Ayrıntı Filtreleme öğreticisine geri bakın.
AppendDataBoundItems Özellik ayarlanıp ListItem eklendikten sonra DropDownList bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
Şekil 5'de tarayıcı üzerinden görüntülendiğinde geçerli ilerleme durumumuzun ekran görüntüsü gösterilir.
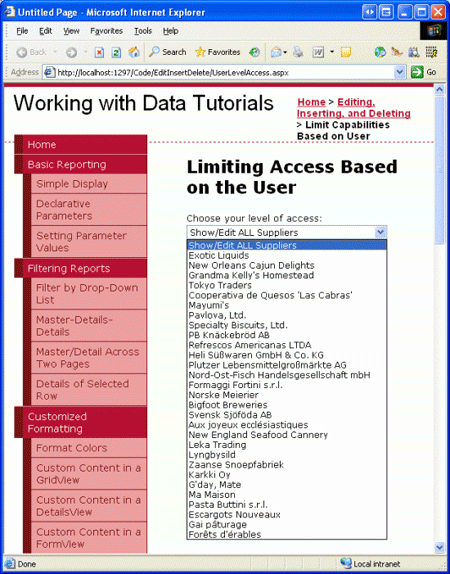
Şekil 5: Suppliers DropDownList, Her ListItemSağlayıcı için Tümünü Göster , Artı Bir içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Kullanıcı seçimini değiştirdikten hemen sonra kullanıcı arabirimini güncelleştirmek istediğimizden DropDownList s AutoPostBack özelliğini olarak trueayarlayınSuppliers. 2. Adımda, DropDownList seçimine göre sağlayıcıların bilgilerini gösterecek bir DetailsView denetimi oluşturacağız. Ardından, 3. Adımda bu DropDownList SelectedIndexChanged olayı için bir olay işleyicisi oluşturacağız ve burada seçilen sağlayıcıyı temel alarak uygun sağlayıcı bilgilerini DetailsView'a bağlayan kod ekleyeceğiz.
2. Adım: DetailsView Denetimi Ekleme
Sağlayıcı bilgilerini göstermek için DetailsView kullanalım. Tüm sağlayıcıları görüntüleyebilen ve düzenleyebilen kullanıcı için DetailsView sayfalama desteği sağlar ve kullanıcının tedarikçi bilgilerine tek seferde bir kayıt eklemesine olanak tanır. Ancak kullanıcı belirli bir sağlayıcı için çalışıyorsa DetailsView yalnızca belirli bir sağlayıcının bilgilerini gösterir ve disk belleği arabirimi içermez. Her iki durumda da DetailsView'un kullanıcının tedarikçinin adresini, şehrini ve ülke alanlarını düzenlemesine izin verebilmesi gerekir.
DropDownList altındaki Suppliers sayfaya bir DetailsView ekleyin, özelliğini olarak SupplierDetailsayarlayın ID ve önceki adımda oluşturulan ObjectDataSource'a AllSuppliersDataSource bağlayın. Ardından DetailsView akıllı etiketinden Sayfalamayı Etkinleştir ve Düzenlemeyi Etkinleştir onay kutularını işaretleyin.
Not
DetailsView akıllı etiketinde Düzenlemeyi Etkinleştir seçeneğini görmüyorsanız bunun nedeni ObjectDataSource Update() yöntemini sınıf UpdateSupplierAddress yöntemiyle SuppliersBLL eşlememiş olmanızdır. Geri dönüp bu yapılandırma değişikliğini yapmak için biraz zaman ayırın; bundan sonra Düzenlemeyi Etkinleştir seçeneği DetailsView akıllı etiketinde görünür.
Sınıfın SuppliersBLLUpdateSupplierAddress yöntemi yalnızca dört parametre kabul ettiğinden : supplierID, address, cityve country - DetailsView s BoundFields öğesini ve Phone BoundFields salt okunur olacak şekilde CompanyName değiştirin. Ayrıca, BoundField'i SupplierID tamamen kaldırın. Son olarak, AllSuppliersDataSource ObjectDataSource şu anda özelliği olarak original_{0}ayarlanmıştırOldValuesParameterFormatString. Bu özellik ayarını bildirim temelli söz diziminden tamamen kaldırmak veya varsayılan değer {0}olarak ayarlamak için biraz zaman ayırın.
DetailsView ve AllSuppliersDataSource ObjectDataSource'ı yapılandırdıktan SupplierDetails sonra aşağıdaki bildirim temelli işaretlemeye sahip olacağız:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
Bu noktada, DropDownList'te yapılan seçimden bağımsız olarak DetailsView sayfalandırılabilir ve seçilen sağlayıcının Suppliers adres bilgileri güncelleştirilebilir (bkz. Şekil 6).
Şekil 6: Tüm Sağlayıcı Bilgileri Görüntülenebilir ve Adresi Güncelleştirilebilir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Yalnızca Seçili Sağlayıcı Bilgilerini Görüntüleme
Sayfamız şu anda DropDownList'ten belirli bir sağlayıcının seçilip seçilmediğine bakılmaksızın tüm sağlayıcıların Suppliers bilgilerini görüntüler. Seçilen tedarikçinin yalnızca tedarikçi bilgilerini görüntülemek için sayfamıza belirli bir tedarikçi hakkında bilgi alan başka bir ObjectDataSource eklememiz gerekir.
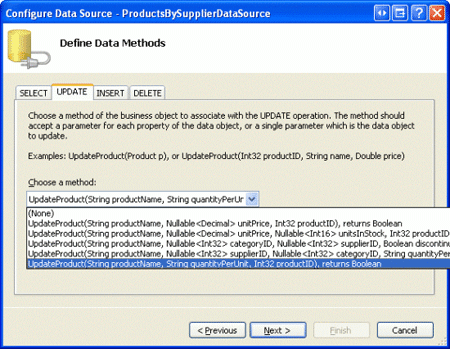
Sayfaya adını vererek SingleSupplierDataSourceyeni bir ObjectDataSource ekleyin. Akıllı etiketinden Veri Kaynağını Yapılandır bağlantısına tıklayın ve sınıfının GetSupplierBySupplierID(supplierID) yöntemini kullanmasını SuppliersBLL sağlayın. ObjectDataSource'ta AllSuppliersDataSource olduğu gibi, ObjectDataSource yönteminin Update()SingleSupplierDataSource sınıfın UpdateSupplierAddress yöntemiyle SuppliersBLL eşlenmiş olmasını sağlayın.
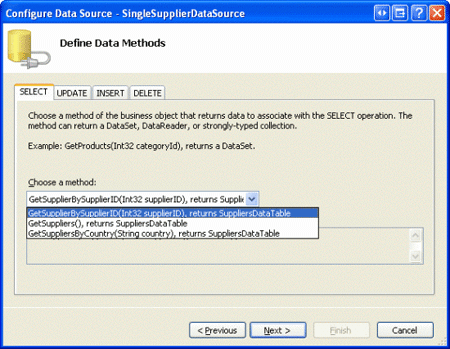
Şekil 7: ObjectDataSource'ı SingleSupplierDataSource Yöntemi Kullanacak GetSupplierBySupplierID(supplierID) Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
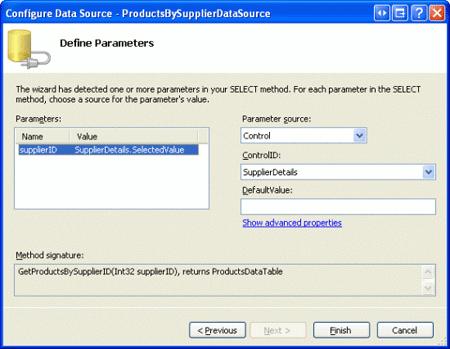
Ardından, yöntemin supplierID giriş parametresi için GetSupplierBySupplierID(supplierID) parametre kaynağını belirtmemiz istenir. DropDownList'ten seçilen sağlayıcının bilgilerini göstermek istediğimizden, parametre kaynağı olarak DropDownList s SelectedValue özelliğini kullanınSuppliers.
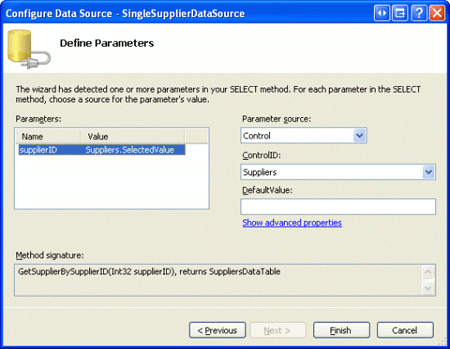
Şekil 8: Parametre Kaynağı olarak supplierID DropDownList kullanın Suppliers (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu ikinci ObjectDataSource eklenmiş olsa bile DetailsView denetimi şu anda her zaman ObjectDataSource'ı AllSuppliersDataSource kullanacak şekilde yapılandırılmıştır. Seçilen DropDownList öğesine bağlı Suppliers olarak DetailsView tarafından kullanılan veri kaynağını ayarlamak için mantık eklememiz gerekir. Bunu gerçekleştirmek için Sağlayıcılar DropDownList için bir SelectedIndexChanged olay işleyicisi oluşturun. Bu, Tasarım Aracı DropDownList'e çift tıklayarak en kolay şekilde oluşturulabilir. Bu olay işleyicisinin kullanılacak veri kaynağını belirlemesi ve verileri DetailsView'a yeniden bağlaması gerekir. Bu, aşağıdaki kodla gerçekleştirilir:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
Olay işleyicisi, "TÜM Sağlayıcıları Göster/Düzenle" seçeneğinin belirlenip belirlenmediğini belirleyerek başlar. Varsa DetailsView s DataSourceIDAllSuppliersDataSource değerini olarak ayarlar SupplierDetails ve özelliği 0 olarak ayarlayarak PageIndex kullanıcıyı sağlayıcılar kümesindeki ilk kayda döndürür. Bununla birlikte, kullanıcı DropDownList'ten belirli bir sağlayıcıyı seçtiyse, DetailsView'lar DataSourceID öğesine SingleSuppliersDataSourceatanır. Hangi veri kaynağının kullanıldığına bakılmaksızın, SuppliersDetails mod salt okunur moda geri döner ve denetim yöntemine yapılan bir çağrıyla veriler DetailsView'a SuppliersDetailsDataBind() geri döner.
Bu olay işleyicisi mevcut olduğunda, "TÜM Sağlayıcıları Göster/Düzenle" seçeneği belirlenmediği sürece DetailsView denetimi artık seçili sağlayıcıyı gösterir. Bu durumda tüm sağlayıcılar disk belleği arabirimi üzerinden görüntülenebilir. Şekil 9'da "TÜM Sağlayıcıları Göster/Düzenle" seçeneğinin seçili olduğu sayfa gösterilir; disk belleği arabiriminin mevcut olduğunu ve kullanıcının herhangi bir sağlayıcıyı ziyaret edip güncelleştirmesine olanak tanır. Şekil 10'da Ma Maison sağlayıcısının seçili olduğu sayfa gösterilir. Bu durumda yalnızca Ma Maison bilgileri görüntülenebilir ve düzenlenebilir.
Şekil 9: Tüm Sağlayıcı Bilgileri Görüntülenebilir ve Düzenlenebilir (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 10: Yalnızca Seçili SağlayıcıNın Bilgileri Görüntülenebilir ve Düzenlenebilir (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Bu öğreticide DropDownList ve DetailsView özelliğinin değişikliklerinin geri göndermeler arasında anımsanması gerektiğinden hem DropDownList SelectedIndex hem de DetailsView DataSourceID denetimi EnableViewState (varsayılan) olarak ayarlanmalıdır true .
4. Adım: Tedarikçi Ürünlerini Düzenlenebilir GridView'da Listeleme
DetailsView tamamlandıktan sonraki adımımız, seçilen sağlayıcı tarafından sağlanan ürünleri listeleyen düzenlenebilir bir GridView eklemektir. Bu GridView yalnızca ProductName ve QuantityPerUnit alanlarında düzenlemeye izin vermelidir. Ayrıca, sayfayı ziyaret eden kullanıcı belirli bir sağlayıcıdansa, yalnızca kullanımdan kaldırılmayan ürünlerde güncelleştirmelere izin vermelidir. Bunu başarmak için önce giriş olarak yalnızca , ProductNameve QuantityPerUnit alanlarını alan sınıf UpdateProducts yönteminin aşırı yüklemesini ProductsBLLProductIDeklemeliyiz. Bu süreci çok sayıda öğreticide önceden adım adım incelediğimizden, öğesine eklenmesi gereken koda ProductsBLLgöz atalım:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Bu aşırı yükleme oluşturulduktan sonra GridView denetimini ve ilişkili ObjectDataSource'u eklemeye hazırız. Sayfaya yeni bir GridView ekleyin, özelliğini olarak ProductsBySupplierayarlayın ID ve adlı ProductsBySupplierDataSourceyeni bir ObjectDataSource kullanacak şekilde yapılandırın. Bu GridView'un GetProductsBySupplierID(supplierID) seçilen tedarikçiye göre bu ürünleri listelemesini istediğimiz için sınıfının yöntemini kullanınProductsBLL. Ayrıca yöntemini yeni oluşturduğumuz aşırı UpdateProduct yüklemeyle eşleyinUpdate().
Şekil 11: ObjectDataSource'ı Yeni Oluşturulan Aşırı Yüklemeyi Kullanacak UpdateProduct Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Yöntemin supplierID giriş parametresi için GetProductsBySupplierID(supplierID) parametre kaynağını seçmeniz istenir. DetailsView'da seçilen tedarikçinin ürünlerini göstermek istediğimizden, parametre kaynağı olarak DetailsView denetimi s SelectedValue özelliğini kullanınSuppliersDetails.
Şekil 12: Parametre Kaynağı olarak DetailsView özelliğini SelectedValue kullanın SuppliersDetails (tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'a döndüğünüzde, CheckBoxField'ı salt okunur olarak işaretleyerek Discontinued , QuantityPerUnitve Discontinueddışındaki ProductNametüm GridView alanlarını kaldırın. Ayrıca GridView'un akıllı etiketinden Düzenlemeyi Etkinleştir seçeneğini işaretleyin. Bu değişiklikler yapıldıktan sonra GridView ve ObjectDataSource için bildirim temelli işaretleme aşağıdakine benzer görünmelidir:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Önceki ObjectDataSources'umuzda olduğu gibi, bu OldValuesParameterFormatString özelliği olarak ayarlanmıştır original_{0}. Bu özellik, birim başına ürün adını veya miktarını güncelleştirmeye çalışırken sorunlara neden olur. Bu özelliği bildirim temelli söz diziminden tamamen kaldırın veya varsayılan {0}değerine ayarlayın.
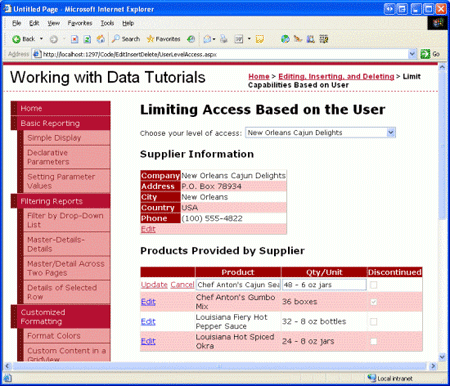
Bu yapılandırma tamamlandıktan sonra sayfamızda artık GridView'da seçilen tedarikçi tarafından sağlanan ürünler listelenmektedir (bkz. Şekil 13). Şu anda herhangi bir ürünün birim başına adı veya miktarı güncelleştirilebilir. Ancak, belirli bir tedarikçiyle ilişkili kullanıcılar için bu tür işlevlerin kullanımdan kaldırılan ürünlerde yasaklanabilmesi için sayfa mantığımızı güncelleştirmemiz gerekir. 5. Adımda bu son parçayı ele alacağız.
Şekil 13: Seçili Tedarikçi Tarafından Sağlanan Ürünler Görüntüleniyor (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Bu düzenlenebilir GridView Suppliers eklendiğinde DropDownList olay işleyicisi GridView'ı SelectedIndexChanged salt okunur duruma döndürecek şekilde güncelleştirilmelidir. Aksi takdirde, ürün bilgilerini düzenlemenin ortasındayken farklı bir sağlayıcı seçilirse, yeni sağlayıcı için GridView'daki ilgili dizin de düzenlenebilir olacaktır. Bunu önlemek için olay işleyicisinde SelectedIndexChanged GridView s EditIndex özelliğini olarak -1 ayarlamanız yeterlidir.
Ayrıca, GridView görünüm durumunun (varsayılan davranış) etkinleştirilmesinin önemli olduğunu unutmayın. GridView s EnableViewState özelliğini olarak falseayarlarsanız, eşzamanlı kullanıcıların istemeden kayıtları silmesini veya düzenlemesini sağlarsınız.
5. Adım: TÜM Tedarikçileri Göster/Düzenle Seçili Olmadığında, Üretimden Kaldırılan Ürünler için Düzenlemeye İzin Verme
ProductsBySupplier GridView tamamen işlevsel olsa da, şu anda belirli bir sağlayıcıdan gelen kullanıcılara çok fazla erişim verir. İş kurallarımıza göre, bu tür kullanıcılar artık üretilmeyen ürünleri güncelleştirememelidir. Bunu zorunlu kılmak için, sayfa sağlayıcıdan bir kullanıcı tarafından ziyaret edilirken, bu GridView satırlarında sayfa artık sunulmayan ürünlerle birlikte Düzenle düğmesini gizleyebilir (veya devre dışı bırakabiliriz).
GridView RowDataBound olayı için bir olay işleyicisi oluşturun. Bu olay işleyicisinde, kullanıcının belirli bir sağlayıcıyla ilişkilendirilip ilişkilendirilmediğini belirlememiz gerekir. Bu öğretici için Sağlayıcılar DropDownList'in SelectedValue özelliği -1 dışında bir özellikse kullanıcı belirli bir sağlayıcıyla ilişkilendirilerek belirlenebilir. Bu tür kullanıcılar için ürünün kullanımdan kaldırılıp kaldırılmadığını belirlememiz gerekir. GridView Alt Bilgisi öğreticisindeki Özet Bilgileri Görüntüleme öğreticisinde açıklandığı gibi özelliği aracılığıyla e.Row.DataItem GridView satırına bağlı gerçek ProductRow örneğe bir başvuru akleyebilirsiniz. Ürün kullanımdan kaldırıldıysa, önceki öğreticide açıklanan Silme sırasında onay Client-Side ekleme tekniklerini kullanarak GridView'daki CommandField'daki Düzenle düğmesine program aracılığıyla başvuruda bulunabiliriz. Bir başvuru elde ettikten sonra düğmeyi gizleyebilir veya devre dışı bırakabiliriz.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
Bu olay işleyicisi mevcut olduğunda, belirli bir sağlayıcıdan bir kullanıcı olarak bu sayfayı ziyaret ederken, bu ürünler için Düzenle düğmesi gizlendiğinden, iptal edilen ürünler düzenlenemez. Örneğin, Chef Anton'un Gumbo Mix'i New Orleans Cajun Delights sağlayıcısı için kullanımdan kaldırılan bir üründür. Bu sağlayıcının sayfasını ziyaret ederken, bu ürünün Düzenle düğmesi görünürden gizlenir (bkz. Şekil 14). Ancak, "TÜM Sağlayıcıları Göster/Düzenle" seçeneğini kullanarak ziyaret ettiğinizde Düzenle düğmesi kullanılabilir (bkz. Şekil 15).
Şekil 14: Supplier-Specific Kullanıcıları için Chef Anton'un Gumbo Mix'inin Düzenle Düğmesi Gizlenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 15: TÜM Tedarikçi Kullanıcılarını Göster/Düzenle için Chef Anton'un Gumbo Mix'i için Düzenle Düğmesi Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
İş Mantığı Katmanında Erişim Haklarını Denetleme
Bu öğreticide ASP.NET sayfası, kullanıcının görebileceği bilgiler ve güncelleştirebileceği ürünlerle ilgili tüm mantığı işler. İdeal olan, bu mantığın İş Mantığı Katmanı'nda da mevcut olmasıdır. Örneğin, sınıfın SuppliersBLLGetSuppliers() yöntemi (tüm sağlayıcıları döndürür) oturum açmış olan kullanıcının belirli bir sağlayıcıyla ilişkilendirilmediğinden emin olmak için bir denetim içerebilir. Benzer şekilde yöntem, UpdateSupplierAddress şu anda oturum açmış olan kullanıcının şirketimiz için çalıştığından (ve bu nedenle tüm sağlayıcıların adres bilgilerini güncelleştirebileceğinden) veya verileri güncelleştirilen tedarikçiyle ilişkilendirildiğinden emin olmak için bir denetim içerebilir.
Bu tür BLL katman denetimlerini buraya eklemedim, çünkü öğreticimizde kullanıcı hakları sayfada BLL sınıflarının erişemediği bir DropDownList tarafından belirlenir. Üyelik sistemini veya ASP.NET tarafından sağlanan kullanıma hazır kimlik doğrulama düzenlerinden birini kullanırken (Windows kimlik doğrulaması gibi), şu anda oturum açmış olan kullanıcının bilgilerine ve rol bilgilerine BLL'den erişilebilir ve böylece bu tür erişim hakları denetimleri hem sunu hem de BLL katmanlarında mümkün olur.
Özet
Kullanıcı hesaplarını sağlayan sitelerin çoğunun, oturum açmış kullanıcıya göre veri değişikliği arabirimini özelleştirmesi gerekir. Yönetici kullanıcılar herhangi bir kaydı silebilir ve düzenleyebilirken, yönetici olmayan kullanıcılar yalnızca kendi oluşturdukları kayıtları güncelleştirmek veya silmekle sınırlı olabilir. Senaryo ne olursa olsun, veri Web denetimleri, ObjectDataSource ve İş Mantığı Katmanı sınıfları, oturum açmış kullanıcıya bağlı olarak belirli işlevleri eklemek veya reddetmek için genişletilebilir. Bu öğreticide, kullanıcının belirli bir tedarikçiyle ilişkilendirilip ilişkilendirildiğine veya şirketimiz için çalışıp çalışmadığına bağlı olarak görüntülenebilir ve düzenlenebilir verilerin nasıl sınırlandığını gördük.
Bu öğreticide GridView, DetailsView ve FormView denetimlerini kullanarak veri ekleme, güncelleştirme ve silme incelememiz tamamlanmıştır. Sonraki öğreticiden başlayarak, disk belleği ve sıralama desteği eklemeye dikkat edeceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.