Onay Kutularından Oluşan GridView Sütunu Ekleme (VB)
tarafından Scott Mitchell
Bu öğreticide, kullanıcıya GridView'un birden çok satırını seçmenin sezgisel bir yolunu sağlamak için GridView denetimine onay kutuları sütunu ekleme işlemi ele alır.
Giriş
Önceki öğreticide, belirli bir kaydı seçmek amacıyla GridView'a radyo düğmelerinden oluşan bir sütunun nasıl ekleneceğini inceledik. Radyo düğmeleri sütunu, kullanıcı kılavuzdan en fazla bir öğe seçmekle sınırlı olduğunda uygun bir kullanıcı arabirimidir. Ancak bazen kullanıcının kılavuzdan rastgele sayıda öğe seçmesine izin vermek isteyebiliriz. Örneğin, web tabanlı e-posta istemcileri genellikle onay kutuları içeren bir sütuna sahip iletilerin listesini görüntüler. Kullanıcı rastgele sayıda ileti seçebilir ve ardından e-postaları başka bir klasöre taşıma veya silme gibi bazı eylemler gerçekleştirebilir.
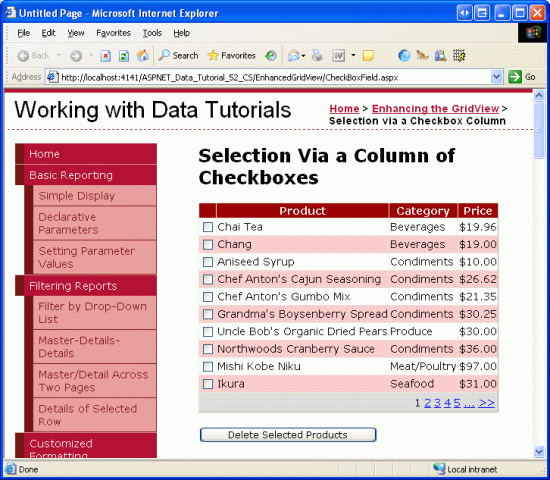
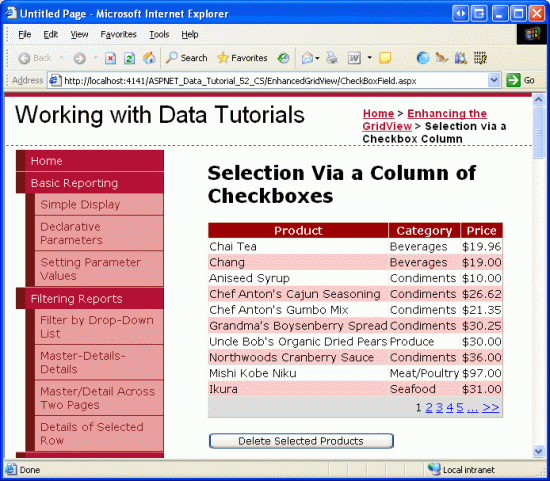
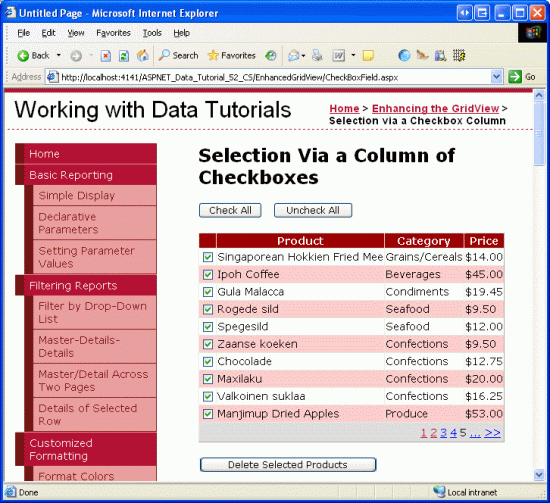
Bu öğreticide bir onay kutusu sütunu eklemeyi ve geri göndermede hangi onay kutularının denetlendiğini belirlemeyi öğreneceksiniz. Özellikle web tabanlı e-posta istemcisi kullanıcı arabirimini yakından taklit eden bir örnek oluşturacağız. Örneğimiz, veritabanı tablosundaki ürünleri her satırda Products bir onay kutusuyla listeleyen sayfalanmış gridview içerir (bkz. Şekil 1). Tıklandığında Seçili Ürünleri Sil düğmesi seçili ürünleri siler.
Şekil 1: Her Ürün Satırı Bir Onay Kutusu Içerir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
1. Adım: Ürün Bilgilerini Listeler Paged GridView Ekleme
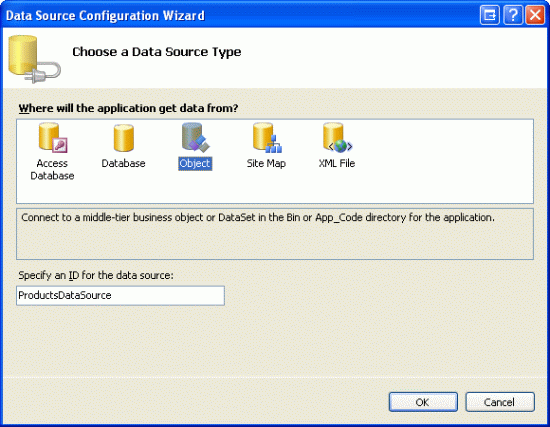
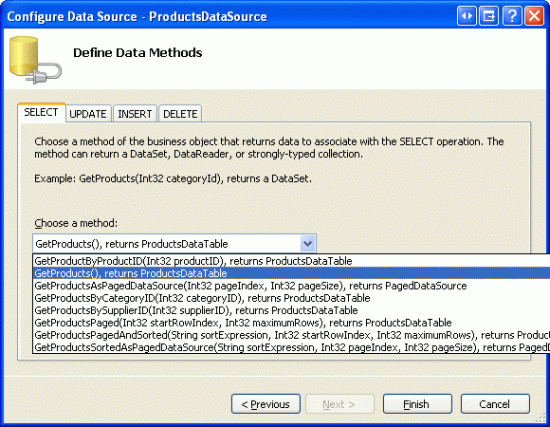
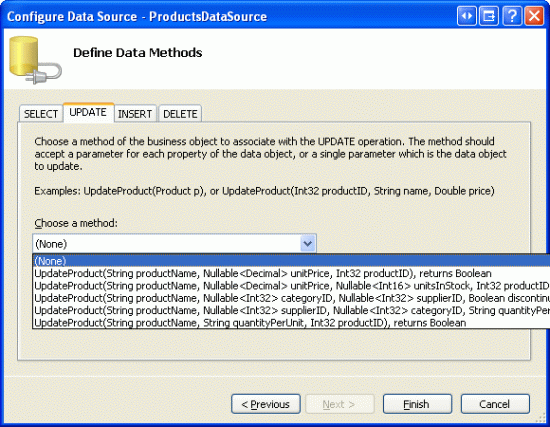
Onay kutularından oluşan bir sütun ekleme konusunda endişelenmeden önce, önce ürünleri sayfalama desteği olan bir GridView'da listelemeye odaklanalım. İlk olarak, klasördeki sayfayı CheckBoxField.aspx açın ve Araç Kutusu'ndan bir GridView'ı Tasarım Aracı sürükleyip olarak ayarlayınProductsID.EnhancedGridView Ardından, GridView'u adlı ProductsDataSourceyeni bir ObjectDataSource'a bağlamayı seçin. ObjectDataSource'ı sınıfını ProductsBLL kullanacak şekilde yapılandırın ve verileri döndürmek için yöntemini çağırın GetProducts() . Bu GridView salt okunur olacağından, UPDATE, INSERT ve DELETE sekmelerindeki açılan listeleri (Yok) olarak ayarlayın.
Şekil 2: Adlı ProductsDataSource Yeni Bir ObjectDataSource Oluşturma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 3: ObjectDataSource'ı Yöntemi Kullanarak GetProducts() Veri Alacak Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Şekil 4: UPDATE, INSERT ve DELETE Sekmelerindeki Drop-Down Listeler (Yok) olarak ayarlayın (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Veri Kaynağını Yapılandırma sihirbazını tamamladıktan sonra Visual Studio, ürünle ilgili veri alanları için otomatik olarak BoundColumns ve CheckBoxColumn oluşturur. Önceki öğreticide yaptığımız gibi, , CategoryNameve BoundFields dışında ProductNametüm özellikleri kaldırın ve UnitPrice özellikleri Product, Category ve Price olarak değiştirinHeaderText. BoundField değerini UnitPrice para birimi olarak biçimlendirilsin diye yapılandırın. Ayrıca akıllı etiketten Disk Belleğini Etkinleştir onay kutusunu işaretleyerek GridView'ı disk belleğini destekleyecek şekilde yapılandırın.
Seçili ürünleri silmek için kullanıcı arabirimini de ekleyelim. GridView'un altına bir Düğme Web denetimi ekleyerek bu denetimi ve Text özelliğini Seçili Ürünleri Sil olarak ayarlayın.IDDeleteSelectedProducts Veritabanından ürünleri silmek yerine, bu örnekte yalnızca silinmiş olabilecek ürünleri belirten bir ileti görüntüleyeceğiz. Buna uyum sağlamak için Düğme'nin altına bir Etiket Web denetimi ekleyin. Kimliğini olarak DeleteResultsayarlayın, özelliğini temizleyin Text ve ve EnableViewState özelliklerini olarak FalseayarlayınVisible.
Bu değişiklikleri yaptıktan sonra GridView, ObjectDataSource, Button ve Label bildirim temelli işaretlemeleri aşağıdakine benzer olmalıdır:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Sayfayı tarayıcıda görüntülemek için biraz zaman ayırın (bkz. Şekil 5). Bu noktada ilk on ürünün adını, kategorisini ve fiyatını görmeniz gerekir.
Şekil 5: İlk On Ürünün Adı, Kategorisi ve Fiyatı Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: Onay Kutuları Sütunu Ekleme
ASP.NET 2.0 bir CheckBoxField içerdiğinden, gridview'a bir onay kutusu sütunu eklemek için kullanılabileceğini düşünebilirsiniz. CheckBoxField bir Boole veri alanıyla çalışacak şekilde tasarlandığından ne yazık ki bu durum geçerli değildir. Başka bir ifadeyle, CheckBoxField'i kullanmak için, işlenen onay kutusunun işaretli olup olmadığını belirlemek için değerine danışılan temel veri alanını belirtmemiz gerekir. CheckBoxField'ı yalnızca işaretlenmemiş onay kutularından oluşan bir sütun eklemek için kullanamayız.
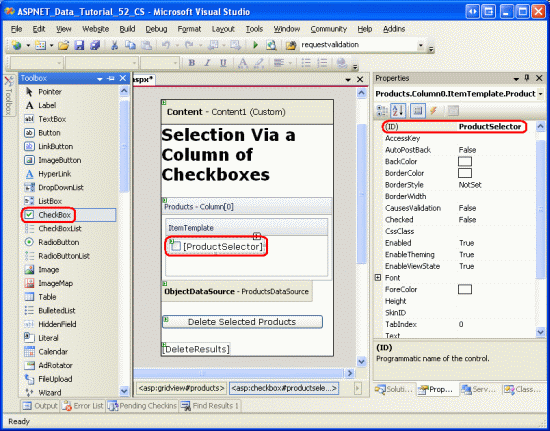
Bunun yerine, bir TemplateField eklemeli ve denetimine ItemTemplatebir CheckBox Web denetimi eklemeliyiz. Devam edin ve GridView'a Products bir TemplateField ekleyin ve bunu ilk (en sol) alan yapın. GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve araç kutusundan ItemTemplateiçine bir CheckBox Web denetimi sürükleyin. Bu CheckBox s ID özelliğini olarak ProductSelectorayarlayın.
Şekil 6: TemplateField'lere ItemTemplate Adlı ProductSelector Bir CheckBox Web Denetimi Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
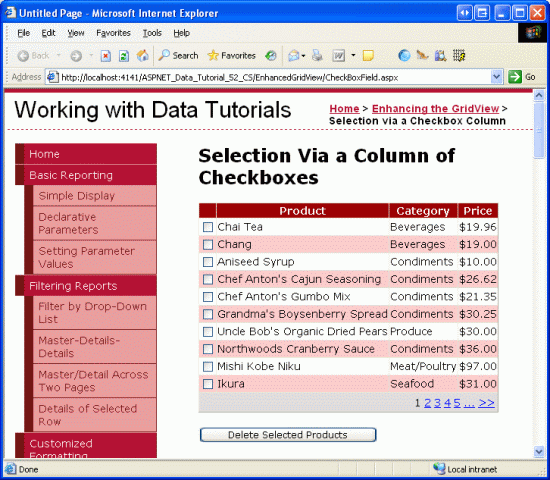
TemplateField ve CheckBox Web denetimi eklendiğinde, her satır artık bir onay kutusu içerir. Şekil 7'de, TemplateField ve CheckBox eklendikten sonra tarayıcı üzerinden görüntülendiğinde bu sayfa gösterilmektedir.
Şekil 7: Her Ürün Satırı Artık Bir Onay Kutusu Içeriyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Geri göndermede hangi onay kutularının işaretlendiğini belirleme
Bu noktada bir onay kutusu sütunumuz var ancak geri göndermede hangi onay kutularının denetlendiğini belirlemenin bir yolu yok. Ancak Seçili Ürünleri Sil düğmesine tıklandığında, bu ürünleri silmek için hangi onay kutularının işaretlendiğini bilmemiz gerekir.
GridView s Rows özelliği , GridView'daki veri satırlarına erişim sağlar. Bu satırları yineleyebilir, program aracılığıyla CheckBox denetimine erişebilir ve ardından CheckBox'ın seçilip seçilmediğini belirlemek için özelliğine başvurabiliriz Checked .
Button Web denetiminin DeleteSelectedProductsClick olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
özelliği, Rows GridView'un veri satırlarını oluşturan örneklerden oluşan GridViewRow bir koleksiyon döndürür. For Each Buradaki döngü bu koleksiyonu numaralandırır. Her GridViewRow nesne için, satırdaki CheckBox'a kullanılarak program aracılığıyla erişilir row.FindControl("controlID"). CheckBox işaretliyse, satıra karşılık gelen ProductID değer koleksiyondan DataKeys alınır. Bu alıştırmada, yalnızca Etiket'te DeleteResults bilgilendirici bir ileti görüntüleyeceğiz, ancak çalışan bir uygulamada bunun yerine sınıfın ProductsBLLDeleteProduct(productID) yöntemine bir çağrı yaparız.
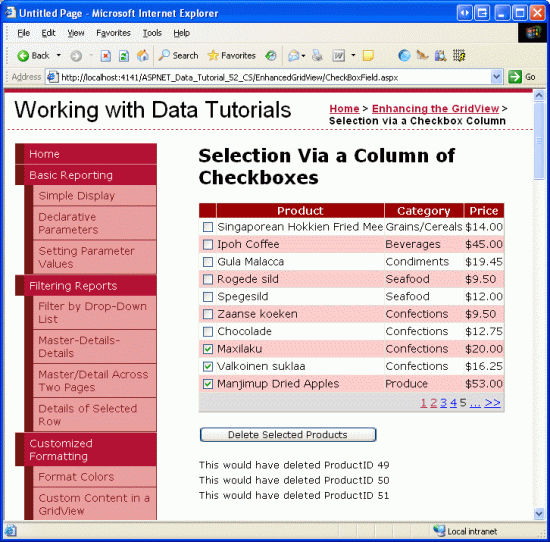
Bu olay işleyicisinin eklenmesiyle, Seçili Ürünleri Sil düğmesine tıklanması artık seçili ürünlerin s öğesini görüntüler ProductID .
Şekil 8: Seçili Ürünleri Sil Düğmesi Tıklandığında Seçili Ürünler ProductID Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
4. Adım: Tümünü Denetle ve Tüm Düğmelerin İşaretini Kaldır'ı ekleme
Bir kullanıcı geçerli sayfadaki tüm ürünleri silmek istiyorsa, on onay kutusunun her birini denetlemesi gerekir. Tıklandığında kılavuzdaki tüm onay kutularını seçen bir Tümünü Denetle düğmesi ekleyerek bu süreci hızlandırabiliriz. Tümünün Işaretini Kaldır düğmesi de aynı derecede yararlı olabilir.
Sayfaya iki Düğme Web denetimi ekleyerek bunları GridView'un üzerine yerleştirin. İlkini olarak ve özelliğini Tümünü Denetle olarak ayarlayın; ikincisini olarak IDUncheckAll, özelliğini de Tümünün İşaretini Text Kaldır olarak ayarlayın.TextCheckAllID
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Ardından, çağırıldığında GridView koleksiyonunu numaralandırır Products ve her CheckBox s RowsChecked özelliğini checkState parametresinde geçirilen değerinin değerine ayarlar adlı ToggleCheckState(checkState) arka kod sınıfında bir yöntem oluşturun.
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
Ardından ve UncheckAll düğmeleri için CheckAll olay işleyicileri oluşturunClick. s olay işleyicisinde CheckAll , içinde çağrısı UncheckAllToggleCheckState(False)yapmanız yeterlidirToggleCheckState(True).
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
Bu kodla, Tümünü Denetle düğmesine tıklanması geri göndermeye neden olur ve GridView'daki tüm onay kutularını denetler. Benzer şekilde, Tümünün İşaretini Kaldır'a tıklanması tüm onay kutularının seçimini kaldırır. Şekil 9'da Tümünü Denetle düğmesi işaretlendikten sonra ekran gösterilir.
Şekil 9: Tümünü Denetle Düğmesine tıklanması Tüm Onay Kutularını Seçer (Tam boyutlu resmi görüntülemek için tıklayın)
Not
Onay kutularının bir sütununu görüntülerken, tüm onay kutularını seçmek veya seçimini kaldırmak için bir yaklaşım üst bilgi satırındaki bir onay kutusu aracılığıyla yapılır. Ayrıca, geçerli Tümünü Denetle / Tüm uygulamanın işaretini kaldır, geri gönderme gerektirir. Ancak onay kutuları tamamen istemci tarafı betiği aracılığıyla denetlenebilir veya işaretlenmemiş olabilir, böylece daha hızlı bir kullanıcı deneyimi sağlanır. Tümünü Denetle ve Tümünün işaretini ayrıntılı olarak kaldır onay kutusunun yanı sıra istemci tarafı tekniklerini kullanma tartışması için üst bilgi satırı onay kutusunu kullanmayı keşfetmek için, Client-Side Betiği Kullanarak GridView'da Tüm Onay Kutularını Denetleme ve Tümünü Denetle Onay Kutusu'nu gözden geçirin.
Özet
Devam etmeden önce kullanıcıların GridView'dan rastgele sayıda satır seçmesine izin vermeniz gereken durumlarda, onay kutularından oluşan bir sütun eklemek bir seçenektir. Bu öğreticide gördüğümüz gibi, GridView'da bir onay kutusu sütunu dahil olmak üzere, CheckBox Web denetimine sahip bir TemplateField eklenmesi gerekir. Bir Web denetimi kullanarak (önceki öğreticide yaptığımız gibi işaretlemeyi doğrudan şablona eklemeye karşı), ASP.NET geri göndermede hangi CheckBox'ların olduğunu ve işaretlenmediğini otomatik olarak hatırlar. Ayrıca, belirli bir CheckBox'ın işaretli olup olmadığını belirlemek veya işaretli durumu değiştirmek için koddaki Onay Kutularına program aracılığıyla erişebiliriz.
Bu öğreticide ve sonuncusunda GridView'a satır seçici sütunu ekleme konusuna bakılıyordu. Sonraki öğreticimizde, biraz çalışmayla GridView'a ekleme özelliklerini nasıl ekleyebileceğimizi inceleyeceğiz.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.