Mevcut İkili Verileri Güncelleştirme ve Silme (C#)
tarafından Scott Mitchell
Önceki öğreticilerde GridView denetiminin metin verilerini düzenlemeyi ve silmeyi nasıl kolaylaştırdığını gördük. Bu öğreticide GridView denetiminin, ikili verilerin veritabanına kaydedilmesi veya dosya sisteminde depolanması fark etmeksizin ikili verileri düzenlemeyi ve silmeyi nasıl mümkün kıldığını göreceğiz.
Giriş
Son üç öğreticide ikili verilerle çalışmaya yönelik oldukça fazla işlev ekledik. Tabloya Categories bir BrochurePath sütun ekleyerek başladık ve mimariyi uygun şekilde güncelleştirdik. Ayrıca, bir görüntü dosyasının ikili içeriklerini barındıran Categories tablosunun mevcut Picture sütunuyla çalışmak için Veri Erişim Katmanı ve İş Mantığı Katmanı yöntemleri de ekledik. GridView'da ikili verileri sunmak için web sayfaları hazırladık Broşür için bir indirme bağlantısı, kategorinin resmi bir <img> öğede gösteriliyor ve kullanıcıların yeni bir kategori eklemesine ve broşür ile resim verilerini karşıya yüklemesine olanak sağlayan bir DetailsView ekledik.
Uygulanmaya devam eden tek şey, mevcut kategorileri düzenleme ve silme özelliğidir. Bu öğreticide GridView'un yerleşik düzenleme ve silme özelliklerini kullanarak bunu gerçekleştireceğiz. Bir kategoriyi düzenlerken, kullanıcı isteğe bağlı olarak yeni bir resim yükleyebilir veya kategorinin mevcut resmi kullanmaya devam etmelerini sağlayacaktır. Broşür için, mevcut broşürü kullanmayı, yeni bir broşür yüklemeyi veya kategorinin artık kendisiyle ilişkilendirilmiş bir broşür olmadığını belirtmeyi seçebilirler. Haydi başlayalım!
1. Adım: Veri Erişim Katmanını Güncelleştirme
DAL otomatik olarak oluşturulan Insert, Updateve Delete yöntemlerine sahiptir, ancak bu yöntemler sütunu içermeyen Picture ana sorgu temel alınarak CategoriesTableAdapter oluşturulmuştur. Bu nedenle ve Update yöntemleri, Insert kategori resmi için ikili verileri belirtmek için parametreler içermez. Önceki öğreticide yaptığımız gibi, ikili verileri belirtirken tabloyu güncelleştirmek Categories için yeni bir TableAdapter yöntemi oluşturmamız gerekir.
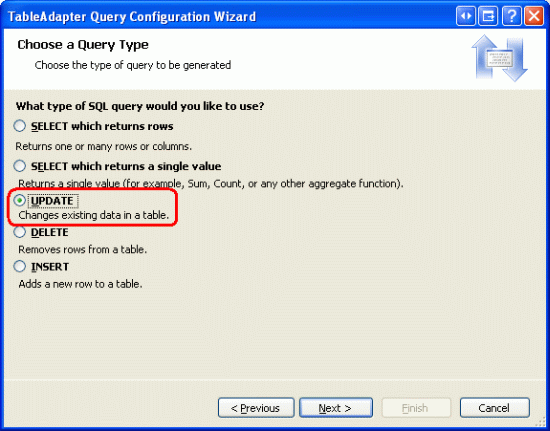
Yazılan Veri Kümesi'ni açın ve Tasarım Aracı s üst bilgisine sağ tıklayın CategoriesTableAdapter ve bağlam menüsünden Sorgu Ekle'yi seçerek TableAdapter Sorgu Yapılandırma Sihirbazı'nı başlatın. Bu sihirbaz, TableAdapter sorgusunun veritabanına nasıl erişmesi gerektiğini sorarak başlar. SQL deyimlerini kullan'ı seçin ve İleri'ye tıklayın. Sonraki adımda oluşturulacak sorgu türü istenir. Tabloya yeni kayıt eklemek için sorgu oluşturduğumuz için Categories GÜNCELLE'yi seçin ve İleri'ye tıklayın.
Şekil 1: GÜNCELLEŞTRİ seçeneğini belirleyin (tam boyutlu görüntüyü görüntülemek için tıklayın)
Şimdi SQL deyimini UPDATE belirtmemiz gerekiyor. Sihirbaz, TableAdapter'ın ana sorgusuna (, Descriptionve BrochurePath değerlerini güncelleştiren CategoryNamesorgu) karşılık gelen bir UPDATE deyimi otomatik olarak önerir. Sütunun Picture bir @Picture parametreyle birlikte eklenmesi için deyimini değiştirin, örneğin:
UPDATE [Categories] SET
[CategoryName] = @CategoryName,
[Description] = @Description,
[BrochurePath] = @BrochurePath ,
[Picture] = @Picture
WHERE (([CategoryID] = @Original_CategoryID))
Sihirbazın son ekranı yeni TableAdapter yöntemini adlandırmamızı ister. Girin UpdateWithPicture ve Son'a tıklayın.
Şekil 2: Yeni TableAdapter Yöntemini Adlandırın UpdateWithPicture (Tam boyutlu görüntüyü görüntülemek için tıklayın)
2. Adım: İş Mantığı Katmanı Yöntemlerini Ekleme
DAL'yi güncelleştirmeye ek olarak, BLL'yi bir kategoriyi güncelleştirme ve silme yöntemlerini içerecek şekilde güncelleştirmemiz gerekir. Bunlar, Sunu Katmanı'ndan çağrılacak yöntemlerdir.
Kategoriyi silmek için otomatik olarak oluşturulan Delete yöntemini kullanabilirizCategoriesTableAdapter. CategoriesBLL sınıfına aşağıdaki yöntemi ekleyin:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Delete, true)]
public bool DeleteCategory(int categoryID)
{
int rowsAffected = Adapter.Delete(categoryID);
// Return true if precisely one row was deleted, otherwise false
return rowsAffected == 1;
}
Bu öğreticide, bir kategoriyi güncelleştirmek için iki yöntem oluşturalım: biri ikili resim verilerini bekler ve öğesine yeni eklediğimiz yöntemi çağırırUpdateWithPicture, diğeri ise yalnızca , Descriptionve değerlerini kabul eder ve BrochurePath sınıfın CategoryNameotomatik olarak oluşturulan Update deyimini kullanırCategoriesTableAdapter.CategoriesTableAdapter İki yöntem kullanmanın ardındaki gerekçe, bazı durumlarda kullanıcının kategorinin resmini diğer alanlarıyla birlikte güncelleştirmek istemesi ve bu durumda kullanıcının yeni resmi karşıya yüklemesi gerekeceğidir. Karşıya yüklenen resmin ikili verileri deyiminde UPDATE kullanılabilir. Diğer durumlarda, kullanıcı yalnızca adı ve açıklamayı güncelleştirmekle ilgilenebilir. Ancak deyimi sütun için Picture ikili verileri de bekliyorsa UPDATE bu bilgileri de sağlamamız gerekir. Bu, düzenlenen kaydın resim verilerini geri getirmek için veritabanına ek bir yolculuk yapılmasını gerektirir. Bu nedenle iki UPDATE yöntem istiyoruz. İş Mantığı Katmanı, kategori güncelleştirilirken resim verilerinin sağlanıp sağlanmadığına bağlı olarak hangisinin kullanılacağını belirler.
Bunu kolaylaştırmak için sınıfına CategoriesBLL her ikisi de adlı UpdateCategoryiki yöntem ekleyin. İlki giriş parametreleri olarak üç string s, bir byte dizi ve bir int kabul etmelidir; ikincisi, yalnızca üç string s ve bir int. Giriş string parametreleri kategorinin adı, açıklaması ve broşür dosyası yolu için, byte dizi kategori resminin ikili içeriğine yöneliktir ve intCategoryID güncelleştirilecek kaydı tanımlar. geçirilen byte dizi ise nullilk aşırı yüklemenin ikincisini çağırdığını fark edin:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateCategory(string categoryName, string description,
string brochurePath, byte[] picture, int categoryID)
{
// If no picture is specified, use other overload
if (picture == null)
return UpdateCategory(categoryName, description, brochurePath, categoryID);
// Update picture, as well
int rowsAffected = Adapter.UpdateWithPicture
(categoryName, description, brochurePath, picture, categoryID);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Update, true)]
public bool UpdateCategory(string categoryName, string description,
string brochurePath, int categoryID)
{
int rowsAffected = Adapter.Update
(categoryName, description, brochurePath, categoryID);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
3. Adım: Ekleme ve Görüntüleme İşlevselliği Üzerinden Kopyalama
Önceki öğreticide, GridView'daki tüm kategorileri listeleyen adlı UploadInDetailsView.aspx bir sayfa oluşturduk ve sisteme yeni kategoriler eklemek için bir DetailsView sağladık. Bu öğreticide GridView'ı düzenleme ve silme desteği içerecek şekilde genişleteceğiz. ile UploadInDetailsView.aspxçalışmaya devam etmek yerine, bu öğreticinin değişikliklerini aynı klasörden UpdatingAndDeleting.aspx~/BinaryDatasayfaya yerleştirelim. Bildirim temelli işaretlemeyi ve kodunu kopyalayıp öğesine UploadInDetailsView.aspxUpdatingAndDeleting.aspxyapıştırın.
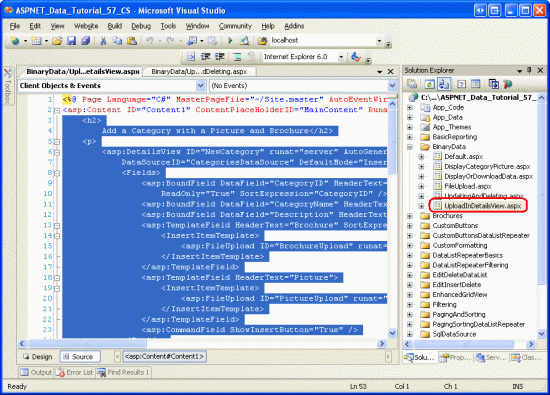
Başlangıç olarak sayfayı UploadInDetailsView.aspx açın. Şekil 3'te gösterildiği gibi öğenin içindeki bildirim temelli söz diziminin <asp:Content> tamamını kopyalayın. Ardından, bu işaretlemeyi <asp:Content> öğesinin içine açın UpdatingAndDeleting.aspx ve yapıştırın. Benzer şekilde, sayfanın code-behind sınıfından UploadInDetailsView.aspx kodunu öğesine UpdatingAndDeleting.aspxkopyalayın.
Şekil 3: Bildirim Temelli İşaretlemeyi UploadInDetailsView.aspx kopyalama (Tam boyutlu resmi görüntülemek için tıklayın)
Bildirim temelli işaretleme ve kod üzerinde kopyalama yaptıktan sonra adresini ziyaret edin UpdatingAndDeleting.aspx. Aynı çıkışı görmeniz ve önceki öğreticideki sayfayla UploadInDetailsView.aspx aynı kullanıcı deneyimine sahip olmanız gerekir.
4. Adım: ObjectDataSource ve GridView'a Silme Desteği Ekleme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıkladığımız gibi GridView yerleşik silme özellikleri sağlar ve kılavuzun temel alınan veri kaynağı silmeyi destekliyorsa bu özellikler onay kutusunun onay kutusunda etkinleştirilebilir. Şu anda GridView'un bağlı olduğu ObjectDataSource (CategoriesDataSource) silmeyi desteklemiyor.
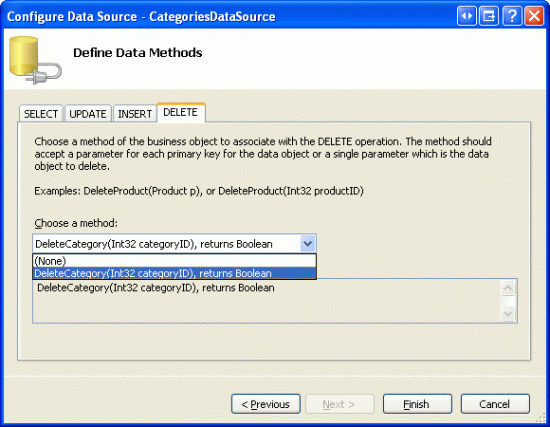
Bunu düzeltmek için ObjectDataSource'un akıllı etiketindeki Veri Kaynağını Yapılandır seçeneğine tıklayarak sihirbazı başlatın. İlk ekranda ObjectDataSource'un sınıfıyla CategoriesBLL çalışacak şekilde yapılandırıldığı gösterilir. İleri'ye tıklayın. Şu anda yalnızca ObjectDataSource ve InsertMethodSelectMethod özellikleri belirtilmiştir. Ancak sihirbaz, UPDATE ve DELETE sekmelerindeki açılan listeleri sırasıyla ve DeleteCategory yöntemleriyle UpdateCategory otomatik olarak doldurur. Bunun nedeni CategoriesBLL , sınıfında bu yöntemleri güncelleştirme ve silme için varsayılan yöntemler olarak kullanarak DataObjectMethodAttribute işaretlememizdir.
Şimdilik, GÜNCELLEŞTIR sekmesinin açılan listesini (Yok) olarak ayarlayın, ancak DELETE sekmesinin açılan listesini olarak bırakın DeleteCategory. Güncelleştirme desteği eklemek için 6. Adımda bu sihirbaza geri döneceğiz.
Şekil 4: ObjectDataSource'un Yöntemini Kullanacak Şekilde Yapılandırılması DeleteCategory (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Not
Sihirbazı tamamladıktan sonra Visual Studio, Veri Web denetimleri alanlarını yeniden oluşturacak olan Alanları ve Anahtarları Yenilemek isteyip istemediğinizi sorabilir. Hayır'ı seçin, çünkü Evet'i seçtiğinizde yapmış olabileceğiniz tüm alan özelleştirmelerinin üzerine yazılır.
ObjectDataSource artık özelliği için DeleteMethod bir değerin yanı sıra bir DeleteParameterde içerecektir. Yöntemleri belirtmek için sihirbazı kullanırken Visual Studio'nun ObjectDataSource özelliğini OldValuesParameterFormatString olarak original_{0}ayarlayıp güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olduğunu hatırlayın. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0} Bu ObjectDataSource özelliğindeki belleğinizi yenilemeniz gerekiyorsa Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisine bakın.
Sihirbazı tamamladıktan ve düzelttiktan OldValuesParameterFormatStringsonra, ObjectDataSource bildirim temelli işaretlemesi aşağıdakine benzer görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
</asp:ObjectDataSource>
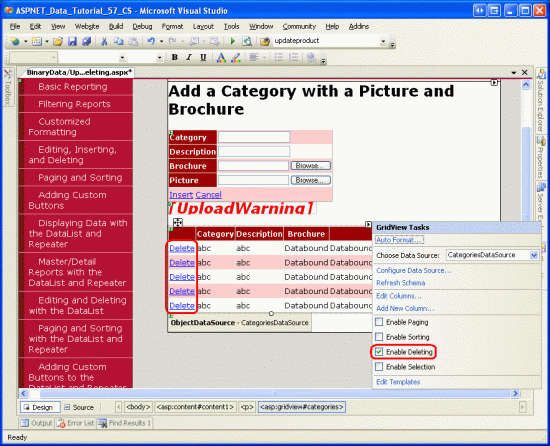
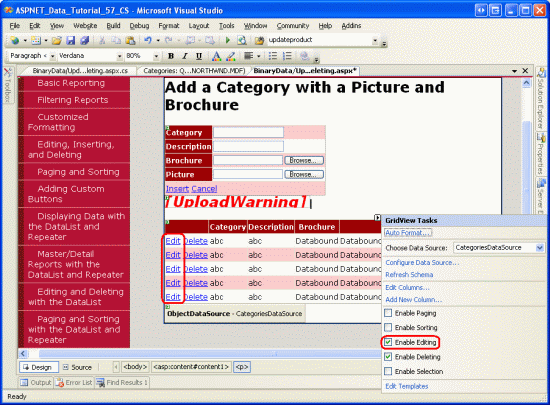
ObjectDataSource'u yapılandırdıktan sonra GridView'un akıllı etiketinden Silmeyi Etkinleştir onay kutusunu işaretleyerek GridView'a silme özellikleri ekleyin. Bu, özelliği olarak ayarlanmış Olan ShowDeleteButton GridView'a truebir CommandField ekler.
Şekil 5: GridView'da Silme Desteğini Etkinleştirme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
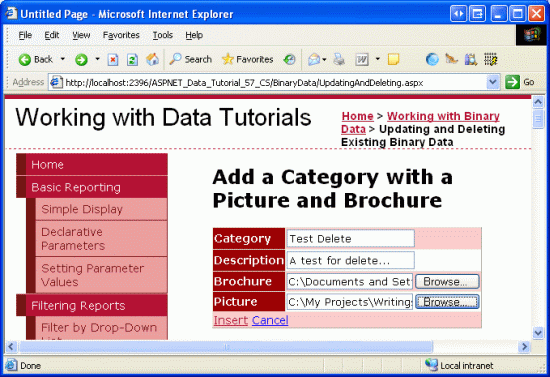
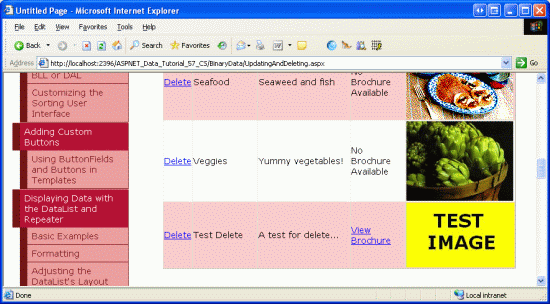
Silme işlevini test etmek için biraz zaman ayırın. Tablo ve CategoryIDCategories tablo CategoryIDarasında Products bir yabancı anahtar vardır, bu nedenle ilk sekiz kategoriden herhangi birini silmeye çalışırsanız yabancı anahtar kısıtlama ihlali özel durumu alırsınız. Bu işlevi test etmek için, hem broşür hem de resim sağlayan yeni bir kategori ekleyin. Şekil 6'da gösterilen test kategorim adlı bir test broşürü dosyası Test.pdf ve bir test resmi içerir. Şekil 7'de test kategorisi eklendikten sonra GridView gösterilmektedir.
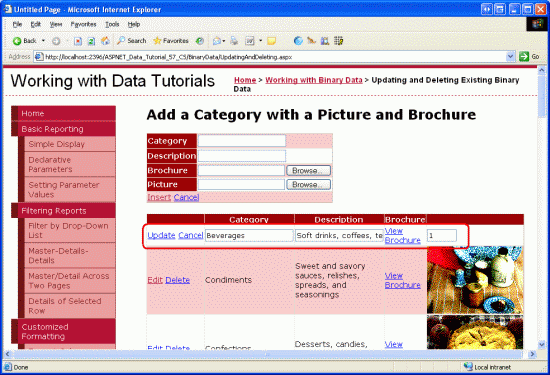
Şekil 6: Broşür ve Resim ile Test Kategorisi Ekleme (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 7: Test Kategorisi Eklendikten Sonra GridView'da Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
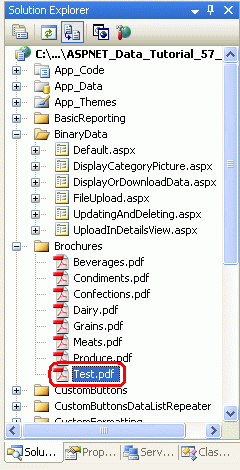
Visual Studio'da Çözüm Gezgini yenileyin. Şimdi klasörde Test.pdf yeni bir dosya ~/Brochures görmeniz gerekir (bkz. Şekil 8).
Ardından, Test Kategorisi satırında Sil bağlantısına tıklayarak sayfanın geri göndermesine ve sınıfın DeleteCategory yönteminin CategoriesBLL tetiklemesine neden olun. Bu, DAL yöntemini Delete çağırarak uygun DELETE deyimin veritabanına gönderilmesine neden olur. Veriler daha sonra GridView'a geri gönderilir ve işaretleme, Test Kategorisi artık mevcut olmayan istemciye geri gönderilir.
Silme iş akışı Test Kategorisi kaydını tablodan Categories başarıyla kaldırmış olsa da, broşür dosyasını web sunucusunun dosya sisteminden kaldırmadı. Çözüm Gezgini yenilediğinizde hala klasörde olduğunu ~/Brochures görürsünüzTest.pdf.

Şekil 8: Dosya Test.pdf Web Sunucusunun Dosya Sisteminden Silinmedi
5. Adım: Silinen Kategorinin Broşür Dosyasını Kaldırma
İkili verileri veritabanı dışında depolamanın dezavantajlarından biri, ilişkili veritabanı kaydı silindiğinde bu dosyaları temizlemek için ek adımlar atılması gerektiğidir. GridView ve ObjectDataSource, silme komutu gerçekleştirilmeden önce ve sonra tetikleyen olaylar sağlar. Aslında hem eylem öncesi hem de sonrası olaylar için olay işleyicileri oluşturmamız gerekir. Kayıt silinmeden önce PDF dosyasının Categories yolunu belirlememiz gerekiyor, ancak bir özel durum olması ve kategorinin silinmemesi durumunda kategori silinmeden önce PDF'yi silmek istemiyoruz.
GridView'un RowDeleting olayı ObjectDataSource silme komutu çağrılmadan önce tetiklerken RowDeleted , olayı daha sonra tetikler. Aşağıdaki kodu kullanarak bu iki olay için olay işleyicileri oluşturun:
// A page variable to "remember" the deleted category's BrochurePath value
string deletedCategorysPdfPath = null;
protected void Categories_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Determine the PDF path for the category being deleted...
int categoryID = Convert.ToInt32(e.Keys["CategoryID"]);
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
if (category.IsBrochurePathNull())
deletedCategorysPdfPath = null;
else
deletedCategorysPdfPath = category.BrochurePath;
}
protected void Categories_RowDeleted(object sender, GridViewDeletedEventArgs e)
{
// Delete the brochure file if there were no problems deleting the record
if (e.Exception == null)
{
// Is there a file to delete?
if (deletedCategorysPdfPath != null)
{
System.IO.File.Delete(Server.MapPath(deletedCategorysPdfPath));
}
}
}
Olay işleyicisinde RowDeleting , CategoryID silinen satırın satırı GridView koleksiyonundan DataKeys alınır ve koleksiyon aracılığıyla e.Keys bu olay işleyicisinde erişilebilir. Ardından, CategoriesBLL silinen kayıtla ilgili bilgileri döndürmek için s GetCategoryByCategoryID(categoryID) sınıfı çağrılır. Döndürülen CategoriesDataRow nesnenin değeri olmayanNULL``BrochurePath bir değer varsa, dosyanın olay işleyicisinde silinebilmesi için sayfa değişkeninde deletedCategorysPdfPathRowDeleted depolanır.
Not
Olay işleyicisinde silinen kaydın Categories ayrıntılarını almak BrochurePath yerine, öğesini alternatif olarak GridView s DataKeyNames özelliğine eklemiş BrochurePath ve koleksiyonu aracılığıyla e.Keys kaydın değerine erişmiş olabilirdik.RowDeleting Bunu yapmak GridView'un görünüm durumu boyutunu biraz artırır, ancak gereken kod miktarını azaltır ve veritabanına bir yolculuk tasarrufu sağlar.
ObjectDataSource'un temel silme komutu çağrıldıktan sonra GridView'un RowDeleted olay işleyicisi tetikler. Verileri silerken özel durum yoksa ve için deletedCategorysPdfPathbir değer varsa PDF dosya sisteminden silinir. Bu ek kodun, resmiyle ilişkili kategorinin ikili verilerini temizlemek için gerekli olmadığını unutmayın. Bunun nedeni, resim verilerinin doğrudan veritabanında depolanmasıdır, bu nedenle satırın silinmesi söz konusu kategorinin Categories resim verilerini de siler.
İki olay işleyicisini ekledikten sonra bu test çalışmasını yeniden çalıştırın. Kategori silinirken, ilişkili PDF'si de silinir.
Mevcut bir kaydın ilişkili ikili verilerini güncelleştirmek bazı ilginç zorluklar sağlar. Bu öğreticinin geri kalanında broşüre ve resme güncelleştirme özellikleri ekleme konusu ele alınmaktadır. 6. Adım, broşür bilgilerini güncelleştirme tekniklerini araştırırken, 7. Adım resmi güncelleştirmeye bakar.
6. Adım: Kategori Broşürü Güncelleştirme
Veri Ekleme, Güncelleştirme ve Silmeye Genel Bakış öğreticisinde açıklandığı gibi GridView, temel alınan veri kaynağı uygun şekilde yapılandırılmışsa onay kutusunun onay kutusu tarafından uygulanabilecek yerleşik satır düzeyi düzenleme desteği sunar. Şu anda ObjectDataSource CategoriesDataSource henüz güncelleştirme desteğini içerecek şekilde yapılandırılmadı, bu nedenle bunu ekleyelim.
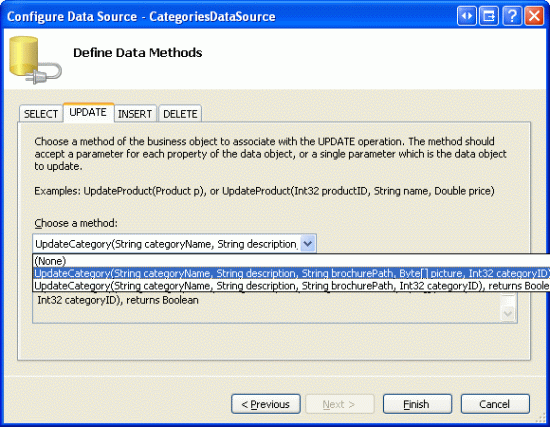
ObjectDataSource sihirbazından Veri Kaynağını Yapılandır bağlantısına tıklayın ve ikinci adıma geçin. içinde CategoriesBLLkullanıldığındanDataObjectMethodAttribute, UPDATE açılan listesi otomatik olarak dört giriş parametresi kabul eden aşırı yüklemeyle UpdateCategory doldurulmalıdır (ancak Picturetüm sütunlar için). Bunu beş parametreyle aşırı yüklemeyi kullanabilecek şekilde değiştirin.
Şekil 9: ObjectDataSource'un Parametresini içeren Picture Yöntemi Kullanacak UpdateCategory Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource artık özelliği için UpdateMethod bir değer ve buna karşılık gelen UpdateParameter değerleri içerecektir. 4. Adımda belirtildiği gibi, Visual Studio Veri Kaynağını Yapılandırma sihirbazını kullanırken ObjectDataSource OldValuesParameterFormatString özelliğini olarak original_{0} ayarlar. Bu, güncelleştirme ve silme yöntemi çağrılarında sorunlara neden olur. Bu nedenle, bu özelliği tamamen temizleyin veya varsayılan olarak sıfırlayın. {0}
Sihirbazı tamamladıktan ve düzelttiktan OldValuesParameterFormatStringsonra, ObjectDataSource bildirim temelli işaretleme aşağıdaki gibi görünmelidir:
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL" InsertMethod="InsertWithPicture"
DeleteMethod="DeleteCategory" UpdateMethod="UpdateCategory">
<InsertParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="categoryID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="categoryName" Type="String" />
<asp:Parameter Name="description" Type="String" />
<asp:Parameter Name="brochurePath" Type="String" />
<asp:Parameter Name="picture" Type="Object" />
<asp:Parameter Name="categoryID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
GridView'un yerleşik düzenleme özelliklerini açmak için GridView'un akıllı etiketinde Düzenlemeyi Etkinleştir seçeneğini işaretleyin. Bu, CommandField s ShowEditButton özelliğini olarak trueayarlar ve düzenle düğmesi (ve düzenlenmekte olan satır için Güncelleştir ve İptal düğmeleri) eklenir.
Şekil 10: GridView'ı Düzenlemeyi Destekleyecek Şekilde Yapılandırma (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Tarayıcı üzerinden sayfayı ziyaret edin ve satırdaki Düzenle düğmelerinden birine tıklayın. CategoryName ve Description BoundField'ler metin kutuları olarak işlenir. TemplateField'de BrochurePath bir EditItemTemplateyok, bu nedenle broşüre olan bağlantısını göstermeye ItemTemplate devam eder. Picture ImageField, özelliğine ImageField DataImageUrlField değerinin değeri (bu örnekteCategoryID) atanmış bir TextBox Text olarak işlenir.
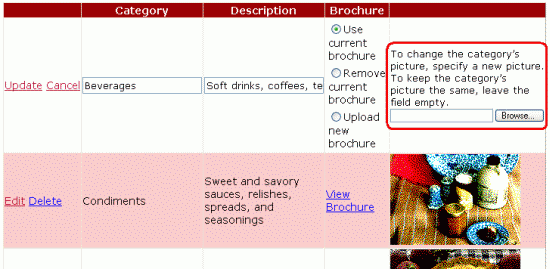
Şekil 11: GridView'da Düzenleme Arabirimi BrochurePath Yok (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme ArabiriminiBrochurePathÖzelleştirme
TemplateField için BrochurePath kullanıcının şunları yapmasını sağlayan bir düzenleme arabirimi oluşturmamız gerekir:
- Kategori broşürü olduğu gibi bırakın,
- Yeni bir broşür yükleyerek kategori broşürü güncelleştirin veya
- Kategori broşürü tamamen kaldırın (kategorinin artık ilişkili bir broşürü olmaması durumunda).
ImageField'in düzenleme arabirimini Picture de güncelleştirmemiz gerekiyor, ancak bu adıma 7. Adımda ulaşacağız.
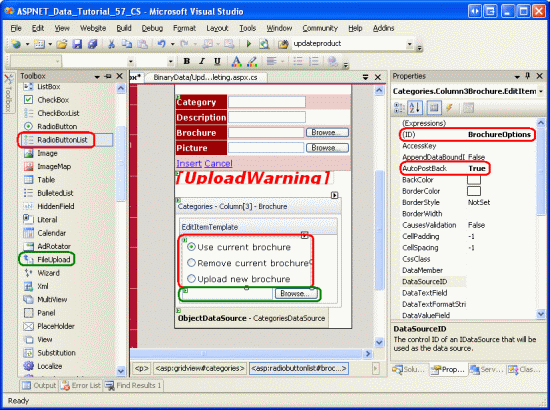
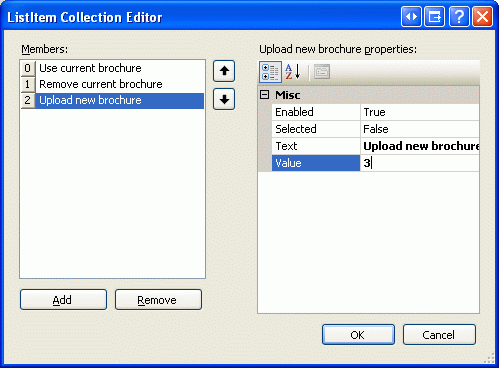
GridView'un akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden TemplateField'leri EditItemTemplate seçinBrochurePath. Bu şablona bir RadioButtonList Web denetimi ekleyerek özelliğini BrochureOptions olarak ve AutoPostBack özelliğini olarak trueayarlayınID. Özellikler penceresi özelliğindeki üç noktaya ItemsListItem tıklayarak Koleksiyon Düzenleyici açılır. Sırasıyla s 1, 2 ve 3 ile Value aşağıdaki üç seçeneği ekleyin:
- Geçerli broşürü kullan
- Geçerli broşürü kaldır
- Yeni broşürü karşıya yükleme
İlk ListItem s Selected özelliğini olarak trueayarlayın.

Şekil 12: RadioButtonList'e Üç ListItem sn Ekleme
RadioButtonList öğesinin altına adlı BrochureUploadbir FileUpload denetimi ekleyin. Visible özelliğini olarak falseayarlayın.
Şekil 13: Öğesine RadioButtonList ve FileUpload Denetimi EditItemTemplate ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu RadioButtonList kullanıcı için üç seçenek sağlar. Burada fikir, FileUpload denetiminin yalnızca Son seçenek olan Yeni broşürü karşıya yükle seçeneği belirlendiyse görüntülenmesidir. Bunu yapmak için RadioButtonList SelectedIndexChanged olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
protected void BrochureOptions_SelectedIndexChanged(object sender, EventArgs e)
{
// Get a reference to the RadioButtonList and its Parent
RadioButtonList BrochureOptions = (RadioButtonList)sender;
Control parent = BrochureOptions.Parent;
// Now use FindControl("controlID") to get a reference of the
// FileUpload control
FileUpload BrochureUpload =
(FileUpload)parent.FindControl("BrochureUpload");
// Only show BrochureUpload if SelectedValue = "3"
BrochureUpload.Visible = (BrochureOptions.SelectedValue == "3");
}
RadioButtonList ve FileUpload denetimleri bir şablon içinde olduğundan, bu denetimlere program aracılığıyla erişmek için biraz kod yazmamız gerekir. Olay SelectedIndexChanged işleyicisine giriş parametresinde sender RadioButtonList başvurusu geçirilir. FileUpload denetimini almak için RadioButtonList üst denetimini alıp yöntemini buradan kullanmamız FindControl("controlID") gerekir. Hem RadioButtonList hem de FileUpload denetimlerine başvurumuz olduğunda, FileUpload denetimi s Visible özelliği yalnızca RadioButtonList'in SelectedValue değeri 3'e true eşitse (Valueyeni broşürü ListItemkarşıya yükle) olarak ayarlanır.
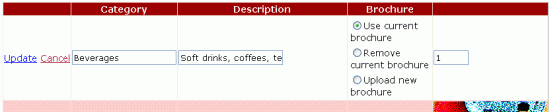
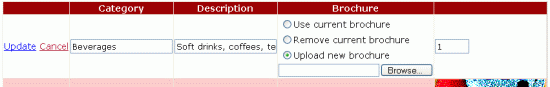
Bu kod uygulandığında, düzenleme arabirimini test etmek için biraz zaman ayırın. Satır için Düzenle düğmesine tıklayın. Başlangıçta Geçerli broşürü kullan seçeneği belirlenmelidir. Seçili dizinin değiştirilmesi geri göndermeye neden olur. Üçüncü seçenek belirlenirse FileUpload denetimi görüntülenir, aksi takdirde gizlenir. Şekil 14'de Düzenle düğmesine ilk tıklandığında düzenleme arabirimi gösterilir; Şekil 15'de Yeni broşür yükle seçeneği belirlendikten sonra arabirim gösterilir.
Şekil 14: Başlangıçta Geçerli broşürü kullan Seçeneği Seçilidir (Tam boyutlu resmi görüntülemek için tıklayın)
Şekil 15: Yeni broşürü Karşıya Yükle Seçeneğini Belirleme DosyaYükleme Denetimini Görüntüler (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Broşür Dosyasını Kaydetme ve Sütunu GüncelleştirmeBrochurePath
GridView'un Güncelleştir düğmesine tıklandığında, RowUpdating olayı tetikler. ObjectDataSource'un güncelleştirme komutu çağrılır ve ardından GridView'un RowUpdated olayı tetikler. Silme iş akışında olduğu gibi, bu olayların her ikisi için de olay işleyicileri oluşturmamız gerekir. Olay işleyicisinde RowUpdating RadioButtonList öğesini temel alarak SelectedValueBrochureOptions hangi eylemin gerçekleştirileceğini belirlememiz gerekir:
SelectedValue1 ise, aynıBrochurePathayarı kullanmaya devam etmek istiyoruz. Bu nedenle, ObjectDataSourcebrochurePathparametresini güncelleştirilmekte olan kaydın mevcutBrochurePathdeğerine ayarlamamız gerekir. ObjectDataSourcebrochurePathparametresi kullanılarake.NewValues["brochurePath"] = valueayarlanabilir.SelectedValuedeğeri 2 ise, kaydınBrochurePathdeğerini olarakNULLayarlamak istiyoruz. Bu, ObjectDataSourcebrochurePathparametresiNothingolarak ayarlanarak gerçekleştirilebilir ve bu da deyiminde bir veritabanınınNULLkullanılmasınaUPDATEneden olur. Kaldırılmakta olan bir broşür dosyası varsa, mevcut dosyayı silmemiz gerekir. Ancak, bunu yalnızca güncelleştirme özel durum oluşturmadan tamamlanırsa yapmak istiyoruz.SelectedValuedeğeri 3 ise, kullanıcının bir PDF dosyasını karşıya yüklediğinden emin olmak ve bunu dosya sistemine kaydedip kaydınBrochurePathsütun değerini güncelleştirmek istiyoruz. Ayrıca, değiştirilen bir broşür dosyası varsa, önceki dosyayı silmemiz gerekir. Ancak, bunu yalnızca güncelleştirme özel durum oluşturmadan tamamlanırsa yapmak istiyoruz.
RadioButtonList SelectedValue 3 olduğunda tamamlanması gereken adımlar DetailsView ItemInserting olay işleyicisi tarafından kullanılanlarla neredeyse aynıdır. Bu olay işleyicisi, önceki öğreticide eklediğimiz DetailsView denetiminden yeni bir kategori kaydı eklendiğinde yürütülür. Bu nedenle, bu işlevi ayrı yöntemler halinde yeniden düzenlememizi sağlar. Özellikle, ortak işlevselliği iki yönteme taşıdım:
ProcessBrochureUpload(FileUpload, out bool)bir FileUpload denetim örneği ve silme veya düzenleme işleminin devam edip etmeyeceğini veya bir doğrulama hatası nedeniyle iptal edilip edilmeyeceğini belirten bir çıkış Boole değeri olarak kabul eder. Bu yöntem kaydedilen dosyanın yolunu veyanullkaydedilmiş dosya yoksa döndürür.DeleteRememberedBrochurePathdeğilsedeletedCategorysPdfPathnull, sayfa değişkenindekideletedCategorysPdfPathyol tarafından belirtilen dosyayı siler.
Bu iki yöntemin kodu aşağıdaki gibidir. Önceki öğreticideki DetailsView ItemInserting olay işleyicisi arasındaki ProcessBrochureUpload benzerliğe dikkat edin. Bu öğreticide DetailsView olay işleyicilerini bu yeni yöntemleri kullanacak şekilde güncelleştirdim. DetailsView olay işleyicilerinde yapılan değişiklikleri görmek için bu öğreticiyle ilişkili kodu indirin.
private string ProcessBrochureUpload
(FileUpload BrochureUpload, out bool CancelOperation)
{
CancelOperation = false; // by default, do not cancel operation
if (BrochureUpload.HasFile)
{
// Make sure that a PDF has been uploaded
if (string.Compare(System.IO.Path.GetExtension(BrochureUpload.FileName),
".pdf", true) != 0)
{
UploadWarning.Text =
"Only PDF documents may be used for a category's brochure.";
UploadWarning.Visible = true;
CancelOperation = true;
return null;
}
const string BrochureDirectory = "~/Brochures/";
string brochurePath = BrochureDirectory + BrochureUpload.FileName;
string fileNameWithoutExtension =
System.IO.Path.GetFileNameWithoutExtension(BrochureUpload.FileName);
int iteration = 1;
while (System.IO.File.Exists(Server.MapPath(brochurePath)))
{
brochurePath = string.Concat(BrochureDirectory, fileNameWithoutExtension,
"-", iteration, ".pdf");
iteration++;
}
// Save the file to disk and set the value of the brochurePath parameter
BrochureUpload.SaveAs(Server.MapPath(brochurePath));
return brochurePath;
}
else
{
// No file uploaded
return null;
}
}
private void DeleteRememberedBrochurePath()
{
// Is there a file to delete?
if (deletedCategorysPdfPath != null)
{
System.IO.File.Delete(Server.MapPath(deletedCategorysPdfPath));
}
}
GridView s RowUpdating ve RowUpdated olay işleyicileri, aşağıdaki kodda gösterildiği gibi ve DeleteRememberedBrochurePath yöntemlerini kullanırProcessBrochureUpload:
protected void Categories_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
// Reference the RadioButtonList
RadioButtonList BrochureOptions =
(RadioButtonList)Categories.Rows[e.RowIndex].FindControl("BrochureOptions");
// Get BrochurePath information about the record being updated
int categoryID = Convert.ToInt32(e.Keys["CategoryID"]);
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
if (BrochureOptions.SelectedValue == "1")
{
// Use current value for BrochurePath
if (category.IsBrochurePathNull())
e.NewValues["brochurePath"] = null;
else
e.NewValues["brochurePath"] = category.BrochurePath;
}
else if (BrochureOptions.SelectedValue == "2")
{
// Remove the current brochure (set it to NULL in the database)
e.NewValues["brochurePath"] = null;
}
else if (BrochureOptions.SelectedValue == "3")
{
// Reference the BrochurePath FileUpload control
FileUpload BrochureUpload =
(FileUpload)Categories.Rows[e.RowIndex].FindControl("BrochureUpload");
// Process the BrochureUpload
bool cancelOperation = false;
e.NewValues["brochurePath"] =
ProcessBrochureUpload(BrochureUpload, out cancelOperation);
e.Cancel = cancelOperation;
}
else
{
// Unknown value!
throw new ApplicationException(
string.Format("Invalid BrochureOptions value, {0}",
BrochureOptions.SelectedValue));
}
if (BrochureOptions.SelectedValue == "2" ||
BrochureOptions.SelectedValue == "3")
{
// "Remember" that we need to delete the old PDF file
if (category.IsBrochurePathNull())
deletedCategorysPdfPath = null;
else
deletedCategorysPdfPath = category.BrochurePath;
}
}
protected void Categories_RowUpdated(object sender, GridViewUpdatedEventArgs e)
{
// If there were no problems and we updated the PDF file,
// then delete the existing one
if (e.Exception == null)
{
DeleteRememberedBrochurePath();
}
}
Olay işleyicisinin RowUpdating RadioButtonList SelectedValue özellik değerine göre BrochureOptions uygun eylemi gerçekleştirmek için bir dizi koşullu deyim kullandığını unutmayın.
Bu kod mevcut olduğunda, bir kategoriyi düzenleyebilir ve geçerli broşürünü kullanmasını, broşür kullanmasını veya yenisini karşıya yüklemesini sağlayabilirsiniz. Devam edin ve deneyin. İş akışının bir anlayışını RowUpdating elde etmek için ve RowUpdated olay işleyicilerinde kesme noktaları ayarlayın.
7. Adım: Yeni Resim Yükleme
Picture ImageField düzenleme arabirimi, özelliğindeki DataImageUrlField değerle doldurulmuş bir metin kutusu olarak işlenir. Düzenleme iş akışı sırasında GridView, ObjectDataSource'a bir parametre geçirir ve parametre adı ImageField s DataImageUrlField özelliğinin değeri ve parametre s değeri de düzenleme arabirimindeki metin kutusuna girilen değerdir. Bu davranış, görüntü dosya sisteminde dosya olarak kaydedildiğinde ve DataImageUrlField görüntünün tam URL'sini içerdiğinde uygundur. Bu gibi durumlarda düzenleme arabirimi, kullanıcının değiştirebileceği ve veritabanına geri kaydedebileceği görüntünün URL'sini metin kutusunda görüntüler. Verildi, bu varsayılan arabirim kullanıcının yeni bir görüntü yüklemesine izin vermez, ancak görüntünün URL'sini geçerli değerden diğerine değiştirmesine izin verir. Ancak bu öğreticide, ikili veriler doğrudan veritabanında depolandığından Picture ve DataImageUrlField özelliği yalnızca CategoryIDöğesini barındırdığından ImageField'in varsayılan düzenleme arabirimi yeterli değildir.
Bir kullanıcı ImageField ile bir satırı düzenlediğinde öğreticimizde neler olduğunu daha iyi anlamak için şu örneği göz önünde bulundurun: kullanıcı 10 içeren CategoryID bir satırı düzenleyerek ImageField'in 10 değerine sahip bir metin kutusu olarak işlenmesine neden olur Picture . Kullanıcının bu metin kutusundaki değeri 50 olarak değiştirdiğini ve Güncelleştir düğmesine tıkladığını düşünün. Geri gönderme gerçekleşir ve GridView başlangıçta 50 değeriyle adlı CategoryID bir parametre oluşturur. Ancak GridView bu parametreyi (ve ve CategoryNameDescription parametrelerini) göndermeden önce koleksiyondaki DataKeys değerleri ekler. Bu nedenle, geçerli satırın CategoryID temel CategoryID değeri olan 10 ile parametresinin üzerine yazar. Kısacası, ImageField özelliğinin ve kılavuz DataKey değerinin adları aynı olduğundan, ImageField'in DataImageUrlField düzenleme arabirimi bu öğreticinin düzenleme iş akışını etkilemez.
ImageField, veritabanı verilerini temel alan bir görüntü görüntülemeyi kolaylaştırırken, düzenleme arabiriminde bir metin kutusu sağlamak istemiyoruz. Bunun yerine, son kullanıcının kategorinin resmini değiştirmek için kullanabileceği bir FileUpload denetimi sunmak istiyoruz. Değerinden BrochurePath farklı olarak, bu öğreticiler için her kategorinin bir resmi olması gerektiğine karar verdik. Bu nedenle, kullanıcının ilişkili bir resim olmadığını belirtmesine izin vermemiz gerekmez; kullanıcı yeni bir resim yükleyebilir veya geçerli resmi olduğu gibi bırakabilir.
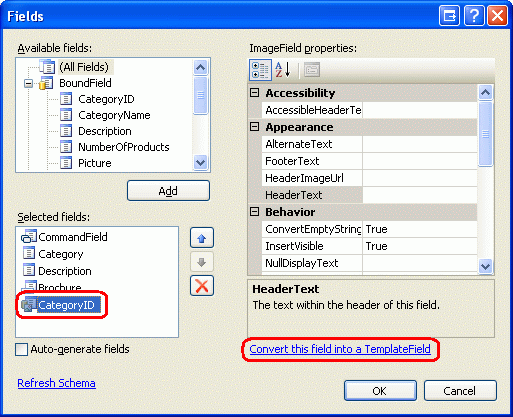
ImageField düzenleme arabirimini özelleştirmek için bunu TemplateField'e dönüştürmemiz gerekir. GridView'un akıllı etiketinden Sütunları Düzenle bağlantısına tıklayın, ImageField'i seçin ve Bu alanı TemplateField'e dönüştür bağlantısına tıklayın.

Şekil 16: ImageField'i TemplateField'e Dönüştürme
ImageField'in bu şekilde TemplateField'e dönüştürülmesi, iki şablonlu bir TemplateField oluşturur. Aşağıdaki bildirim temelli söz diziminde gösterildiği gibi, ItemTemplate özelliği ImageField s DataImageUrlField ve DataImageUrlFormatString özelliklerine göre veri bağlama söz dizimi kullanılarak atanan bir Image Web denetimi ImageUrl içerir. özelliği EditItemTemplate özelliği tarafından DataImageUrlField belirtilen değere bağlı olan Text bir TextBox içerir.
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Eval("CategoryID") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# Eval("CategoryID",
"DisplayCategoryPicture.aspx?CategoryID={0}") %>' />
</ItemTemplate>
</asp:TemplateField>
FileUpload denetimini kullanmak için öğesini EditItemTemplate güncelleştirmemiz gerekir. GridView akıllı etiketinden Şablonları Düzenle bağlantısına tıklayın ve açılan listeden Picture TemplateField'leri EditItemTemplate seçin. Şablonda bunu kaldıran bir TextBox görmeniz gerekir. Ardından, Araç Kutusu'ndan bir FileUpload denetimini şablona sürükleyip olarak ayarlayın IDPictureUpload. Ayrıca metni ekleyin Kategorinin resmini değiştirmek için yeni bir resim belirtin. Kategorinin resmini aynı tutmak için, alanı şablonda da boş bırakın.
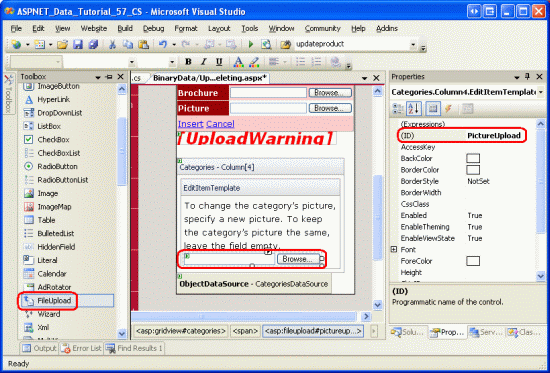
Şekil 17: Dosyasına FileUpload Denetimi EditItemTemplate Ekleme (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Düzenleme arabirimini özelleştirdikten sonra ilerleme durumunuzu tarayıcıda görüntüleyin. Satırı salt okunur modda görüntülerken, kategorinin resmi daha önce olduğu gibi gösterilir, ancak Düzenle düğmesine tıklandığında resim sütunu FileUpload denetimiyle metin olarak işlenir.
Şekil 18: Düzenleme Arabirimi fileupload denetimi içerir (tam boyutlu görüntüyü görüntülemek için tıklayın)
ObjectDataSource'unUpdateCategory, resmin byte ikili verilerini dizi olarak girdi olarak kabul eden sınıf yöntemini çağıracak CategoriesBLL şekilde yapılandırıldığını hatırlayın. Bu dizinin bir null değeri varsa, alternatif UpdateCategory aşırı yükleme çağrılır ve bu da sütunu değiştirmeyen UPDATEPicture SQL deyimini verir ve böylece kategorinin geçerli resmini olduğu gibi bırakır. Bu nedenle, GridView olay RowUpdating işleyicisinde Program aracılığıyla FileUpload denetimine PictureUpload başvurmamız ve bir dosyanın karşıya yüklenip yüklenmediğini belirlememiz gerekir. Biri karşıya yüklenmediyse parametresi için picture bir değer belirtmek istemeyiz. Öte yandan, FileUpload denetiminde PictureUpload bir dosya karşıya yüklendiyse, dosyanın bir JPG dosyası olduğundan emin olmak istiyoruz. Bu durumda, ikili içeriğini parametresi aracılığıyla ObjectDataSource'a picture gönderebiliriz.
6. Adımda kullanılan kodda olduğu gibi, burada gereken kodun büyük bir kısmı DetailsView olay ItemInserting işleyicisinde zaten var. Bu nedenle, ortak işlevselliğini yeni bir yöntem ValidPictureUploadolarak yeniden düzenledim ve olay işleyicisini ItemInserting bu yöntemi kullanacak şekilde güncelleştirdim.
Aşağıdaki kodu GridView RowUpdating olay işleyicisinin başlangıcına ekleyin. Geçersiz bir resim dosyası karşıya yüklendiğinde broşürü web sunucusunun dosya sistemine kaydetmek istemediğimiz için bu kodun broşür dosyasını kaydeden koddan önce gelmesi önemlidir.
// Reference the PictureUpload FileUpload
FileUpload PictureUpload =
(FileUpload)Categories.Rows[e.RowIndex].FindControl("PictureUpload");
if (PictureUpload.HasFile)
{
// Make sure the picture upload is valid
if (ValidPictureUpload(PictureUpload))
{
e.NewValues["picture"] = PictureUpload.FileBytes;
}
else
{
// Invalid file upload, cancel update and exit event handler
e.Cancel = true;
return;
}
}
yöntemi tek ValidPictureUpload(FileUpload) giriş parametresi olarak FileUpload denetimini alır ve karşıya yüklenen dosyanın JPG olduğundan emin olmak için karşıya yüklenen dosyanın uzantısını denetler; yalnızca bir resim dosyası karşıya yüklendiğinde çağrılır. Karşıya dosya yüklenmezse, resim parametresi ayarlanmaz ve bu nedenle varsayılan değerini nullkullanır. Bir resim karşıya yüklendiyse ve ValidPictureUpload döndürüyorsa true, picture parametreye karşıya yüklenen görüntünün ikili verileri atanır; yöntem döndürürse false, güncelleştirme iş akışı iptal edilir ve olay işleyiciden çıkılır.
ValidPictureUpload(FileUpload) DetailsView ItemInserting olay işleyicisinden yeniden düzenlenen yöntem kodu aşağıdaki gibidir:
private bool ValidPictureUpload(FileUpload PictureUpload)
{
// Make sure that a JPG has been uploaded
if (string.Compare(System.IO.Path.GetExtension(PictureUpload.FileName),
".jpg", true) != 0 &&
string.Compare(System.IO.Path.GetExtension(PictureUpload.FileName),
".jpeg", true) != 0)
{
UploadWarning.Text =
"Only JPG documents may be used for a category's picture.";
UploadWarning.Visible = true;
return false;
}
else
{
return true;
}
}
8. Adım: Özgün Kategori Resimlerini JPG'lerle Değiştirme
Özgün sekiz kategori resminin ole üst bilgisinde sarmalanmış bit eşlem dosyaları olduğunu hatırlayın. Mevcut bir kaydın resmini düzenleme özelliğini eklediğimize göre, bu bit eşlemleri JPG'lerle değiştirmek için biraz zaman ayırın. Geçerli kategori resimlerini kullanmaya devam etmek istiyorsanız, aşağıdaki adımları uygulayarak bunları JPG'lere dönüştürebilirsiniz:
- Bit eşlem görüntülerini sabit sürücünüze kaydedin. Tarayıcınızda sayfayı
UpdatingAndDeleting.aspxziyaret edin ve ilk sekiz kategoriden her biri için resme sağ tıklayın ve resmi kaydetmeyi seçin. - Görüntüyü istediğiniz görüntü düzenleyicide açın. Örneğin Microsoft Paint kullanabilirsiniz.
- Bit eşlemi JPG görüntüsü olarak kaydedin.
- JPG dosyasını kullanarak düzenleme arabirimi aracılığıyla kategorinin resmini güncelleştirin.
Bir kategoriyi düzenledikten ve JPG görüntüsünü karşıya yükledikten sonra, sayfa ilk sekiz kategorinin resimlerinden ilk 78 baytı çıkardığından DisplayCategoryPicture.aspx görüntü tarayıcıda işlenmez. OLE üst bilgisinin çıkarılma işlemini gerçekleştiren kodu kaldırarak bunu düzeltin. Bunu yaptıktan sonra olay işleyicisi DisplayCategoryPicture.aspx``Page_Load yalnızca aşağıdaki koda sahip olmalıdır:
protected void Page_Load(object sender, EventArgs e)
{
int categoryID = Convert.ToInt32(Request.QueryString["CategoryID"]);
// Get information about the specified category
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories = _
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
// For new categories, images are JPGs...
// Output HTTP headers providing information about the binary data
Response.ContentType = "image/jpeg";
// Output the binary data
Response.BinaryWrite(category.Picture);
}
Not
Sayfa UpdatingAndDeleting.aspx ekleme ve düzenleme arabirimleri biraz daha fazla iş kullanabilir. CategoryName DetailsView ve GridView içindeki ve Description BoundFields, TemplateFields'e dönüştürülmelidir. CategoryName Değerlere izin vermediğinden NULL RequiredFieldValidator eklenmelidir. Description TextBox da büyük olasılıkla çok satırlı bir TextBox'a dönüştürülmelidir. Bu son rötuşları senin için bir egzersiz olarak bırakıyorum.
Özet
Bu öğretici, ikili verilerle çalışma bakışımızı tamamlar. Bu öğreticide ve önceki üç öğreticide ikili verilerin dosya sisteminde veya doğrudan veritabanında nasıl depolanabileceğini gördük. Kullanıcı, sabit sürücüsünden bir dosya seçip dosya sisteminde depolanabileceği veya veritabanına eklenebileceği web sunucusuna yükleyerek sisteme ikili veri sağlar. ASP.NET 2.0, sürükleme ve bırakma kadar kolay bir arabirim sağlayan bir FileUpload denetimi içerir. Ancak, Dosyaları Karşıya Yükleme öğreticisinde belirtildiği gibi, FileUpload denetimi yalnızca nispeten küçük dosya yüklemeleri için uygundur, ideal olarak megabayt'ı aşmaz. Ayrıca karşıya yüklenen verileri temel alınan veri modeliyle ilişkilendirmenin yanı sıra ikili verileri mevcut kayıtlardan düzenlemeyi ve silmeyi de inceledik.
Sonraki öğretici dizimiz çeşitli önbelleğe alma tekniklerini inceler. Önbelleğe alma, pahalı işlemlerin sonuçlarını alarak ve bunları daha hızlı erişilebilen bir konumda depolayarak bir uygulamanın genel performansını geliştirmek için bir araç sağlar.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Saat içinde 2.0. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Özel Teşekkürler
Bu öğretici serisi birçok yararlı gözden geçiren tarafından gözden geçirildi. Bu öğreticinin baş gözden geçireni Teresa Murphy'ydi. Yaklaşan MSDN makalelerimi gözden geçirmek istiyor musunuz? Öyleyse, bana bir satır mitchell@4GuysFromRolla.combırakın.