Visual Studio 2013’te ASP.NET Web Forms Kodunu Düzenleme
tarafından Erik Reitan
Birçok ASP.NET Web Formu sayfasında, Visual Basic, C# veya başka bir dilde kod yazarsınız. Visual Studio'daki kod düzenleyicisi, hatalardan kaçınmanıza yardımcı olurken hızlı bir şekilde kod yazmanıza yardımcı olabilir. Ayrıca düzenleyici, yapmanız gereken iş miktarını azaltmaya yardımcı olmak için yeniden kullanılabilir kod oluşturmanız için yollar sağlar.
Bu kılavuzda Visual Studio kod düzenleyicisinin çeşitli özellikleri gösterilmektedir.
Bu kılavuzda şunların nasıl yapılacağını öğreneceksiniz:
- Satır içi kodlama hatalarını düzeltin.
- Kodu yeniden düzenleme ve yeniden adlandırma.
- Değişkenleri ve nesneleri yeniden adlandırın.
- Kod parçacıkları ekleyin.
Önkoşullar
Bu kılavuzu tamamlamak için şunlar gerekir:
Web için Microsoft Visual Studio 2013 veya Microsoft Visual Studio Express 2013. .NET Framework otomatik olarak yüklenir.
Not
Web için Microsoft Visual Studio 2013 ve Microsoft Visual Studio Express 2013 genellikle bu öğretici serisi boyunca Visual Studio olarak adlandırılır.
Visual Studio kullanıyorsanız, bu kılavuzda Visual Studio'yu ilk kez başlattığınızda Ayarlardan oluşan Web Geliştirme koleksiyonunu seçtiğiniz varsayılır. Daha fazla bilgi için bkz . Nasıl yapılır: Web Geliştirme Ortamı Ayarları'nı seçme.
Web uygulaması projesi ve Sayfa oluşturma
İzlenecek kılavuzun bu bölümünde bir Web uygulaması projesi oluşturacak ve buna yeni bir sayfa ekleyeceksiniz.
Web uygulaması projesi oluşturmak için
Microsoft Visual Studio’yu açın.
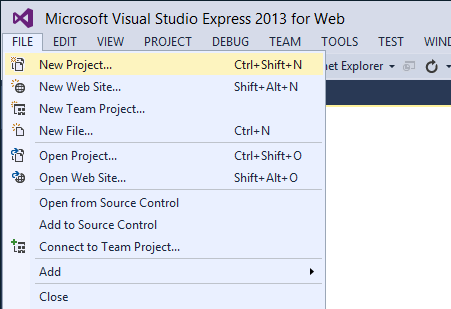
Dosya menüsünde Yeni Proje'yi seçin.

Yeni Proje iletişim kutusu görünür.
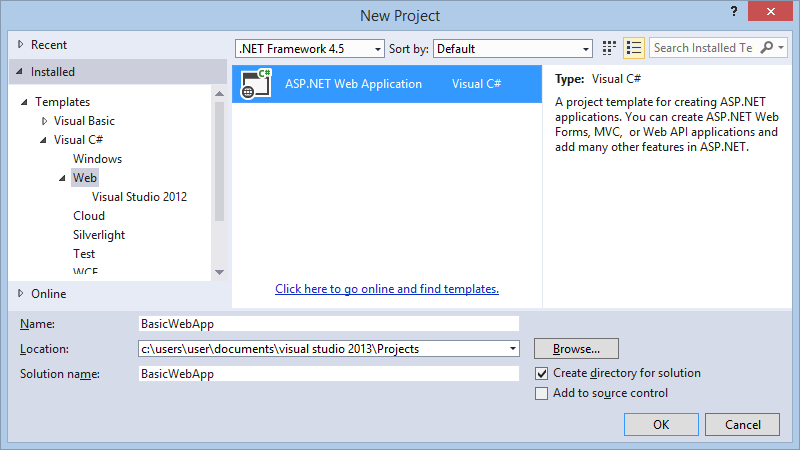
Soldaki Şablonlar ->Visual C# ->Web şablonları grubunu seçin.
Orta sütunda ASP.NET Web Uygulaması şablonunu seçin.
Projenize BasicWebApp adını verin ve Tamam düğmesine tıklayın.

Ardından, Web Forms şablonunu seçin ve projeyi oluşturmak için Tamam düğmesine tıklayın.

Visual Studio, Web Forms şablonuna dayalı olarak önceden oluşturulmuş işlevler içeren yeni bir proje oluşturur.
Yeni bir ASP.NET Web Forms Sayfası oluşturma
ASP.NET Web Uygulaması proje şablonunu kullanarak yeni bir Web Forms uygulaması oluşturduğunuzda, Visual Studio Default.aspx adlı bir ASP.NET sayfası (Web Forms sayfası) ve diğer birkaç dosya ve klasör ekler. Default.aspx sayfasını Web uygulamanızın giriş sayfası olarak kullanabilirsiniz. Ancak, bu kılavuz için yeni bir sayfa oluşturacak ve bu sayfayla çalışacaksınız.
Web uygulamasına sayfa eklemek için
- Çözüm Gezgini'da Web uygulaması adına sağ tıklayın (bu öğreticide uygulama adı BasicWebSite'dir) ve ardından Ekle ->Yeni Öğe'ye tıklayın.
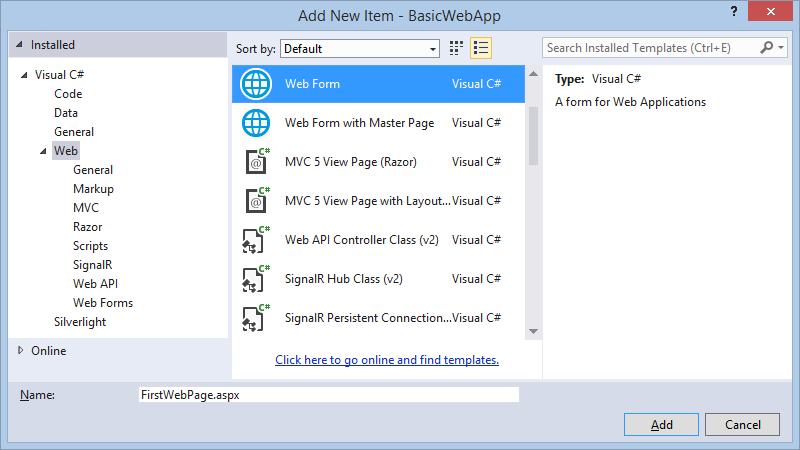
Yeni Öğe Ekle iletişim kutusu görüntülenir. - Soldaki Visual C# ->Web şablonları grubunu seçin. Ardından, ortadaki listeden Web Formu'nu seçin ve FirstWebPage.aspx olarak adlandırın.

- Web Forms sayfasını projenize eklemek için Ekle'ye tıklayın.
Visual Studio yeni sayfayı oluşturur ve açar. - Ardından, bu yeni sayfayı varsayılan başlangıç sayfası olarak ayarlayın. Çözüm Gezgini'daFirstWebPage.aspx adlı yeni sayfaya sağ tıklayın ve Başlangıç Sayfası Olarak Ayarla'yı seçin. İlerleme durumumuzu test etmek için bu uygulamayı bir sonraki çalıştırmanızda, bu yeni sayfayı tarayıcıda otomatik olarak görürsünüz.
Satır içi Kodlama Hatalarını Düzeltme
Visual Studio'daki kod düzenleyicisi, kod yazarken hataları önlemenize yardımcı olur ve hata yaptıysanız, kod düzenleyicisi hatayı düzeltmenize yardımcı olur. İzlenecek kılavuzun bu bölümünde, düzenleyicideki hata düzeltme özelliklerini gösteren bir kod satırı yazacaksınız.
Visual Studio'da basit kodlama hatalarını düzeltmek için
Tasarım görünümünde boş sayfaya çift tıklayarak sayfanın Load olayı için bir işleyici oluşturun.
Olay işleyicisini yalnızca kod yazmak için bir yer olarak kullanıyorsunuz.İşleyicinin içine hata içeren aşağıdaki satırı yazın ve ENTER tuşuna basın:
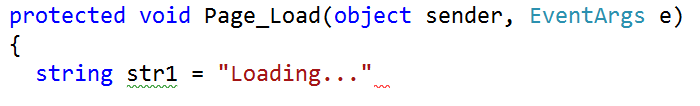
string myStr = "Loading..."ENTER tuşuna bastığınızda kod düzenleyicisi, kodun sorunları olan alanlarının altına yeşil ve kırmızı alt çizgiler (genellikle "dalgalı" satırlar olarak adlandırılır) yerleştirir. Yeşil alt çizgi uyarıyı gösterir. Kırmızı alt çizgi, düzeltmeniz gereken bir hatayı gösterir.
Uyarı hakkında bilgi veren bir araç ipucu görmek için fare işaretçisini üzerinde
myStrtutun. Ayrıca, hata iletisini görmek için fare işaretçinizi kırmızı alt çizginin üzerinde tutun.Aşağıdaki görüntüde, altı çizili kod gösterilmektedir.

Hata, satırın;sonuna noktalı virgül eklenerek düzeltilmelidir. Uyarı yalnızca değişkeni henüz kullanmadığınıza dair size bildirimde bulunurmyStr.Not
Araçlar -Seçenekler> ->Yazı Tipleri ve Renkler'i seçerek geçerli kod biçimlendirme ayarlarınızı Visual Studio'da görüntüleyebilirsiniz.
Yeniden Düzenleme ve Yeniden Adlandırma
Yeniden düzenleme, kodunuzun işlevselliğini korurken anlaşılmasını ve korunmasını kolaylaştırmak için kodunuzu yeniden yapılandırmayı içeren bir yazılım metodolojisidir. Basit bir örnek, veritabanından veri almak için bir olay işleyicisine kod yazmanız olabilir. Sayfanızı geliştirirken, birkaç farklı işleyiciden verilere erişmeniz gerektiğini keşfedersiniz. Bu nedenle, sayfada bir veri erişim yöntemi oluşturarak ve işleyicilerde yöntemine çağrılar ekleyerek sayfanın kodunu yeniden düzenleyebilirsiniz.
Kod düzenleyicisi, çeşitli yeniden düzenleme görevlerini gerçekleştirmenize yardımcı olacak araçlar içerir. Bu kılavuzda iki yeniden düzenleme tekniğiyle çalışacaksınız: değişkenleri yeniden adlandırma ve yöntemleri ayıklama. Diğer yeniden düzenleme seçenekleri arasında alanları kapsülleme, yerel değişkenleri yöntem parametrelerine yükseltme ve yöntem parametrelerini yönetme sayılabilir. Bu yeniden düzenleme seçeneklerinin kullanılabilirliği koddaki konuma bağlıdır.
Kodu Yeniden Düzenleme
Yaygın bir yeniden düzenleme senaryosu, yöntem gibi başka bir üyenin içindeki koddan bir yöntem oluşturmaktır (ayıklamak). Bu, özgün üyenin boyutunu küçültür ve ayıklanan kodu yeniden kullanılabilir hale getirir.
İzlenecek kılavuzun bu bölümünde, basit bir kod yazacak ve ondan bir yöntem ayıklaacaksınız. C# için yeniden düzenleme desteklenir, bu nedenle programlama dili olarak C# kullanan bir sayfa oluşturacaksınız.
C# sayfasındaki bir yöntemi ayıklamak için
Tasarım görünümüne geçin.
Araç Kutusu'ndakiStandart sekmesindeki Düğme denetimini sayfaya sürükleyin.
Click olayı için bir işleyici oluşturmak için Düğme denetimine çift tıklayın ve aşağıdaki vurgulanan kodu ekleyin:
protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }; }Kod bir ArrayList nesnesi oluşturur, değerlerle yüklemek için bir döngü kullanır ve ardından ArrayList nesnesinin içeriğini görüntülemek için başka bir döngü kullanır.
Sayfayı çalıştırmak için CTRL+F5 tuşlarına basın ve ardından aşağıdaki çıkışı gördüğünüzden emin olmak için düğmeye tıklayın:
i = 0 i = 1 i = 2 i = 3 i = 4Kod düzenleyicisine dönün ve olay işleyicisinde aşağıdaki satırları seçin.
for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }Seçime sağ tıklayın, Yeniden Düzenle'ye tıklayın ve ardından Yöntemi Ayıkla'yı seçin.
Ayıklama Yöntemi iletişim kutusu görüntülenir.
Yeni Yöntem Adı kutusuna DisplayArray yazın ve Tamam'a tıklayın.
Kod düzenleyicisi adlı
DisplayArrayyeni bir yöntem oluşturur ve döngünün başlangıçta olduğu Click işleyicisinde yeni yönteme bir çağrı koyar.protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } i = DisplayArray(alist, i); }Sayfayı yeniden çalıştırmak için CTRL+F5 tuşlarına basın ve düğmeye tıklayın.
Sayfa, daha önce olduğu gibi çalışır.
DisplayArrayYöntemi artık sayfa sınıfının herhangi bir yerinden çağrılabiliyor.
Değişkenleri Yeniden Adlandırma
Değişkenlerin yanı sıra nesnelerle çalışırken, kodunuzda bunlara zaten başvurulduğunda bunları yeniden adlandırmak isteyebilirsiniz. Ancak, başvurulardan birini yeniden adlandırmayı kaçırırsanız değişkenleri ve nesneleri yeniden adlandırmak kodun bozulmasına neden olabilir. Bu nedenle, yeniden adlandırmayı gerçekleştirmek için yeniden düzenlemeyi kullanabilirsiniz.
Bir değişkeni yeniden adlandırmak için yeniden düzenlemeyi kullanmak için
Click olay işleyicisinde aşağıdaki satırı bulun:
System.Collections.ArrayList alist = new System.Collections.ArrayList;Değişken adına
alistsağ tıklayın, Yeniden Düzenle'yi ve ardından Yeniden Adlandır'ı seçin.Yeniden Adlandır iletişim kutusu görüntülenir.
Yeni ad kutusuna ArrayList1 yazın ve Başvuru değişikliklerini önizle onay kutusunun seçili olduğundan emin olun. Daha sonra, Tamam'a tıklayın.
Değişiklikleri Önizle iletişim kutusu görüntülenir ve yeniden adlandırdığınız değişkene yapılan tüm başvuruları içeren bir ağaç görüntüler.
Değişiklikleri Önizle iletişim kutusunu kapatmak için Uygula'ya tıklayın.
Özellikle seçtiğiniz örneğe başvuran değişkenler yeniden adlandırılır. Ancak, aşağıdaki satırdaki değişkenin
alistyeniden adlandırılmadığını unutmayın.private int DisplayArray(System.Collections.ArrayList alist, int i)Bu satırdaki değişken
alist, yeniden adlandırdığınız değişkenlealistaynı değeri temsil etmediğinden yeniden adlandırılmaz. BildirimdekiDisplayArraydeğişkenalist, bu yöntem için yerel bir değişkendir. Bu, değişkenleri yeniden adlandırmak için yeniden düzenleme kullanmanın yalnızca düzenleyicide bul ve değiştir eylemi gerçekleştirmekten farklı olduğunu gösterir; yeniden düzenleme, üzerinde çalıştığı değişkenin semantiği hakkında bilgi sahibi olarak değişkenleri yeniden adlandırır.
Kod Parçacıkları Ekleme
Web Forms geliştiricilerin sıklıkla gerçekleştirmesi gereken birçok kodlama görevi olduğundan, kod düzenleyicisi bir kod parçacıkları kitaplığı veya önceden yazılmış kod blokları sağlar. Bu kod parçacıklarını sayfanıza ekleyebilirsiniz.
Visual Studio'da kullandığınız her dilde kod parçacıkları ekleme yönteminizde küçük farklılıklar vardır. Kod parçacıkları ekleme hakkında bilgi için bkz. Visual Basic IntelliSense Kod Parçacıkları. Visual C# içine kod parçacıkları ekleme hakkında bilgi için bkz. Visual C# Kod Parçacıkları.
Sonraki Adımlar
Bu kılavuzda Visual Studio 2010 kod düzenleyicisinin kodunuzdaki hataları düzeltme, kodu yeniden düzenleme, değişkenleri yeniden adlandırma ve kodunuza kod parçacıkları eklemeye yönelik temel özellikleri gösterilmiştir. Düzenleyicideki ek özellikler, uygulama geliştirmeyi hızlı ve kolay hale getirir. Örneğin, şunları yapmak isteyebilirsiniz:
- IntelliSense seçeneklerini değiştirme, kod parçacıklarını yönetme ve çevrimiçi kod parçacıkları arama gibi IntelliSense özellikleri hakkında daha fazla bilgi edinin. Daha fazla bilgi için bkz. IntelliSense kullanma.
- Kendi kod parçacıklarınızı oluşturmayı öğrenin. Daha fazla bilgi için bkz. IntelliSense Kod Parçacıkları Oluşturma ve Kullanma
- IntelliSense kod parçacıklarının Kod parçacıklarını özelleştirme ve sorun giderme gibi Visual Basic'e özgü özellikleri hakkında daha fazla bilgi edinin. Daha fazla bilgi için bkz. Visual Basic IntelliSense Kod Parçacıkları
- IntelliSense'in yeniden düzenleme ve kod parçacıkları gibi C#'ye özgü özellikleri hakkında daha fazla bilgi edinin. Daha fazla bilgi için bkz. Visual C# IntelliSense.