Alışveriş Sepeti
tarafından Erik Reitan
Wingtip Toys Örnek Proje (C#) veya E-kitabı İndir (PDF)
Bu öğretici serisi, web için ASP.NET 4.5 ve Microsoft Visual Studio Express 2013 kullanarak ASP.NET Web Forms uygulaması oluşturmanın temellerini öğretecektir. Bu öğretici serisine eşlik etmek için C# kaynak koduna sahip bir Visual Studio 2013 projesi kullanılabilir.
Bu öğreticide Wingtip Toys örnek ASP.NET Web Forms uygulamasına alışveriş sepeti eklemek için gereken iş mantığı açıklanmaktadır. Bu öğretici, önceki "Veri Öğelerini ve Ayrıntıları Görüntüleme" öğreticisini oluşturur ve Wingtip Oyuncak Deposu öğretici serisinin bir parçasıdır. Bu öğreticiyi tamamladığınızda, örnek uygulamanızın kullanıcıları alışveriş sepetlerindeki ürünleri ekleyebilir, kaldırabilir ve değiştirebilir.
Öğrenecekleriniz:
- Web uygulaması için alışveriş sepeti oluşturma.
- Kullanıcıların alışveriş sepetine öğe eklemesini sağlama.
- Alışveriş sepeti ayrıntılarını görüntülemek için GridView denetimi ekleme.
- Sipariş toplamını hesaplama ve görüntüleme.
- Alışveriş sepetindeki öğeleri kaldırma ve güncelleştirme.
- Alışveriş sepeti sayacı ekleme.
Bu öğreticideki kod özellikleri:
- Entity Framework Code First
- Veri Açıklamaları
- Kesin olarak yazılan veri denetimleri
- Model bağlama
Alışveriş Sepeti Oluşturma
Bu öğretici serisinin önceki bölümlerinde, bir veritabanındaki ürün verilerini görüntülemek için sayfalar ve kod eklemıştınız. Bu öğreticide, kullanıcıların satın almakla ilgilendiği ürünleri yönetmek için bir alışveriş sepeti oluşturacaksınız. Kullanıcılar, kayıtlı veya oturum açmamış olsalar bile alışveriş sepetine göz atabilir ve ürünler ekleyebilir. Alışveriş sepeti erişimini yönetmek için, kullanıcı alışveriş sepetine ilk kez eriştiğinde genel olarak benzersiz bir tanımlayıcı (GUID) kullanarak kullanıcılara benzersiz ID bir ad atarsınız. Bunu ID ASP.NET Oturum durumunu kullanarak depolayacaksınız.
Not
ASP.NET Oturum durumu, kullanıcı siteden ayrıldıktan sonra süresi dolacak olan kullanıcıya özgü bilgileri depolamak için uygun bir yerdir. Oturum durumunun kötüye kullanılması daha büyük sitelerde performansı etkileyebilir, ancak oturum durumunun hafif kullanımı tanıtım amacıyla iyi çalışır. Wingtip Toys örnek projesi, oturum durumunun siteyi barındıran web sunucusunda işlem sırasında depolandığı bir dış sağlayıcı olmadan oturum durumunun nasıl kullanılacağını gösterir. Bir uygulamanın birden çok örneğini sağlayan büyük siteler veya bir uygulamanın farklı sunucularda birden çok örneğini çalıştıran siteler için Windows Azure Önbellek Hizmeti'ne göz önünde bulundurun. Bu Önbellek Hizmeti, web sitesinin dışında olan bir dağıtılmış önbelleğe alma hizmeti sağlar ve işlem içi oturum durumunu kullanma sorununu çözer. Daha fazla bilgi için bkz. Windows Azure Web Siteleri ile ASP.NET Oturum Durumunu Kullanma.
CartItem'i Model Sınıfı Olarak Ekleme
Bu öğretici serisinin önceki bölümlerinde, Modeller klasöründe ve Product sınıflarını oluşturarak kategori ve ürün verilerinin şemasını Category tanımlamıştınız. Şimdi, alışveriş sepetinin şemasını tanımlamak için yeni bir sınıf ekleyin. Bu öğreticinin ilerleyen bölümlerinde tabloya veri erişimini CartItem işlemek için bir sınıf ekleyebilirsiniz. Bu sınıf, alışveriş sepetine öğe eklemek, kaldırmak ve güncelleştirmek için iş mantığını sağlar.
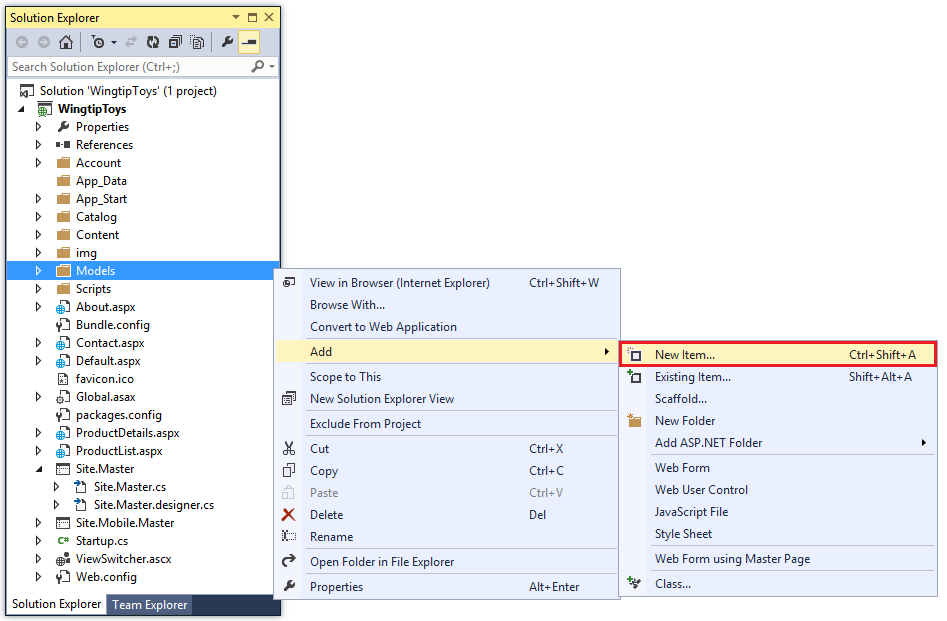
Modeller klasörüne sağ tıklayın ve Ekle ->Yeni Öğe'yi seçin.

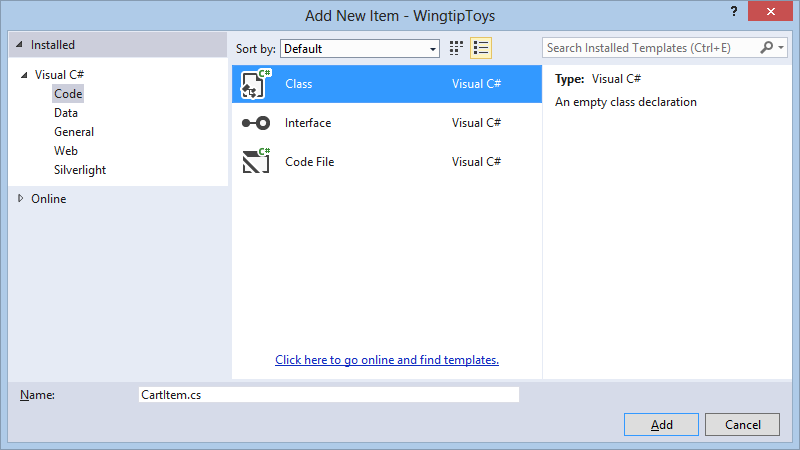
Yeni Öğe Ekle iletişim kutusu görüntülenir. Kod'a ve ardından Sınıf'a tıklayın.

Bu yeni sınıfa CartItem.cs adını verin.
Ekle'ye tıklayın.
Yeni sınıf dosyası düzenleyicide görüntülenir.Varsayılan kodu aşağıdaki kodla değiştirin:
using System.ComponentModel.DataAnnotations; namespace WingtipToys.Models { public class CartItem { [Key] public string ItemId { get; set; } public string CartId { get; set; } public int Quantity { get; set; } public System.DateTime DateCreated { get; set; } public int ProductId { get; set; } public virtual Product Product { get; set; } } }
sınıfı, CartItem kullanıcının alışveriş sepetine eklediği her ürünü tanımlayan şemayı içerir. Bu sınıf, bu öğretici serisinin önceki bölümlerinde oluşturduğunuz diğer şema sınıflarına benzer. Kural gereği, Entity Framework Code First tablonun birincil anahtarının CartItem veya IDolmasını CartItemId bekler. Ancak kod, veri ek açıklaması [Key] özniteliğini kullanarak varsayılan davranışı geçersiz kılar. Key ItemId özelliğinin özniteliği özelliğin ItemID birincil anahtar olduğunu belirtir.
CartId özelliği, satın alınacak öğeyle ilişkili kullanıcının öğesini belirtirID. Kullanıcı alışveriş sepetine eriştiğinde bu kullanıcıyı ID oluşturmak için kod ekleyeceksiniz. Bu ID , ASP.NET Oturumu değişkeni olarak da depolanır.
Ürün Bağlamını Güncelleştirme
sınıfını eklemeye CartItem ek olarak, varlık sınıflarını yöneten ve veritabanına veri erişimi sağlayan veritabanı bağlam sınıfını güncelleştirmeniz gerekir. Bunu yapmak için, yeni oluşturulan CartItem model sınıfını sınıfına ProductContext ekleyebilirsiniz.
Çözüm Gezgini'da, Models klasöründe ProductContext.cs dosyasını bulun ve açın.
Vurgulanan kodu ProductContext.cs dosyasına aşağıdaki gibi ekleyin:
using System.Data.Entity; namespace WingtipToys.Models { public class ProductContext : DbContext { public ProductContext() : base("WingtipToys") { } public DbSet<Category> Categories { get; set; } public DbSet<Product> Products { get; set; } public DbSet<CartItem> ShoppingCartItems { get; set; } } }
Bu öğretici serisinde daha önce belirtildiği gibi , ProductContext.cs dosyasındaki kod, Entity Framework'ün tüm temel işlevlerine erişebilmeniz için ad alanını ekler System.Data.Entity . Bu işlevsellik, kesin olarak yazılan nesnelerle çalışarak verileri sorgulama, ekleme, güncelleştirme ve silme özelliğini içerir. sınıfı, ProductContext yeni eklenen CartItem model sınıfına erişim ekler.
Alışveriş Sepeti İş Mantığını Yönetme
Ardından sınıfı yeni bir Logic klasöründe oluşturacaksınızShoppingCart. ShoppingCart sınıfı tabloya CartItem veri erişimini işler. Sınıfı ayrıca alışveriş sepetine öğe eklemek, kaldırmak ve güncelleştirmek için iş mantığını da içerir.
Ekleyeceğiniz alışveriş sepeti mantığı, aşağıdaki eylemleri yönetme işlevselliğini içerir:
- Alışveriş sepetine ürün ekleme
- Alışveriş sepetinden öğeleri kaldırma
- Alışveriş sepeti kimliğini alma
- Alışveriş sepetinden öğe alma
- Tüm alışveriş sepeti öğelerinin miktarını toplama
- Alışveriş sepeti verilerini güncelleştirme
Alışveriş sepeti sayfasına (ShoppingCart.aspx) ve alışveriş sepeti sınıfı, alışveriş sepeti verilerine erişmek için birlikte kullanılır. Alışveriş sepeti sayfasında kullanıcının alışveriş sepetine eklediği tüm öğeler görüntülenir. Alışveriş sepeti sayfasının ve sınıfının yanı sıra, alışveriş sepetine ürün eklemek için bir sayfa (AddToCart.aspx) oluşturacaksınız. Ayrıca, kullanıcının alışveriş sepetine ürün ekleyebilmesi için AddToCart.aspx sayfasının bağlantısını sağlayacak Olan ProductList.aspx sayfasına ve ProductDetails.aspx sayfasına kod ekleyebilirsiniz.
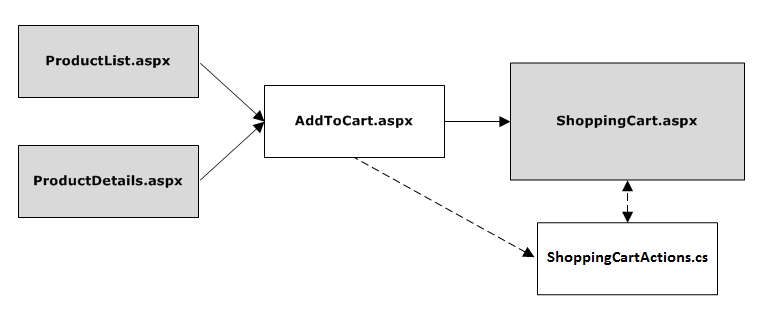
Aşağıdaki diyagramda, kullanıcı alışveriş sepetine bir ürün eklediğinde gerçekleşen temel işlem gösterilmektedir.

Kullanıcı ProductList.aspx sayfasında veya ProductDetails.aspx sayfasında Sepete Ekle bağlantısına tıkladığında, uygulama AddToCart.aspx sayfasına ve ardından otomatik olarak ShoppingCart.aspx sayfasına gider. AddToCart.aspx sayfası, ShoppingCart sınıfında bir yöntem çağırarak alışveriş sepetine seçme ürününü ekler. ShoppingCart.aspx sayfasında alışveriş sepetine eklenmiş olan ürünler görüntülenir.
Alışveriş Sepeti Sınıfı Oluşturma
Sınıf ShoppingCart , model (Modeller klasörü), sayfalar (kök klasör) ve mantık (Mantıksal klasör) arasında net bir ayrım olması için uygulamadaki ayrı bir klasöre eklenir.
Çözüm Gezgini'da WingtipToysprojesine sağ tıklayın ve Yeni Klasör Ekle'yi> seçin. Yeni klasöre Logic adını verin.
Mantıksal klasöre sağ tıklayın ve ekle ->Yeni Öğe'yi seçin.
ShoppingCartActions.cs adlı yeni bir sınıf dosyası ekleyin.
Varsayılan kodu aşağıdaki kodla değiştirin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } } }
yöntemi, AddToCart tek tek ürünlerin ürüne göre alışveriş sepetine dahil edilmesine IDolanak tanır. Ürün sepete eklenir veya sepette zaten bu ürün için bir öğe varsa miktar artırılır.
yöntemi, GetCartId kullanıcının sepetini ID döndürür. Sepet, kullanıcının alışveriş sepetindeki ID öğelerini izlemek için kullanılır. Kullanıcının mevcut bir sepeti IDyoksa, onlar için yeni bir sepet ID oluşturulur. Kullanıcı kayıtlı bir kullanıcı olarak oturum açtıysa, sepet ID kendi kullanıcı adına ayarlanır. Ancak kullanıcı oturum açmadıysa sepet ID benzersiz bir değere (GUID) ayarlanır. GUID, oturuma bağlı olarak her kullanıcı için yalnızca bir sepet oluşturulmasını sağlar.
yöntemi, GetCartItems kullanıcı için alışveriş sepeti öğelerinin listesini döndürür. Bu öğreticinin ilerleyen bölümlerinde, yöntemini kullanarak alışveriş sepetindeki sepet öğelerini görüntülemek için model bağlamasının GetCartItems kullanıldığını göreceksiniz.
Sepete Ekle İşlevselliği Oluşturma
Daha önce belirtildiği gibi, kullanıcının alışveriş sepetine yeni ürünler eklemek için kullanılacak AddToCart.aspx adlı bir işleme sayfası oluşturacaksınız. Bu sayfa, az önce oluşturduğunuz sınıfta yöntemini ShoppingCart çağırırAddToCart. AddToCart.aspx sayfası, ürüne bir ürün ID geçirilmesini bekler. Bu ürünID, sınıfında yöntemini ShoppingCart çağırırken AddToCart kullanılır.
Not
Bu sayfanın arka planındaki kodu (AddToCart.aspx.cs) değiştireceksiniz, sayfa kullanıcı arabirimini (AddToCart.aspx) değil.
Sepete Ekle işlevini oluşturmak için:
Çözüm GezginiwingtipToysprojesine sağ tıklayın, Ekle ->Yeni Öğe'ye tıklayın.
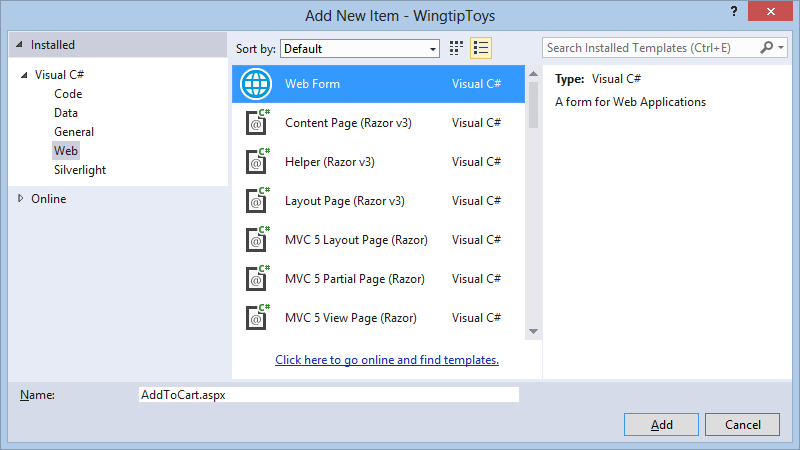
Yeni Öğe Ekle iletişim kutusu görüntülenir.AddToCart.aspx adlı uygulamaya standart yeni bir sayfa (Web Formu) ekleyin.

Çözüm Gezgini'daAddToCart.aspx sayfasına sağ tıklayın ve ardından Kodu Görüntüle'ye tıklayın. AddToCart.aspx.cs arka planda kod dosyası düzenleyicide açılır.
AddToCart.aspx.cs code-behind dosyasındaki mevcut kodu aşağıdakilerle değiştirin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Diagnostics; using WingtipToys.Logic; namespace WingtipToys { public partial class AddToCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string rawId = Request.QueryString["ProductID"]; int productId; if (!String.IsNullOrEmpty(rawId) && int.TryParse(rawId, out productId)) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { usersShoppingCart.AddToCart(Convert.ToInt16(rawId)); } } else { Debug.Fail("ERROR : We should never get to AddToCart.aspx without a ProductId."); throw new Exception("ERROR : It is illegal to load AddToCart.aspx without setting a ProductId."); } Response.Redirect("ShoppingCart.aspx"); } } }
AddToCart.aspx sayfası yüklendiğinde, ürün ID sorgu dizesinden alınır. Ardından, bu öğreticinin önceki bölümlerinde eklediğiniz yöntemi çağırmak AddToCart için alışveriş sepeti sınıfının bir örneği oluşturulur ve kullanılır. AddToCartShoppingCartActions.cs dosyasında bulunan yöntemi, seçili ürünü alışveriş sepetine ekleme veya seçili ürünün ürün miktarını artırma mantığını içerir. Ürün alışveriş sepetine eklenmemişse, ürün veritabanı tablosuna CartItem eklenir. Ürün alışveriş sepetine zaten eklenmişse ve kullanıcı aynı ürünün ek bir öğesini ekliyorsa, ürün miktarı tabloda artırılır CartItem . Son olarak, sayfa bir sonraki adımda ekleyeceğiniz ShoppingCart.aspx sayfasına geri yönlendirilir ve kullanıcı sepetteki öğelerin güncelleştirilmiş bir listesini görür.
Daha önce belirtildiği gibi, bir kullanıcı belirli bir kullanıcıyla ID ilişkili ürünleri tanımlamak için kullanılır. Bu ID , kullanıcı alışveriş sepetine her ürün ekleyişinde CartItem tablodaki bir satıra eklenir.
Alışveriş Sepeti Kullanıcı Arabirimi oluşturma
ShoppingCart.aspx sayfasında kullanıcının alışveriş sepetine eklediği ürünler görüntülenir. Ayrıca alışveriş sepetine öğe ekleme, kaldırma ve güncelleştirme olanağı da sağlar.
Çözüm GezginiWingtipToys'a sağ tıklayın, Ekle ->Yeni Öğe'ye tıklayın.
Yeni Öğe Ekle iletişim kutusu görüntülenir.Ana Sayfa kullanarak Web Formu'nu seçerek ana sayfa içeren yeni bir sayfa ( Web Formu) ekleyin. Yeni sayfaya ShoppingCart.aspx adını verin.
Ana sayfayı yeni oluşturulan .aspx sayfasına eklemek için Site.Master'ı seçin.
ShoppingCart.aspx sayfasında, var olan işaretlemeyi aşağıdaki işaretlemeyle değiştirin:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ShoppingCart.aspx.cs" Inherits="WingtipToys.ShoppingCart" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <div id="ShoppingCartTitle" runat="server" class="ContentHead"><h1>Shopping Cart</h1></div> <asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True" GridLines="Vertical" CellPadding="4" ItemType="WingtipToys.Models.CartItem" SelectMethod="GetShoppingCartItems" CssClass="table table-striped table-bordered" > <Columns> <asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" /> <asp:BoundField DataField="Product.ProductName" HeaderText="Name" /> <asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}"/> <asp:TemplateField HeaderText="Quantity"> <ItemTemplate> <asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text="<%#: Item.Quantity %>"></asp:TextBox> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Item Total"> <ItemTemplate> <%#: String.Format("{0:c}", ((Convert.ToDouble(Item.Quantity)) * Convert.ToDouble(Item.Product.UnitPrice)))%> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Remove Item"> <ItemTemplate> <asp:CheckBox id="Remove" runat="server"></asp:CheckBox> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <div> <p></p> <strong> <asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label> <asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label> </strong> </div> <br /> </asp:Content>
ShoppingCart.aspx sayfasında adlı CartListbir GridView denetimi bulunur. Bu denetim, veritabanındaki alışveriş sepeti verilerini GridView denetimine bağlamak için model bağlamayı kullanır. GridView denetiminin özelliğini ayarladığınızdaItemType, veri bağlama ifadesi Item denetimin işaretlemesinde kullanılabilir ve denetim kesin olarak yazılır. Bu öğretici serisinin önceki bölümlerinde belirtildiği gibi IntelliSense kullanarak nesnenin Item ayrıntılarını seçebilirsiniz. Bir veri denetimini model bağlamasını kullanarak veri seçmek üzere yapılandırmak için denetimin SelectMethod özelliğini ayarlarsınız. Yukarıdaki işaretlemede, nesnesini bir nesne listesi CartItem döndüren GetShoppingCartItems yöntemini kullanacak şekilde ayarlarsınızSelectMethod. GridView veri denetimi, sayfa yaşam döngüsünde uygun zamanda yöntemini çağırır ve döndürülen verileri otomatik olarak bağlar. GetShoppingCartItems Yöntemin yine de eklenmesi gerekir.
Alışveriş Sepeti Öğelerini Alma
Ardından ShoppingCart.aspx.cs code-behind dosyasına kod ekleyerek Alışveriş Sepeti kullanıcı arabirimini alır ve doldurursunuz.
Çözüm Gezgini'daShoppingCart.aspx sayfasına sağ tıklayın ve ardından Kodu Görüntüle'ye tıklayın. ShoppingCart.aspx.cs arka planda kod dosyası düzenleyicide açılır.
Mevcut kodu aşağıdakilerle değiştirin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } } }
Yukarıda belirtildiği gibi, GridView veri denetimi yöntemini sayfa yaşam döngüsünde uygun zamanda çağırır GetShoppingCartItems ve döndürülen verileri otomatik olarak bağlar. GetShoppingCartItems yöntemi, nesnesinin bir örneğini ShoppingCartActions oluşturur. Ardından kod, yöntemini çağırarak GetCartItems sepetteki öğeleri döndürmek için bu örneği kullanır.
Alışveriş Sepetine Ürün Ekleme
ProductList.aspx veya ProductDetails.aspx sayfası görüntülendiğinde, kullanıcı ürünü bir bağlantı kullanarak alışveriş sepetine ekleyebilir. Bağlantıya tıkladığında, uygulama AddToCart.aspx adlı işleme sayfasına gider. AddToCart.aspx sayfası, bu öğreticinin ShoppingCart önceki bölümlerinde eklediğiniz sınıfında yöntemini çağırırAddToCart.
Şimdi hem ProductList.aspx sayfasına hem de ProductDetails.aspx sayfasına Sepete Ekle bağlantısı ekleyeceksiniz. Bu bağlantı, veritabanından alınan ürünü ID içerir.
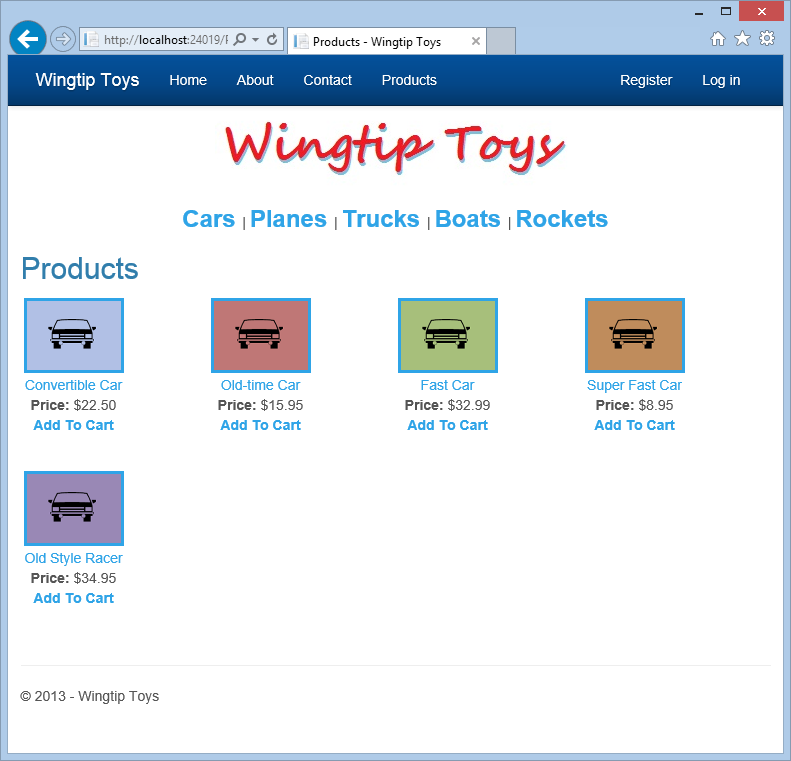
Çözüm Gezgini'daProductList.aspx adlı sayfayı bulun ve açın.
Sarı renkle vurgulanan işaretlemeyi ProductList.aspx sayfasına ekleyerek sayfanın tamamının aşağıdaki gibi görünmesini sağlayın:
<%@ Page Title="Products" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ProductList.aspx.cs" Inherits="WingtipToys.ProductList" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <section> <div> <hgroup> <h2><%: Page.Title %></h2> </hgroup> <asp:ListView ID="productList" runat="server" DataKeyNames="ProductID" GroupItemCount="4" ItemType="WingtipToys.Models.Product" SelectMethod="GetProducts"> <EmptyDataTemplate> <table runat="server"> <tr> <td>No data was returned.</td> </tr> </table> </EmptyDataTemplate> <EmptyItemTemplate> <td runat="server" /> </EmptyItemTemplate> <GroupTemplate> <tr id="itemPlaceholderContainer" runat="server"> <td id="itemPlaceholder" runat="server"></td> </tr> </GroupTemplate> <ItemTemplate> <td runat="server"> <table> <tr> <td> <a href="ProductDetails.aspx?productID=<%#:Item.ProductID%>"> <img src="/Catalog/Images/Thumbs/<%#:Item.ImagePath%>" width="100" height="75" style="border: solid" /></a> </td> </tr> <tr> <td> <a href="ProductDetails.aspx?productID=<%#:Item.ProductID%>"> <span> <%#:Item.ProductName%> </span> </a> <br /> <span> <b>Price: </b><%#:String.Format("{0:c}", Item.UnitPrice)%> </span> <br /> <a href="/AddToCart.aspx?productID=<%#:Item.ProductID %>"> <span class="ProductListItem"> <b>Add To Cart<b> </span> </a> </td> </tr> <tr> <td> </td> </tr> </table> </p> </td> </ItemTemplate> <LayoutTemplate> <table runat="server" style="width:100%;"> <tbody> <tr runat="server"> <td runat="server"> <table id="groupPlaceholderContainer" runat="server" style="width:100%"> <tr id="groupPlaceholder" runat="server"></tr> </table> </td> </tr> <tr runat="server"> <td runat="server"></td> </tr> <tr></tr> </tbody> </table> </LayoutTemplate> </asp:ListView> </div> </section> </asp:Content>
Alışveriş Sepetini Test Etme
Alışveriş sepetine ürünleri nasıl eklediğinizi görmek için uygulamayı çalıştırın.
Uygulamayı çalıştırmak için F5'e basın.
Proje veritabanını yeniden oluşturdıktan sonra tarayıcı açılır ve Default.aspx sayfasını gösterir.Kategori gezinti menüsünden Arabalar'ı seçin.
ProductList.aspx sayfası yalnızca "Arabalar" kategorisine dahil edilen ürünleri gösterir.
Listelenen ilk ürünün (dönüştürülebilir araba) yanındaki Sepete Ekle bağlantısına tıklayın.
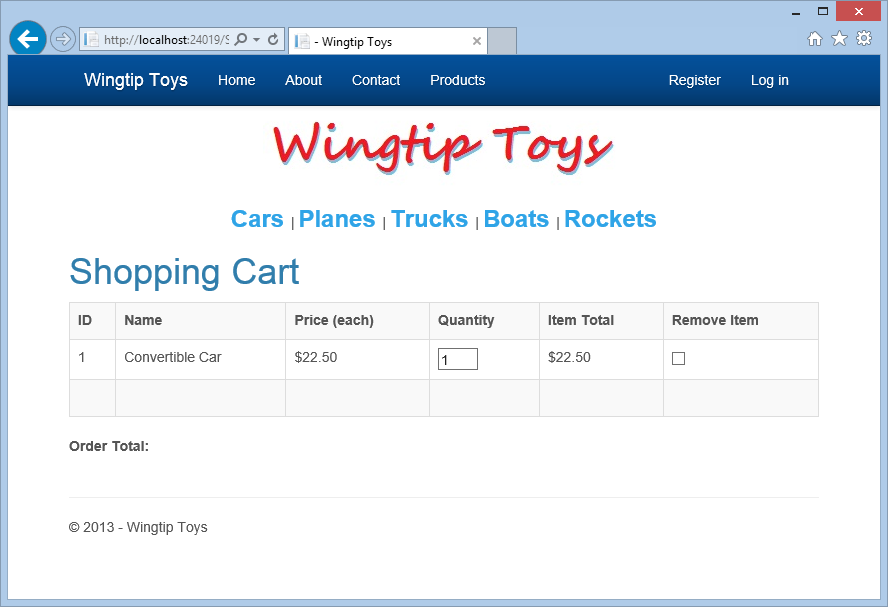
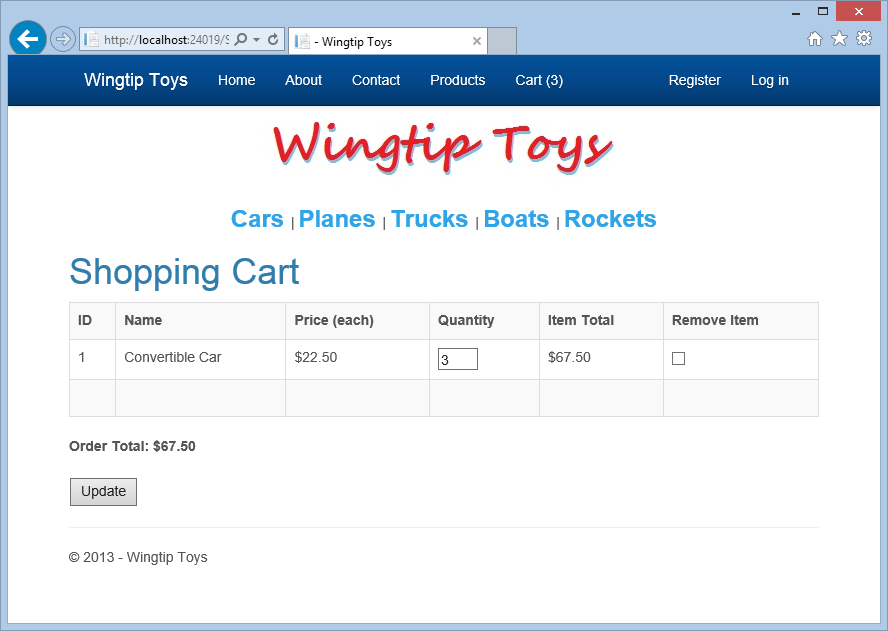
Alışveriş sepetinizdeki seçimi gösteren ShoppingCart.aspx sayfası görüntülenir.
Kategori gezinti menüsünden Uçaklar'ı seçerek ek ürünleri görüntüleyin.
Listelenen ilk ürünün yanındaki Sepete Ekle bağlantısına tıklayın.
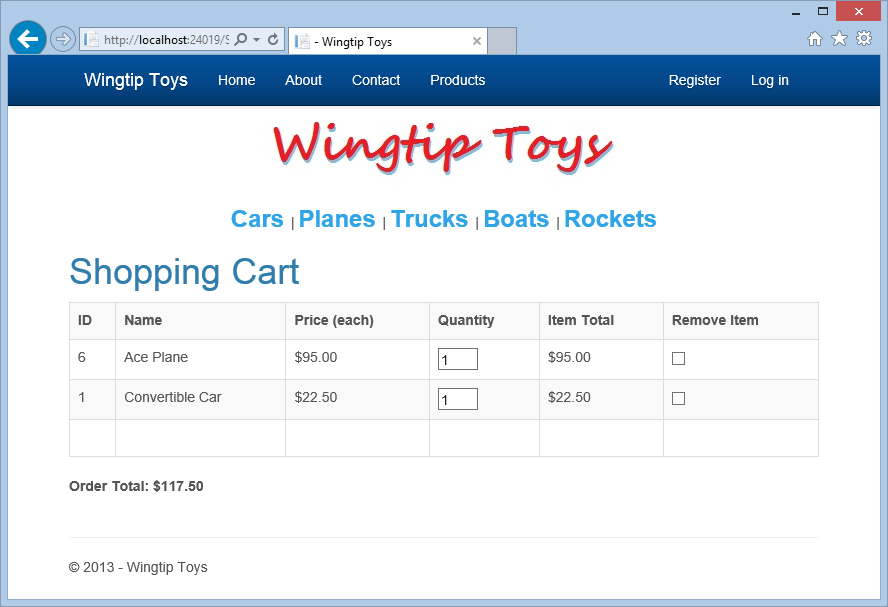
ShoppingCart.aspx sayfası ek öğeyle birlikte görüntülenir.Tarayıcıyı kapatın.
Sipariş Toplamını Hesaplama ve Görüntüleme
Alışveriş sepetine ürün eklemenin yanı sıra, sınıfa ShoppingCart bir GetTotal yöntem ekleyecek ve toplam sipariş miktarını alışveriş sepeti sayfasında görüntüleyeceksiniz.
Çözüm Gezgini'daLogic klasöründeki ShoppingCartActions.cs dosyasını açın.
Sınıfın aşağıdaki gibi görünmesi için
ShoppingCartsarı renkle vurgulanan aşağıdakiGetTotalyöntemi sınıfına ekleyin:using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } public decimal GetTotal() { ShoppingCartId = GetCartId(); // Multiply product price by quantity of that product to get // the current price for each of those products in the cart. // Sum all product price totals to get the cart total. decimal? total = decimal.Zero; total = (decimal?)(from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity * cartItems.Product.UnitPrice).Sum(); return total ?? decimal.Zero; } } }
İlk olarak yöntemi, GetTotal kullanıcının alışveriş sepetinin kimliğini alır. Ardından yöntem, ürün fiyatını sepette listelenen her ürünün ürün miktarıyla çarparak sepet toplamını alır.
Not
Yukarıdaki kod null atanabilir "int?" türünü kullanır. Null atanabilir türler, temel alınan bir türün tüm değerlerini ve aynı zamanda null değer olarak temsil edebilir. Daha fazla bilgi için bkz. Null Atanabilir Türleri Kullanma.
Alışveriş Sepeti Ekranını Değiştirme
Ardından ShoppingCart.aspx sayfasının kodunu değiştirerek yöntemini çağıracak GetTotal ve sayfa yüklendiğinde bu toplamı ShoppingCart.aspx sayfasında görüntüleyeceksiniz.
Çözüm Gezgini'daShoppingCart.aspx sayfasına sağ tıklayın ve Kodu Görüntüle'yi seçin.
ShoppingCart.aspx.cs dosyasında, sarı renkle vurgulanan aşağıdaki kodu ekleyerek işleyiciyi güncelleştirin
Page_Load:using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { decimal cartTotal = 0; cartTotal = usersShoppingCart.GetTotal(); if (cartTotal > 0) { // Display Total. lblTotal.Text = String.Format("{0:c}", cartTotal); } else { LabelTotalText.Text = ""; lblTotal.Text = ""; ShoppingCartTitle.InnerText = "Shopping Cart is Empty"; } } } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } } }
ShoppingCart.aspx sayfası yüklendiğinde, alışveriş sepeti nesnesini yükler ve ardından sınıfının yöntemini çağırarak GetTotal alışveriş sepeti toplamını ShoppingCart alır. Alışveriş sepeti boşsa, bu etkiye ilişkin bir ileti görüntülenir.
Alışveriş Sepeti Toplamını Test Etme
Uygulamayı şimdi çalıştırarak yalnızca alışveriş sepetine ürün eklemekle kalmaz, aynı zamanda alışveriş sepeti toplamını da görebilirsiniz.
Uygulamayı çalıştırmak için F5'e basın.
Tarayıcı açılır ve Default.aspx sayfası gösterilir.Kategori gezinti menüsünden Arabalar'ı seçin.
İlk ürünün yanındaki Sepete Ekle bağlantısına tıklayın.
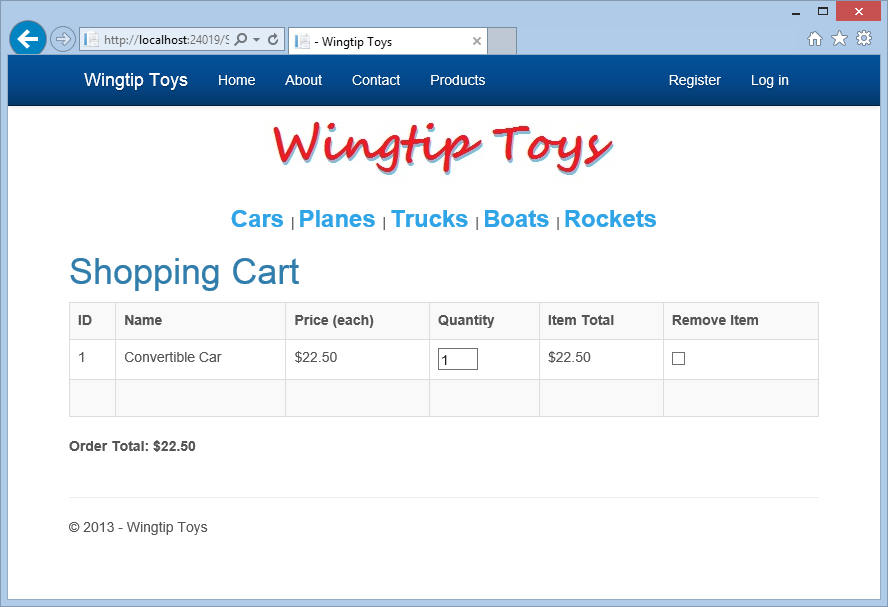
ShoppingCart.aspx sayfası sipariş toplamıyla birlikte görüntülenir.
Sepete başka ürünler (örneğin, bir uçak) ekleyin.
ShoppingCart.aspx sayfası, eklediğiniz tüm ürünler için güncelleştirilmiş bir toplamla birlikte görüntülenir.

Tarayıcı penceresini kapatarak çalışan uygulamayı durdurun.
Alışveriş Sepetine Güncelleştirme ve Kullanıma Alma Düğmeleri Ekleme
Kullanıcıların alışveriş sepetini değiştirmesine izin vermek için, alışveriş sepeti sayfasına bir Güncelleştir düğmesi ve Bir Kullanıma Al düğmesi ekleyeceksiniz. Kullanıma Al düğmesi bu öğretici serisinin ilerleyen bölümlerinde kullanılmaz.
Çözüm Gezgini'da web uygulaması projesinin kökündeki ShoppingCart.aspx sayfasını açın.
Güncelleştir düğmesini ve Kullanıma Al düğmesini ShoppingCart.aspx sayfasına eklemek için, aşağıdaki kodda gösterildiği gibi, var olan işaretlemeye sarıyla vurgulanmış işaretlemeyi ekleyin:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="ShoppingCart.aspx.cs" Inherits="WingtipToys.ShoppingCart" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <div id="ShoppingCartTitle" runat="server" class="ContentHead"><h1>Shopping Cart</h1></div> <asp:GridView ID="CartList" runat="server" AutoGenerateColumns="False" ShowFooter="True" GridLines="Vertical" CellPadding="4" ItemType="WingtipToys.Models.CartItem" SelectMethod="GetShoppingCartItems" CssClass="table table-striped table-bordered" > <Columns> <asp:BoundField DataField="ProductID" HeaderText="ID" SortExpression="ProductID" /> <asp:BoundField DataField="Product.ProductName" HeaderText="Name" /> <asp:BoundField DataField="Product.UnitPrice" HeaderText="Price (each)" DataFormatString="{0:c}"/> <asp:TemplateField HeaderText="Quantity"> <ItemTemplate> <asp:TextBox ID="PurchaseQuantity" Width="40" runat="server" Text="<%#: Item.Quantity %>"></asp:TextBox> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Item Total"> <ItemTemplate> <%#: String.Format("{0:c}", ((Convert.ToDouble(Item.Quantity)) * Convert.ToDouble(Item.Product.UnitPrice)))%> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Remove Item"> <ItemTemplate> <asp:CheckBox id="Remove" runat="server"></asp:CheckBox> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> <div> <p></p> <strong> <asp:Label ID="LabelTotalText" runat="server" Text="Order Total: "></asp:Label> <asp:Label ID="lblTotal" runat="server" EnableViewState="false"></asp:Label> </strong> </div> <br /> <table> <tr> <td> <asp:Button ID="UpdateBtn" runat="server" Text="Update" OnClick="UpdateBtn_Click" /> </td> <td> <!--Checkout Placeholder --> </td> </tr> </table> </asp:Content>
Kullanıcı Güncelleştir düğmesine tıkladığında olay UpdateBtn_Click işleyicisi çağrılır. Bu olay işleyicisi, sonraki adımda ekleyeceğiniz kodu çağırır.
Ardından ShoppingCart.aspx.cs dosyasındaki kodu güncelleştirerek sepet öğeleri arasında döngü yapabilir ve ve UpdateItem yöntemlerini çağırabilirsinizRemoveItem.
Çözüm Gezgini'de web uygulaması projesinin kökündeki ShoppingCart.aspx.cs dosyasını açın.
Sarı renkle vurgulanan aşağıdaki kod bölümlerini ShoppingCart.aspx.cs dosyasına ekleyin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using WingtipToys.Models; using WingtipToys.Logic; using System.Collections.Specialized; using System.Collections; using System.Web.ModelBinding; namespace WingtipToys { public partial class ShoppingCart : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { decimal cartTotal = 0; cartTotal = usersShoppingCart.GetTotal(); if (cartTotal > 0) { // Display Total. lblTotal.Text = String.Format("{0:c}", cartTotal); } else { LabelTotalText.Text = ""; lblTotal.Text = ""; ShoppingCartTitle.InnerText = "Shopping Cart is Empty"; UpdateBtn.Visible = false; } } } public List<CartItem> GetShoppingCartItems() { ShoppingCartActions actions = new ShoppingCartActions(); return actions.GetCartItems(); } public List<CartItem> UpdateCartItems() { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { String cartId = usersShoppingCart.GetCartId(); ShoppingCartActions.ShoppingCartUpdates[] cartUpdates = new ShoppingCartActions.ShoppingCartUpdates[CartList.Rows.Count]; for (int i = 0; i < CartList.Rows.Count; i++) { IOrderedDictionary rowValues = new OrderedDictionary(); rowValues = GetValues(CartList.Rows[i]); cartUpdates[i].ProductId = Convert.ToInt32(rowValues["ProductID"]); CheckBox cbRemove = new CheckBox(); cbRemove = (CheckBox)CartList.Rows[i].FindControl("Remove"); cartUpdates[i].RemoveItem = cbRemove.Checked; TextBox quantityTextBox = new TextBox(); quantityTextBox = (TextBox)CartList.Rows[i].FindControl("PurchaseQuantity"); cartUpdates[i].PurchaseQuantity = Convert.ToInt16(quantityTextBox.Text.ToString()); } usersShoppingCart.UpdateShoppingCartDatabase(cartId, cartUpdates); CartList.DataBind(); lblTotal.Text = String.Format("{0:c}", usersShoppingCart.GetTotal()); return usersShoppingCart.GetCartItems(); } } public static IOrderedDictionary GetValues(GridViewRow row) { IOrderedDictionary values = new OrderedDictionary(); foreach (DataControlFieldCell cell in row.Cells) { if (cell.Visible) { // Extract values from the cell. cell.ContainingField.ExtractValuesFromCell(values, cell, row.RowState, true); } } return values; } protected void UpdateBtn_Click(object sender, EventArgs e) { UpdateCartItems(); } } }
Kullanıcı ShoppingCart.aspx sayfasındaki Güncelleştir düğmesine tıkladığında UpdateCartItems yöntemi çağrılır. UpdateCartItems yöntemi, alışveriş sepetindeki her öğe için güncelleştirilmiş değerleri alır. Ardından UpdateCartItems yöntemi, alışveriş sepetine UpdateShoppingCartDatabase öğe eklemek veya kaldırmak için yöntemini çağırır (sonraki adımda eklenir ve açıklanır). Veritabanı, alışveriş sepeti güncelleştirmelerini yansıtacak şekilde güncelleştirildikten sonra GridView denetimi, GridView için yöntemi çağrılarak DataBind alışveriş sepeti sayfasında güncelleştirilir. Ayrıca, alışveriş sepeti sayfasındaki toplam sipariş tutarı, güncelleştirilmiş ürün listesini yansıtacak şekilde güncelleştirilir.
Alışveriş Sepeti Öğelerini Güncelleştirme ve Kaldırma
ShoppingCart.aspx sayfasında, bir öğenin miktarını güncelleştirmek ve bir öğeyi kaldırmak için denetimlerin eklendiğini görebilirsiniz. Şimdi bu denetimlerin çalışmasını sağlayacak kodu ekleyin.
Çözüm Gezgini'daLogicklasöründeki ShoppingCartActions.cs dosyasını açın.
Sarı renkle vurgulanan aşağıdaki kodu ShoppingCartActions.cs sınıf dosyasına ekleyin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using WingtipToys.Models; namespace WingtipToys.Logic { public class ShoppingCartActions : IDisposable { public string ShoppingCartId { get; set; } private ProductContext _db = new ProductContext(); public const string CartSessionKey = "CartId"; public void AddToCart(int id) { // Retrieve the product from the database. ShoppingCartId = GetCartId(); var cartItem = _db.ShoppingCartItems.SingleOrDefault( c => c.CartId == ShoppingCartId && c.ProductId == id); if (cartItem == null) { // Create a new cart item if no cart item exists. cartItem = new CartItem { ItemId = Guid.NewGuid().ToString(), ProductId = id, CartId = ShoppingCartId, Product = _db.Products.SingleOrDefault( p => p.ProductID == id), Quantity = 1, DateCreated = DateTime.Now }; _db.ShoppingCartItems.Add(cartItem); } else { // If the item does exist in the cart, // then add one to the quantity. cartItem.Quantity++; } _db.SaveChanges(); } public void Dispose() { if (_db != null) { _db.Dispose(); _db = null; } } public string GetCartId() { if (HttpContext.Current.Session[CartSessionKey] == null) { if (!string.IsNullOrWhiteSpace(HttpContext.Current.User.Identity.Name)) { HttpContext.Current.Session[CartSessionKey] = HttpContext.Current.User.Identity.Name; } else { // Generate a new random GUID using System.Guid class. Guid tempCartId = Guid.NewGuid(); HttpContext.Current.Session[CartSessionKey] = tempCartId.ToString(); } } return HttpContext.Current.Session[CartSessionKey].ToString(); } public List<CartItem> GetCartItems() { ShoppingCartId = GetCartId(); return _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId).ToList(); } public decimal GetTotal() { ShoppingCartId = GetCartId(); // Multiply product price by quantity of that product to get // the current price for each of those products in the cart. // Sum all product price totals to get the cart total. decimal? total = decimal.Zero; total = (decimal?)(from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity * cartItems.Product.UnitPrice).Sum(); return total ?? decimal.Zero; } public ShoppingCartActions GetCart(HttpContext context) { using (var cart = new ShoppingCartActions()) { cart.ShoppingCartId = cart.GetCartId(); return cart; } } public void UpdateShoppingCartDatabase(String cartId, ShoppingCartUpdates[] CartItemUpdates) { using (var db = new WingtipToys.Models.ProductContext()) { try { int CartItemCount = CartItemUpdates.Count(); List<CartItem> myCart = GetCartItems(); foreach (var cartItem in myCart) { // Iterate through all rows within shopping cart list for (int i = 0; i < CartItemCount; i++) { if (cartItem.Product.ProductID == CartItemUpdates[i].ProductId) { if (CartItemUpdates[i].PurchaseQuantity < 1 || CartItemUpdates[i].RemoveItem == true) { RemoveItem(cartId, cartItem.ProductId); } else { UpdateItem(cartId, cartItem.ProductId, CartItemUpdates[i].PurchaseQuantity); } } } } } catch (Exception exp) { throw new Exception("ERROR: Unable to Update Cart Database - " + exp.Message.ToString(), exp); } } } public void RemoveItem(string removeCartID, int removeProductID) { using (var _db = new WingtipToys.Models.ProductContext()) { try { var myItem = (from c in _db.ShoppingCartItems where c.CartId == removeCartID && c.Product.ProductID == removeProductID select c).FirstOrDefault(); if (myItem != null) { // Remove Item. _db.ShoppingCartItems.Remove(myItem); _db.SaveChanges(); } } catch (Exception exp) { throw new Exception("ERROR: Unable to Remove Cart Item - " + exp.Message.ToString(), exp); } } } public void UpdateItem(string updateCartID, int updateProductID, int quantity) { using (var _db = new WingtipToys.Models.ProductContext()) { try { var myItem = (from c in _db.ShoppingCartItems where c.CartId == updateCartID && c.Product.ProductID == updateProductID select c).FirstOrDefault(); if (myItem != null) { myItem.Quantity = quantity; _db.SaveChanges(); } } catch (Exception exp) { throw new Exception("ERROR: Unable to Update Cart Item - " + exp.Message.ToString(), exp); } } } public void EmptyCart() { ShoppingCartId = GetCartId(); var cartItems = _db.ShoppingCartItems.Where( c => c.CartId == ShoppingCartId); foreach (var cartItem in cartItems) { _db.ShoppingCartItems.Remove(cartItem); } // Save changes. _db.SaveChanges(); } public int GetCount() { ShoppingCartId = GetCartId(); // Get the count of each item in the cart and sum them up int? count = (from cartItems in _db.ShoppingCartItems where cartItems.CartId == ShoppingCartId select (int?)cartItems.Quantity).Sum(); // Return 0 if all entries are null return count ?? 0; } public struct ShoppingCartUpdates { public int ProductId; public int PurchaseQuantity; public bool RemoveItem; } } }
UpdateShoppingCartDatabaseShoppingCart.aspx.cs sayfasındaki yönteminden UpdateCartItems çağrılan yöntemi, alışveriş sepetindeki öğeleri güncelleştirme veya kaldırma mantığını içerir. yöntemi, UpdateShoppingCartDatabase alışveriş sepeti listesindeki tüm satırlarda yinelenir. Bir alışveriş sepeti öğesi kaldırılmak üzere işaretlendiyse veya miktar birden azsa yöntem RemoveItem çağrılır. Aksi takdirde, yöntem çağrıldığında UpdateItem alışveriş sepeti öğesi güncelleştirmeler için denetlenirken. Alışveriş sepeti öğesi kaldırıldıktan veya güncelleştirildikten sonra veritabanı değişiklikleri kaydedilir.
Yapı ShoppingCartUpdates , tüm alışveriş sepeti öğelerini tutmak için kullanılır. yöntemi, UpdateShoppingCartDatabase öğelerden herhangi birinin güncelleştirilip güncelleştirilmediğini veya kaldırılması gerekip gerekmediğini belirlemek için yapısını kullanır ShoppingCartUpdates .
Sonraki öğreticide EmptyCart , ürün satın aldıktan sonra alışveriş sepetini temizlemek için yöntemini kullanacaksınız. Ancak şimdilik, alışveriş sepetinde GetCount kaç öğe olduğunu belirlemek için ShoppingCartActions.cs dosyasına yeni eklediğiniz yöntemi kullanacaksınız.
Alışveriş Sepeti Sayacı Ekleme
Kullanıcının alışveriş sepetindeki toplam öğe sayısını görüntülemesine izin vermek için , Site.Master sayfasına bir sayaç eklersiniz. Bu sayaç aynı zamanda alışveriş sepetinin bağlantısı olarak da görev yapacaktır.
Çözüm Gezgini'daSite.Master sayfasını açın.
Gezinti bölümüne sarı renkte gösterildiği gibi alışveriş sepeti sayacı bağlantısını ekleyerek işaretlemeyi değiştirin; böylece aşağıdaki gibi görünür:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> <li><a runat="server" href="~/ShoppingCart" ID="cartCount"> </a></li> </ul>Ardından, sarı renkle vurgulanan kodu aşağıdaki gibi ekleyerek Site.Master.cs dosyasının arka planındaki kodu güncelleştirin:
using System; using System.Collections.Generic; using System.Security.Claims; using System.Security.Principal; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models; using WingtipToys.Logic; namespace WingtipToys { public partial class SiteMaster : MasterPage { private const string AntiXsrfTokenKey = "__AntiXsrfToken"; private const string AntiXsrfUserNameKey = "__AntiXsrfUserName"; private string _antiXsrfTokenValue; protected void Page_Init(object sender, EventArgs e) { // The code below helps to protect against XSRF attacks var requestCookie = Request.Cookies[AntiXsrfTokenKey]; Guid requestCookieGuidValue; if (requestCookie != null && Guid.TryParse(requestCookie.Value, out requestCookieGuidValue)) { // Use the Anti-XSRF token from the cookie _antiXsrfTokenValue = requestCookie.Value; Page.ViewStateUserKey = _antiXsrfTokenValue; } else { // Generate a new Anti-XSRF token and save to the cookie _antiXsrfTokenValue = Guid.NewGuid().ToString("N"); Page.ViewStateUserKey = _antiXsrfTokenValue; var responseCookie = new HttpCookie(AntiXsrfTokenKey) { HttpOnly = true, Value = _antiXsrfTokenValue }; if (FormsAuthentication.RequireSSL && Request.IsSecureConnection) { responseCookie.Secure = true; } Response.Cookies.Set(responseCookie); } Page.PreLoad += master_Page_PreLoad; } protected void master_Page_PreLoad(object sender, EventArgs e) { if (!IsPostBack) { // Set Anti-XSRF token ViewState[AntiXsrfTokenKey] = Page.ViewStateUserKey; ViewState[AntiXsrfUserNameKey] = Context.User.Identity.Name ?? String.Empty; } else { // Validate the Anti-XSRF token if ((string)ViewState[AntiXsrfTokenKey] != _antiXsrfTokenValue || (string)ViewState[AntiXsrfUserNameKey] != (Context.User.Identity.Name ?? String.Empty)) { throw new InvalidOperationException("Validation of Anti-XSRF token failed."); } } } protected void Page_Load(object sender, EventArgs e) { } protected void Page_PreRender(object sender, EventArgs e) { using (ShoppingCartActions usersShoppingCart = new ShoppingCartActions()) { string cartStr = string.Format("Cart ({0})", usersShoppingCart.GetCount()); cartCount.InnerText = cartStr; } } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; } protected void Unnamed_LoggingOut(object sender, LoginCancelEventArgs e) { Context.GetOwinContext().Authentication.SignOut(); } } }
Sayfa HTML Page_PreRender olarak işlenmeden önce olay oluşturulur. İşleyicide Page_PreRender , alışveriş sepetinin toplam sayısı yöntemi çağrılarak GetCount belirlenir. Döndürülen değer, Site.Master sayfasının işaretlemesine dahil edilen yayılma alanına eklenircartCount. Etiketler, <span> iç öğelerin düzgün bir şekilde işlenmesini sağlar. Sitenin herhangi bir sayfası görüntülendiğinde alışveriş sepeti toplamı görüntülenir. Kullanıcı ayrıca alışveriş sepeti toplamına tıklayarak alışveriş sepetini de görüntüleyebilir.
Tamamlanan Alışveriş Sepetini Test Etme
Alışveriş sepetinde öğeleri nasıl ekleyebileceğinizi, silebileceğinizi ve güncelleştirebileceğinizi görmek için uygulamayı şimdi çalıştırabilirsiniz. Alışveriş sepeti toplamı, alışveriş sepetindeki tüm öğelerin toplam maliyetini yansıtır.
Uygulamayı çalıştırmak için F5'e basın.
Tarayıcı açılır ve Default.aspx sayfasını gösterir.Kategori gezinti menüsünden Arabalar'ı seçin.
İlk ürünün yanındaki Sepete Ekle bağlantısına tıklayın.
ShoppingCart.aspx sayfası sipariş toplamıyla birlikte görüntülenir.Kategori gezinti menüsünden Düzlemler'i seçin.
İlk ürünün yanındaki Sepete Ekle bağlantısına tıklayın.
Alışveriş sepetindeki ilk öğenin miktarını 3 olarak ayarlayın ve ikinci öğenin Öğeyi Kaldır onay kutusunu seçin.
Alışveriş sepeti sayfasını güncelleştirmek ve yeni sipariş toplamını görüntülemek için Güncelleştir düğmesine tıklayın.

Özet
Bu öğreticide Wingtip Toys Web Forms örnek uygulaması için bir alışveriş sepeti oluşturdunuz. Bu öğretici sırasında Entity Framework Code First, veri ek açıklamaları, kesin olarak yazılan veri denetimleri ve model bağlamayı kullandınız.
Alışveriş sepeti, kullanıcının satın almak üzere seçtiği öğelerin eklenmesini, silinmesini ve güncelleştirilmesini destekler. Alışveriş sepeti işlevini uygulamaya ek olarak, bir GridView denetiminde alışveriş sepeti öğelerini görüntülemeyi ve sipariş toplamını hesaplamayı öğrendiniz.
Açıklanan işlevselliğin gerçek bir iş uygulamasında nasıl çalıştığını anlamak için nopCommerce - ASP.NET tabanlı açık kaynak e-ticaret alışveriş sepeti örneğini görüntüleyebilirsiniz. Başlangıçta, Web Forms üzerine kurulmuştur ve yıllar içinde MVC'ye ve şimdi ASP.NET Core taşınmıştır.