Kullanıcı Arabirimi ve Gezinti
tarafından Erik Reitan
Wingtip Toys Örnek Projesini İndir (C#) veya E-kitabı İndir (PDF)
Bu öğretici serisi, ASP.NET 4.5 ve Web için Microsoft Visual Studio Express 2013 kullanarak ASP.NET Web Forms uygulaması oluşturmanın temellerini öğretir. C# kaynak koduna sahip bir Visual Studio 2013 projesi, bu öğretici serisine eşlik edebilir.
Bu öğreticide, Varsayılan Web uygulamasının kullanıcı arabirimini Wingtip Toys mağazası ön uygulamasının özelliklerini destekleyecek şekilde değiştireceksiniz. Ayrıca, basit ve veriye bağlı gezinti ekleyebilirsiniz. Bu öğretici, önceki "Veri Erişim Katmanını Oluşturma" öğreticisini temel alır ve Wingtip Toys öğretici serisinin bir parçasıdır.
Öğrenecekleriniz:
- Kullanıcı arabirimini Wingtip Toys mağazası ön uygulamasının özelliklerini destekleyecek şekilde değiştirme.
- Html5 öğesini sayfa gezintisi içerecek şekilde yapılandırma.
- Belirli ürün verilerine gitmek için veri temelli denetim oluşturma.
- Entity Framework Code First kullanılarak oluşturulan bir veritabanındaki verileri görüntüleme.
ASP.NET Web Forms, Web uygulamanız için dinamik içerik oluşturmanıza olanak sağlar. Her ASP.NET Web sayfası, statik HTML Web sayfasına (sunucu tabanlı işleme içermeyen bir sayfa) benzer şekilde oluşturulur, ancak ASP.NET Web sayfası, sayfa çalıştığında HTML oluşturmak için ASP.NET tanıyan ve işleyen ek öğeler içerir.
Statik HTML sayfasıyla (.htm veya .html dosyası), sunucu dosyayı okuyarak ve olduğu gibi tarayıcıya göndererek bir Web isteği gerçekleştirir. Buna karşılık, birisi bir ASP.NET Web sayfası (.aspx dosyası) istediğinde, sayfa Web sunucusunda bir program olarak çalışır. Sayfa çalışırken, değerleri hesaplama, veritabanı bilgilerini okuma veya yazma ya da diğer programları çağırma gibi Web sitenizin gerektirdiği herhangi bir görevi gerçekleştirebilir. Çıktısı olarak, sayfa dinamik olarak işaretleme (HTML öğeleri gibi) oluşturur ve bu dinamik çıkışı tarayıcıya gönderir.
Kullanıcı arabirimini değiştirme
Default.aspx sayfasını değiştirerek bu öğretici serisine devam edersiniz. Uygulamayı oluşturmak için kullanılan varsayılan şablon tarafından önceden oluşturulmuş olan kullanıcı arabirimini değiştireceksiniz. Herhangi bir Web Forms uygulaması oluştururken yaptığınız değişikliklerin türü tipiktir. Başlığı değiştirerek, bazı içerikleri değiştirerek ve gereksiz varsayılan içeriği kaldırarak bunu yapacaksınız.
Default.aspx sayfasını açın veya sayfaya geçin.
Sayfa Tasarım görünümünde görünüyorsa Kaynak görünümüne geçin.
Yönergesindeki sayfanın
@Pageüst kısmında özniteliğiniTitleaşağıda sarı renkle vurgulandığı gibi "Hoş Geldiniz" olarak değiştirin.<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>Ayrıca Default.aspx sayfasında, işaretlemenin aşağıda gösterildiği gibi görünmesi için etikette
<asp:Content>yer alan tüm varsayılan içeriği değiştirin.<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>Dosya menüsünden Default.aspx Kaydet'i seçerek Default.aspx sayfasını kaydedin.
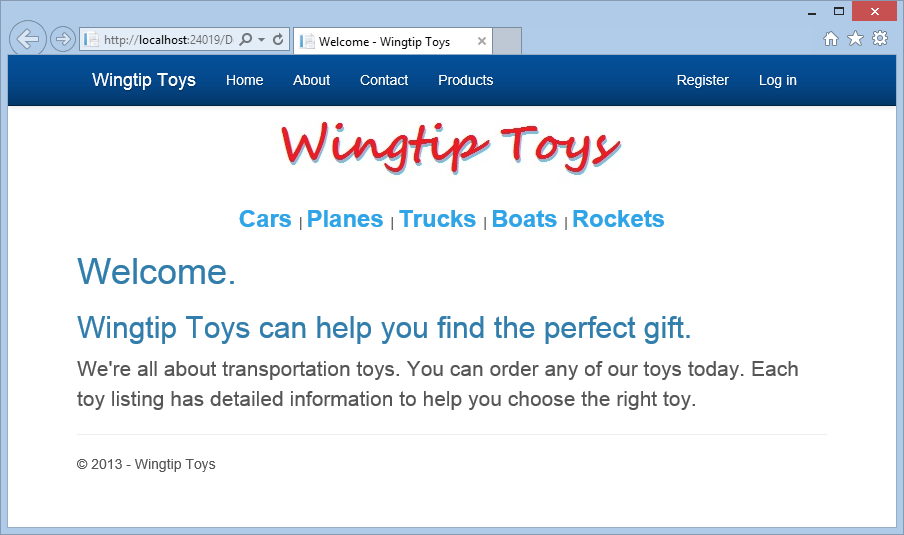
Sonuçta elde edilen Default.aspx sayfası aşağıdaki gibi görünür:
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
Örnekte yönergesinin Title @Page özniteliğini ayarlamışsınız. HTML tarayıcıda görüntülendiğinde, sunucu kodu <%: Page.Title %> özniteliğinde Title yer alan içeriğe çözümleniyor.
Örnek sayfa, ASP.NET Web sayfasını oluşturan temel öğeleri içerir. Sayfa, html sayfasında olduğu gibi statik metin ve ASP.NET özgü öğeler içerir. Default.aspx sayfasında yer alan içerik, ana sayfa içeriğiyle tümleştirilecek ve bu içerik bu öğreticinin ilerleyen bölümlerinde açıklanacaktır.
@Page Yönergesi
ASP.NET Web Forms genellikle sayfa için sayfa özelliklerini ve yapılandırma bilgilerini belirtmenize olanak sağlayan yönergeler içerir. yönergeler ASP.NET tarafından sayfanın nasıl işlendiğine ilişkin yönergeler olarak kullanılır, ancak tarayıcıya gönderilen işaretlemenin bir parçası olarak işlenmez.
En yaygın kullanılan yönerge, aşağıdakiler @Page de dahil olmak üzere sayfa için birçok yapılandırma seçeneği belirtmenize olanak tanıyan yönergedir:
- Sayfadaki kod için C# gibi sunucu programlama dili.
- Sayfanın, tek dosyalı sayfa olarak adlandırılan, doğrudan sayfada sunucu kodunu içeren bir sayfa olup olmadığı veya arka planda kod olarak adlandırılan ayrı bir sınıf dosyasında kod içeren bir sayfa olup olmadığı.
- Sayfanın ilişkili bir ana sayfası olup olmadığı ve bu nedenle içerik sayfası olarak ele alınıp alınmayacağı.
- Hata ayıklama ve izleme seçenekleri.
Sayfaya yönerge @Page eklemezseniz veya yönerge belirli bir ayar içermiyorsa, Web.config yapılandırma dosyasından veya Machine.config yapılandırma dosyasından bir ayar devralınır. Machine.config dosyası, bir makinede çalışan tüm uygulamalara ek yapılandırma ayarları sağlar.
Not
Machine.config, tüm olası yapılandırma ayarlarıyla ilgili ayrıntıları da sağlar.
Web Sunucusu Denetimleri
Web Forms uygulamalarının çoğu ASP.NET, kullanıcının sayfayla etkileşim kurmasına olanak sağlayan düğmeler, metin kutuları, listeler vb. denetimler eklersiniz. Bu Web sunucusu denetimleri HTML düğmelerine ve giriş öğelerine benzer. Ancak, bunlar sunucuda işlenir ve özelliklerini ayarlamak için sunucu kodunu kullanmanıza olanak sağlar. Bu denetimler, sunucu kodunda işleyebileceğiniz olayları da tetikler.
Sunucu denetimleri, ASP.NET sayfanın ne zaman çalıştığını tanıyan özel bir söz dizimi kullanır. ASP.NET sunucu denetimlerinin etiket adı bir asp: ön ek ile başlar. Bu, ASP.NET bu sunucu denetimlerini tanımasına ve işlemesine olanak tanır. Denetim .NET Framework'ün bir parçası değilse ön ek farklı olabilir. Ön eke asp: ek olarak, ASP.NET sunucu denetimleri de özniteliğini runat="server" ve sunucu kodundaki denetime başvurmak için kullanabileceğiniz bir ID öğesini içerir.
Sayfa çalıştığında, ASP.NET sunucu denetimlerini tanımlar ve bu denetimlerle ilişkili kodu çalıştırır. Birçok denetim, tarayıcıda görüntülendiğinde sayfaya bazı HTML veya diğer işaretlemeleri işler.
Sunucu Kodu
ASP.NET Web Forms uygulamalarının çoğu, sayfa işlendiğinde sunucuda çalışan kod içerir. Yukarıda belirtildiği gibi, sunucu kodu ListView denetimine veri ekleme gibi çeşitli işlemler yapmak için kullanılabilir. ASP.NET, C#, Visual Basic, J# ve diğerleri dahil olmak üzere sunucuda çalıştırılacak birçok dili destekler.
ASP.NET bir Web sayfası için sunucu kodu yazmak için iki modeli destekler. Tek dosyalı modelde, sayfanın kodu, açılış etiketinin özniteliğini içerdiği bir betik öğesindedir runat="server" . Alternatif olarak, sayfanın kodunu arka planda kod modeli olarak adlandırılan ayrı bir sınıf dosyasında oluşturabilirsiniz. Bu durumda, ASP.NET Web Forms sayfası genellikle sunucu kodu içermez. Bunun yerine yönergesi@Page, .aspx sayfasını ilişkili arka planda kod dosyasıyla bağlayan bilgiler içerir.
CodeBehind yönergesinde @Page yer alan öznitelik ayrı sınıf dosyasının adını, Inherits özniteliği ise sayfaya karşılık gelen arka planda kod dosyasının içindeki sınıfın adını belirtir.
Ana Sayfa güncelleştiriliyor
ASP.NET Web Forms'da ana sayfalar, uygulamanızdaki sayfalar için tutarlı bir düzen oluşturmanıza olanak sağlar. Tek bir ana sayfa, uygulamanızdaki tüm sayfalar (veya bir sayfa grubu) için istediğiniz genel görünümü ve standart davranışı tanımlar. Daha sonra, yukarıda açıklandığı gibi, görüntülemek istediğiniz içeriği içeren tek tek içerik sayfaları oluşturabilirsiniz. Kullanıcılar içerik sayfalarını istediğinde, ASP.NET ana sayfanın düzenini içerik sayfasındaki içerikle birleştiren bir çıktı oluşturmak için bunları ana sayfayla birleştirir.
Yeni sitenin her sayfada görüntülenmesi için tek bir logo gerekir. Bu logoyu eklemek için ana sayfadaki HTML'yi değiştirebilirsiniz.
Çözüm Gezgini'da Site.Master sayfasını bulun ve açın.
Sayfa Tasarım görünümündeyse Kaynak görünümüne geçin.
Sarı renkle vurgulanan işaretlemeyi değiştirerek veya ekleyerek ana sayfayı güncelleştirin:
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
Bu HTML, Web uygulamasının Images klasöründen logo.jpg adlı görüntüyü görüntüler. Bu görüntüyü daha sonra ekleyeceksiniz. Ana sayfayı kullanan bir sayfa tarayıcıda görüntülendiğinde, logo görüntülenir. Bir kullanıcı logoya tıklarsa, kullanıcı Default.aspx sayfasına geri döner. HTML tutturucu etiketi <a> , görüntü sunucusu denetimini sarmalar ve görüntünün bağlantının bir parçası olarak eklenmesine izin verir. href Bağlantı etiketinin özniteliği, bağlantı konumu olarak Web sitesinin kök "~/" değerini belirtir. Varsayılan olarak, kullanıcı Web sitesinin köküne gittiği zaman Default.aspx sayfası görüntülenir. Görüntü <asp:Image> sunucusu denetimi, BorderStyletarayıcıda görüntülendiğinde HTML olarak işlenen gibi ekleme özellikleri içerir.
Ana Sayfalar
Ana sayfa, statik metin, HTML öğeleri ve sunucu denetimleri içerebilen önceden tanımlanmış bir düzene sahip .master uzantısına (örneğin, Site.Master) sahip bir ASP.NET dosyasıdır. Ana sayfa, sıradan .aspx sayfaları için kullanılan yönergenin @Page yerini alan özel @Master bir yönergeyle tanımlanır.
Yönergesine @Master ek olarak, ana sayfa bir sayfanın , ve formgibi htmlheadtüm üst düzey HTML öğelerini de içerir. Örneğin, yukarıda eklediğiniz ana sayfada, siteniz için ortak üyeliği işlemek için düzen için bir HTML table , şirket logosu için bir img öğe, statik metin ve sunucu denetimleri kullanırsınız. Ana sayfanızın bir parçası olarak herhangi bir HTML ve ASP.NET öğesi kullanabilirsiniz.
Tüm sayfalarda görünecek statik metin ve denetimlere ek olarak, ana sayfada bir veya daha fazla ContentPlaceHolder denetimi de bulunur. Bu yer tutucu denetimleri, değiştirilebilir içeriğin görüntülendiği bölgeleri tanımlar. Buna karşılık, değiştirilebilir içerik, İçerik sunucusu denetimi kullanılarak Default.aspx gibi içerik sayfalarında tanımlanır.
Görüntü Dosyaları Ekleme
Proje tarayıcıda görüntülendiğinde görülebilmesi için yukarıda başvuruda bulunılan logo resminin tüm ürün görüntüleriyle birlikte Web uygulamasına eklenmesi gerekir.
MSDN Örnekleri sitesinden indirin:
ASP.NET 4.5 Web Forms ve Visual Studio 2013 ile Çalışmaya Başlama - Wingtip Toys (C#)
İndirme işlemi, örnek uygulamayı oluşturmak için kullanılan WingtipToys-Assets klasöründeki kaynakları içerir.
Henüz yapmadıysanız MSDN Örnekleri sitesindeki yukarıdaki bağlantıyı kullanarak sıkıştırılmış örnek dosyaları indirin.
İndirildikten sonra .zip dosyasını açın ve içeriği makinenizdeki yerel bir klasöre kopyalayın.
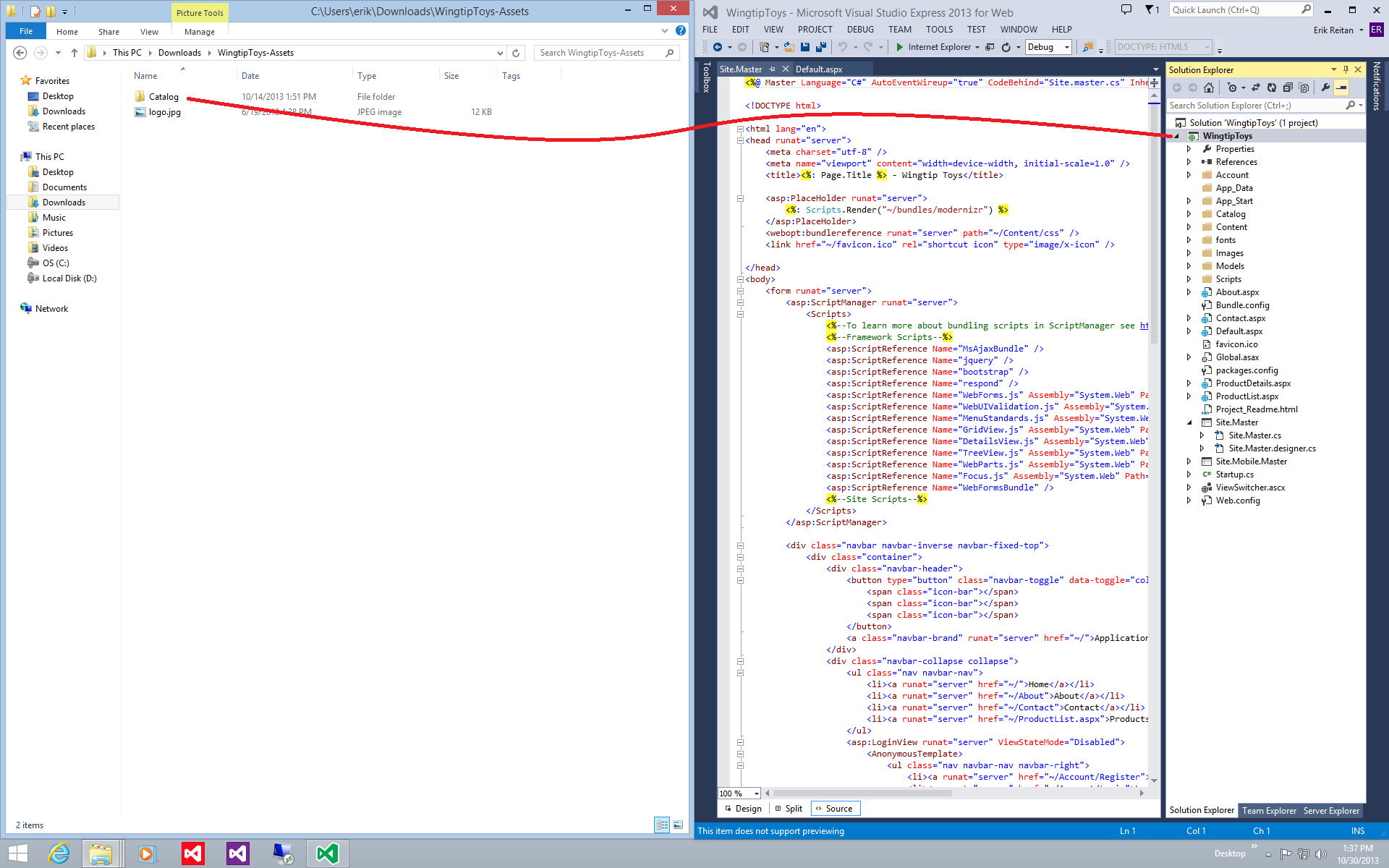
WingtipToys-Assets klasörünü bulun ve açın.
Sürükleyip bırakarak, Katalog klasörünü yerel klasörünüzden Visual Studio'nun Çözüm Gezgini Web uygulaması projesinin köküne kopyalayın.

Ardından, Çözüm Gezgini'da WingtipToys projesine sağ tıklayıp Ekle ->Yeni Klasör'e tıklayarak Images adlı yeni bir klasör oluşturun.
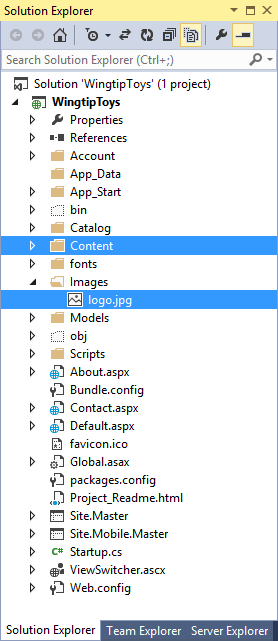
Dosya Gezgini'daki WingtipToys-Assets klasöründeki logo.jpg dosyasını Visual Studio'nun Çözüm Gezgini Web uygulaması projesinin Images klasörüne kopyalayın.
Yeni dosyaları görmüyorsanız, dosya listesini güncelleştirmek için Çözüm Gezgini üst kısmındaki Tüm Dosyaları Göster seçeneğine tıklayın.
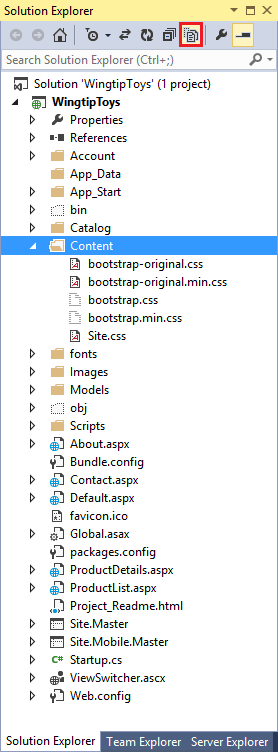
Çözüm Gezgini artık güncelleştirilmiş proje dosyalarını gösterir.

Sayfa Ekleme
Web uygulamasına gezinti eklemeden önce, önce gidebileceğiniz iki yeni sayfa ekleyeceksiniz. Bu öğretici serisinin ilerleyen bölümlerinde, bu yeni sayfalarda ürünleri ve ürün ayrıntılarını görüntüleyeceksiniz.
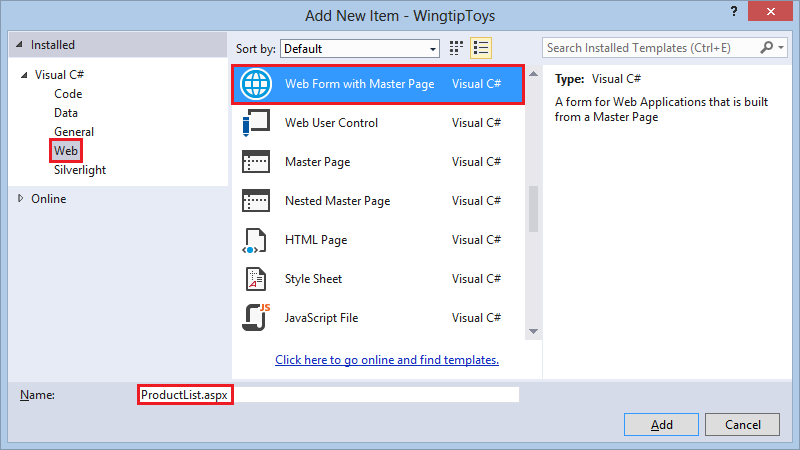
Çözüm Gezgini'da WingtipToys'a sağ tıklayın, Ekle'ye ve ardından Yeni Öğe'ye tıklayın.
Yeni Öğe Ekle iletişim kutusu görüntülenir.Soldaki Visual C# ->Web şablonları grubunu seçin. Ardından, ortadaki listeden Ana Sayfalı Web Formu'nu seçin ve ProductList.aspx olarak adlandırın.

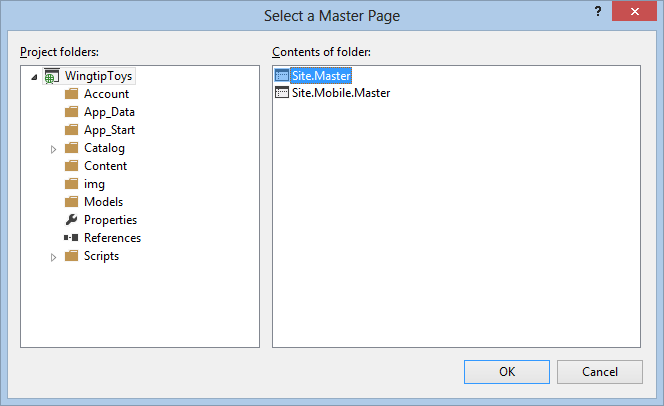
Ana sayfayı yeni oluşturulan .aspx sayfasına eklemek için Site.Master'ı seçin.

Aynı adımları izleyerek ProductDetails.aspx adlı başka bir sayfa ekleyin.
Bootstrap Güncelleştiriliyor
Visual Studio 2013 proje şablonları, Twitter tarafından oluşturulan bir düzen ve temalı çerçeve olan Bootstrap'ı kullanır. Bootstrap, hızlı yanıt veren bir tasarım sağlamak için CSS3 kullanır. Bu, düzenlerin farklı tarayıcı pencere boyutlarına dinamik olarak uyum sağlayabildiği anlamına gelir. Uygulamanın genel görünümündeki bir değişikliği kolayca etkilemek için Bootstrap'ın tema özelliğini de kullanabilirsiniz. Varsayılan olarak, Visual Studio 2013'teki ASP.NET Web Uygulaması şablonu Bootstrap'ı NuGet paketi olarak içerir.
Bu öğreticide, Bootstrap CSS dosyalarını değiştirerek Wingtip Toys uygulamasının genel görünümünü değiştireceksiniz.
Çözüm Gezgini'da İçerik klasörünü açın.
bootstrap.css dosyasına sağ tıklayın ve bootstrap-original.css olarak yeniden adlandırın.
bootstrap.min.css bootstrap-original.min.css olarak yeniden adlandırın.
Çözüm Gezgini'da İçerik klasörüne sağ tıklayın ve Dosya Gezgini Klasörü Aç'ı seçin.
Dosya Gezgini görüntülenir. İndirilen bootstrap CSS dosyalarını bu konuma kaydedersiniz.Tarayıcınızda https://bootswatch.com/3/ adresine gidin.
Cerulean temasını görene kadar tarayıcı penceresini kaydırın.

hem bootstrap.css dosyasını hem de bootstrap.min.css dosyasını İçerik klasörüne indirin. Daha önce açtığınız Dosya Gezgini penceresinde görüntülenen içerik klasörünün yolunu kullanın.
Visual Studio'da Çözüm Gezgini üst kısmındaki Tüm Dosyaları Göster seçeneğini belirleyerek yeni dosyaları İçerik klasöründe görüntüleyin.

İçerik klasöründe iki yeni CSS dosyası görürsünüz, ancak her dosya adının yanındaki simgenin gri olduğuna dikkat edin. Bu, dosyanın projeye henüz eklenmediği anlamına gelir.
bootstrap.css ve bootstrap.min.css dosyalarına sağ tıklayın ve Projeye Ekle'yi seçin.
Bu öğreticinin ilerleyen bölümlerinde Wingtip Toys uygulamasını çalıştırdığınızda yeni kullanıcı arabirimi görüntülenir.
Not
ASP.NET Web Uygulaması şablonu, Bootstrap CSS dosyalarının yolunu depolamak için projenin kökündeki Bundle.config dosyasını kullanır.
Varsayılan Gezintiyi Değiştirme
Site.Master sayfasındaki sıralanmamış gezinti listesi öğesi değiştirilerek uygulamadaki her sayfanın varsayılan gezintisi değiştirilebilir.
Çözüm Gezgini'da Site.Master sayfasını bulun ve açın.
Aşağıda gösterilen sıralanmamış listeye sarı renkle vurgulanmış ek gezinti bağlantısını ekleyin:
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
Yukarıdaki HTML'de görebileceğiniz gibi, bağlantı href özniteliğine sahip bir tutturucu etiketi <a> içeren her satır öğesini <li> değiştirdiniz. Her href bir sayfa Web uygulamasındaki bir sayfayı gösterir. Tarayıcıda, bir kullanıcı bu bağlantılardan birine (Ürünler gibi) tıkladığında, (örneğin, ProductList.aspx) içinde yer alan sayfaya hrefgider. Bu öğreticinin sonunda uygulamayı çalıştıracaksınız.
Not
tilde (~) karakteri, yolun projenin kökünde başladığını belirtmek href için kullanılır.
Gezinti Verilerini Görüntülemek için Veri Denetimi Ekleme
Ardından, veritabanındaki tüm kategorileri görüntülemek için bir denetim ekleyeceksiniz. Her kategori, ProductList.aspx sayfasına bağlantı görevi görür. Kullanıcı tarayıcıda bir kategori bağlantısına tıkladığında ürünler sayfasına gider ve yalnızca seçili kategoriyle ilişkili ürünleri görür.
Veritabanındaki tüm kategorileri görüntülemek için ListView denetimi kullanacaksınız. Ana sayfaya ListView denetimi eklemek için:
Site.Master sayfasında, daha önce eklediğiniz öğesini içeren öğesinden
<div>sonra aşağıdaki vurgulanmış<div>öğeyiid="TitleContent"ekleyin:<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
Bu kod veritabanındaki tüm kategorileri görüntüler. ListView denetimi her kategori adını bağlantı metni olarak görüntüler ve ProductList.aspx sayfasına, kategorinin değerini içeren ID bir sorgu dizesi değeri içeren bir bağlantı içerir. ListView denetiminde özelliğini ayarlayarakItemType, veri bağlama ifadesi Item düğüm içinde ItemTemplate kullanılabilir ve denetim kesin olarak yazılır. IntelliSense'i kullanarak nesnesinin Item ayrıntılarını seçebilirsiniz, örneğin öğesini belirtebilirsiniz CategoryName. Bu kod, bir veri bağlama ifadesini işaretleyen kapsayıcının <%#: %> içinde yer alır. (:) ön ekin <%# sonuna eklendiğinde, veri bağlama ifadesinin sonucu HTML kodlamalı olur. Sonuç HTML ile kodlandığında, uygulamanız siteler arası betik ekleme (XSS) ve HTML ekleme saldırılarına karşı daha iyi korunur.
Not
İpucu
Geliştirme sırasında yazarak kod eklediğinizde, kesin olarak yazılan veri denetimleri IntelliSense tabanlı kullanılabilir üyeleri gösterdiğinden nesnenin geçerli bir üyesinin bulunduğundan emin olabilirsiniz. IntelliSense, siz kod yazarken özellikler, yöntemler ve nesneler gibi bağlama uygun kod seçenekleri sunar.
Sonraki adımda, verileri almak için yöntemini uygulayacaksınız GetCategories .
Veri Denetimini Veritabanına Bağlama
Veri denetiminde verileri görüntüleyebilmeniz için önce veri denetimini veritabanına bağlamanız gerekir. Bağlantıyı oluşturmak için Site.Master.cs dosyasının arkasındaki kodu değiştirebilirsiniz.
Çözüm Gezgini'da Site.Master sayfasına sağ tıklayın ve ardından Kodu Görüntüle'ye tıklayın. Site.Master.cs dosyası düzenleyicide açılır.
Site.Master.cs dosyasının başlangıcına yakın bir zamanda, eklenen tüm ad alanlarının aşağıdaki gibi görünmesi için iki ad alanı daha ekleyin:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;Olay işleyicisinin
Page_Loadarkasına vurgulananGetCategoriesyöntemi aşağıdaki gibi ekleyin:protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
Yukarıdaki kod, ana sayfayı kullanan herhangi bir sayfa tarayıcıda yüklendiğinde yürütülür. Bu öğreticide ListView daha önce eklediğiniz denetim ("categoryList" olarak adlandırılır), verileri seçmek için model bağlamayı kullanır. Denetimin ListView işaretlemesinde, denetimin SelectMethod özelliğini yukarıda gösterilen yöntemine GetCategories ayarlarsınız. Denetim, ListView yöntemini sayfa yaşam döngüsünde uygun zamanda çağırır GetCategories ve döndürülen verileri otomatik olarak bağlar. Sonraki öğreticide verileri bağlama hakkında daha fazla bilgi edineceksiniz.
Uygulamayı Çalıştırma ve Veritabanını Oluşturma
Bu öğretici serisinin önceki bölümlerinde bir başlatıcı sınıfı ("ProductDatabaseInitializer" olarak adlandırılır) oluşturdunuz ve bu sınıfı global.asax.cs dosyasında belirttiniz. Entity Framework, uygulama ilk kez çalıştırıldığında veritabanını oluşturur çünkü Application_Start global.asax.cs dosyasındaki yöntem başlatıcı sınıfını çağırır. Başlatıcı sınıfı, veritabanını oluşturmak için bu öğretici serisinde daha önce eklediğiniz model sınıflarını (Category ve Product) kullanır.
- Çözüm Gezgini'da, Default.aspx sayfasına sağ tıklayın ve Başlangıç Sayfası Olarak Ayarla'yı seçin.
- Visual Studio'da F5 tuşuna basın.
Bu ilk çalıştırma sırasında her şeyi ayarlamak biraz zaman alacaktır.

Uygulamayı çalıştırdığınızda, uygulama derlenir ve wingtiptoys.mdf adlı veritabanı App_Data klasöründe oluşturulur. Tarayıcıda bir kategori gezinti menüsü görürsünüz. Bu menü, veritabanından kategoriler alınarak oluşturulmuştur. Sonraki öğreticide gezintiyi uygulayacaksınız. - Çalışan uygulamayı durdurmak için tarayıcıyı kapatın.
Veritabanını Gözden Geçirme
Web.config dosyasını açın ve bağlantı dizesi bölümüne bakın. bağlantı dizesi değerinin Web uygulaması projesi için öğesini DataDirectory işaret ettiğini AttachDbFilename görebilirsiniz. değer |DataDirectory| , projedeki App_Data klasörünü temsil eden ayrılmış bir değerdir. Bu klasör, varlık sınıflarınızdan oluşturulan veritabanının bulunduğu klasördür.
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Not
App_Data klasörü görünmüyorsa veya klasör boşsa, Yenile simgesini ve ardından Çözüm Gezgini penceresinin üst kısmındaki Tüm Dosyaları Göster simgesini seçin. Kullanılabilir tüm simgeleri göstermek için Çözüm Gezgini pencerelerinin genişliğini genişletmek gerekebilir.
Artık Sunucu Gezgini penceresini kullanarak wingtiptoys.mdf veritabanı dosyasında bulunan verileri inceleyebilirsiniz.
App_Data klasörünü genişletin. App_Data klasörü görünmüyorsa yukarıdaki nota bakın.
wingtiptoys.mdf veritabanı dosyası görünmüyorsa Yenile simgesini ve ardından Çözüm Gezgini penceresinin üst kısmındaki Tüm Dosyaları Göster simgesini seçin.
wingtiptoys.mdf veritabanı dosyasına sağ tıklayın ve Aç'ı seçin.
Sunucu Gezgini görüntülenir.
Tablolar klasörünü genişletin.
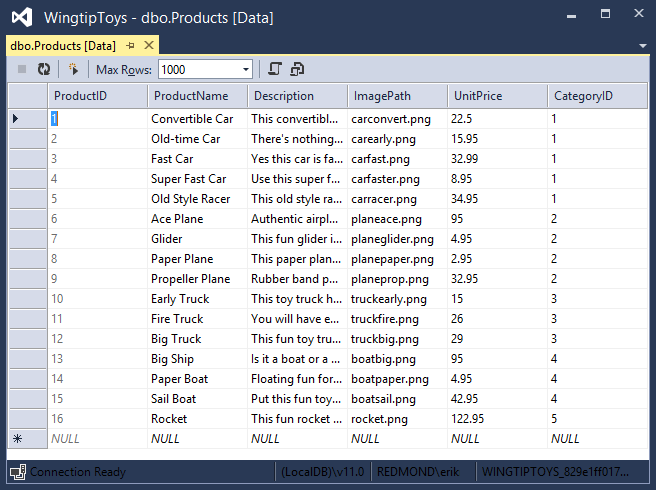
Ürünler tablosuna sağ tıklayın ve Tablo Verilerini Göster'i seçin.
Ürünler tablosu görüntülenir.
Bu görünüm, Ürünler tablosundaki verileri el ile görmenizi ve değiştirmenizi sağlar.
Ürünler tablosu penceresini kapatın.
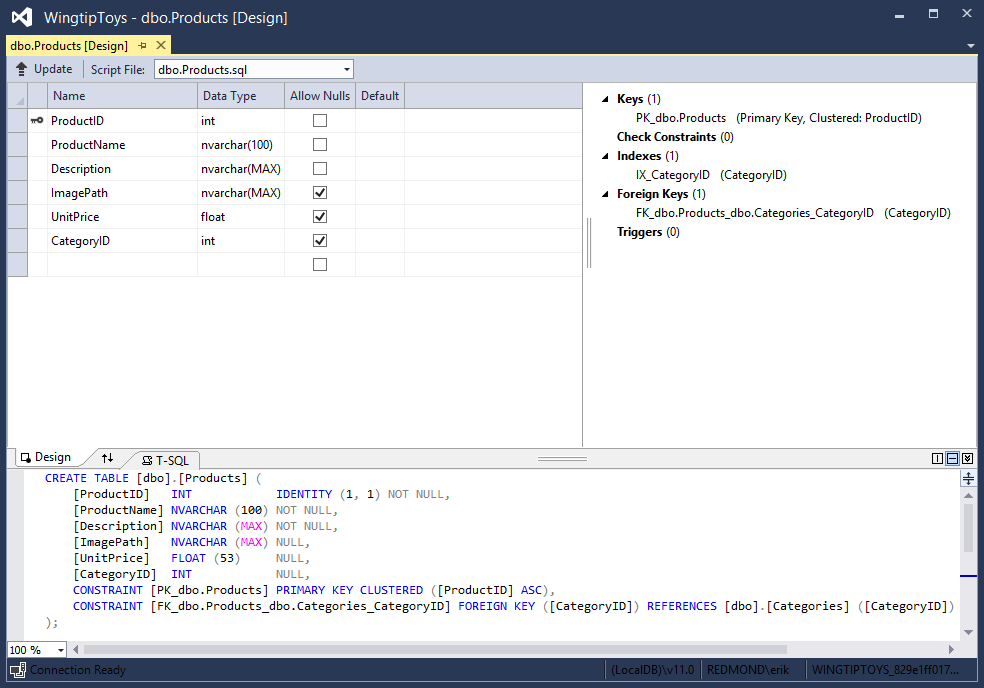
Sunucu Gezgini'nde Ürünler tablosuna yeniden sağ tıklayın ve Tablo Tanımını Aç'ı seçin.
Products tablosunun veri tasarımı görüntülenir.
T-SQL sekmesinde, tabloyu oluşturmak için kullanılan SQL DDL deyimini görürsünüz. Şemayı değiştirmek için Tasarım sekmesindeki kullanıcı arabirimini de kullanabilirsiniz.
Sunucu Gezgini'nde WingtipToys veritabanı'na sağ tıklayın ve Bağlantıyı Kapat'ı seçin.
Veritabanını Visual Studio'dan ayırarak, veritabanı şeması bu öğretici serisinin ilerleyen bölümlerinde değiştirilebilir.sunucu gezgini penceresinin alt kısmındaki Çözüm Gezgini sekmesini seçerek Çözüm Gezgini dönün.
Özet
Serinin bu öğreticisinde bazı temel kullanıcı arabirimi, grafikler, sayfalar ve gezinti özellikleri eklediniz. Ayrıca, veritabanını önceki öğreticide eklediğiniz veri sınıflarından oluşturan Web uygulamasını çalıştırmıştınız. Veritabanını doğrudan görüntüleyerek veritabanının Products tablosunun içeriğini de görüntülemişsinizdir. Sonraki öğreticide veritabanındaki veri öğelerini ve ayrıntıları görüntüleyeceksiniz.
Ek Kaynaklar
Programlama ASP.NET Web Sayfalarına Giriş
web sunucusu denetimlerine genel bakış ASP.NET
CSS Öğreticisi