Visual Studio 2012'de Sayfa Denetçisini Kullanma
Bu Uygulamalı Laboratuvarda, Visual Studio'daki web sayfası sorunlarını (Sayfa Denetçisi) bulmak ve düzeltmek için yeni bir araç keşfedeceksiniz.
Sayfa Denetçisi, tarayıcı tanılama araçlarını Visual Studio'ya getiren ve tarayıcı, ASP.NET ve kaynak kodu arasında tümleşik bir deneyim sağlayan yeni bir araçtır. Bir web sayfasını (HTML, Web Forms, ASP.NET MVC veya Web Sayfaları) doğrudan Visual Studio IDE içinde işler ve hem kaynak kodu hem de sonuçta elde edilen çıkışı incelemenize olanak tanır. Sayfa Denetçisi, bir web sitesini kolayca ayrıştırmanıza, sayfaları sıfırdan hızla oluşturmanıza ve sorunları hızla tanılamanıza olanak tanır.
Günümüzde ASP.NET MVC ve WebForms gibi esnek ve ölçeklenebilir web sitelerini zamanında oluşturan bir dizi Web çerçevemiz vardır. Öte yandan, IDE şablon tabanlı sayfalarda ve dinamik içerikte tasarımcı görünümünü desteklemediğinden sayfalarda sorun bulmak zorlaşır. Bu nedenle, bu web sitelerinin bir kullanıcıya nasıl göründüklerini görmek için tarayıcıda açılması gerekir.
Web geliştiricileri, tarayıcıda düzenli olarak çalışan sorunları bulmak için dış araçlar kullanır. Ardından IDE'ye dönüp düzeltmeye başlarlar. IDE, tarayıcı ve profil oluşturma araçları arasındaki bu ileri geri etkinlik verimsiz olabilir ve bazen bir sorunu yeniden oluşturmak istediğinizde yeni bir dağıtım ve önbellek temizleme gerektirir.
Sayfa Denetçisi, birleştirilmiş bir özellik kümesi kullanarak her iki dünyanın da en iyilerini bir araya getirerek istemci (tarayıcı araçları) ile sunucu (ASP.NET ve kaynak kodu) arasında Web geliştirmede bir boşluk oluşturur.
Sayfa Denetçisi'ni kullanarak, kaynak dosyalarda hangi öğelerin (sunucu tarafı kodu dahil) tarayıcıda işlenecek HTML işaretlemesini ürettiğini görebilirsiniz. Sayfa Denetçisi ayrıca CSS özelliklerini ve DOM öğesi özniteliklerini değiştirerek değişikliklerin tarayıcıda hemen yansıtılmış olduğunu görmenize olanak tanır.
Bu uygulamalı laboratuvar, Sayfa Denetçisi özelliklerinde size yol gösterir ve Bunları Web uygulamalarındaki sorunları düzeltmek için nasıl kullanabileceğinizi gösterir. Bu laboratuvar, benzer akışları kullanan ancak farklı teknolojileri hedefleyen iki alıştırma içerir. ASP.NET MVC Geliştiricisiyseniz alıştırmayı izleyin; WebForms geliştiricisiyseniz ikinci alıştırmayı izleyin.
Bu laboratuvar, Kaynak klasöründe sağlanan örnek bir Web uygulamasına küçük değişiklikler uygulayarak daha önce açıklanan iyileştirmeler ve yeni özelliklerde size yol gösterir.
Hedefler
Bu uygulamalı laboratuvarda şunları nasıl yapacağınızı öğreneceksiniz:
- Sayfa Denetçisi'ni kullanarak Bir Web Sitesini Ayrıştırma
- Sayfa Denetçisi ile CSS stilleri değişikliklerini inceleme ve önizleme
- Sayfa Denetçisi'ni kullanarak web sayfalarınızdaki sorunları algılama ve düzeltme
Önkoşullar
Bu laboratuvarı tamamlamak için aşağıdaki öğelere sahip olmanız gerekir:
- Web için Microsoft Visual Studio Express 2012 veya üstü (yükleme yönergeleri için Ek A'ya bakın).
- Internet Explorer 9 veya üzeri
Egzersiz
Bu uygulamalı laboratuvar aşağıdaki alıştırmaları içerir:
- Alıştırma 1: ASP.NET MVC Projelerinde Sayfa Denetçisi Kullanma
- Alıştırma 2: WebForms Projelerinde Sayfa Denetçisi Kullanma
Not
Her alıştırmaya, alıştırmanın Begin klasöründe bulunan ve her alıştırmayı diğerlerinden bağımsız olarak izlemenizi sağlayan bir başlangıç çözümü eşlik eder. Bir alıştırmanın kaynak kodunun içinde, ilgili alıştırmadaki adımları tamamlamanın sonucunda elde edilecek kodu içeren bir Visual Studio çözümü içeren bir End klasörü de bulacaksınız. Bu uygulamalı laboratuvarda çalışırken ek yardıma ihtiyacınız varsa bu çözümleri rehberlik olarak kullanabilirsiniz.
Bu laboratuvarın tamamlanması için tahmini süre: 30 dakika.
Alıştırma 1: ASP.NET MVC Projelerinde Sayfa Denetçisi Kullanma
Bu alıştırmada, Sayfa Denetçisi'ni kullanarak bir ASP.NET MVC 4 çözümünün önizlemesini ve hatalarını ayıklamayı öğreneceksiniz. İlk olarak, Web hata ayıklama işlemini kolaylaştıran özellikleri öğrenmek için aracın etrafında kısa bir tur atacaksınız. Ardından, stil sorunları içeren bir web sayfasında çalışacaksınız. Sorunu oluşturan kaynak kodu bulmak ve düzeltmek için Sayfa Denetçisi'ni kullanmayı öğreneceksiniz.
Görev 1 - Sayfa Denetçisini Keşfetme
Bu görevde, Sayfa Denetçisi'ni fotoğraf galerisini gösteren bir ASP.NET MVC 4 projesi bağlamında kullanmayı öğreneceksiniz.
Source/Ex1-MVC4/Begin/ klasöründe bulunan Begin çözümünü açın.
Devam etmeden önce bazı eksik NuGet paketlerini indirmeniz gerekir. Bunu yapmak için Proje menüsüne tıklayın ve NuGet Paketlerini Yönet'i seçin.
Eksik paketleri indirmek için NuGet Paketlerini Yönet iletişim kutusunda Geri Yükle'ye tıklayın.
Son olarak, Derleme Çözümü Oluştur'a | tıklayarak çözümü derleyin.
Not
NuGet kullanmanın avantajlarından biri, projenizdeki tüm kitaplıkları göndermeniz gerekmesi ve proje boyutunu küçültmenizdir. NuGet Power Tools ile Packages.config dosyasında paket sürümlerini belirterek, projeyi ilk kez çalıştırdığınızda gerekli tüm kitaplıkları indirebilirsiniz. Bu nedenle, bu laboratuvardan mevcut bir çözümü açtıktan sonra bu adımları çalıştırmanız gerekir.
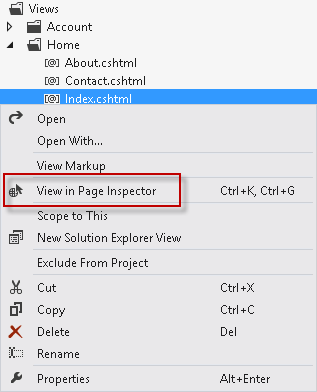
Çözüm Gezgini, /Views/Home proje klasörünün altında Index.cshtml görünümünü bulun, sağ tıklayın ve Sayfa Denetçisinde Görüntüle'yi seçin.

Sayfa Denetçisi'nde önizlemek için bir dosya seçme
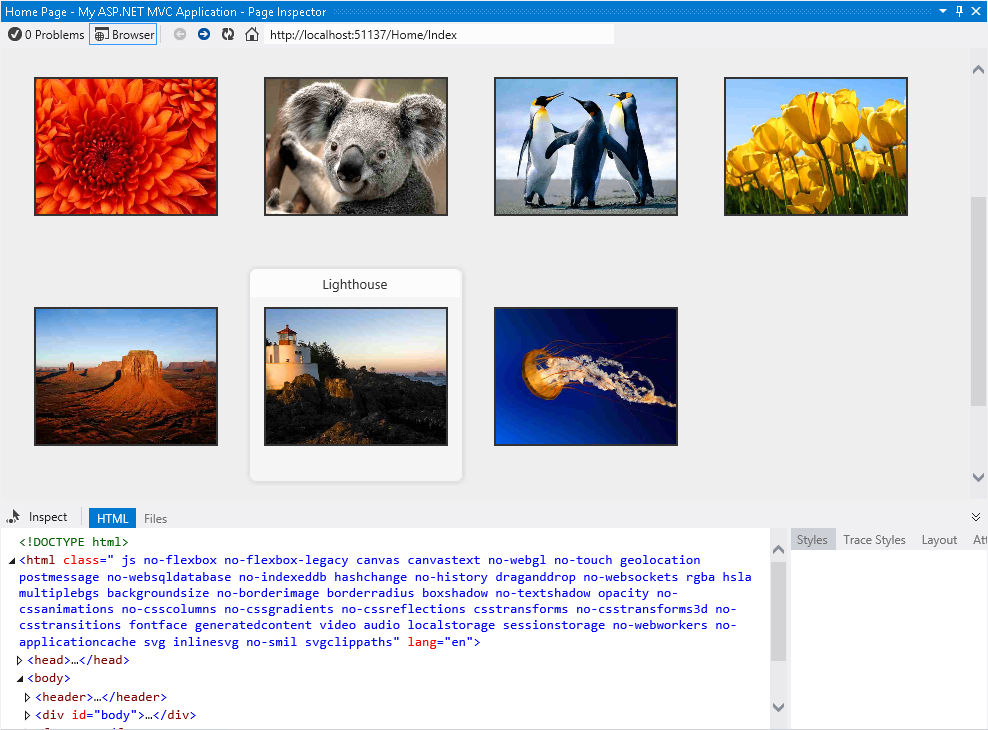
Sayfa Denetçisi penceresinde seçtiğiniz kaynak Görünüme eşlenmiş /Home/Index URL'si gösterilir.

Sayfa Denetçisi ile ilk iletişim
Sayfa Denetçisi aracı Visual Studio ortamınızla tümleşiktir. Denetçi, güçlü bir HTML profil oluşturucu ile birlikte ekli bir tarayıcı içerir. Sayfalarınızın nasıl göründüğünü görmek için çözümü çalıştırmanız gerekmediğine dikkat edin.
Not
Sayfa Denetçisi tarayıcısının genişliği açılan sayfanın genişliğinden küçükse, sayfayı düzgün görmezsiniz. Böyle bir durumda Sayfa Denetçisi'nin genişliğini ayarlayın.
Sayfa Denetçisi'nde Dosyalar sekmesine tıklayın.
Dizin sayfasını oluşturan tüm kaynak dosyaları görürsünüz. Bu özellik, özellikle kısmi görünümler ve şablonlarla çalışırken tüm öğeleri bir bakışta tanımlamaya yardımcı olur. Bağlantılara tıklarsanız dosyaların her birini de açabileceğinize dikkat edin.

Dosyalar sekmesi
Sekmelerin solunda bulunan Denetleme Modunu Aç/Kapat düğmesine tıklayın.
Bu araç, sayfanın herhangi bir öğesini seçmenize ve HTML ve Razor kodunu görmenize olanak verir.

denetleme modunu değiştir düğmesi
Sayfa Denetçisi tarayıcısında, fare işaretçisini sayfa öğelerinin üzerine getirin. Fare işaretçisini işlenen sayfanın herhangi bir bölümünün üzerine getirdiğinizde, öğe türü görüntülenir ve Visual Studio düzenleyicisinde ilgili kaynak işaretleme veya kod vurgulanır.

İnceleme modu iş başında
Not
Sayfa Denetçisi penceresini ekranı kaplamayın, aksi takdirde kaynak kodu gösteren önizleme sekmesini göremezsiniz. Sayfa Denetçisi ekranı kapladığında öğeye tıklarsanız, seçimin kaynak kodu görünür ancak Sayfa Denetçisi penceresini gizler.
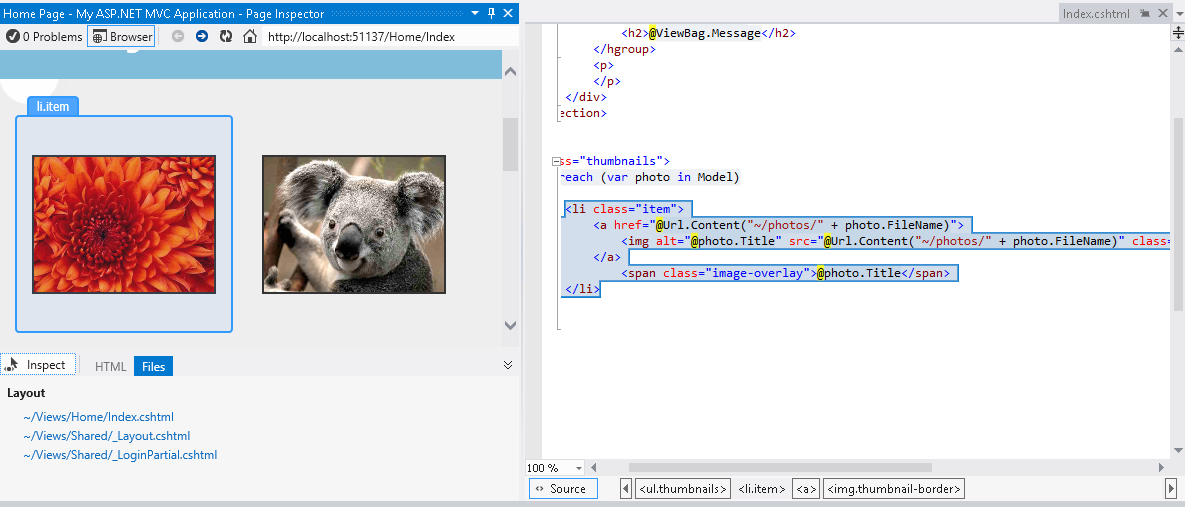
Index.cshtml dosyasına dikkat ederseniz, kaynak kodun seçili öğeyi oluşturan bölümünün vurgulandığını fark edeceksiniz. Bu özellik, uzun kaynak dosyaların düzenlenmesini kolaylaştırarak koda erişmek için doğrudan ve hızlı bir yol sağlar.

Öğeleri inceleme
İmleci devre dışı bırakmak için İnceleme Modunu Aç/Kapat düğmesine (
 ) tıklayın.
) tıklayın.Sayfa Denetçisi tarayıcısında işlenen HTML kodunu görüntülemek için HTML sekmesini seçin.
HTML işaretlemesinde, Koala bağlantısını içeren liste öğesini bulun ve seçin.
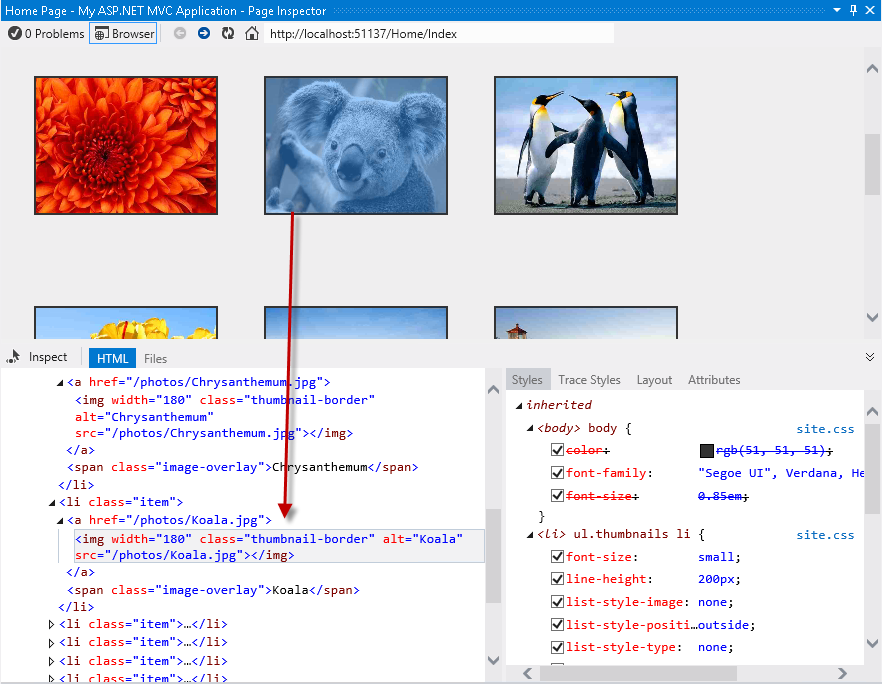
Kodu seçtiğinizde, ilgili çıkışın tarayıcıda otomatik olarak vurgulandığına dikkat edin. Bu özellik, bir HTML bloğunun sayfada nasıl işlendiğini görmek için kullanışlıdır.

Sayfada HTML öğesini seçme
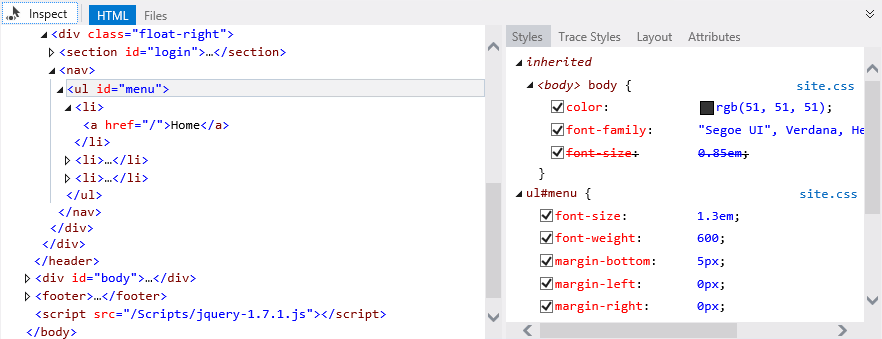
İnceleme Modunu Aç/Kapat düğmesine tıklayarak İnceleme Modu'nu etkinleştirin ve gezinti çubuğuna tıklayın. HTML kodunun sağ tarafındaki Stiller bölmesinde, seçili öğeye CSS stillerinin uygulandığı bir liste görürsünüz.
Not
Üst bilgi site düzeninin bir parçası olduğundan, Sayfa Denetçisi de _Layout.cshtml dosyasını açar ve etkilenen kod kesimini vurgular.

Seçili öğenin stillerini ve kaynak dosyalarını bulma
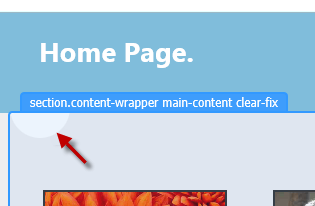
geçiş denetimi işaretçisi etkinken, fare işaretçisini mavi öne çıkan çubuğun altına getirin ve yarım daireye tıklayın.

Öğe seçme
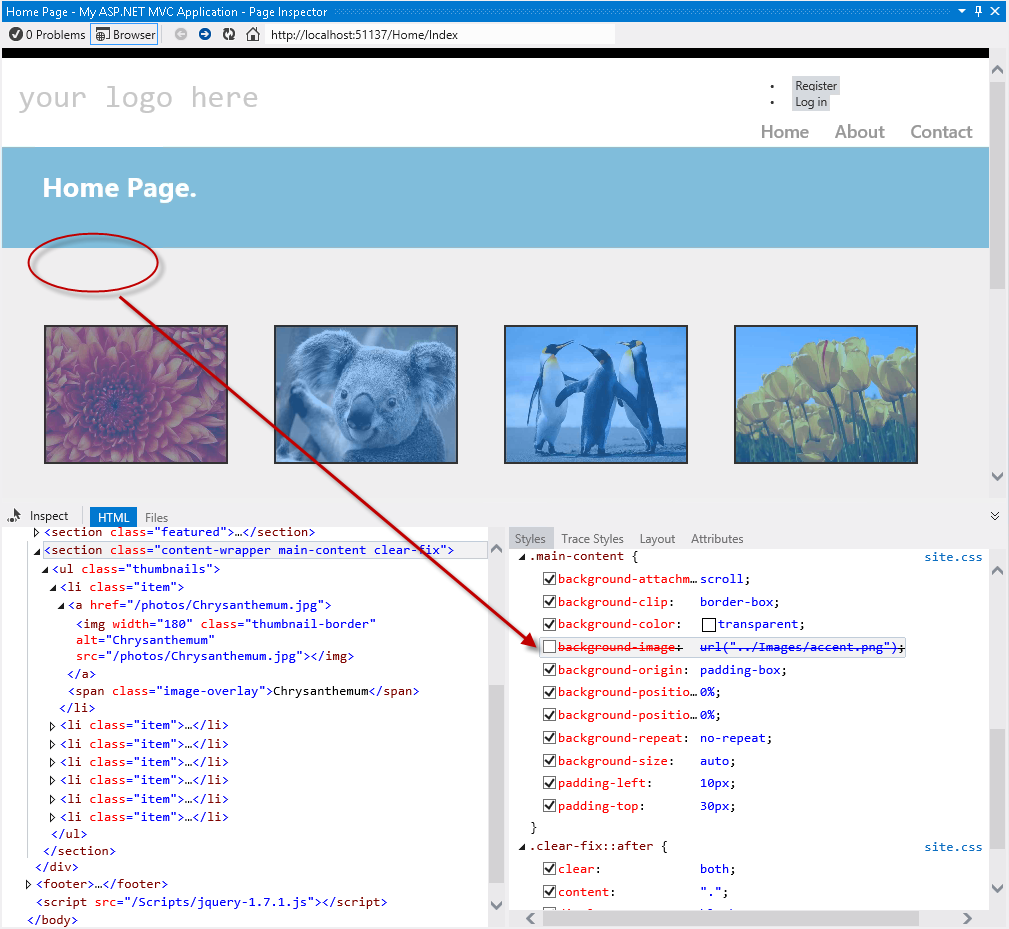
Stiller bölmesinde, .main-content grubunun altındaki arka plan görüntüsü öğesini bulun. Arka plan resminin işaretini kaldırın ve ne olduğunu görün. Tarayıcının değişiklikleri hemen yansıtacağını ve dairenin gizlendiğini fark edeceksiniz.
Not
Sayfa Denetçisi Stilleri sekmesinde uyguladığınız değişiklikler özgün stil sayfasını etkilemez. Stillerin işaretini kaldırabilir veya değerlerini istediğiniz kadar değiştirebilirsiniz, ancak sayfa yenilendikten sonra geri yüklenirler.

CSS stillerini etkinleştirme ve devre dışı bırakma
Şimdi inceleme modunu kullanarak üst bilgideki 'logonuz burada' metnine tıklayın.
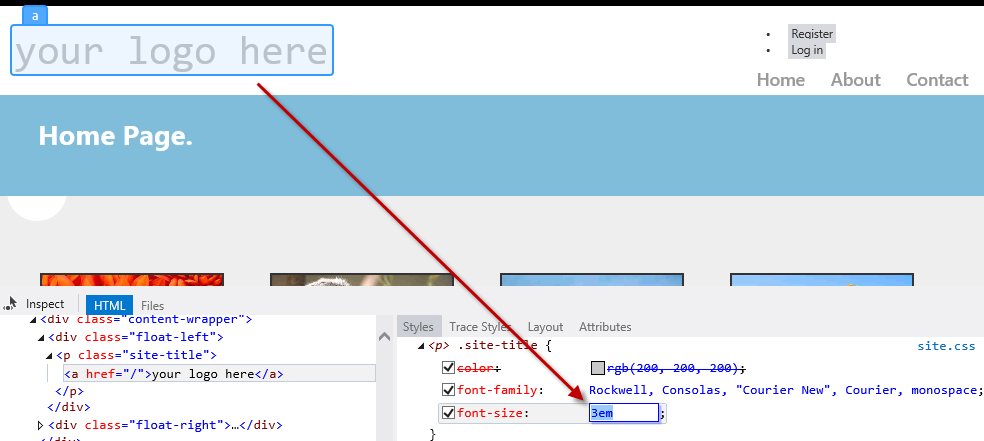
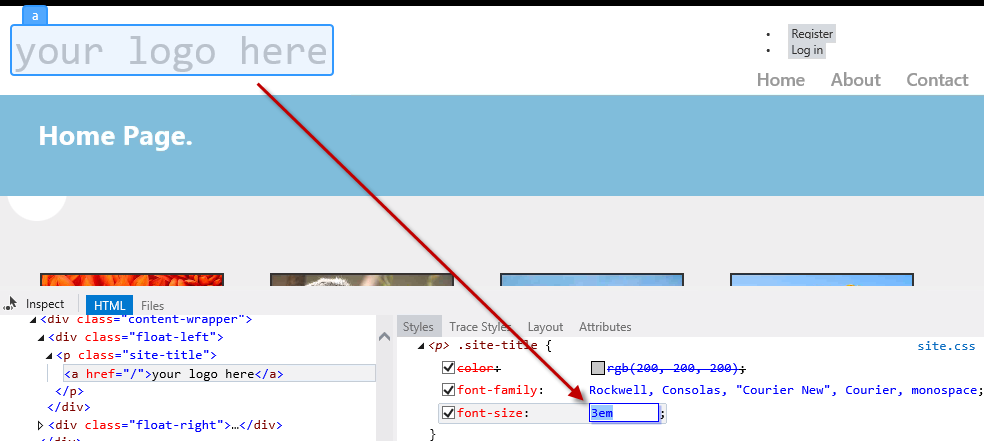
Stiller sekmesinde, .site-title grubunun altında yazı tipi boyutu CSS özniteliğini bulun. Öznitelik değerine çift tıklayın, 2,3 em değerini 3 em ile değiştirin ve enter tuşuna basın. Başlığın daha büyük göründüğüne dikkat edin.

Sayfa Denetçisi'nde CSS değerlerini değiştirme
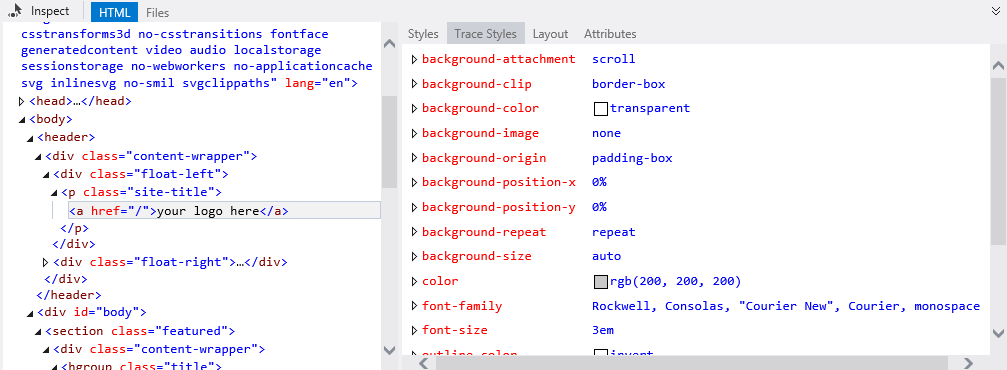
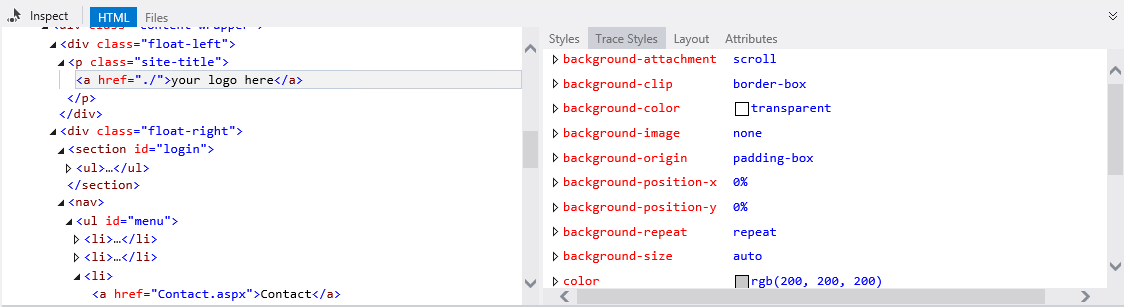
Sayfa Denetçisi'nin sağ bölmesinde bulunan İzleme Stilleri sekmesine tıklayın. Bu, seçime uygulanan tüm stilleri öznitelik adına göre sıralanmış olarak görmenin alternatif bir yoludur.

Seçili öğenin CSS stilleri izlemesi
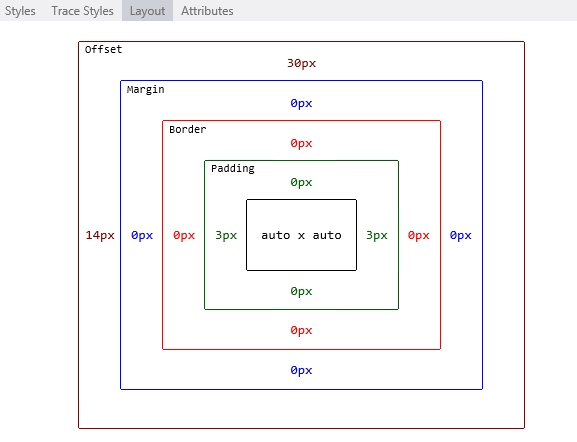
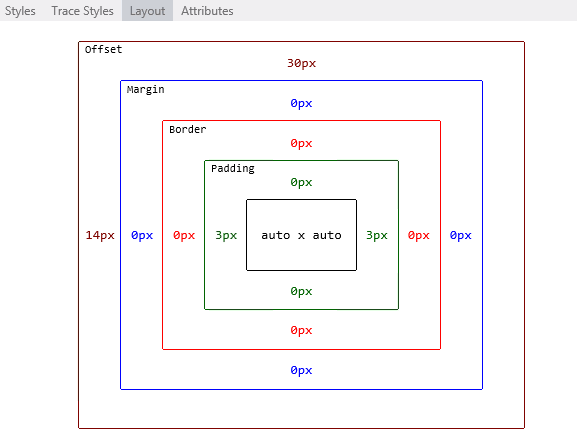
Sayfa Denetçisi'nin bir diğer özelliği de Düzen bölmesidir. İnceleme modunu kullanarak gezinti çubuğunu seçin ve sağ bölmedeki Düzen sekmesine tıklayın. Seçili öğenin tam boyutunun yanı sıra uzaklık, kenar boşluğu, doldurma ve kenarlık boyutunu görürsünüz. Bu görünümdeki değerleri de değiştirebileceğinize dikkat edin.

Sayfa Denetçisi'nde öğe düzeni
Görev 2 - Fotoğraf Galerisinde Stil Sorunlarını Bulma ve Düzeltme
Visual Studio'nun önceki sürümleriyle ilgili Web sayfaları sorunlarını nasıl tanılarsınız? Internet Explorer Geliştirici Araçları veya Firebug gibi Visual Studio IDE dışında çalışan web hata ayıklama araçlarını muhtemelen biliyorsunuz. Tarayıcılar yalnızca HTML, betik ve stilleri anlarken, temel alınan bir çerçeve işlenecek HTML'yi oluşturur. Bu nedenle, web sayfalarının nasıl göründüğünü görmek için genellikle sitenin tamamını dağıtmanız gerekir.
Büyük olasılıkla web sitenizdeki bir sorunu algılamak ve düzeltmek istediğinizde bu adımları izlemişsinizdir:
- Çözümü Visual Studio'dan çalıştırın veya sayfayı web sunucusunda dağıtın.
- Tarayıcıda, kullandığınız geliştirici araçlarını açın veya kaynak kodu ve stilleri açıp sorunu eşleştirmeyi deneyin. İlgili dosyaları bulmak için stil sınıflarının adıyla "Arama" veya "Dosyalarda ara" özelliklerini kullanmış olursunuz.
- Hata algılandıktan sonra Web tarayıcısını ve sunucuyu durdurun.
- Tarayıcı önbelleğini temizleyin.
- Bir düzeltme uygulamak için Visual Studio'ya dönün. Test etmek için tüm adımları yineleyin.
ASP.NET MVC 4'te gerçek WYSIWYG olmadığından, stil sorunlarının çoğu web uygulamasını çalıştırdıktan veya dağıttıktan sonra sonraki bir aşamada algılanır. Artık Sayfa Denetçisi ile çözümü çalıştırmadan herhangi bir sayfayı önizlemek mümkündür.
Bu görevde, Sayfa denetçisini kullanacak ve Fotoğraf Galerisi uygulamasındaki bazı sorunları düzelteceksiniz.
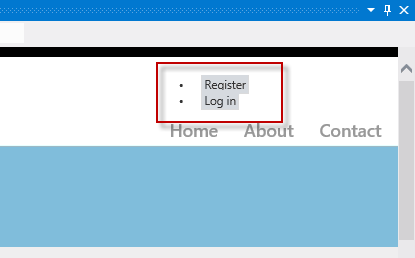
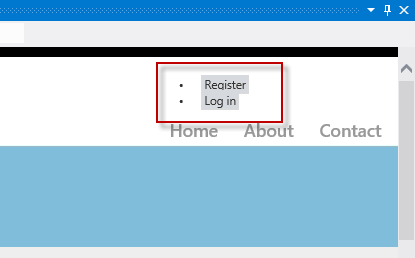
Sayfa Denetçisi'ni kullanarak üst bilginin sol tarafındaki Kaydet ve Oturum aç bağlantılarını bulun.
Bağlantıların sağ tarafta beklenen yerde görüntülenmediğini ve madde işaretli liste gibi gösterildiğine dikkat edin. Şimdi bağlantıları sağa hizalar ve uygun şekilde dinlendirirsiniz.

Kayıt ve Oturum Açma bağlantılarını bulma
İnceleme Modunu Değiştir seçiliyken, kodunu açmak için Kaydet bağlantısına yakın ancak açık değil seçeneğine tıklayın.
Bağlantıların kaynak kodunun index.cshtml veya _Layout.cshtml dosyasında değil _LoginPartial.cshtml dosyasında bulunduğuna dikkat edin. Doğrudan doğru kaynak dosyaya yerleştirildiniz.
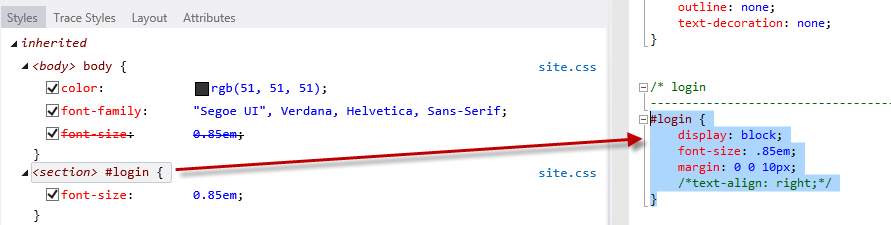
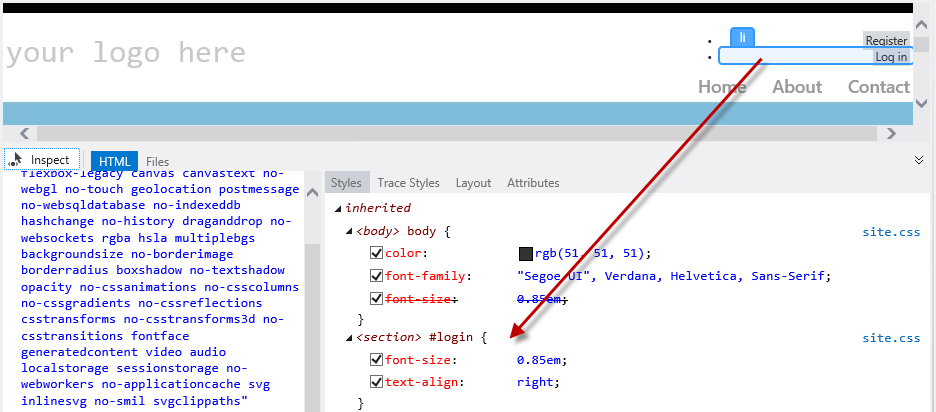
Stiller sekmesinde, bu bağlantıların< HTML kapsayıcısı olan öğe #login bölümünü> bulun ve tıklatın.
#login stilinin tıkladıktan sonra otomatik olarak Site.css'da bulunduğuna dikkat edin. Ayrıca kod artık vurgulanmış durumdadır.

CSS stillerini seçme
Açma ve kapatma karakterlerini kaldırarak vurgulanan koddaki metin hizalama özniteliğinin açıklamasını kaldırın ve Site.css dosyasını kaydedin.
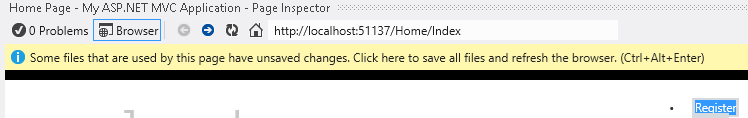
Sayfa Denetçisi geçerli sayfayı oluşturan tüm farklı dosyaların farkındadır ve bu dosyalardan herhangi birinin ne zaman değiştiğini algılayabilir. Tarayıcıdaki geçerli sayfa kaynak dosyalarla eşitlenmediği her durumda sizi uyarır.
Sayfa Denetçisi tarayıcısında, sayfayı yeniden yüklemek için adres çubuğunun altında bulunan çıtaya tıklayın.

Sayfayı yeniden yükleme
Bağlantılar artık sağ taraftadır, ancak yine de madde işaretli bir liste gibi görünür. Şimdi madde işaretlerini kaldıracak ve bağlantıları yatay olarak hizalayacaksınız.

Güncelleştirilmiş sayfa
Denetleme modunu kullanarak "Kaydet" ve "Oturum aç" bağlantılarını içeren li> öğelerden herhangi birini <seçin. Ardından, Styles.css koduna erişmek için öğe #login bölümüne> tıklayın<.

Stili bulma
Style.css #login li öğelerinin kodunu açıklamayı kaldırın. Eklediğiniz stil madde işaretini gizler ve öğeleri yatay olarak görüntüler.

Oturum açma bağlantılarının dinlenmesi
Style.css dosyasını kaydedin ve sayfayı yeniden yüklemek için adresin altında bulunan çıtaya bir kez tıklayın. Bağlantıların doğru göründüğüne dikkat edin.

Sağ tarafa hizalanmış bağlantılar
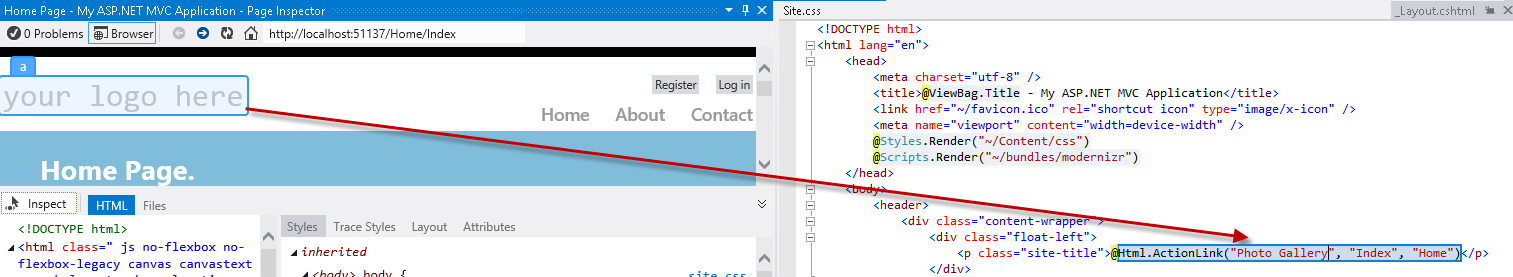
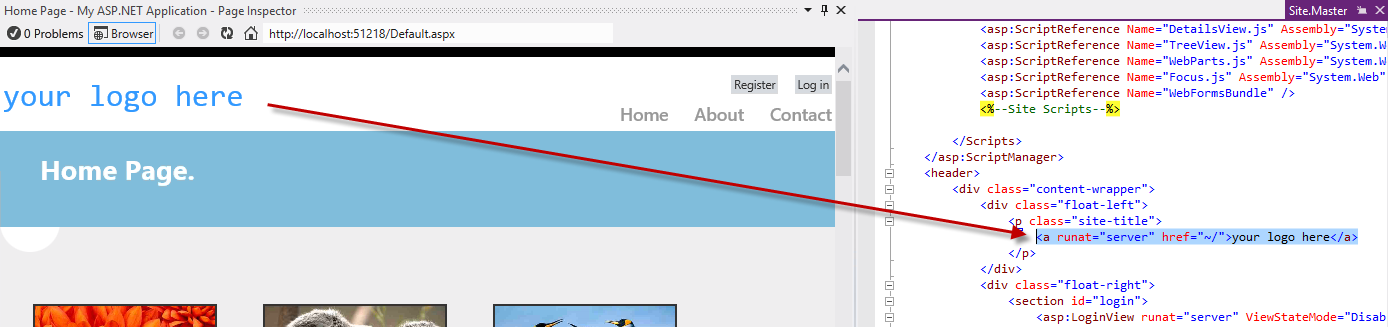
Son olarak, üst bilgi başlığını değiştireceksiniz. Buradaki metindeki logonuza tıklayıp bunu oluşturan kaynak koduna ulaşmak için inceleme modunu kullanın.
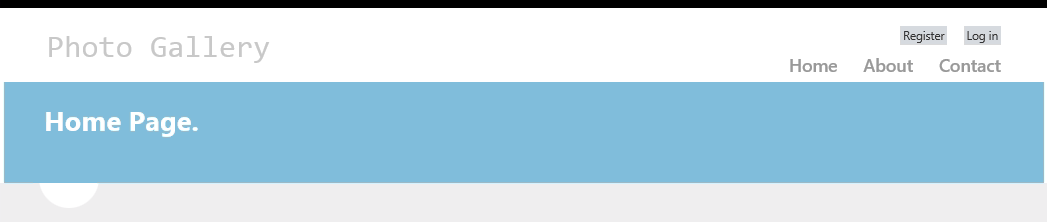
Şimdi _Layout.cshtml'desiniz, 'logonuz burada' metnini 'Fotoğraf Galerisi' ile değiştirin. Sayfa Denetçisi tarayıcısını kaydedin ve güncelleştirin.

Yeni başlık atama

Fotoğraf Galerisi sayfası güncelleştirildi
Son olarak PhotoGallery projesini seçin ve uygulamayı çalıştırmak için F5 tuşuna basın. Tüm değişikliklerin beklendiği gibi çalıştığını gözden geçirin.
Alıştırma 2: WebForms Projelerinde Sayfa Denetçisi Kullanma
Bu alıştırmada, Sayfa Denetçisi'ni kullanarak bir WebForms çözümünün önizlemesini ve hatalarını ayıklamayı öğreneceksiniz. Web hata ayıklama işlemini kolaylaştıran Sayfa Denetçisi özelliklerini öğrenmek için önce aracın etrafında kısa bir tur atacaksınız. Ardından, stil sorunları içeren bir web sayfasında çalışacaksınız. Sorunu oluşturan kaynak kodu bulmak ve düzeltmek için Sayfa Denetçisi'ni kullanmayı öğreneceksiniz.
Görev 1 - Sayfa Denetçisini Keşfetme
Bu görevde, Sayfa Denetçisi özelliklerini fotoğraf galerisini gösteren bir WebForms projesi bağlamında kullanmayı öğreneceksiniz.
Source/Ex2-WebForms/Begin/ klasöründe bulunan Begin çözümünü açın.
Devam etmeden önce bazı eksik NuGet paketlerini indirmeniz gerekir. Bunu yapmak için Proje menüsüne tıklayın ve NuGet Paketlerini Yönet'i seçin.
Eksik paketleri indirmek için NuGet Paketlerini Yönet iletişim kutusunda Geri Yükle'ye tıklayın.
Son olarak, Derleme Çözümü Oluştur'a | tıklayarak çözümü derleyin.
Not
NuGet kullanmanın avantajlarından biri, projenizdeki tüm kitaplıkları göndermeniz gerekmesi ve proje boyutunu küçültmenizdir. NuGet Power Tools ile Packages.config dosyasında paket sürümlerini belirterek, projeyi ilk kez çalıştırdığınızda gerekli tüm kitaplıkları indirebilirsiniz. Bu nedenle, bu laboratuvardan mevcut bir çözümü açtıktan sonra bu adımları çalıştırmanız gerekir.
Çözüm Gezgini Default.aspx sayfasını bulun, sağ tıklayın ve Sayfa Denetçisinde Görüntüle'yi seçin.

Sayfa Denetçisi ile Default.aspx açma
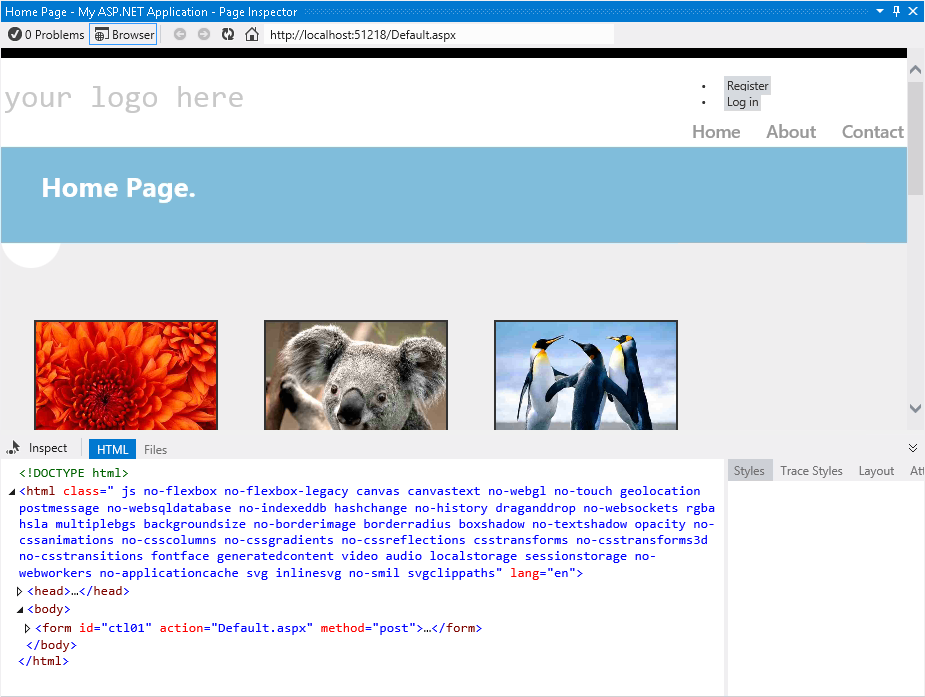
Sayfa Denetçisi penceresinde Default.aspx gösterilir.

Sayfa Denetçisinde Default.aspx Görüntüleme
Sayfa Denetçisi aracı Visual Studio ortamınızla tümleşiktir. Denetçi, seçili kodu gösterecek güçlü bir HTML profil oluşturucuyla birlikte eklenmiş bir tarayıcı içerir. Sayfalarınızın nasıl göründüğünü görmek için çözümü çalıştırmanız gerekmediğine dikkat edin.
Not
Sayfa Denetçisi tarayıcısının genişliği açılan sayfanın genişliğinden küçükse, sayfayı düzgün görmezsiniz. Böyle bir durumda Sayfa Denetçisi'nin genişliğini ayarlayın.
Sayfa Denetçisi'nde Dosyalar sekmesine tıklayın.
İşlenen Varsayılan sayfasını oluşturan tüm kaynak dosyaları görürsünüz. Bu, özellikle Kullanıcı Denetimleri ve Ana Sayfalar ile çalışırken tüm öğeleri bir bakışta tanımlamak için kullanışlı bir özelliktir. Dosyaların her birine de gidebilirsiniz.

Dosyalar sekmesi
Sekmelerin solunda bulunan Denetleme Modunu Aç/Kapat düğmesine tıklayın.
Bu araç, sayfanın herhangi bir öğesini seçmenize ve HTML kodunu ve .aspx kaynağını görmenize olanak verir.

denetleme modunu değiştir düğmesi
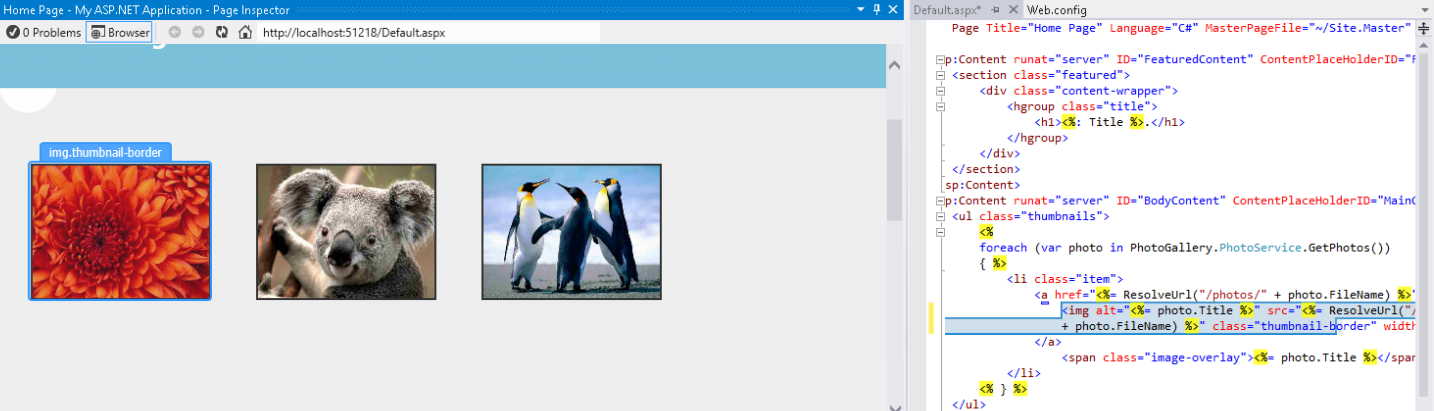
Sayfa Denetçisi tarayıcısında fareyi sayfa öğelerinin üzerine getirin. Fare işaretçisini işlenen sayfanın herhangi bir bölümünün üzerine getirdiğinizde, öğe türü görüntülenir ve Visual Studio düzenleyicisinde ilgili kaynak işaretleme veya kod vurgulanır.

İnceleme modu iş başında
Not
Sayfa Denetçisi penceresini ekranı kaplamayın, aksi takdirde kaynak kodu gösteren önizleme sekmesini göremezsiniz. Sayfa Denetçisi ekranı kapladığında öğeye tıklarsanız, seçimin kaynak kodu görünür ancak Sayfa Denetçisi penceresini gizler.
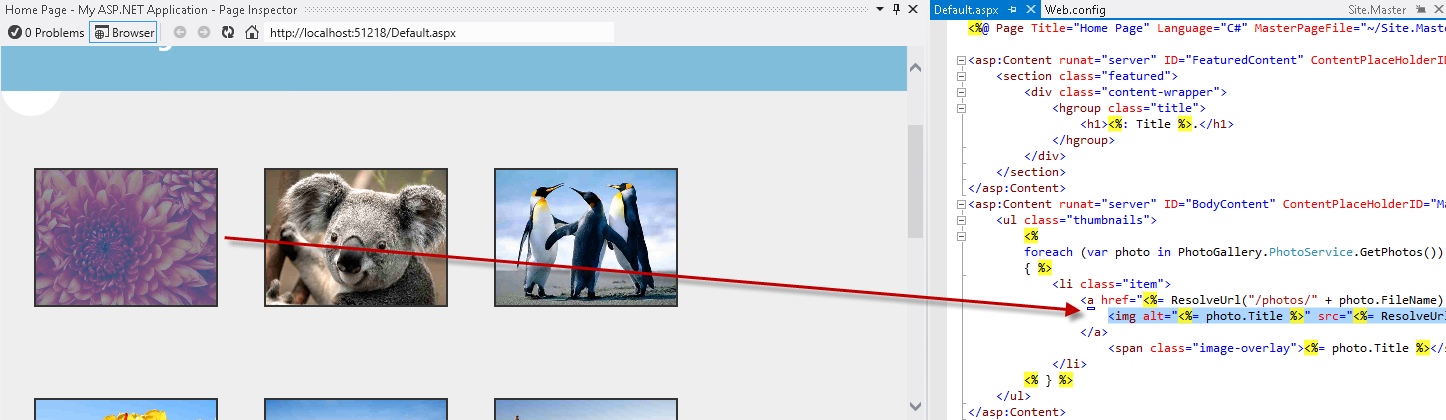
Default.aspx dosyaya dikkat ederseniz, kaynak kodun seçili öğeyi oluşturan bölümünün vurgulandığını fark edeceksiniz. Bu özellik, koda erişmek için doğrudan ve hızlı bir yol sağlayarak uzun kaynak dosyaların yayınını kolaylaştırır.

Öğeleri inceleme
İmleci devre dışı bırakmak için Sayfa Denetçisi sekmelerinde bulunan Denetleme Modunu Aç/Kapat düğmesine (
 ) tıklayın.
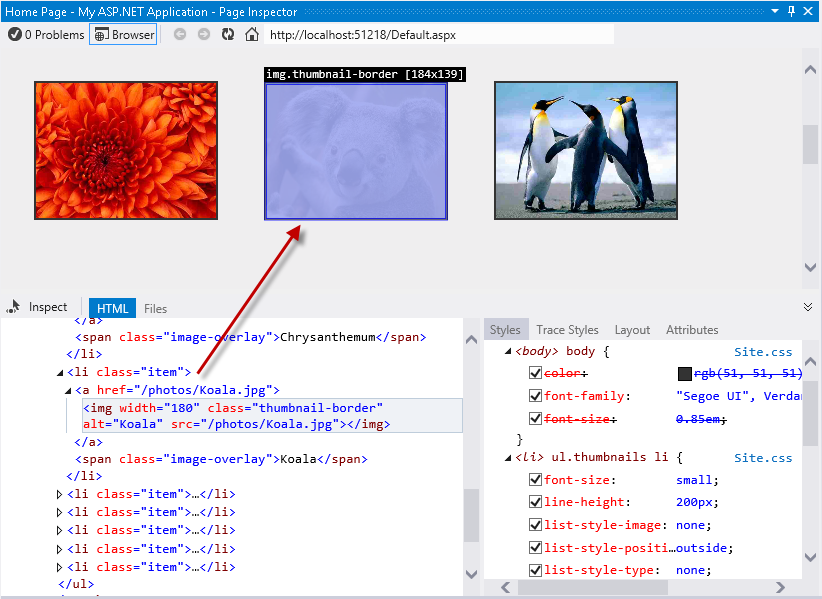
) tıklayın.Sayfa Denetçisi tarayıcısında işlenen HTML kodunu görüntülemek için HTML sekmesini seçin.
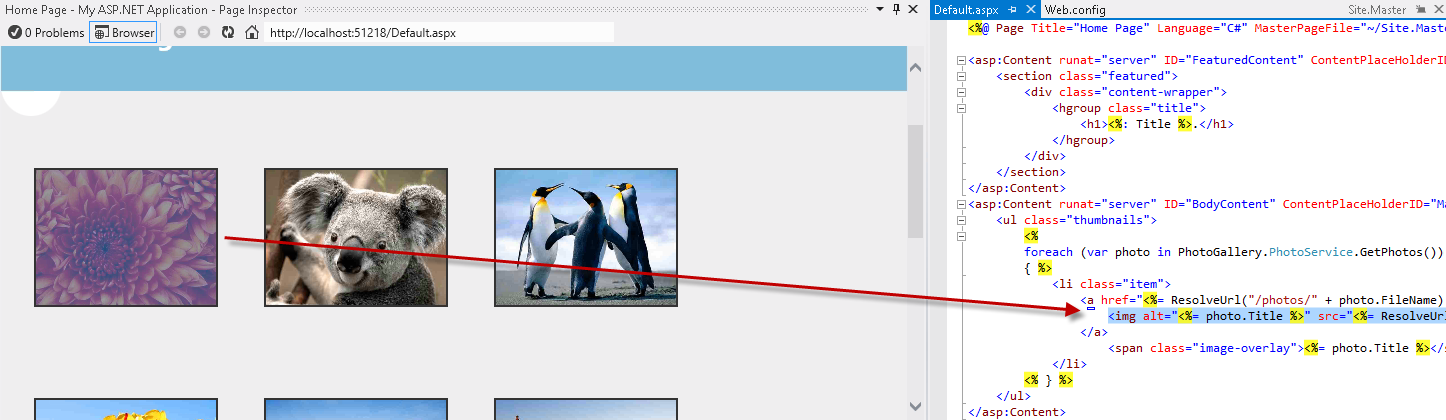
HTML kodunda, Koala bağlantısını içeren liste öğesini bulun ve seçin.
Kodu seçtiğinizde ilgili çıkışın otomatik olarak vurgulandığına dikkat edin. Bu özellik, bir HTML bloğunun sayfada nasıl işlendiğini görmek için kullanışlıdır.

Sayfada bir HTML öğesi seçme
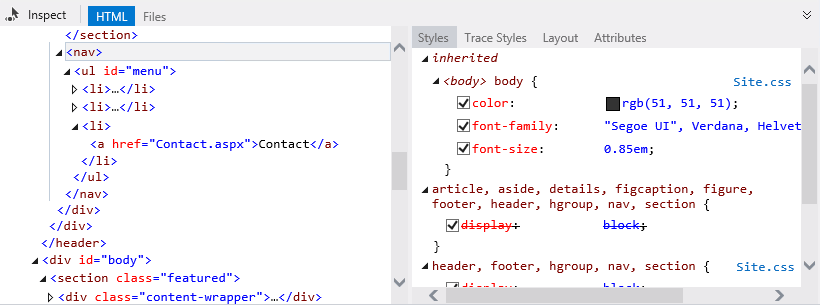
İnceleme Modunu Aç/Kapat düğmesine tıklayarak İnceleme Modu'nu etkinleştirin ve gezinti çubuğuna tıklayın. HTML kodunun sağ tarafındaki Stiller bölmesinde, seçili öğeye CSS stillerinin uygulandığı bir liste görürsünüz.
Not
Üst bilgi site düzeninin bir parçası olduğundan, Sayfa Denetçisi Site.Master dosyasını da açar ve etkilenen kod kesimini vurgular.

Seçili öğenin stillerini ve kaynak dosyalarını bulma
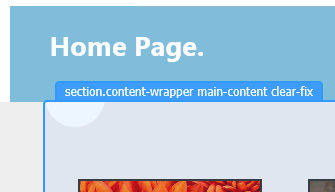
geçiş denetimi işaretçisi etkinken, fare işaretçisini menü çubuğunun altına getirin ve boş yarım daireye tıklayın.

Öğe seçme
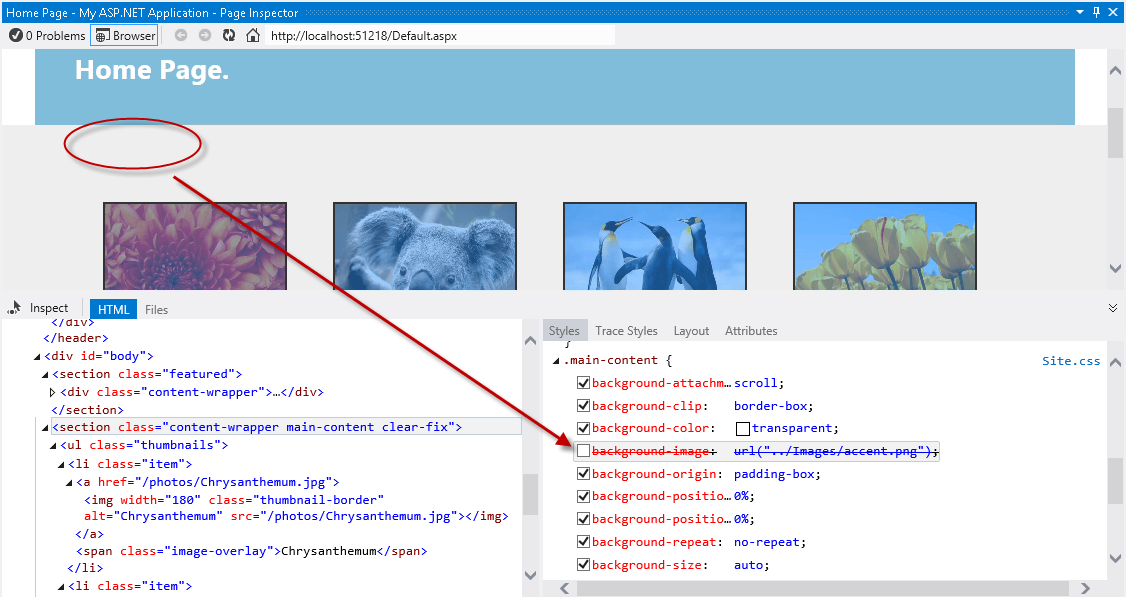
Stiller bölmesinde, .main-content grubunun altındaki arka plan görüntüsü öğesini bulun. Arka plan resminin işaretini kaldırın ve ne olduğunu görün. Tarayıcının değişiklikleri hemen yansıtacağını ve dairenin gizlendiğini fark edeceksiniz.
Not
Sayfa Denetçisi Stilleri sekmesinde uyguladığınız değişiklikler özgün stil sayfasını etkilemez. Stillerin işaretini kaldırabilir veya değerlerini istediğiniz kadar değiştirebilirsiniz, ancak sayfa yenilendikten sonra geri yüklenirler.

CSS stillerini etkinleştirme ve devre dışı bırakma
Şimdi inceleme modunu kullanarak üst bilgideki 'logonuz burada' metnine tıklayın.
Stiller sekmesinde, .site-title grubunun altında yazı tipi boyutu CSS özniteliğini bulun. Değerini düzenlemek için özniteliğine bir kez çift tıklayın. 2,3em değerini 3em ile değiştirin ve ENTER tuşuna basın. Başlığın daha büyük göründüğüne dikkat edin.

Sayfa Denetçisi'nde CSS değerlerini değiştirme
Sayfa Denetçisi'nin sağ bölmesinde bulunan İzleme Stilleri sekmesine tıklayın. Bu, seçime uygulanan tüm stilleri öznitelik adına göre sıralanmış olarak görmenin alternatif bir yoludur.

Seçili öğenin CSS stilleri izlemesi
Sayfa Denetçisi'nin bir diğer özelliği de Düzen bölmesidir. İnceleme modunu kullanarak gezinti çubuğunu seçin ve sağ bölmedeki Düzen sekmesine tıklayın. Seçili öğenin tam boyutunun yanı sıra uzaklık, kenar boşluğu, doldurma ve kenarlık boyutunu görürsünüz. Bu görünümdeki değerleri de değiştirebileceğinize dikkat edin.

Sayfa Denetçisi'nde öğe düzeni
Görev 2 - Fotoğraf Galerisinde Stil Sorunlarını Bulma ve Düzeltme
Visual Studio'nun önceki sürümleriyle ilgili Web sayfaları sorunlarını nasıl tanılarsınız? Internet Explorer Geliştirici Araçları veya Firebug gibi Visual Studio IDE dışında çalışan web hata ayıklama araçlarını muhtemelen biliyorsunuz. Tarayıcılar yalnızca HTML, betik ve stilleri anlarken, temel alınan bir çerçeve işlenecek HTML'yi oluşturur. Bu nedenle, web sayfalarının nasıl göründüğünü görmek için genellikle sitenin tamamını dağıtmanız gerekir.
Büyük olasılıkla web sitenizdeki bir sorunu algılamak ve düzeltmek istediğinizde bu adımları izlemişsinizdir:
- Çözümü Visual Studio'dan çalıştırın veya sayfayı web sunucusunda dağıtın.
- Tarayıcıda, kullandığınız geliştirici araçlarını açın veya kaynak kodu ve stilleri açıp sorunu eşleştirmeyi deneyin. İlgili dosyaları bulmak için stil sınıflarının adıyla "Arama" veya "Dosyalarda ara" özelliklerini kullanmış olursunuz.
- Hata algılandıktan sonra Web tarayıcısını ve sunucuyu durdurun.
- Tarayıcı önbelleğini temizleyin.
- Bir düzeltme uygulamak için Visual Studio'ya dönün. Test etmek için tüm adımları yineleyin.
ASP.NET WebForms'da gerçek WYSIWYG olmadığından, çalıştırıldıktan veya dağıtıldıktan sonra sonraki bir aşamada bazı stil sorunları algılanır. Artık Sayfa Denetçisi ile çözümü çalıştırmadan herhangi bir sayfayı önizlemek mümkündür.
Bu görevde, Fotoğraf Galerisi uygulamasının bazı sorunlarını gidermek için Sayfa denetçisini kullanacaksınız. Aşağıdaki adımlarda, üst bilgideki bazı basit stil sorunlarını algılayacak ve hızlı bir şekilde düzeltirsiniz.
Sayfa İncelemesi'ni kullanarak üst bilginin sol tarafındaki Kaydet ve Oturum Aç bağlantılarını bulun.
Bağlantının sağ tarafta beklenen yerde görüntülenmediğini görebilirsiniz. Şimdi bağlantıyı sağa hizalar ve uygun şekilde dinlendirirsiniz.

Oturum Aç bağlantısı sola konumlandırıldı
İnceleme Modunu Değiştir seçili durumdayken Oturum Aç bağlantısını seçerek kodunu açın.
Bağlantı kaynak kodunun, ilk önce bakabileceğiniz Default.aspx sayfasında değil, Site.Master dosyasında bulunduğuna dikkat edin; doğrudan doğru kaynak dosyaya yerleştirildiniz.
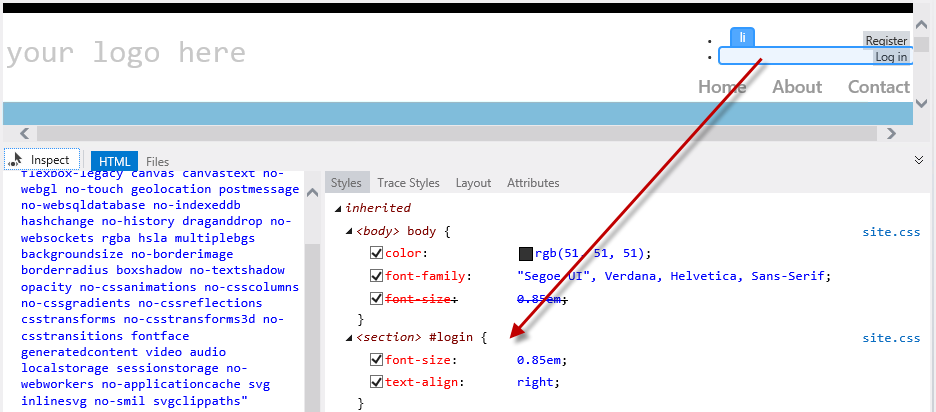
Stiller sekmesinde, bu bağlantıların< HTML kapsayıcısı olan öğe #login bölümünü> bulun ve tıklatın.
#login stilinin tıkladıktan sonra otomatik olarak Site.css'da bulunduğuna dikkat edin. Ayrıca kod artık vurgulanmış durumdadır.

CSS stillerini seçme
Açma ve kapatma karakterlerini kaldırarak vurgulanan koddaki metin hizalama özniteliğinin açıklamasını kaldırın ve Site.css dosyasını kaydedin.
Sayfa Denetçisi geçerli sayfayı oluşturan tüm farklı dosyaların farkındadır ve bu dosyalardan herhangi birinin ne zaman değiştiğini algılayabilir. Tarayıcıdaki geçerli sayfa kaynak dosyalarla eşitlenmediği her durumda sizi uyarır.
Sayfa Denetçisi tarayıcısında, değişiklikleri kaydetmek ve sayfayı yeniden yüklemek için adres çubuğunun altında bulunan çıtaya tıklayın.

Sayfayı yeniden yükleme
Bağlantılar artık sağ taraftadır, ancak yine de madde işaretli bir liste gibi görünür. Şimdi madde işaretlerini kaldıracak ve bağlantıları yatay olarak hizalayacaksınız.

Güncelleştirilmiş sayfa
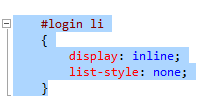
Denetleme modunu kullanarak "Kaydet" ve "Oturum aç" bağlantılarını içeren li> öğelerden herhangi birini <seçin. Ardından, Styles.css koduna erişmek için öğe #login bölümüne> tıklayın<.

Stili bulma
Style.css #login li öğelerinin kodunu açıklamayı kaldırın. Eklediğiniz stil madde işaretini gizler ve öğeleri yatay olarak görüntüler.

Oturum açma bağlantılarının dinlenmesi
Style.css dosyasını kaydedin ve sayfayı yeniden yüklemek için adresin altında bulunan çıtaya bir kez tıklayın. Bağlantıların doğru göründüğüne dikkat edin.

Sağ tarafa hizalanmış bağlantılar
Son olarak, üst bilgi başlığını değiştireceksiniz. Tüm dosyalarda 'logonuz burada' metnini aramak yerine inceleme modunu kullanarak metne tıklayın ve bunu oluşturan kaynak koduna gidin.

Site başlığını bulma
Şimdi Site.Master'dasınız, 'logonuz burada' metnini 'Fotoğraf Galerisi' ile değiştirin. Sayfa Denetçisi tarayıcısını kaydedin ve güncelleştirin.

Fotoğraf Galerisi sayfası güncelleştirildi
Son olarak uygulamayı çalıştırmak için F5 tuşuna basın ve tüm değişiklikleri kullanıma alma işlemi beklendiği gibi çalışır.
Özet
Bu Uygulamalı Laboratuvar'ı tamamlayarak, Web sitesini bir tarayıcıda yeniden derlemek ve çalıştırmak zorunda kalmadan Web uygulamanızı önizlemek için Sayfa Denetçisi'ni kullanmayı öğrendiniz. Ayrıca, doğrudan işlenen çıkıştan kaynak koda erişerek hataları hızlı bir şekilde bulmayı ve düzeltmeyi öğrendiniz.
Ek A: Web için Visual Studio Express 2012'yi yükleme
Microsoft Web Platformu Yükleyicisi kullanarak Web için Microsoft Visual Studio Express 2012'yi veya başka bir "Express" sürümünü yükleyebilirsiniz. Aşağıdaki yönergeler, Microsoft Web Platformu Yükleyicisi kullanarak Web için Visual Studio Express 2012'yi yüklemek için gereken adımlarda size yol gösterir.
[https://go.microsoft.com/?linkid=9810169](https://go.microsoft.com/?linkid=9810169 adresine gidin. Alternatif olarak, Web Platformu Yükleyicisi'ni zaten yüklediyseniz, bu yükleyiciyi açabilir ve "Windows Azure SDK ile Web için Visual Studio Express 2012" ürününü arayabilirsiniz.
Şimdi Yükle'ye tıklayın. Web Platformu Yükleyicisi'niz yoksa, önce indirmeye ve yüklemeye yönlendirilirsiniz.
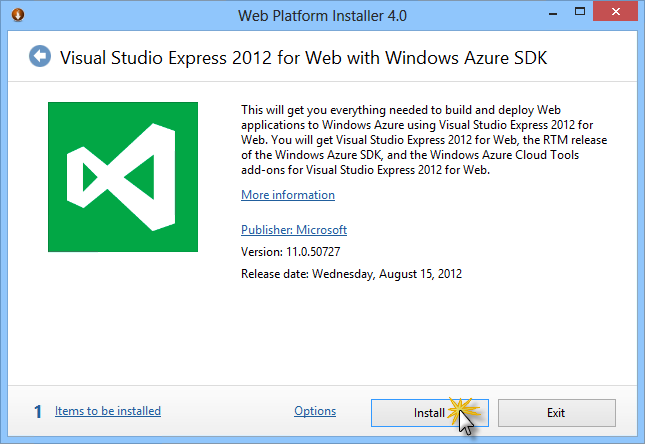
Web Platformu Yükleyicisi açıldıktan sonra kurulumu başlatmak için Yükle'ye tıklayın.

Visual Studio Express'i yükleme
Tüm ürünlerin lisanslarını ve koşullarını okuyun ve devam etmek için Kabul Ediyorum'a tıklayın.

Lisans koşullarını kabul etme
İndirme ve yükleme işlemi tamamlanana kadar bekleyin.

Yükleme ilerleme durumu
Yükleme tamamlandığında Son'a tıklayın.

Yükleme tamamlandı
Web Platformu Yükleyicisi'ne kapatmak için Çıkış'a tıklayın.
Web için Visual Studio Express'i açmak için Başlangıç ekranına gidin ve "VS Express" yazmaya başlayın, ardından Web için VS Express kutucuğuna tıklayın.

Web için VS Express kutucuğu