ASP.NET 2.0 Sayfa Modeli
Microsoft tarafından
ASP.NET 1.x'te geliştiricilerin satır içi kod modeliyle arka planda kod modeli arasında seçim hakkı vardı. Arka planda kod, yönergenin Src özniteliği veya CodeBehind özniteliği @Page kullanılarak uygulanabilir. ASP.NET 2.0'da geliştiriciler satır içi kod ile arka planda kod arasında seçim yapmaya devam eder, ancak arka planda kod modelinde önemli geliştirmeler yapılmıştır.
ASP.NET 1.x'te geliştiricilerin satır içi kod modeliyle arka planda kod modeli arasında seçim hakkı vardı. Arka planda kod, yönergenin Src özniteliği veya CodeBehind özniteliği @Page kullanılarak uygulanabilir. ASP.NET 2.0'da geliştiriciler satır içi kod ile arka planda kod arasında seçim yapmaya devam eder, ancak arka planda kod modelinde önemli geliştirmeler yapılmıştır.
Code-Behind Modelinde geliştirmeler
ASP.NET 2.0'da arka planda kod oluşturma modelindeki değişiklikleri tam olarak anlamak için modeli ASP.NET 1.x sürümünde olduğu gibi hızla gözden geçirmek en iyisidir.
ASP.NET 1.x'teki Code-Behind Modeli
ASP.NET 1.x'te arka planda kod modeli bir ASPX dosyasından (Webform) ve programlama kodu içeren arka planda kod dosyasından oluşuyor. İki dosya ASPX dosyasındaki yönergesi @Page kullanılarak bağlanmıştı. ASPX sayfasındaki her denetim, örnek değişkeni olarak arka planda kod dosyasında karşılık gelen bir bildirime sahipti. Arka planda kod dosyası ayrıca olay bağlamaya yönelik kod ve Visual Studio tasarımcısı için gerekli kodu içeriyor. Bu model oldukça iyi çalıştı, ancak ASPX sayfasındaki her ASP.NET öğesi arka planda kod dosyasında karşılık gelen kodu gerektirdiğinden, kod ve içerik arasında gerçek bir ayrım yoktu. Örneğin, bir tasarımcı Visual Studio IDE'nin dışındaki bir ASPX dosyasına yeni bir sunucu denetimi eklediyse, arkadaki kod dosyasında bu denetim için bir bildirim olmaması nedeniyle uygulama bozulabilir.
ASP.NET 2.0'da Code-Behind Modeli
ASP.NET 2.0 bu modelde büyük ölçüde iyileştirir. ASP.NET 2.0'da arka planda kod, ASP.NET 2.0'da sağlanan yeni kısmi sınıflar kullanılarak uygulanır. ASP.NET 2.0'daki arka planda kod sınıfı, sınıf tanımının yalnızca bir bölümünü içeren kısmi bir sınıf olarak tanımlanır. Sınıf tanımının kalan bölümü, çalışma zamanında ASPX sayfası kullanılarak veya Web sitesi önceden derlendiğinde ASP.NET 2.0 tarafından dinamik olarak oluşturulur. Arka planda kod dosyası ile ASPX sayfası arasındaki bağlantı hala @ Page yönergesi kullanılarak kurulur. Ancak, CodeBehind veya Src özniteliği yerine ASP.NET 2.0 artık CodeFile özniteliğini kullanır. Inherits özniteliği, sayfanın sınıf adını belirtmek için de kullanılır.
Tipik bir @ Page yönergesi şöyle görünebilir:
<%@Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
ASP.NET 2.0 arka planda kod dosyasındaki tipik bir sınıf tanımı şöyle görünebilir:
public partial class _Default : System.Web.UI.Page
Not
Şu anda kısmi sınıfları destekleyen tek yönetilen diller C# ve Visual Basic'tir. Bu nedenle, J# kullanan geliştiriciler ASP.NET 2.0'da arka planda kod modelini kullanamaz.
Geliştiriciler artık yalnızca kendi oluşturdukları kodu içeren kod dosyalarına sahip olacağı için yeni model arka planda kod modelini geliştirir. Ayrıca arka planda kod dosyasında örnek değişkeni bildirimleri olmadığından kod ve içeriğin gerçek bir ayrımını sağlar.
Not
ASPX sayfasının kısmi sınıfı olay bağlamasının gerçekleştiği yer olduğundan, Visual Basic geliştiricileri olayları bağlamak için arka planda kodda Handles anahtar sözcüğünü kullanarak küçük bir performans artışı gerçekleştirebilir. C# ile eşdeğer anahtar sözcük yoktur.
Yeni @ Sayfa Yönergesi Öznitelikleri
ASP.NET 2.0, @ Page yönergesine birçok yeni öznitelik ekler. Aşağıdaki öznitelikler ASP.NET 2.0 sürümünde yenidir.
Zaman Uyumsuz
Async özniteliği, sayfayı zaman uyumsuz olarak yürütülecek şekilde yapılandırmanıza olanak tanır. Bu modülün ilerleyen bölümlerinde zaman uyumsuz sayfaları ayrıntılı olarak ele alın.
Zaman Uyumsuz Zaman Aşımı
Zaman uyumsuz sayfalar için zaman aşımı belirtildi. Varsayılan değer 45 saniyedir.
Codefile
CodeFile özniteliği, Visual Studio 2002/2003'teki CodeBehind özniteliğinin yerini alır.
CodeFileBaseClass
CodeFileBaseClass özniteliği, birden çok sayfanın tek bir temel sınıftan türetmesini istediğiniz durumlarda kullanılır. ASP.NET'de kısmi sınıfların uygulanması nedeniyle, bu öznitelik olmadan, ASPX sayfasında bildirilen denetimlere başvurmak için paylaşılan ortak alanları kullanan bir temel sınıf düzgün çalışmaz çünkü ASP. NET derleme altyapısı, sayfadaki denetimlere göre otomatik olarak yeni üyeler oluşturur. Bu nedenle, ASP.NET'da iki veya daha fazla sayfa için ortak bir temel sınıf istiyorsanız, CodeFileBaseClass özniteliğinde temel sınıfınızı belirtmeniz ve ardından her sayfa sınıfını bu temel sınıftan türetmelisiniz. Bu öznitelik kullanıldığında CodeFile özniteliği de gereklidir.
Compilationmode
Bu öznitelik ASPX sayfasının CompilationMode özelliğini ayarlamanıza olanak tanır. CompilationMode özelliği Always, Auto ve Never değerlerini içeren bir numaralandırmadır. Varsayılan değer Her zaman'dır. Otomatik ayarı, ASP.NET mümkünse sayfayı dinamik olarak derlemesini engeller. Sayfaların dinamik derlemeden dışlanması performansı artırır. Ancak, dışlanan bir sayfa derlenmiş olması gereken kodu içeriyorsa, sayfaya göz atıldığında bir hata oluşur.
Olay Doğrulamayı Etkinleştir
Bu öznitelik, geri gönderme ve geri çağırma olaylarının doğrulanıp doğrulanmayacağını belirtir. Bu etkinleştirildiğinde, geri gönderme veya geri çağırma olaylarına yönelik bağımsız değişkenler, bunları ilk olarak işleyen sunucu denetiminden kaynaklandığından emin olmak için denetlenilir.
Temalı Özelliği Etkinleştirme
Bu öznitelik, sayfada ASP.NET temaların kullanılıp kullanılmayacağını belirtir. Varsayılan değer false'tur. ASP.NET temalar Modül 10'da ele alınmıştır.
LinePragmas
Bu öznitelik, derleme sırasında satır pragmaları eklenip eklenmeyeceğini belirtir. Satır pragmaları, hata ayıklayıcıları tarafından kodun belirli bölümlerini işaretlemek için kullanılan seçeneklerdir.
MaintainScrollPositionOnPostback
Bu öznitelik, geri göndermeler arasında kaydırma konumunu korumak için sayfaya JavaScript eklenip eklenmediğini belirtir. Bu öznitelik varsayılan olarak false'tur .
Bu öznitelik true olduğunda, ASP.NET geri göndermeye aşağıdakine benzer bir <betik> bloğu ekler:
<script src="/website/WebResource.axd?d=jBAvpwrdOM_V_Xzeox989A2 &t=632653133849531250" type="text/javascript"> </script>
Bu betik bloğunun src değerinin WebResource.axd olduğuna dikkat edin. Bu kaynak fiziksel bir yol değil. Bu betik istendiğinde, ASP.NET betiği dinamik olarak oluşturur.
Masterpagefile
Bu öznitelik, geçerli sayfa için ana sayfa dosyasını belirtir. Yol göreli veya mutlak olabilir. Ana sayfalar Modül 4'te ele alınmıştır.
Stil Sayfası Teması
Bu öznitelik, ASP.NET 2.0 teması tarafından tanımlanan kullanıcı arabirimi görünüm özelliklerini geçersiz kılmanıza olanak tanır. Temalar Modül 10'da ele alınmıştır.
Tema Değeri
Sayfanın temasını belirtir. StyleSheetTheme özniteliği için bir değer belirtilmezse, Theme özniteliği sayfadaki denetimlere uygulanan tüm stilleri geçersiz kılar.
Başlık Değeri
Sayfanın başlığını ayarlar. Burada belirtilen değer, işlenen sayfanın başlık> öğesinde <görünür.
ViewStateEncryptionMode
ViewStateEncryptionMode sabit listesi değerini ayarlar. Kullanılabilir değerler Always, Auto ve Never değerleridir. Varsayılan değer Otomatik'tir. Bu öznitelik Auto değerine ayarlandığında, viewstate şifrelenir , RegisterRequiresViewStateEncryption yöntemini çağırarak bunu isteyen bir denetim isteğidir.
@ Page Yönergesi aracılığıyla Genel Özellik Değerlerini Ayarlama
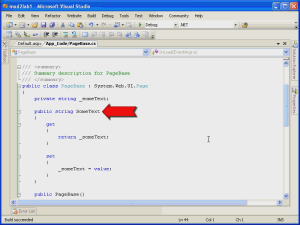
ASP.NET 2.0'daki @ Page yönergesinin bir diğer yeni özelliği de bir temel sınıfın ortak özelliklerinin ilk değerini ayarlayabilme özelliğidir. Örneğin, temel sınıfınızda SomeText adlı bir ortak özelliğiniz olduğunu ve bir sayfa yüklendiğinde Bunun Hello olarak başlatılmasını istediğinizi varsayalım. Bunu, @ Page yönergesindeki değeri şöyle ayarlayarak gerçekleştirebilirsiniz:
<%@Page Language="C#" SomeText="Hello!" Inherits="PageBase" %>
@ Page yönergesinin SomeText özniteliği, temel sınıftaki SomeText özelliğinin başlangıç değerini Hello! olarak ayarlar. Aşağıdaki video, @ Page yönergesini kullanarak bir temel sınıftaki bir ortak özelliğin başlangıç değerini ayarlama adım adım izlenecek yoldur.

Full-Screen Video'Full-Screen açma
Sayfa Sınıfının Yeni Genel Özellikleri
Aşağıdaki genel özellikler ASP.NET 2.0 sürümünde yenidir.
AppRelativeTemplateSourceDirectory
Sayfa veya denetimin uygulama göreli yolunu döndürür. Örneğin, konumunda http://app/folder/page.aspxbulunan bir sayfa için özelliği ~/folder/ döndürür.
AppRelativeVirtualPath
Sayfa veya denetimin göreli sanal dizin yolunu döndürür. Örneğin konumunda http://app/folder/page.aspxbulunan bir sayfa için özelliği ~/folder/page.aspx döndürür.
AsyncTimeout
Zaman uyumsuz sayfa işleme için kullanılan zaman aşımını alır veya ayarlar. (Zaman uyumsuz sayfalar bu modülün ilerleyen bölümlerinde ele alınacaktır.)
ClientQueryString
İstenen URL'nin sorgu dizesi bölümünü döndüren salt okunur bir özellik. Bu değer URL ile kodlanmıştır. HttpServerUtility sınıfının UrlDecode yöntemini kullanarak kodunu çözebilirsiniz.
ClientScript
Bu özellik, ASP'yi yönetmek için kullanılabilecek bir ClientScriptManager nesnesi döndürür. İstemci tarafı betiğinin NET emisyonu. (ClientScriptManager sınıfı bu modülün ilerleyen bölümlerinde ele alınmıştır.)
EnableEventValidation
Bu özellik, olay doğrulamasının geri gönderme ve geri çağırma olayları için etkinleştirilip etkinleştirilmediğini denetler. Etkinleştirildiğinde, geri gönderme veya geri çağırma olaylarına yönelik bağımsız değişkenler, bunları ilk olarak işleyen sunucu denetiminden kaynaklandığından emin olmak için doğrulanır.
Enabletheming
Bu özellik, sayfaya bir ASP.NET 2.0 temasının uygulanıp uygulanmayacağını belirten bir Boole değeri alır veya ayarlar.
Form
Bu özellik, ASPX sayfasındaki HTML formunu htmlform nesnesi olarak döndürür.
Üst bilgi
Bu özellik, sayfa üst bilgisini içeren bir HtmlHead nesnesine başvuru döndürür. Stil sayfalarını, Meta etiketlerini vb. almak/ayarlamak için döndürülen HtmlHead nesnesini kullanabilirsiniz.
IdSeparator
Bu salt okunur özellik, ASP.NET sayfadaki denetimler için benzersiz bir kimlik oluştururken denetim tanımlayıcılarını ayırmak için kullanılan karakteri alır. Doğrudan kodunuzdan kullanılması amaçlanmamıştır.
IsAsync
Bu özellik zaman uyumsuz sayfalara izin verir. Zaman uyumsuz sayfalar bu modülün ilerleyen bölümlerinde ele alınacaktır.
IsCallback
Sayfa geri aramanın sonucuysa, bu salt okunur özellik true değerini döndürür. Geri aramalar bu modülün ilerleyen bölümlerinde ele alınacaktır.
IsCrossPagePostBack
Sayfa çapraz sayfa geri gönderme işleminin parçasıysa, bu salt okunur özellik true değerini döndürür. Çapraz geri göndermeler bu modülün ilerleyen bölümlerinde ele alınacaktır.
Öğeler
Sayfalar bağlamında depolanan tüm nesneleri içeren bir IDictionary örneğine başvuru döndürür. Bu IDictionary nesnesine öğe ekleyebilirsiniz ve bağlamın kullanım ömrü boyunca bunları kullanabilirsiniz.
MaintainScrollPositionOnPostBack
Bu özellik, ASP.NET bir geri gönderme gerçekleştikten sonra tarayıcıdaki sayfaların kaydırma konumunu koruyan JavaScript yayıp yaymayacağını denetler. (Bu özelliğin ayrıntıları bu modülün başlarında ele alınmıştı.)
Ana
Bu salt okunur özellik, ana sayfanın uygulandığı sayfa için MasterPage örneğine başvuru döndürür.
Masterpagefile
Sayfanın ana sayfa dosya adını alır veya ayarlar. Bu özellik yalnızca PreInit yönteminde ayarlanabilir.
MaxPageStateFieldLength
Bu özellik, bayt cinsinden sayfaların durumu için maksimum uzunluğu alır veya ayarlar. Özellik pozitif bir sayıya ayarlanırsa sayfalar görünümü durumu, belirtilen bayt sayısını aşmaması için birden çok gizli alana bölünecektir. Özellik negatif bir sayıysa, görünüm durumu öbeklere bölünmez.
Pageadapter
İstekte bulunan tarayıcının sayfasını değiştiren PageAdapter nesnesine bir başvuru döndürür.
Previouspage
Server.Transfer veya çapraz sayfa geri gönderme durumlarında önceki sayfaya başvuru döndürür.
Skinıd
Sayfaya uygulanacak ASP.NET 2.0 kaplamasını belirtir.
StyleSheetTheme
Bu özellik, sayfaya uygulanan stil sayfasını alır veya ayarlar.
TemplateControl
Sayfa için içeren denetime bir başvuru döndürür.
Tema
Sayfaya uygulanan ASP.NET 2.0 temasının adını alır veya ayarlar. Bu değer PreInit yönteminden önce ayarlanmalıdır.
Başlık
Bu özellik, sayfalar üst bilgisinden elde edilen sayfanın başlığını alır veya ayarlar.
ViewStateEncryptionMode
Sayfanın ViewStateEncryptionMode değerini alır veya ayarlar. Bu modülün önceki bölümlerinde bu özelliğin ayrıntılı bir açıklamasını inceleyin.
Sayfa Sınıfının Yeni Korumalı Özellikleri
ASP.NET 2.0'da Page sınıfının yeni korumalı özellikleri aşağıdadır.
Bağdaştırıcı
Sayfayı istenen cihazda işleyen ControlAdapter'a bir başvuru döndürür.
AsyncMode
Bu özellik, sayfanın zaman uyumsuz olarak işlenip işlenmediğini gösterir. Doğrudan kodda değil çalışma zamanı tarafından kullanılmak üzere tasarlanmıştır.
ClientIDSeparator
Bu özellik, denetimler için benzersiz istemci kimlikleri oluştururken ayırıcı olarak kullanılan karakteri döndürür. Doğrudan kodda değil çalışma zamanı tarafından kullanılmak üzere tasarlanmıştır.
Pagestatepersister
Bu özellik, sayfa için PageStatePersister nesnesini döndürür. Bu özellik öncelikli olarak ASP.NET denetim geliştiricileri tarafından kullanılır.
UniqueFilePathSuffix
Bu özellik, önbelleğe alma tarayıcıları için dosya yoluna eklenen benzersiz bir sonek döndürür. Varsayılan değer __ufps= ve 6 basamaklı bir sayıdır.
Sayfa Sınıfı için Yeni Genel Yöntemler
Aşağıdaki genel yöntemler, ASP.NET 2.0'da Page sınıfı için yenidir.
Addonprerendercompleteasync
Bu yöntem, zaman uyumsuz sayfa yürütme için olay işleyicisi temsilcilerini kaydeder. Zaman uyumsuz sayfalar bu modülün ilerleyen bölümlerinde ele alınacaktır.
ApplyStyleSheetSkin
Sayfa stil sayfasındaki özellikleri sayfaya uygular.
ExecuteRegisteredAsyncTasks
Bu yöntem zaman uyumsuz bir görevdir.
GetValidators
Belirtilen doğrulama grubu veya belirtilmemişse varsayılan doğrulama grubu için bir doğrulayıcı koleksiyonu döndürür.
RegisterAsyncTask
Bu yöntem yeni bir zaman uyumsuz görev kaydeder. Zaman uyumsuz sayfalar bu modülün ilerleyen bölümlerinde ele alınacaktır.
RegisterRequiresControlState
Bu yöntem, ASP.NET sayfaların denetim durumunun kalıcı olması gerektiğini bildirir.
RegisterRequiresViewStateEncryption
Bu yöntem, ASP.NET viewstate sayfalarının şifreleme gerektirdiğini bildirir.
ResolveClientUrl
Görüntüler için istemci istekleri vb. için kullanılabilecek göreli bir URL döndürür.
SetFocus
Bu yöntem, odağı sayfa ilk yüklendiğinde belirtilen denetime ayarlar.
UnregisterRequiresControlState
Bu yöntem, artık denetim durumu kalıcılığı gerektirmediğinden, ona geçirilen denetimin kaydını kaldıracaktır.
Sayfa Yaşam Döngüsündeki Değişiklikler
ASP.NET 2.0'daki sayfa yaşam döngüsü önemli ölçüde değişmemiştir, ancak bilmeniz gereken bazı yeni yöntemler vardır. ASP.NET 2.0 sayfa yaşam döngüsü aşağıda özetlenmiştir.
PreInit (ASP.NET 2.0 sürümünde yeni)
PreInit olayı, bir geliştiricinin erişebileceği yaşam döngüsünün en erken aşamasıdır. Bu olayın eklenmesi, ASP.NET 2.0 temalarının, ana sayfaların, ASP.NET 2.0 profilinin erişim özelliklerinin program aracılığıyla değiştirilmesini mümkün kılar. Geri gönderme durumundaysanız, Viewstate'in yaşam döngüsünün bu noktasında denetimlere henüz uygulanmadığını fark etmek önemlidir. Bu nedenle, bir geliştirici bu aşamada denetimin bir özelliğini değiştirirse, büyük olasılıkla sayfaların yaşam döngüsünde daha sonra üzerine yazılır.
Init
Init olayı 1.x ASP.NET değişmedi. Burası, sayfanızdaki denetimlerin özelliklerini okumak veya başlatmak istediğiniz yerdir. Bu aşamada ana sayfalar, temalar vb. sayfaya zaten uygulanmış.
InitComplete (2.0 sürümünde yeni)
Sayfa başlatma aşamasının sonunda InitComplete olayı çağrılır. Yaşam döngüsünün bu noktasında, sayfadaki denetimlere erişebilirsiniz, ancak bunların durumu henüz doldurulmamıştır.
PreLoad (2.0 sürümünde yeni)
Bu olay, tüm geri gönderme verileri uygulandıktan sonra ve Page_Load hemen önce çağrılır.
Yükleme
Load olayı 1.x ASP.NET değişmedi.
LoadComplete (2.0 sürümünde yeni)
LoadComplete olayı, sayfaların yükleme aşamasındaki son olaydır. Bu aşamada, tüm geri gönderme ve görünüm durumu verileri sayfaya uygulanmıştır.
Prerender
Sayfaya dinamik olarak eklenen denetimler için viewstate'in düzgün bir şekilde korunmasını istiyorsanız, Bunları eklemek için son fırsat PreRender olayıdır.
PreRenderComplete (2.0 sürümünde yeni)
PreRenderComplete aşamasında, sayfaya tüm denetimler eklenmiştir ve sayfa işlenmeye hazırdır. PreRenderComplete olayı, pages viewstate kaydedilmeden önce tetiklenen son olaydır.
SaveStateComplete (2.0 sürümünde yeni)
SaveStateComplete olayı, tüm sayfa görünüm durumu ve denetim durumu kaydedildikten hemen sonra çağrılır. Bu, sayfa tarayıcıda gerçekten işlenmeden önceki son olaydır.
İşleme
ASP.NET 1.x'ten bu yana İşleme yöntemi değişmedi. Burası HtmlTextWriter'ın başlatıldığı ve sayfanın tarayıcıda işlendiği yerdir.
ASP.NET 2.0'da Çapraz Sayfa Geri Gönderme
ASP.NET 1.x'te, aynı sayfaya posta göndermek için geri göndermeler gerekiyordu. Çapraz sayfa geri göndermelerine izin verilmedi. ASP.NET 2.0, IButtonControl arabirimi aracılığıyla farklı bir sayfaya geri gönderme özelliğini ekler. Yeni IButtonControl arabirimini uygulayan tüm denetimler (Üçüncü taraf özel denetimlere ek olarak Button, LinkButton ve ImageButton), PostBackUrl özniteliğini kullanarak bu yeni işlevden yararlanabilir. Aşağıdaki kod, ikinci bir sayfaya geri gönderilen bir Button denetimini gösterir.
<asp:Button ID="SubmitReport" PostBackUrl="~/Default.aspx" runat="server" Text="Submit Report" />
Sayfa geri gönderildiğinde, geri göndermeyi başlatan Sayfaya ikinci sayfadaki PreviousPage özelliği aracılığıyla erişilebilir. Bu işlevsellik, ASP.NET 2.0'ın bir denetim farklı bir sayfaya geri gönderildiğinde sayfaya işlendiği yeni WebForm_DoPostBackWithOptions istemci tarafı işlevi aracılığıyla uygulanır. Bu JavaScript işlevi, istemciye betik yayan yeni WebResource.axd işleyicisi tarafından sağlanır.
Aşağıdaki video, çapraz sayfa geri gönderme işleminin adım adım kılavuzudur.

Full-Screen Video'Full-Screen aç
Çapraz Sayfa Geri Göndermeleriyle İlgili Diğer Ayrıntılar
Viewstate
Çapraz sayfa geri gönderme senaryosunda ilk sayfadan viewstate'e ne olduğunu zaten kendinize sormuş olabilirsiniz. Ne de olsa, IPostBackDataHandler uygulamayan tüm denetimler viewstate aracılığıyla durumunu devam ettireceğinden, çapraz sayfa geri göndermenin ikinci sayfasında bu denetimin özelliklerine erişebilmek için sayfanın viewstate'ine erişiminiz olmalıdır. ASP.NET 2.0, ikinci sayfada __PREVIOUSPAGE adlı yeni bir gizli alan kullanarak bu senaryoyla ilgilenir. __PREVIOUSPAGE form alanı, ikinci sayfadaki tüm denetimlerin özelliklerine erişebilmeniz için ilk sayfanın viewstate'ini içerir.
FindControl'u aşma
Çapraz sayfa geri göndermenin video kılavuzunda, ilk sayfadaki TextBox denetimine başvuru almak için FindControl yöntemini kullandım. Bu yöntem bu amaç için iyi çalışır, ancak FindControl pahalıdır ve ek kod yazmayı gerektirir. Neyse ki ASP.NET 2.0, birçok senaryoda çalışacak bu amaç için FindControl'e bir alternatif sağlar. PreviousPageType yönergesi, TypeName veya VirtualPath özniteliğini kullanarak önceki sayfaya kesin olarak yazılmış bir başvuruya sahip olmanıza olanak tanır. TypeName özniteliği önceki sayfanın türünü belirtmenizi sağlarken VirtualPath özniteliği bir sanal yol kullanarak önceki sayfaya başvurmanızı sağlar. PreviousPageType yönergesini ayarladıktan sonra denetimleri vb. kullanıma sunmanız gerekir. genel özellikleri kullanarak erişime izin vermek istediğiniz.
Laboratuvar 1 Çapraz Sayfa Geri Gönderme
Bu laboratuvarda, ASP.NET 2.0'ın yeni çapraz sayfa geri gönderme işlevini kullanan bir uygulama oluşturacaksınız.
Visual Studio 2005'i açın ve yeni bir ASP.NET Web sitesi oluşturun.
page2.aspx adlı yeni bir Web formu ekleyin.
Default.aspx dosyasını Tasarım görünümünde açın ve bir Düğme denetimi ile TextBox denetimi ekleyin.
- Düğme denetimine SubmitButton kimliği, TextBox denetimine de UserName kimliği verin.
- Düğmenin PostBackUrl özelliğini page2.aspx olarak ayarlayın.
Page2.aspx dosyasını Kaynak görünümünde açın.
Aşağıda gösterildiği gibi @ PreviousPageType yönergesi ekleyin:
Aşağıdaki kodu page2.aspx dosyasının arka planda Page_Load ekleyin:
Response.Write(PreviousPage.UserName.Text);Derleme menüsünde Derle'ye tıklayarak projeyi derleyin.
Default.aspx için aşağıdaki kodu arka planda koda ekleyin:
public TextBox txtUserName { get { return this.UserName; } }page2.aspx dosyasındaki Page_Load aşağıdaki şekilde değiştirin:
Response.Write(PreviousPage.txtUserName.Text);Projeyi derleyin.
Projeyi çalıştırma.
TextBox'a adınızı girin ve düğmeye tıklayın.
Sonuç nedir?
ASP.NET 2.0'da Zaman Uyumsuz Sayfalar
ASP.NET'daki birçok çekişme sorunu, dış çağrıların gecikme süresi (Web hizmeti veya veritabanı çağrıları gibi), dosya GÇ gecikme süresi vb. neden olur. bir ASP.NET uygulamasında istek yapıldığında, ASP.NET bu isteğe hizmet vermek için çalışan iş parçacıklarından birini kullanır. İstek tamamlanana ve yanıt gönderilene kadar bu istek bu iş parçacığının sahibidir. ASP.NET 2.0, sayfaları zaman uyumsuz olarak yürütme özelliğini ekleyerek bu tür sorunlarla ilgili gecikme sorunlarını çözmeye çalışır. Bu, bir çalışan iş parçacığının isteği başlatabileceği ve daha sonra başka bir iş parçacığına ek yürütmeyi devredebileceği ve böylece kullanılabilir iş parçacığı havuzuna hızlı bir şekilde dönebileceği anlamına gelir. Dosya GÇ, veritabanı çağrısı vb. tamamlandı, isteği tamamlamak için iş parçacığı havuzundan yeni bir iş parçacığı alınır.
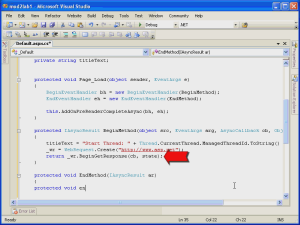
Bir sayfanın zaman uyumsuz olarak yürütülmesini sağlamanın ilk adımı, sayfa yönergesinin Async özniteliğini şöyle ayarlamaktır:
<%@ Page Async="true" %>
Bu öznitelik, ASP.NET sayfa için IHttpAsyncHandler uygulamasını bildirir.
Sonraki adım, PreRender'den önceki sayfanın yaşam döngüsünde bir noktada AddOnPreRenderCompleteAsync yöntemini çağırmaktır. (Bu yöntem genellikle Page_Load içinde çağrılır.) AddOnPreRenderCompleteAsync yöntemi iki parametre alır; BeginEventHandler ve EndEventHandler. BeginEventHandler, daha sonra EndEventHandler'a parametre olarak geçirilen bir IAsyncResult döndürür.
Aşağıdaki video, zaman uyumsuz bir sayfa isteğinin izlenecek yoludur.

Full-Screen Video'Full-Screen aç
Not
EndEventHandler tamamlanana kadar zaman uyumsuz bir sayfa tarayıcıda işlenmez. Bazı geliştiricilerin zaman uyumsuz istekleri zaman uyumsuz geri çağırmalara benzer olarak düşüneceğinden şüphe yok. Öyle olmadıklarını fark etmek önemlidir. Zaman uyumsuz isteklerin avantajı, yeni isteklere hizmet vermek için ilk çalışan iş parçacığının iş parçacığı havuzuna döndürülerek GÇ bağlı olmasından kaynaklanan çekişmelerin azaltılmasıdır.
ASP.NET 2.0'da Betik Geri Çağırmaları
Web geliştiricileri her zaman bir geri aramayla ilişkili titreşimi önlemenin yollarını aramıştı. ASP.NET 1.x'te SmartNavigation titremeyi önlemenin en yaygın yöntemiydi, ancak SmartNavigation istemcideki uygulamasının karmaşıklığı nedeniyle bazı geliştiriciler için sorunlara neden oldu. ASP.NET 2.0, betik geri çağırmalarıyla ilgili bu sorunu giderir. Betik geri çağırmaları, JavaScript aracılığıyla Web sunucusunda istekte bulunmak için XMLHttp kullanır. XMLHttp isteği, daha sonra tarayıcının DOM'ı aracılığıyla işlenebilen XML verilerini döndürür. XMLHttp kodu, yeni WebResource.axd işleyicisi tarafından kullanıcıdan gizlenir.
ASP.NET 2.0'da bir betik geri çağırma yapılandırmak için gereken birkaç adım vardır.
1. Adım: ICallbackEventHandler Arabirimini Uygulama
ASP.NET sayfanızı bir betik geri çağırmasına katılan olarak tanımak için ICallbackEventHandler arabirimini uygulamanız gerekir. Bunu arka planda kod dosyanızda şu şekilde yapabilirsiniz:
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
Bunu@ Implements yönergesini kullanarak da yapabilirsiniz:
<%@ Implements Interface="System.Web.UI.ICallbackEventHandler" %>
Satır içi ASP.NET kodu kullanırken genellikle @ Implements yönergesini kullanırsınız.
2. Adım: GetCallbackEventReference'ı çağırma
Daha önce belirtildiği gibi, XMLHttp çağrısı WebResource.axd işleyicisinde kapsüllenmiş. Sayfanız işlendiğinde, ASP.NET WebResource.axd tarafından sağlanan bir istemci betiği olan WebForm_DoCallback'e bir çağrı ekler. WebForm_DoCallback işlevi, geri çağırma için __doPostBack işlevinin yerini alır. __doPostBack formu sayfada program aracılığıyla gönderdiğini unutmayın. Geri çağırma senaryosunda geri göndermeyi önlemek istiyorsunuz, bu nedenle __doPostBack yeterli olmayacaktır.
Not
__doPostBack, bir istemci betiği geri çağırma senaryosunda sayfaya işlenmeye devam ediyor. Ancak, geri çağırma için kullanılmaz.
WebForm_DoCallback istemci tarafı işlevinin bağımsız değişkenleri, normalde Page_Load çağrılan GetCallbackEventReference sunucu tarafı işlevi aracılığıyla sağlanır. Tipik bir GetCallbackEventReference çağrısı şöyle görünebilir:
// Set up the JavaScript callback string cbRef = cm.GetCallbackEventReference(this, "document.getElementById('ddlCompany').value", "ShowCompanyName", "null", true);
Not
Bu durumda, cm bir ClientScriptManager örneğidir. ClientScriptManager sınıfı bu modülün ilerleyen bölümlerinde ele alınacaktır.
GetCallbackEventReference'ın birkaç aşırı yüklenmiş sürümü vardır. Bu durumda bağımsız değişkenler aşağıdaki gibidir:
this
GetCallbackEventReference'ın çağrıldığı denetime başvuru. Bu durumda, sayfanın kendisidir.
document.getElementById('ddlCompany').value
İstemci tarafı kodundan sunucu tarafı olayına geçirilecek dize bağımsız değişkeni. Bu durumda, ddlCompany adlı açılan liste değerini geçiriyor.
ShowCompanyName
Sunucu tarafı geri çağırma olayından dönüş değerini (dize olarak) kabul edecek istemci tarafı işlevinin adı. Bu işlev yalnızca sunucu tarafı geri çağırma başarılı olduğunda çağrılır. Bu nedenle, sağlamlık açısından, genellikle bir hata durumunda yürütülecek istemci tarafı işlevinin adını belirten ek bir dize bağımsız değişkeni alan GetCallbackEventReference'ın aşırı yüklenmiş sürümünü kullanmanız önerilir.
null
Sunucuya geri çağırmadan önce başlattığı istemci tarafı işlevini temsil eden bir dize. Bu durumda böyle bir betik olmadığından bağımsız değişken null olur.
true
Geri çağırmanın zaman uyumsuz olarak yürütülip yürütülmeyeceğini belirten bir Boole değeri.
İstemcide WebForm_DoCallback çağrısı bu bağımsız değişkenleri geçirir. Bu nedenle, bu sayfa istemcide işlendiğinde bu kod şöyle görünür:
WebForm_DoCallback('__Page',document.getElementById('ddlCompany').value, ShowCompanyName,null,null,true)
İstemcideki işlevin imzasının biraz farklı olduğuna dikkat edin. İstemci tarafı işlevi 5 dize ve bir Boole değeri geçirir. Ek dize (yukarıdaki örnekte null) sunucu tarafı geri çağırmadan gelen hataları işleyecek istemci tarafı işlevini içerir.
3. Adım: Client-Side Denetim Olayını Bağlama
Yukarıdaki GetCallbackEventReference dönüş değerinin bir dize değişkenine atandığını unutmayın. Bu dize, geri çağırmayı başlatan denetim için istemci tarafı olayını bağlamak için kullanılır. Bu örnekte, geri arama sayfadaki bir açılan listeyle başlatılır, bu nedenle OnChange olayını bağlamak istiyorum.
İstemci tarafı olayını bağlamak için istemci tarafı işaretlemesine aşağıdaki gibi bir işleyici eklemeniz yeterlidir:
// Hook the JavaScript function to the onchange event of the dropdown ddlCompany.Attributes["onchange"] = String.Format("javascript:{0}", cbRef);
cbRef'in GetCallbackEventReference çağrısından döndürülen değer olduğunu hatırlayın. Yukarıda gösterilen WebForm_DoCallback çağrısını içerir.
4. Adım: Client-Side Betiğini Kaydetme
GetCallbackEventReference çağrısının, sunucu tarafı geri çağırma başarılı olduğunda ShowCompanyName adlı bir istemci tarafı betiğinin yürütüleceğini belirttiğini hatırlayın. Bu betiğin bir ClientScriptManager örneği kullanılarak sayfaya eklenmesi gerekir. (ClientScriptManager sınıfı bu modülün ilerleyen bölümlerinde ele alınacaktır.) Bunu şu şekilde yaparsınız:
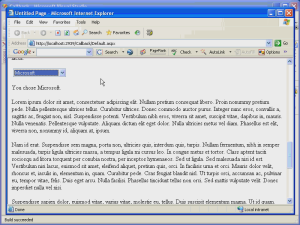
System.Text.StringBuilder clientScript = new System.Text.StringBuilder(""); ClientScriptManager cm = Page.ClientScript; // Create the client script clientScript.Append("function ShowCompanyName(companyName)"); clientScript.Append("{"); clientScript.Append("document.getElementById('CoClicked').innerHTML = \"You chose \" + companyName + \".\";"); clientScript.Append("}"); cm.RegisterClientScriptBlock(this.GetType(), "showCo", clientScript.ToString(), true);
5. Adım: ICallbackEventHandler Arabiriminin Yöntemlerini Çağırma
ICallbackEventHandler, kodunuzda uygulamanız gereken iki yöntem içerir. Bunlar RaiseCallbackEvent ve GetCallbackEvent'lerdir.
RaiseCallbackEvent bir dizeyi bağımsız değişken olarak alır ve hiçbir şey döndürmez. dize bağımsız değişkeni istemci tarafı çağrısından WebForm_DoCallback geçirilir. Bu durumda, bu değer ddlCompany adlı açılan menüdeki değer özniteliğidir. Sunucu tarafı kodunuz RaiseCallbackEvent yöntemine yerleştirilmelidir. Örneğin, geri aramanız bir dış kaynağa karşı WebRequest yapıyorsa, bu kod RaiseCallbackEvent içine yerleştirilmelidir.
GetCallbackEvent , geri çağırmanın istemciye döndürülme işleminin işlenmesinden sorumludur. Bağımsız değişken almaz ve bir dize döndürür. Döndürdüğü dize, istemci tarafı işlevine (bu örnekte ShowCompanyName) bağımsız değişken olarak geçirilir.
Yukarıdaki adımları tamamladıktan sonra, ASP.NET 2.0'da bir betik geri çağırması gerçekleştirmeye hazırsınız.

Full-Screen Video'Full-Screen aç
ASP.NET'deki betik geri çağırmaları, XMLHttp çağrıları yapmayı destekleyen tüm tarayıcılarda desteklenir. Bu, bugün kullanımda olan tüm modern tarayıcıları içerir. Internet Explorer XMLHttp ActiveX nesnesini kullanırken, diğer modern tarayıcılar (yaklaşan IE 7 dahil) iç XMLHttp nesnesi kullanır. Bir tarayıcının geri çağırmaları destekleyip desteklemediğini program aracılığıyla belirlemek için Request.Browser.SupportCallback özelliğini kullanabilirsiniz. İstekte bulunan istemci betik geri çağırmalarını destekliyorsa bu özellik true değerini döndürür.
ASP.NET 2.0'da İstemci Betiği ile Çalışma
ASP.NET 2.0'daki istemci betikleri ClientScriptManager sınıfı kullanımıyla yönetilir. ClientScriptManager sınıfı, bir tür ve ad kullanarak istemci betiklerini izler. Bu, aynı betiğin bir sayfaya birden çok kez program aracılığıyla eklenmesini önler.
Not
Bir betik bir sayfaya başarıyla kaydedildikten sonra, aynı betiği kaydetmeye yönelik sonraki girişimler, betiğin ikinci kez kaydedilmemesiyle sonuçlanır. Yinelenen betik eklenmez ve özel durum oluşmaz. Gereksiz hesaplamalardan kaçınmak için, bir betiğin zaten kayıtlı olup olmadığını belirlemek için kullanabileceğiniz yöntemler vardır; böylece bunu birden çok kez kaydetmeye çalışmazsınız.
ClientScriptManager'ın yöntemleri tüm geçerli ASP.NET geliştiricilerine tanıdık gelmelidir:
Registerclientscriptblock
Bu yöntem, işlenen sayfanın en üstüne bir betik ekler. Bu, istemcide açıkça çağrılacak işlevler eklemek için kullanışlıdır.
Bu yöntemin iki aşırı yüklenmiş sürümü vardır. Dört bağımsız değişkenden üçü ortaktır. Bunlar:
type (string)
tür bağımsız değişkeni, betik için bir tür tanımlar. Sayfanın türünü (bu) kullanmak genellikle iyi bir fikirdir. türü için GetType()).
key (string)
Anahtar bağımsız değişkeni, betik için kullanıcı tanımlı bir anahtardır. Bu, her betik için benzersiz olmalıdır. Aynı anahtara ve zaten eklenmiş bir betiğin türüne sahip bir betik eklemeye çalışırsanız, eklenmez.
script (string)
Betik bağımsız değişkeni, eklenecek gerçek betiği içeren bir dizedir. Betiği oluşturmak için bir StringBuilder kullanmanız ve ardından StringBuilder'da ToString() yöntemini kullanarak betik bağımsız değişkenini atamanız önerilir.
Yalnızca üç bağımsız değişken alan aşırı yüklenmiş RegisterClientScriptBlock kullanırsanız, betiğinize betik öğeleri (<betik> ve </script>) eklemeniz gerekir.
Dördüncü bir bağımsız değişken alan RegisterClientScriptBlock aşırı yüklemesini kullanmayı seçebilirsiniz. Dördüncü bağımsız değişken, ASP.NET sizin için betik öğeleri ekleyip eklemeyeceğini belirten bir Boole değeridir. Bu bağımsız değişken true ise, betiğinizin betik öğelerini açıkça içermemesi gerekir.
Bir betiğin zaten kaydedilip kaydedilmediğini belirlemek için IsClientScriptBlockRegistered yöntemini kullanın. Bu, önceden kaydedilmiş bir betiği yeniden kaydetme girişimini önlemenizi sağlar.
RegisterClientScriptInclude (2.0 sürümünde yeni)
RegisterClientScriptInclude etiketi, dış betik dosyasına bağlanan bir betik bloğu oluşturur. İki aşırı yüklemesi vardır. Anahtar ve URL alır. İkincisi, türü belirten üçüncü bir bağımsız değişken ekler.
Örneğin, aşağıdaki kod uygulamanın scripts klasörünün kökündeki jsfunctions.js bağlanan bir betik bloğu oluşturur:
ClientScriptManager cm = Page.ClientScript; if(!cm.IsClientScriptIncludeRegistered("jsfunc")) { cm.RegisterClientScriptInclude(this.GetType(), "jsfunc", "/scripts/jsfunctions.js"); }
Bu kod, işlenen sayfada aşağıdaki kodu oluşturur:
<script src="/scripts/jsfunctions.js" type="text/javascript"></script>
Not
Betik bloğu sayfanın en altında işlenir.
Bir betiğin zaten kaydedilip kaydedilmediğini belirlemek için IsClientScriptIncludeRegistered yöntemini kullanın. Bu, bir betiği yeniden kaydetme girişimini önlemenizi sağlar.
Registerstartupscript
RegisterStartupScript yöntemi, RegisterClientScriptBlock yöntemiyle aynı bağımsız değişkenleri alır. RegisterStartupScript ile kaydedilen bir betik, sayfa yüklendikten sonra ancak OnLoad istemci tarafı olayından önce yürütülür. 1.X'te RegisterStartupScript ile kaydedilen betikler kapanış </form> etiketinden hemen önce, RegisterClientScriptBlock ile kaydedilen betikler ise açma <formu> etiketinden hemen sonra yerleştirildi. ASP.NET 2.0'da her ikisi de kapanış </form> etiketinden hemen önce yerleştirilir.
Not
Bir işlevi RegisterStartupScript ile kaydederseniz, siz açıkça istemci tarafı kodunda çağırana kadar bu işlev yürütülmeyecektir.
Bir betiğin zaten kaydedilip kaydedilmediğini belirlemek ve bir betiği yeniden kaydetme girişiminden kaçınmak için IsStartupScriptRegistered yöntemini kullanın.
Diğer ClientScriptManager Yöntemleri
ClientScriptManager sınıfının diğer yararlı yöntemlerinden bazıları aşağıdadır.
| Getcallbackeventreference | Bu modülün önceki bölümlerindeki betik geri çağırmalarına bakın. |
|---|---|
| GetPostBackClientHyperlink | İstemci tarafı olayından geri göndermek için kullanılabilecek bir JavaScript başvurusu (javascript:<call>) alır. |
| Getpostbackeventreference | İstemciden bir gönderi başlatmak için kullanılabilecek bir dize alır. |
| GetWebResourceUrl | Derlemeye eklenmiş bir kaynağın URL'sini döndürür. RegisterClientScriptResource ile birlikte kullanılmalıdır. |
| Registerclientscriptresource | Sayfaya bir Web kaynağı kaydeder. Bunlar bir derlemeye eklenmiş ve yeni WebResource.axd işleyicisi tarafından işlenen kaynaklardır. |
| Registerhiddenfield | Gizli form alanını sayfaya kaydeder. |
| RegisterOnSubmitStatement | HTML formu gönderildiğinde yürütülen istemci tarafı kodunu kaydeder. |