Hangi Dosyaların Dağıtılması Gerektiğini Belirleme (C#)
tarafından Scott Mitchell
Geliştirme ortamından üretim ortamına dağıtılması gereken dosyalar kısmen ASP.NET uygulamasının Web Sitesi Modeli mi yoksa Web Uygulaması Modeli kullanılarak mı oluşturulduğuna bağlıdır. Bu iki proje modeli ve proje modelinin dağıtımı nasıl etkilediği hakkında daha fazla bilgi edinin.
Giriş
bir ASP.NET web uygulaması dağıtmak için ASP.NET ile ilgili dosyaların geliştirme ortamından üretim ortamına kopyalanması gerekir. ASP.NET ile ilgili dosyalar ASP.NET web sayfası işaretleme ve kod ile istemci ve sunucu tarafı destek dosyalarını içerir. İstemci tarafı destek dosyaları, web sayfalarınız tarafından başvuruda bulunan ve doğrudan tarayıcıya gönderilen dosyalardır ( örneğin resimler, CSS dosyaları ve JavaScript dosyaları). Sunucu tarafı destek dosyaları, sunucu tarafında bir isteği işlemek için kullanılan dosyaları içerir. Buna yapılandırma dosyaları, web hizmetleri, sınıf dosyaları, Yazılan Veri Kümeleri ve LINQ to SQL dosyaları dahildir.
Genel olarak, tüm istemci tarafı destek dosyalarının geliştirme ortamından üretim ortamına kopyalanması gerekir, ancak sunucu tarafı destek dosyalarının kopyalanması sunucu tarafı kodunu bir derlemeye (bir .dll dosya) açıkça derleyip derlemediğinize veya bu derlemelerin otomatik olarak oluşturulmasına bağlı olarak değişir. Bu öğreticide, kodu bir derlemeye açıkça derlerken ve bu derleme adımının otomatik olarak gerçekleşmesine karşı hangi dosyaların dağıtılması gerektiği vurgulanır.
Açık Derleme ile Otomatik Derleme Karşılaştırması
ASP.NET web sayfaları bildirim temelli işaretleme ve kaynak koduna ayrılır. Bildirim temelli işaretleme bölümü HTML, Web denetimleri ve veri bağlama söz dizimini içerir; kod bölümü, Visual Basic veya C# koduyla yazılmış olay işleyicilerini içerir. İşaretlemesi ve kod bölümleri genellikle farklı dosyalara ayrılır: WebPage.aspx kodu barındırırken WebPage.aspx.cs bildirim temelli işaretlemeyi içerir.
Text özelliği sayfa yüklendiğinde geçerli tarih ve saat olarak ayarlanmış bir Etiket denetimi içeren Clock.aspx adlı ASP.NET sayfasını düşünün. Bildirim temelli işaretleme bölümü (içinde Clock.aspx) Etiket Web denetimi için işaretlemeyi içerir;<asp:Label runat="server" id="TimeLabel" /> kod bölümü (içinde Clock.aspx.cs) aşağıdaki koda sahip bir Page_Load olay işleyicisine sahip olur:
protected void Page_Load(object sender, EventArgs e)
{
TimeLabel.Text = "The time at the beep is: " + DateTime.Now.ToString();
}
ASP.NET altyapısının bu sayfaya yönelik bir isteğe hizmet vermesi için önce sayfanın kod bölümünün ( WebPage.aspx.cs dosya) derlenmesi gerekir. Bu derleme açıkça veya otomatik olarak gerçekleşebilir.
Derleme açıkça gerçekleşirse, uygulamanın kaynak kodunun tamamı uygulamanın Bin dizininde bulunan bir veya daha fazla derlemede (.dlldosyalar) derlenmiş olur. Derleme otomatik olarak gerçekleşirse, sonuçta elde edilen otomatik olarak oluşturulan derleme varsayılan olarak sürümde<>Temporary ASP.NET%WINDOWS%\Microsoft.NET\Framework\ bulunabilen Dosyalar klasörüne yerleştirilir, ancak bu konum içindeki Web.configöğesi aracılığıyla <compilation> yapılandırılabilir. Açık derleme ile, ASP.NET uygulamasının kodunu derlemek için bazı eylemler gerçekleştirmeniz gerekir ve bu adım dağıtımdan önce gerçekleşir. Otomatik derleme ile derleme işlemi, kaynağa ilk kez erişildiğinde web sunucusunda gerçekleşir.
Hangi derleme modelini kullandığınızdan bağımsız olarak, tüm ASP.NET sayfalarının ( WebPage.aspx dosyalar) işaretleme bölümünün üretim ortamına kopyalanması gerekir. Açık derleme ile klasördeki Bin derlemeleri kopyalamanız gerekir, ancak ASP.NET sayfaların kod bölümlerini ( WebPage.aspx.cs dosyalar) kopyalamanız gerekmez. Otomatik derleme ile kodun mevcut olması ve sayfa ziyaret edildiğinde otomatik olarak derlenmesi için kod bölümü dosyalarını kopyalamanız gerekir. Her ASP.NET web sayfasının işaretleme bölümü, sayfanın ilişkili kodunun zaten açıkça derlenip derlenmediğini veya otomatik olarak derlenmesi gerekip gerekmediğini belirten özniteliklere sahip bir @Page yönerge içerir. Sonuç olarak, üretim ortamı derleme modeliyle sorunsuz bir şekilde çalışabilir ve açık veya otomatik derlemenin kullanıldığını belirtmek için herhangi bir özel yapılandırma ayarı uygulamanız gerekmez.
Tablo 1, açık derleme ve otomatik derleme kullanılırken dağıtılacak farklı dosyaları özetler. Kullanılan derleme modelinden bağımsız olarak, klasör varsa, derlemeleri her zaman klasöre Bin dağıtmanız gerektiğini unutmayın. Bin klasörü, açık derleme modeli kullanılırken derlenen kaynak kodunu içeren web uygulamasına özgü derlemeleri içerir. Bin Dizin ayrıca diğer projelerden ve kullanıyor olabileceğiniz tüm açık kaynak veya üçüncü taraf derlemelerinden derlemeler içerir ve bunların üretim sunucusunda olması gerekir. Bu nedenle, genel bir kural olarak dağıtılırken klasörü üretim ortamına kopyalayın Bin . (Otomatik derleme modelini kullanıyorsanız ve herhangi bir dış derleme kullanmıyorsanız, bir Bin dizininiz olmaz; sorun değil!)
| Derleme Modeli | İşaretlemeyi Bölüm Dosyası Dağıtılasın mı? | Kaynak Kod Dosyası Dağıtılasın mı? | Derlemeler Dizinde Dağıtılasın Bin mı? |
|---|---|---|---|
| Açık Derleme | Yes | Hayır | Yes |
| Otomatik Derleme | Yes | Yes | Evet (varsa) |
Tablo 1: Hangi dosyaları dağıttığınız, kullanılan derleme modeline bağlıdır.
Bellek Şeridinde Aşağı Yolculuk
Hangi derleme yaklaşımının kullanıldığı kısmen ASP.NET uygulamasının Visual Studio'da nasıl yönetildiğinden bağlıdır. Beri. NET'in 2000 yılındaki başlangıcı Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 ve Visual Studio 2008 olmak üzere dört farklı sürümü vardır. Web Uygulaması Projesi modelini kullanan Visual Studio .NET 2002 ve 2003 yönetilen ASP.NET uygulamaları. Web Uygulaması Projesi modelinin temel özellikleri şunlardır:
- Projeyi oluşturan dosyalar tek bir proje dosyasında tanımlanır. Proje dosyasında tanımlanmayan dosyalar Visual Studio tarafından web uygulamasının bir parçası olarak kabul edilmez.
- Açık derleme kullanır. Projeyi derlemek, proje içindeki kod dosyalarını klasöre yerleştirilen tek bir derlemede
Binderler.
Microsoft Visual Studio 2005'i yayımladığında, Web Uygulaması Projesi modeli desteğini bıraktı ve web sitesi projesi modeliyle değiştirdi. Web Sitesi Projesi modeli, Web Uygulaması Projesi modelinden aşağıdaki yollarla farklılaşmıştır:
- Projenin dosyalarını heceleyen tek bir proje dosyası yerine dosya sistemi kullanılır. Kısacası, web uygulaması klasöründeki (veya alt klasörlerdeki) tüm dosyalar projenin bir parçası olarak kabul edilir.
- Visual Studio'da proje oluşturmak dizinde
Binderleme oluşturmaz. Bunun yerine, bir Web Sitesi Projesi oluşturmak derleme zamanı hatalarını bildirir. - Otomatik derleme desteği. Web Sitesi Projeleri genellikle işaretleme ve kaynak kodu üretim ortamına kopyalanarak dağıtılır, ancak kod önceden derlenebilir (açık derleme).
Microsoft, Visual Studio 2005 Service Pack 1'i yayımladığında Web Uygulaması Projesi modelini yeniden canlandırdı. Ancak, Visual Web Developer yalnızca Web Sitesi Projesi modelini desteklemeye devam etti. İyi haber, bu sınırlamaNın Visual Web Developer 2008 Service Pack 1 ile bırakılmasıdır. Bugün, Web Uygulaması Projesi modelini veya Web Sitesi Projesi modelini kullanarak Visual Studio'da (ve Visual Web Geliştiricisi) ASP.NET uygulamaları oluşturabilirsiniz. Her iki modelin de artıları ve dezavantajları vardır. İki modelin karşılaştırması ve sizin durumunuz için en uygun proje modelini belirlemeye yardımcı olmak için Web Uygulaması Projelerine Giriş: Web Sitesi Projelerini ve Web Uygulaması Projelerini Karşılaştırma konusuna bakın.
Örnek Web Uygulamasını Keşfetme
Bu öğreticinin indirmesi, Kitap İncelemeleri adlı bir ASP.NET uygulaması içerir. Web sitesi, birinin kitap incelemelerini çevrimiçi toplulukla paylaşmak için oluşturabileceği bir hobi web sitesini taklit eder. Bu ASP.NET web uygulaması çok basittir ve aşağıdaki kaynaklardan oluşur:
Web.config, uygulamanın yapılandırma dosyası.Ana sayfa (
Site.master).Yedi farklı ASP.NET sayfası:
~
/Default.aspx- sitenin giriş sayfası.~
/About.aspx- "Site Hakkında" sayfası.~
/Fiction/Default.aspx- gözden geçirilmiş kurgu kitapların listelendiği bir sayfa.- ~
/Fiction/Blaze.aspx- Richard Bachman romanı Blaze'in bir incelemesi.
- ~
~/
Tech/Default.aspx- gözden geçirilmiş teknoloji kitaplarının listelendiği bir sayfa.- ~/
Tech/CYOW.aspx- Kendi Web Sitenizi Oluşturun bölümünü gözden geçirin. - ~/
Tech/TYASP35.aspx- 24 Saatte 3.5 ASP.NET Kendinize Öğretin'in bir incelemesi.
- ~/
Stiller klasöründe üç farklı CSS dosyası.
Dört resim dosyası - tümü klasörde bulunan
Imagesüç gözden geçirilmiş kitabın kapaklarının ASP.NET logo ve görüntüleri tarafından desteklenir.Web.sitemapSite haritasını tanımlayan ve kök dizin veFictionTechklasörlerdeki sayfalardaDefault.aspxmenüleri görüntülemek için kullanılan bir dosya.Bir temel
Pagesınıfı tanımlayan adlıBasePage.cssınıf dosyası. Bu sınıf, özelliği sayfanın site haritasındakiPagekonumuna göre otomatik olarak ayarlayarakTitlesınıfın işlevselliğini genişletir. Özetle, genişleten (yerineSystem.Web.UI.Page) arka planda kod ASP.NET tüm sınıflarBasePage, başlıklarını site haritasındaki konumuna bağlı olarak bir değere ayarlar. Örneğin, ~/Tech/CYOW.aspxsayfasını görüntülerken başlık "Giriş : Teknoloji : Kendi Web Sitenizi Oluşturun" olarak ayarlanır.
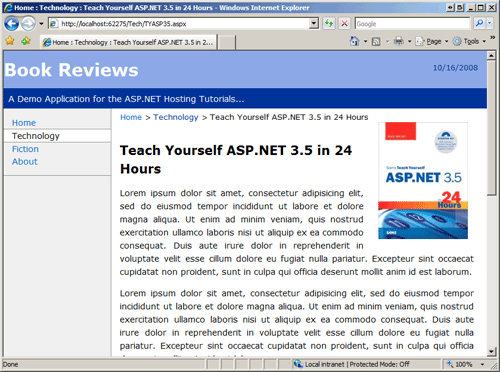
Şekil 1'de, bir tarayıcı üzerinden görüntülendiğinde Kitap İncelemeleri web sitesinin ekran görüntüsü gösterilir. Burada 24 Saatte Kendinize Öğretin ASP.NET 3.5 kitabını inceleyen ~/Tech/TYASP35.aspx sayfasını görürsünüz. Sayfanın en üstüne yayılan içerik haritası ve sol sütundaki menü, içinde Web.sitemaptanımlanan site haritası yapısını temel alır. Sağ üst köşedeki resim, klasörde bulunan Images kitap kapak resimlerinden biridir. Web sitesinin genel görünümü, Stiller klasöründeki CSS dosyaları tarafından yazılmış art arda stil sayfası kurallarıyla tanımlanırken, üst dizili sayfa düzeni ana sayfada Site.mastertanımlanır.
Şekil 1: Kitap İncelemeleri web sitesi çeşitli başlıklar üzerinde incelemeler sunar (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Bu uygulama veritabanı kullanmaz; her gözden geçirme, uygulamada ayrı bir web sayfası olarak uygulanır. Bu öğreticide (ve sonraki birkaç öğreticide) veritabanı olmayan bir web uygulamasını dağıtma işlemi adım adım izleniyor. Ancak, gelecek bir öğreticide bu uygulamayı bir veritabanındaki incelemeleri, okuyucu yorumlarını ve diğer bilgileri depolayacak şekilde geliştirecek ve veri temelli bir web uygulamasını doğru şekilde dağıtmak için hangi adımların gerçekleştirilmesi gerektiğini keşfedeceğiz.
Not
Bu öğreticiler, ASP.NET uygulamalarını bir web barındırma sağlayıcısıyla barındırmaya odaklanır ve ASP gibi yardımcı konuları keşfetmez. NET'in site haritası sistemi veya temel Page sınıf kullanma. Bu teknolojiler hakkında daha fazla bilgi edinmek ve öğretici boyunca ele alınan diğer konularla ilgili daha fazla bilgi için, her öğreticinin sonundaki Daha Fazla Okuma bölümüne bakın.
Bu öğreticinin indirmesinde, her biri farklı bir Visual Studio proje türü olarak uygulanan web uygulamasının iki kopyası vardır: BookReviewsWAP, bir Web Uygulaması Projesi ve Bir Web Sitesi Projesi olan BookReviewsWSP. Her iki proje de Visual Web Developer 2008 SP1 ile oluşturulmuştur ve ASP.NET 3.5 SP1'i kullanır. Bu projelerle çalışmak için, içeriği Masaüstünüzde sıkıştırmasını açarak başlayın. Web Uygulaması Projesi'ni (BookReviewsWAP) açmak için BookReviewsWAP klasörüne gidin ve Çözüm dosyasına BookReviewsWAP.slnçift tıklayın. Web Sitesi Projesi'ni (BookReviewsWSP) açmak için Visual Studio'yu başlatın ve ardından Dosya menüsünden Web Sitesini Aç seçeneğini belirleyin, Masaüstünüzdeki klasöre gidin BookReviewsWSP ve Tamam'a tıklayın.
Bu öğreticinin kalan iki bölümünde, uygulamayı dağıtırken üretim ortamına kopyalamanız gereken dosyalara bakılır. Sonraki iki öğretici : Sitenizi FTP Kullanarak Dağıtma ve Visual Studio Kullanarak Sitenizi Dağıtma - bu dosyaları bir web ana bilgisayar sağlayıcısına kopyalamanın farklı yollarını gösterir.
Web Uygulaması Projesi için Dağıtılacak Dosyaları Belirleme
Web Uygulaması Projesi modeli açık derleme kullanır. Uygulamayı her derlediğinizde projenin kaynak kodu tek bir derlemede derlenmiş olur. Bu derleme, ASP.NET sayfalarının arka planda kod dosyalarını (~/Default.aspx.cs, ~/About.aspx.cs, vb.) ve sınıfını BasePage.cs içerir. Sonuçta elde edilen derleme BookReviewsWAP.dll olarak adlandırılır ve uygulamanın Bin dizininde bulunur.
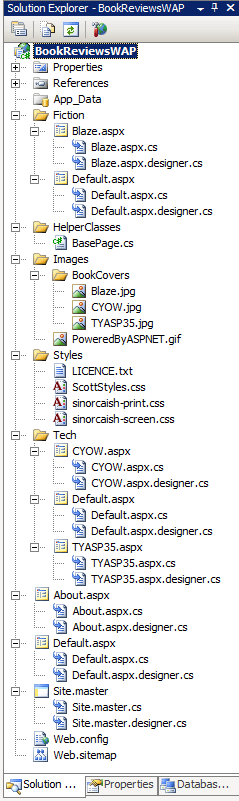
Şekil 2'de Kitap İncelemeleri Web Uygulaması Projesi'ni oluşturan dosyalar gösterilmektedir.
Şekil 2: Çözüm Gezgini, Web Uygulaması Projesi'ni oluşturan dosyaları listeler
Web Uygulaması Projesi modeli kullanılarak geliştirilen bir ASP.NET uygulamasını dağıtmak için, en son kaynak kodu bir derlemeye açıkça derlemek için uygulamayı oluşturarak başlayın. Ardından, aşağıdaki dosyaları üretim ortamına kopyalayın:
- ~/, ~
About.aspx/Default.aspxgibi her ASP.NET sayfası için bildirim temelli işaretleme içeren dosyalar. Ayrıca, tüm ana sayfalar ve Kullanıcı Denetimleri için bildirim temelli işaretlemeyi kopyalayın. - Klasördeki derlemeler (
.dlldosyalar).BinProgram veritabanı dosyalarını (.pdb) veya dizindeBinbulabileceğiniz XML dosyalarını kopyalamanız gerekmez.
ASP.NET sayfalarının kaynak kod dosyalarını üretim ortamına kopyalamanız veya sınıf dosyasını kopyalamanız BasePage.cs gerekmez.
Not
Şekil 2'de gösterildiği gibi, BasePage sınıfı adlı klasöre HelperClassesyerleştirilen projede bir sınıf dosyası olarak uygulanır. Proje derlendiğinde dosyadaki BasePage.cs kod, ASP.NET sayfalarının arka planda kod sınıflarıyla birlikte tek derlemede derlendiğinde, BookReviewsWAP.dll. ASP.NET Adlı özel bir klasöre sahiptir ve bu klasör App_Code Web Sitesi Projeleri için sınıf dosyalarını barındıracak şekilde tasarlanmıştır. Klasördeki App_Code kod otomatik olarak derlendiğinden Web Uygulaması Projeleri ile kullanılmamalıdır. Bunun yerine, uygulamanızın sınıf dosyalarını adlı HelperClassesnormal bir klasöre veya Classesveya benzer bir klasöre yerleştirmeniz gerekir. Alternatif olarak, sınıf dosyalarını ayrı bir Sınıf Kitaplığı projesine yerleştirebilirsiniz.
klasördeki ASP.NET ilgili işaretleme dosyalarını ve derlemeyi Bin kopyalamanın yanı sıra, istemci tarafı destek dosyalarını (görüntüler ve CSS dosyaları) ve diğer sunucu tarafı destek dosyalarını Web.config ve Web.sitemapkopyalamanız gerekir. Bu istemci ve sunucu tarafı destek dosyalarının, açık veya otomatik derleme kullanmanızdan bağımsız olarak üretim ortamına kopyalanması gerekir.
Web Sitesi Proje Dosyaları için Dağıtılacak Dosyaları Belirleme
Web Sitesi Projesi modeli, Web Uygulaması Projesi modeli kullanılırken kullanılamayan bir özellik olan otomatik derlemeyi destekler. Açık derleme ile projenizin kaynak kodunu bir derlemeye derlemeniz ve bu derlemeyi üretim ortamına kopyalamanız gerekir. Öte yandan, otomatik derleme ile kaynak kodu üretim ortamına kopyalamanız yeterlidir ve gerektiğinde çalışma zamanı tarafından isteğe bağlı olarak derlenmiştir.
Visual Studio'daki Oluştur menü seçeneği hem Web Uygulaması Projelerinde hem de Web Sitesi Projelerinde bulunur. Web Uygulaması Projeleri derlemek, projenin kaynak kodunu dizinde bulunan tek bir derlemede Bin derler; Web Sitesi Projesi oluşturmak derleme zamanı hatalarını denetler, ancak derleme oluşturmaz. Web Sitesi Projesi modeli kullanılarak geliştirilen bir ASP.NET uygulamasını dağıtmak için tek yapmanız gereken uygun dosyaları üretim ortamına kopyalamaktır, ancak derleme zamanı hataları olmadığından emin olmak için önce projeyi derlemenizi tavsiye ederim.
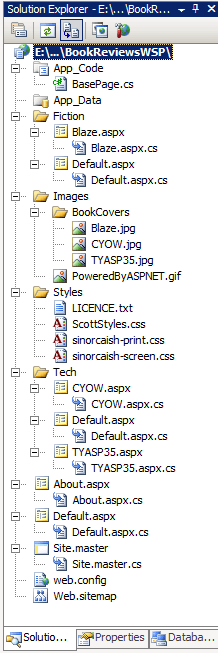
Şekil 3'de Kitap İncelemeleri Web Sitesi Projesini oluşturan dosyalar gösterilmektedir.
Şekil 3: Çözüm Gezgini, Web Sitesi Projesi'ni oluşturan dosyaları listeler
Bir Web Sitesi Projesinin dağıtılması, ASP.NET ilgili tüm dosyaların üretim ortamına kopyalanmasını içerir. Bu, ASP.NET sayfaları, ana sayfalar ve Kullanıcı Denetimleri için işaretleme sayfalarını ve bunların kod dosyalarını içerir. Ayrıca BasePage.cs gibi sınıf dosyalarını da kopyalamanız gerekir. BasePage.cs Dosyanın, sınıf dosyaları için Web Sitesi Projelerinde App_Code kullanılan özel bir ASP.NET klasörü olan klasöründe bulunduğunu unutmayın. Özel klasörün üretim ortamında oluşturulması ve geliştirme ortamındaki klasördeki App_Code sınıf dosyalarının üretimdeki klasöre App_Code kopyalanması gerekir.
ASP.NET işaretleme ve kaynak kodu dosyalarını kopyalamanın yanı sıra, istemci tarafı destek dosyalarını (görüntüler ve CSS dosyaları) ve diğer sunucu tarafı destek dosyalarını Web.config da ve Web.sitemapkopyalamanız gerekir.
Not
Web Sitesi Projeleri açık derlemeyi de kullanabilir. Gelecekteki bir öğreticide, bir Web Sitesi Projesinin açıkça nasıl derlendiği incelenecektir.
Özet
bir ASP.NET uygulaması dağıtmak için gerekli dosyaların geliştirme ortamından üretim ortamına kopyalanması gerekir. Eşitlenmesi gereken kesin dosya kümesi, ASP.NET uygulamasının kodunun açıkça mı yoksa otomatik olarak mı derlendiğine bağlıdır. Kullanılan derleme stratejisi, Visual Studio'un Web Uygulaması Projesi modelini veya Web Sitesi Projesi modelini kullanarak ASP.NET uygulamasını yönetecek şekilde yapılandırıldığından etkilenir.
Web Uygulaması Projesi modeli, açık derleme kullanır ve projenin kodunu klasördeki tek bir derlemede Bin derler. Uygulamayı dağıtırken, ASP.NET sayfalarının işaretleme kısmı ve klasörün içeriği Bin üretim ortamına gönderilmelidir; uygulamadaki kaynak kodun (örneğin kod dosyaları ve arka planda kod sınıfları) üretim ortamına kopyalanması gerekmez.
Web Sitesi Projesi modeli, gelecek öğreticilerde göreceğimiz gibi bir Web Sitesi Projesi'ni açıkça derlemek mümkün olsa da, varsayılan olarak otomatik derlemeyi kullanır. Otomatik derleme kullanan bir ASP.NET uygulaması dağıtmak için işaretleme bölümünün ve kaynak kodun üretim ortamına kopyalanması gerekir. Kod, ilk kez istendiğinde üretim ortamında otomatik olarak derlenmiştir.
Geliştirme ve üretim ortamları arasında hangi dosyaların eşitlenmesi gerektiğini incelediğimize göre, Kitap İncelemeleri uygulamasını bir web barındırma sağlayıcısına dağıtmaya hazırız.
Mutlu Programlama!
Daha Fazla Bilgi
Bu öğreticide ele alınan konular hakkında daha fazla bilgi için aşağıdaki kaynaklara bakın:
- ASP.NET Derlemeye Genel Bakış
- Kullanıcı Denetimlerini ASP.NET
- ASP'yi inceleme. NET'in Site Gezintisi
- Web Uygulaması Projelerine Giriş
- Ana Sayfa Öğreticileri
- Sayfalar Arasında Kod Paylaşma
- ASP.NET Sayfalarınızın Code-Behind Sınıfları için Özel Temel Sınıf Kullanma
- Visual Studio 2005'in Web Sitesi Proje Sistemi: Nedir ve Neden Yaptık?
- İzlenecek yol: Visual Studio'da Web Sitesi Projesini Web Uygulaması Projesine Dönüştürme