Entity Framework 4.0 Database First ve ASP.NET 4 Web Forms ile Çalışmaya Başlama - Bölüm 8
tarafından Tom Dykstra
Contoso University örnek web uygulaması, Entity Framework 4.0 ve Visual Studio 2010 kullanarak ASP.NET Web Forms uygulamalarının nasıl oluşturulacağını gösterir. Öğretici serisi hakkında bilgi için serideki ilk öğreticiye bakın
Verileri Biçimlendirmek ve Doğrulamak için Dinamik Veri İşlevselliği Kullanma
Önceki öğreticide saklı yordamlar uyguladınız. Bu öğreticide, Dinamik Veri işlevinin aşağıdaki avantajları nasıl sağlayabileceğiniz gösterilir:
- Alanlar, veri türlerine göre görüntülenmek üzere otomatik olarak biçimlendirilir.
- Alanlar, veri türlerine göre otomatik olarak doğrulanır.
- Biçimlendirme ve doğrulama davranışını özelleştirmek için veri modeline meta veriler ekleyebilirsiniz. Bunu yaptığınızda, biçimlendirme ve doğrulama kurallarını tek bir yere ekleyebilirsiniz ve bunlar Dinamik Veri denetimleri kullanılarak alanlara eriştiğiniz her yere otomatik olarak uygulanır.
Bunun nasıl çalıştığını görmek için, var olan Students.aspx sayfasındaki alanları görüntülemek ve düzenlemek için kullandığınız denetimleri değiştirecek ve varlık türünün ad ve tarih alanlarına Student biçimlendirme ve doğrulama meta verileri ekleyeceksiniz.
DynamicField ve DynamicControl Denetimlerini Kullanma
Students.aspx sayfasını açın ve denetimde StudentsGridView Ad ve Kayıt Tarihi TemplateField öğelerini aşağıdaki işaretlemeyle değiştirin:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Bu işaretleme DynamicControl TextBox Label , ve yerine ve öğrenci adı şablonu alanındaki denetimleri kullanır ve kayıt tarihi için bir DynamicField denetim kullanır. Biçim dizesi belirtilmedi.
Denetimden StudentsGridView sonra bir ValidationSummary denetim ekleyin.
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
DenetimdeSearchGridView, ad ve kayıt tarihi sütunlarının işaretlemesini, öğeyi atla EditItemTemplate dışında, denetimde StudentsGridView yaptığınız gibi değiştirin. Denetimin Columns SearchGridView öğesi artık aşağıdaki işaretlemeyi içerir:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Students.aspx.cs açın ve aşağıdaki using deyimi ekleyin:
using ContosoUniversity.DAL;
Sayfanın Init olayı için bir işleyici ekleyin:
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Bu kod, Dinamik Verilerin varlığın alanları için bu veriye bağlı denetimlerde biçimlendirme ve doğrulama sağlayacağını Student belirtir. Sayfayı çalıştırdığınızda aşağıdaki örneğe benzer bir hata iletisi alırsanız, bu genellikle içinde yöntemini Page_Initçağırmayı EnableDynamicData unuttuğunuzda anlamına gelir:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
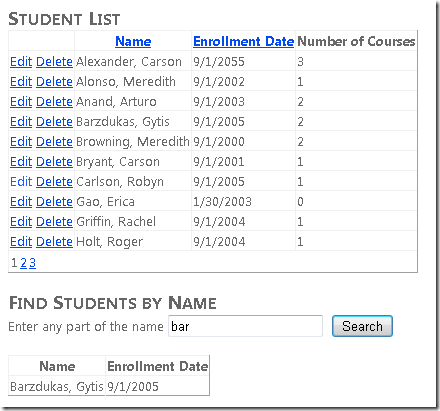
Sayfayı çalıştırın.
Kayıt Tarihi sütununda, özellik türü DateTimeolduğundan tarihle birlikte saat görüntülenir. Bunu daha sonra düzelteceksiniz.
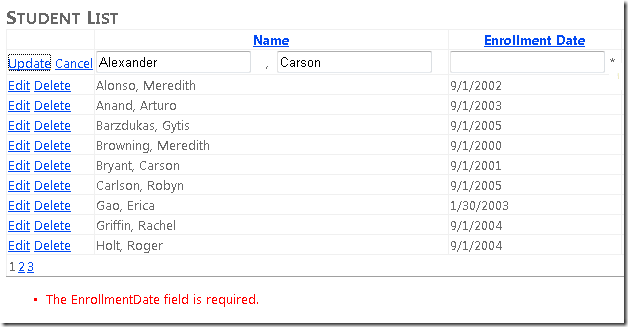
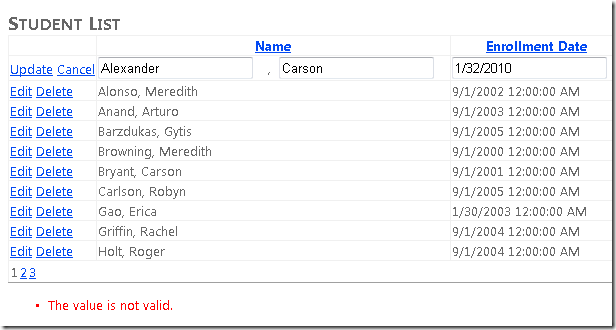
Şimdilik Dinamik Verilerin otomatik olarak temel veri doğrulaması sağladığına dikkat edin. Örneğin, Düzenle'ye tıklayın, tarih alanını temizleyin, Güncelleştir'e tıklayın ve değer veri modelinde null atanamaz olduğundan Dinamik Veri'nin bunu otomatik olarak gerekli bir alan yaptığını görürsünüz. Sayfada alandan sonra bir yıldız işareti ve denetimde ValidationSummary bir hata iletisi görüntülenir:
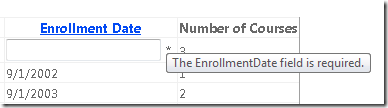
Hata iletisini görmek için fare işaretçisini yıldız işareti üzerinde de tutabildiğiniz için denetimi atlayabilirsiniz ValidationSummary :
Dinamik Veriler, Kayıt Tarihi alanına girilen verilerin geçerli bir tarih olduğunu da doğrular:
Gördüğünüz gibi bu genel bir hata iletisidir. Sonraki bölümde, iletileri özelleştirmenin yanı sıra doğrulama ve biçimlendirme kurallarını göreceksiniz.
Veri Modeline Meta Veri Ekleme
Genellikle Dinamik Veriler tarafından sağlanan işlevleri özelleştirmek istersiniz. Örneğin, verilerin görüntülenme şeklini ve hata iletilerinin içeriğini değiştirebilirsiniz. Ayrıca genellikle veri türlerine göre Dinamik Verilerin otomatik olarak sağladığından daha fazla işlevsellik sağlamak için veri doğrulama kurallarını özelleştirebilirsiniz. Bunu yapmak için varlık türlerine karşılık gelen kısmi sınıflar oluşturursunuz.
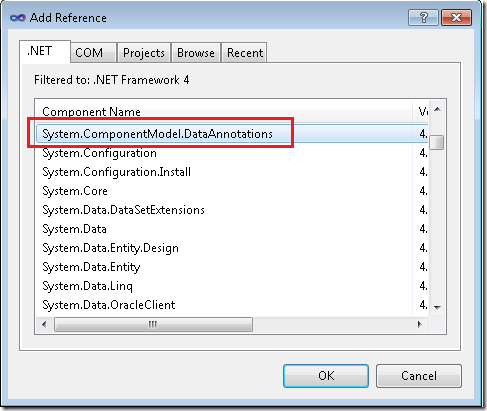
Çözüm Gezgini ContosoUniversity projesine sağ tıklayın, Başvuru Ekle'yi seçin ve öğesine System.ComponentModel.DataAnnotationsbir başvuru ekleyin.
DAL klasöründe yeni bir sınıf dosyası oluşturun, Student.cs olarak adlandırın ve içindeki şablon kodunu aşağıdaki kodla değiştirin.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Bu kod varlık için Student kısmi bir sınıf oluşturur. MetadataType Bu kısmi sınıfa uygulanan öznitelik, meta verileri belirtmek için kullandığınız sınıfı tanımlar. Meta veri sınıfının herhangi bir adı olabilir, ancak varlık adının yanı sıra "Meta Veriler" kullanmak yaygın bir uygulamadır.
Meta veri sınıfındaki özelliklere uygulanan öznitelikler biçimlendirme, doğrulama, kurallar ve hata iletilerini belirtir. Burada gösterilen öznitelikler aşağıdaki sonuçlara sahip olacaktır:
EnrollmentDatetarih (saat olmadan) olarak görüntülenir.- Her iki ad alanı da 25 karakter veya daha kısa uzunlukta olmalıdır ve özel bir hata iletisi sağlanır.
- Her iki ad alanı da gereklidir ve özel bir hata iletisi sağlanır.
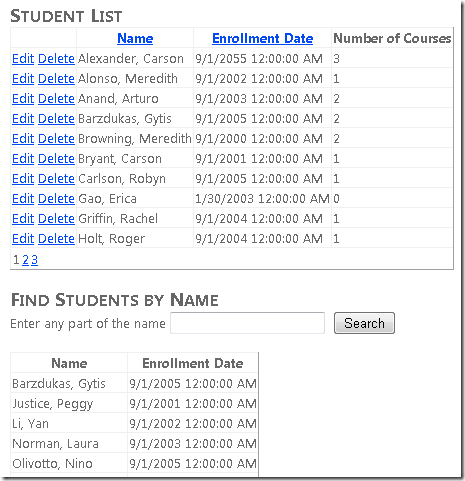
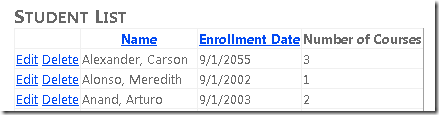
Students.aspx sayfasını yeniden çalıştırdığınızda tarihlerin zaman olmadan görüntülendiğini görürsünüz:
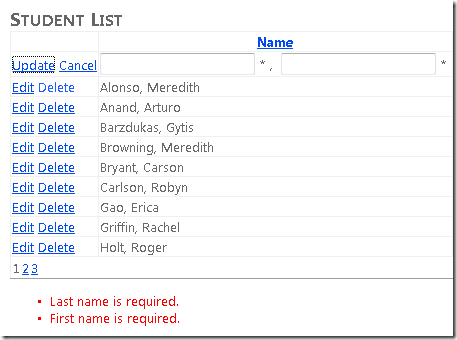
Bir satırı düzenleyin ve ad alanlarındaki değerleri temizlemeyi deneyin. Alan hatalarını gösteren yıldız işareti, güncelleştir'e tıklamadan önce bir alandan ayrılır ayrılmaz görüntülenir. Güncelleştir'e tıkladığınızda, sayfada belirttiğiniz hata iletisi metni görüntülenir.
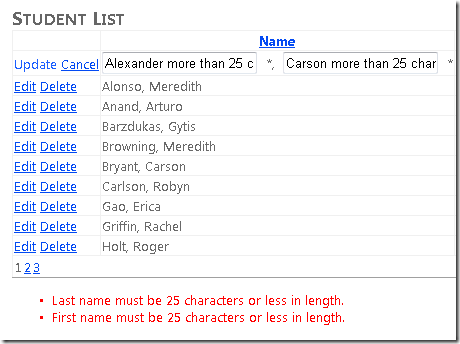
25 karakterden uzun adlar girmeyi deneyin, Güncelleştir'e tıklayın ve sayfada belirttiğiniz hata iletisi metni görüntülenir.
Veri modeli meta verilerinde bu biçimlendirme ve doğrulama kurallarını ayarladığınıza göre, kullandığınız DynamicControl DynamicField veya denetlediğiniz sürece, kurallar bu alanları görüntüleyen veya bu alanlarda değişikliklere izin veren her sayfaya otomatik olarak uygulanır. Bu, yazmanız gereken yedekli kod miktarını azaltarak programlamayı ve testi kolaylaştırır ve uygulama genelinde veri biçimlendirme ve doğrulamanın tutarlı olmasını sağlar.
Daha Fazla Bilgi
Bu, Entity Framework ile Çalışmaya Başlama ile ilgili bu öğretici serisini sonlandırıyor. Entity Framework'ün nasıl kullanılacağını öğrenmenize yardımcı olacak daha fazla kaynak için sonraki Entity Framework öğretici serisindeki ilk öğreticiyle devam edin veya aşağıdaki siteleri ziyaret edin:
- Entity Framework Ekip Blogu
- MSDN Kitaplığı'nda Entity Framework
- MSDN Veri Geliştirici Merkezi'nde Entity Framework
- MSDN Kitaplığında EntityDataSource Web Sunucusu Denetimine Genel Bakış
- MSDN Kitaplığı'nda EntityDataSource denetim API'si başvurusu
- MSDN'de Entity Framework Forumları
- Julie Lerman'ın blogu