Bölüm 3: Düzen ve Kategori Menüsü
tarafından Joe Stagner
Tailspin Spyworks, .NET platformu için güçlü ve ölçeklenebilir uygulamalar oluşturmanın ne kadar basit olduğunu göstermektedir. Alışveriş, ödeme ve yönetim gibi çevrimiçi bir mağaza oluşturmak için ASP.NET 4'teki harika yeni özelliklerin nasıl kullanılacağını gösterir.
Bu öğretici serisi, Tailspin Spyworks örnek uygulamasını derlemek için atılan tüm adımların ayrıntılarını içerir. 3. bölüm, düzen ve kategori menüsü eklemeyi kapsar.
Bazı Düzen ve Kategori Menüsü Ekleme
Site ana sayfamızda, ürün kategorisi menümüzü içerecek sol taraftaki sütun için bir div ekleyeceğiz.
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
İstenen hizalamanın ve diğer biçimlendirmenin Style.css dosyamıza eklediğimiz CSS sınıfı tarafından sağlandığını unutmayın.
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
Ürün kategorisi menüsü, Commerce veritabanının mevcut ürün kategorileri için sorgulanması ve menü öğelerinin ve ilgili bağlantıların oluşturulmasıyla çalışma zamanında dinamik olarak oluşturulur.
Bunu başarmak için iki ASP kullanacağız. NET'in güçlü veri denetimleri. "Varlık Veri Kaynağı" denetimi ve "ListView" denetimi.

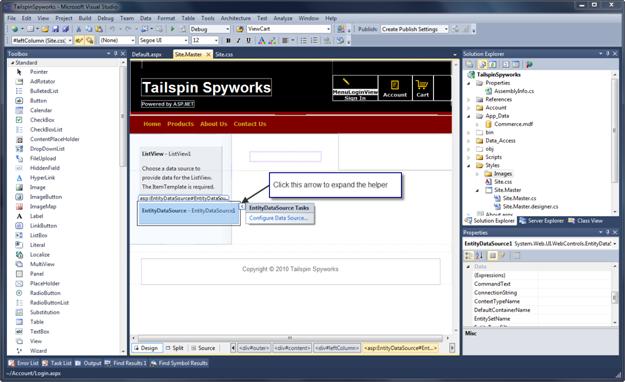
Şimdi "Tasarım Görünümü"ne geçelim ve denetimlerimizi yapılandırmak için yardımcıları kullanalım.

EntityDataSource Id özelliğini EDS_Category_Menu olarak ayarlayalım ve "Veri Kaynağını Yapılandır"a tıklayalım.

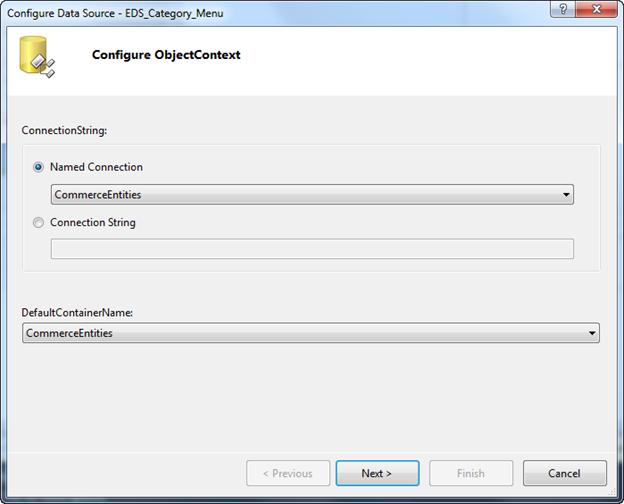
Ticaret Veritabanımız için Varlık Veri Kaynağı Modeli'ni oluştururken bizim için oluşturulan CommerceEntities Connection'ı seçin ve "İleri"ye tıklayın.

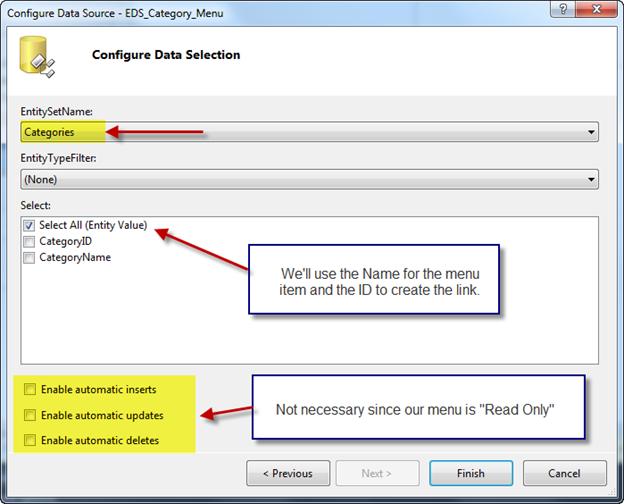
"Kategoriler" Varlık kümesi adını seçin ve diğer seçenekleri varsayılan olarak bırakın. "Son"a tıklayın.
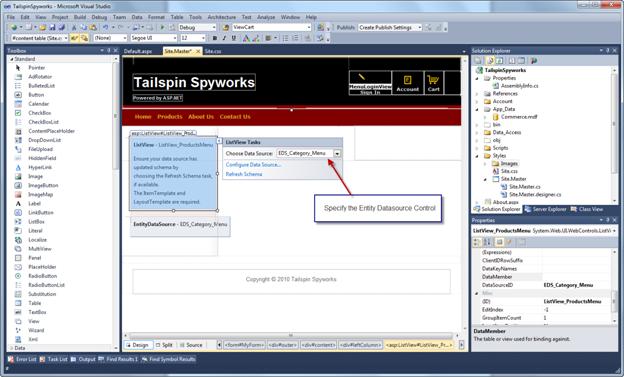
Şimdi sayfamıza yerleştirdiğimiz ListView denetim örneğinin ID özelliğini ListView_ProductsMenu olarak ayarlayalım ve yardımcısını etkinleştirelim.

Veri öğesi görüntüleme ve biçimlendirmesini biçimlendirmek için denetim seçeneklerini kullanabilsek de, menü oluşturma işlemimiz yalnızca basit işaretleme gerektirdiğinden kodu kaynak görünüme gireceğiz.
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
Lütfen "Değerlendirme" deyimini unutmayın: <%# Eval("CategoryName") %>
%# %> ASP.NET söz dizimi<, çalışma zamanının içinde bulunan her şeyi yürütmesini ve sonuçları "Satırda" olarak çıktısını vermesini sağlayan bir kısaltma kuralıdır.
Eval("CategoryName") deyimi, ilişkili veri öğeleri koleksiyonundaki geçerli girdi için Varlık Modeli öğe adlarının "CategoryName" değerini getirmesini sağlar. Bu, çok güçlü bir özellik için kısa bir söz dizimidir.
Şimdi uygulamayı çalıştıralım.

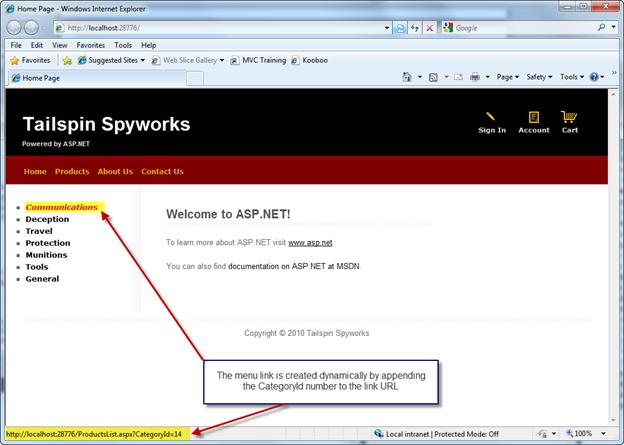
Ürün kategorisi menümüzün artık görüntülendiğini ve kategori menü öğelerinden birinin üzerine geldiğinizde menü öğesi bağlantısının ProductsList.aspx adlı bir sayfayı işaret ettiğini ve kategori kimliğini içeren dinamik bir sorgu dizesi bağımsız değişkeni oluşturduğumuzu görebilirsiniz.