JQuery UI Datepicker'ı model bağlama ve web formlarıyla tümleştirme
yazan: Tom FitzMacken
Bu öğretici serisi, bir ASP.NET Web Forms projesiyle model bağlama kullanmanın temel yönlerini gösterir. Model bağlama, veri etkileşiminin veri kaynağı nesneleriyle (ObjectDataSource veya SqlDataSource gibi) ilgilenmekten daha düz olmasını sağlar. Bu seri giriş niteliğindeki malzemelerle başlar ve sonraki öğreticilerde daha gelişmiş kavramlara taşınır.
Bu öğreticide JQuery UI Datepicker pencere öğesinin bir Web Formuna nasıl ekleneceği ve veritabanını seçili değerle güncelleştirmek için model bağlamanın nasıl kullanılacağı gösterilmektedir.
Bu öğretici, serinin birinci ve ikinci bölümlerinde oluşturulan projeyi oluşturur.
Projenin tamamını C# veya VB olarak indirebilirsiniz . İndirilebilir kod Visual Studio 2012 veya Visual Studio 2013 ile çalışır. Bu öğreticide gösterilen Visual Studio 2013 şablonundan biraz farklı olan Visual Studio 2012 şablonunu kullanır.
Oluşturacaklarınız
Bu öğreticide şunları yapacaksınız:
- Öğrencinin kayıt tarihini kaydetmek için modelinize özellik ekleme
- Kullanıcının JQuery UI Datepicker pencere öğesini kullanarak kayıt tarihini seçmesini sağlama
- Kayıt tarihi için doğrulama kurallarını zorunlu kılma
JQuery KULLANıCı Arabirimi Datepicker pencere öğesi, kullanıcıların alanla etkileşime geçtiğinde açılan takvimden kolayca tarih seçmesine olanak tanır. Bu pencere öğesini kullanmak, kullanıcılar için el ile tarih yazmaktan daha kullanışlı olabilir. Datepicker pencere öğesini veri işlemleri için model bağlama kullanan bir sayfayla tümleştirmek için yalnızca küçük miktarda ek iş gerekir.
Modele yeni özellik ekleme
İlk olarak, Öğrenci modelinize bir Datetime özelliği ekler ve bu değişikliği veritabanına geçirirsiniz. UniversityModels.cs dosyasını açın ve vurgulanan kodu Öğrenci modeline ekleyin.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
RangeAttribute özelliği için doğrulama kurallarını zorlamak üzere dahil edilir. Bu öğretici için Contoso Üniversitesi'nin 1 Ocak 2013'te kurulduğunu ve bu nedenle önceki kayıt tarihlerinin geçerli olmadığını varsayacağız.
Paket Yönetimi penceresinde add-migration AddEnrollmentDate komutunu çalıştırarak geçiş ekleyin. Geçiş kodunun yeni Datetime sütununu Student tablosuna eklediğini unutmayın. RangeAttribute içinde belirttiğiniz değerle eşleştirmek için, aşağıdaki vurgulanan kodda gösterildiği gibi yeni sütun için varsayılan bir değer ekleyin.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Geçiş dosyasındaki değişikliğinizi kaydedin.
Verileri yeniden dengeli şekilde oluşturmanız gerekmez. Bu nedenle, Migrations klasöründe Configuration.cs dosyasını açın ve Seed yöntemindeki kodu kaldırın veya açıklama satırı oluşturun. Dosyayı kaydedin ve kapatın.
Şimdi update-database komutunu çalıştırın. Sütunun artık veritabanında var olduğuna ve var olan tüm kayıtların EnrollmentDate için varsayılan değere sahip olduğuna dikkat edin.
Kayıt tarihi için dinamik denetimler ekleme
Şimdi kayıt tarihini görüntülemek ve düzenlemek için denetimler ekleyebilirsiniz. Bu noktada, değer bir metin kutusu aracılığıyla düzenlenir. Öğreticinin ilerleyen bölümlerinde metin kutusunu JQuery Datepicker pencere öğesi olarak değiştireceksiniz.
İlk olarak, AddStudent.aspx dosyasında herhangi bir değişiklik yapmanıza gerek olmadığını unutmayın. DynamicEntity denetimi yeni özelliği otomatik olarak işler.
Students.aspx dosyasını açın ve aşağıdaki vurgulanmış kodu ekleyin.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
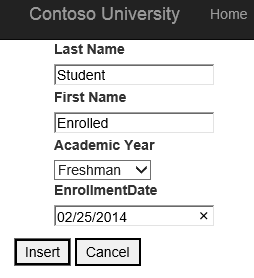
Uygulamayı çalıştırın ve bir tarih yazarak kayıt tarihinin değerini ayarlayabildiğinize dikkat edin. Yeni öğrenci eklerken:

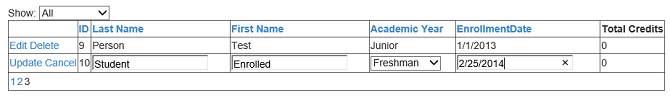
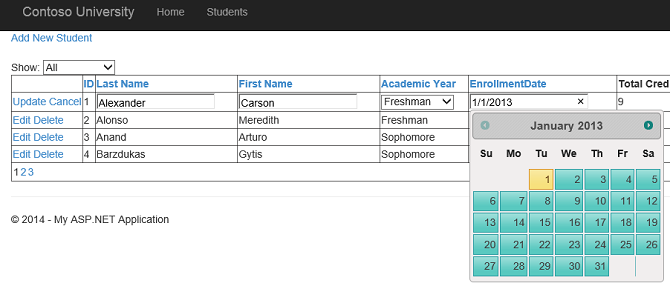
Veya var olan bir değeri düzenlemek için:

Tarihi yazmak işe yarar, ancak sağlamak istediğiniz müşteri deneyimi olmayabilir. Sonraki bölümde, takvim aracılığıyla tarih seçmeyi etkinleştireceksiniz.
JQuery kullanıcı arabirimiyle çalışmak için NuGet paketini yükleme
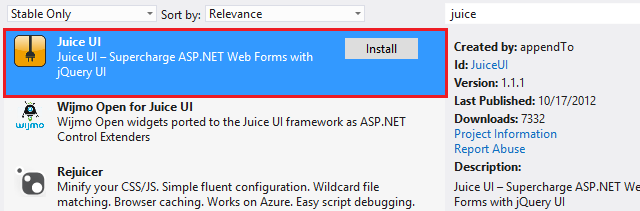
Juice UI NuGet paketi, JQuery UI pencere öğelerinin web uygulamanıza kolayca tümleştirilmesini sağlar. Bu paketi kullanmak için NuGet aracılığıyla yükleyin.

Yüklediğiniz Juice kullanıcı arabiriminin sürümü, uygulamanızdaki JQuery sürümüyle çakışabilir. Bu öğreticiye devam etmeden önce uygulamanızı çalıştırmayı deneyin. JavaScript hatasıyla karşılaşırsanız JQuery sürümünü mutabık kılmalısınız. Beklenen JQuery sürümünü Betikler klasörünüzde (bu öğreticiyi yazarken sürüm 1.8.2) ekleyebilir veya Site.master'da JQuery dosyasının yolunu belirtebilirsiniz.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
DateTime şablonunu Datepicker pencere öğesini içerecek şekilde özelleştirme
Datepicker pencere öğesini bir tarih saat değerini düzenlemek için dinamik veri şablonuna ekleyebilirsiniz. Pencere öğesi şablona eklendiğinde, hem yeni öğrenci ekleme biçiminde hem de öğrencileri düzenlemek için kılavuz görünümünde otomatik olarak işlenir. DateTime_Edit.ascx dosyasını açın ve aşağıdaki vurgulanmış kodu ekleyin.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
Arka planda kod dosyasında DatePicker için en düşük ve en yüksek tarihleri ayarlayacaksınız. Bu değerleri ayarlayarak kullanıcıların geçersiz tarihlere geçmesini engellersiniz. Sağlanmışsa, DateTime özelliğindeki RangeAttribute'tan en düşük ve en yüksek değerleri alırsınız. DateTime_Edit.ascx.cs dosyasını açın ve Page_Load yöntemine aşağıdaki vurgulanmış kodu ekleyin.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
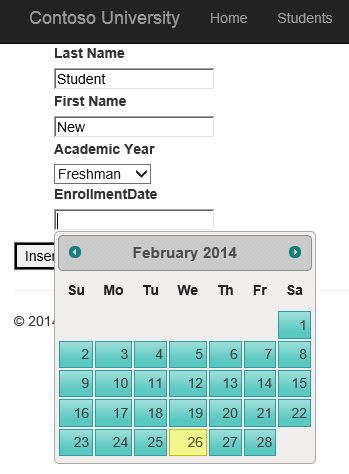
Web uygulamasını çalıştırın ve AddStudent sayfasına gidin. Alanlar için değerler sağlayın ve Kayıt Tarihi metin kutusuna tıkladığınızda takvimin görüntülendiğine dikkat edin.

Bir tarih seçin ve Ekle'ye tıklayın. RangeAttribute, sunucuda doğrulamayı zorlar. Datepicker'da minDate özelliğini ayarlayarak istemciye doğrulama da uygularsınız. Takvim, kullanıcının minDate değerinden önceki bir tarihe gitmesine izin vermez.
Kılavuz görünümünde bir kaydı düzenlediğinizde, takvim de görüntülenir.

Sonuç
Bu öğreticide, JQuery pencere öğesini model bağlama kullanan bir web formuna nasıl dahil ettiğinizi öğrendiniz.
Sonraki öğreticide, verileri seçerken bir sorgu dizesi değeri kullanacaksınız.