ASP.NET Web Sayfalarına Giriş - Veritabanı Verilerini Silme
tarafından Tom FitzMacken
Bu öğreticide tek bir veritabanı girişinin nasıl silineceği gösterilmektedir. ASP.NET Web Sayfalarında Veritabanı Verilerini Güncelleştirme aracılığıyla seriyi tamamladığınız varsayılır.
Öğrenecekleriniz:
- Kayıt listesinden tek bir kayıt seçme.
- Veritabanından tek bir kaydı silme.
- Formda belirli bir düğmeye tıklandığını denetleme.
Ele alınan özellikler/teknolojiler:
- Yardımcı
WebGrid.- SQL
Deletekomutu.Database.ExecuteSQLDeletekomutunu çalıştırma yöntemi.
Oluşturacakların
Önceki öğreticide, var olan bir veritabanı kaydını güncelleştirmeyi öğrendinsiniz. Bu öğretici benzerdir, ancak kaydı güncelleştirmek yerine silebilirsiniz. Silme işleminin daha basit olması dışında işlemler çok aynıdır, bu nedenle bu öğretici kısa olacaktır.
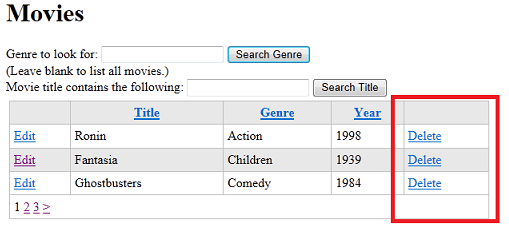
Filmler sayfasında, yardımcıyı WebGrid güncelleştirerek her filmin yanında daha önce eklediğiniz Düzenle bağlantısına eşlik edecek bir Sil bağlantısı görüntülemesini sağlayacaksınız.

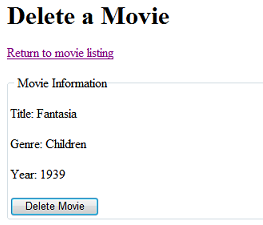
Düzenlemede olduğu gibi, Sil bağlantısına tıkladığınızda, sizi film bilgilerinin zaten formda olduğu farklı bir sayfaya götürür:

Ardından, kaydı kalıcı olarak silmek için düğmeye tıklayabilirsiniz.
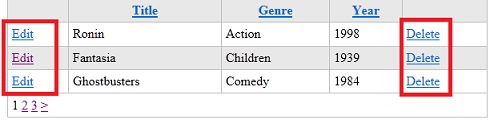
Film Listesine Silme Bağlantısı Ekleme
İlk olarak yardımcıya WebGrid bir Sil bağlantısı ekleyeceksiniz. Bu bağlantı, önceki öğreticide eklediğiniz Düzenle bağlantısına benzer.
Movies.cshtml dosyasını açın.
WebGrid Sütun ekleyerek sayfanın gövdesindeki işaretlemeyi değiştirin. Değiştirilen işaretleme şu şekildedir:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
Yeni sütun şu sütundur:
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
Kılavuzun yapılandırılma şekli, Düzenle sütunu kılavuzun en solundadır ve Delete sütunu en sağdaki sütundur. (Bunu fark etmediyseniz, sütundan Year sonra şimdi bir virgül var.) Bu bağlantı sütunlarının nereye gittiği konusunda özel bir şey yoktur ve bunları kolayca yan yana koyabilirsiniz. Bu durumda, karışmalarını zorlaştırmak için ayrıdırlar.

Yeni sütunda, metninde "Sil" yazan bir bağlantı (<a> öğe) gösterilir. Bağlantının hedefi ( href özniteliği), her film için farklı değere sahip bu URL'ye benzer bir çözüm oluşturan id koddur:
http://localhost:43097/DeleteMovie?id=7
Bu bağlantı DeleteMovie adlı bir sayfayı çağırır ve seçtiğiniz filmin kimliğini geçirir.
Bu öğretici, önceki öğreticideki Düzenle bağlantısıyla neredeyse aynı olduğundan (ASP.NET Web Sayfalarında Veritabanı Verilerini Güncelleştirme) bu bağlantının nasıl derlendiği hakkında ayrıntılı bilgi vermez.
Silme Sayfası Oluşturma
Artık kılavuzdaki Sil bağlantısının hedefi olacak sayfayı oluşturabilirsiniz.
Not
Önemli öncelikle silinecek kaydı seçme ve ardından işlemi onaylamak için ayrı bir sayfa ve düğme kullanma tekniği güvenlik açısından son derece önemlidir. Önceki öğreticilerde okuduğunuz gibi, web sitenizde herhangi bir değişiklik yapmak her zaman bir form kullanılarak, yani HTTP POST işlemi kullanılarak yapılmalıdır. Yalnızca bir bağlantıya tıklayarak (bir GET işlemi kullanarak) siteyi değiştirmeyi mümkün yaptıysanız, kişiler sitenize basit isteklerde bulunabilir ve verilerinizi silebilir. Sitenizi dizine alan bir arama motoru gezgini bile, yalnızca bağlantıları izleyerek yanlışlıkla verileri silebilir.
Uygulamanız kişilerin bir kaydı değiştirmesine izin verirse, kaydı yine de düzenlemek üzere kullanıcıya sunmanız gerekir. Ancak bir kaydı silmek için bu adımı atlayabilirsiniz. Yine de bu adımı atlamayın. (Ayrıca kullanıcıların kaydı görmesi ve hedefledikleri kaydı sildiğini onaylaması da yararlı olur.)
Sonraki bir öğretici kümesinde, kullanıcının bir kaydı silmeden önce oturum açması gerekmesi için nasıl oturum açma işlevi ekleneceğini göreceksiniz.
DeleteMovie.cshtml adlı bir sayfa oluşturun ve dosyadakileri aşağıdaki işaretlemeyle değiştirin:
<html>
<head>
<title>Delete a Movie</title>
</head>
<body>
<h1>Delete a Movie</h1>
@Html.ValidationSummary()
<p><a href="~/Movies">Return to movie listing</a></p>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><span>Title:</span>
<span>@title</span></p>
<p><span>Genre:</span>
<span>@genre</span></p>
<p><span>Year:</span>
<span>@year</span></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonDelete" value="Delete Movie" /></p>
</fieldset>
</form>
</body>
</html>
Bu işaretleme EditMovie sayfalarına benzer, ancak metin kutularını ()<input type="text"> kullanmak yerine işaretleme öğeleri içerir<span>. Burada düzenleyebileceğiniz bir şey yok. Tek yapmanız gereken, kullanıcıların doğru filmi sildiğinden emin olmaları için film ayrıntılarını görüntülemektir.
İşaretlemeyi zaten kullanıcının film listeleme sayfasına dönmesini sağlayan bir bağlantı içeriyor.
EditMovie sayfasında olduğu gibi, seçilen filmin kimliği gizli bir alanda depolanır. (İlk etapta sayfaya sorgu dizesi değeri olarak geçirilir.) Doğrulama hatalarını görüntüleyen bir Html.ValidationSummary çağrı vardır. Bu durumda hata, sayfaya film kimliği geçirilmemiş veya film kimliği geçersiz olabilir. Bu durum, birisi önce Filmler sayfasından film seçmeden bu sayfayı çalıştırdıysa ortaya çıkabilir.
Düğme resim yazısı Filmi Sil'dir ve ad özniteliği olarak buttonDeleteayarlanır. özniteliği, name formu gönderen düğmeyi tanımlamak için kodda kullanılır.
1'e kod yazmanız) sayfa ilk görüntülendiğinde film ayrıntılarını okumanız ve 2) kullanıcı düğmeye tıkladığında filmi silmeniz gerekir.
Tek Bir Filmi Okumak için Kod Ekleme
DeleteMovie.cshtml sayfasının en üstüne aşağıdaki kod bloğunu ekleyin:
@{
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()){
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was found for that ID.");
}
}
else{
Validation.AddFormError("No movie was found for that ID.");
}
}
}
Bu işaretleme, EditMovie sayfasındaki ilgili kodla aynıdır. Sorgu dizesinden film kimliğini alır ve veritabanındaki bir kaydı okumak için kimliğini kullanır. Kod, sayfaya geçirilen film kimliğinin geçerli olduğundan emin olmak için doğrulama testini (IsInt() ve row != null) içerir.
Bu kodun yalnızca sayfa ilk kez çalıştırıldığında çalıştırılması gerektiğini unutmayın. Kullanıcı Filmi Sil düğmesine tıkladığında, film kaydını veritabanından yeniden okumak istemezsiniz. Bu nedenle, filmi okuma kodu, isteğin if(!IsPost) bir gönderi işlemi (form gönderimi) olmaması durumunda bir testin içindedir.
Seçili Filmi Silmek için Kod Ekleme
Kullanıcı düğmeye tıkladığında filmi silmek için bloğun kapanış ayracı @ içine aşağıdaki kodu ekleyin:
if(IsPost && !Request["buttonDelete"].IsEmpty()){
movieId = Request.Form["movieId"];
var db = Database.Open("WebPagesMovies");
var deleteCommand = "DELETE FROM Movies WHERE ID = @0";
db.Execute(deleteCommand, movieId);
Response.Redirect("~/Movies");
}
Bu kod, var olan bir kaydı güncelleştirmek için koda benzer, ancak daha basittir. Kod temelde bir SQL Delete deyimi çalıştırır.
EditMovie sayfasında olduğu gibi kod bir if(IsPost) bloktadır. Bu kez, if() koşul biraz daha karmaşıktır:
if(IsPost && !Request["buttonDelete"].IsEmpty())
Burada iki koşul var. İlki, daha önce gördüğünüz gibi sayfanın gönderiliyor olmasıdır— if(IsPost).
İkinci koşul, !Request["buttonDelete"].IsEmpty()isteğin adlı buttonDeletebir nesnesine sahip olduğu anlamına gelir. Kuşkusuz bu, formu hangi düğmenin gönderdiğini test etmenin dolaylı bir yoludur. Bir form birden çok gönderme düğmesi içeriyorsa, istekte yalnızca tıklanan düğmenin adı görüntülenir. Bu nedenle mantıksal olarak, istekte belirli bir düğmenin adı görünüyorsa (veya kodda belirtildiği gibi, bu düğme boş değilse) formu gönderen düğmedir.
işleci && "ve" (mantıksal AND) anlamına gelir. Bu nedenle tüm if koşul ...
Bu istek bir gönderidir (ilk kez yapılan bir istek değildir)
AND
Düğme, buttonDeleteformu gönderen düğmeydi.
Bu form (aslında, bu sayfa) tek bir düğme içerdiğinden buttonDelete için ek test teknik olarak gerekli değildir. Yine de verileri kalıcı olarak kaldıracak bir işlem gerçekleştirmek üzeresiniz. Bu nedenle, yalnızca kullanıcı açıkça istediğinde işlemi gerçekleştirdiğinizden mümkün olduğunca emin olmak istiyorsunuz. Örneğin, bu sayfayı daha sonra genişletip başka düğmeler eklediğinizi varsayalım. Bu durumda bile, filmi silen kod yalnızca düğmeye buttonDelete tıklanırsa çalışır.
EditMovie sayfasında olduğu gibi, kimliği gizli alandan alır ve sql komutunu çalıştırırsınız. Deyimin Delete söz dizimi şöyledir:
DELETE FROM table WHERE ID = value
Yan tümcesini WHERE ve kimliğini dahil etmek çok önemlidir. WHERE yan tümcesini dışarıda bırakırsanız, tablodaki tüm kayıtlar silinir. Gördüğünüz gibi, bir yer tutucu kullanarak KIMLIK değerini SQL komutuna geçirirsiniz.
Film Silme İşleminin Test Edilmesi
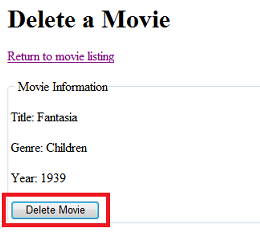
Artık test edebilirsiniz. Filmler sayfasını çalıştırın ve bir filmin yanındaki Sil'e tıklayın. DeleteMovie sayfası görüntülendiğinde Filmi Sil'e tıklayın.

Düğmeye tıkladığınızda kod filmleri siler ve film listesine döner. Burada silinen filmi arayabilir ve silindiğini onaylayabilirsiniz.
Sırada
Sonraki öğreticide, sitenizdeki tüm sayfalara genel bir görünüm ve düzen kazandırma gösterilmektedir.
Film Sayfası için Tam Liste (Bağlantıları Sil ile Güncelleştirildi)
@{
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
</div>
<p>
<a href="~/AddMovie">Add a movie</a>
</p>
</body>
</html>
DeleteMovie Sayfası için Tam Listeleme
@{
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()){
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was found for that ID.");
}
}
else{
Validation.AddFormError("No movie was found for that ID.");
}
}
if(IsPost && !Request["buttonDelete"].IsEmpty()){
movieId = Request.Form["movieId"];
var db = Database.Open("WebPagesMovies");
var deleteCommand = "DELETE FROM Movies WHERE ID = @0";
db.Execute(deleteCommand, movieId);
Response.Redirect("~/Movies");
}
}
<html>
<head>
<title>Delete a Movie</title>
</head>
<body>
<h1>Delete a Movie</h1>
@Html.ValidationSummary()
<p><a href="~/Movies">Return to movie listing</a></p>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><span>Title:</span>
<span>@title</span></p>
<p><span>Genre:</span>
<span>@genre</span></p>
<p><span>Year:</span>
<span>@year</span></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonDelete" value="Delete Movie" /></p>
</fieldset>
<p><a href="~/Movies">Return to movie listing</a></p>
</form>
</body>
</html>