ASP.NET Web Sayfaları 2'deki En Önemli Özellikler
Microsoft tarafından
Bu makalede, Microsoft WebMatrix 2 RC ile birlikte sunulan basit bir web programlama çerçevesi olan ASP.NET Web Sayfaları 2 RC'deki en önemli yeni özelliklere genel bir bakış sağlanmaktadır.
Dahil olanlar:
- RC sürümü için değişiklikler
- Beta sürümü için değişiklikler
- Yeni ve Güncelleştirilmiş Site Şablonlarını Kullanma
- Kullanıcı Girişini Doğrulama
- OAuth ve OpenID kullanarak Facebook'tan ve diğer sitelerden oturum açma bilgilerini etkinleştirme
- Haritalar Yardımcısı'nı kullanarak Haritalar ekleme
- Web Sayfaları Uygulamalarını Yan Yana Çalıştırma
- Mobil Cihazlar için Sayfaları İşleme
Not
Bu konuda, ASP.NET Web Sayfaları 2 kodunuzla çalışmak için WebMatrix kullandığınız varsayılır. Ancak, Web Sayfaları 1'de olduğu gibi, Visual Studio'yu kullanarak Web Sayfaları 2 web siteleri de oluşturabilirsiniz. Bu sayede gelişmiş IntelliSense özellikleri ve hata ayıklama özellikleri elde edebilirsiniz. Visual Studio'da Web Sayfaları ile çalışmak için önce Visual Studio 2010 SP1, Visual Web Developer Express 2010 SP1 veya Visual Studio 11 Beta yüklemeniz gerekir. Ardından Visual Studio'da ASP.NET MVC 4 ve Web Sayfaları 2 uygulamaları oluşturmaya yönelik şablonlar ve araçlar içeren ASP.NET MVC 4 Beta'yı yükleyin.
Son güncelleştirme: 18 Haziran 2012
WebMatrix'i yükleme
Web Sayfalarını yüklemek için, web ile ilgili teknolojileri yüklemeyi ve yapılandırmayı kolaylaştıran ücretsiz bir uygulama olan Microsoft Web Platformu Yükleyicisi kullanabilirsiniz. Web Sayfaları 2 Beta'yı içeren WebMatrix 2 Beta'yı yükleyebilirsiniz.
Web Platformu Yükleyicisi'nin en son sürümü için yükleme sayfasına göz atın:
https://www.microsoft.com/web/downloads/platform.aspx
Not
WebMatrix 1 zaten yüklüyse, bu yükleme bunu WebMatrix 2 Beta olarak güncelleştirir. Sürüm 1 veya 2 kullanılarak oluşturulan web sitelerini aynı bilgisayarda çalıştırabilirsiniz. Daha fazla bilgi için Web Sayfaları Uygulamalarını Yan Yana Çalıştırma bölümüne bakın.
Şimdi Yükle'yi seçin.
Internet Explorer kullanıyorsanız sonraki adıma geçin. Mozilla Firefox veya Google Chrome gibi farklı bir tarayıcı kullanıyorsanız, Webmatrix.exe dosyasını bilgisayarınıza kaydetmeniz istenir. Dosyayı kaydedin ve ardından yükleyiciyi başlatmak için tıklayın.
Yükleyiciyi çalıştırın ve Yükle düğmesini seçin. Bu, WebMatrix'i ve Web Sayfalarını yükler.
Yeni ve Gelişmiş Özellikler
RC Sürümü değişiklikleri (Haziran 2012)
Haziran 2012'deki RC sürümü, Mart 2012'de yayımlanan Beta sürüm yenilemesinden birkaç değişiklik içerir. Bu değişiklikler şunlardır:
- Yardımcıya
ValidationbirValidation.AddFormErroryöntem eklendi. Bu, el ile doğrulama gerçekleştirirseniz (örneğin, sorgu dizesinde geçirilen bir değeri doğrularsanız) ve yöntemi tarafındanHtml.ValidationSummarygörüntülenebilen bir hata iletisi eklemek istediğinizde yararlıdır. Daha fazla bilgi için, ASP.NET Web Sayfaları (Razor) Sitelerinde Kullanıcı Girişini Doğrulama bölümünde Doğrudan Kullanıcılardan Gelmeyen Verileri Doğrulama bölümüne bakın. - Paketleme ve küçültme işlevselliği, Web Sayfaları 2 derlemelerinin çekirdek ASP.NET kaldırıldı. Sonuç olarak, bu belgenin
Assetsilerleyen bölümlerinde listelenen yardımcı kullanılamaz. Bunun yerine , ASP.NET İyileştirme NuGet paketini yüklemeniz gerekir. Daha fazla bilgi için bkz. ASP.NET Web Sayfaları (Razor) Sitesinde Varlıkları Paketleme ve Küçültme. - ASP.NET Web Sayfaları 2'yi desteklemek için ek derlemeler eklendi. Bu değişikliğin dikkat çekici tek etkisi, bir site oluşturduktan veya bir siteyi barındırma sağlayıcısına dağıttığınızda sitenin bin klasöründe daha fazla derleme görebilmenizdir.
Beta Sürümü değişiklikleri (Şubat 2012)
Şubat 2012'de yayımlanan Beta sürümü, Aralık 2011'de yayımlanan Beta sürümünden yalnızca birkaç değişiklik içeriyor. Bu değişiklikler şunlardır:
Razor artık koşullu öznitelikleri destekliyor. HTML öğesinde, sunucu kodunda veya
nullolarak çözümlenen bir değerefalsebir öznitelik ayarlarsanız ASP.NET özniteliğini hiç işlemez. Örneğin, bir onay kutusu için aşağıdaki işaretlemeye sahip olduğunuzu düşünün:<input type="checkbox" name="check1" value="check1" checked="@checked1" />değerinin
checked1veya değerine çözümlenmesifalsenulldurumundacheckedözniteliği işlenmez. Bu büyük bir değişiklik.Validation.GetHtmlyöntemi olarak yeniden adlandırıldıValidation.For. Bu hataya neden olan bir değişikliktir;Validation.GetHtmlBeta sürümünde çalışmaz.Artık işlevi kullanmadan site köküne
~başvurmak için işaretlemeye işleciniHrefekleyebilirsiniz. (Diğer bir deyişle, Razor ayrıştırıcısı artık için açık bir yöntem çağrısıHrefgerektirmeden işleci bulabilir ve çözümleyebilir~.)HrefYöntemi hala çalıştığından, bu hataya neden olan bir değişiklik değildir.Örneğin, daha önce aşağıdaki gibi bir işaretlemeniz varsa:
<a href="@Href("~/Default.cshtml")">Home</a>Artık işaretlemeyi şu şekilde kullanabilirsiniz:
<a href="~/Default.cshtml">Home</a>ScriptsVarlıklar (kaynak) yönetimi için yardımcı, aşağıdaki gibi biraz farklı yöntemleri olan yardımcı ileAssetsdeğiştirilmiştir:için
Scripts.AddkullanınAssets.AddScriptiçin
Scripts.GetScriptTagskullanınAssets.GetScriptsBu hataya neden olan bir değişikliktir;
Scriptssınıfı Beta sürümünde kullanılamaz. Bu belgedeki varlık yönetimi kullanan kod örnekleri bu değişiklikle güncelleştirildi.
Yeni ve Güncelleştirilmiş Site Şablonlarını Kullanma
Başlangıç Sitesi şablonu, varsayılan olarak Web Sayfaları 2'de çalışacak şekilde güncelleştirilmiştir. Ayrıca aşağıdaki yeni özellikleri içerir:
- Mobil kullanımı kolay sayfa işleme. CSS stillerinin ve seçicinin
@mediakullanımıyla Başlangıç Sitesi , mobil cihaz ekranları da dahil olmak üzere daha küçük ekranlardaki sayfaların geliştirilmiş işlenmesini sağlar. - Geliştirilmiş üyelik ve kimlik doğrulama seçenekleri. Kullanıcıların Twitter, Facebook ve Windows Live gibi diğer sosyal ağ sitelerindeki hesaplarını kullanarak sitenizde oturum açmalarına izin vekleyebilirsiniz. Daha fazla bilgi için OAuth ve OpenID kullanarak Facebook ve Diğer Sitelerden Oturum Açmayı Etkinleştirme bölümüne bakın.
- HTML5 öğeleri.
Yeni Kişisel Site şablonu, kişisel blog, fotoğraf sayfası ve Twitter sayfası içeren bir web sitesi oluşturmanıza olanak tanır. Aşağıdakileri yaparak kişisel site şablonunu temel alan bir siteyi özelleştirebilirsiniz:
- Düzen dosyasını (_SiteLayout.cshtml) ve stiller dosyasını (Site.css) düzenleyerek sitenin görünümünü değiştirin.
- Sitenize işlev ekleyen NuGet paketlerini yükleyin. ASP.NET Web Yardımcıları Kitaplığı da dahil olmak üzere paketlerin nasıl yükleneceği hakkında bilgi için, yardımcıları yükleme öğreticisine bakın.
Kişisel Site şablonuna erişmek için WebMatrix Hızlı Başlangıç ekranında Şablonlar'ı seçin.
Şablonlar iletişim kutusunda Kişisel Site şablonunu seçin.
Kişisel Site şablonunun giriş sayfası blogunuzu, Twitter sayfanızı ve fotoğraflar sayfanızı ayarlamak için bağlantıları takip etmenizi sağlar.
Kullanıcı Girişini Doğrulama
Web Sayfaları 1'de, gönderilen formlarda kullanıcı girişini doğrulamak için sınıfını System.Web.WebPages.Html.ModelState kullanırsınız. (Bu, Web Sayfaları 1 öğreticisindeki Verilerle Çalışma başlıklı birkaç kod örneğinde gösterilmiştir.) Bu yaklaşımı Web Sayfaları 2'de kullanmaya devam edebilirsiniz. Ancak, Web Sayfaları 2 kullanıcı girişini doğrulamak için geliştirilmiş araçlar da sunar:
- ve
System.Web.WebPages.Validatordahil olmak üzereSystem.Web.WebPages.ValidationHelper, birkaç kod satırıyla güçlü doğrulama görevleri gerçekleştirmenize olanak sağlayan yeni doğrulama sınıfları. - İsteğe bağlı olarak, doğrulama hatalarını denetlemek için sunucuya gidiş dönüş gerektirmek yerine kullanıcıya anında geri bildirim sağlayan istemci tarafı doğrulama. (Güvenlik nedeniyle, denetimler istemcide önceden gerçekleştirilmiş olsa bile sunucuda doğrulama gerçekleştirilir.)
Yeni doğrulama özelliklerini kullanmak için aşağıdakileri yapın:
Sayfanın kodunda, yardımcının yöntemlerini Validation kullanarak doğrulanacak bir öğe kaydedin: Validation.RequireField, Validation.RequireFields (birden çok öğeyi kaydetmek için gerekli) veya Validation.Add.
Add yöntemi, veri türü denetimi, farklı alanlardaki girişleri karşılaştırma, dize uzunluğu denetimleri ve desenler (normal ifadeleri kullanarak) gibi diğer doğrulama denetimi türlerini belirtmenize olanak tanır. İşte bazı örnekler:
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
Alana özgü bir hata görüntülemek için, doğrulanan her öğenin işaretlemesini çağırın Html.ValidationMessage :
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
Sayfadaki tüm hataların özetini (<ul> listesi) görüntülemek için, Html.ValidationSummary işaretlemede:
@Html.ValidationSummary()
Bu adımlar sunucu tarafı doğrulaması uygulamak için yeterlidir. İstemci tarafı doğrulaması eklemek istiyorsanız, ek olarak aşağıdakileri yapın.
Aşağıdaki betik dosyası başvurularını <head> bir web sayfasının bölümüne ekleyin. İlk iki betik başvurusu, bir içerik teslim ağı (CDN) sunucusundaki uzak dosyalara işaret eder. Üçüncü başvuru yerel bir betik dosyasına işaret etti. Üretim uygulamaları, CDN kullanılamadığında bir geri dönüş uygulamalıdır. Geri dönüşü test edin.
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
jquery.validate.unobtrusive.min.js kitaplığının yerel kopyasını almanın en kolay yolu, site şablonlarından birini (Örneğin, Başlangıç Sitesi) temel alan yeni bir Web Sayfaları sitesi oluşturmaktır. Şablon tarafından oluşturulan site, Betikler klasöründe jquery.validate.unobtrusive.js dosya içerir ve bu dosyayı sitenize kopyalayabilirsiniz.
Web siteniz sayfa düzenini denetlemek için bir _SiteLayout sayfası kullanıyorsa, doğrulamanın tüm içerik sayfalarında kullanılabilmesi için bu betik başvurularını bu sayfaya ekleyebilirsiniz. Yalnızca belirli sayfalarda doğrulama gerçekleştirmek istiyorsanız, betikleri yalnızca bu sayfalara kaydetmek için varlık yöneticisini kullanabilirsiniz. Bunu yapmak için doğrulamak istediğiniz sayfayı arayın Assets.AddScript(path) ve betik dosyalarının her birine başvurun. Ardından kayıtlı <script> etiketleri işlemek için Assets.GetScripts_SiteLayout sayfasına çağrısı ekleyin. Daha fazla bilgi için , Betikleri Varlık Yöneticisi ile Kaydetme bölümüne bakın.
Tek bir öğenin işaretlemesinde yöntemini çağırın Validation.For . Bu yöntem, istemci tarafı doğrulama sağlamak için jQuery'nin bağlanabileceği öznitelikleri yayar. Örneğin:
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
Aşağıdaki örnekte, formdaki kullanıcı girişini doğrulayan bir sayfa gösterilmektedir. Bu doğrulama kodunu çalıştırmak ve test etmek için şunu yapın:
- Başlangıç Sitesi şablonu gibi bir Betikler klasörü içeren WebMatrix 2 site şablonlarından birini kullanarak yeni bir web sitesi oluşturun.
- Yeni sitede yeni bir .cshtml sayfası oluşturun ve sayfanın içeriğini aşağıdaki kodla değiştirin.
- Sayfayı tarayıcıda çalıştırın. Doğrulama üzerindeki etkilerini görmek için geçerli ve geçersiz değerler girin. Örneğin, gerekli bir alanı boş bırakın veya Krediler alanına bir mektup girin.
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
Bir kullanıcının geçerli giriş gönderdiği sayfa aşağıdadır:
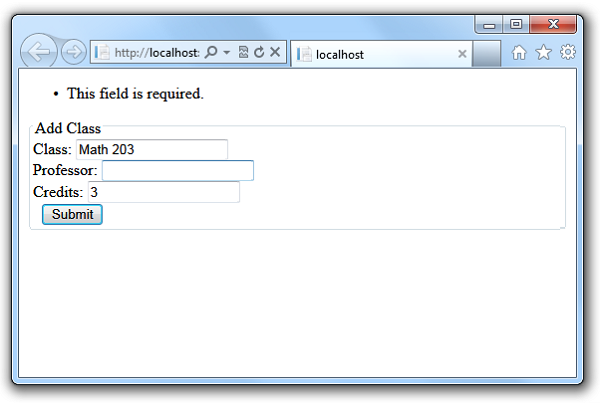
Bir kullanıcının boş bırakılmış gerekli bir alanla gönderdiği sayfa aşağıdadır:
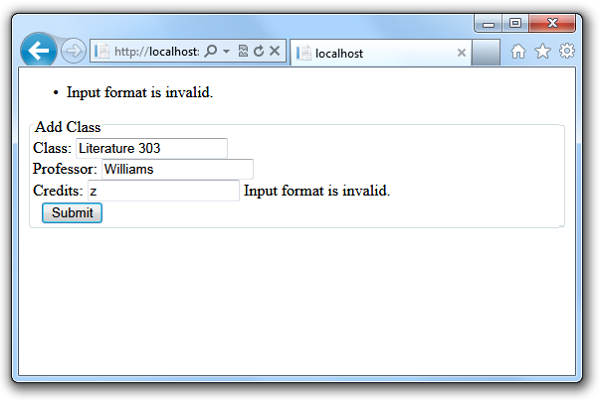
Bir kullanıcının Krediler alanındaki bir tamsayı dışında bir şeyle gönderdiği sayfa aşağıdadır :
Daha fazla bilgi için aşağıdaki blog gönderilerine bakın:
-
Web Sayfaları v2'de güncelleştirilmiş doğrulama Yardımcı kullanarak doğrulama eklemenin
Validationtemelleri (yalnızca sunucu tarafı) - Web Sayfaları v2, Bölüm 2'de doğrulama güncelleştirildi İstemci tarafı doğrulama ekleme.
- Web Sayfaları v2, Bölüm 3'te doğrulama güncelleştirildi Biçimlendirme doğrulama hataları.
Assets Manager Kullanarak Betikleri Kaydetme
Varlık yöneticisi, istemci betiklerini kaydetmek ve işlemek için sunucu kodunda kullanabileceğiniz yeni bir özelliktir. Bu özellik, çalışma zamanında tek bir sayfada birleştirilen birden çok dosyadan (düzen sayfaları, içerik sayfaları, yardımcılar vb.) kodla çalışırken yararlıdır. Varlık yöneticisi, betik dosyalarına hangi kod dosyalarının çağrıldığından veya kaç kez çağrıldığından bağımsız olarak işlenen sayfada doğru ve verimli bir şekilde başvurulmasını sağlamak için kaynak dosyaları koordine eder. Varlık yöneticisi ayrıca etiketleri doğru yerde işleyerek <script> sayfanın hızla yüklenebilmesini (işleme sırasında betikleri indirmeden) ve işleme tamamlanmadan önce betikler çağrılırsa oluşabilecek hataları önlemeyi sağlar.
Örneğin, bir JavaScript dosyasını çağıran özel bir yardımcı oluşturduğunuzu ve bu yardımcıyı içerik sayfası kodunuzda üç farklı yerden çağırdığını varsayalım. Yardımcıya betik çağrılarını kaydetmek için assets yöneticisini kullanmazsanız, işlenen sayfanızda tümü aynı betik dosyasına işaret eden üç farklı <script> etiket görünür. Ayrıca, işlenen sayfada etiketlerin <script> nereye eklendiğine bağlı olarak, betik sayfa tamamen yüklenmeden önce belirli sayfa öğelerine erişmeye çalışırsa hatalar oluşabilir. Betiği kaydetmek için assets yöneticisini kullanırsanız, bu sorunlardan kaçınabilirsiniz.
Bunu yaparak varlık yöneticisine bir betik kaydedebilirsiniz:
Betiğine başvurması gereken kodda yöntemini çağırın
Assets.AddScript._SiteLayout sayfasında, etiketleri işlemek için yöntemini çağırın
Assets.GetScripts<script>.Not
çağrılarını
Assets.GetScripts_SiteLayout sayfasının öğesindeki<body>en son öğe olarak yerleştirin. Bu, sayfanın daha hızlı yüklenmesine yardımcı olur ve betik hatalarını önlemeye yardımcı olabilir.
Aşağıdaki örnekte varlık yöneticisinin nasıl çalıştığı gösterilmektedir. Kod aşağıdaki öğeleri içerir:
- adlı
MakeNoteözel bir yardımcı. Bu yardımcı, kenarlıkla stillendirilen birdivöğeyi çevresinde kaydırarak ve içine "Not:" ekleyerek bir dizeyi kutunun içinde işler. Yardımcı, nota çalışma zamanı davranışı ekleyen bir JavaScript dosyası da çağırır. Yardımcı, betike bir<script>etiketle başvurmak yerine çağırarakAssets.AddScriptbetiği kaydeder. - JavaScript dosyası. Bu, yardımcı tarafından çağrılan dosyadır ve bir
mouseoverolay sırasında not öğelerinin yazı tipi boyutunu geçici olarak artırır. -
_SiteLayout sayfasına başvuran bir içerik sayfası, gövdedeki bazı içeriği işler ve ardından yardımcıyı
MakeNoteçağırır. -
_SiteLayout sayfası. Bu sayfa ortak bir üst bilgi ve sayfa düzeni yapısı sağlar. Ayrıca varlık yöneticisinin bir sayfada betik çağrılarını nasıl işlediğine
Assets.GetScriptsyönelik bir çağrısı da içerir.
Örneği çalıştırmak için:
- Boş bir Web Sayfaları 2 web sitesi oluşturun. Bunun için WebMatrix Boş Site şablonunu kullanabilirsiniz.
- Sitede Betikler adlı bir klasör oluşturun.
- Betikler klasöründe ,Test.jsadlı bir dosya oluşturun, örnekteki Test.js içeriğini kopyalayın ve dosyayı kaydedin..
- Sitede App_Code adlı bir klasör oluşturun.
- App_Code klasöründe Helpers.cshtml adlı bir dosya oluşturun, örnek kodu içine kopyalayın ve kök klasördeki App_Code adlı bir klasöre kaydedin.
- Sitenin kök klasöründe _SiteLayout.cshtml adlı bir dosya oluşturun, örneği içine kopyalayın ve dosyayı kaydedin.
- Site kökünde ContentPage.cshtml adlı bir dosya oluşturun, örnek kodu ekleyin ve kaydedin.
-
ContentPage'i tarayıcıda çalıştırın. Yardımcıya
MakeNoteiletmiş olduğunuz dize kutulu not olarak işlenir. - Fare işaretçisini not üzerinde geçirin. Betik, notun yazı tipi boyutunu geçici olarak artırır.
- İşlenen sayfanın kaynağını görüntüleyin. çağrısının
Assets.GetScriptsyerleştirildiği yer nedeniyle ,Test.js çağıran işlenmiş<script>etiket sayfanın gövdesindeki en son öğedir.
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
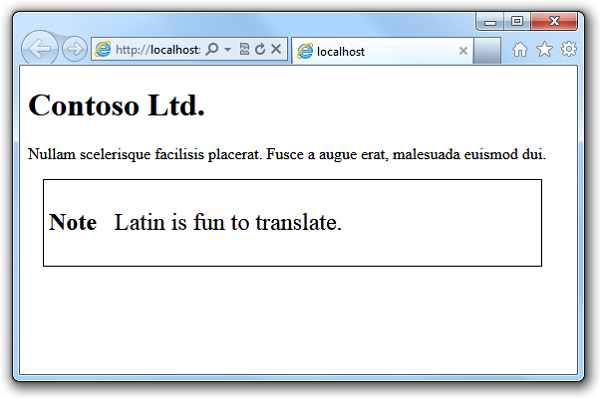
Aşağıdaki ekran görüntüsünde, fare işaretçisini not üzerinde tuttuğunuzda tarayıcıda ContentPage.cshtml gösterilmektedir:
OAuth ve OpenID Kullanarak Facebook ve Diğer Sitelerden Oturum Açma İşlemlerini Etkinleştirme
Web Sayfaları 2, üyelik ve kimlik doğrulaması için gelişmiş seçenekler sağlar. Ana geliştirme, yeni OAuth ve OpenID sağlayıcılarının olmasıdır. Bu sağlayıcıları kullanarak kullanıcıların Facebook, Twitter, Windows Live, Google ve Yahoo'daki mevcut kimlik bilgilerini kullanarak sitenizde oturum açmalarına izin vekleyebilirsiniz. Örneğin, bir Facebook hesabı kullanarak oturum açmak için, kullanıcılar yalnızca bir Facebook simgesi seçebilir ve bu simge onları kullanıcı bilgilerini girdikleri Facebook oturum açma sayfasına yönlendirir. Daha sonra Facebook oturum açma bilgilerini sitenizdeki hesaplarıyla ilişkilendirebilirler. Web Sayfaları üyelik özelliklerinde yapılan bir iyileştirme, kullanıcıların birden çok oturum açmayı (sosyal ağ sitelerindeki oturum açma bilgileri dahil) web sitenizdeki tek bir hesapla ilişkilendirebileceğidir.
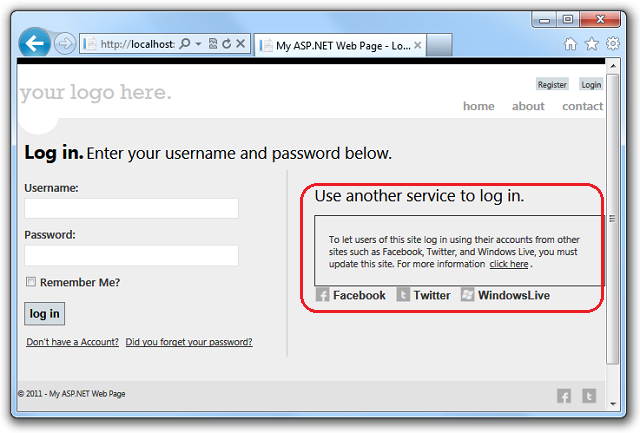
Bu görüntüde, bir kullanıcının bir dış hesapla oturum açmayı etkinleştirmek için Facebook, Twitter veya Windows Live simgesini seçebileceği Başlangıç Sitesi şablonundaki Oturum Açma sayfası gösterilmektedir:
Yalnızca birkaç kod satırı kullanarak OAuth ve OpenID üyeliğini etkinleştirebilirsiniz. OAuth ve OpenID sağlayıcılarıyla çalışmak için kullandığınız yöntemler ve özellikler sınıfındadır WebMatrix.Security.OAuthWebSecurity .
Ancak, diğer sitelerden oturum açmayı etkinleştirmek için kod kullanmak yerine, yeni sağlayıcılarla çalışmaya başlamanın önerilen bir yolu, WebMatrix 2 Beta ile birlikte gelen yeni Başlangıç Sitesi şablonunu kullanmaktır. Başlangıç Sitesi şablonu, oturum açma sayfası, üyelik veritabanı ve kullanıcıların yerel kimlik bilgilerini veya başka bir siteden gelenleri kullanarak sitenizde oturum açmasına izin vermek için ihtiyacınız olan tüm kodu içeren tam üyelik altyapısını içerir.
OAuth ve OpenID Sağlayıcılarını Kullanarak Oturum Açma Bilgilerini Etkinleştirme
Bu bölümde, kullanıcıların Başlangıç Sitesi şablonunu temel alan bir sitede dış sitelerden (Facebook, Twitter, Windows Live, Google veya Yahoo) nasıl oturum açabileceklerine ilişkin bir örnek sağlanır. Başlangıç sitesi oluşturduktan sonra bunu yaparsınız (ayrıntılar şu şekildedir):
OAuth sağlayıcısı (Facebook, Twitter ve Windows Live) kullanan siteler için dış sitede bir uygulama oluşturun. Bu, söz konusu sitelerin oturum açma özelliğini çağırmak için ihtiyacınız olan uygulama anahtarlarını sağlar. OpenID sağlayıcısı (Google, Yahoo) kullanan siteler için uygulama oluşturmanız gerekmez. Bu sitelerin tümü için oturum açmak ve geliştirici uygulamaları oluşturmak için bir hesabınız olmalıdır.
Not
Windows Live uygulamaları yalnızca çalışan bir web sitesi için canlı URL kabul eder, bu nedenle oturum açma bilgilerini test etmek için yerel web sitesi URL'sini kullanamazsınız.
Uygun kimlik doğrulama sağlayıcısını belirtmek ve kullanmak istediğiniz siteye oturum açma bilgisi göndermek için web sitenizde birkaç dosyayı düzenleyin.
Google ve Yahoo oturum açma bilgilerini etkinleştirmek için:
Web sitenizde , _AppStart.cshtml sayfasını düzenleyin ve yöntem çağrısından sonra Razor kod bloğuna
WebSecurity.InitializeDatabaseConnectionaşağıdaki iki kod satırı ekleyin. Bu kod hem Google hem de Yahoo OpenID sağlayıcılarını etkinleştirir.OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);~/Account/Login.cshtml sayfasında, sayfanın sonundaki aşağıdaki
<fieldset>işaretleme bloğundan açıklamaları kaldırın. Kodun açıklamasını kaldırmak için, önce gelen@*karakterleri kaldırın ve bloğu izleyin<fieldset>. Sonuçta elde edilen kod bloğu şöyle görünür:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>~/Account/Login.cshtml sayfasındaki gruba Google veya Yahoo sağlayıcısı
<fieldset>için bir<input>öğe ekleyin. Hem Google hem de Yahoo öğelerini içeren<input>güncelleştirilmiş<fieldset>grup aşağıdaki örneğe benzer:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>~/Account/AssociateServiceAccount.cshtml sayfasında, google veya Yahoo
<fieldset>için öğeleri dosyanın sonuna yakın bir gruba ekleyin<input>. ~/Account/Login.cshtml sayfasındaki bölüme<fieldset>yeni eklediğiniz öğelerin aynısını<input>kopyalayabilirsiniz.Kullanıcıların web sitenizdeki tek bir hesapla diğer sitelerden birden çok oturum açmayı ilişkilendirebileceği bir sayfa oluşturmak istiyorsanız, Başlangıç Sitesi şablonundaki ~/Account/AssociateServiceAccount.cshtml sayfası kullanılabilir.
Artık Google ve Yahoo oturum açma bilgilerini test edebilirsiniz.
Sitenizin default.cshtml sayfasını çalıştırın ve Oturum aç düğmesini seçin.
Oturum açma sayfasındaki Oturum açmak için başka bir hizmet kullan bölümünde Google veya Yahoo gönder düğmesini seçin. Bu örnekte Google oturum açma bilgileri kullanılır.
Web sayfası, isteği Google oturum açma sayfasına yönlendirir.
Mevcut bir Google hesabının kimlik bilgilerini girin.
Google, Localhost'un hesaptan bilgileri kullanmasına izin vermek isteyip istemediğinizi sorarsa İzin Ver'e tıklayın.
Kod, kullanıcının kimliğini doğrulamak için Google belirtecini kullanır ve ardından web sitenizde bu sayfaya döner. Bu sayfa kullanıcıların Google oturum açma bilgilerini web sitenizdeki mevcut bir hesapla ilişkilendirmesine olanak tanır veya dış oturum açma bilgilerini ilişkilendirmek için sitenize yeni bir hesap kaydedebilir.
İlişkile düğmesini seçin. Tarayıcı, uygulamanızın giriş sayfasına döner.
Facebook oturum açma bilgilerini etkinleştirmek için:
Facebook geliştiricileri sitesine gidin (henüz oturum açmadıysanız oturum açın).
Yeni Uygulama Oluştur düğmesini seçin ve ardından istemleri izleyerek yeni uygulamayı adlandırın ve oluşturun.
Uygulamanızın Facebook ile nasıl tümleştirileceğini seçin bölümünde Web Sitesi bölümünü seçin.
Site URL'si alanını sitenizin URL'si ile doldurun (örneğin,
http://www.example.com). Etki alanı isteğe bağlıdır; bunu, bir etki alanının tamamı için (example.com gibi) kimlik doğrulaması sağlamak için kullanabilirsiniz.Not
Yerel bilgisayarınızda url'si
http://localhost:12345olan bir site çalıştırıyorsanız (burada numara yerel bağlantı noktası numarasıdır), sitenizi test etmek için bu değeri Site URL'si alanına ekleyebilirsiniz. Ancak, yerel sitenizin bağlantı noktası numarası her değiştiğinde, uygulamanızın Site URL'si alanını güncelleştirmeniz gerekir.Değişiklikleri Kaydet düğmesini seçin.
Uygulamalar sekmesini yeniden seçin ve uygulamanızın başlangıç sayfasını görüntüleyin.
Uygulamanızın Uygulama Kimliği ve Uygulama Gizli Anahtarı değerlerini kopyalayın ve geçici bir metin dosyasına yapıştırın. Bu değerleri web sitesi kodunuzda Facebook sağlayıcısına geçireceksiniz.
Facebook geliştirici sitesinden çıkın.
Artık kullanıcıların Facebook hesaplarını kullanarak sitede oturum açabilmesi için web sitenizde iki sayfada değişiklik yaparsınız.
Web sitenizde , _AppStart.cshtml sayfasını düzenleyin ve Facebook OAuth sağlayıcısının kodunun açıklamasını kaldırın. Sıkıştırılmamış kod bloğu aşağıdaki gibi görünür:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");Facebook uygulamasındaki Uygulama Kimliği değerini parametrenin değeri olarak (tırnak işaretlerinin
consumerKeyiçinde) kopyalayın.Facebook uygulamasından Uygulama Gizli anahtarı değerini parametre değeri olarak
consumerSecretkopyalayın.Dosyayı kaydedin ve kapatın.
~/Account/Login.cshtml sayfasını düzenleyin ve sayfanın sonuna yakın bloktan
<fieldset>açıklamaları kaldırın. Kodun açıklamasını kaldırmak için, önce gelen@*karakterleri kaldırın ve bloğu izleyin<fieldset>. Açıklamaların kaldırıldığı kod bloğu aşağıdaki gibi görünür:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Dosyayı kaydedin ve kapatın.
Artık Facebook oturum açma bilgilerini test edebilirsiniz.
Sitenin default.cshtml sayfasını çalıştırın ve Oturum Aç düğmesini seçin.
Oturum Açma sayfasındaki Oturum açmak için başka bir hizmet kullan bölümünde Facebook simgesini seçin.
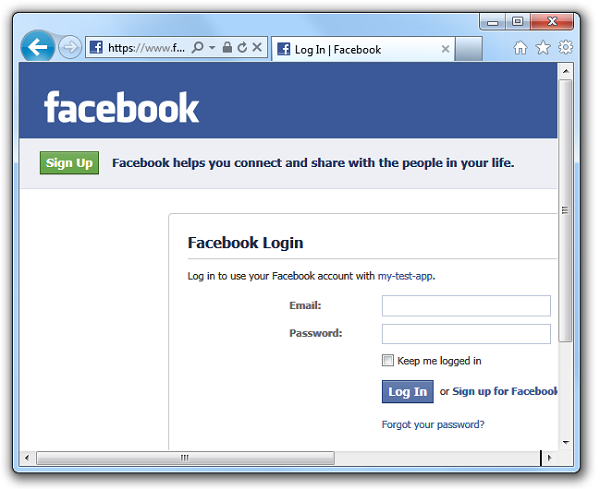
Web sayfası, isteği Facebook oturum açma sayfasına yönlendirir.
Bir Facebook hesabında oturum açın.
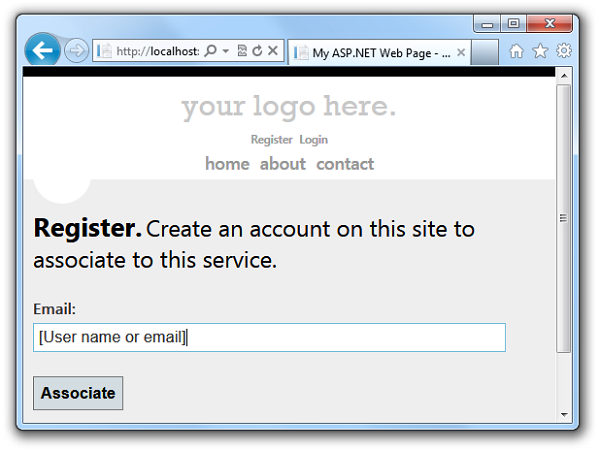
Kod, kimliğinizi doğrulamak için Facebook belirtecini kullanır ve ardından Facebook oturum açma bilgilerinizi sitenizin oturum açma bilgileriyle ilişkilendirebileceğiniz bir sayfaya döner. Kullanıcı adınız veya e-posta adresiniz formdaki Email alanına doldurulur.
İlişkile düğmesini seçin.
Tarayıcı giriş sayfasına döner ve oturumunuz açılır.
Twitter oturum açma bilgilerini etkinleştirmek için:
Twitter geliştiricileri sitesine göz atın.
Uygulama Oluştur bağlantısını seçin ve sitede oturum açın.
Uygulama Oluştur formunda Ad ve Açıklama alanlarını doldurun.
Web Sitesi alanına sitenizin URL'sini girin (örneğin,
http://www.example.com).Not
Sitenizi yerel olarak test ediyorsanız (gibi
http://localhost:12345bir URL kullanıyorsanız), Twitter URL'yi kabul etmeyebilir. Ancak, yerel geri döngü IP adresini (örneğinhttp://127.0.0.1:12345) kullanabilirsiniz. Bu, uygulamanızı yerel olarak test etme işlemini basitleştirir. Ancak, yerel sitenizin bağlantı noktası numarası her değiştiğinde, uygulamanızın Web Sitesi alanını güncelleştirmeniz gerekir.Geri Arama URL'si alanına, web sitenizdeki kullanıcıların Twitter'da oturum açtıktan sonra geri dönmesini istediğiniz sayfanın URL'sini girin. Örneğin, kullanıcıları Başlangıç Sitesi'nin giriş sayfasına göndermek için (oturum açma durumlarını tanır), Web Sitesi alanına girdiğiniz URL'yi girin.
Koşulları kabul edin ve Twitter uygulamanızı oluşturun düğmesini seçin.
Uygulamalarım giriş sayfasında, oluşturduğunuz uygulamayı seçin.
Ayrıntılar sekmesinde, ekranı en alta kaydırın ve Erişim Belirtecimi Oluştur düğmesini seçin.
Ayrıntılar sekmesinde, uygulamanız için Tüketici Anahtarı ve Tüketici Gizli Anahtarı değerlerini kopyalayın ve bunları geçici bir metin dosyasına yapıştırın. Bu değerleri web sitesi kodunuzda Twitter sağlayıcısına geçireceksiniz.
Twitter sitesinden çıkın.
Artık kullanıcıların Twitter hesaplarını kullanarak sitede oturum açabilmesi için web sitenizde iki sayfada değişiklik yaparsınız.
Web sitenizde _AppStart.cshtml sayfasını düzenleyin ve Twitter OAuth sağlayıcısının kodunun açıklamasını kaldırın. Sıkıştırılmamış kod bloğu şöyle görünür:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");Twitter uygulamasındaki Tüketici Anahtarı değerini parametrenin değeri olarak (tırnak işaretlerinin
consumerKeyiçinde) kopyalayın.Twitter uygulamasından Consumer Secret değerini parametresinin
consumerSecretdeğeri olarak kopyalayın.Dosyayı kaydedin ve kapatın.
~/Account/Login.cshtml sayfasını düzenleyin ve sayfanın sonuna yakın bloktan
<fieldset>açıklamaları kaldırın. Kodun açıklamasını kaldırmak için, önce gelen@*karakterleri kaldırın ve bloğu izleyin<fieldset>. Açıklamaların kaldırıldığı kod bloğu aşağıdaki gibi görünür:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Dosyayı kaydedin ve kapatın.
Artık Twitter oturum açma bilgilerini test edebilirsiniz.
Sitenizin default.cshtml sayfasını çalıştırın ve Oturum Aç düğmesini seçin.
Oturum açma sayfasının Oturum açmak için başka bir hizmet kullan bölümünde Twitter simgesini seçin.
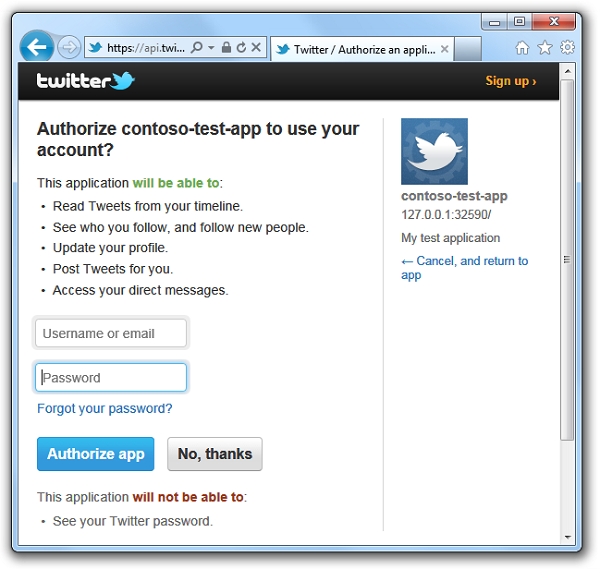
Web sayfası, isteği oluşturduğunuz uygulama için bir Twitter oturum açma sayfasına yönlendirir.
Bir Twitter hesabında oturum açın.
Kod, kullanıcının kimliğini doğrulamak için Twitter belirtecini kullanır ve ardından sizi oturum açma bilgilerinizi web sitesi hesabınızla ilişkilendirebileceğiniz bir sayfaya döndürür. Adınız veya e-posta adresiniz formdaki Email alanına doldurulur.
İlişkile düğmesini seçin.
Tarayıcı giriş sayfasına döner ve oturumunuz açılır.
Haritalar Yardımcısını Kullanarak Haritalar Ekleme
Web Sayfaları 2, bir Web Sayfaları sitesi için bir eklenti paketi olan ASP.NET Web Yardımcıları Kitaplığı'na eklemeler içerir. Bunlardan biri, sınıfı tarafından Microsoft.Web.Helpers.Maps sağlanan bir eşleme bileşenidir. bir adrese veya boylam ve enlem koordinatları kümesine dayalı haritalar oluşturmak için sınıfını kullanabilirsiniz Maps .
Maps sınıfı Bing, Google, MapQuest ve Yahoo gibi popüler harita altyapılarına doğrudan çağrı yapmanızı sağlar.
Web sitenizde yeni Maps sınıfı kullanmak için önce Web Yardımcıları Kitaplığı'nın 2. sürümünü yüklemeniz gerekir. Bunu yapmak için, ASP.NET Web Yardımcıları Kitaplığı'nın o anda yayımlanan sürümünü yükleme ve sürüm 2'yi yükleme yönergelerine gidin.
Bir sayfaya eşleme ekleme adımları, hangi harita altyapılarını çağırdığınıza bakılmaksızın aynıdır. Eşleme sayfanıza bir JavaScript dosya başvurusu ve ardından sayfanızdaki etiketleri işleyen <script> bir çağrı eklemeniz gerekir. Ardından eşleme sayfanızda, kullanmak istediğiniz harita altyapısını çağırın.
Aşağıdaki örnekte, bir adres temelinde haritayı işleyen bir sayfanın ve boylam ve enlem koordinatlarına göre haritayı işleyen başka bir sayfanın nasıl oluşturulacağı gösterilmektedir. Adres eşleme örneği Google Haritalar'ı, koordinat eşleme örneği ise Bing Haritalar kullanır. Kodda aşağıdaki öğelere dikkat edin:
- İki eşleme sayfası üst kısmındaki çağrısı
Assets.AddScript. Bu yöntem, Başlangıç Sitesi şablonuna dahil edilen ve sınıfı içinMapsgerekli olan jquery-1.6.2.min.js dosyasına bir başvuru ekler. - Düzen dosyasında yöntemine
Assets.GetScriptsyapılan çağrı. Bu yöntem, etiketi iki eşleme sayfasında işler<script>. - eşleme sayfalarındaki ve
@Maps.GetBingHtmlyöntemlerine yapılan çağrı@Maps.GetGoogleHtml. Bir adresi eşlemek için bir adres dizesi geçirmeniz gerekir. Koordinatları eşlemek için boylam ve enlem koordinatlarını geçirmeniz gerekir. Bing Haritalar altyapısı için bir anahtar da geçirmeniz gerekir (Bing Haritalar Geliştiriciler sitesine kaydolarak ücretsiz olarak alırsınız). Diğer harita altyapıları için yöntemler benzer şekilde çalışır (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml).
Eşleme sayfaları oluşturmak için:
Başlangıç Sitesi şablonunu temel alan bir web sitesi oluşturun.
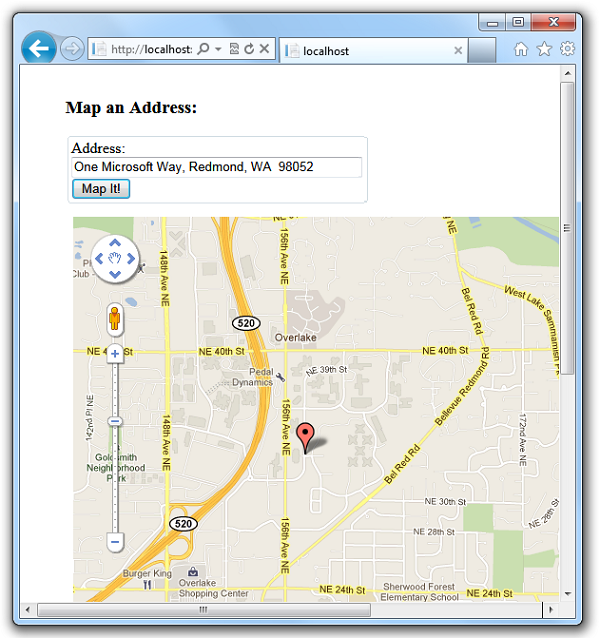
Sitenin kökünde MapAddress.cshtml adlı bir dosya oluşturun. Bu sayfa, geçirdiğiniz adresi temel alan bir harita oluşturur.
Var olan içeriğin üzerine yazarak aşağıdaki kodu dosyaya kopyalayın.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>Sitenin kökünde _MapLayout.cshtml adlı bir dosya oluşturun. Bu sayfa, iki eşleme sayfasının düzen sayfası olacaktır.
Var olan içeriğin üzerine yazarak aşağıdaki kodu dosyaya kopyalayın.
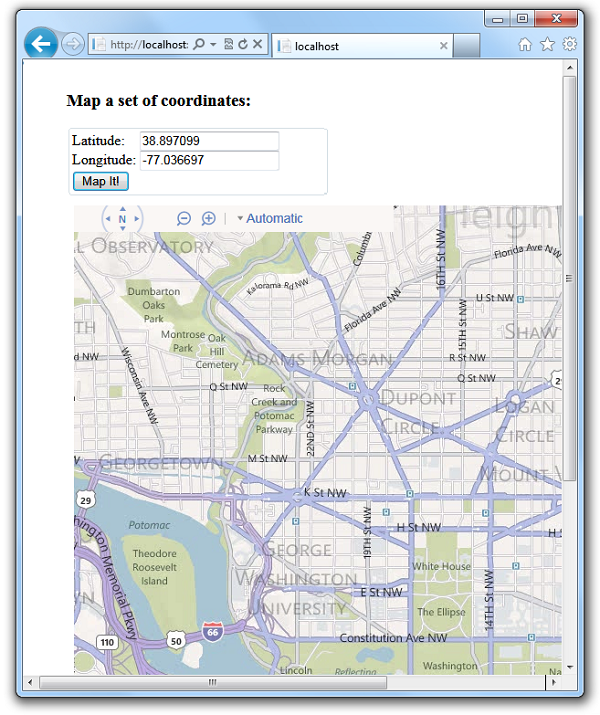
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>Sitenin kökünde MapCoordinates.cshtml adlı bir dosya oluşturun. Bu sayfa, geçirdiğiniz koordinatları temel alan bir harita oluşturur.
Var olan içeriğin üzerine yazarak aşağıdaki kodu dosyaya kopyalayın.
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
Eşleme sayfalarınızı test etmek için:
MapAddress.cshtml dosyasını çalıştırın.
Sokak adresi, eyalet veya bölge ve posta kodu içeren tam bir adres dizesi girin ve ardından Eşle düğmesini seçin. Sayfa, Google Haritalar'dan bir harita oluşturur:
Belirli bir konum için enlem ve boylam koordinatları kümesini bulun.
MapCoordinates.cshtml sayfasını çalıştırın. Koordinatları girin ve ardından Eşle düğmesini seçin. Sayfa, Bing Haritalar bir harita oluşturur:
Web Sayfaları Uygulamalarını Yan Yana Çalıştırma
Web Sayfaları 2, uygulamaları yan yana çalıştırma özelliği ekler. Bu, Web Sayfaları 1 uygulamalarınızı çalıştırmaya, yeni Web Sayfaları 2 uygulamaları oluşturmaya ve bunların tümünü aynı bilgisayarda çalıştırmaya devam etmenizi sağlar.
WebMatrix ile Web Pages 2 Beta'yı yüklediğinizde hatırlamanız gereken bazı şeyler şunlardır:
Varsayılan olarak, mevcut Web Sayfaları uygulamaları bilgisayarınızda sürüm 2 uygulamaları olarak çalışır. (Sürüm 2 için derlemeler GAC'ye yüklenir ve otomatik olarak kullanılır.)
Web Sayfaları sürüm 1'i kullanarak bir site çalıştırmak istiyorsanız (önceki noktada olduğu gibi varsayılan yerine), siteyi bunu yapacak şekilde yapılandırabilirsiniz. Sitenizin kökünde henüz birweb.config dosyası yoksa, yeni bir tane oluşturun ve var olan içeriğin üzerine yazarak aşağıdaki XML'yi içine kopyalayın. Site zaten birweb.config dosyası içeriyorsa, bölümüne aşağıdakine
<configuration>benzer bir<appSettings>öğe ekleyin.<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>'- web.config dosyasında bir sürüm belirtmezseniz, site sürüm 2 sitesi olarak dağıtılır. (Sürüm 2 derlemeleri dağıtılan sitedeki bin klasörüne kopyalanır.)
Web Matrisi sürüm 2 Beta'da site şablonlarını kullanarak oluşturduğunuz yeni uygulamalar, sitenin bin klasöründeki Web Sayfaları sürüm 2 derlemelerini içerir.
Genel olarak, uygun derlemeleri sitenin bin klasörüne yüklemek için NuGet kullanarak web sayfalarının hangi sürümünün sitenizle kullanılacağını her zaman denetleyebilirsiniz . Paketleri bulmak için NuGet.org adresini ziyaret edin.
Mobil Cihazlar için Sayfaları İşleme
Web Sayfaları 2, mobil cihazlarda veya diğer cihazlarda içerik işlemek için özel ekranlar oluşturmanıza olanak tanır.
Ad System.Web.WebPages alanı, görüntüleme modlarıyla çalışmanıza olanak sağlayan aşağıdaki sınıfları içerir: DefaultDisplayMode, DisplayInfove DisplayModes. Bu sınıfları doğrudan kullanabilir ve belirli cihazlar için doğru çıkışı işleyen kod yazabilirsiniz.
Alternatif olarak, şuna benzer bir dosya adlandırma deseni kullanarak cihaza özgü sayfalar oluşturabilirsiniz: FileName.Mobile.cshtml. Örneğin, bir sayfanın biri MyFile.cshtml, diğeri de MyFile.Mobile.cshtml adlı iki sürümünü oluşturabilirsiniz. Çalışma zamanında, bir mobil cihaz MyFile.cshtml istediğinde, Web Sayfaları içeriği MyFile.Mobile.cshtml dosyasından işler. Aksi takdirde , MyFile.cshtml işlenir.
Aşağıdaki örnekte, mobil cihazlar için içerik sayfası ekleyerek mobil işlemenin nasıl etkinleştirileceği gösterilmektedir. Page1.cshtml içeriği ve gezinti kenar çubuğunu içerir. Page1.Mobile.cshtml aynı içeriği içerir, ancak kenar çubuğunu atlar.
Kod örneğini derlemek ve çalıştırmak için:
Web Sayfaları sitesinde , Page1.cshtml adlı bir dosya oluşturun ve örnekten Page1.cshtml içeriğini bu dosyaya kopyalayın.
Page1.Mobile.cshtml adlı bir dosya oluşturun ve örnekten Page1.Mobile.cshtml içeriğini bu dosyaya kopyalayın. Sayfanın mobil sürümünün daha küçük bir ekranda daha iyi işleme için gezinti bölümünü atladığını görebilirsiniz.
Bir masaüstü tarayıcısı çalıştırın ve Page1.cshtml dosyasına göz atın.
Bir mobil tarayıcı (veya mobil cihaz öykünücüsü) çalıştırın ve Page1.cshtml dosyasına göz atın. Bu kez Web Sayfalarının sayfanın mobil sürümünü işlediğini görebilirsiniz.
Not
Mobil sayfaları test etmek için masaüstü bilgisayarda çalışan bir mobil cihaz simülatörü kullanabilirsiniz. Bu araç, web sayfalarını mobil cihazlarda göründüğü gibi (genellikle çok daha küçük bir görüntüleme alanıyla) test etmenizi sağlar. Bir simülatör örneği, Firefox'un masaüstü sürümünden çeşitli mobil tarayıcılara öykünmenizi sağlayan Mozilla Firefox için Kullanıcı Aracısı Değiştirici eklentisidir .
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Masaüstü tarayıcısında işlenen Page1.cshtml:
Firefox tarayıcısında Apple iPhone simülatör görünümünde görüntülenen Page1.Mobile.cshtml. İstek Page1.cshtml'ye olsa da uygulama Page1.Mobile.cshtml dosyasını işler.
Ek Kaynaklar
Web Sayfaları 1 Kaynaklarını ASP.NET
Not
Web Sayfaları 1 programlama ve API kaynaklarının çoğu Web Sayfaları 2 için geçerli olmaya devam eder.
WebMatrix Kaynakları
- Microsoft WebMatrix Sitesi
- Microsoft WebMatrix ile Web Geliştirmeyi Başlatma (tam uzunlukta bir örnek Web Sayfaları uygulaması içerir)