Web Sayfaları (Razor) Siteleri ASP.NET Hata Ayıklamaya Giriş
yazan: Tom FitzMacken
Bu makalede, ASP.NET Web Sayfaları (Razor) web sitesindeki sayfalarda hata ayıklamanın çeşitli yolları açıklanmaktadır. Hata ayıklama, kod sayfalarınızdaki hataları bulma ve düzeltme işlemidir.
Öğrenecekleriniz:
- Sayfaları analiz etmeye ve hata ayıklamaya yardımcı olan bilgileri görüntüleme.
- Visual Studio'da hata ayıklama araçlarını kullanma.
Makalede sunulan ASP.NET özellikler şunlardır:
- Yardımcı
ServerInfo.ObjectInfoYardımcı.Yazılım sürümleri
- ASP.NET Web Sayfaları (Razor) 3
- Visual Studio 2013
Bu öğretici ASP.NET Web Sayfaları 2 ile de çalışır. WebMatrix 3'i kullanabilirsiniz, ancak tümleşik hata ayıklayıcı desteklenmez.
Kodunuzdaki hataları ve sorunları gidermenin önemli bir yönü, bunları ilk etapta önlemektir. Bunu yapmak için kodunuzun hatalara neden olabilecek bölümlerini bloklara ekleyebilirsiniz try/catch . Daha fazla bilgi için Razor Söz Dizimini Kullanarak ASP.NET Web Programlamaya Giriş başlığındaki hataları işleme bölümüne bakın.
Yardımcı ServerInfo , sayfanızı barındıran web sunucusu ortamı hakkındaki bilgilere genel bir bakış sağlayan bir tanılama aracıdır. Ayrıca, bir tarayıcı sayfayı istediğinde gönderilen HTTP isteği bilgilerini de gösterir. Yardımcı ServerInfo geçerli kullanıcı kimliğini, isteği yapan tarayıcı türünü vb. görüntüler. Bu tür bilgiler yaygın sorunları gidermenize yardımcı olabilir.
ServerInfo.cshtml adlı yeni bir web sayfası oluşturun.
Sayfanın sonunda, kapanış
</body>etiketinden hemen önce ekleyin@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>Kodu sayfanın herhangi bir yerine ekleyebilirsiniz
ServerInfo. Ancak sonuna eklemek, çıktısını diğer sayfa içeriğinizden ayrı tutarak daha kolay okunmasını sağlar.Not
Önemli Web sayfalarını üretim sunucusuna taşımadan önce web sayfalarınızdaki tüm tanılama kodlarını kaldırmanız gerekir. Bu, yardımcının
ServerInfoyanı sıra bu makaledeki bir sayfaya kod eklemeyi içeren diğer tanılama teknikleri için de geçerlidir. Web sitesi ziyaretçilerinizin sunucu adınız, kullanıcı adlarınız, sunucunuzdaki yollar ve benzer ayrıntılar hakkındaki bilgileri görmesini istemezsiniz, çünkü bu tür bilgiler kötü amaçlı kişiler için yararlı olabilir.Sayfayı kaydedin ve tarayıcıda çalıştırın.

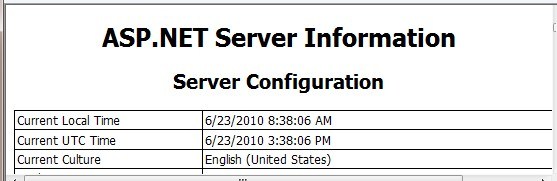
Yardımcı
ServerInfosayfada dört bilgi tablosu görüntüler:Sunucu Yapılandırması. Bu bölümde, barındırma web sunucusu hakkında bilgisayar adı, çalıştırdığınız ASP.NET sürümü, etki alanı adı ve sunucu süresi gibi bilgiler sağlanır.
Sunucu Değişkenlerini ASP.NET. Bu bölümde, birçok HTTP protokolü ayrıntısı (HTTP değişkenleri olarak adlandırılır) ve her web sayfası isteğinin parçası olan değerler hakkında ayrıntılar sağlanır.
HTTP Çalışma Zamanı Bilgileri. Bu bölümde, Web sayfanızın altında çalıştığı Microsoft .NET Framework sürümü, yol, önbellek hakkındaki ayrıntılar vb. hakkında ayrıntılar sağlanır. (Razor Söz Dizimini Kullanarak ASP.NET Web Programlamaya Giriş bölümünde öğrendiğiniz gibi, Razor söz dizimini kullanan Web Sayfaları ASP.NET, Microsoft'un .NET Framework adlı kapsamlı bir yazılım geliştirme kitaplığı üzerine oluşturulmuş ASP.NET web sunucusu teknolojisi üzerine kurulmuştur.)
Ortam Değişkenleri. Bu bölüm, web sunucusundaki tüm yerel ortam değişkenlerinin ve değerlerinin listesini sağlar.
Tüm sunucu ve istek bilgilerinin tam açıklaması bu makalenin kapsamı dışındadır, ancak yardımcının
ServerInfoçok fazla tanılama bilgisi döndürdüğünü görebilirsiniz. DöndürenServerInfodeğerler hakkında daha fazla bilgi için Bkz. Microsoft TechNet web sitesinde Tanınan Ortam Değişkenleri ve MSDN web sitesindeki IIS Sunucu Değişkenleri .
Çıktı İfadelerini Sayfa Değerlerini Görüntülemek için Ekleme
Kodunuzda neler olduğunu görmenin bir diğer yolu da çıkış ifadelerini sayfaya eklemektir. Bildiğiniz gibi, sayfaya veya @(subTotal * 12) gibi @myVariable bir şey ekleyerek bir değişkenin değerini doğrudan çıkış olarak alabilirsiniz. Hata ayıklama için bu çıkış ifadelerini kodunuzda stratejik noktalara yerleştirebilirsiniz. Bu, sayfanız çalıştırıldığında anahtar değişkenlerin değerini veya hesaplamaların sonucunu görmenize olanak tanır. Hata ayıklamayı bitirdiğinizde ifadeleri kaldırabilir veya açıklama satırı yapabilirsiniz. Bu yordam, bir sayfada hata ayıklamaya yardımcı olmak için katıştırılmış ifadeleri kullanmanın tipik bir yolunu gösterir.
OutputExpression.cshtml adlı yeni bir WebMatrix sayfası oluşturun.
Sayfa içeriğini aşağıdakilerle değiştirin:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>Örnekte değişkenin
weekdaydeğerini denetlemek ve ardından haftanın hangi günü olduğuna bağlı olarak farklı bir çıkış iletisi görüntülemek için birswitchdeyimi kullanılır. Örnekte, ilk kod bloğundaki blok,ifgeçerli haftanın günü değerine bir gün ekleyerek rastgele olarak haftanın gününü değiştirir. Bu, çizim amacıyla sunulan bir hatadır.Sayfayı kaydedin ve tarayıcıda çalıştırın.
Sayfa, haftanın yanlış gününe ilişkin iletiyi görüntüler. Haftanın hangi günü olursa olsun, iletiyi bir gün sonra görürsünüz. Bu durumda iletinin neden kapalı olduğunu bilmenize rağmen (kod kasıtlı olarak yanlış gün değerini belirlediğinden), gerçekte kodda hangi şeylerin yanlış gittiğini bilmek genellikle zordur. Hata ayıklamak için, anahtar nesnelerin ve gibi
weekdaydeğişkenlerin değerinde neler olduğunu bulmanız gerekir.Koddaki açıklamalarla belirtilen iki yere gösterildiği gibi ekleyerek
@weekdayçıkış ifadeleri ekleyin. Bu çıkış ifadeleri, kod yürütmesinde bu noktada değişkenin değerlerini görüntüler.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Sayfayı bir tarayıcıda kaydedin ve çalıştırın.
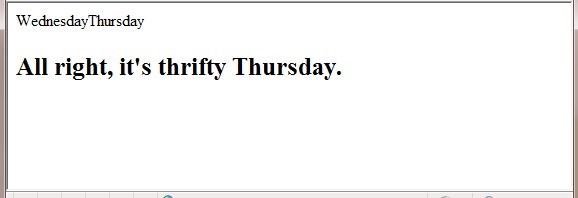
Sayfada önce haftanın gerçek günü, ardından haftanın güncelleştirilmiş günü ve bir gün eklenmesiyle sonuçlanır ve ardından deyiminden
switchelde edilen ileti görüntülenir. çıkışa html<p>etiketi eklemediğiniz için iki değişken ifadesinden (@weekday) elde ettiğiniz çıkışta gün arasında boşluk yoktur; ifadeler yalnızca test içindir.
Artık hatanın nerede olduğunu görebilirsiniz. Değişkeni kodda ilk kez görüntülendiğinde
weekdaydoğru gün gösterilir. İkinci kez görüntülendiğinde,ifkoddaki blok sonrasında gün bire bir kapalı olur. Dolayısıyla hafta içi değişkeninin birinci ve ikinci görünümü arasında bir şey olduğunu biliyorsunuz. Bu gerçek bir hata olsaydı, bu tür bir yaklaşım soruna neden olan kodun konumunu daraltmanıza yardımcı olurdu.Eklediğiniz iki çıkış ifadesini kaldırarak ve haftanın gününü değiştiren kodu kaldırarak sayfadaki kodu düzeltin. Kalan, tam kod bloğu aşağıdaki örneğe benzer:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Sayfayı tarayıcıda çalıştırın. Bu kez, haftanın gerçek günü için doğru iletinin görüntülendiğini görürsünüz.
Nesne Değerlerini Görüntülemek için ObjectInfo Yardımcısını Kullanma
Yardımcı, ObjectInfo ona geçirdiğiniz her nesnenin türünü ve değerini görüntüler. Bunu kullanarak kodunuzdaki değişkenlerin ve nesnelerin değerini görüntüleyebilirsiniz (önceki örnekteki çıkış ifadelerinde yaptığınız gibi) ve nesne hakkındaki veri türü bilgilerini görebilirsiniz.
Daha önce oluşturduğunuz OutputExpression.cshtml adlı dosyayı açın.
Sayfadaki tüm kodları aşağıdaki kod bloğuyla değiştirin:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Sayfayı bir tarayıcıda kaydedin ve çalıştırın.

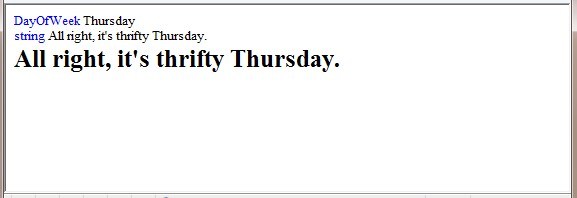
Bu örnekte yardımcı
ObjectInfoiki öğe görüntüler:Tür. İlk değişken için türü şeklindedir
DayOfWeek. İkinci değişken için türü şeklindedirString.Değer. Bu durumda, karşılama değişkeninin değerini sayfada zaten görüntülediğiniz için, değişkeni
ObjectInfoöğesine geçirdiğinizde değer yeniden görüntülenir.Daha karmaşık nesneler için
ObjectInfoyardımcı daha fazla bilgi görüntüleyebilir; temel olarak, bir nesnenin tüm özelliklerinin türlerini ve değerlerini görüntüleyebilir.
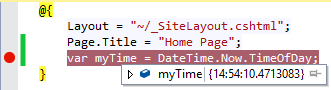
Visual Studio'da Hata Ayıklama Araçlarını Kullanma
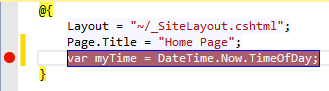
Daha kapsamlı bir hata ayıklama deneyimi için Visual Studio'yu kullanın. Visual Studio ile, kodunuzda incelemek istediğiniz satırda bir kesme noktası ayarlayabilirsiniz.

Web sitesini test ettiğinizde, yürütme kodu kesme noktasında durur.

Değişkenlerin geçerli değerlerini inceleyebilir ve kodda satır satır ilerleyebilirsiniz.

ASP.NET Razor sayfalarında hata ayıklamak için Visual Studio'da tümleşik hata ayıklayıcıyı kullanma hakkında bilgi için bkz. Visual Studio Kullanarak Web Sayfalarını Programlama ASP.NET (Razor).