ASP.NET Web Sayfaları (Razor) Sitesinde Yardımcı Oluşturma ve Kullanma
yazan: Tom FitzMacken
Bu makalede, ASP.NET Web Sayfaları (Razor) web sitesinde nasıl yardımcı oluşturulacağı açıklanır. Yardımcı, yorucu veya karmaşık olabilecek bir görevi gerçekleştirmek için kod ve işaretleme içeren yeniden kullanılabilir bir bileşendir.
Öğrenecekleriniz:
- Basit bir yardımcı oluşturma ve kullanma.
Makalede sunulan ASP.NET özellikleri şunlardır:
- Söz
@helperdizimi.Öğreticide kullanılan yazılım sürümleri
- ASP.NET Web Sayfaları (Razor) 3
Bu öğretici ASP.NET Web Sayfaları 2 ile de çalışır.
Yardımcılara Genel Bakış
Aynı görevleri sitenizdeki farklı sayfalarda gerçekleştirmeniz gerekiyorsa, bir yardımcı kullanabilirsiniz. ASP.NET Web Sayfaları bir dizi yardımcı içerir ve indirip yükleyebileceğiniz çok daha fazlası vardır. (ASP.NET Web Sayfaları'ndaki yerleşik yardımcıların listesi ASP.NET API Hızlı Başvurusu'nda listelenir.) Mevcut yardımcılardan hiçbiri ihtiyaçlarınızı karşılamıyorsa kendi yardımcınızı oluşturabilirsiniz.
Yardımcı, birden çok sayfada ortak bir kod bloğu kullanmanıza olanak tanır. Sayfanızda genellikle normal paragraflardan ayrılmış bir not öğesi oluşturmak istediğinizi varsayalım. Belki de not, kenarlıklı bir <div> kutu olarak stillenmiş bir öğe olarak oluşturulmuştur. Her not görüntülemek istediğinizde bu işaretlemeyi sayfaya eklemek yerine, işaretlemeyi yardımcı olarak paketleyebilirsiniz. Ardından, nota ihtiyacınız olan her yere tek bir kod satırıyla ekleyebilirsiniz.
Bunun gibi bir yardımcı kullanmak, sayfalarınızın her birindeki kodun daha basit ve daha kolay okunmasını sağlar. Ayrıca sitenizin bakımını kolaylaştırır, çünkü notların görünümünü değiştirmeniz gerekirse işaretlemeyi tek bir yerde değiştirebilirsiniz.
Yardımcı Oluşturma
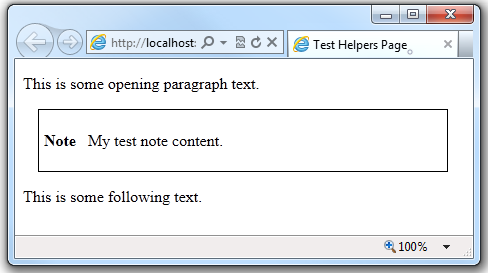
Bu yordamda, aşağıda açıklandığı gibi notu oluşturan yardımcının nasıl oluşturulacağı gösterilir. Bu basit bir örnektir, ancak özel yardımcı ihtiyacınız olan tüm işaretlemeleri ve ASP.NET kodunu içerebilir.
Web sitesinin kök klasöründe App_Code adlı bir klasör oluşturun. Bu, yardımcılar gibi bileşenler için kod yerleştirebileceğiniz ASP.NET ayrılmış bir klasör adıdır.
App_Code klasöründe yeni bir .cshtml dosyası oluşturun ve myHelpers.cshtml olarak adlandırın.
Mevcut içeriği aşağıdakilerle değiştirin:
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }Kod, adlı
MakeNoteyeni bir yardımcı bildirmek için söz dizimini kullanır@helper. Bu yardımcı, metin ve işaretleme birleşimi içerebilen adlıcontentbir parametre geçirmenize olanak tanır. Yardımcı, dizeyi değişkeni kullanarak not gövdesine@contentekler.Dosyanın MyHelpers.cshtml olarak adlandırıldığını, ancak yardımcının adını
MakeNotealdığına dikkat edin. Tek bir dosyaya birden çok özel yardımcı yerleştirebilirsiniz.Dosyayı kaydedin ve kapatın.
Sayfada Yardımcıyı Kullanma
Kök klasörde TestHelper.cshtml adlı yeni bir boş dosya oluşturun.
Dosyaya aşağıdaki kodu ekleyin:
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>Oluşturduğunuz yardımcıyı çağırmak için, ardından yardımcının olduğu dosya adını, bir noktayı ve sonra da yardımcı adını kullanın
@. ( App_Code klasöründe birden çok klasörünüz varsa, herhangi bir iç içe klasör düzeyinde yardımcınızı çağırmak için söz dizimini@FolderName.FileName.HelperNamekullanabilirsiniz). Parantez içinde tırnak içine eklediğiniz metin, yardımcının web sayfasında notun bir parçası olarak görüntüleyeceği metindir.Sayfayı kaydedin ve tarayıcıda çalıştırın. Yardımcı, not öğesini tam olarak yardımcıyı çağırdığınız yerde oluşturur: iki paragraf arasında.

Ek Kaynaklar
Razor yardımcısı olarak yatay menü. Mike Pope'un bu blog girdisi işaretleme, CSS ve kod kullanarak yardımcı olarak nasıl yatay menü oluşturulacağını gösterir.
WebMatrix ve ASP.NET MVC3 için ASP.NET Web Sayfaları Yardımcılarında HTML5'i kullanma. Sam Abraham'ın bu blog girdisi, bir HTML5 Canvas öğesini işleyen bir yardımcıyı gösterir.
The Difference Between @Helpers and @Functions in WebMatrix. Mike Brind'in bu blog girdisi söz dizim ve söz dizimlerini @function ve bunların ne zaman kullanılacağını açıklar@helper.