İstek Doğrulama - Betik Saldırılarını Önleme
Bu makalede, uygulamanın varsayılan olarak sunucuya gönderilen kodlanmamış HTML içeriğini işlemesinin engellendiği ASP.NET istek doğrulama özelliği açıklanır. Uygulama HTML verilerini güvenli bir şekilde işlemek üzere tasarlandıklarında bu istek doğrulama özelliği devre dışı bırakılabilir.
ASP.NET 1.1 ve ASP.NET 2.0 için geçerlidir.
sürüm 1.1'den bu yana ASP.NET özelliği olan istek doğrulama, sunucunun kodlanmamış HTML içeren içeriği kabul etmesini engeller. Bu özellik, istemci betik kodunun veya HTML'nin farkında olmadan bir sunucuya gönderilebildiği, depolanabildiği ve ardından diğer kullanıcılara sunulabildiği bazı betik ekleme saldırılarını önlemeye yardımcı olmak için tasarlanmıştır. Yine de tüm giriş verilerini doğrulamanızı ve uygun olduğunda HTML kodlamanızı öneririz.
Örneğin, kullanıcının e-posta adresini isteyen ve ardından bu e-posta adresini bir veritabanında depolayan bir Web sayfası oluşturursunuz. Kullanıcı geçerli bir e-posta adresi yerine SCRIPT>uyarısı("betikten merhaba")</SCRIPT> girerse<, bu veriler sunulduğunda, içerik düzgün kodlanmadıysa bu betik yürütülebilir. ASP.NET'nin istek doğrulama özelliği bunun gerçekleşmesini engeller.
Bu özellik neden yararlıdır?
Birçok site, basit betik ekleme saldırılarına açık olduklarının farkında değildir. Bu saldırıların amacının HTML görüntüleyerek siteyi yok etmek veya kullanıcıyı bir korsanın sitesine yönlendirmek için potansiyel olarak istemci betiği yürütmek olması fark etmeksizin, betik ekleme saldırıları Web geliştiricilerinin ilgilenmesi gereken bir sorundur.
Betik ekleme saldırıları, ASP.NET, ASP veya diğer web geliştirme teknolojilerini kullanmaları fark etmez, tüm web geliştiricilerinin endişeleridir.
ASP.NET isteği doğrulama özelliği, geliştirici söz konusu içeriğe izin vermediği sürece kodlanmamış HTML içeriğinin sunucu tarafından işlenmesine izin vermeyerek bu saldırıları proaktif olarak engeller.
Bekleyebileceğinizler: Hata Sayfası
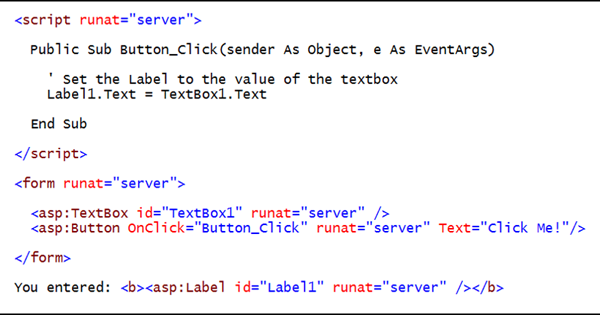
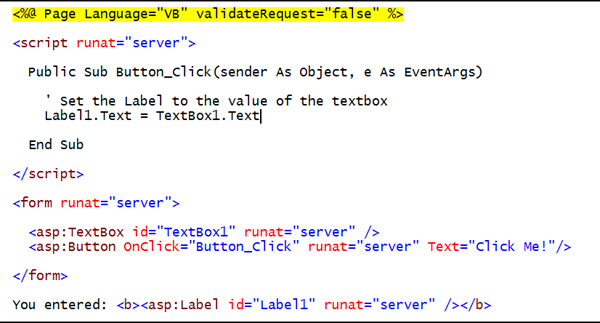
Aşağıdaki ekran görüntüsünde bazı örnek ASP.NET kodu gösterilmektedir:

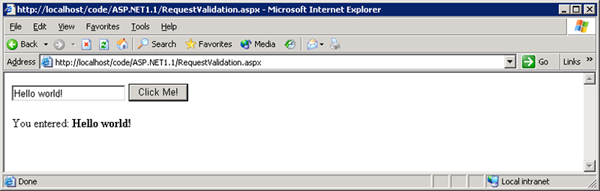
Bu kodu çalıştırmak, metin kutusuna metin girmenize, düğmeye tıklamanıza ve metni etiket denetiminde görüntülemenize olanak tanıyan basit bir sayfaya neden olur:

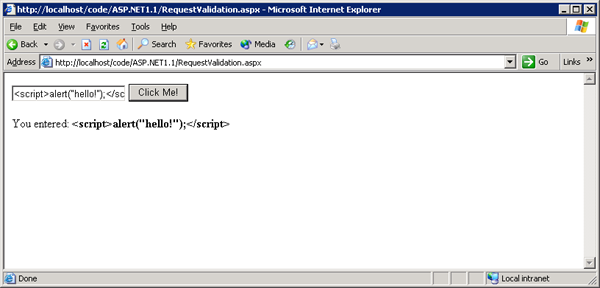
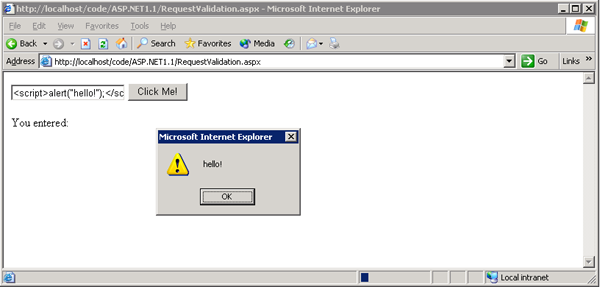
Ancak, girilip gönderilmek gibi <script>alert("hello!")</script> JavaScript'ler için bir özel durum elde ettik:

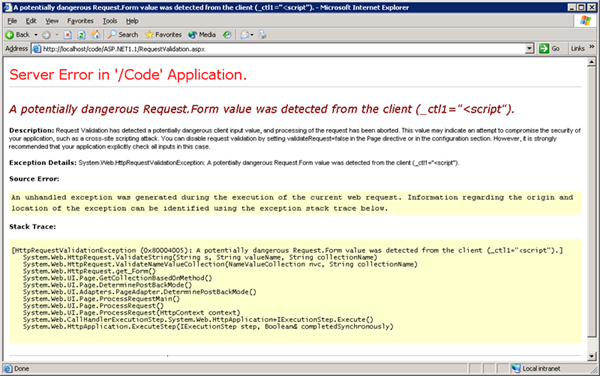
Hata iletisi , 'potansiyel olarak tehlikeli bir Request.Form değeri algılandığını' belirtir ve tam olarak ne olduğu ve davranışın nasıl değiştirildiği hakkında açıklamaya daha fazla ayrıntı sağlar. Örnek:
İstek doğrulaması tehlikeli olabilecek bir istemci giriş değeri algıladı ve isteğin işlenmesi durduruldu. Bu değer, siteler arası betik saldırısı gibi uygulamanızın güvenliğini tehlikeye atmayı denediğini gösterebilir. Sayfa yönergesinde veya yapılandırma bölümünde ayarlayarak validateRequest=false istek doğrulamasını devre dışı bırakabilirsiniz. Ancak, bu durumda uygulamanızın tüm girişleri açıkça denetlemesi kesinlikle önerilir.
Sayfada istek doğrulamayı devre dışı bırakma
Sayfada istek doğrulamasını devre dışı bırakmak için Page yönergesinin özniteliğini olarak falseayarlamanız validateRequest gerekir:
<%@ Page validateRequest="false" %>
Dikkat
İstek doğrulaması devre dışı bırakıldığında, içerik bir sayfaya gönderilebilir; içeriğin doğru şekilde kodlandığından veya işlendiğinden emin olmak sayfa geliştiricisinin sorumluluğundadır.
Uygulamanız için istek doğrulamayı devre dışı bırakma
Uygulamanız için istek doğrulamasını devre dışı bırakmak için, uygulamanız için bir Web.config dosyasını değiştirmeniz veya oluşturmanız ve bölümün <pages /> validateRequest özniteliğini olarak falseayarlamanız gerekir:
<configuration>
<system.web>
<pages validateRequest="false" />
</system.web>
</configuration>
Sunucunuzdaki tüm uygulamalar için istek doğrulamayı devre dışı bırakmak isterseniz, Machine.config dosyanızda bu değişikliği yapabilirsiniz.
Dikkat
İstek doğrulaması devre dışı bırakıldığında uygulamanıza içerik gönderilebilir; içeriğin doğru şekilde kodlandığından veya işlendiğinden emin olmak uygulama geliştiricisinin sorumluluğundadır.
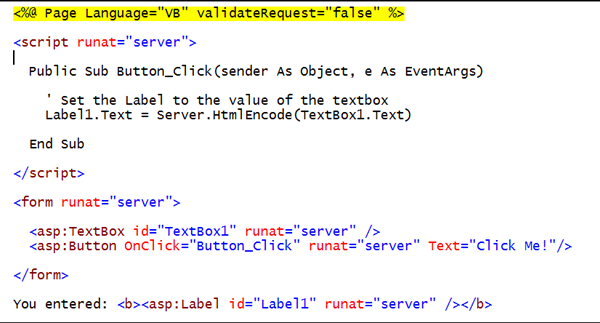
Aşağıdaki kod, istek doğrulamasını kapatmak için değiştirilir:

Şimdi metin kutusuna <script>alert("hello!")</script> aşağıdaki JavaScript girilmişse sonuç şöyle olacaktır:

Bunun olmasını önlemek için, istek doğrulama kapalıyken içeriği HTML ile kodlamamız gerekir.
HTML kodlama içeriği
İstek doğrulamayı devre dışı bırakmışsanız, gelecekte kullanmak üzere depolanacak HTML kodlama içeriğini kullanmak iyi bir uygulamadır. HTML kodlaması otomatik olarak tüm '<' veya '>' simgelerini (diğer birkaç simgeyle birlikte) karşılık gelen HTML kodlamalı gösterimleriyle değiştirir. Örneğin, '<' yerine '<' ve '>' yerine '>' değiştirilebilir. Tarayıcılar tarayıcıda '' veya '<>' görüntülemek için bu özel kodları kullanır.
İçerik, API kullanılarak Server.HtmlEncode(string) sunucuda kolayca HTML ile kodlanabilir. İçerik kolayca HTML kodu çözülebilir, yani yöntemi kullanılarak Server.HtmlDecode(string) standart HTML'ye geri döndürülebilir.

Sonuç olarak: