Azure Active Directory B2C kullanarak örnek bir Angular tek sayfalı uygulamada kimlik doğrulamayı yapılandırma
Bu makalede, Angular uygulamalarınıza Azure Active Directory B2C (Azure AD B2C) kimlik doğrulaması eklemeyi göstermek için örnek bir Angular tek sayfalı uygulama (SPA) kullanılmaktadır.
Genel Bakış
OpenID Connect (OIDC) OAuth 2.0 üzerinde yapılandırılmış ve kullanıcının uygulamada güvenle oturum açmasını sağlamak için kullanabileceğiniz bir kimlik doğrulama protokolüdür. Bu Angular örneği MSAL Angular ve MSAL Browser kullanır. MSAL, Microsoft tarafından sağlanan ve Angular SPA'lara kimlik doğrulaması ve yetkilendirme desteği eklemeyi kolaylaştıran bir kitaplıktır.
Oturum açma akışı
Oturum açma akışı aşağıdaki adımları içerir:
- Kullanıcı uygulamayı açar ve Oturum aç'ı seçer.
- Uygulama bir kimlik doğrulama isteği başlatır ve kullanıcıyı Azure AD B2C'ye yönlendirir.
- Kullanıcı oturum açar veya oturum açar ve parolayı sıfırlar ya da bir sosyal hesapla oturum açar.
- Başarıyla oturum açıldıktan sonra Azure AD B2C uygulamaya bir yetkilendirme kodu döndürür. Uygulama aşağıdaki eylemleri gerçekleştirir:
- Kimlik belirteci, erişim belirteci ve yenileme belirteci için yetkilendirme kodunu değiştirir.
- Kimlik belirteci taleplerini okur.
- Erişim belirtecini ve yenileme belirtecini daha sonra kullanmak üzere bellek içi önbellekte depolar. Erişim belirteci, kullanıcının web API'si gibi korumalı kaynakları çağırmasına olanak tanır. Yenileme belirteci, yeni bir erişim belirteci almak için kullanılır.
Uygulama kaydı
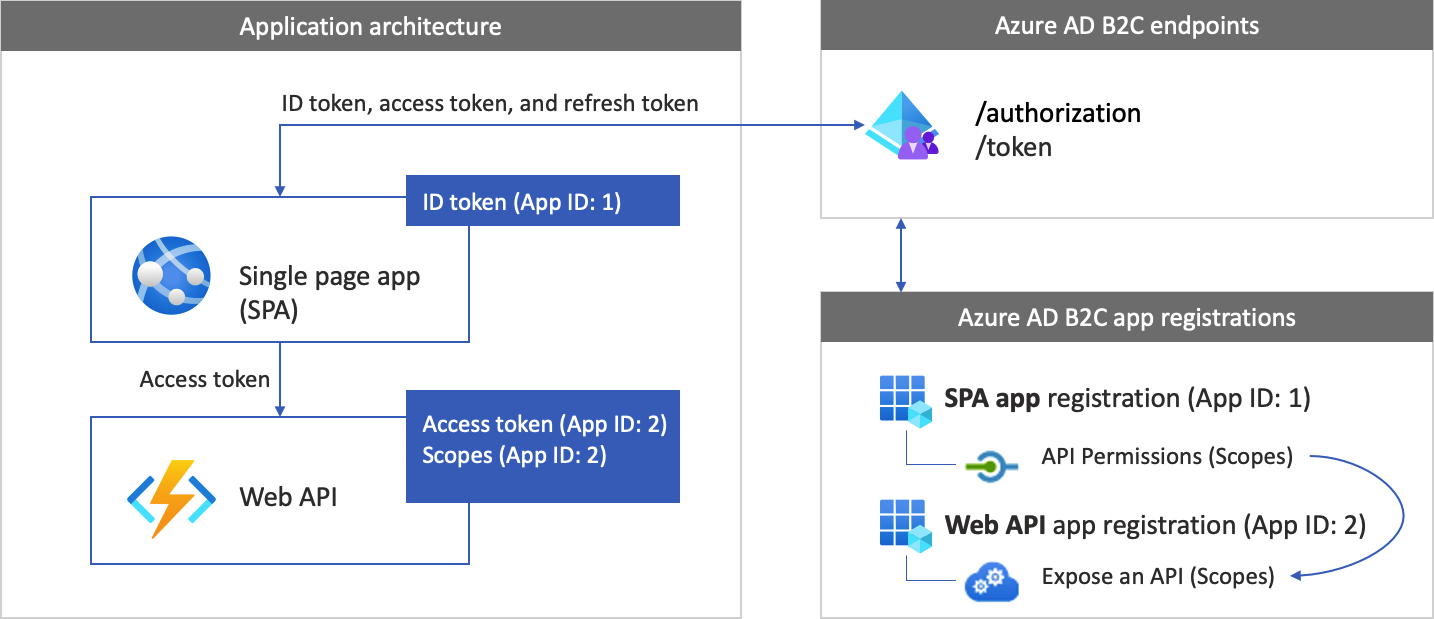
Uygulamanızın Azure AD B2C ile oturum açmasını ve bir web API'sini çağırmasını sağlamak için Azure AD B2C kiracınıza iki uygulama kaydetmeniz gerekir:
Tek sayfalı uygulama (Angular) kaydı, uygulamanızın Azure AD B2C ile oturum açmasını sağlar. Uygulama kaydı sırasında yeniden yönlendirme URI'sini belirtirsiniz. Yeniden yönlendirme URI'si, kullanıcının Azure AD B2C ile kimlik doğrulamasından sonra yeniden yönlendirildiği uç noktadır. Uygulama kayıt işlemi, uygulamanızı benzersiz olarak tanımlayan istemci kimliği olarak da bilinen bir uygulama kimliği oluşturur. Bu makalede örnek Uygulama Kimliği: 1 kullanılır.
Web API kaydı, uygulamanızın korumalı bir web API'sini çağırmasını sağlar. Kayıt, web API'sinin izinlerini (kapsamları) kullanıma sunar. Uygulama kayıt işlemi, web API'nizi benzersiz olarak tanımlayan bir uygulama kimliği oluşturur. Bu makalede Örnek Uygulama Kimliği: 2 kullanılır. Uygulamanıza (Uygulama Kimliği: 1) web API'si kapsamları için izin verin (Uygulama Kimliği: 2).
Aşağıdaki diyagramda uygulama kayıtları ve uygulama mimarisi açıklanmaktadır.

Web API'sine çağrı
Kimlik doğrulaması tamamlandıktan sonra, kullanıcılar korumalı bir web API'sini çağıran uygulamayla etkileşim kurar. Web API'sinde taşıyıcı belirteç kimlik doğrulaması kullanılır. Taşıyıcı belirteci, uygulamanın Azure AD B2C'den aldığı erişim belirtecidir. Uygulama, belirteci HTTPS isteğinin yetkilendirme üst bilgisine geçirir.
Authorization: Bearer <access token>
Erişim belirtecinin kapsamı web API'sinin kapsamlarıyla eşleşmiyorsa, kimlik doğrulama kitaplığı doğru kapsamlara sahip yeni bir erişim belirteci alır.
Oturumu kapatma akışı
Oturum kapatma akışı aşağıdaki adımları içerir:
- Uygulamadan kullanıcılar oturumu kapatmış.
- Uygulama oturum nesnelerini temizler ve kimlik doğrulama kitaplığı da belirteç önbelleğini temizler.
- Uygulama, Azure AD B2C oturumunu sonlandırmak için kullanıcıları Azure AD B2C oturumu kapatma uç noktasına götürür.
- Kullanıcılar uygulamaya geri yönlendirilir.
Önkoşullar
Bu makaledeki yordamları izlemeden önce bilgisayarınızın çalıştığından emin olun:
- Visual Studio Code veya başka bir kod düzenleyicisi.
- Node.js runtime ve npm.
- Angular CLI.
1. Adım: Kullanıcı akışınızı yapılandırma
Kullanıcılar uygulamanızda oturum açmaya çalıştığında, uygulama bir kullanıcı akışı aracılığıyla yetkilendirme uç noktasına bir kimlik doğrulama isteği başlatır. Kullanıcı akışı, kullanıcı deneyimini tanımlar ve denetler. Kullanıcılar kullanıcı akışını tamamladıktan sonra Azure AD B2C bir belirteç oluşturur ve ardından kullanıcıları uygulamanıza geri yönlendirir.
Henüz yapmadıysanız, bir kullanıcı akışı veya özel ilke oluşturun. Üç ayrı kullanıcı akışı oluşturmak için aşağıdaki adımları yineleyin:
- Birleştirilmiş Oturum açma ve kullanıcı akışına kaydolma (gibi).
susiBu kullanıcı akışı, Parolanızı unuttunuz deneyimini de destekler. - Kullanıcı akışını düzenleyen profil, örneğin
edit_profile. - Gibi
reset_passwordbir Parola sıfırlama kullanıcı akışı.
Azure AD B2C B2C_1_ , kullanıcı akışı adına ekler. Örneğin susi, B2C_1_susi olur.
2. Adım: Angular SPA ve API'nizi kaydetme
Bu adımda, Angular SPA ve web API uygulaması için kayıtları oluşturursunuz. Ayrıca web API'nizin kapsamlarını da belirtirsiniz.
2.1 Web API'sini kaydetme uygulaması
Web API'si uygulama kaydını (Uygulama Kimliği: 2) oluşturmak için şu adımları izleyin:
Azure Portal oturum açın.
Azure AD B2C kiracınızı içeren dizini kullandığınızdan emin olun. Portal araç çubuğunda Dizinler + abonelikler simgesini seçin.
Portal ayarlarında | Dizinler + abonelikler sayfası, Dizin adı listesinde Azure AD B2C dizininizi bulun ve ardından Değiştir'i seçin.
Azure portalında Azure AD B2C'yi arayın ve seçin.
Uygulama kayıtları'ı ve ardından Yeni kayıt'ı seçin.
Ad alanına uygulama için bir ad girin (örneğin, my-api1). Yeniden Yönlendirme URI'sinin ve Desteklenen hesap türlerinin varsayılan değerlerini değiştirmeyin.
Kaydet'i seçin.
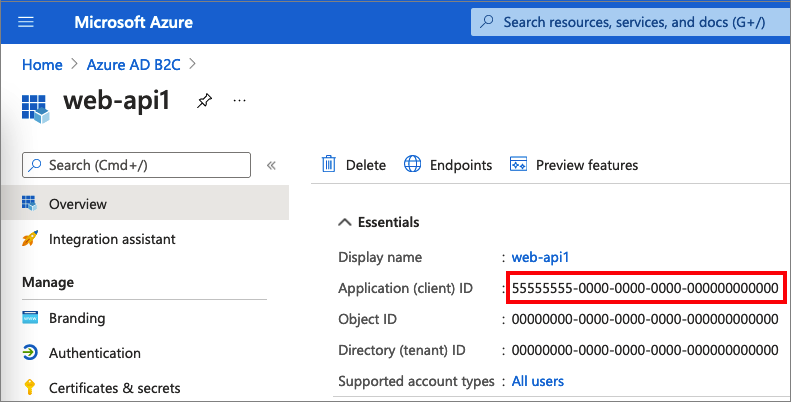
Uygulama kaydı tamamlandıktan sonra Genel Bakış'ı seçin.
Web uygulamasını yapılandırırken daha sonra kullanmak üzere Uygulama (istemci) Kimliği değerini kaydedin.

2.2 Kapsamları yapılandırma
Oluşturduğunuz my-api1 uygulamasını (Uygulama Kimliği: 2) seçerek Genel Bakış sayfasını açın.
Yönet'in altında API'yi kullanıma sunma'yı seçin.
Uygulama Kimliği URI'si'nin yanındaki Ayarla bağlantısını seçin. Varsayılan değeri (GUID) benzersiz bir adla (örneğin, tasks-api) değiştirin ve kaydet'i seçin.
Web uygulamanız web API'si için bir erişim belirteci istediğinde, API için tanımladığınız her kapsamın ön eki olarak bu URI'yi eklemelidir.
Bu API tarafından tanımlanan kapsamlar'ın altında Kapsam ekle'yi seçin.
API'ye okuma erişimini tanımlayan bir kapsam oluşturmak için:
- Kapsam adı olarak tasks.read girin.
- Yönetici onay görünen adı için Görevlere okuma erişimi API'sini girin.
- Yönetici onay açıklaması için Görevler API'sine okuma erişimine izin verir girin.
Kapsam ekle'yi seçin.
Kapsam ekle'yi seçin ve ardından API'ye yazma erişimini tanımlayan bir kapsam ekleyin:
- Kapsam adı olarak tasks.write yazın.
- Yönetici onay görünen adı için Görevlere yazma erişimi API'sini girin.
- Yönetici onay açıklaması için Görevler API'sine yazma erişimine izin verir girin.
Kapsam ekle'yi seçin.
2.3 Angular uygulamasını kaydetme
Angular uygulama kaydını oluşturmak için şu adımları izleyin:
- Azure Portal oturum açın.
- Birden çok kiracıya erişiminiz varsa, Dizinler + abonelikler menüsünden Azure AD B2C kiracınıza geçmek için üstteki menüden Ayarlar simgesini seçin.
- Azure portalında Azure AD B2C'yi arayın ve seçin.
- Uygulama kayıtları'ı ve ardından Yeni kayıt'ı seçin.
- Ad alanına uygulama için bir ad girin. Örneğin, Uygulamam yazın.
- Desteklenen hesap türleri altında, herhangi bir kimlik sağlayıcısı veya kuruluş dizinindeki hesaplar (Kullanıcı akışı olan kullanıcıların kimliklerini doğrulamak için) seçeneğini belirleyin.
- Yeniden Yönlendirme URI'si'nin altında Tek sayfalı uygulama (SPA) öğesini seçin ve URL kutusuna girin
http://localhost:4200. - İzinler'in altında Openid ve çevrimdışı erişim izinleri için yönetici onayı ver onay kutusunu seçin.
- Kaydet'i seçin.
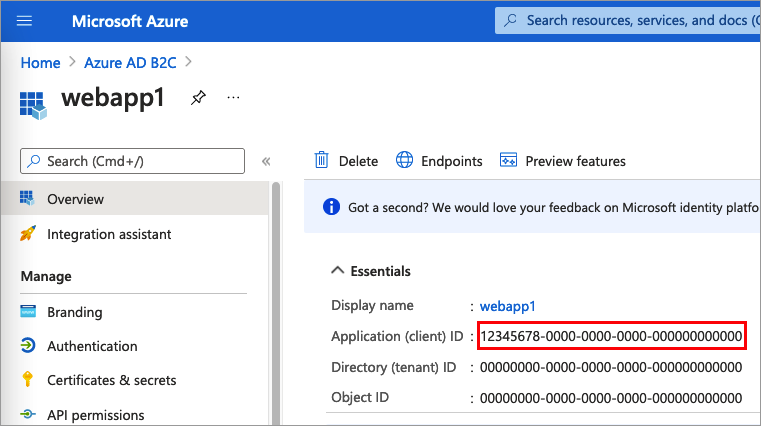
- Web uygulamasını yapılandırırken daha sonraki bir adımda kullanmak üzere Uygulama (istemci) kimliği değerini kaydedin.

2.5 İzin verme
Uygulamanıza (Uygulama Kimliği: 1) izinleri vermek için şu adımları izleyin:
Uygulama kayıtları'ı seçin ve ardından oluşturduğunuz uygulamayı seçin (Uygulama Kimliği: 1).
Yönet'in altında API izinleri'ne tıklayın.
Yapılandırılan izinler'in altında İzin ekle'yi seçin.
API'lerim sekmesini seçin.
Web uygulamasına erişim verilmesi gereken API'yi (Uygulama Kimliği: 2) seçin. Örneğin, my-api1 girin.
İzin'in altında görevleri genişletin ve daha önce tanımladığınız kapsamları seçin (örneğin, tasks.read ve tasks.write).
İzinler ekle'yi seçin.
Kiracı adınız> için< Yönetici onayı ver'i seçin.
Evet'i seçin.
Yenile'yi seçin ve her iki kapsam için durum altında ... için verildi ifadesinin göründüğünü doğrulayın.
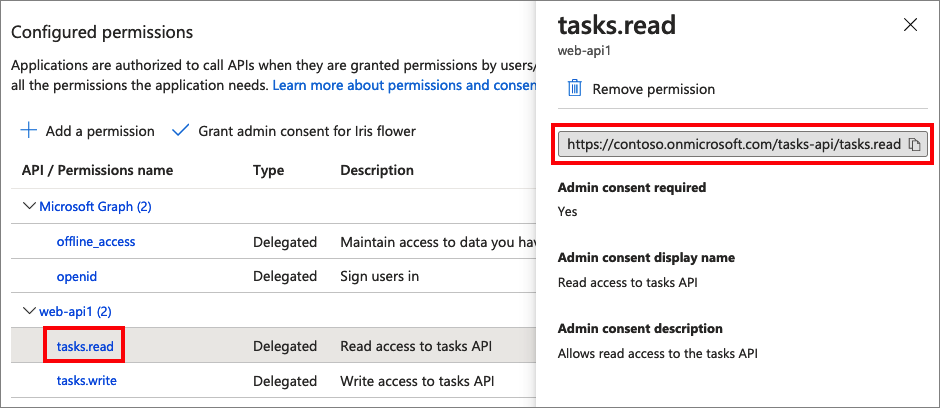
Yapılandırılan izinler listesinden kapsamınızı seçin ve kapsamın tam adını kopyalayın.

3. Adım: Angular örnek kodunu alma
Bu örnek, Angular tek sayfalı bir uygulamanın kullanıcı kaydolma ve oturum açma için Azure AD B2C'yi nasıl kullanabileceğini gösterir. Ardından uygulama bir erişim belirteci alır ve korumalı bir web API'sini çağırır.
Örneğin bir .zip dosyasını indirin veya aşağıdaki komutu kullanarak Örneği GitHub deposundan kopyalayın:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 Angular örneğini yapılandırma
SPA örneğini edindiğinize göre kodu Azure AD B2C ve web API değerlerinizle güncelleştirin. Örnek klasörde, src/app klasörünün altında auth-config.ts dosyasını açın. Anahtarları ilgili değerlerle güncelleştirin:
| Bölüm | Anahtar | Değer |
|---|---|---|
| b2cPolicies | adlar | 1. adımda oluşturduğunuz kullanıcı akışı veya özel ilke. |
| b2cPolicies | Yetkili | değerini Azure AD B2C kiracı adınız ile değiştirinyour-tenant-name. Örneğin, kullanın contoso.onmicrosoft.com. Ardından, ilke adını 1. adımda oluşturduğunuz kullanıcı akışı veya özel ilke ile değiştirin. Örneğin: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| b2cPolicies | authorityDomain | Azure AD B2C kiracınızın adı. Örneğin: contoso.onmicrosoft.com. |
| Yapılandırma | clientId | 2.3. adımdaki Angular uygulama kimliği. |
| protectedResources | endpoint | Web API'sinin URL'si: http://localhost:5000/api/todolist. |
| protectedResources | scopes | 2.2. adımda oluşturduğunuz web API kapsamları. Örneğin: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
Sonuçta elde edilen src/app/auth-config.ts kodunuz aşağıdaki örneğe benzer görünmelidir:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
4. Adım: Web API'sinin örnek kodunu alma
Web API'sinin kayıtlı olduğuna ve kapsamlarını tanımladığınıza göre, web API kodunu Azure AD B2C kiracınızla çalışacak şekilde yapılandırın.
*.zip arşivini indirin veya GitHub'dan örnek web API'sini kopyalayın. Aşağıdaki komutu kullanarak GitHub'da doğrudan Azure-Samples/active-directory-b2c-javascript-nodejs-webapi projesine de göz atabilirsiniz:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 Web API'sini yapılandırma
Örnek klasörde config.json dosyasını açın. Bu dosya, Azure AD B2C kimlik sağlayıcınız hakkında bilgi içerir. Web API uygulaması, web uygulamasının taşıyıcı belirteç olarak geçirdiği erişim belirtecini doğrulamak için bu bilgileri kullanır. Uygulama ayarlarının aşağıdaki özelliklerini güncelleştirin:
| Bölüm | Anahtar | Değer |
|---|---|---|
| kimlik bilgileri | tenantName | Azure AD B2C kiracı adınızın ilk bölümü. Örneğin: contoso. |
| kimlik bilgileri | Clientıd | 2.1. adımdaki web API'si uygulama kimliği. Önceki diyagramda Uygulama Kimliği: 2 olan uygulamadır. |
| kimlik bilgileri | yayınlayan | (İsteğe bağlı) Belirteç veren iss talep değeri. Azure AD B2C varsayılan olarak belirteci şu biçimde döndürür: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. değerini Azure AD B2C kiracı adınızın ilk bölümüyle değiştirin<your-tenant-name>. değerini Azure AD B2C kiracı kimliğiniz ile değiştirin<your-tenant-ID>. |
| ilkeler | policyName | 1. adımda oluşturduğunuz kullanıcı akışı veya özel ilke. Uygulamanız birden çok kullanıcı akışı veya özel ilke kullanıyorsa, yalnızca bir tane belirtin. Örneğin, kaydolma veya oturum açma kullanıcı akışını kullanın. |
| kaynak | kapsam | 2.5. adımdaki web API'si uygulama kaydınızın kapsamları. |
Son yapılandırma dosyanız aşağıdaki JSON gibi görünmelidir:
{
"credentials": {
"tenantName": "<your-tenant-namee>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
5. Adım: Angular SPA ve web API'sini çalıştırma
Artık API'ye Angular kapsamlı erişimini test etmeye hazırsınız. Bu adımda, yerel makinenizde hem web API'sini hem de örnek Angular uygulamasını çalıştırın. Ardından, Angular uygulamasında oturum açın ve korumalı API'ye bir istek başlatmak için TodoList düğmesini seçin.
Web API'sini çalıştırma
Bir konsol penceresi açın ve web API'sini içeren dizine geçin. Örnek:
cd active-directory-b2c-javascript-nodejs-webapiAşağıdaki komutları çalıştırın:
npm install && npm update node index.jsKonsol penceresinde uygulamanın barındırıldığı bağlantı noktası numarası görüntülenir:
Listening on port 5000...
Angular uygulamasını çalıştırma
Başka bir konsol penceresi açın ve Angular örneğini içeren dizine geçin. Örnek:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAAşağıdaki komutları çalıştırın:
npm install && npm update npm startKonsol penceresinde uygulamanın barındırıldığı bağlantı noktası numarası görüntülenir:
Listening on port 4200...http://localhost:4200Uygulamayı görüntülemek için tarayıcınızda adresine gidin.Oturum Aç'ı seçin.

Kaydolma veya oturum açma işlemini tamamlayın.
Başarılı bir oturum açma işleminin ardından profilinizi görmeniz gerekir. Menüden TodoList'i seçin.

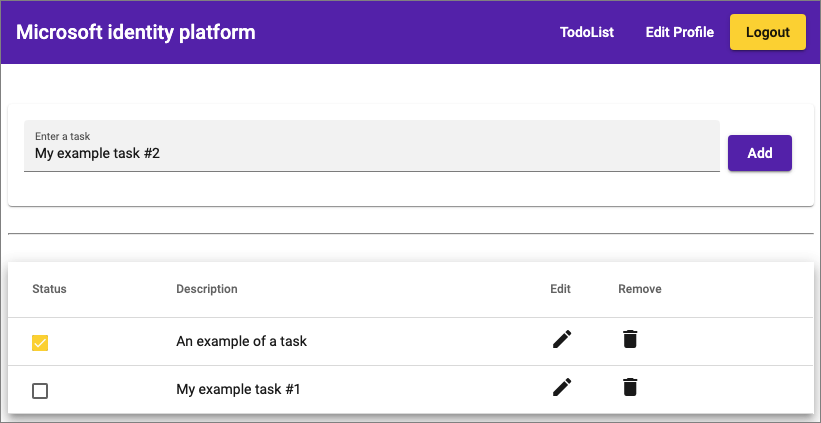
Listeye yeni öğeler eklemek için Ekle'yi seçin veya öğeleri silmek veya düzenlemek için simgeleri kullanın.

Uygulamanızı dağıtma
Bir üretim uygulamasında, uygulama kaydı için yeniden yönlendirme URI'si genellikle uygulamanızın çalıştığı genel olarak erişilebilir bir uç noktadır( gibi https://contoso.com).
Kayıtlı uygulamalarınıza istediğiniz zaman yeniden yönlendirme URI'leri ekleyebilir ve değiştirebilirsiniz. Yeniden yönlendirme URI'leri için aşağıdaki kısıtlamalar geçerlidir:
- Yanıt URL'si düzeniyle
httpsbaşlamalıdır. - Yanıt URL'si büyük/küçük harfe duyarlıdır. Büyük/küçük harf, çalışan uygulamanızın URL yolunun durumuyla eşleşmelidir.