Azure AD B2C kullanarak örnek bir tek sayfalı uygulamada kimlik doğrulamayı yapılandırma
Bu makalede, SPA'larınıza Azure Active Directory B2C (Azure AD B2C) kimlik doğrulaması eklemeyi göstermek için örnek bir JavaScript tek sayfalı uygulaması (SPA) kullanılmaktadır.
Genel bakış
OpenID Connect (OIDC), OAuth 2.0 üzerinde oluşturulmuş bir kimlik doğrulama protokolüdür. Bir kullanıcının uygulamada güvenli bir şekilde oturum açmasını sağlamak için bunu kullanabilirsiniz. Bu SPA örneği MSAL.js ve OIDC PKCE akışını kullanır. MSAL.js, MICROSOFT tarafından sağlanan ve SPA'lara kimlik doğrulaması ve yetkilendirme desteği eklemeyi kolaylaştıran bir kitaplıktır.
Oturum açma akışı
Oturum açma akışı aşağıdaki adımları içerir:
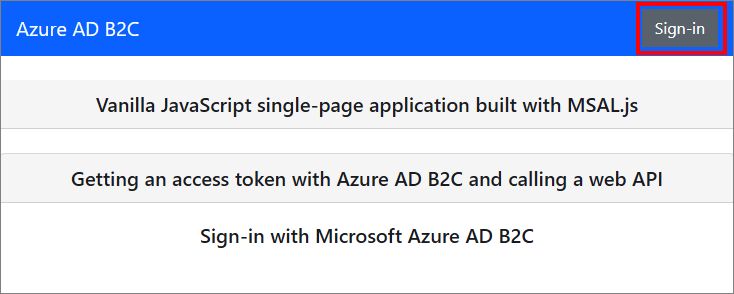
- Kullanıcılar web uygulamasına gider ve Oturum aç'ı seçer.
- Uygulama bir kimlik doğrulama isteği başlatır ve kullanıcıları Azure AD B2C'ye yönlendirir.
- Kullanıcılar kaydolun veya oturum açın ve parolayı sıfırlayın. Alternatif olarak, bir sosyal hesapla oturum açabilirler.
- Kullanıcılar oturum açıldıktan sonra Azure AD B2C uygulamaya bir yetkilendirme kodu döndürür.
- Tek sayfalı uygulama kimlik belirtecini doğrular, talepleri okur ve kullanıcıların korumalı kaynakları ve API'leri çağırmasına izin verir.
Uygulama kaydına genel bakış
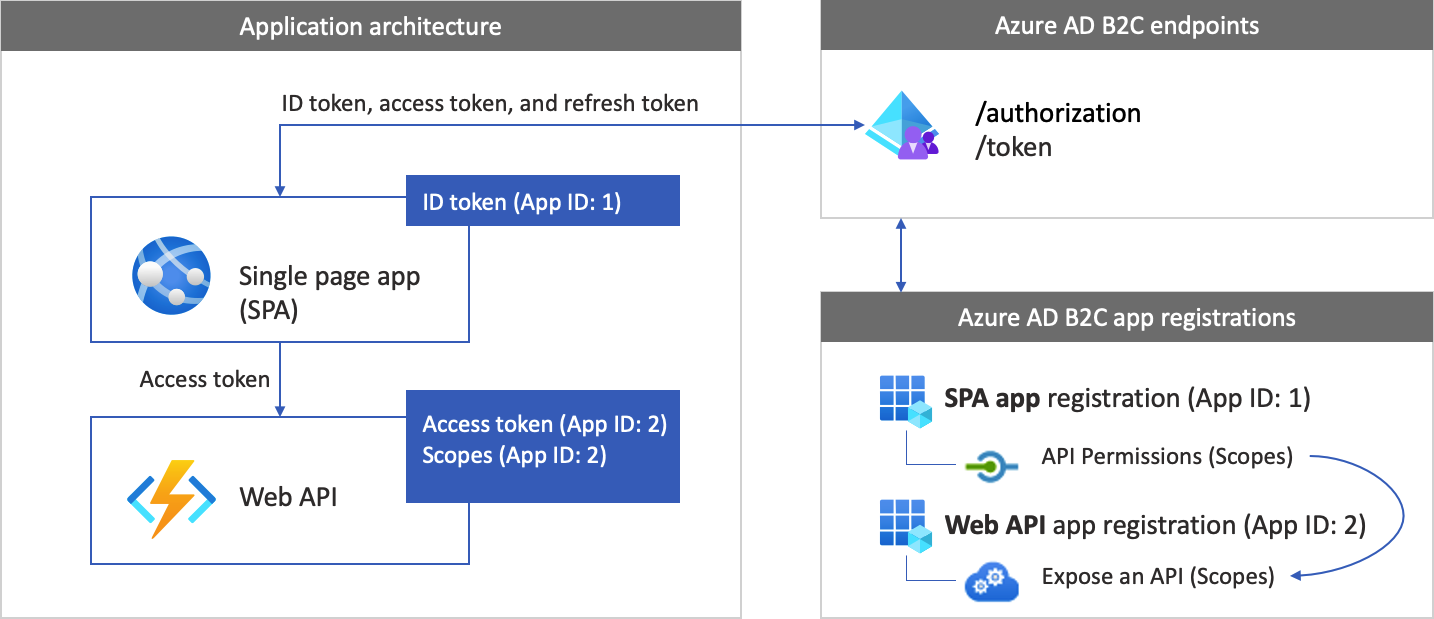
Uygulamanızın Azure AD B2C ile oturum açmasını ve bir web API'sini çağırmasını sağlamak için Azure AD B2C dizinine iki uygulama kaydedersiniz.
Web uygulaması kaydı, uygulamanızın Azure AD B2C ile oturum açmasını sağlar. Kayıt sırasında yeniden yönlendirme URI'sini belirtirsiniz. Yeniden yönlendirme URI'si, Azure AD B2C ile kimlik doğrulaması tamamlandıktan sonra kullanıcıların Azure AD B2C tarafından yönlendirildiği uç noktadır. Uygulama kayıt işlemi, uygulamanızı benzersiz olarak tanımlayan istemci kimliği olarak da bilinen bir uygulama kimliği oluşturur.
Web API kaydı, uygulamanızın güvenli bir web API'sini çağırmasını sağlar. Kayıt, web API kapsamlarını içerir. Kapsamlar, web API'niz gibi korumalı kaynaklara yönelik izinleri yönetmek için bir yol sağlar. Web uygulamasına web API kapsamları için izinler verirsiniz. Erişim belirteci istendiğinde, uygulamanız isteğin kapsam parametresinde istenen izinleri belirtir.
Uygulama mimarisi ve kayıtları aşağıdaki diyagramda gösterilmiştir:

Web API'sine çağrı
Kimlik doğrulaması tamamlandıktan sonra, kullanıcılar korumalı bir web API'sini çağıran uygulamayla etkileşim kurar. Web API'sinde taşıyıcı belirteç kimlik doğrulaması kullanılır. Taşıyıcı belirteci, uygulamanın Azure AD B2C'den aldığı erişim belirtecidir. Uygulama, belirteci HTTPS isteğinin yetkilendirme üst bilgisine geçirir.
Authorization: Bearer <access token>
Erişim belirtecinin kapsamı web API'sinin kapsamlarıyla eşleşmiyorsa, kimlik doğrulama kitaplığı doğru kapsamlara sahip yeni bir erişim belirteci alır.
Oturumu kapatma akışı
Oturum kapatma akışı aşağıdaki adımları içerir:
- Uygulamadan kullanıcılar oturumu kapatmış.
- Uygulama oturum nesnelerini temizler ve kimlik doğrulama kitaplığı da belirteç önbelleğini temizler.
- Uygulama, Azure AD B2C oturumunu sonlandırmak için kullanıcıları Azure AD B2C oturumu kapatma uç noktasına götürür.
- Kullanıcılar uygulamaya geri yönlendirilir.
Önkoşullar
Çalışan bir bilgisayar:
- Visual Studio Code veya başka bir kod düzenleyicisi.
- Node.js çalışma zamanı
1. Adım: Kullanıcı akışınızı yapılandırma
Kullanıcılar uygulamanızda oturum açmaya çalıştığında, uygulama bir kullanıcı akışı aracılığıyla yetkilendirme uç noktasına bir kimlik doğrulama isteği başlatır. Kullanıcı akışı, kullanıcı deneyimini tanımlar ve denetler. Kullanıcılar kullanıcı akışını tamamladıktan sonra Azure AD B2C bir belirteç oluşturur ve ardından kullanıcıları uygulamanıza geri yönlendirir.
Henüz yapmadıysanız, bir kullanıcı akışı veya özel ilke oluşturun. Üç ayrı kullanıcı akışı oluşturmak için aşağıdaki adımları yineleyin:
- Birleştirilmiş Oturum açma ve kullanıcı akışına kaydolma (gibi).
susiBu kullanıcı akışı, Parolanızı unuttunuz deneyimini de destekler. -
Kullanıcı akışını düzenleyen profil, örneğin
edit_profile. - Gibi
reset_passwordbir Parola sıfırlama kullanıcı akışı.
Azure AD B2C B2C_1_ , kullanıcı akışı adına ekler. Örneğin susi, B2C_1_susi olur.
2. Adım: SPA ve API'nizi kaydetme
Bu adımda, SPA ve web API uygulama kayıtlarını oluşturur ve web API'nizin kapsamlarını belirtirsiniz.
2.1. Adım: Web API'sini kaydetme uygulaması
Web API'si uygulama kaydını (Uygulama Kimliği: 2) oluşturmak için şu adımları izleyin:
Azure Portal’ında oturum açın.
Azure AD B2C kiracınızı içeren dizini kullandığınızdan emin olun. Portal araç çubuğunda Dizinler + abonelikler simgesini seçin.
Portal ayarlarında | Dizinler + abonelikler sayfası, Dizin adı listesinde Azure AD B2C dizininizi bulun ve ardından Değiştir'i seçin.
Azure portalında Azure AD B2C'yi arayın ve seçin.
Uygulama kayıtları'ı ve ardından Yeni kayıt'ı seçin.
Ad alanına uygulama için bir ad girin (örneğin, my-api1). Yeniden Yönlendirme URI'sinin ve Desteklenen hesap türlerinin varsayılan değerlerini değiştirmeyin.
Kaydet'i seçin.
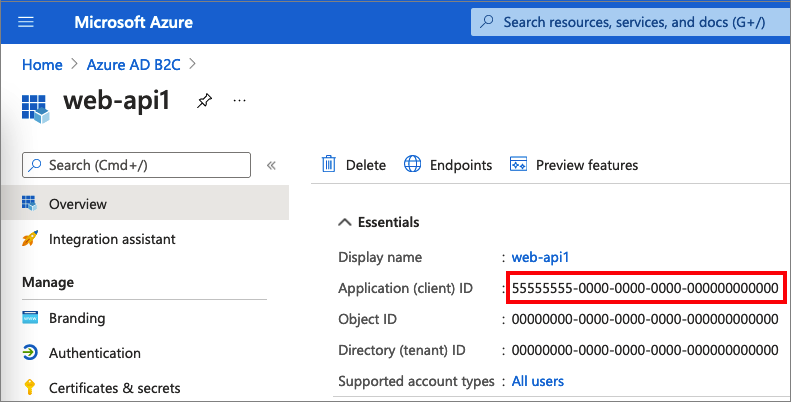
Uygulama kaydı tamamlandıktan sonra Genel Bakış'ı seçin.
Web uygulamasını yapılandırırken daha sonra kullanmak üzere Uygulama (istemci) Kimliği değerini kaydedin.

2.2. Adım: Kapsamları yapılandırma
Oluşturduğunuz my-api1 uygulamasını (Uygulama Kimliği: 2) seçerek Genel Bakış sayfasını açın.
Yönet'in altında API'yi kullanıma sunma'yı seçin.
Uygulama Kimliği URI'si'nin yanındaki Ayarla bağlantısını seçin. Varsayılan değeri (GUID) benzersiz bir adla (örneğin, tasks-api) değiştirin ve kaydet'i seçin.
Web uygulamanız web API'si için bir erişim belirteci istediğinde, API için tanımladığınız her kapsamın ön eki olarak bu URI'yi eklemelidir.
Bu API tarafından tanımlanan kapsamlar'ın altında Kapsam ekle'yi seçin.
API'ye okuma erişimini tanımlayan bir kapsam oluşturmak için:
- Kapsam adı olarak tasks.read girin.
- Yönetici onayı görünen adı için Görevlere okuma erişimi API'sini girin.
- Yönetici onayı açıklaması için Görevler API'sine okuma erişimine izin verir girin.
Kapsam ekle'yi seçin.
Kapsam ekle'yi seçin ve ardından API'ye yazma erişimini tanımlayan bir kapsam ekleyin:
- Kapsam adı olarak tasks.write yazın.
- Yönetici onayı görünen adı için Görevlere yazma erişimi API'sini girin.
- Yönetici onayı açıklaması için Görevler API'sine yazma erişimine izin verir yazın.
Kapsam ekle'yi seçin.
Adım 2.3: SPA'ya kaydetme
SPA kaydını oluşturmak için aşağıdaki adımları kullanın:
- Azure Portal’ında oturum açın.
- Birden çok kiracıya erişiminiz varsa Azure AD B2C kiracınıza geçiş yapmak için Dizinler + abonelikler menüsünde, üstteki menüden Ayarlar simgesini seçin.
- Azure AD B2C'yi arayıp seçin.
- Uygulama kayıtları'ı ve ardından Yeni kayıt'ı seçin.
- Uygulama için bir Ad girin (örneğin, Uygulamam).
- Desteklenen hesap türleri altında, herhangi bir kimlik sağlayıcısı veya kuruluş dizinindeki hesaplar (Kullanıcı akışı olan kullanıcıların kimliklerini doğrulamak için) seçeneğini belirleyin.
- Yeniden Yönlendirme URI'si'nin altında Tek sayfalı uygulama (SPA) öğesini seçin ve URL kutusuna yazın
http://localhost:6420. - İzinler'in altında Openid ve çevrimdışı erişim izinleri için yönetici onayı ver onay kutusunu seçin.
- Kaydet'i seçin.
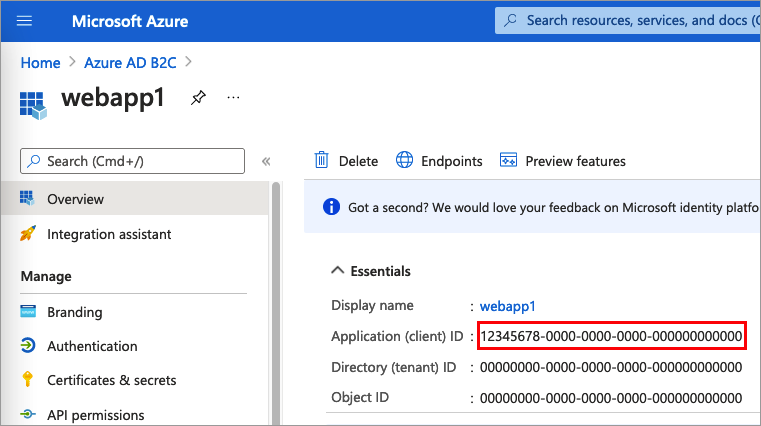
Web uygulamasını yapılandırırken daha sonra kullanmak üzere Uygulama (istemci) kimliğini kaydedin.

2.4. Adım: Örtük verme akışını etkinleştirme
MSAL.js sürüm 1.3 veya önceki bir sürümü kullanırken veya bir kullanıcı akışını test amacıyla test etmek için bir uygulama kaydı kullandığınızda, örtük verme akışını iki nedenle etkinleştirebilirsiniz.
Uygulamanız için örtük verme akışını etkinleştirmek için şu adımları kullanın:
Oluşturduğunuz uygulama kaydını seçin.
Yönet'in altında Kimlik Doğrulama'yı seçin.
Örtük verme ve karma akışlar'ın altında Hem Erişim belirteçleri (örtük akışlar için kullanılır) hem de kimlik belirteçleri (örtük ve karma akışlar için kullanılır) onay kutularını seçin.
Kaydet'i seçin.
Not
Uygulamanız MSAL.js 2.0 veya üzerini kullanıyorsa, MSAL.js 2.0+ OAuth 2.0 Yetkilendirme kod akışını (PKCE ile) desteklediğinden örtük verme akışını etkinleştirmeyin. Bir kullanıcı akışını test etmek için örtük izni etkinleştirirseniz, uygulamanızı üretim ortamına dağıtmadan önce örtük verme akışı ayarlarını devre dışı bırakın.
2.5. Adım: İzinleri verme
Uygulamanıza (Uygulama Kimliği: 1) izinleri vermek için şu adımları izleyin:
Uygulama kayıtları'ı seçin ve ardından oluşturduğunuz uygulamayı seçin (Uygulama Kimliği: 1).
Yönet'in altında API izinleri'ne tıklayın.
Yapılandırılan izinler'in altında İzin ekle'yi seçin.
API'lerim sekmesini seçin.
Web uygulamasına erişim verilmesi gereken API'yi (Uygulama Kimliği: 2) seçin. Örneğin, my-api1 girin.
İzin'in altında görevleri genişletin ve daha önce tanımladığınız kapsamları seçin (örneğin, tasks.read ve tasks.write).
İzinler ekle'yi seçin.
Kiracı adınız> için< Yönetici onayı ver'i seçin.
Evet'i seçin.
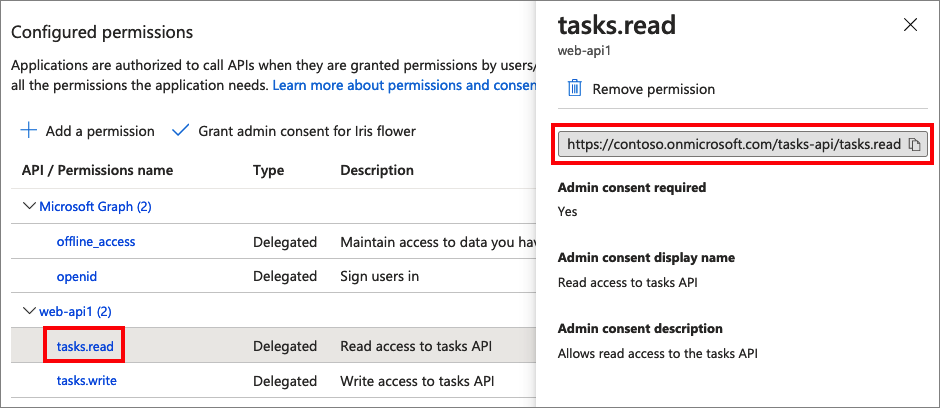
Yenile'yi seçin ve her iki kapsam için durum altında ... için verildi ifadesinin göründüğünü doğrulayın.
Yapılandırılan izinler listesinden kapsamınızı seçin ve kapsamın tam adını kopyalayın.

3. Adım: SPA örnek kodunu alma
Bu örnek, tek sayfalı bir uygulamanın kullanıcı kaydolma ve oturum açma için Azure AD B2C'nin nasıl kullanabildiğini gösterir. Ardından uygulama bir erişim belirteci alır ve korumalı bir web API'sini çağırır.
SPA örnek kodunu almak için aşağıdakilerden birini yapabilirsiniz:
Zip dosyası indirin.
Aşağıdaki komutu çalıştırarak GitHub'dan örneği kopyalayın:
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
3.1. Adım: SPA örneğini güncelleştirme
SPA örneğini edindiğinize göre kodu Azure AD B2C ve web API değerlerinizle güncelleştirin. Örnek klasörde, klasörün altında App , aşağıdaki tabloda listelenen JavaScript dosyalarını açın ve bunları ilgili değerlerle güncelleştirin.
| Dosya | Anahtar | Değer |
|---|---|---|
| authConfig.js | clientId | 2.3. adımdaki SPA kimliği. |
| policies.js | adlar | Kullanıcı akışları veya 1. adımda oluşturduğunuz özel ilke. |
| policies.js | Yetkili | Azure AD B2C kullanıcı akışlarınız veya gibi https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>özel ilkeler yetkilileri. değerini 1. adımda oluşturduğunuz kullanıcı akışı veya özel ilkeyle değiştirin your-sign-in-sign-up-policy |
| policies.js | authorityDomain | Gibi <your-tenant-name>.b2clogin.comAzure AD B2C yetkili etki alanınız. |
| apiConfig.js | b2cScopes | 2.2. adımda oluşturduğunuz web API kapsamları (örneğin, b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]). |
| apiConfig.js | webApi | Web API'sinin URL'si, http://localhost:5000/hello. |
Elde edilen kodunuz aşağıdaki örneğe benzer görünmelidir:
authConfig.js:
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js:
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js:
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
4. Adım: Web API'sinin örnek kodunu alma
Web API'sinin kayıtlı olduğuna ve kapsamlarını tanımladığınıza göre, web API kodunu Azure AD B2C kiracınızla çalışacak şekilde yapılandırın.
Web API'sinin örnek kodunu almak için aşağıdakilerden birini yapın:
*.zip arşivi indirin.
Aşağıdaki komutu çalıştırarak GitHub'dan örnek web API'sini kopyalayın:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitGitHub'da doğrudan Azure-Samples/active-directory-b2c-javascript-nodejs-webapi projesine de gidebilirsiniz.
4.1. Adım: Web API'sini güncelleştirme
kod düzenleyicinizde config.json dosyasını açın.
Değişken değerlerini daha önce oluşturduğunuz uygulama kaydıyla değiştirin. Ve önkoşulların bir parçası olarak oluşturduğunuz kullanıcı akışıyla güncelleştirin
policyName(örneğin, b2c_1_susi)."credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
4.2. Adım: CORS'yi etkinleştirme
Tek sayfalı uygulamanızın Node.js web API'sini çağırmasına izin vermek için web API'sinde çıkış noktaları arası kaynak paylaşımını (CORS) etkinleştirmeniz gerekir. Üretim uygulamasında, isteği hangi etki alanının gerçekleştirdiği konusunda dikkatli olun. Bu örnekte, herhangi bir etki alanından gelen isteklere izin verin.
CORS'yi etkinleştirmek için aşağıdaki ara yazılımı kullanın. İndirdiğiniz Node.js web API kodu örneğinde, index.js dosyasına zaten eklenmiş.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
5. Adım: SPA ve web API'sini çalıştırma
Artık tek sayfalı uygulamanın API'ye kapsamlı erişimini test etmeye hazırsınız. Yerel makinenizde hem Node.js web API'sini hem de örnek JavaScript tek sayfalı uygulamasını çalıştırın. Ardından, tek sayfalı uygulamada oturum açın ve API'yi Çağır düğmesini seçerek korumalı API'ye bir istek başlatın.
Node.js web API'sini çalıştırma
Bir konsol penceresi açın ve Node.js web API'sini içeren dizine geçin. Örneğin:
cd active-directory-b2c-javascript-nodejs-webapiAşağıdaki komutları çalıştırın:
npm install && npm update node index.jsKonsol penceresinde, uygulamanın barındırıldığı bağlantı noktası numarası görüntülenir.
Listening on port 5000...
Tek sayfalı uygulamayı çalıştırma
Başka bir konsol penceresi açın ve JavaScript SPA örneğini içeren dizine geçin. Örneğin:
cd ms-identity-b2c-javascript-spaAşağıdaki komutları çalıştırın:
npm install && npm update npm startKonsol penceresinde, uygulamanın barındırıldığı bağlantı noktası numarası görüntülenir.
Listening on port 6420...Uygulamayı görüntülemek için tarayıcınızda adresine
http://localhost:6420gidin.
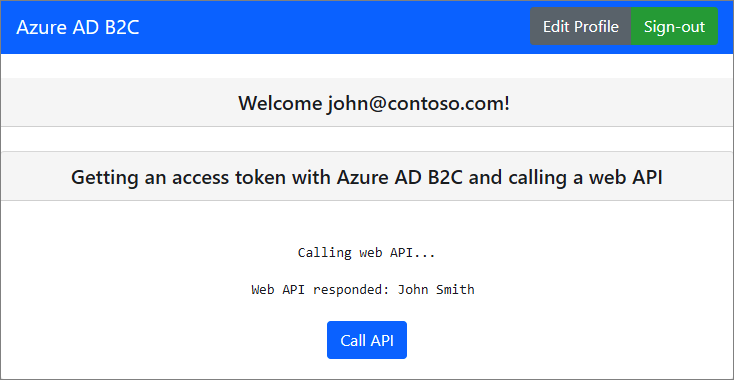
Kaydolma veya oturum açma işlemini tamamlayın. Başarıyla oturum açtıktan sonra "Kullanıcı <adınızın oturum açtığını kullan> " iletisini görmeniz gerekir.
API'yi Ara düğmesini seçin. SPA, erişim belirtecini korumalı web API'sine bir istekte gönderir ve bu da oturum açmış kullanıcının görünen adını döndürür:

Uygulamanızı dağıtma
Bir üretim uygulamasında, uygulama kaydı yeniden yönlendirme URI'si normalde uygulamanızın çalıştığı genel olarak erişilebilir bir uç noktadır, örneğin https://contoso.com/signin-oidc.
Kayıtlı uygulamalarınıza istediğiniz zaman yeniden yönlendirme URI'leri ekleyebilir ve değiştirebilirsiniz. Yeniden yönlendirme URI'leri için aşağıdaki kısıtlamalar geçerlidir:
- Yanıt URL'si düzeniyle
httpsbaşlamalıdır. - Yanıt URL'si büyük/küçük harfe duyarlıdır. Büyük/küçük harf, çalışan uygulamanızın URL yolunun durumuyla eşleşmelidir.
Sonraki adımlar
Bu makalede ele alınan kavramlar hakkında daha fazla bilgi için:
- Kod örneği hakkında daha fazla bilgi edinin.
- Kendi SPA'nızda kimlik doğrulamasını etkinleştirin.
- SPA'nızda kimlik doğrulama seçeneklerini yapılandırın.
- Kendi web API'nizde kimlik doğrulamasını etkinleştirin.