Hızlı Başlangıç: ASP.NET web uygulaması dağıtma
Not
1 Haziran 2024'den itibaren, yeni oluşturulan tüm App Service uygulamaları adlandırma kuralını <app-name>-<random-hash>.<region>.azurewebsites.netkullanarak benzersiz bir varsayılan ana bilgisayar adı oluşturma seçeneğine sahip olacaktır. Mevcut uygulama adları değişmeden kalır.
Örnek: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Diğer ayrıntılar için App Service Kaynağı için Benzersiz Varsayılan Ana Bilgisayar Adı'na bakın.
Bu hızlı başlangıçta, ilk ASP.NET web uygulamanızı oluşturmayı ve Azure Uygulaması Hizmeti'ne dağıtmayı öğreneceksiniz. App Service, .NET uygulamalarının çeşitli sürümlerini destekler ve yüksek oranda ölçeklenebilir, kendi kendine düzeltme eki uygulamalı bir web barındırma hizmeti sağlar. ASP.NET web uygulamaları platformlar arasıdır ve Linux veya Windows üzerinde barındırılabilir. İşiniz bittiğinde, App Service barındırma planından ve dağıtılan web uygulamasına sahip bir App Service'i içeren bir Azure kaynak grubunuz olur.
Alternatif olarak, App Service'teki bir Windows veya Linux kapsayıcısının parçası olarak bir ASP.NET web uygulaması dağıtabilirsiniz.
İpucu
Visual Studio, Visual Studio Code ve Azure portalı adımlarında GitHub Copilot ipuçlarını bulun.
Not
MSBuild veya SCM_DO_BUILD kullanarak Windows App Service ile .NET 9 (STS) uygulamaları derleme henüz desteklenmiyor. Bu derleme senaryoları için destek, ilk GA tarihinden sonra ve 4 Aralık 2024'e kadar sunulacaktır. Visual Studio, Visual Studio Code, GitHub Actions ve Azure DevOps aracılığıyla App Service dışında derleyen dağıtımlar tam olarak desteklenir.
Önkoşullar
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Visual Studio 2022 ile ASP.NET ve web geliştirme iş yükü.
- (İsteğe bağlı) GitHub Copilot hesabı olan GitHub Copilot'ı denemek için. 30 günlük ücretsiz deneme sürümü mevcuttur.
Visual Studio 2022'yi zaten yüklediyseniz:
- Güncelleştirmeleri Denetleme Yardımı'nı seçerek Visual Studio'daki en son güncelleştirmeleri yükleyin.>
- Araçlar Araçları>ve Özellikleri Al'ı seçerek iş yükünü ekleyin.
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Visual Studio Code.
- Azure Araçları uzantısı.
- En son .NET 8.0 SDK'sı.
- (İsteğe bağlı) GitHub Copilot hesabı olan GitHub Copilot'ı denemek için. 30 günlük ücretsiz deneme sürümü mevcuttur.
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure CLI.
- En son .NET 8.0 SDK'sı.
- (İsteğe bağlı) GitHub Copilot hesabı olan GitHub Copilot'ı denemek için. 30 günlük ücretsiz deneme sürümü mevcuttur.
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure PowerShell.
- En son .NET 8.0 SDK'sı.
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- GitHub hesabı Ücretsiz bir hesap oluşturun.
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Azure Geliştirici CLI'sı
- En son .NET 8.0 SDK'sı.
1. ASP.NET web uygulaması oluşturma
1. ASP.NET web uygulaması şablonunu başlatın
Visual Studio'yu açın ve ardından Yeni proje oluştur'u seçin.
Yeni proje oluştur bölümünde ASP.NET Core Web App (Razor Pages) öğesini bulun ve seçin, ardından İleri'yi seçin.
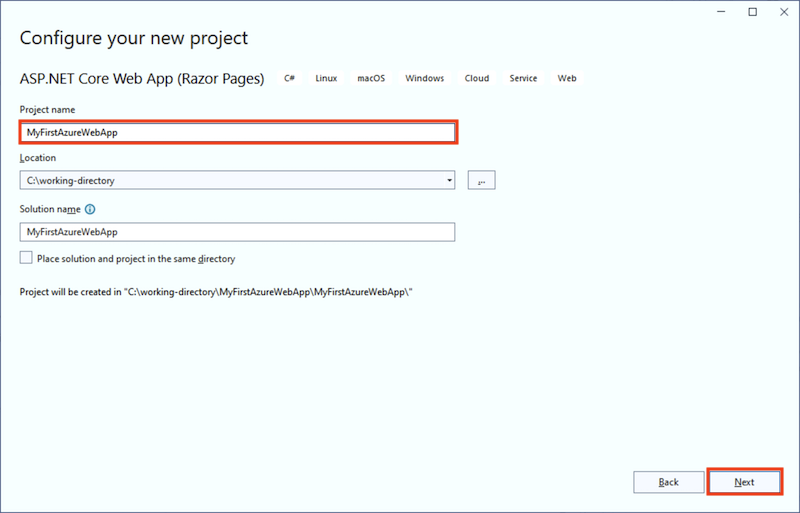
Yeni projenizi yapılandırın bölümünde uygulamaya MyFirstAzureWebApp adını verin ve İleri'yi seçin.
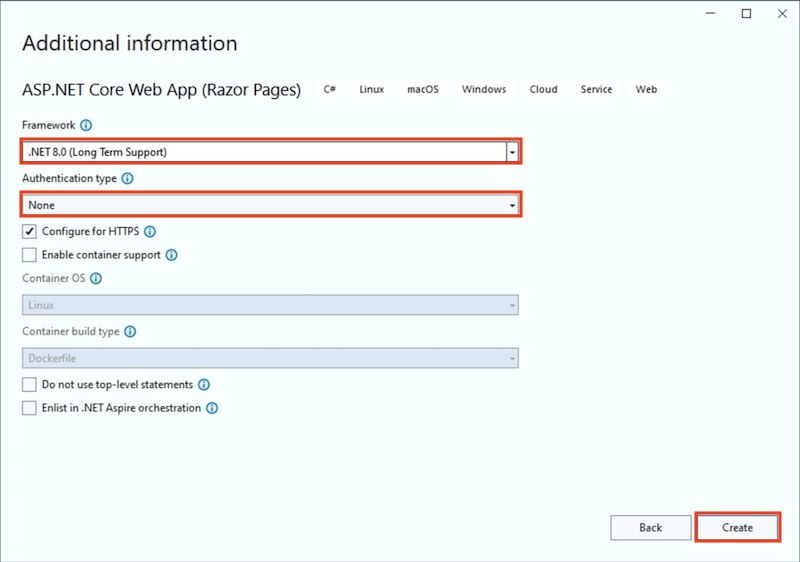
.NET 8.0 (Uzun Vadeli Destek) seçeneğini belirleyin.
Kimlik doğrulama türünün Yok olarak ayarlandığından emin olun. Oluştur'u belirleyin.
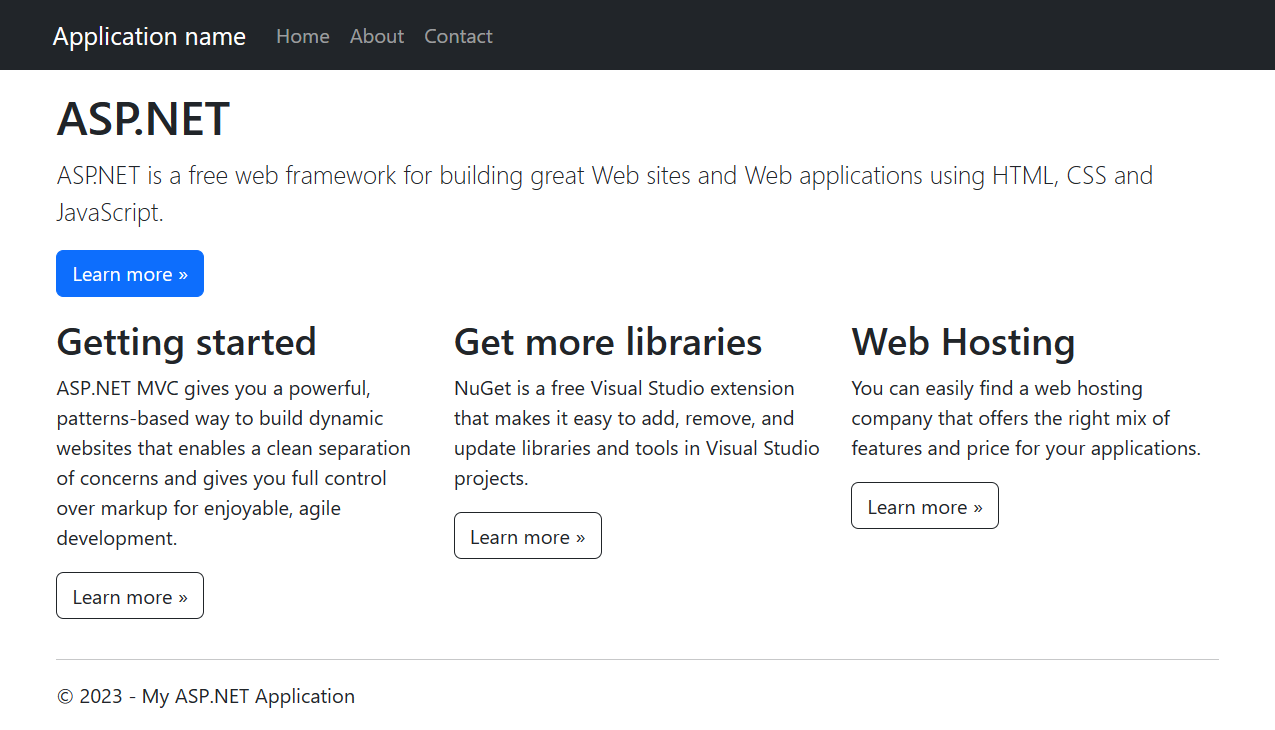
Web uygulamasını yerel olarak çalıştırmak için Visual Studio menüsünden Hata>Ayıklama Olmadan Başlat'ı seçin. Otomatik olarak imzalanan bir sertifikaya güvenmenizi isteyen bir ileti görürseniz Evet'i seçin.
İpucu
GitHub Copilot hesabınız varsa Visual Studio için GitHub Copilot özelliklerini almayı deneyin.
Makinenizde çalışan bir dizin için bir terminal penceresi açın. komutunu kullanarak
dotnet new webappyeni bir .NET web uygulaması oluşturun ve ardından dizinleri yeni oluşturulan uygulamayla değiştirin.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppAynı terminal oturumundan komutunu kullanarak
dotnet runuygulamayı yerel olarak çalıştırın.dotnet run --urls=https://localhost:5001/Bir web tarayıcısı açın ve
https://localhost:5001konumundaki uygulamaya gidin.Şablon ASP.NET Core 8.0 web uygulamasının sayfada görüntülendiğini görürsünüz.
Bu adımda, dağıtım için bir tanıtım projesi çatalı oluşturursunuz.
- .NET 8.0 örnek uygulamasına gidin.
- GitHub sayfasının sağ üst kısmındaki Çatal düğmesini seçin.
- Sahip'i seçin ve varsayılan Depo adını bırakın.
- Çatal oluştur'u seçin.
Bu hızlı başlangıçta Hem Azure kaynakları oluşturmak hem de buna kod dağıtmak için Azure Geliştirici CLI'sı (azd) kullanılmaktadır. Azure Geliştirici CLI'sı hakkında daha fazla bilgi için belgeleri veya eğitim yolunu ziyaret edin.
Aşağıdaki adımları kullanarak bu hızlı başlangıç için ASP.NET Core web uygulaması şablonunu alın ve başlatın:
Makinenizde boş bir çalışma dizini için bir terminal penceresi açın.
azdkomutunu kullanarakazd initşablonu başlatın.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitOrtam adı istendiğinde girin
dev.Aynı terminal oturumundan komutunu kullanarak
dotnet runuygulamayı yerel olarak çalıştırın. Uygulama kodunun--projectbulunduğu şablonunazddizinini belirtmeksrciçin parametresini kullanın.dotnet run --project src --urls=https://localhost:5001/Bir web tarayıcısı açın ve konumundaki
https://localhost:5001uygulamaya gidin. ASP.NET Core 8.0 web uygulaması şablonu sayfada görüntülenir.
2. Web uygulamanızı yayımlama
App Service kaynaklarınızı oluşturmak ve projenizi yayımlamak için şu adımları izleyin:
Çözüm Gezgini'da MyFirstAzureWebApp projesine sağ tıklayın ve Yayımla'yı seçin.
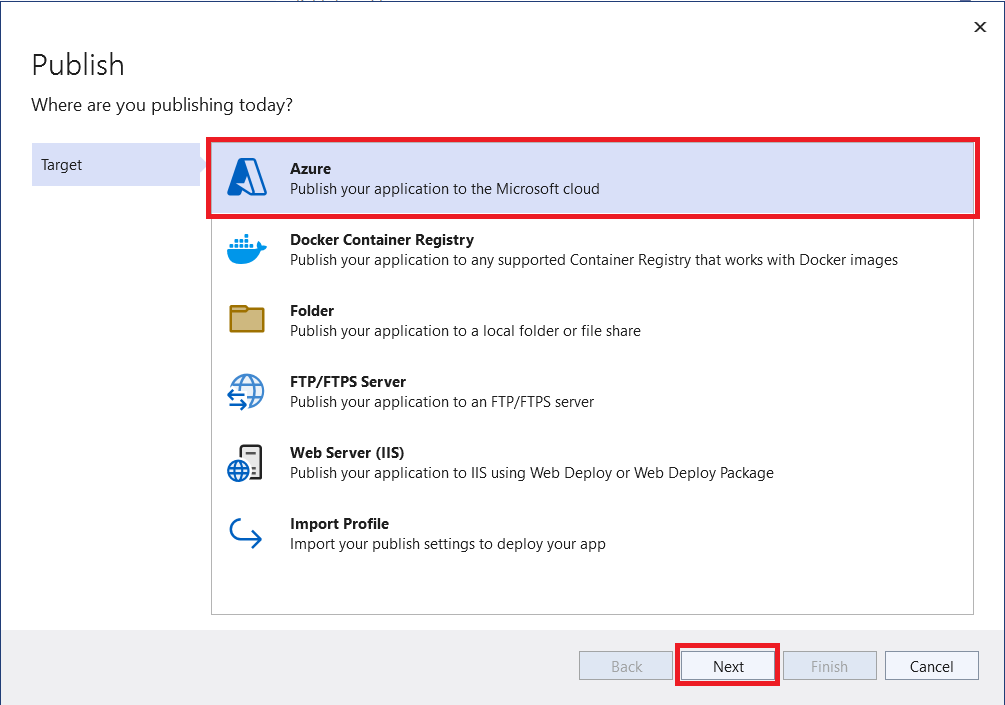
Yayımla'da Azure'ı ve ardından İleri'yi seçin.
Azure Uygulaması Hizmeti (Linux) veya Azure Uygulaması Hizmeti (Windows) olan Belirli hedefi seçin. Ardından İleri'yi seçin.
Önemli
ASP.NET Framework 4.8'i hedeflerken Azure Uygulaması Hizmeti (Windows) kullanın.
Seçenekleriniz, Azure'da zaten oturum açıp açmadığınıza ve azure hesabına bağlı bir Visual Studio hesabınız olup olmadığına bağlıdır. Azure aboneliğinizde oturum açmak için Hesap ekle veya Oturum aç'ı seçin. Zaten oturum açtıysanız istediğiniz hesabı seçin.
App Service örneklerinin sağındaki öğesini seçin+.
Abonelik için listelenen aboneliği kabul edin veya açılan listeden yeni bir abonelik seçin.
Kaynak grubu için Yeni'yi seçin. Yeni kaynak grubu adı alanına myResourceGroup yazın ve Tamam'ı seçin.
Barındırma Planı için Yeni'yi seçin.
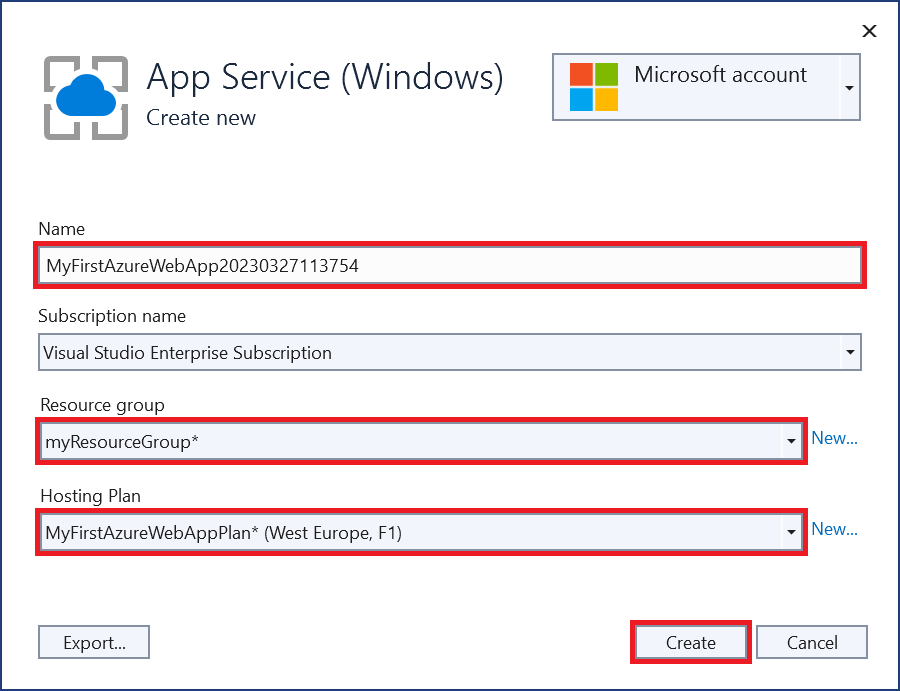
Barındırma Planı: Yeni oluştur iletişim kutusunda, aşağıdaki tabloda belirtilen değerleri girin:
Ayar Önerilen değer Açıklama Barındırma Planı MyFirstAzureWebAppPlan App Service planının adı. Konum Batı Avrupa Web uygulamasının barındırıldığı veri merkezi. Büyüklük En düşük katmanı seçin. Fiyatlandırma katmanları barındırma özelliklerini tanımlar. Ad alanına, yalnızca geçerli karakterleri içeren benzersiz bir uygulama adı girin:
a-z,A-Z0-9, ve .-Otomatik olarak oluşturulan benzersiz adı kabul edebilirsiniz. Web uygulamasının URL'sihttp://<app-name>.azurewebsites.netşeklindedir; burada<app-name>, uygulamanızın adıdır.Azure kaynaklarını oluşturmak için Oluştur'u seçin.
Sihirbaz tamamlandıktan sonra sizin için Azure kaynakları oluşturulur ve ASP.NET Core projenizi yayımlamaya hazırsınız demektir.
Yayımla iletişim kutusunda yeni App Service uygulamanızın seçili olduğundan emin olun, ardından Son'u ve ardından Kapat'ı seçin. Visual Studio, seçili App Service uygulaması için sizin için bir yayımlama profili oluşturur.
Yayımla sayfasında Yayımla'yı seçin. Bir uyarı iletisi görürseniz Devam'ı seçin.
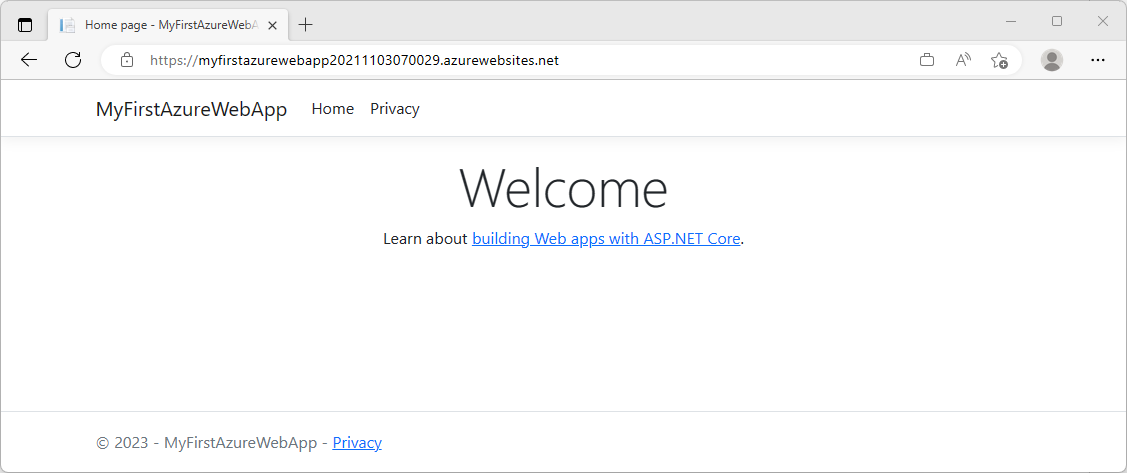
Visual Studio uygulamayı oluşturur, paketler ve Azure'da yayımlar ve ardından uygulamayı varsayılan tarayıcıda başlatır.
sayfada ASP.NET Core 8.0 web uygulamasının görüntülendiğini görürsünüz.
Projenizin kök dizininden Visual Studio Code'yu açın.
code .İstenirse Evet, yazarlara güveniyorum'ı seçin .
İpucu
GitHub Copilot hesabınız varsa Visual Studio Code için GitHub Copilot özelliklerini almayı deneyin.
Visual Studio Code'da Komut Paletini Görüntüle'yi>seçerek Komut Paleti'ni açın.
"Azure Uygulaması Hizmeti: Yeni Web Uygulaması Oluştur (Gelişmiş)" araması yapın ve seçin.
İstemlere aşağıdaki gibi yanıt verin:
- İstenirse Azure hesabınızda oturum açın.
- Aboneliğinizi seçin.
- Yeni Web Uygulaması oluştur... öğesini seçin . Gelişmiş.
- Genel olarak benzersiz bir ad girin alanında, tüm Azure'da benzersiz bir ad kullanın (geçerli karakterler ,
0-9ve-'tira-z). İyi bir desen, şirketinizin adıyla uygulama tanımlayıcısının bir birleşimini kullanmaktır. - Yeni kaynak grubu oluştur'u seçin ve gibi
myResourceGroupbir ad sağlayın. - Çalışma zamanı yığını seçin sorulduğunda .NET 8 (LTS) öğesini seçin.
- bir işletim sistemi (Windows veya Linux) seçin.
- Size yakın bir konum seçin.
- Yeni App Service planı oluştur'u seçin, bir ad sağlayın ve Ücretsiz (F1) fiyatlandırma katmanını seçin.
- Application Insights kaynağı için Şimdilik atla'yı seçin.
- İstendiğinde Dağıt'ı seçin.
- Dağıtılacak klasör olarak MyFirstAzureWebApp öğesini seçin.
- İstendiğinde Yapılandırma Ekle'yi seçin.
"MyFirstAzureWebApp" çalışma alanını her zaman uygulama adına> dağıt" <açılır penceresinde Evet'i seçerek Visual Studio Code'un bu çalışma alanında her zaman aynı App Service uygulamasına dağıtılması için Evet'i seçin.
Yayımlama tamamlandığında bildirimde Web Sitesine Gözat'ı seçin ve istendiğinde Aç'ı seçin.
sayfada ASP.NET Core 8.0 web uygulamasının görüntülendiğini görürsünüz.
komutunu kullanarak ve istemi izleyerek
az loginAzure hesabınızda oturum açın:az login- Komut tanınmıyorsa
az, Önkoşullar bölümünde açıklandığı gibi Azure CLI'nin yüklü olduğundan emin olun.
- Komut tanınmıyorsa
Komutunu kullanarak kodu yerel MyFirstAzureWebApp dizininizde dağıtın
az webapp up:az webapp up --sku F1 --name <app-name> --os-type <os>- değerini tüm Azure'da benzersiz bir adla değiştirin
<app-name>(geçerli karakterlera-z: ,0-9ve-). İyi bir desen, şirketinizin adıyla uygulama tanımlayıcısının bir birleşimini kullanmaktır. - bağımsız değişkeni,
--sku F1ücretsiz fiyatlandırma katmanında web uygulamasını oluşturur. Saatlik maliyete neden olan daha hızlı bir premium katmanı kullanmak için bu bağımsız değişkeni atlayın. - değerini veya
windowsilelinuxdeğiştirin<os>. - İsteğe bağlı olarak bağımsız değişkeni
--location <location-name>kullanılabilir bir Azure bölgesi olan yere<location-name>ekleyebilirsiniz. komutunu çalıştırarak Azure hesabınız için izin verilebilen bölgelerinaz account list-locationslistesini alabilirsiniz.
Komutun tamamlanması birkaç dakika sürebilir. Komut çalışırken kaynak grubunu, App Service planını ve barındırma uygulamasını oluşturma, günlüğe kaydetmeyi yapılandırma ve ardından ZIP dağıtımı gerçekleştirme hakkında iletiler sağlar. Ardından uygulamanın URL'sini içeren bir ileti gösterilir:
You can launch the app at http://<app-name>.azurewebsites.net- değerini tüm Azure'da benzersiz bir adla değiştirin
Bir web tarayıcısı açın ve URL'ye gidin:
sayfada ASP.NET Core 8.0 web uygulamasının görüntülendiğini görürsünüz.
Not
Windows barındırma platformunda uygulama oluşturmak için Azure PowerShell önerilir. Linux'ta uygulama oluşturmak için Azure CLI gibi farklı bir araç kullanın.
komutunu kullanarak ve istemi izleyerek
Connect-AzAccountAzure hesabınızda oturum açın:Connect-AzAccount
New-AzWebApp komutunu kullanarak yeni bir uygulama oluşturun:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- değerini tüm Azure'da benzersiz bir adla değiştirin
<app-name>(geçerli karakterlera-z: ,0-9ve-). Şirketinizin adıyla uygulama tanımlayıcısının birleşimi iyi bir desendir. - İsteğe bağlı olarak parametresini
-Location <location-name>kullanılabilir bir Azure bölgesi olan yere<location-name>ekleyebilirsiniz. komutunu çalıştırarak Azure hesabınız için izin verilebilen bölgelerinGet-AzLocationlistesini alabilirsiniz.
Komutun tamamlanması birkaç dakika sürebilir. Komut çalışırken bir kaynak grubu, bir App Service planı ve App Service kaynağı oluşturur.
- değerini tüm Azure'da benzersiz bir adla değiştirin
Uygulama kök klasöründen, komutunu kullanarak
dotnet publishyerel MyFirstAzureWebApp uygulamanızı dağıtım için hazırlayın:dotnet publish --configuration ReleaseYayın dizinine geçin ve içindekilerden bir zip dosyası oluşturun:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp komutunu kullanarak zip dosyasını Azure uygulamasında yayımlayın:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNot
-ArchivePathzip dosyasının tam yoluna ihtiyaç duyar.Bir web tarayıcısı açın ve URL'ye gidin:
sayfada ASP.NET Core 8.0 web uygulamasının görüntülendiğini görürsünüz.
Aramaya uygulama hizmetleri yazın. Hizmetler'in altında Uygulama Hizmetleri'ne tıklayın.

App Services sayfasında Web Uygulaması Oluştur'u>seçin.
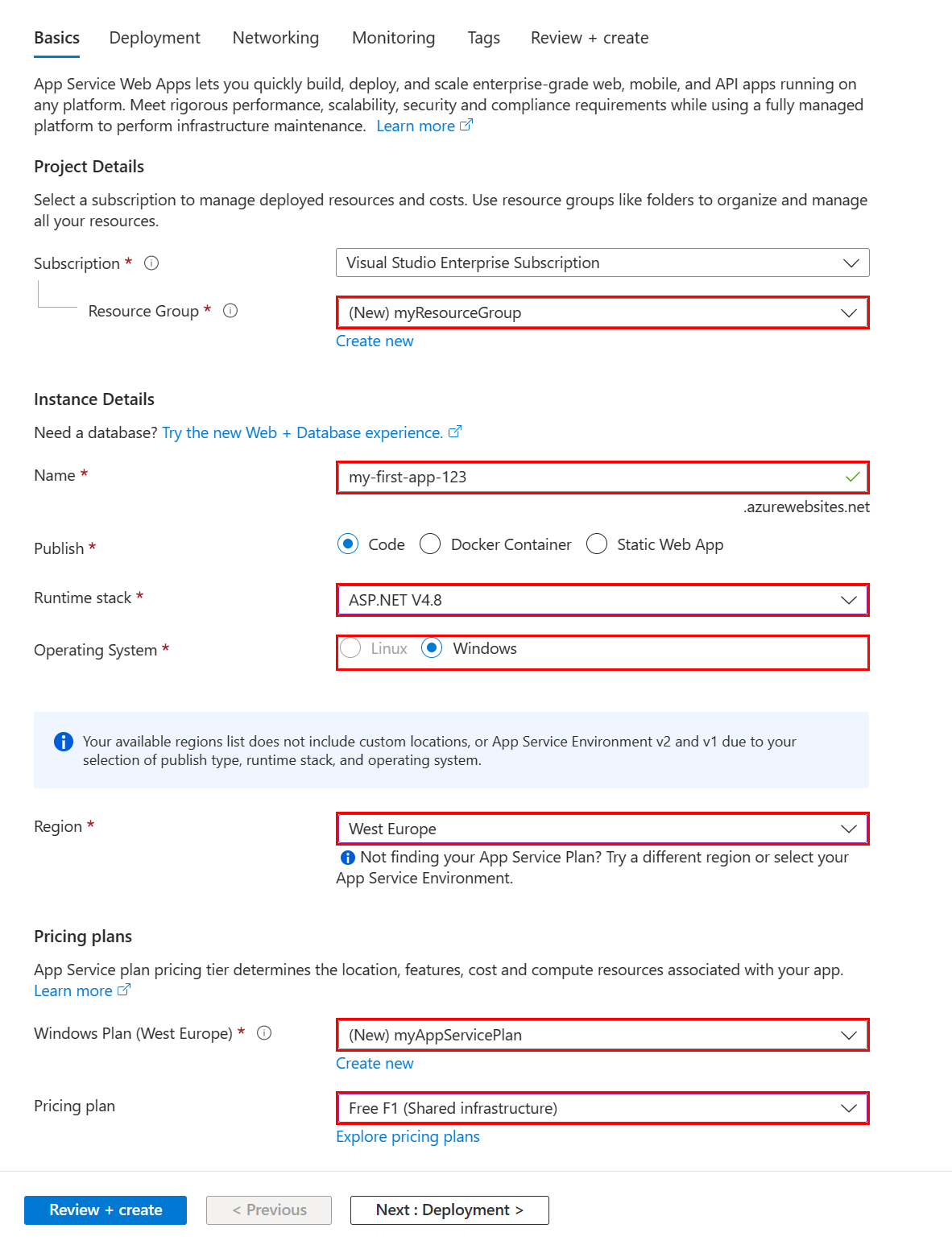
Temel Bilgiler sekmesinde:
- Kaynak grubu'nun altında Yeni oluştur’u seçin. Ad olarak myResourceGroup yazın.
- Ad'ın altında, web uygulamanız için genel olarak benzersiz bir ad yazın.
- Yayımla'nın altında Kod'a tıklayın.
- Çalışma zamanı yığını altında .NET 8 (LTS) öğesini seçin.
- İşletim Sistemi'nin altında Windows'a tıklayın. Linux'ı seçerseniz, sonraki adımda GitHub dağıtımını yapılandıramazsınız, ancak uygulamayı Dağıtım Merkezi sayfasında oluşturduktan sonra da bunu yapabilirsiniz.
- Uygulamanıza hizmet vermek istediğiniz bir Bölge seçin.
- App Service Planı'nın altında Yeni oluştur'u seçin ve ad olarak myAppServicePlan yazın.
- Fiyatlandırma planı'nın altında Ücretsiz F1'i seçin.
Sayfanın üst kısmındaki Dağıtım sekmesini seçin
GitHub Actions ayarları altında Sürekli dağıtım'ı Etkinleştir olarak ayarlayın.
GitHub Actions ayrıntıları altında GitHub hesabınızla kimlik doğrulaması yapın ve aşağıdaki seçenekleri belirleyin:
- Kuruluş için tanıtım projesinin çatalını oluşturduğunuz kuruluşu seçin.
- Depo için dotnetcore-docs-hello-world projesini seçin.
- Dal için main'ı seçin.
Not
Oluşturma sihirbazı varsayılan olarak temel kimlik doğrulamasını devre dışı bırakır ve GitHub Actions dağıtımı kullanıcı tarafından atanan bir kimlik kullanılarak oluşturulur. Kaynak oluşturma sırasında bir izin hatası alırsanız Azure hesabınızın yeterli izni olmayabilir. GitHub Actions dağıtımını daha sonra azure yöneticisi tarafından sizin için oluşturulan bir kimlikle yapılandırabilir veya bunun yerine temel kimlik doğrulamasını etkinleştirebilirsiniz.
Sayfanın alt kısmındaki Gözden Geçir + oluştur düğmesini seçin.
Doğrulama çalıştırıldıktan sonra sayfanın en altındaki Oluştur düğmesini seçin.
Dağıtım tamamlandıktan sonra Kaynağa git'i seçin.

URL'sinde
http://<app-name>.azurewebsites.netweb tarayıcınızda dağıtılan uygulamaya göz atın. "Web uygulamanız çalışıyor ve içeriğinizi bekliyor" iletisini görürseniz GitHub dağıtımı çalışmaya devam eder. Birkaç dakika bekleyin ve sayfayı yenileyin.
AZD şablonu, uygulamanızın App Service'te çalışması için aşağıdaki gerekli kaynakları oluşturan dosyalar içerir:
- Hizmetin tüm Azure kaynaklarını içeren yeni bir kaynak grubu .
- Uygulamanızı barındıran web sunucusu grubunun konumunu, boyutunu ve özelliklerini belirten yeni bir App Service planı .
- Dağıtılan uygulamayı çalıştırmak için yeni bir App Service uygulama örneği.
komutunu kullanarak ve istemi izleyerek
azd auth loginAzure hesabınızda oturum açın:azd auth loginAzure kaynaklarını oluşturun ve komutunu kullanarak uygulamanızı dağıtın
azd up:azd upKomutun
azd uptamamlanması birkaç dakika sürebilir.azd upkaynak grubunu, App Service Planını ve barındırma uygulamasını oluşturmak için projelerinizdeki Bicep dosyalarını kullanır. Ayrıca günlüğe kaydetmeyi etkinleştirme gibi belirli yapılandırmaları gerçekleştirir ve derlenmiş uygulama kodunuzu dağıtır. Komutu çalışırken, Azure'daki dağıtıma bir bağlantı da dahil olmak üzere sağlama ve dağıtım işlemiyle ilgili iletiler sağlar. Tamamlandığında, komut dağıtım uygulamasının bağlantısını da görüntüler.Bir web tarayıcısı açın ve URL'ye gidin:
sayfada ASP.NET Core 8.0 web uygulamasının görüntülendiğini görürsünüz.
3. Uygulamayı güncelleştirme ve yeniden dağıtma
Değişiklikleri görmek için Index.cshtml dosyasında bir değişiklik yapacak ve yeniden dağıtacaksınız. .NET 8.0 şablonunda Sayfalar klasöründedir. .NET Framework 4.8 şablonunda , Görünümler/Giriş klasöründe bulunur. Web uygulamanızı güncelleştirmek ve yeniden dağıtmak için şu adımları izleyin:
Çözüm Gezgini'de, projenizin altında Index.cshtml dosyasını açın.
İlk
<div>öğeyi aşağıdaki kodla değiştirin:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>İpucu
Visual Studio'da GitHub Copilot etkinleştirildiğinde aşağıdakileri deneyin:
<div>öğesini seçin ve Alt+/ yazın.- Copilot'a sorun: ".NET 💜 Azure yazan bir Bootstrap kartına geçin."
Değişikliklerinizi kaydedin.
Azure'a yeniden dağıtmak için Çözüm Gezgini'da MyFirstAzureWebApp projesine sağ tıklayın ve Yayımla'yı seçin.
Yayımlama özeti sayfasında Yayımla'yı seçin.
Yayımlama tamamlandığında Visual Studio, web uygulamasının URL’si ile bir tarayıcı başlatır.
Güncelleştirilmiş ASP.NET Core 8.0 web uygulamasının sayfada gösterildiğini görürsünüz.
Pages/Index.cshtml dosyasını açın.
İlk
<div>öğeyi aşağıdaki kodla değiştirin:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>İpucu
GitHub Copilot ile bunu deneyin:
- Öğenin tamamını
<div>seçin ve öğesine tıklayın .
. - Copilot'a sorun: ".NET 💜 Azure yazan bir Bootstrap kartına geçin."
Değişikliklerinizi kaydedin.
- Öğenin tamamını
Visual Studio Code'da Komut Paleti olan Ctrl+Shift P'yi+ açın.
"Azure Uygulaması Hizmeti: Web Uygulamasına Dağıt" ifadesini arayın ve seçin.
Daha önce kullandığınız aboneliği ve web uygulamasını seçin.
İstendiğinde Dağıt'ı seçin.
Yayımlama tamamlandığında bildirimde Web Sitesine Gözat'ı seçin.
Güncelleştirilmiş ASP.NET Core 8.0 web uygulamasının sayfada gösterildiğini görürsünüz.
İpucu
GitHub Copilot ile Visual Studio Code'un web geliştirme deneyiminizi geliştirmeye nasıl yardımcı olduğunu görmek için Bkz. Visual Studio Code adımları.
Yerel dizinde Pages/Index.cshtml dosyasını açın. İlk <div> öğeyi değiştirin:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Değişikliklerinizi kaydedin, ardından komutunu kullanarak uygulamayı yeniden dağıtın az webapp up ve veya windowsile linux değiştirin<os>.
az webapp up --os-type <os>
Bu komut uygulama adı, kaynak grubu ve App Service planı dahil olmak üzere .azure/config dosyasında yerel olarak önbelleğe alınan değerleri kullanır.
Dağıtım tamamlandıktan sonra Uygulamaya gözat adımında açılan tarayıcı penceresine dönün ve yenile'ye tıklayın.
Güncelleştirilmiş ASP.NET Core 8.0 web uygulamasının sayfada gösterildiğini görürsünüz.
Yerel dizinde Pages/Index.cshtml dosyasını açın. İlk
<div>öğeyi değiştirin:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Uygulama kök klasöründen, komutunu kullanarak
dotnet publishyerel MyFirstAzureWebApp uygulamanızı dağıtım için hazırlayın:dotnet publish --configuration ReleaseYayın dizinine geçin ve içindekilerden bir zip dosyası oluşturun:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp komutunu kullanarak zip dosyasını Azure uygulamasında yayımlayın:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNot
-ArchivePathzip dosyasının tam yoluna ihtiyaç duyar.Dağıtım tamamlandıktan sonra Uygulamaya gözat adımında açılan tarayıcı penceresine dönün ve yenile'ye tıklayın.
Güncelleştirilmiş ASP.NET Core 8.0 web uygulamasının sayfada gösterildiğini görürsünüz.
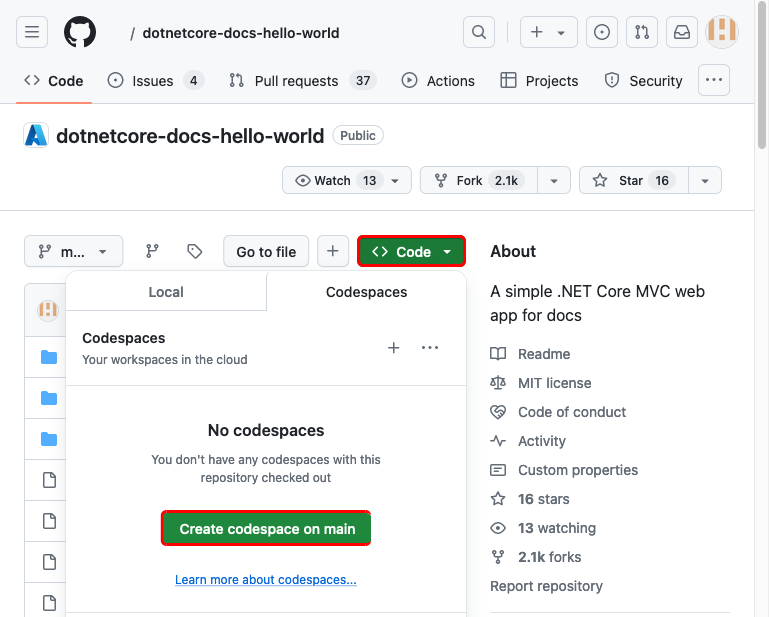
Örnek kodun GitHub çatalınıza göz atın.
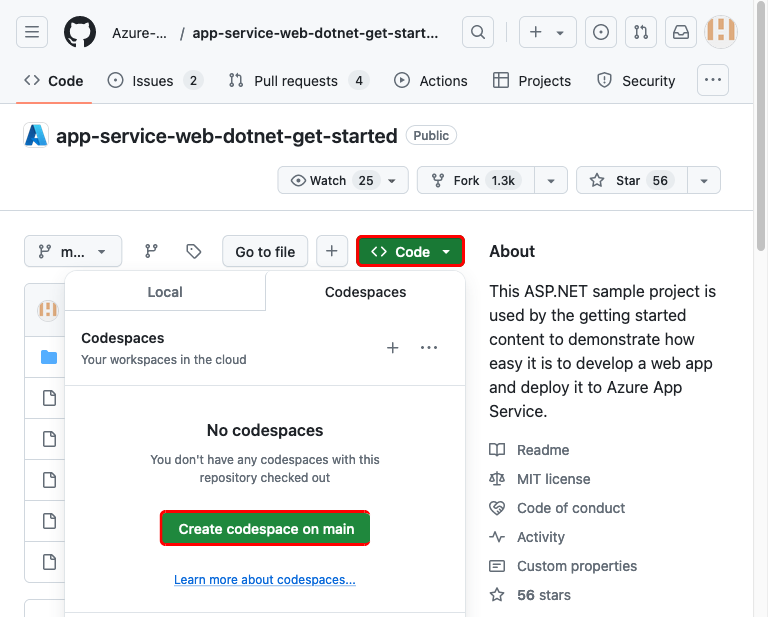
Depo sayfanızda, main üzerinde Kod>Oluştur kod alanı'yı seçerek bir kod alanı oluşturun.
İpucu
GitHub Copilot hesabınız varsa kod alanınızda GitHub Copilot özelliklerini almayı deneyin.
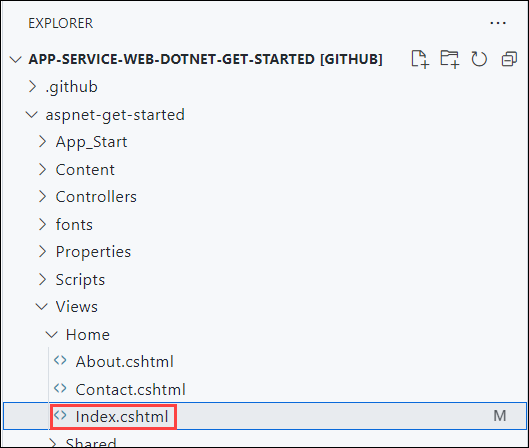
Index.cshtml sayfasını açın.
Index.cshtml klasöründe bulunur
Pages.
İlk
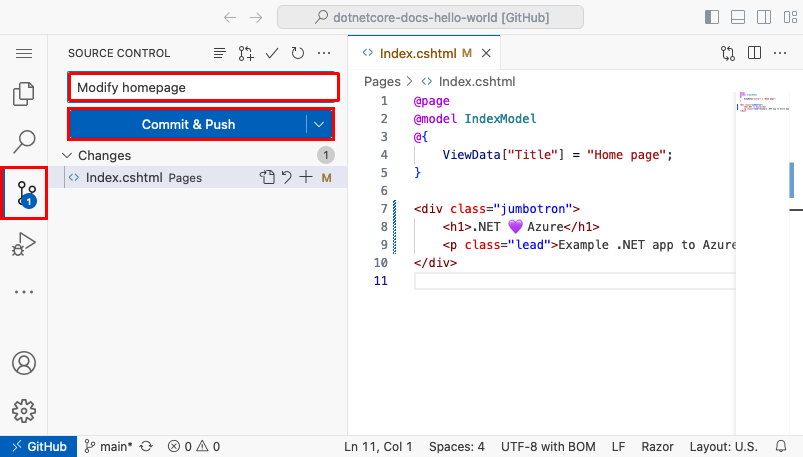
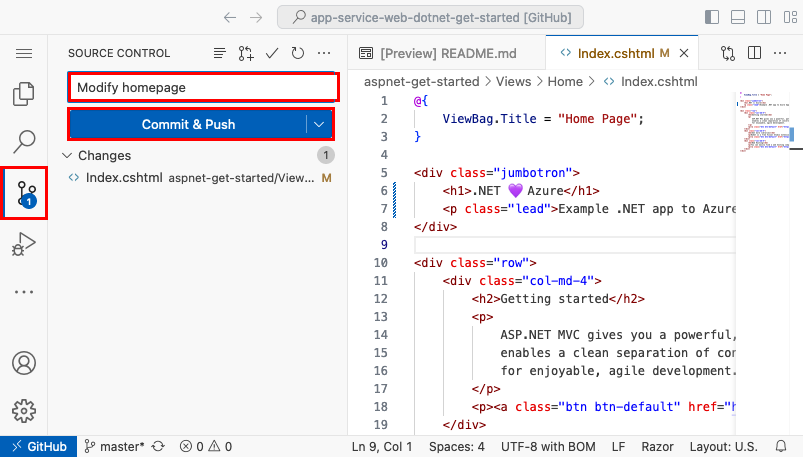
<div>öğeyi aşağıdaki kodla değiştirin:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Değişiklikler otomatik olarak kaydedilir.
İpucu
GitHub Copilot ile bunu deneyin:
- Öğenin tamamını
<div>seçin ve öğesine tıklayın .
. - Copilot'a sorun: ".NET 💜 Azure yazan bir Bootstrap kartına geçin."
- Öğenin tamamını
Kaynak Denetimi menüsünden gibi
Modify homepagebir işleme iletisi girin. Ardından İşle'yi seçin ve Evet'i seçerek değişiklikleri hazırlamayı onaylayın.İpucu
GitHub Copilot'un ileti kutusunu seçerek
 sizin için bir işleme iletisi oluşturmasına izin verin.
sizin için bir işleme iletisi oluşturmasına izin verin.Değişiklikleri eşitle 1'i seçin, ardından Tamam'ı seçerek onaylayın.
Dağıtımın çalışması birkaç dakika sürer. İlerleme durumunu görüntülemek için adresine
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actionsgidin.Uygulamaya gözat adımı sırasında açılan tarayıcı penceresine dönün ve sayfayı yenileyin.
Güncelleştirilmiş ASP.NET Core 8.0 web uygulamasının sayfada gösterildiğini görürsünüz.
Yerel dizinde src/Pages/Index.cshtml dosyasını açın. İlk <div> öğeyi değiştirin:
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Değişikliklerinizi kaydedin ve ardından komutunu kullanarak uygulamayı yeniden dağıtın azd up :
azd up
azd up Bu kez sağlama kaynakları adımını atlar ve Bicep dosyalarında değişiklik olmadığından kodunuzu yalnızca yeniden dağıtıyor.
Dağıtım tamamlandıktan sonra tarayıcı güncelleştirilmiş ASP.NET Core 8.0 web uygulamasına açılır.
4. Azure uygulamasını yönetme
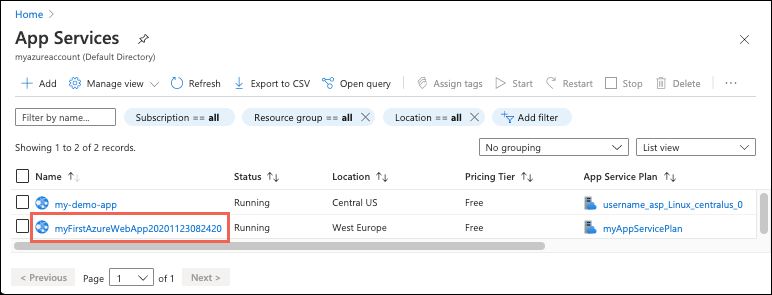
Web uygulamanızı yönetmek için Azure portalına gidin ve Uygulama Hizmetleri'ni arayıp seçin.

App Services sayfasında web uygulamanızın adını seçin.

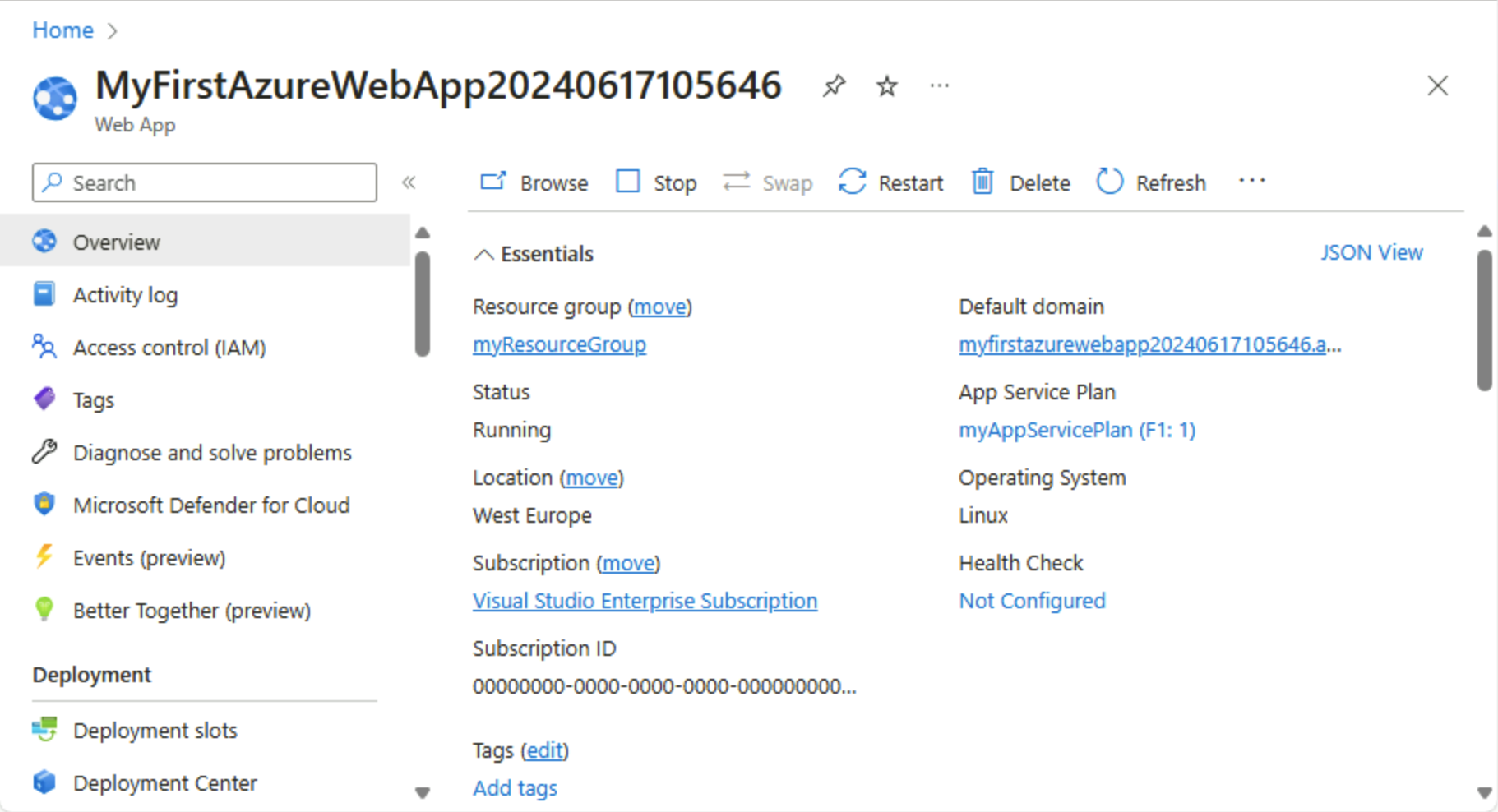
Web uygulamanızın Genel Bakış sayfası göz atma, durdurma, başlatma, yeniden başlatma ve silme gibi temel yönetim seçeneklerini içerir. Sol menü, uygulamanızı yapılandırmak için başka sayfalar sağlar.

Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
- Web uygulamanızın Azure portalındaki Genel Bakış sayfasından Kaynak grubu'nun altındaki myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasındaki listede yer alan kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup yazın ve sil'i seçin.
- Sil'i seçerek yeniden onaylayın.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
- Web uygulamanızın Azure portalındaki Genel Bakış sayfasından Kaynak grubu'nun altındaki myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasındaki listede yer alan kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup yazın ve sil'i seçin.
- Sil'i seçerek yeniden onaylayın.
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Bu kaynakların gelecekte gerekli olacağını düşünmüyorsanız, Cloud Shell’de aşağıdaki komutu çalıştırarak kaynak grubunu silin:
az group delete
Size kolaylık sağlamak için, bu projede daha önce çalıştırdığınız komut, az webapp up bu projeden komutları her çalıştırdığınızda az kaynak grubu adını varsayılan değer olarak kaydeder.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. Gelecekte bu kaynaklara ihtiyaç duymayı beklemiyorsanız aşağıdaki PowerShell komutunu çalıştırarak kaynak grubunu silin:
Remove-AzResourceGroup -Name myResourceGroup
Bu komutun çalıştırılması bir dakika sürebilir.
Kaynakları temizleme
Önceki adımlarda, bir kaynak grubunda Azure kaynakları oluşturdunuz. İleride bu kaynaklara ihtiyaç duymayacağınızı düşünüyorsanız kaynakları silmek için kaynak grubunu silebilirsiniz.
- Web uygulamanızın Azure portalındaki Genel Bakış sayfasından Kaynak grubu'nun altındaki myResourceGroup bağlantısını seçin.
- Kaynak grubu sayfasındaki listede yer alan kaynakların silmek istediğiniz kaynaklar olduğundan emin olun.
- Kaynak grubunu sil'i seçin, metin kutusuna myResourceGroup yazın ve sil'i seçin.
- Sil'i seçerek yeniden onaylayın.
Kaynakları temizleme
azd down Kaynak grubunu ve onunla ilişkili tüm kaynakları kaldırmak için komutunu kullanın:
azd down
Şablonlar ve ek özelliklerle azd çalışmayla ilgili sonraki adımlar için Azure Geliştirici CLI belgelerini ziyaret edin.
Sonraki adımlar
.NET Core uygulaması oluşturmayı ve bir SQL Veritabanı bağlamayı öğrenmek için sonraki makaleye ilerleyin: