Hızlı Başlangıç: Spring Boot uygulamasına özellik bayrakları ekleme
Bu hızlı başlangıçta, özellik yönetiminin uçtan uca uygulamasını oluşturmak için Azure Uygulaması Yapılandırması'nı spring boot web uygulamasına dahil edersiniz. tüm özellik bayraklarınızı merkezi olarak depolamak ve durumlarını denetlemek için Uygulama Yapılandırması kullanabilirsiniz.
Spring Boot Özellik Yönetimi kitaplıkları, kapsamlı özellik bayrağı desteğiyle çerçeveyi genişletir. Bu kitaplıkların hiçbir Azure kitaplığına bağımlılığı yoktur . Spring Boot yapılandırma sağlayıcısı aracılığıyla Uygulama Yapılandırması ile sorunsuz bir şekilde tümleşir.
Önkoşullar
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz bir tane oluşturun.
- bir Uygulama Yapılandırması mağazası. Mağaza oluşturma.
- Sürüm 11 ile desteklenen bir Java Geliştirme Seti SDK'sı .
- Apache Maven sürüm 3.0 veya üzeri.
Özellik bayrağı ekleme
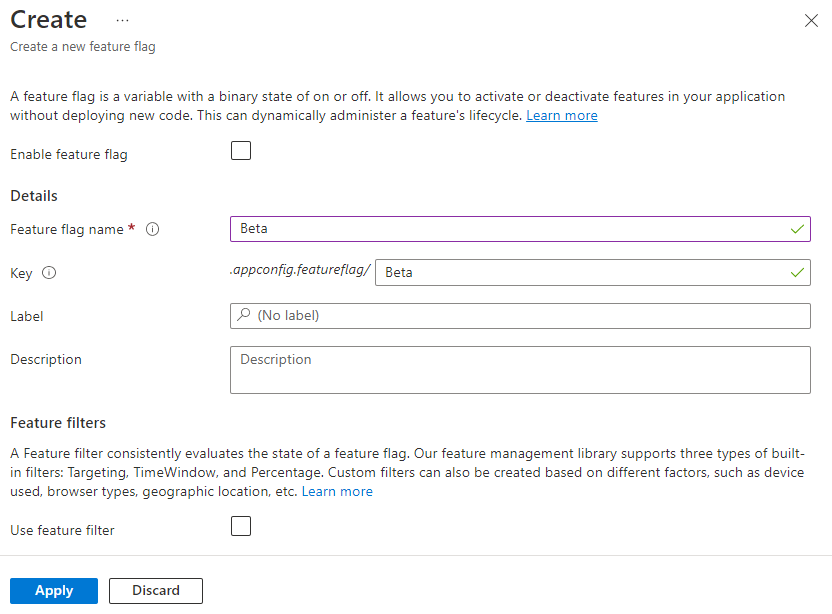
Uygulama Yapılandırması deposuna Beta adlı bir özellik bayrağı ekleyin ve Etiket ve Açıklama değerlerini varsayılan değerleriyle bırakın. Azure portalını veya CLI'yı kullanarak bir depoya özellik bayrakları ekleme hakkında daha fazla bilgi için Özellik bayrağı oluşturma bölümüne gidin.

Spring Boot uygulaması oluşturma
Yeni bir Spring Boot projesi oluşturmak için:
Aşağıdaki seçenekleri belirtin:
- Java ile bir Maven projesi oluşturun.
- 2.0'a eşit veya daha büyük bir Spring Boot sürümü belirtin.
- Uygulamanız için Grup ve Yapıt adlarını belirtin. Bu makalede ve
demokullanılırcom.example. - Spring Web bağımlılığını ekleyin.
Önceki seçenekleri belirttikten sonra Proje Oluştur'a tıklayın. İstendiğinde projeyi yerel bilgisayarınıza indirin.
Özellik yönetimi ekleme
Yerel sisteminizdeki dosyaları ayıkladıktan sonra Spring Boot uygulamanız düzenlemeye hazırdır. Uygulamanızın kök dizininde pom.xml bulun.
pom.xml dosyasını bir metin düzenleyicisinde açın ve aşağıdakini listesine
<dependencies>ekleyin:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Not
- Spring-web bağımlılığı olmayan web dışı bir Özellik Yönetimi Kitaplığı vardır. Farklılıklar için GitHub belgelerine bakın .
Uygulama Yapılandırması deposuna bağlanma
Uygulamanızın
resourcesdizinine gidin ve veyabootstrap.yamldosyasını açınbootstrap.properties. Dosya yoksa oluşturun. Dosyaya aşağıdaki satırı ekleyin.Uygulama Yapılandırması deponuzda kimlik doğrulaması yapmak için öğesini kullanırsınız
DefaultAzureCredential. Kimlik bilgilerinizi Uygulama Yapılandırması Veri Okuyucusu rolü atamak için yönergeleri izleyin. Uygulamanızı çalıştırmadan önce iznin yayılması için yeterli süreye izin verdiğinden emin olun. AppConfigCredential.java adlı yeni bir dosya oluşturun ve aşağıdaki satırları ekleyin:Özellikler dosyası kullanıyorsanız aşağıdaki kodu kullanın:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueYaml dosyası kullanıyorsanız aşağıdaki kodu kullanın:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Ayrıca, Yönetilen Kimlik'i kullanmak istemiyorsanız projenize aşağıdaki kodu eklemeniz gerekir:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Ayrıca dizin altında
resources/META-INFdosya oluşturupspring.factoriesaşağıdaki satırları ekleyerek ve uygulama adınız ve paketinizle güncelleştirerekcom.example.MyApplicationbootstrap yapılandırması ekleyin:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationOrtam değişkeni ayarlayın.
APP_CONFIGURATION_ENDPOINT adlı ortam değişkenini Azure portalındaki mağazanıza genel bakış bölümünde bulunan Uygulama Yapılandırması deponuzun uç noktasına ayarlayın.
Windows komut istemini kullanıyorsanız, aşağıdaki komutu çalıştırın ve değişikliğin etkili olması için komut istemini yeniden başlatın:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"PowerShell kullanıyorsanız aşağıdaki komutu çalıştırın:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"macOS veya Linux kullanıyorsanız aşağıdaki komutu çalıştırın:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Değişikliğin etkili olması için komut istemini yeniden başlatın. Ortam değişkeninin değerini yazdırarak doğru ayarlandığını doğrulayın.
Uygulamanızın paket dizininde HelloController.java adlı yeni bir Java dosyası oluşturun.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Uygulamanızın templates dizininde welcome.html adlı yeni bir HTML dosyası oluşturun.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>main.css adlı yeni bir CSS dosyası altında
staticve içinde CSS adlı yeni bir klasör oluşturun.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Uygulamayı yerel olarak derleme ve çalıştırma
Spring Boot uygulamanızı Maven’le oluşturun ve çalıştırın.
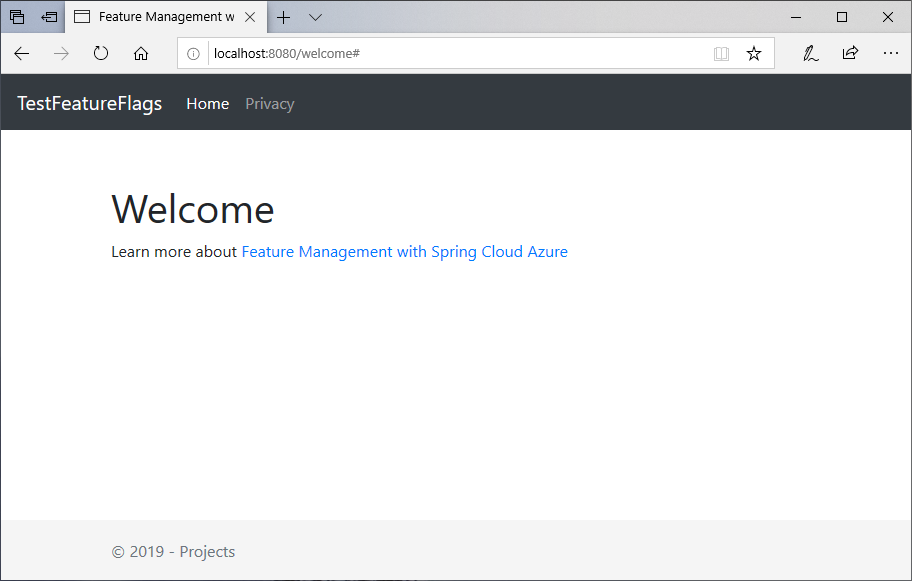
mvn clean package mvn spring-boot:runBir tarayıcı penceresi açın ve URL'ye gidin:
http://localhost:8080/welcome.
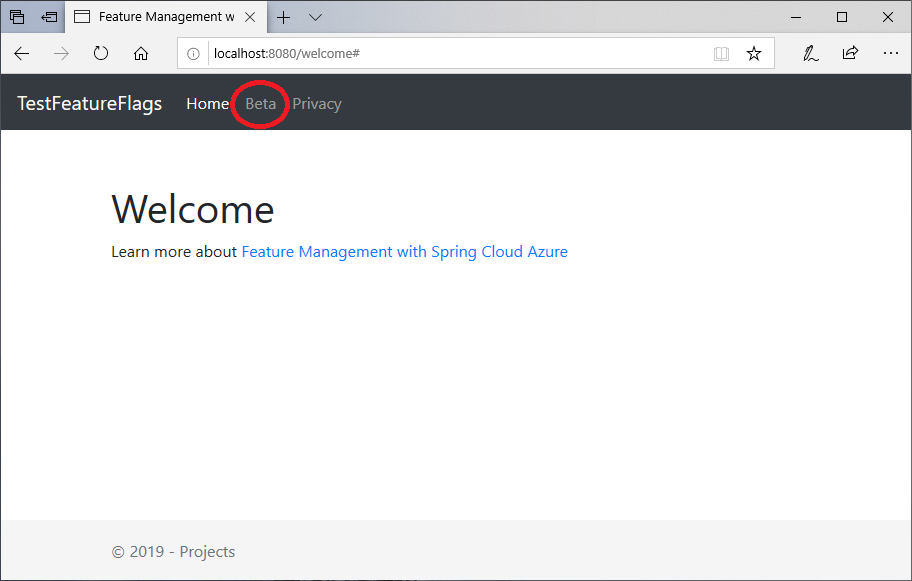
Uygulama Yapılandırması portalında Özellik Yöneticisi'ni seçin ve Beta anahtarının durumunu Açık olarak değiştirin:
Anahtar State Beta Açık Yeni yapılandırma ayarlarını görmek için tarayıcı sayfasını yenileyin.

Kaynakları temizleme
Bu makalede oluşturulan kaynakları kullanmaya devam etmek istemiyorsanız ücretlerden kaçınmak için burada oluşturduğunuz kaynak grubunu silin.
Önemli
Silinen kaynak grupları geri alınamaz. Kaynak grubu ve içindeki tüm kaynaklar kalıcı olarak silinir. Yanlış kaynak grubunu veya kaynakları yanlışlıkla silmediğinizden emin olun. Bu makalenin kaynaklarını, saklamak istediğiniz diğer kaynakları içeren bir kaynak grubu içinde oluşturduysanız, kaynak grubunu silmek yerine her kaynağı ilgili bölmeden tek tek silin.
- Azure portalında oturum açın ve Kaynak grupları'nı seçin.
- Ada göre filtrele kutusuna kaynak grubunuzun adını girin.
- Genel bir bakış görmek için sonuç listesinde kaynak grubu adını seçin.
- Kaynak grubunu sil'i seçin.
- Kaynak grubunun silinmesini onaylamanız istenir. Onaylamak için kaynak grubunuzun adını girin ve Sil'i seçin.
Birkaç dakika sonra kaynak grubu ve tüm kaynakları silinir.
Sonraki adımlar
Bu hızlı başlangıçta yeni bir Uygulama Yapılandırması deposu oluşturdunuz ve özellik yönetimi kitaplıkları aracılığıyla spring boot web uygulamasındaki özellikleri yönetmek için kullandınız.
- Kitaplık başvurusu belgeleri
- Özellik yönetimi hakkında daha fazla bilgi edinin.
- Özellik bayraklarını yönetme.
- Spring Boot Core uygulamasında özellik bayrakları kullanın.