Visual Studio Code kullanarak Azure SQL Veritabanı Bağlan Azure İşlevleri
Azure İşlevleri, kendi tümleştirme kodunuzu yazmak zorunda kalmadan Azure hizmetlerini ve diğer kaynakları işlevlere bağlamanıza olanak tanır. Hem girişi hem de çıkışı temsil eden bu bağlamalar işlev tanımı içinde bildirilir. Bağlamalardan alınan veriler işleve parametre olarak sağlanır. Tetikleyici, özel bir giriş bağlama türüdür. Bir işlevin tek bir tetikleyicisi olsa da, birden çok giriş ve çıkış bağlaması olabilir. Daha fazla bilgi edinmek için bkz. tetikleyiciler ve bağlamalar kavramları Azure İşlevleri.
Bu makalede, önceki hızlı başlangıç makalesinde oluşturduğunuz işleve Azure SQL Veritabanı bağlamak için Visual Studio Code'un nasıl kullanılacağı gösterilmektedir. Bu işleve eklediğiniz çıkış bağlaması, HTTP isteğindeki verileri Azure SQL Veritabanı bir tabloya yazar.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da C# işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da JavaScript işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Başlamadan önce hızlı başlangıcı tamamlamanız gerekir: Visual Studio Code kullanarak Azure'da Python işlevi oluşturma. Bu makalenin sonunda kaynakları zaten temizlediyseniz, Azure'da işlev uygulamasını ve ilgili kaynakları yeniden oluşturmak için adımları yeniden izleyin.
Azure İşlevleri için Azure SQL bağlamaları ve tetikleyici ayarları hakkında daha fazla bilgi Azure İşlevleri belgelerinde bulunabilir.
Azure SQL Veritabanınızı oluşturma
Sunucusuz Azure SQL Veritabanı oluşturmak için Azure SQL Veritabanı oluşturma hızlı başlangıcını izleyin. Veritabanı boş olabilir veya AdventureWorksLT örnek veri kümesinden oluşturulabilir.
İstemlerde aşağıdaki bilgileri sağlayın:
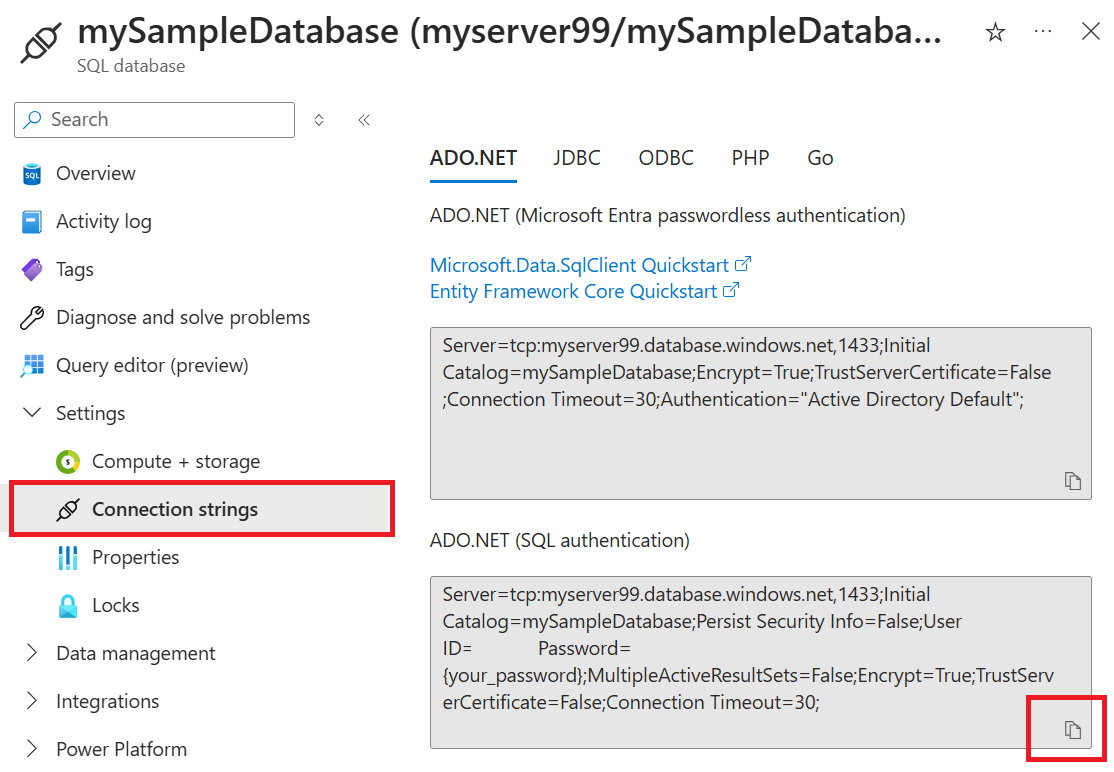
İstem Seçim Kaynak grubu Önceki makalede işlev uygulamanızı oluşturduğunuz kaynak grubunu seçin. Veritabanı adı mySampleDatabasegirin.Sunucu adı Sunucunuz için benzersiz bir ad girin. Sunucu adlarının yalnızca abonelik içinde benzersiz değil, Azure'daki tüm sunucular için genel olarak benzersiz olması gerektiğinden, kullanılacak tam sunucu adını sağlayamıyoruz. Kimlik doğrulama yöntemi SQL Server kimlik doğrulaması’nı seçin. Sunucu yöneticisi oturum açma bilgileri azureusergirin.Parola Karmaşıklık gereksinimlerini karşılayan bir parola girin. Azure hizmetlerinin ve kaynaklarının bu sunucuya erişmesine izin ver Evet'i seçin. Oluşturma işlemi tamamlandıktan sonra Azure portalındaki veritabanı dikey penceresine gidin ve Ayarlar altında Bağlan dizeleri'ni seçin. SQL kimlik doğrulaması için ADO.NET bağlantı dizesi kopyalayın. bağlantı dizesi daha sonra kullanmak üzere geçici bir belgeye yapıştırın.

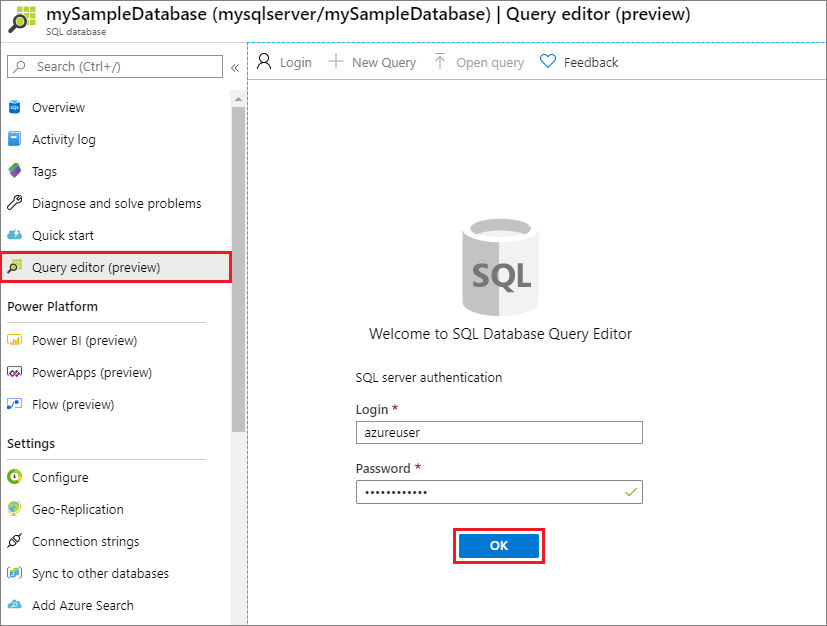
HTTP isteğindeki verileri depolamak için bir tablo oluşturun. Azure portalında veritabanı dikey penceresine gidin ve Sorgu düzenleyicisi'ni seçin. adlı
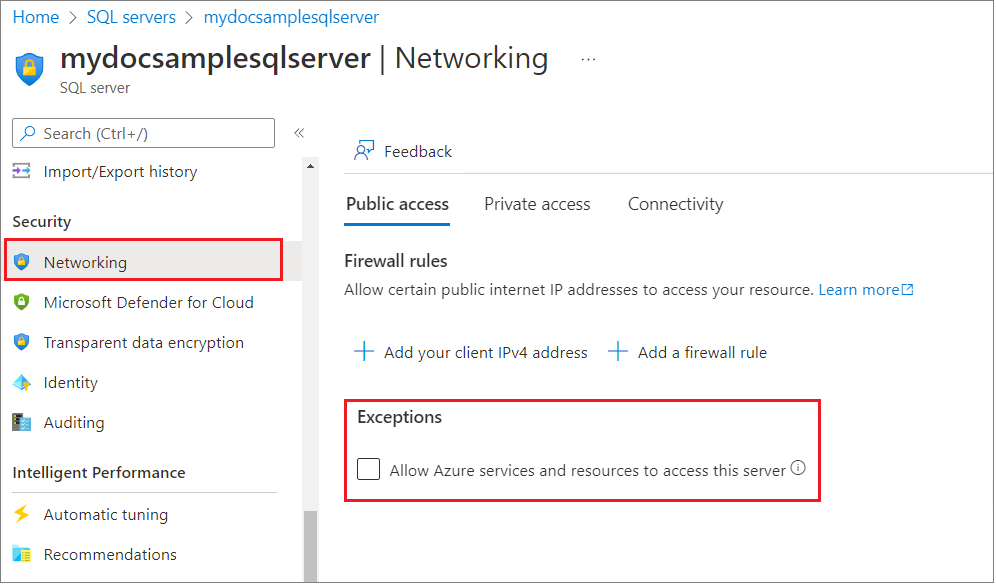
dbo.ToDobir tablo oluşturmak için aşağıdaki sorguyu girin:CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );Sunucunun güvenlik duvarı ayarlarını denetleyerek Azure İşlevinizin Azure SQL Veritabanı erişebildiğini doğrulayın. Azure portalında sunucu dikey penceresine gidin ve Güvenlik'in altında Ağ'ı seçin. Azure hizmetlerinin ve kaynaklarının bu sunucuya erişmesine izin ver özel durumu denetlenmelidir.

İşlev uygulaması ayarlarınızı güncelleştirme
Önceki hızlı başlangıç makalesinde Azure'da bir işlev uygulaması oluşturdunuz. Bu makalede, uygulamanızı yeni oluşturduğunuz Azure SQL Veritabanı veri yazacak şekilde güncelleştirin. Azure SQL Veritabanı bağlanmak için bağlantı dizesi uygulama ayarlarınıza eklemeniz gerekir. Ardından, yerel olarak çalışırken Azure SQL Veritabanı bağlanabilmeniz için yeni ayarı local.settings.json dosyanıza indirirsiniz.
Daha önce oluşturduğunuz geçici belgedeki bağlantı dizesi düzenleyin. değerini
Password, Azure SQL Veritabanı oluştururken kullandığınız parolayla değiştirin. Güncelleştirilmiş bağlantı dizesi kopyalayın.Komut paletini açmak için Ctrl/Cmd+shift+P tuşlarına basın, ardından komutunu
Azure Functions: Add New Setting...arayın ve çalıştırın.Önceki makalede oluşturduğunuz işlev uygulamasını seçin. İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim Yeni uygulama ayarı adını girin SqlConnectionStringyazın."Sql Bağlan ionString" değerini girin Az önce kopyaladığınız Azure SQL Veritabanı bağlantı dizesi yapıştırın. Bu, Azure'daki işlev uygulamanızda connection
SqlConnectionStringadlı bir uygulama ayarı oluşturur. Şimdi bu ayarı local.settings.json dosyanıza indirebilirsiniz.Komut paletini açmak için yeniden Ctrl/Cmd+shift+P tuşlarına basın, ardından komutunu
Azure Functions: Download Remote Settings...arayın ve çalıştırın.Önceki makalede oluşturduğunuz işlev uygulamasını seçin. Var olan yerel ayarların üzerine yazmak için Tümüne Evet'i seçin.
Bu, yeni bağlantı dizesi ayarı dahil olmak üzere tüm ayarları Azure'dan yerel projenize indirir. İndirilen ayarların çoğu yerel olarak çalıştırılırken kullanılmaz.
Bağlama uzantılarını kaydetme
Azure SQL çıkış bağlaması kullandığınızdan, projeyi çalıştırmadan önce ilgili bağlama uzantısını yüklemiş olmanız gerekir.
HTTP ve zamanlayıcı tetikleyicileri dışında, bağlamalar uzantı paketleri olarak uygulanır. Azure SQL uzantı paketini projenize eklemek için Terminal penceresinde aşağıdaki dotnet add package komutunu çalıştırın.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
Projeniz, önceden tanımlanmış bir uzantı paketleri kümesini otomatik olarak yükleyen uzantı paketlerini kullanacak şekilde yapılandırıldı.
Uzantı paketleri kullanımı, projenin kökündeki host.json dosyasında etkinleştirilir ve aşağıdaki gibi görünür:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
Artık projenize Azure SQL çıkış bağlamasını ekleyebilirsiniz.
Çıktı bağlaması ekleme
İşlevler'de her bağlama directiontürü, function.json dosyasında tanımlanacak bir , typeve benzersiz name gerektirir. Bu öznitelikleri tanımlama şekliniz, işlev uygulamanızın diline bağlıdır.
HttpExample.cs proje dosyasını açın ve veritabanına yazılan nesneyi tanımlayan aşağıdaki ToDoItem sınıfı ekleyin:
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
C# sınıf kitaplığı projesinde bağlamalar, işlev yönteminde bağlama öznitelikleri olarak tanımlanır. İşlevler tarafından gereken function.json dosyası daha sonra bu özniteliklere göre otomatik olarak oluşturulur.
HttpExample.cs proje dosyasını açın ve hem HTTP yanıtı hem de SQL çıkışı için işlevimizden çıkarılacak birleşik nesneleri tanımlayan aşağıdaki çıkış türü sınıfını ekleyin:
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Dosyanın en üstüne kitaplığa bir using deyimi Microsoft.Azure.Functions.Worker.Extensions.Sql ekleyin:
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
Bağlama öznitelikleri doğrudan kodunuz içinde tanımlanır. Azure SQL çıkış yapılandırması, Azure SQL çıkış bağlaması için gereken alanları açıklar.
Bu MultiResponse senaryo için işleve bir extraOutputs çıkış bağlaması eklemeniz gerekir.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
Bağlama yapılandırmasına aşağıdaki özellikleri ekleyin:
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
Bağlama öznitelikleri doğrudan function_app.py dosyasında tanımlanır. generic_output_binding Bir Azure SQL çıkış bağlaması eklemek için dekoratör kullanırsınız:
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
Bu kodda, arg_name kodunuzda başvuruda bulunılan bağlama parametresini tanımlar, type çıkış bağlamasının bir SQL çıkış bağlaması olduğunu, CommandText bağlamanın yazıldığı tablo olduğunu ve ConnectionStringSetting Azure SQL bağlantı dizesi içeren bir uygulama ayarının adı olduğunu belirtir. bağlantı dizesi, local.settings.json dosyasındaki Sql Bağlan ionString ayarındadır.
Çıkış bağlaması kullanan kod ekleme
Mevcut Run yöntemini aşağıdaki kodla değiştirin:
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
adlı çıkış bağlama işlevine extraInputs sendToSqlbir JSON belgesi göndermek için üzerinde context çıkış bağlama nesnesini kullanan kod ekleyin. Bu kodu deyiminin return önüne ekleyin.
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
Modülü kullanmak crypto için dosyanın en üstüne aşağıdaki satırı ekleyin:
const crypto = require("crypto");
Bu noktada işleviniz aşağıdaki gibi görünmelidir:
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
HttpExample\function_app.py dosyasını aşağıdaki kodla eşleşecek şekilde güncelleştirin. parametresini toDoItems işlev tanımına ve toDoItems.set() deyiminin if name: altına ekleyin:
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
import uuid
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString",data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.get_json().get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"Id": str(uuid.uuid4()), "title": name, "completed": False, "url": ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir. Yerel olarak yüklü Çekirdek Araçlarınız yoksa, projenizi ilk kez çalıştırdığınızda yüklemeniz istenir.
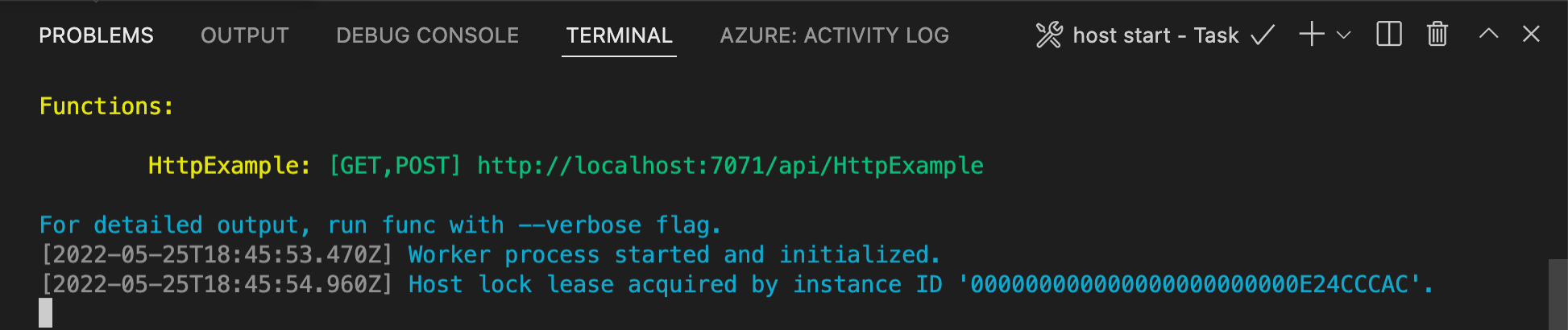
İşlevinizi çağırmak için F5 tuşuna basarak işlev uygulaması projesini başlatın. Terminal panelinde Core Tools'un çıkışı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Çekirdek Araçları henüz yüklemediyseniz, bunu yapmanız istendiğinde Çekirdek Araçları yüklemek için Yükle'yi seçin.
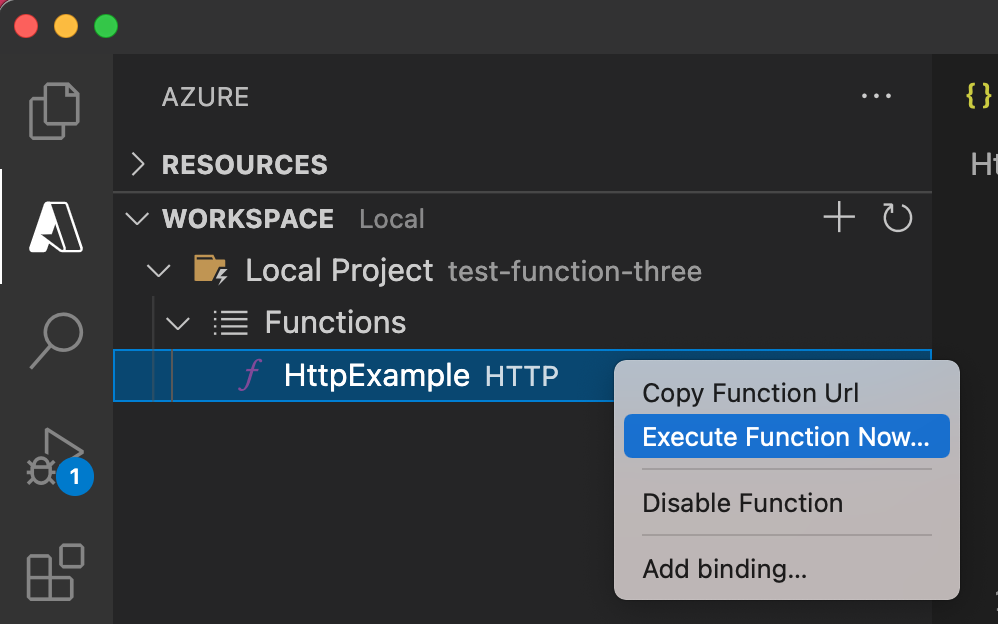
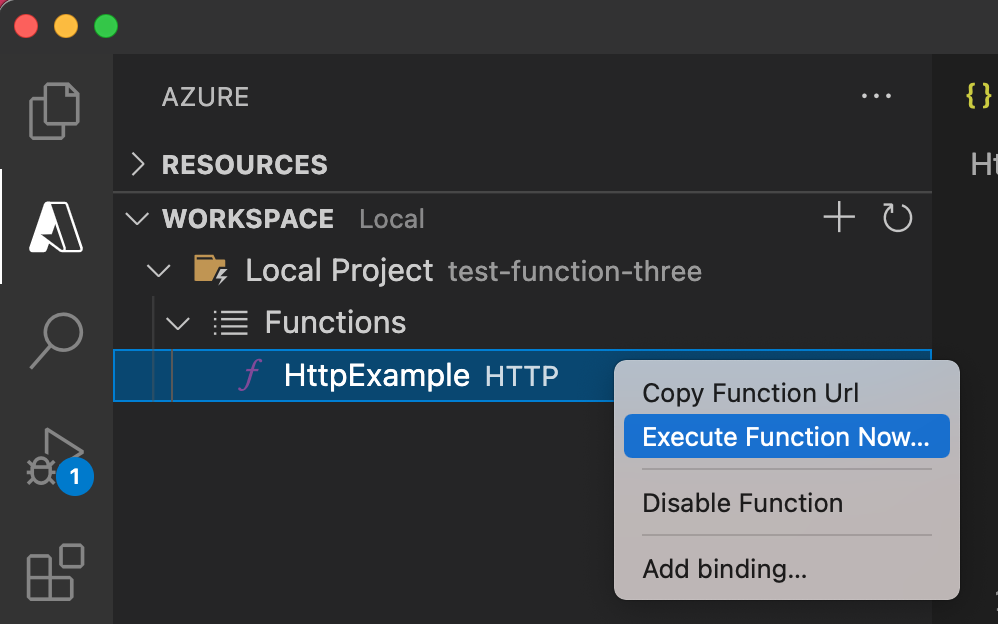
Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. (Windows) veya Ctrl tuşuna sağ tıklayın - İşleve
HttpExample(macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.
enter isteği gövdesinde Enter tuşuna basarak işlevinize istek iletisi gönderin.
İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Çekirdek Araçları'nı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevi yerel olarak çalıştırma
Önceki makalede olduğu gibi, işlev uygulaması projesini ve Çekirdek Araçları'nı başlatmak için F5 tuşuna basın.
Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. İşleve sağ tıklayın (Mac'e Ctrl tuşunu basılı tutarak
HttpExampletıklayın) ve İşlevi Şimdi Yürüt...'i seçin.
İstek gövdesini girin bölümünde istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.Yanıt döndürüldükten sonra Çekirdek Araçları'nı durdurmak için Ctrl + C tuşlarına basın.
Bilgilerin veritabanına yazıldığını doğrulayın
Azure portalında Azure SQL Veritabanı dönün ve Sorgu düzenleyicisi'ni seçin.

Veritabanınıza Bağlan ve Soldaki nesne gezginindeki Tablolar düğümü. Tabloya
dbo.ToDosağ tıklayın ve İlk 1000 Satırı Seç'i seçin.Yeni bilgilerin çıkış bağlaması tarafından veritabanına yazıldığını doğrulayın.
Güncelleştirilmiş uygulamayı yeniden dağıtma ve doğrulama
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure Functions: Deploy to function app....İlk makalede oluşturduğunuz işlev uygulamasını seçin. Projenizi aynı uygulamaya yeniden dağıttığınızdan, dosyaların üzerine yazma uyarısını kapatmak için Dağıt'ı seçin.
Dağıtım tamamlandıktan sonra işlevi Azure'da tetikleme amacıyla İşlevi Şimdi Yürüt... özelliğini yeniden kullanabilirsiniz.
Çıkış bağlamasının yeniden yeni bir JSON belgesi oluşturduğunu doğrulamak için Azure SQL Veritabanı yazılan verileri yeniden denetleyin.
Kaynakları temizleme
Azure'da kaynaklar işlev uygulamaları, işlevler, depolama hesapları vb. ifade eder. Bunlar kaynak grupları halinde gruplandırılır ve grubu silerek gruptaki her şeyi silebilirsiniz.
Bu hızlı başlangıçları tamamlamak için kaynaklar oluşturdunuz. Hesap durumunuza ve hizmet fiyatlandırmanıza bağlı olarak size bu kaynakların ücretleri yansıtılabilir. Kaynaklara artık ihtiyacınız yoksa, şunları yaparak silebilirsiniz:
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
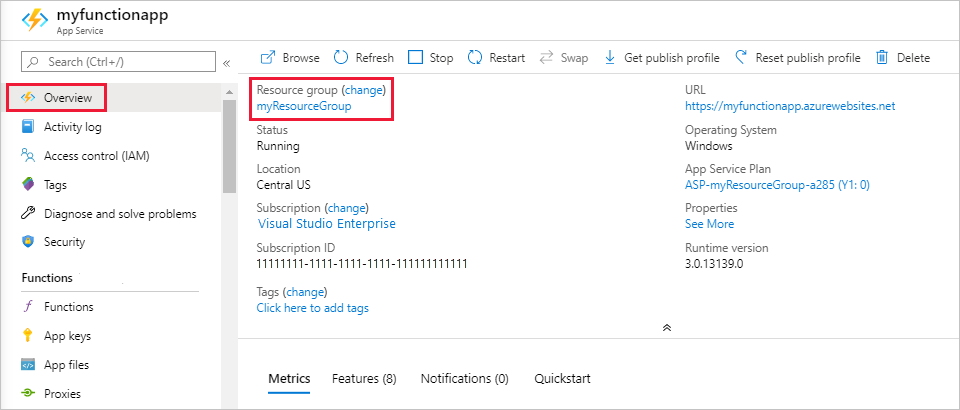
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
Sonraki adımlar
HTTP ile tetiklenen işlevinizi Azure SQL Veritabanı veri yazacak şekilde güncelleştirdiniz. Artık Visual Studio Code kullanarak İşlev geliştirme hakkında daha fazla bilgi edinebilirsiniz:
tetikleyicileri ve bağlamaları Azure İşlevleri.
C# dilindeki eksiksiz İşlev projelerinin örnekleri.
JavaScript'teki eksiksiz İşlev projelerinin örnekleri.
Python'da eksiksiz İşlev projelerinin örnekleri.