Hızlı Başlangıç: SignalR Hizmeti kullanarak sohbet odası oluşturma
Azure SignalR Hizmeti, geliştiricilerin gerçek zamanlı özelliklerle web uygulamalarını kolayca derlemesine yardımcı olan bir Azure hizmetidir.
Bu makalede Azure SignalR Hizmeti ile çalışmaya başlama işlemi gösterilmektedir. Bu hızlı başlangıçta, ASP.NET Core web uygulamasını kullanarak bir sohbet uygulaması oluşturacaksınız. Bu uygulama, gerçek zamanlı içerik güncelleştirmelerini etkinleştirmek üzere Azure SignalR Hizmeti kaynağınızla bağlantı kuracaktır. Web uygulamasını yerel olarak barındıracak ve birden çok tarayıcı istemcisiyle bağlanacaksınız. Her istemci, diğer tüm istemcilere içerik güncelleştirmeleri gönderebilecektir.
Bu hızlı başlangıçtaki adımları tamamlamak için herhangi bir kod düzenleyicisini kullanabilirsiniz. Seçeneklerden biri, Windows, macOS ve Linux platformlarında kullanılabilen Visual Studio Code'dur.
Bu öğreticinin kodu AzureSignalR-samples GitHub deposundan indirilebilir. Bu hızlı başlangıçta kullanılan Azure kaynaklarını oluşturmak için SignalR Hizmeti betiği oluşturma adımlarını izleyebilirsiniz.
Azure aboneliğiniz yoksa başlamadan önce ücretsiz bir hesap oluşturun.
Önemli
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür.
bağlantı dizesi, uygulamanızın Azure SignalR Hizmeti erişmesi için gereken yetkilendirme bilgilerini içerir. bağlantı dizesi içindeki erişim anahtarı, hizmetinizin kök parolasına benzer. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
Erişim anahtarlarını diğer kullanıcılara dağıtmaktan, sabit kodlamaktan veya başkalarının erişebileceği herhangi bir yerde düz metin olarak kaydetmekten kaçının. Ele geçirilmiş olabileceklerini düşünüyorsanız anahtarlarınızı döndürün.
Başlamaya hazır mısınız?
Önkoşullar
- En son .NET Core SDK'sını yükleyin.
- AzureSignalR örneği GitHub deposunu indirin veya kopyalayın.
Sorun mu yaşıyorsunuz? Sorun giderme kılavuzunu deneyin veya bize bildirin.
Azure SignalR kaynağı oluşturma
Bu bölümde, uygulamanız için kullanılacak temel bir Azure SignalR örneği oluşturacaksınız. Aşağıdaki adımlarda yeni bir örnek oluşturmak için Azure portalı kullanılır, ancak Azure CLI'yı da kullanabilirsiniz. Daha fazla bilgi için Azure SignalR Hizmeti CLI Başvurusu'ndaki az signalr create komutuna bakın.
- Azure Portal’ında oturum açın.
- Sayfanın sol üst kısmında + Kaynak oluştur'u seçin.
- Kaynak oluştur sayfasında, Arama hizmeti s ve market metin kutusuna signalr yazın ve listeden SignalR Hizmeti seçin.
- SignalR Hizmeti sayfasında Oluştur'u seçin.
- Temel Bilgiler sekmesinde, yeni SignalR Hizmeti örneğinin temel bilgilerini girersiniz. Aşağıdaki değerleri girin:
| Alan | Önerilen Değer | Açıklama |
|---|---|---|
| Abonelik | Aboneliğinizi seçin | Yeni bir SignalR Hizmeti örneği oluşturmak için kullanmak istediğiniz aboneliği seçin. |
| Kaynak grubu | SignalRTestResources adlı bir kaynak grubu oluşturma | SignalR kaynağınız için bir kaynak grubu seçin veya oluşturun. Mevcut bir kaynak grubunu kullanmak yerine bu öğretici için yeni bir kaynak grubu oluşturmak yararlı olur. Öğreticiyi tamamladıktan sonra kaynakları boşaltmak için kaynak grubunu silin. Bir kaynak grubunun silinmesi, gruba ait olan tüm kaynakları da siler. Bu eylem geri alınamaz. Bir kaynak grubunu silmeden önce, tutmak istediğiniz kaynakları içermediğinden emin olun. Daha fazla bilgi için bkz. Azure kaynaklarınızı yönetmek için kaynak gruplarını kullanma. |
| Kaynak adı | testsignalr | SignalR kaynağı için kullanılacak benzersiz kaynak adını girin. Testsignalr bölgenizde zaten alınmışsa, ad benzersiz olana kadar bir basamak veya karakter ekleyin. Ad 1 ile 63 karakter arasında bir dize olmalı ve yalnızca sayı, harf ve kısa çizgi ( -) karakteri içermelidir. Ad kısa çizgi karakteriyle başlayamaz veya bitemez ve ardışık kısa çizgi karakterleri geçerli değildir. |
| Bölge | Bölgenizi seçin | Yeni SignalR Hizmeti örneğiniz için uygun bölgeyi seçin. Azure SignalR Hizmeti şu anda tüm bölgelerde kullanılamamaktadır. Daha fazla bilgi için bkz. Azure SignalR Hizmeti bölge kullanılabilirliği |
| Fiyatlandırma katmanı | Değiştir'i ve ardından Ücretsiz (Yalnızca Geliştirme/Test) seçeneğini belirleyin. Fiyatlandırma katmanı seçiminizi onaylamak için Seç'i seçin. | Azure SignalR Hizmeti üç fiyatlandırma katmanı vardır: Ücretsiz, Standart ve Premium. Öğreticiler, önkoşullarda aksi belirtilmedikçe Ücretsiz katmanını kullanır. Katmanlar ve fiyatlandırma arasındaki işlevsellik farkları hakkında daha fazla bilgi için bkz. fiyatlandırma Azure SignalR Hizmeti |
| Hizmet modu | Uygun hizmet modunu seçin |
Web uygulamalarınızda SignalR hub mantığını barındırırken ve SignalR hizmetini ara sunucu olarak kullanırken Varsayılan'ı kullanın. SignalR hub mantığını barındırmak için Azure İşlevleri gibi Sunucusuz teknolojileri kullanırken Sunucusuz'u kullanın. Klasik mod yalnızca geriye dönük uyumluluk içindir ve kullanılması önerilmez. Daha fazla bilgi için bkz. Azure SignalR Hizmeti'de hizmet modu. |
SignalR öğreticileri için Ağ ve Etiketler sekmelerindeki ayarları değiştirmeniz gerekmez.
- Temel Bilgiler sekmesinin en altındaki Gözden Geçir + oluştur düğmesini seçin.
- Gözden geçir ve oluştur sekmesinde değerleri gözden geçirin ve Oluştur'u seçin. Dağıtımın tamamlanması birkaç dakika sürer.
- Dağıtım tamamlandığında Kaynağa git düğmesini seçin.
- SignalR kaynağı sayfasında, sol taraftaki menüden Ayarlar'ın altında Anahtarlar'ı seçin.
- Birincil anahtar için Bağlantı dizesini kopyalayın. Bu öğreticinin ilerleyen bölümlerinde uygulamanızı yapılandırmak için bu bağlantı dizesi gerekir.
ASP.NET Core web uygulaması oluşturma
Bu bölümde, bir ASP.NET Core MVC web uygulaması projesi oluşturmak için .NET Core komut satırı arabirimini (CLI) kullanacaksınız. .NET Core CLI'yı Visual Studio yerine kullanmanın avantajı, Windows, macOS ve Linux platformları arasında kullanılabilir olmasıdır.
Projeniz için bir klasör oluşturun. Bu hızlı başlangıçta chattest klasörü kullanılır.
Yeni klasörde aşağıdaki komutu çalıştırarak projeyi oluşturun:
dotnet new web
Projeye Gizli Dizi Yöneticisi ekleme
Bu bölümde, gizli dizi yöneticisi aracını projenize ekleyeceksiniz. Gizli Dizi Yöneticisi aracı, geliştirme çalışmaları için hassas verileri proje ağacınızın dışında depolar. Bu yaklaşım, uygulama gizli dizilerinin kaynak kodda yanlışlıkla paylaşılmasını önlemeye yardımcı olur.
klasöründe,
UserSecretsIdaşağıdaki komutu çalıştırarak başlatın:dotnet user-secrets initGizli Dizi Yöneticisi’ne Azure:SignalR:ConnectionString adlı bir gizli dizi ekleyin.
Ham bağlantı dizesi yalnızca tanıtım amacıyla bu makalede görünür. Üretim ortamlarında erişim anahtarlarınızı her zaman koruyun. Anahtarlarınızı güvenli bir şekilde yönetmek ve döndürmek ve Microsoft Entra Id kullanarak bağlantı dizesi güvenliğini sağlamak ve Microsoft Entra ID ile erişimi yetkilendirmek için Azure Key Vault'u kullanın.
Bu gizli dizi, SignalR Hizmetinizin kaynağına erişmeye yarayan bağlantı dizesini içerir. Azure:SignalR:ConnectionString , SignalR'nin bağlantı kurmak için arayabilecekleri varsayılan yapılandırma anahtarıdır. Aşağıdaki komuttaki değeri SignalR Hizmeti kaynağınızın bağlantı dizesi değiştirin.
Bu komutu dosyayla aynı dizinde
csprojçalıştırmanız gerekir.dotnet user-secrets set Azure:SignalR:ConnectionString "<Your connection string>"Gizli Dizi Yöneticisi yalnızca web uygulaması yerel olarak barındırılırken test için kullanılır. Sonraki bir öğreticide sohbet web uygulamasını Azure'a dağıtacaksınız. Web uygulaması Azure'a dağıtıldıktan sonra, bağlantı dizesi Gizli Dizi Yöneticisi ile depolamak yerine bir uygulama ayarı kullanacaksınız.
Bu gizli diziye Yapılandırma API'siyle erişilir. İki nokta üst üste (:) tüm desteklenen platformlarda Yapılandırma API'siyle yapılandırma adında çalışır. Bkz . Ortama göre yapılandırma.
Web uygulamasına Azure SignalR ekleme
Aşağıdaki komutu çalıştırarak NuGet paketine başvuru
Microsoft.Azure.SignalRekleyin:dotnet add package Microsoft.Azure.SignalRProgram.cs açın ve kodu aşağıdaki şekilde güncelleştirin; Azure SignalR Hizmeti kullanmak için ve
AddAzureSignalR()yöntemlerini çağırırAddSignalR():var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR().AddAzureSignalR(); var app = builder.Build(); app.UseDefaultFiles(); app.UseRouting(); app.UseStaticFiles(); app.MapHub<ChatSampleHub>("/chat"); app.Run();parametresinin
AddAzureSignalR()geçirilmemesi, SignalR Hizmeti kaynak bağlantı dizesi için varsayılan yapılandırma anahtarını kullandığı anlamına gelir. Varsayılan yapılandırma anahtarı Azure:SignalR:ConnectionString'dir. Ayrıca, aşağıdaki bölümde oluşturacağımız da kullanılırChatSampleHub.
Hub sınıfı ekleme
SignalR'de merkez, istemci tarafından çağrılabilen bir dizi yöntemi kullanıma sunan temel bir bileşendir. Bu bölümde, iki yöntemle bir hub sınıf tanımlayacaksınız:
-
BroadcastMessage: Bu yöntem bir iletiyi tüm istemcilere yayınlar. -
Echo: Bu yöntem bir iletiyi çağırana geri gönderir.
Her iki yöntem de ASP.NET Core SignalR SDK'sının sağladığı arabirimi kullanır Clients . Bu arabirim, tüm bağlı istemcilere erişmenizi sağlar, böylece istemcilerinize içerik gönderebilirsiniz.
Proje dizininizde Hub adlı yeni bir klasör ekleyin. Yeni klasöre ChatSampleHub.cs adlı yeni bir hub kodu dosyası ekleyin.
Hub sınıfınızı tanımlamak ve dosyayı kaydetmek için ChatSampleHub.cs aşağıdaki kodu ekleyin.
using Microsoft.AspNetCore.SignalR; public class ChatSampleHub : Hub { public Task BroadcastMessage(string name, string message) => Clients.All.SendAsync("broadcastMessage", name, message); public Task Echo(string name, string message) => Clients.Client(Context.ConnectionId) .SendAsync("echo", name, $"{message} (echo from server)"); }
Web uygulaması için istemci arabirimini ekleme
Bu sohbet odası uygulamasının istemci kullanıcı arabirimi, wwwroot dizinindeki index.html adlı bir dosyada HTML ve JavaScript'den oluşur.
Css/site.css dosyasını örnek deposunun wwwroot klasöründen kopyalayın. Projenizin css/site.css kopyaladığınızla değiştirin.
wwwroot dizininde index.html adlı yeni bir dosya oluşturun, aşağıdaki HTML'yi kopyalayıp yeni oluşturulan dosyaya yapıştırın.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta name="viewport" content="width=device-width">
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<title>Azure SignalR Group Chat</title>
</head>
<body>
<h2 class="text-center" style="margin-top: 0; padding-top: 30px; padding-bottom: 30px;">Azure SignalR Group Chat</h2>
<div class="container" style="height: calc(100% - 110px);">
<div id="messages" style="background-color: whitesmoke; "></div>
<div style="width: 100%; border-left-style: ridge; border-right-style: ridge;">
<textarea id="message" style="width: 100%; padding: 5px 10px; border-style: hidden;"
placeholder="Type message and press Enter to send..."></textarea>
</div>
<div style="overflow: auto; border-style: ridge; border-top-style: hidden;">
<button class="btn-warning pull-right" id="echo">Echo</button>
<button class="btn-success pull-right" id="sendmessage">Send</button>
</div>
</div>
<div class="modal alert alert-danger fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<div>Connection Error...</div>
<div><strong style="font-size: 1.5em;">Hit Refresh/F5</strong> to rejoin. ;)</div>
</div>
</div>
</div>
</div>
<!--Reference the SignalR library. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/6.0.1/signalr.js"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
function getUserName() {
function generateRandomName() {
return Math.random().toString(36).substring(2, 10);
}
// Get the user name and store it to prepend to messages.
var username = generateRandomName();
var promptMessage = "Enter your name:";
do {
username = prompt(promptMessage, username);
if (!username || username.startsWith("_") || username.indexOf("<") > -1 || username.indexOf(">") > -1) {
username = "";
promptMessage = "Invalid input. Enter your name:";
}
} while (!username)
return username;
}
username = getUserName();
// Set initial focus to message input box.
var messageInput = document.getElementById("message");
messageInput.focus();
function createMessageEntry(encodedName, encodedMsg) {
var entry = document.createElement("div");
entry.classList.add("message-entry");
if (encodedName === "_SYSTEM_") {
entry.innerHTML = encodedMsg;
entry.classList.add("text-center");
entry.classList.add("system-message");
} else if (encodedName === "_BROADCAST_") {
entry.classList.add("text-center");
entry.innerHTML = `<div class="text-center broadcast-message">${encodedMsg}</div>`;
} else if (encodedName === username) {
entry.innerHTML = `<div class="message-avatar pull-right">${encodedName}</div>` +
`<div class="message-content pull-right">${encodedMsg}<div>`;
} else {
entry.innerHTML = `<div class="message-avatar pull-left">${encodedName}</div>` +
`<div class="message-content pull-left">${encodedMsg}<div>`;
}
return entry;
}
function appendMessage(encodedName, encodedMsg) {
var messageEntry = createMessageEntry(encodedName, encodedMsg);
var messageBox = document.getElementById("messages");
messageBox.appendChild(messageEntry);
messageBox.scrollTop = messageBox.scrollHeight;
}
function bindConnectionMessage(connection) {
var messageCallback = function (name, message) {
if (!message) return;
// Html encode display name and message.
var encodedName = name;
var encodedMsg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
appendMessage(encodedName, encodedMsg);
};
// Create a function that the hub can call to broadcast messages.
connection.on("broadcastMessage", messageCallback);
connection.on("echo", messageCallback);
connection.onclose(onConnectionError);
}
function onConnected(connection) {
console.log("connection started");
connection.send("broadcastMessage", "_SYSTEM_", username + " JOINED");
document.getElementById("sendmessage").addEventListener("click", function (event) {
// Call the broadcastMessage method on the hub.
if (messageInput.value) {
connection.send("broadcastMessage", username, messageInput.value)
.catch((e) => appendMessage("_BROADCAST_", e.message));
}
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
document.getElementById("message").addEventListener("keypress", function (event) {
if (event.keyCode === 13) {
event.preventDefault();
document.getElementById("sendmessage").click();
return false;
}
});
document.getElementById("echo").addEventListener("click", function (event) {
// Call the echo method on the hub.
connection.send("echo", username, messageInput.value);
// Clear text box and reset focus for next comment.
messageInput.value = "";
messageInput.focus();
event.preventDefault();
});
}
function onConnectionError(error) {
if (error && error.message) {
console.error(error.message);
}
var modal = document.getElementById("myModal");
modal.classList.add("in");
modal.style = "display: block;";
}
var connection = new signalR.HubConnectionBuilder()
.withUrl("/chat")
.build();
bindConnectionMessage(connection);
connection.start()
.then(function () {
onConnected(connection);
})
.catch(function (error) {
console.error(error.message);
});
});
</script>
</body>
</html>
Azure SignalR kaynağına HTTP bağlantısı oluşturmak için index.html çağrılarındaki HubConnectionBuilder.build() kod.
Bağlantı başarılı olursa, o bağlantı bindConnectionMessage konumuna geçirilir ve istemciye gönderilen gelen içerik için olay işleyicileri ekler.
HubConnection.start(), hub ile iletişim başlatır. Ardından düğme onConnected() olay işleyicilerini ekler. Bu işleyiciler, bağlantıyı kullanarak bu istemcinin tüm bağlı istemcilere içerik güncelleştirmeleri göndermesine olanak tanır.
Uygulamayı yerel olarak derleme ve çalıştırma
Web uygulamasını yerel olarak çalıştırmak için aşağıdaki komutu çalıştırın:
dotnet runUygulama, localhost URL'sini içeren çıkışla yerel olarak barındırılır, örneğin, aşağıdaki gibi:
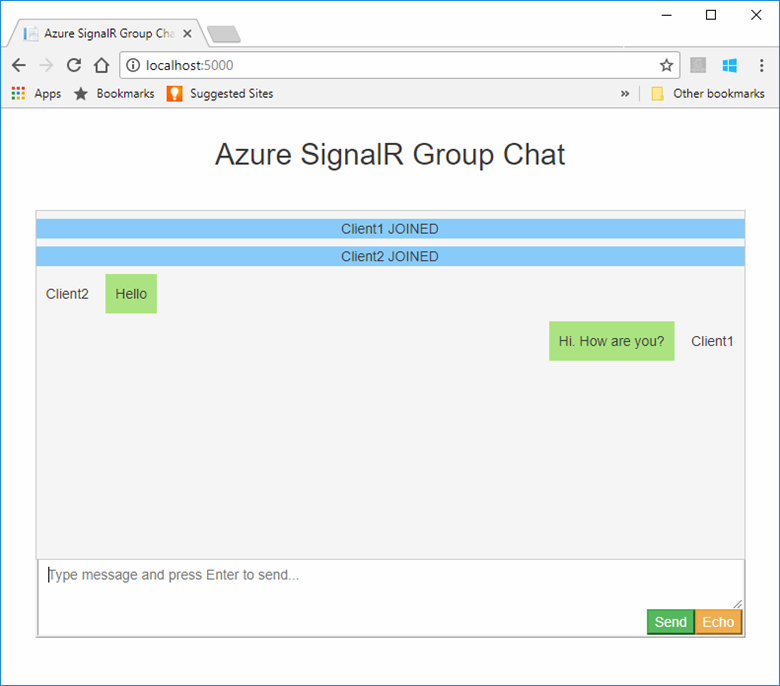
Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Developmentİki tarayıcı penceresi açın. Her tarayıcıda, yukarıdaki çıkış penceresinde gösterildiği gibi çıkış http://localhost:5000/ penceresinde gösterilen localhost URL'sine gidin. Adınızı girmeniz istenir. Her iki istemci için de bir istemci adı girin ve Gönder düğmesini kullanarak her iki istemci arasında ileti göndermeyi test edin.

Kaynakları temizleme
Sonraki öğreticiye devam ederseniz, bu hızlı başlangıçta oluşturulan kaynakları tutabilir ve yeniden kullanabilirsiniz.
Hızlı başlangıç örnek uygulamasıyla işiniz bittiyse ücret ödememek için bu hızlı başlangıçta oluşturulan Azure kaynaklarını silebilirsiniz.
Önemli
Kaynak grubunu silmek geri alınamaz ve bu gruptaki tüm kaynakları içerir. Yanlış kaynak grubunu veya kaynakları yanlışlıkla silmediğinizden emin olun. Bu örnekteki kaynakları tutmak istediğiniz kaynakları içeren mevcut bir kaynak grubunda oluşturduysanız, kaynak grubunu silmek yerine her kaynağı kendi dikey penceresinden tek tek silebilirsiniz.
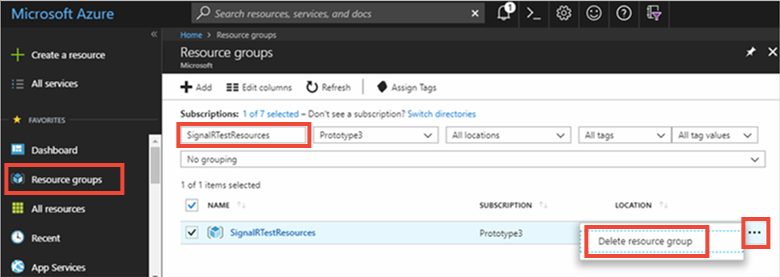
Azure portalında oturum açın ve Kaynak grupları’nı seçin.
Ada göre filtrele metin kutusuna kaynak grubunuzun adını yazın. Bu hızlı başlangıçtaki yönergelerde SignalRTestResources adlı bir kaynak grubu kullanılmıştır. Sonuç listesindeki kaynak grubunuzda üç noktayı (...) > seçinKaynak grubunu silin.

Kaynak grubunun silinmesini onaylamanız istenir. Onaylamak için kaynak grubunuzun adını girin ve Sil'i seçin.
Birkaç dakika sonra kaynak grubu ve bu gruptaki kaynakların tümü silinir.
Sorun mu yaşıyorsunuz? Sorun giderme kılavuzunu deneyin veya bize bildirin.
Sonraki adımlar
Bu hızlı başlangıçta yeni bir Azure SignalR Hizmeti kaynağı oluşturdunuz. Ardından bunu bir ASP.NET Core web uygulamasıyla kullanarak içerik güncelleştirmelerini birden çok bağlı istemciye gerçek zamanlı olarak gönderebilirsiniz. Azure SignalR Hizmeti kullanma hakkında daha fazla bilgi edinmek için kimlik doğrulamasını gösteren öğreticiye geçin.