özelleştirmeyi Web Sohbeti
ŞUNLAR IÇIN GEÇERLIDIR: SDK v4
Bu makalede, Web Sohbeti örneklerinin botunuza uyacak şekilde nasıl özelleştirileceği ayrıntılı olarak ele alınıyor.
Web Sohbeti web sitenizle tümleştirme
Web Sohbeti genel bakış, Web Sohbeti denetimini web sitenizle nasıl tümleştirleyebileceğinizi açıklar.
Stilleri özelleştirme
Web Sohbeti denetimi zengin özelleştirme seçenekleri sağlar: renkleri, boyutları, öğelerin yerleşimini değiştirebilir, özel öğeler ekleyebilir ve barındırma web sayfasıyla etkileşim kurabilirsiniz. Aşağıda, Web Sohbeti kullanıcı arabiriminin nasıl özelleştirileceğine ilişkin birkaç örnek verilmiştir.
Değiştirebileceğiniz tüm ayarların tam listesini dosyadaki Web Sohbeti StyleOptions.ts bulabilirsiniz. Web Sohbeti için varsayılan değerler defaultStyleOptions.ts dosyasında bulunabilir
Bu ayarlar, göz kamaştırıcı bir şekilde geliştirilmiş bir DIZI CSS kuralı olan bir stil kümesi oluşturur. Dosyada ayarlanan createStyleSet.ts stilde oluşturulan CSS stillerinin tam listesini bulabilirsiniz.
Web Sohbeti kapsayıcısının boyutunu ayarlama
Web Sohbeti kapsayıcısının boyutunu ayarlamak için stil kümesinin rootHeight ve rootWidth özelliklerini kullanın. Aşağıdaki örnek ayrıca kapsayıcının arka plan rengini denetleyicinin boyutunu gösterecek şekilde ayarlar.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Uyarı
Barındırma web sayfasında, Direct Line anahtarınızı görünürde kullanmayın. Botu Web Sohbeti bağlama işleminin Üretim ekleme seçeneği bölümünde açıklandığı gibi bir belirteç kullanın.
Sohbet balonu yazı tipini ve rengini değiştirme
Sohbet kabarcıklarında kullanılan arka plan rengini ve yazı tiplerini, Web Sohbeti denetimini barındıran web sayfasının stiline uyacak şekilde özelleştirebilirsiniz. Aşağıdaki kod parçacığı bunun nasıl yapılacağını gösterir.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Bot ve kullanıcı avatarlarını değiştirme
Web Sohbeti özelliğinde ayarlayıp botAvatarInitials userAvatarInitials styleOptions özelleştirebileceğiniz avatarları destekler.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Denetimin botAvatarInitials sol tarafında görünen botun avatar baş harflerini ayarlamak için özelliğini kullanın.
userAvatarInitials Sağ tarafta görünen kullanıcının avatar baş harflerini ayarlamak için özelliğini kullanın.
botAvatarImage Bot ve kullanıcı avatarları için görüntü URL'leri sağlamak için ve userAvatarImage özelliklerini kullanın. Denetim, aşağıda gösterildiği gibi baş harflerin yerine bunları görüntüler.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
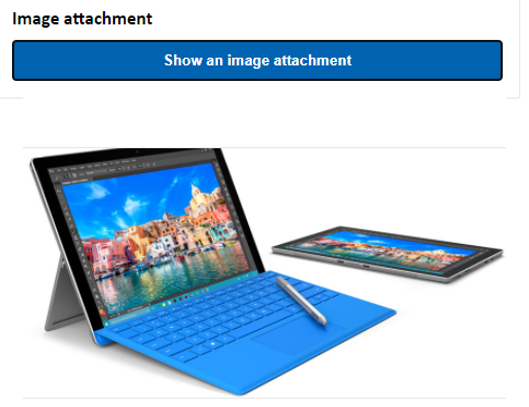
Özel işleme etkinliği veya eki
Web Sohbeti'ın en son sürümüyle, Web Sohbeti kullanıma sunulanı desteklemeyen etkinlikleri veya ekleri de işleyebilirsiniz. İşleme etkinlikleri ve ekleri, Redux ara yazılımından sonra modellenen özelleştirilebilir bir işlem hattına gönderilir. İşlem hattı, aşağıdaki görevleri kolayca gerçekleştirebileceğiniz kadar esnektir:
- Mevcut etkinlikleri/ekleri süsleme
- Yeni etkinlikler/ekler ekleme
- Mevcut etkinlikleri/ekleri değiştirme (veya kaldırma)
- Papatya zinciri ara yazılımı birlikte
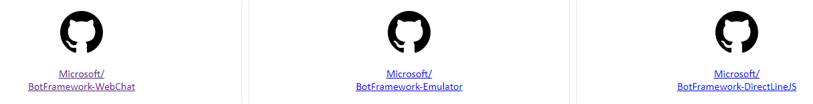
GitHub deposunu ek olarak gösterme
Örneğin, GitHub depo kartlarından oluşan bir deste görüntülemek istiyorsanız GitHub deposu için yeni bir React bileşeni oluşturabilir ve bunu ara yazılım olarak ekleyebilirsiniz. Aşağıdaki görüntü ve kod parçacıkları, customization-card-components örneğinden alınmalıdır.
Varsayılan iletiyi girdiğinizde çıkış aşağıdaki gibidir: sample:github-repository.

Girerseniz , seçebileceğiniz tüm kartların seçimini almanıza yardımcı olur. Bu, birçok örnekten biridir:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
Bu örnekte adlı GitHubRepositoryAttachmentyeni bir React bileşeni ekliyoruz:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Ardından bot içerik türünde application/vnd.microsoft.botframework.samples.github-repositorybir ek gönderdiğinde yeni React bileşenini işleyecek bir ara yazılım oluştururuz. Aksi takdirde ara yazılımda çağrısı next(card)yaparak devam eder.
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Bottan gönderilen etkinlik aşağıdaki gibi görünür:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}