Hızlı Başlangıç: Kullanıcı Arabirimi Kitaplığı'yla çalışmaya başlama
İletişim deneyimlerini uygulamalarınızla hızla tümleştirmek için Azure İletişim Hizmetleri kullanıcı arabirimi kitaplığını kullanmaya başlayın. Bu hızlı başlangıçta UI Kitaplığı bileşiklerini bir uygulamayla tümleştirmeyi ve uygulama kullanıcılarınız için deneyimi ayarlamayı öğrenin.
İletişim Hizmetleri Kullanıcı Arabirimi Kitaplığı, doğrudan uygulamanızda tam bir iletişim deneyimi oluşturur. Aramaya bağlanmayı üstlenir ve kullanıcının arka planda aramaya katılımını ayarlar. Geliştirici olarak, uygulamanızın kullanıcı deneyiminde iletişim deneyiminin nerede başlatılmasını istediğiniz konusunda endişelenmeniz gerekir. Bileşik, kullanıcıyı cihazlarını ayarlama, aramaya katılma ve buna katılma ve diğer katılımcıları işleme yoluyla alır.
Genel bakış için bu videoya bakın:
Not
Web Kullanıcı Arabirimi Kitaplığı hakkında ayrıntılı belgeler ve hızlı başlangıçlar için Web UI Kitaplığı Hikaye Kitabı'nı ziyaret edin.
Önkoşullar
- Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
- Dağıtılan bir İletişim Hizmetleri kaynağı. İletişim Hizmetleri kaynağı oluşturun.
- Azure İletişim Hizmetleri Belirteci. Örneği inceleyin
Aşağıdaki hızlı başlangıçlara erişebilirsiniz
Android için açık kaynak Azure İletişim Hizmetleri Kullanıcı Arabirimi Kitaplığı'nda bu hızlı başlangıç için örnek Android uygulamasını edinin.
Önkoşullar
- Bir Azure hesabı ve etkin bir Azure aboneliği. Ücretsiz hesap oluşturun.
- Android Studio çalıştıran bir işletim sistemi.
- Dağıtılan Azure İletişim Hizmetleri kaynağı.
- Azure İletişim Hizmetleri erişim belirteci.
Projeyi ayarlama
Hızlı başlangıç projesini ayarlamak için aşağıdaki bölümleri tamamlayın.
Yeni bir Android projesi oluşturma
Android Studio'da yeni bir proje oluşturun:
Dosya menüsünde Yeni Yeni Proje'yi> seçin.
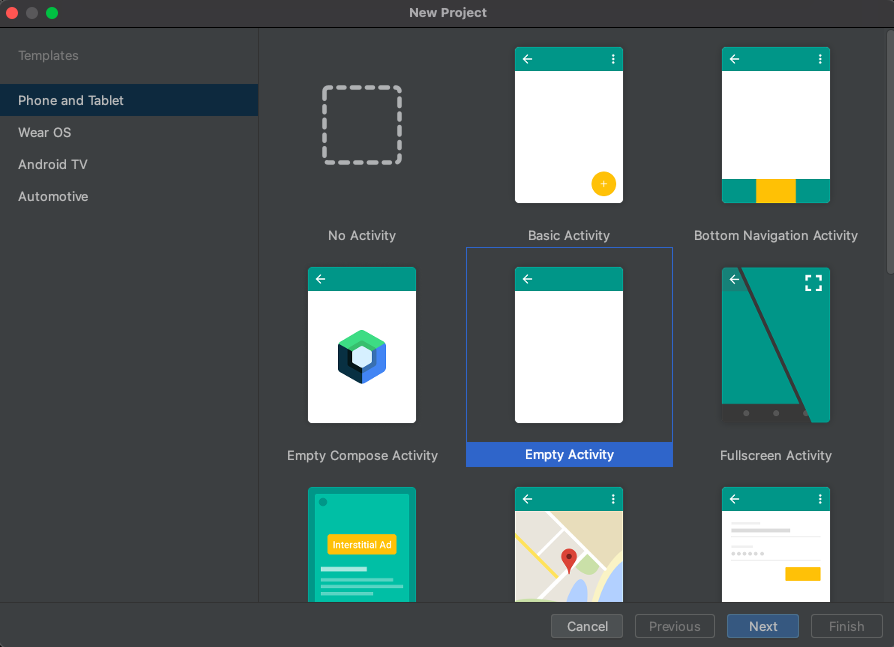
Yeni Proje'de Boş Etkinlik proje şablonunu seçin.

İleri'yi seçin.
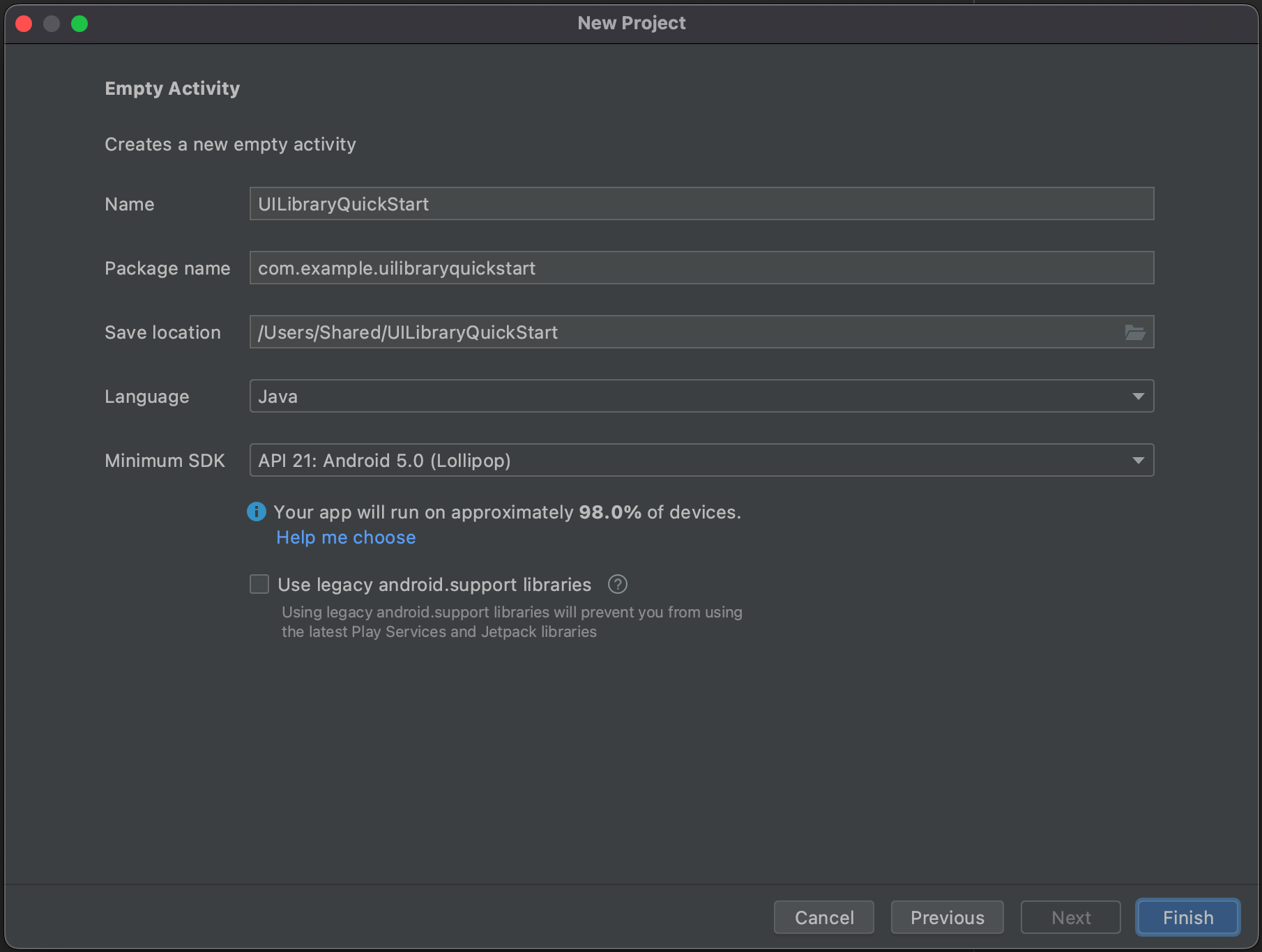
Boş Etkinlik bölümünde projeyi UILibraryQuickStart olarak adlandırın. Dil için Java/Kotlin'i seçin. En düşük SDK için API 26: Android 8.0 (Oreo) veya üzeri'ni seçin.
Bitir'i seçin.

Paketleri yükleme
Gerekli uygulama paketlerini yüklemek için aşağıdaki bölümleri tamamlayın.
Bağımlılık ekleme
Uygulama düzeyi UILibraryQuickStart/app/build.gradle dosyanıza (uygulama klasöründe) aşağıdaki bağımlılığı ekleyin:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Maven depoları ekleme
Kitaplığı tümleştirmek için iki Maven deposu gerekir:
- MavenCentral
- Azure paket deposu
Depoları eklemek için:
Proje Gradle betiklerinize aşağıdaki depoların eklendiğinden emin olun. Android Studio için (2020.*),
repositoriesaltındadependencyResolutionManagement(Gradle version 6.8 or greater)içindedirsettings.gradle. Android Studio'nun önceki sürümleri için (4.*),repositoriesaltındaallprojects{}proje düzeyindedirbuild.gradle.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Projenizi Gradle dosyalarıyla eşitleyin. Projeyi eşitlemek için Dosya menüsünde Projeyi Gradle Dosyalarıyla Eşitle'yi seçin.
Activity_main.xml düğmesi ekleme
app/src/main/res/layout/activity_main.xml layout dosyasına aşağıdaki kodu ekleyerek bileşik uygulamayı başlatmak için bir düğme oluşturun:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Bileşik başlatma
Bileşikleri başlatmak için:
Şuraya git:
MainActivity.Bileşik bileşenlerinizi çağırmak üzere başlatmak için aşağıdaki kodu ekleyin. öğesini aramanızın grup kimliğiyle değiştirin
"GROUP_CALL_ID". değerini adınız ile değiştirin"DISPLAY_NAME". değerini belirtecinizle değiştirin"USER_ACCESS_TOKEN".
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Kodu çalıştırma
Android Studio'da uygulamayı derleyin ve başlatın:
- Başlat'ı seçin.
- İzinleri kabul edin ve ardından cihaz, mikrofon ve video ayarlarını seçin.
- Aramaya katıl'ı seçin.

Nesne modeli
Aşağıdaki sınıflar ve arabirimler, Azure İletişim Hizmetleri Android kullanıcı arabiriminin bazı önemli özelliklerini işler:
| Veri Akışı Adı | Açıklama |
|---|---|
| CallComposite | Katılımcı galerisi ve denetimleriyle çağrı deneyimini işleyen bileşik bileşen |
| CallCompositeBuilder | Seçeneklerle derleyen CallComposite oluşturucu |
| CallCompositeJoinMeetingLocator | Grup araması başlatmak için geçişli CallComposite başlatma |
| CallCompositeTeamsMeetingLinkLocator | Microsoft Teams toplantısına CallComposite katılmak için başlatmaya geçirildi |
| CallCompositeLocalizationOptions | Bileşik dili ayarlamak için isteğe CallCompositeBuilder bağlı olarak eklendi |
UI Kitaplığı işlevselliği
Android uygulamanız için temel iletişim özellikleri oluşturmak için kodu alın.
Kimlik doğrulaması kurulumu
Kimlik doğrulamasını ayarlamak için işlevinin startCallComposite içinde bir CommunicationTokenCredential örnek başlatın. değerini erişim belirtecinizle değiştirin "USER_ACCESS_TOKEN" .
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
CallComposite Oluşturma
işlevinin içinde oluşturmak CallCompositeiçin uygulama bağlamı, kimlik bilgileri ve görünen ad ile bir örnek başlatınCallCompositeBuilder.startCallComposite
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Grup araması ayarlama
Grup çağrısı ayarlamak için bir CallCompositeGroupCallLocatorbaşlatın.
Teams toplantısına katılma
İki mekanizma kullanarak Teams toplantısına katılabilirsiniz:
- Teams toplantısı URL'si veya Teams toplantısı kısa URL'si
- Teams Toplantı Kimliği ve Geçiş Kodu
Teams toplantı bağlantısı, Graph belgelerinde ayrıntılı olarak açıklanan Graph API'leri kullanılarak alınabilir.
İletişim Hizmetleri Arama SDK'sı tam bir Teams toplantı bağlantısını kabul eder. Bu bağlantı kaynağın onlineMeeting bir parçası olarak döndürülür ve özelliğinden joinWebUrl erişilebilir. Ayrıca, Teams toplantı davetindeki Toplantıya Katıl URL'sinden gerekli toplantı bilgilerini de alabilirsiniz.
Teams toplantısı URL'si aracılığıyla katılma
Microsoft Teams toplantısına katılmak için bir CallCompositeTeamsMeetingLinkLocatorbaşlatın.
Teams Toplantı Kimliği ve Geçiş Kodu aracılığıyla katılma
, CallCompositeTeamsMeetingLinkLocator toplantı kimliğini ve geçiş kodunu kullanarak toplantıyı bulur. Bunlar teams toplantısının katılma bilgileri altında bulunabilir.
Teams toplantı kimliği 12 karakter uzunluğundadır ve üç olarak gruplandırılmış sayısal basamaklardan (örn. 000 000 000 000) oluşur.
Geçiş kodu 6 alfabe karakterinden (yani aBcDeF) oluşur. Geçiş kodu büyük/küçük harfe duyarlıdır.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Rooms araması ayarlama
bir Azure İletişim Hizmetleri Rooms çağrısı ayarlamak için, oda kimliğiyle bir CallCompositeRoomLocator başlatın.
Kurulum ekranındayken, CallComposite herhangi bir oda rolüne sahip tüm katılımcılara kamera ve mikrofon sağlar. Çağrı bağlandıktan sonra gerçek güncel katılımcı rolü ve özellikleri Azure İletişim Hizmetleri alınır.
Odalar hakkında daha fazla bilgi için bkz. Odalar Hızlı Başlangıcı
1:N Giden arama ve gelen arama anında iletme bildirimleri ayarlama
Kullanıcı Arabirimi Kitaplığı, iletişim tanımlayıcısına göre kullanıcıları aramak için bire bir VoIP çağrısını destekler. Gelen arama kullanıcı arabirimi kitaplığını almak için ANıNDA iletme bildirimlerine kaydolmayı da destekler. Android ve iOS platformu tümleştirmesi ve API kullanımı hakkında daha fazla bilgi edinmek için bkz . Bire bir arama yapma ve ANıNDA iletme bildirimleri alma.
Bileşik başlatma
Çağrı kullanıcı arabirimini başlatmak için işlevinin startCallComposite içinde örnekte çağrısı launch oluşturun CallComposite .
CallComposite hata olaylarına abone olma
Hata olaylarını almak için ile CallCompositeçağrısında bulunursetOnErrorHandler.
Hata işleyicisine aşağıdaki errorCode değerler gönderilebilir:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
Aşağıdaki örnekte, başarısız bileşik olay için bir hata olayı gösterilmektedir.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Tema yapılandırması uygulama
Bileşimin birincil rengini değiştirmek için, üst tema olarak kullanarak AzureCommunicationUICalling.Theme src/main/res/values/themes.xml ve src/main/res/values-night/themes.xml içinde yeni bir tema stili oluşturun. Temayı uygulamak için, içinde tema kimliğini CallCompositeBuilderekleyin:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Yerelleştirme yapılandırması uygulama
Bileşik dili değiştirmek için ile Localeoluşturmak CallCompositeLocalizationOptions için kullanınCallCompositeSupportedLocale. Dil uygulamak için yerelleştirme yapılandırmasını 'ye CallCompositeBuilderekleme. Varsayılan olarak, tüm metin etiketleri İngilizce (en) dizeleri kullanır. için farklı bir değer ayarlamak için languagekullanabilirsinizCallCompositeLocalizationOptions. Varsayılan olarak, KULLANıCı Arabirimi Kitaplığı, kullanıcı arabirimi bileşenleriyle kullanabileceğiniz bir değer kümesi language içerir. CallCompositeSupportedLocale desteklenen yerel ayarları sağlar. Örneğin, İngilizce yerel ayarına erişmek için kullanabilirsiniz CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() desteklenen diller için yerel ayar nesnelerinin listesini sağlar.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
CallComposite çağrı durumu değiştirildi olayına abone olma
Çağrı durumu değiştirilmiş olayları almak için ile CallCompositeçağrısında addOnCallStateChangedEventHandler bulunur.
Aşağıdaki örnekte, çağrı durumunun değiştiği bir olay gösterilmektedir.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
CallComposite'ı kapatma ve kapatılan olaya abone olma
Kapatmayı almak için ile CallCompositeçağrısında bulunuraddOnDismissedEventHandler. CallComposite'ı kapatmak için öğesini arayın dismiss.
Aşağıdaki örnekte, çağrı durumunun değiştiği bir olay gösterilmektedir.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Diğer özellikler
Kullanım örnekleri listesinde daha fazla özellik hakkında ayrıntılı bilgiler bulunur.
Mobil uygulamanıza bildirim ekleme
Azure İletişim Hizmetleri ile tümleşirAzure Event Grid ve Azure Notification Hubs ile Azure uygulamalarınıza anında iletme bildirimleri ekleyebilirsiniz. Uygulamanızdaki bilgileri kullanıcıların mobil cihazlarına göndermek için anında iletme bildirimlerini kullanabilirsiniz. Anında iletme bildirimi bir iletişim kutusu gösterebilir, ses çalabilir veya gelen arama kullanıcı arabirimini görüntüleyebilir.
iOS için açık kaynak Azure İletişim Hizmetleri Kullanıcı Arabirimi Kitaplığı'nda bu Hızlı Başlangıç için örnek iOS uygulamasını alın.
Önkoşullar
- Bir Azure hesabı ve etkin bir Azure aboneliği. Ücretsiz hesap oluşturun.
- Xcode 13 veya üzerini çalıştıran bir Mac ve anahtarlığınıza yüklenmiş geçerli bir geliştirici sertifikası. Bağımlılıkları getirmek için CocoaPods da yüklenmelidir.
- Dağıtılan Azure İletişim Hizmetleri kaynağı.
- Azure İletişim Hizmetleri erişim belirteci.
Projeyi ayarlama
Hızlı başlangıç projesini ayarlamak için aşağıdaki bölümleri tamamlayın.
Yeni bir Xcode projesi oluşturma
Xcode'da yeni bir proje oluşturun:
Dosya menüsünde Yeni Proje'yi> seçin.
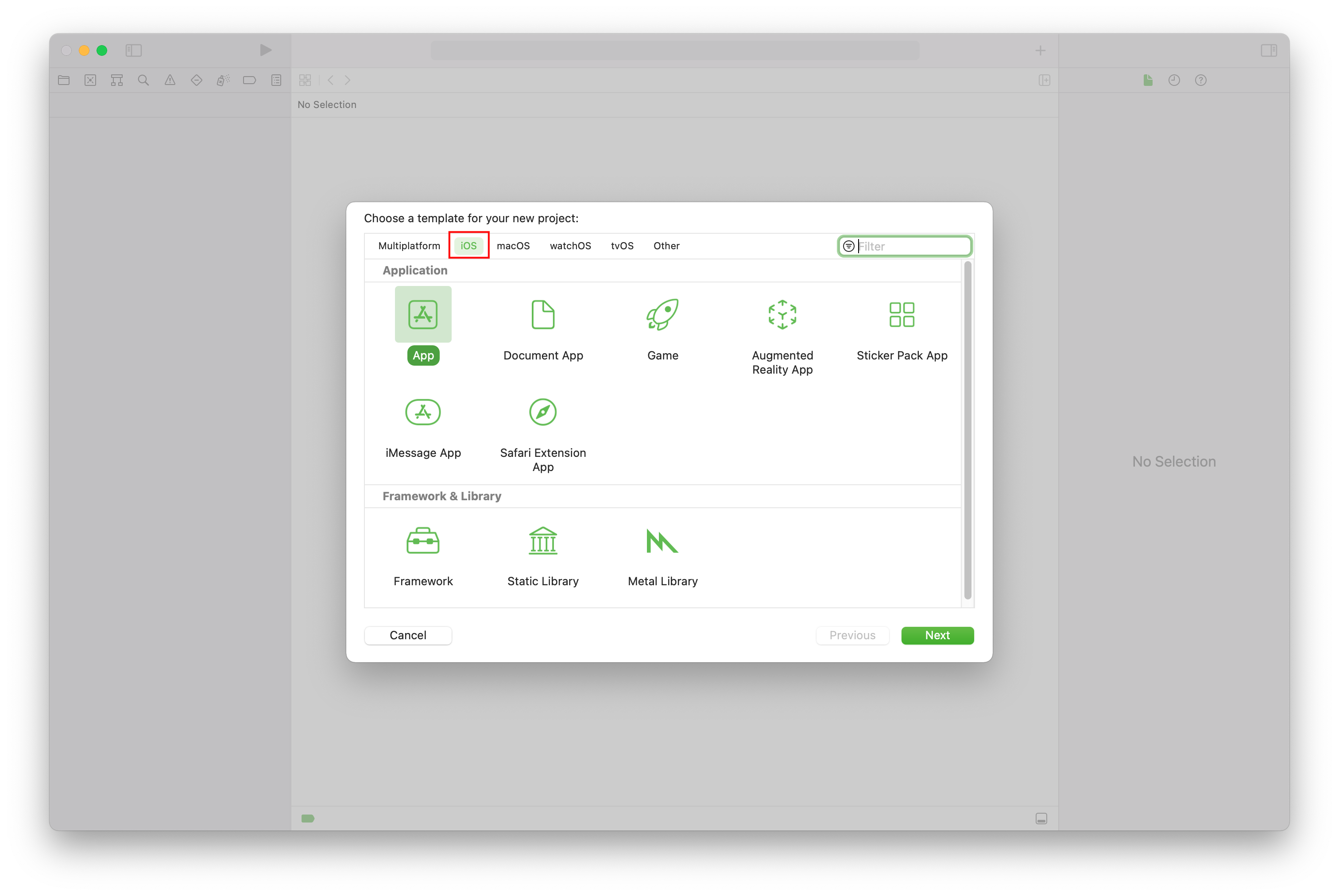
Yeni projeniz için şablon seçin bölümünde iOS platformunu ve ardından Uygulama uygulaması şablonunu seçin. Hızlı başlangıçta UIKit görsel taslakları kullanılır. Hızlı başlangıçta testler oluşturulmaz, bu nedenle Testleri Dahil Et onay kutusunu temizleyebilirsiniz.

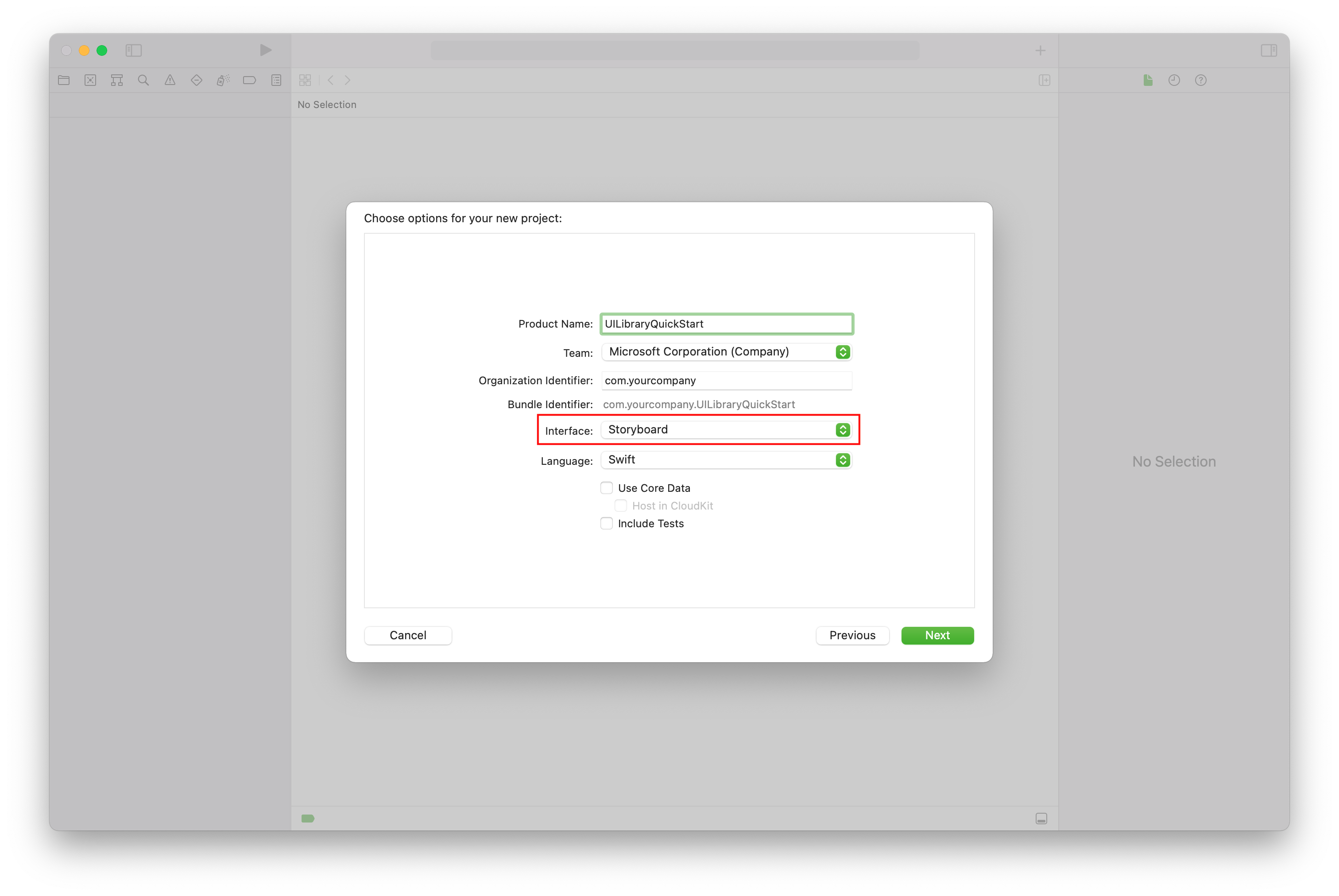
Yeni projeniz için seçenekleri seçin alanına ürün adı olarak UILibraryQuickStart girin. Arabirim için Görsel Taslak'ı seçin.

Paketi ve bağımlılıkları yükleme
(İsteğe bağlı) M1 yüklü MacBook için Xcode'da Rosetta'yı yükleyin ve etkinleştirin.
Proje kök dizininizde bir Podfile oluşturmak için komutunu çalıştırın
pod init. Hatayla karşılaşırsanız CocoaPods'ı geçerli sürüme güncelleştirin.Podfile'ınıza aşağıdaki kodu ekleyin. değerini proje adınız ile değiştirin
UILibraryQuickStart.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endpod install --repo-update'i çalıştırın.Xcode'da generated.xcworkspace* dosyasını açın.
Cihaz donanımına erişim isteme
Mikrofon ve kamera dahil olmak üzere cihazın donanımına erişmek için uygulamanızın bilgi özellik listesini güncelleştirin. İlişkili değeri, sistemin kullanıcıdan erişim istemek için kullandığı iletişim kutusuna eklenmiş bir dize olarak ayarlayın.
Proje ağacının girdisine
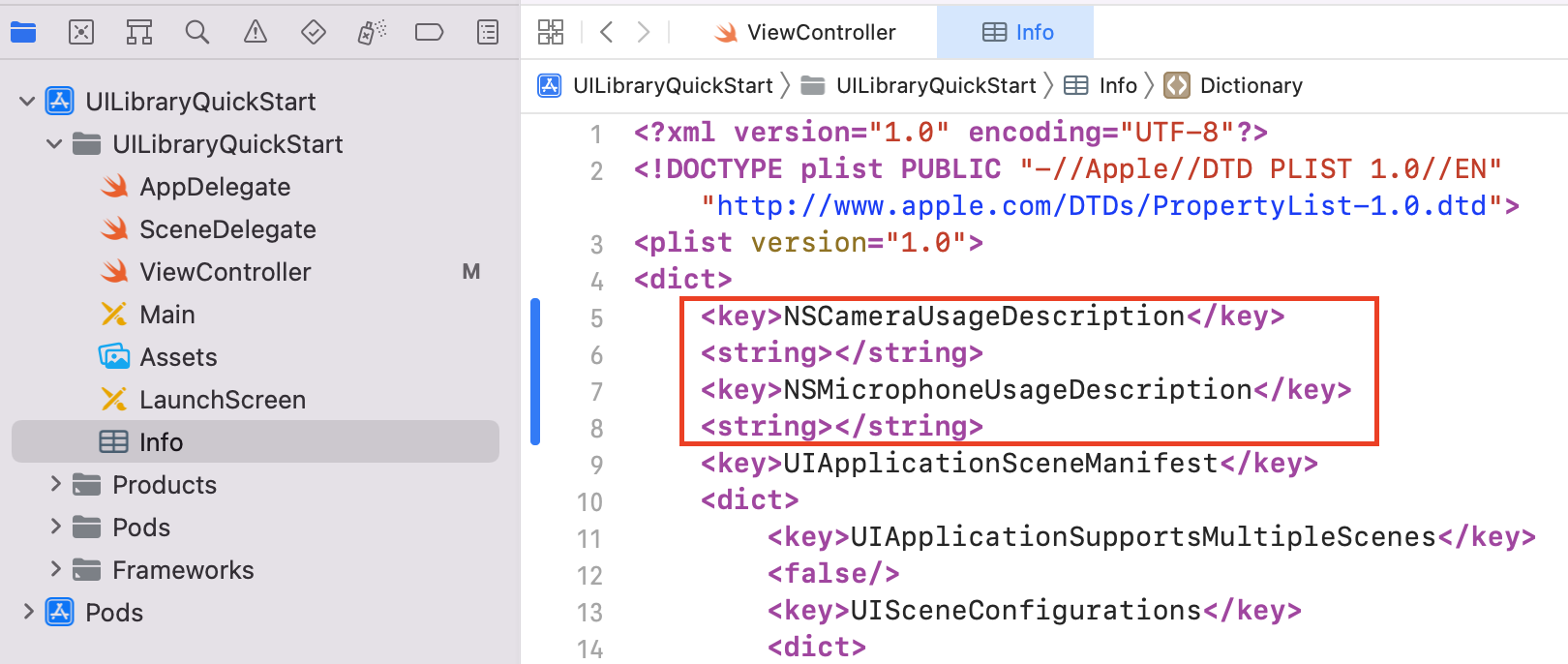
Info.plistsağ tıklayın ve Kaynak Kodu Olarak>Aç'ı seçin. Aşağıdaki satırları en üst düzey<dict>bölüme ekleyin ve dosyayı kaydedin.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Xcode dosyasındaki kaynak kodun
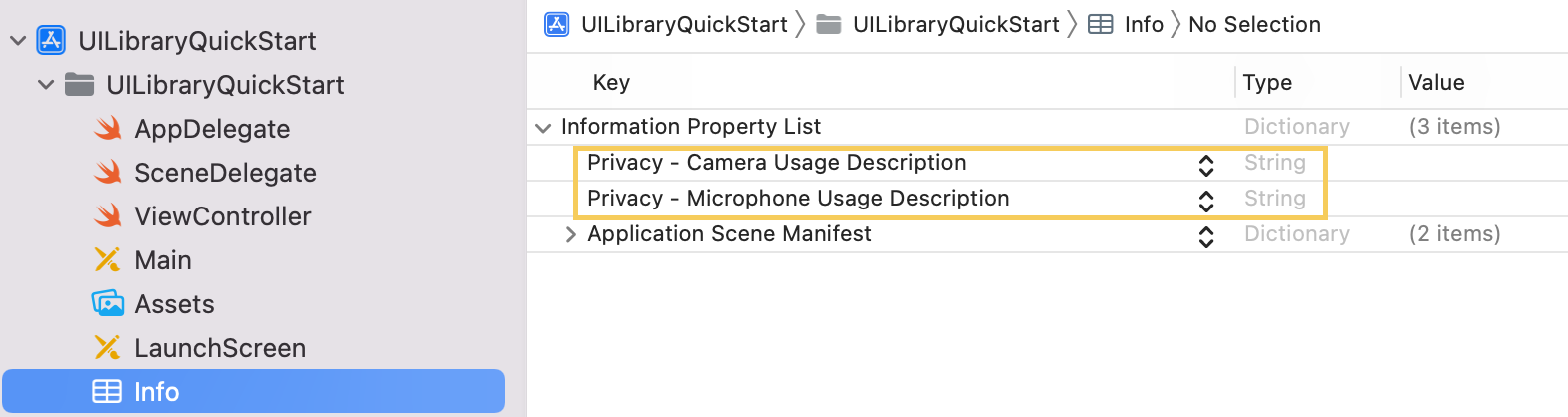
Info.plistbir örneği aşağıda verilmiştir:
Cihaz izin isteklerinin doğru eklendiğini doğrulamak için Özellik Listesi Olarak>Aç'ı seçin. Bilgi özellik listesinin aşağıdaki örneğe benzer olup olmadığını denetleyin:

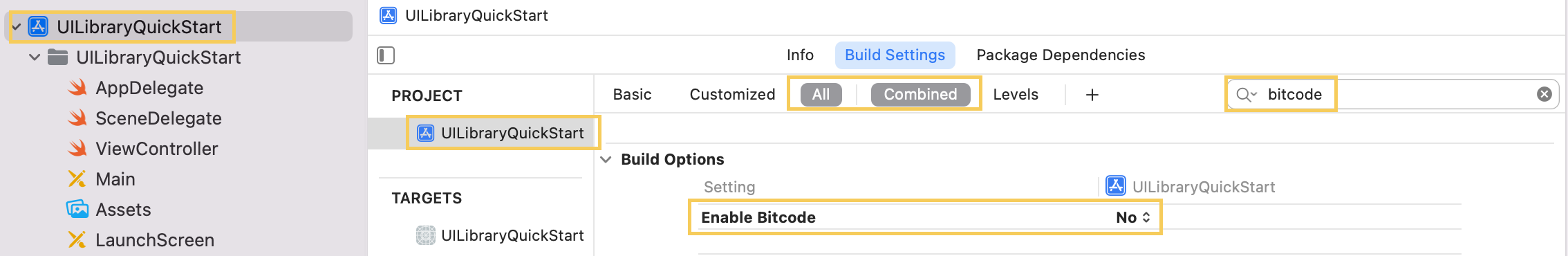
Bitcode'u kapatma
Xcode projesinde, Derleme Ayarları'nın altında Bit Kodunu Etkinleştir seçeneğini Hayır olarak ayarlayın. Ayarı bulmak için Temel olan filtreyi Tümü olarak değiştirin veya arama çubuğunu kullanın.

Bileşik başlatma
Bileşikleri başlatmak için:
Şuraya git:
ViewController.Bir çağrı için bileşik bileşenlerinizi başlatmak için aşağıdaki kodu ekleyin. öğesini, aramanızın grup kimliğiyle veya çağrısı için bir grup kimliği oluşturmak için ile
UUID()değiştirin<GROUP_CALL_ID>. değerini adınız ile değiştirin<DISPLAY_NAME>. (için<DISPLAY_NAME>dize uzunluğu sınırı 256 karakterdir.) değerini erişim belirtecinizle değiştirin<USER_ACCESS_TOKEN>.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
Kodu çalıştırma
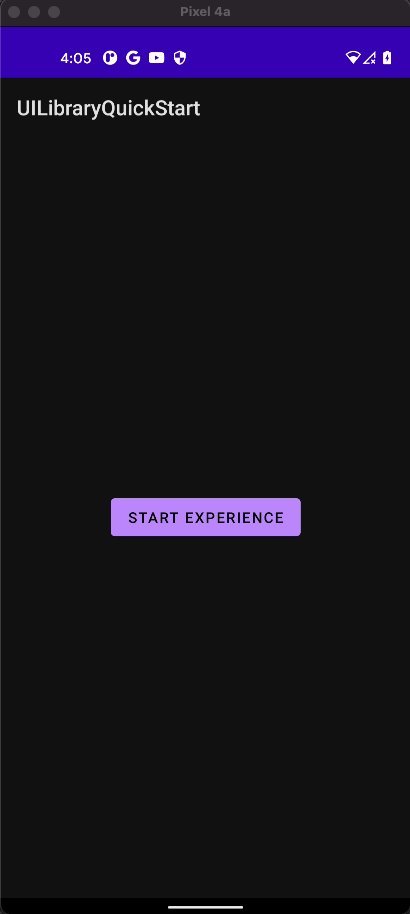
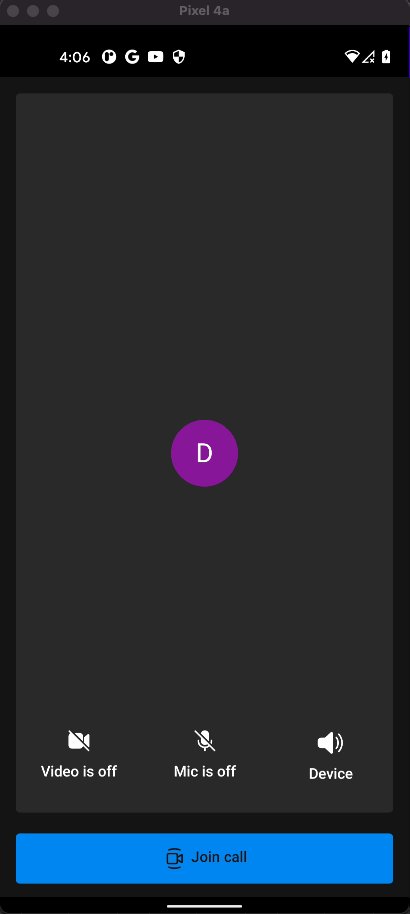
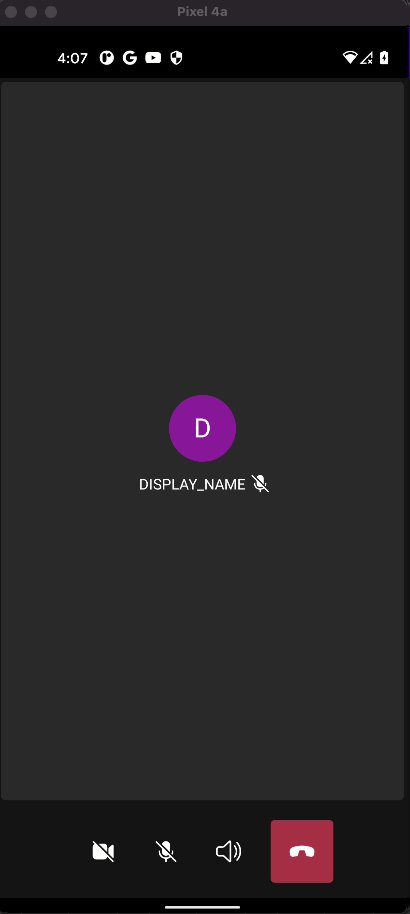
Uygulamanızı iOS simülatöründe derlemek ve çalıştırmak için Ürün>Çalıştırma'yı seçin veya (⌘-R) klavye kısayolunu kullanın. Ardından simülatördeki arama deneyimini deneyin:
Deneyimi Başlat'ı seçin.
Ses izinlerini kabul edin ve ardından cihaz, mikrofon ve video ayarlarını seçin.
Aramayı başlat'ı seçin.

Nesne modeli
Aşağıdaki sınıflar ve arabirimler, Azure İletişim Hizmetleri UI istemci kitaplığının bazı temel özelliklerini işler:
| Veri Akışı Adı | Açıklama |
|---|---|
| CallComposite | Katılımcı galerisi ve denetimleri olan bir arama deneyimini işleyen bileşen |
| CallCompositeOptions | Temalar ve olay işleme gibi seçenekler için ayarlar |
| ThemeOptions | Bileşik tema için özelleştirme seçenekleri |
| LocalizationOptions | Bileşik için dil seçenekleri |
UI Kitaplığı işlevselliği
iOS uygulamanız için temel iletişim özellikleri oluşturmaya yönelik kodu alın.
Kimlik doğrulaması kurulumu
Kimlik doğrulamasını ayarlamak için işlevinin startCallComposite içinde bir CommunicationTokenCredential örnek başlatın. değerini erişim belirtecinizle değiştirin <USER_ACCESS_TOKEN> .
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Henüz erişim belirteciniz yoksa bir Azure İletişim Hizmetleri erişim belirteci oluşturun.
CallComposite Oluşturma
işlevinin içinde oluşturmak CallCompositeiçin isteğe bağlı <DISPLAY_NAME> ve örnek içeren bir CommunicationTokenCredential örneği başlatınCallCompositeOptions:startCallComposite
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Grup araması ayarlama
Grup çağrısı ayarlamak için işlevinin startCallComposite içinde bir .groupCall bulucu başlatın. öğesini aramanızın grup kimliğiyle değiştirin <GROUP_CALL_ID> .
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Aramalar için grup kimliği kullanma hakkında daha fazla bilgi için bkz . Aramaları yönetme.
Teams toplantısına katılma
İki mekanizma kullanarak Teams toplantısına katılabilirsiniz:
- Teams toplantısı URL'si veya Teams toplantısı kısa URL'si
- Teams Toplantı Kimliği ve Geçiş Kodu
Teams toplantı bağlantısı, Graph belgelerinde ayrıntılı olarak açıklanan Graph API'leri kullanılarak alınabilir.
İletişim Hizmetleri Arama SDK'sı tam bir Teams toplantı bağlantısını kabul eder. Bu bağlantı kaynağın onlineMeeting bir parçası olarak döndürülür ve özelliğinden joinWebUrl erişilebilir. Ayrıca, Teams toplantı davetindeki Toplantıya Katıl URL'sinden gerekli toplantı bilgilerini de alabilirsiniz.
Teams toplantısı URL'si aracılığıyla katılma
Bir Microsoft Teams toplantısına katılmak için işlevin startCallComposite içinde bulucu için .teamsMeeting bir örnek başlatın. öğesini aramanızın Teams toplantı bağlantısıyla değiştirin <TEAMS_MEETING_LINK> . değerini adınız ile değiştirin <DISPLAY_NAME> .
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Teams Toplantı Kimliği ve Geçiş Kodu aracılığıyla katılma
, teamMeetingId toplantı kimliğini ve geçiş kodunu kullanarak toplantıyı bulur. Bunlar teams toplantısının katılma bilgileri altında bulunabilir.
Teams toplantı kimliği 12 karakter uzunluğundadır ve üç olarak gruplandırılmış sayısal basamaklardan (örn. 000 000 000 000) oluşur.
Geçiş kodu 6 alfabe karakterinden (yani aBcDeF) oluşur. Geçiş kodu büyük/küçük harfe duyarlıdır.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Oda araması ayarlama
bir Azure İletişim Hizmetleri Rooms çağrısı ayarlamak için, oda kimliğiyle bir CallCompositeRoomLocator başlatın.
Kurulum ekranındayken, CallComposite herhangi bir oda rolüne sahip tüm katılımcılara kamera ve mikrofonu etkinleştirir. Çağrı bağlandıktan sonra gerçek güncel katılımcı rolü ve özellikleri Azure İletişim Hizmetleri alınır.
Odalar hakkında daha fazla bilgi için bkz. Odalar Hızlı Başlangıcı
let locator = .roomCall(roomId: "<ROOM_ID>")
1:N Giden arama ve gelen arama anında iletme bildirimleri ayarlama
Kullanıcı Arabirimi Kitaplığı, iletişim tanımlayıcısına göre kullanıcıları aramak için bire bir VoIP çağrısını destekler. Gelen arama kullanıcı arabirimi kitaplığını almak için ANıNDA iletme bildirimlerine kaydolmayı da destekler. Android ve iOS platformu tümleştirmesi ve API kullanımı hakkında daha fazla bilgi edinmek için bkz . Bire bir arama yapma ve ANıNDA iletme bildirimleri alma.
Bileşik başlatma
işlevinin startCallComposite içinde örneği çağırın launch CallComposite :
callComposite?.launch(locator: locator)
Olaylara Abone Olma
Bileşik olaylar üzerinde işlem yapmak için kapanışları uygulayabilirsiniz. Hata işleyicisine aşağıdaki errorCodes gönderilebilir:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
Aşağıdaki örnekte, başarısız bileşik olay için bir hata olayı gösterilmektedir:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Tema seçeneklerini uygulama
Uygulamanızdaki iletişim deneyimini özelleştirmek için protokolü uygulayan ThemeOptions özel tema seçenekleri oluşturun. içinde yeni sınıfın CallCompositeOptionsbir örneğini ekleyin:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Temalı oluşturmanın nasıl çalıştığı hakkında daha fazla bilgi için, bkz . temalı kılavuz.
Yerelleştirme seçeneklerini uygulama
Bileşikteki dili değiştirmek için özel yerelleştirme seçenekleri oluşturun ve bunları öğesine CallCompositeOptionsekleyin. Varsayılan olarak, tüm metin etiketleri İngilizce (SupportedLocale.en) dizeleri kullanır. için farklı bir değer ayarlamak için localekullanabilirsinizLocalizationOptions. Varsayılan olarak, KULLANıCı Arabirimi Kitaplığı, kullanıcı arabirimi bileşenleriyle kullanabileceğiniz bir değer kümesi locale içerir. SupportedLocale.values desteklenen tüm dillerin listesini sağlar.
Aşağıdaki örnekte bileşik Fransızca (fr) olarak yerelleştirilmiştir:
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Yerelleştirme hakkında daha fazla bilgi edinmek ve desteklenen dillerin listesi için yerelleştirme kılavuzuna bakın.
CallComposite çağrı durumu değiştirildi olayına abone olma
Bileşik olaylar üzerinde işlem yapmak için kapanışları uygulayabilirsiniz. Çağrı durumları, çağrı durumu değiştirilmiş işleyicisine gönderilir.
Aşağıdaki örnekte, çağrı durumunun değiştiği bir olay gösterilmektedir.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
CallComposite'ı kapatma ve kapatılan olaya abone olma
CallComposite'ı kapatmak için öğesini arayın dismiss. Çağrı bileşik kapatıldığında aşağıdaki kapatma olayı gönderilir:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Diğer özellikler
Kullanım örnekleri listesinde daha fazla özellik hakkında ayrıntılı bilgiler bulunur.
Mobil uygulamanıza bildirim ekleme
Azure İletişim Hizmetleri ile tümleşirAzure Event Grid ve Azure Notification Hubs ile Azure uygulamalarınıza anında iletme bildirimleri ekleyebilirsiniz. Uygulamanızdaki bilgileri kullanıcıların mobil cihazlarına göndermek için anında iletme bildirimlerini kullanabilirsiniz. Anında iletme bildirimi bir iletişim kutusu gösterebilir, ses çalabilir veya gelen arama kullanıcı arabirimini görüntüleyebilir.
Kaynakları temizleme
İletişim Hizmetleri aboneliğini temizlemek ve kaldırmak istiyorsanız, kaynağı veya kaynak grubunu silebilirsiniz.
Kaynak grubunun silinmesi, kaynak grubuyla ilişkili diğer tüm kaynakları da siler.
Kaynakları temizleme hakkında daha fazla bilgi edinin.