Azure Container Apps'te trafik bölme
Varsayılan olarak, giriş etkinleştirildiğinde tüm trafik en son dağıtılan düzeltmeye yönlendirilir. Kapsayıcı uygulamanızda birden çok düzeltme modunu etkinleştirdiğinizde, gelen trafiği etkin düzeltmeler arasında bölebilirsiniz.
Trafik bölme, kapsayıcı uygulamanızdaki güncelleştirmeleri test etmek için kullanışlıdır. Mavi-yeşil dağıtımlarda veya A/B testlerinde yeni bir düzeltmeyi aşamalı olarak aşamalandırmak için trafiği bölmeyi kullanabilirsiniz.
Trafik bölme işlemi, her düzeltmeye yönlendirilen trafiğin ağırlığına (yüzde) bağlıdır. Tüm trafik bölme kurallarının birleşik ağırlığı %100'e eşit olmalıdır. Düzeltmeyi düzeltme adına veya düzeltme etiketine göre belirtebilirsiniz.
Bu makalede, kapsayıcı uygulamanız için trafik bölme kurallarını yapılandırma işlemi gösterilmektedir. Aşağıdaki örnekleri çalıştırmak için, birden çok düzeltme içeren bir kapsayıcı uygulamasına ihtiyacınız vardır.
Trafik bölmeyi yapılandırma
komutunu kullanarak düzeltmeler arasında trafiği bölmeyi az containerapp ingress traffic set yapılandırın. Düzeltmeleri parametresiyle ada göre veya parametresiyle --revision-weight düzeltme etiketine göre --label-weight belirtebilirsiniz.
Aşağıdaki komut, her düzeltme için trafik ağırlığını %50 olarak ayarlar:
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--revision-weight <REVISION_1>=50 <REVISION_2>=50
ile çevrelenen <> yer tutucu değerlerini kendi değerlerinizle değiştirdiğinden emin olun.
Bu komut, düzeltme <LABEL_1> için trafik ağırlığını %80'e, düzeltme <LABEL_2> %20'ye ayarlar:
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--label-weight <LABEL_1>=80 <LABEL_2>=20
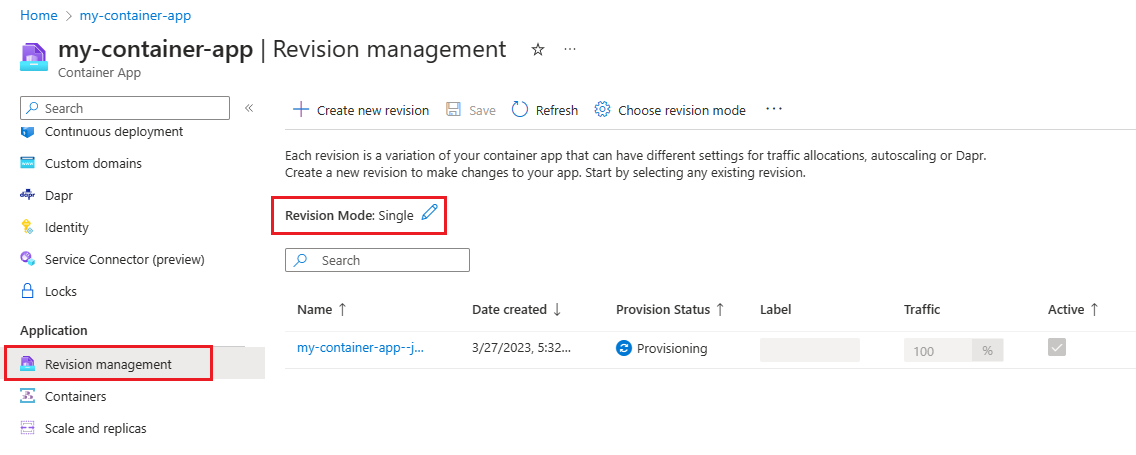
- Azure portalında kapsayıcı uygulamanıza gidin.
- Sol taraftaki menüden Düzeltme yönetimi'ni seçin.
- Düzeltme modu Tek ise modu birden çok olarak ayarlayın.
- Düzeltme modunu seç'i seçin.
- Birden Çok: Aynı anda etkin olan birkaç düzeltme'yi seçin.
- Uygula'yı seçin.
- Düzeltme Modunun Birden Çok olarak güncelleştirilmesini bekleyin.

- Etkin olmayan düzeltmeleri göster'i seçin.
- Birden çok düzeltmeniz yoksa yeni bir düzeltme oluşturabilirsiniz.
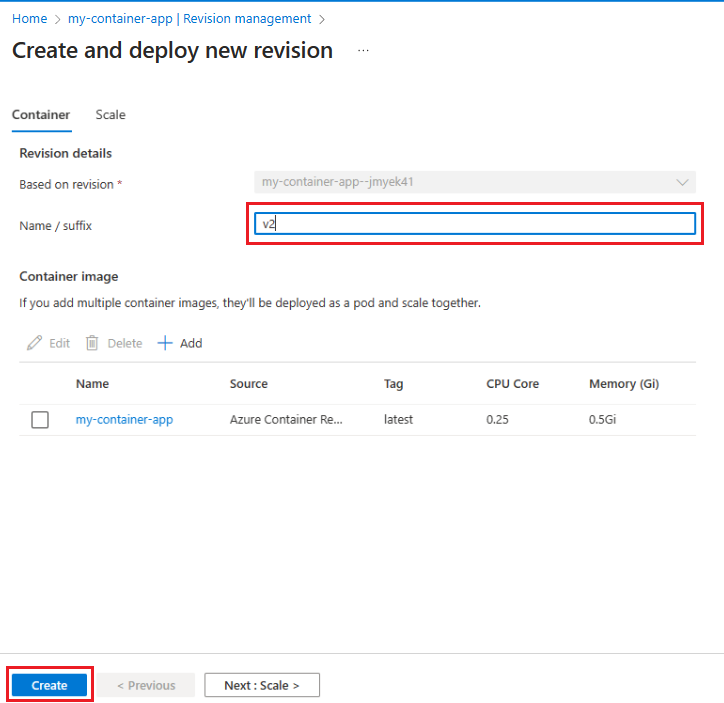
- Yeni düzeltme oluştur'u seçin.
- Varsayılan ayarları kullanabilir veya düzeltmeyi özelleştirebilirsiniz.
- Düzeltme için bir Ad/Sonek girin.
- Oluştur seçeneğini belirleyin.

- Düzeltmenin dağıtılması için bekleyin.
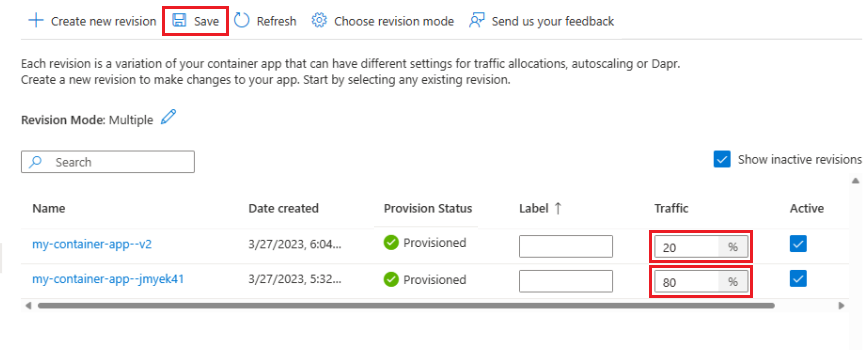
- Trafiği yönlendirmek istediğiniz düzeltmeler için Etkin'i seçin.
- Traffic sütununa her düzeltmeye yönlendirmek istediğiniz trafik yüzdesini girin. Tüm trafiğin birleşik yüzdesi %100'e eşit olmalıdır.
- Kaydet'i seçin.

Özellikleri kapsayıcı uygulaması şablonunuzun bölümüne ekleyerek configuration.ingress.traffic trafiği bölmeyi ingress etkinleştirin. Düzeltmeleri ada göre özelliğiyle veya özelliğiyle revisionName düzeltme etiketine label göre belirtebilirsiniz.
Aşağıdaki örnek, trafiğin %100'ünün dağıtılan en son düzeltmeye ayarlı olduğunu gösterir:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
},
},
Aşağıdaki örnekte iki düzeltme arasında ada göre bölünmüş trafik gösterilmektedir:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"revisionName": "my-example-app--5g3ty20",
"weight": 50
},
{
"revisionName": "my-example-app--qcfkbsv",
"weight": 50
}
],
},
},
Aşağıdaki örnekte iki düzeltme arasında etikete göre bölünmüş trafik gösterilmektedir:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"weight": 50,
"label": "v-2"
},
{
"weight": 50,
"label": "v-1"
}
],
},
},
Kullanım örnekleri
Aşağıdaki senaryolarda yaygın kullanım örnekleri için yapılandırma ayarları açıklanmaktadır. Örnekler JSON biçiminde gösterilir, ancak trafik bölmeyi yapılandırmak için Azure portalını veya Azure CLI'yı da kullanabilirsiniz.
Hızlı yineleme
Kapsayıcı uygulamanızın geliştirmesini sık sık yinelediğiniz durumlarda, trafik kurallarını tüm trafiği her zaman dağıtılan en son düzeltmeye kaydıracak şekilde ayarlayabilirsiniz.
Aşağıdaki örnek şablon tüm trafiği en son dağıtılan düzeltmeye yönlendirir:
"ingress": {
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
}
En son düzeltmeden memnun olduğunuzda, ayarları şu şekilde güncelleştirerek bu düzeltmeye gelen ingress trafiği kilitleyebilirsiniz:
"ingress": {
"traffic": [
{
"latestRevision": false, // optional
"revisionName": "myapp--knowngoodrevision",
"weight": 100
}
]
}
Mevcut düzeltmeyi güncelleştirme
Trafiğinizin %100'ünün hizmet ettiği ancak uygulamanıza bir güncelleştirme yapmak istediğiniz bilinen iyi bir düzeltmeye sahip olduğunuz bir durum düşünün. Uygulamaya hizmet veren ana düzeltmeyi etkilemeden doğrudan uç noktalarını kullanarak yeni düzeltmeleri dağıtabilir ve test edebilirsiniz.
Güncelleştirilmiş düzeltmeden memnun olduğunuzda, test ve doğrulama için trafiğin bir bölümünü yeni düzeltmeye kaydırabilirsiniz.
Aşağıdaki şablon trafiğin %20'sini güncelleştirilmiş düzeltmeye taşır:
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 80
},
{
"revisionName": "myapp--newerrevision",
"weight": 20
}
]
}
Mikro hizmetleri hazırlama
Mikro hizmetler oluştururken aynı uygulama için üretim ve hazırlama uç noktalarını korumak isteyebilirsiniz. Trafiğin farklı düzeltmeler arasında geçiş yapmamasını sağlamak için etiketleri kullanın.
Aşağıdaki örnek şablon, farklı düzeltmelere etiketler uygular.
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 100
},
{
"revisionName": "myapp--98fdgt",
"weight": 0,
"label": "staging"
}
]
}