Mevcut bir şablonu kullanarak uygulamanıza Azure Geliştirici CLI desteği ekleme
Azure Geliştirici CLI'sı (azd), uygulamanızla kullanılacak bir şablonu başlatmak için iki farklı iş akışı sağlar:
- Geçerli dizinde kod kullanma: Bu yaklaşım uygulamanızı analiz eder ve desteklenen altyapı ve yapılandırma kaynaklarını otomatik olarak oluşturur.
- Şablon seçin: Bu yaklaşım, mevcut bir şablonu uygulamanızla tümleştirmenize veya var olan bir şablonu yeni bir uygulama için başlangıç noktası olarak kullanmanıza olanak tanır.
Bu yaklaşımların her ikisi de Azure Geliştirici CLI şablonları oluşturma genel bakış belgesinde incelenir.
Bu makalede, Şablon seçin yaklaşımı aracılığıyla uygulamanıza Azure Geliştirici CLI'sı (azd) desteği eklemeyi öğreneceksiniz. Alternatif yaklaşım hakkında daha fazla bilgi için Mevcut bir şablon kullanarak uygulamanıza destek ekleme azd belgesini ziyaret edin. Şablon oluşturma azd hakkında daha fazla bilgi için Eğitim - oluşturma ve dağıtma azd şablonlarını da ziyaret edebilirsiniz.
Uygulamanız için şablon seçme
Komutun azd init Şablon seçin iş akışı, başlangıç noktası olarak kullanmak üzere mevcut azd bir şablonu seçmenize olanak tanır. Seçili şablonun içeriği projenizin kök dizinine eklenir. Şablonların çoğu gerekli dosya ve klasör kümesini azd sağlar ve çoğu, seçilen bir uygulama yığını için Azure kaynakları sağlamak üzere kod olarak altyapı dosyalarının tamamını içerir.
Bu örnekte, kullanmaya başlamak için bir azd şablonun temel yapısını ve bazı kullanışlı ortak kodları içeren Starter - Bicep şablonunu kullanacaksınız. Başlangıç şablonları, doğru şablon yapısını ve başlangıç kaynaklarının iskelesini oluşturmak ancak yine de kendi altyapı dosyalarınızı yazmak istediğinizde harika bir seçimdir.
Mevcut bir örnek uygulamayı kullanma adımlarını takip etmek için aşağıdaki başlangıç projesini bilgisayarınızdaki boş bir dizine kopyalayın:
git clone https://github.com/Azure-Samples/msdocs-python-flask-webapp-quickstartTercih edilen komut satırı aracınızda, kopyalanan projenin kök dizinine gidin.
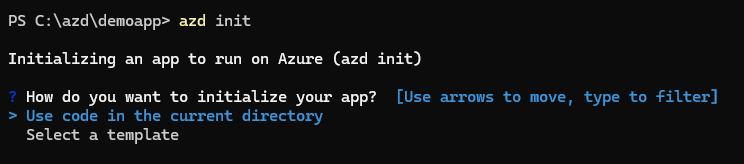
azd initŞablonu başlatmakazdiçin komutunu çalıştırın.azd initİstendiğinde, Şablon seçin seçeneğini belirleyin.

Şablon listesinden Başlangıç - Bicep'i seçin. Şablon adını yazabilir veya bulmak için klavye ok tuşlarınızı kullanabilirsiniz.
İstendiğinde testenv gibi kısa bir ortam adı girin.
komutunu çalıştırdıktan
azd initsonra, geçerli dizininize aşağıdaki varlıklar eklenir:├── .azdo [ Configures an Azure Pipeline ] ├── .devcontainer [ For DevContainer ] ├── .github [ Configures a GitHub workflow ] ├── .vscode [ VS Code workspace configurations ] ├── .azure [ Stores Azure configurations and environment variables ] ├── infra [ Contains infrastructure as code files ] │ ├── main.bicep/main.tf [ Main infrastructure file ] │ ├── main.parameters.json/main.tfvars.json [ Parameters file ] │ └── core/modules [ Contains reusable Bicep/Terraform modules ] └── azure.yaml [ Describes the app and type of Azure resources]
Bicep dosyalarını güncelleştirme
Projeniz artık bir azd şablonun temel yapısını ve varlıklarını içerir. Ancak, belirli projeniz için Azure kaynaklarını sağlamak için klasördeki Bicep dosyalarının infra güncelleştirilmiş olması gerekir. Örnek uygulamayı barındırmak için Bicep dosyalarını kullanarak aşağıdaki kaynakları tanımlamanız gerekir:
- Azure Uygulaması Hizmet Planı
- Linux üzerinde çalışan bir Azure Uygulaması Hizmeti
Kök proje dizinini visual studio code gibi kendi seçtiğiniz düzenleyicide açın.
main.bicepDüzenleyicinizi kullanarak dosyayıinfraklasörde açın. Bu dosya temel değişkenleri, parametreleri ve adlandırma kurallarını ayarlamak için kullanışlı ortak kod içerir. 50. satırda bulunan ve yazanAdd resources to be provisioned belowaçıklama bloğunun altına aşağıdaki Bicep'i ekleyin:// Creates an app service instance to host the app module web './core/host/appservice.bicep' = { name: 'web' scope: rg params: { name: '${abbrs.webSitesAppService}web-${resourceToken}' location: location tags: union(tags, { 'azd-service-name': 'web' }) appServicePlanId: appServicePlan.outputs.id runtimeName: 'python' runtimeVersion: '3.8' scmDoBuildDuringDeployment: true } } // Create an App Service Plan to group applications under the same payment plan and SKU module appServicePlan './core/host/appserviceplan.bicep' = { name: 'appserviceplan' scope: rg params: { name: '${abbrs.webServerFarms}${resourceToken}' location: location tags: tags sku: { name: 'B1' } } }Not
- Abonelik kimliğine göre benzersiz bir
${resourceToken}dize oluşturulur ve değişken olarak kullanılır. Bu belirteç, tarafındanazdoluşturulan tüm Azure kaynaklarının adına eklenir. azd, kuruluşunuzun adlandırma kuralına göre adları değiştirebilmeniz için kaynakları tanımlamak için etiketleri kullanır.'azd-service-name': 'web'App Service'te etiket, dağıtım ana bilgisayarını tanımlamak için kullanılan değerdirazd. Değer, azure.yaml dosyasında hizmet için tanımlanan değerle aynı olmalıdır.
- Abonelik kimliğine göre benzersiz bir
azure.yaml dosyasını güncelleştirme
Uygulamayı dağıtmak için uygulamanız azd hakkında daha fazla bilgi edinmeniz gerekir. Dosya azure.yaml , uygulamanızdaki her hizmetin kaynak kodu konumunu, dilini ve Azure barındırma hizmetini tanımlamak için kullanılır. Tüm ayrıntılar için azure.yaml şemasına bakın.
azure.yamlProjenin kökündeki öğesini açın.Dosyanın en altına aşağıdaki satırları ekleyin:
name: msdocs-python-flask-webapp-quickstart services: web: project: . language: py host: appservice
Şablonu sağlama ve dağıtma
Tüm değişikliklerinizi kaydedin ve uygulama kaynaklarını Azure'da sağlamak ve dağıtmak için aşağıdaki komutu çalıştırın:
azd upKomut tamamlandığında, dağıtılan siteye gitmek için komut çıktısındaki bağlantıya tıklayın.
Projeniz artık Azure Geliştirici CLI ile uyumludur ve şablon olarak kullanılabilir.
Not
azdayrıca uygulamalarınızı varsayılan olarak kapsayıcılı hale getirme için Buildpack'in kullanılmasını da destekler. Şablonunuz azd Azure Container Apps veya Azure Kubernetes Service'i hedef alıyorsa ancak docker dosyası içermiyorsa Buildpack azd kullanarak otomatik olarak bir görüntü oluşturur.